
※この記事はビデオサロン2016年6月号に掲載された連載を転載したものです。その後アップデート等によりインターフェイスや機能が変更されている可能性があります。
第6回:MuseでWebサイトにビデオを載せる
今回紹介する「Muse(ミューズ)」というアプリケーションは、HTML(ウェブページを構築するためのプログラム言語)の知識がほとんどなくてもデザイン性の高いウェブサイトを作れるという、とても便利なツールだ。
HTMLには様々な決まりごとがあり、自由なレイアウトや装飾を実現するには「CSS」(スタイルシート)と呼ばれるデザイン的な要素を指定するためのファイルも併せて使う必要がある。見栄えのよいページを作るには一定以上の知識が必要だった。
一方、MuseはPhotoshopやIllustratorのように画像や動画などページを構成する要素を自由にドラッグ&ドロップし、そのレイアウト結果をそのままウェブサイトにすることができる。センスさえあれば、凝ったデザインのページを簡単に作れるのだ。
Museで作るウェブページにはYouTubeやVimeoの動画を簡単に配置でき、位置やサイズはもちろん、自動再生などの設定もチェックボックスにチェックを入れるだけで楽々行える。また、プレーヤーの上に画像を重ねて装飾することもできるので、従来の「四角い窓」に縛られず、自由な発想で動画を見せられる。例えば映画の公式サイトのような、ページ数は少ないが凝ったデザインで、動画も見せたいというようなサイトを作るのには最適のツールだ。
MuseでYouTube動画を配置する手順
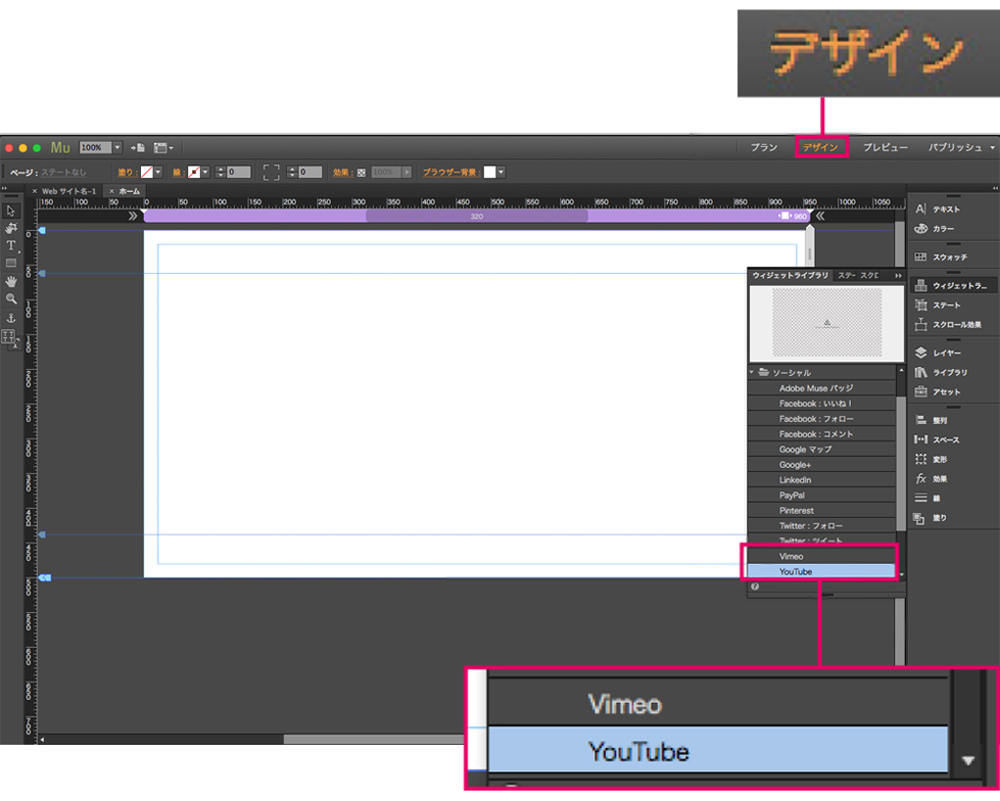
 【1】「ファイル」>「新規サイト」で新しいページを作成し、右上の「デザイン」を開く。右側のツールパネル一覧から「ウィジェットライブラリ」>「ソーシャル」を開き、その中にある「YouTube」のウィジェットをページにドラッグ&ドロップする。
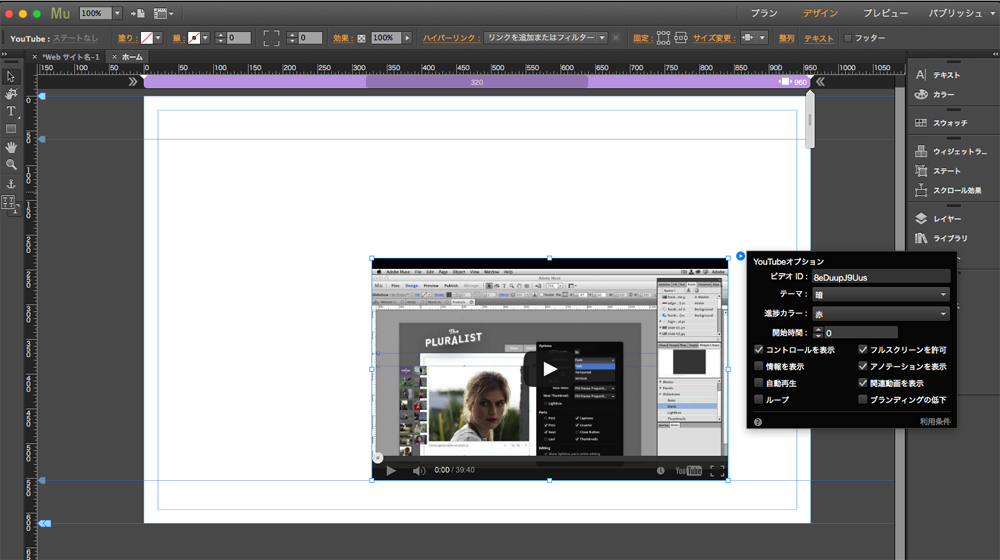
【1】「ファイル」>「新規サイト」で新しいページを作成し、右上の「デザイン」を開く。右側のツールパネル一覧から「ウィジェットライブラリ」>「ソーシャル」を開き、その中にある「YouTube」のウィジェットをページにドラッグ&ドロップする。 【2】YouTube動画のウィンドウが配置され、仮の動画としてAdobeのサンプルムービーがインターネット経由で読み込まれる。
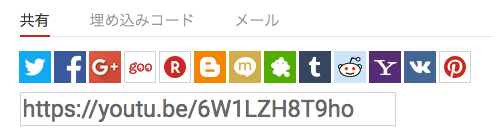
【2】YouTube動画のウィンドウが配置され、仮の動画としてAdobeのサンプルムービーがインターネット経由で読み込まれる。 【3】埋め込みたいYouTube動画の再生ページにアクセスし「共有」で動画のURLを取得する。必要なのは末尾のコード(ID)のみ。
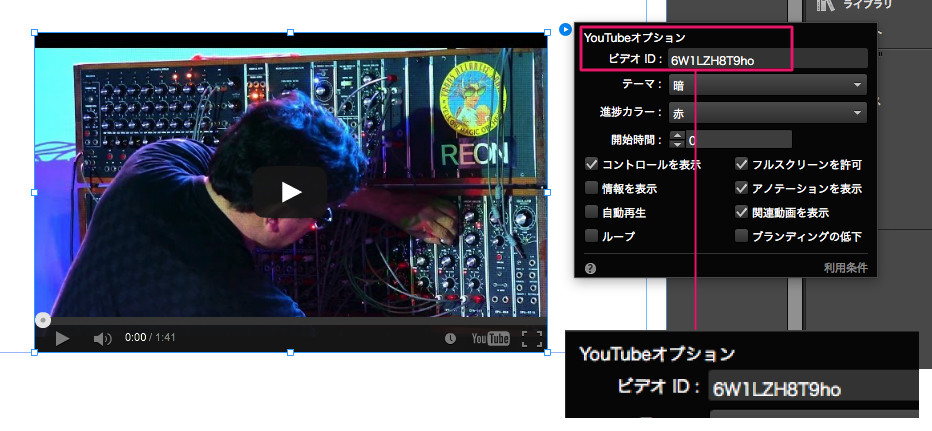
【3】埋め込みたいYouTube動画の再生ページにアクセスし「共有」で動画のURLを取得する。必要なのは末尾のコード(ID)のみ。 【4】手順【2】で開いた「YouTubeオプション」ウィンドウの「ビデオID」に【3】のIDをペーストすると、動画が読み込まれる。
【4】手順【2】で開いた「YouTubeオプション」ウィンドウの「ビデオID」に【3】のIDをペーストすると、動画が読み込まれる。 【5】ドラッグで動画の位置、角のドラッグまたは上部メニューの「サイズ変更」への数値入力でサイズを変えられる。「プレビュー」を開くか「ファイル」>「HTMLファイルを書き出し」を実行して確認。Muse上で見たほぼそのままの形で動画付きのページを作ることができる。
【5】ドラッグで動画の位置、角のドラッグまたは上部メニューの「サイズ変更」への数値入力でサイズを変えられる。「プレビュー」を開くか「ファイル」>「HTMLファイルを書き出し」を実行して確認。Muse上で見たほぼそのままの形で動画付きのページを作ることができる。YouTubeプレーヤー画面の詳細設定を行う
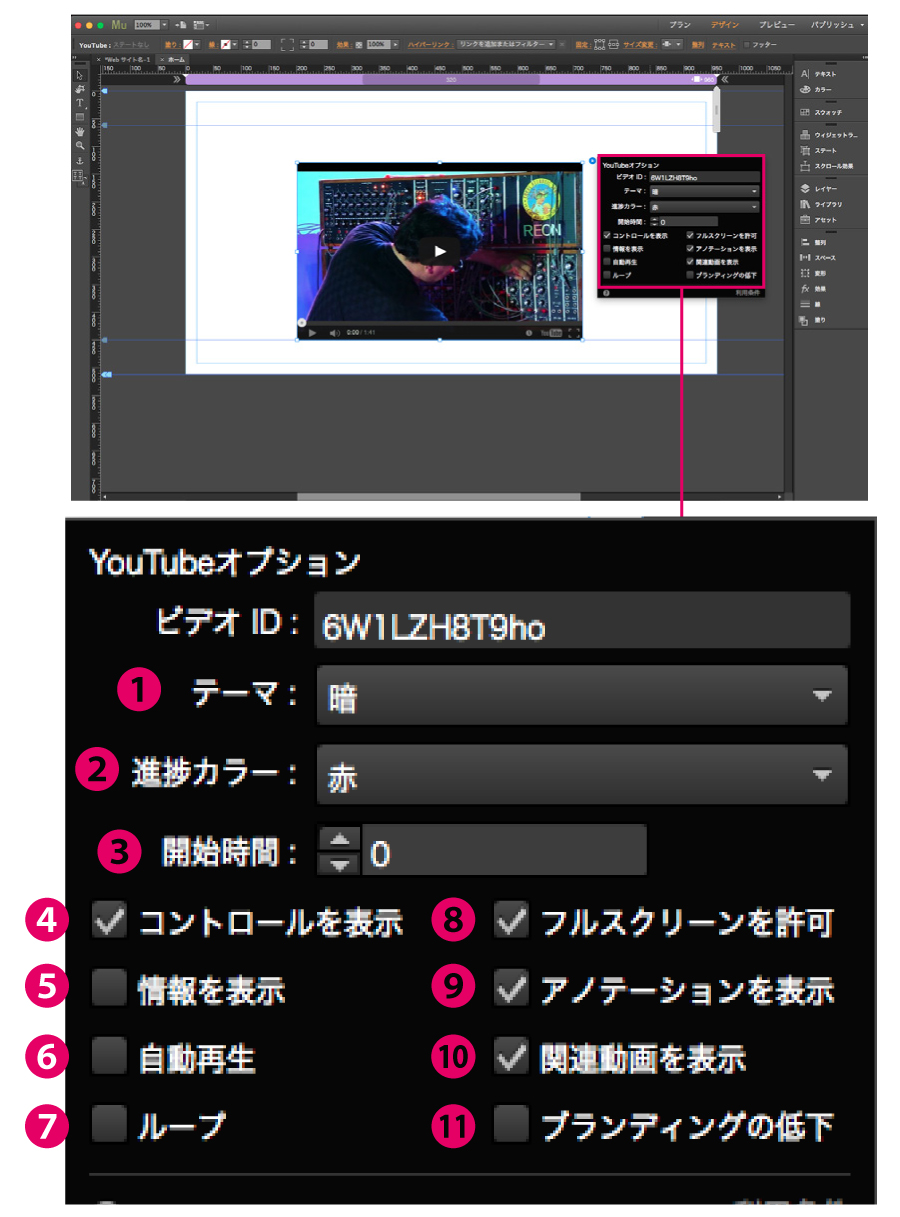
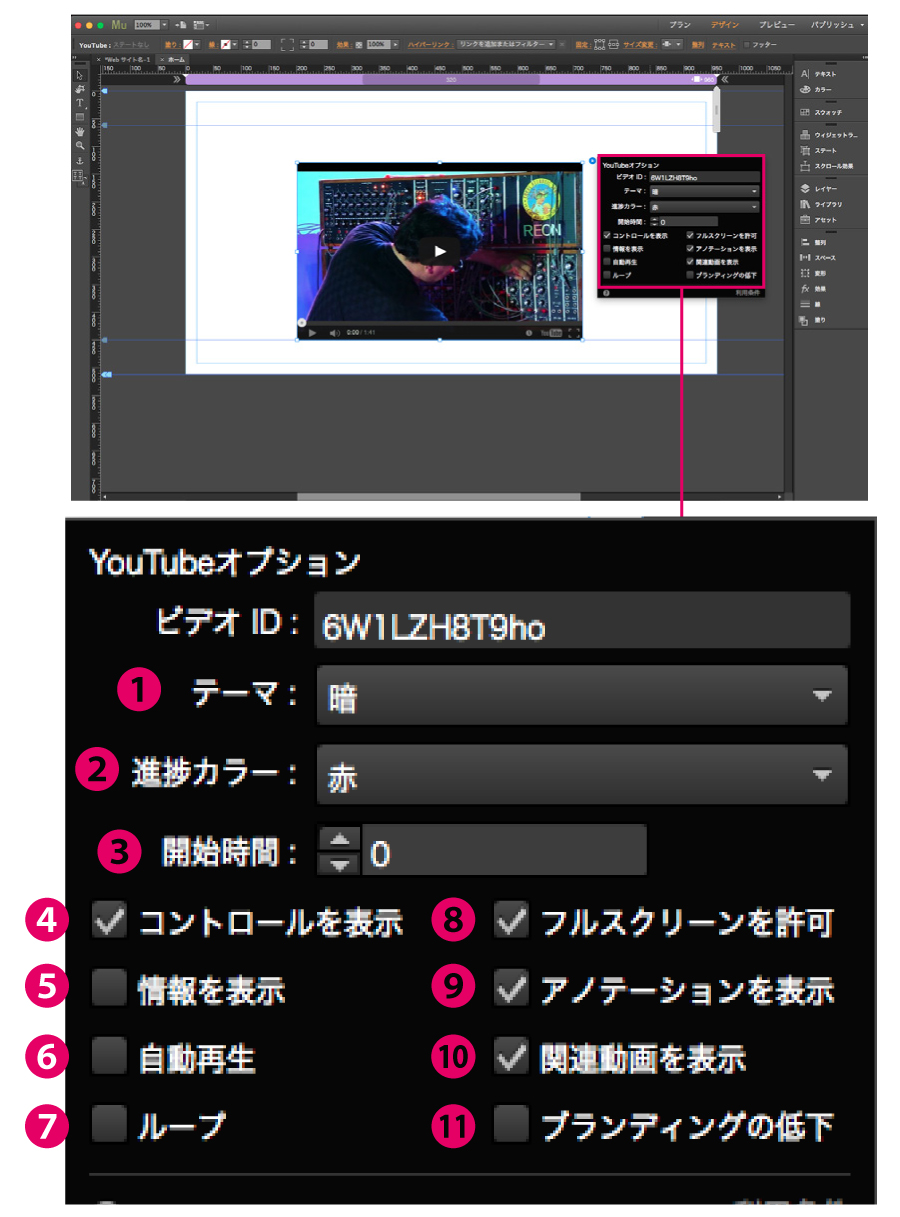
「YouTubeオプション」ウィンドウでは、ビデオIDの下にある項目から選択したりチェックを入れると、プレーヤー画面の詳細設定を行える。


- プレーヤー画面下部にあるバーの色を明か暗に設定。
- 再生の進捗を表すプログレスバーを赤または白で表示。
- 再生を開始する時間を指定する。
- 再生ボタンやプログレスバーを非表示にして、ユーザーが再生をコントロールできないようにする。
- チェックすると、再生前の動画上部にタイトルがテキストで表示される。
- ページが読み込まれた時点で自動的に再生を開始する。音量コントロールが付いていないので、大音量に注意。
- チェックすると、自動的に再生が繰り返される。
- フルスクリーン表示の可否を設定。
- YouTubeで設定されたアノテーション(注釈の字幕)を表示できるようになる。
- 再生が終わった後に表示される関連動画を表示するかどうか。ライバル企業の商品動画が表示されてほしくない場合などはチェックを外しておく。
- チェックすると、プレーヤー上のYouTubeロゴが表示されなくなる。
プレーヤー画面に画像を載せて装飾する
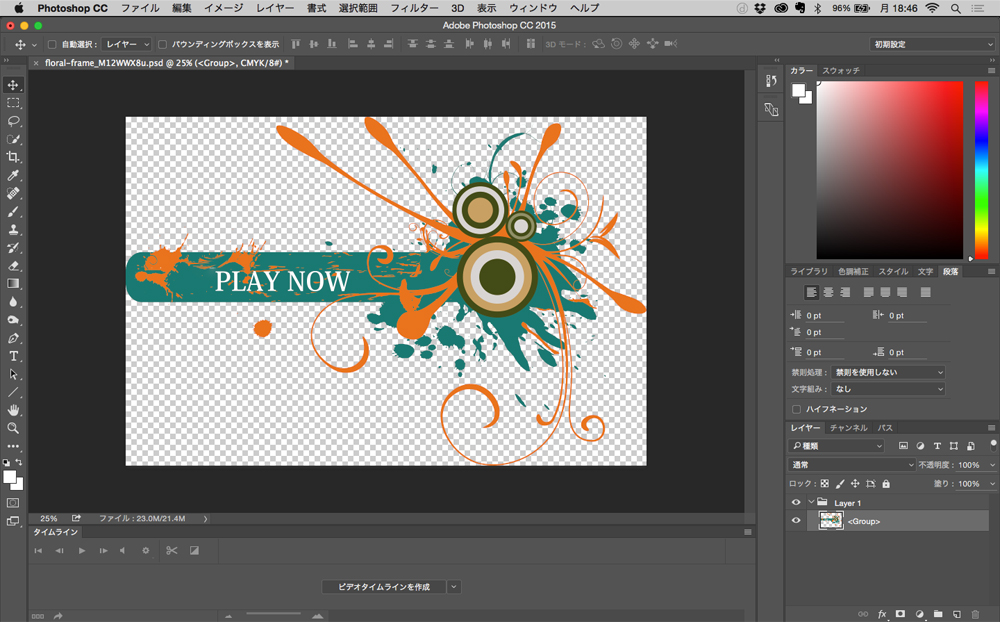
 【1】PhotoshopやIllustratorで装飾用のパーツを作る。PNG形式など透明部分を含んでいる画像も使用可能。
【1】PhotoshopやIllustratorで装飾用のパーツを作る。PNG形式など透明部分を含んでいる画像も使用可能。 【2】PhotoshopやIllustratorはレイヤーやオブジェクトをコピー&ペーストすることでMuse上に画像を配置できる(PNG画像などは「ファイル」>「配置」から読み込む)。画像は動画プレーヤーと重ねてレイアウトできるが、再生ボタン等と被ると操作できなくなるので注意。
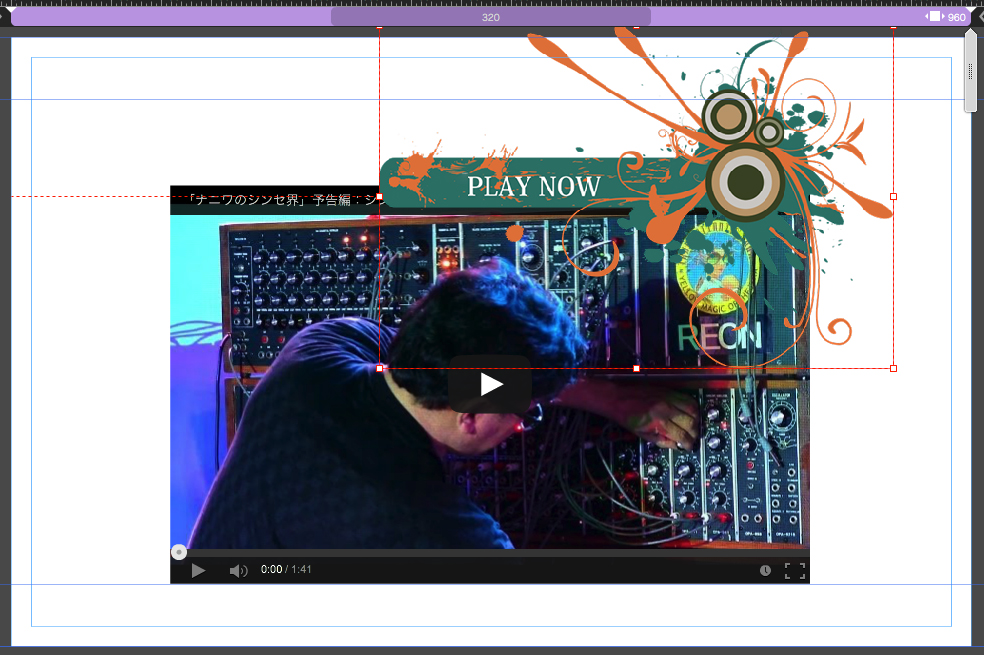
【2】PhotoshopやIllustratorはレイヤーやオブジェクトをコピー&ペーストすることでMuse上に画像を配置できる(PNG画像などは「ファイル」>「配置」から読み込む)。画像は動画プレーヤーと重ねてレイアウトできるが、再生ボタン等と被ると操作できなくなるので注意。 【3】完成したページをプレビューした状態。Museでレイアウトした通りに画像が配置され、装飾された動画プレーヤーを簡単に作ることができた。
【3】完成したページをプレビューした状態。Museでレイアウトした通りに画像が配置され、装飾された動画プレーヤーを簡単に作ることができた。






