
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
第1回 カクカク動く手描きテキスト(ジッタリーテキスト)
味気ないテキストが爽やかで可愛らしい印象に
ここでご紹介するアニメーションはJittery text(ジッタリーテキスト)と呼ばれる、カクカクと微妙に振動しているようなテキストの作り方です。良くテレビCMやミュージックビデオなどでも見かける事がありますが、これを覚えると味気の無いテロップをとてもお洒落に置き換えることができますし、映像全体のイメージをとても爽やかで可愛らしい印象にすることができます。Jittery textの作り方は様々ありますが、最も単純かつ簡単で最も手書きの質感や動きの自由度を出せる方法で今回はご紹介します(プラグインなどは使いません)。
STEP 1:Photoshopでベースとなる文字を手書きする
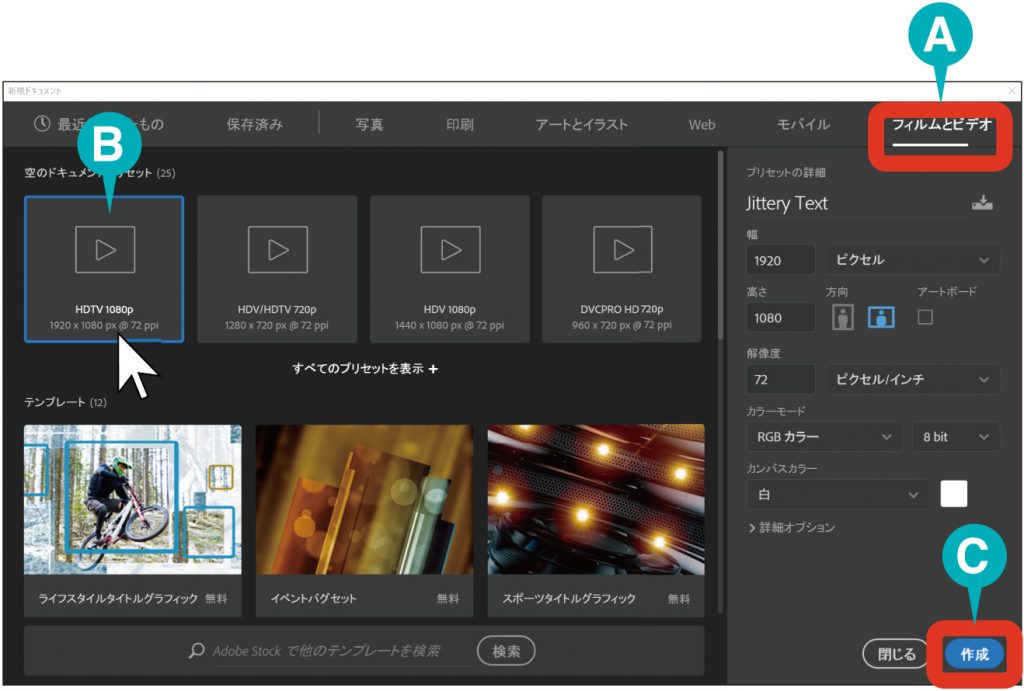
【1-1】まずはPhotoshop CCを開き、実際に文字を作成します。[ファイル]メニューから[新規]を選択すると、左のような[新規ドキュメント]ウィンドウが表示されます。画面右上の(A)[フィルムとビデオ]から(B)[HDTV 1920×1080]を選択し、(C)[作成]をクリック。 ▲新規ドキュメントのウィンドウ
▲新規ドキュメントのウィンドウ
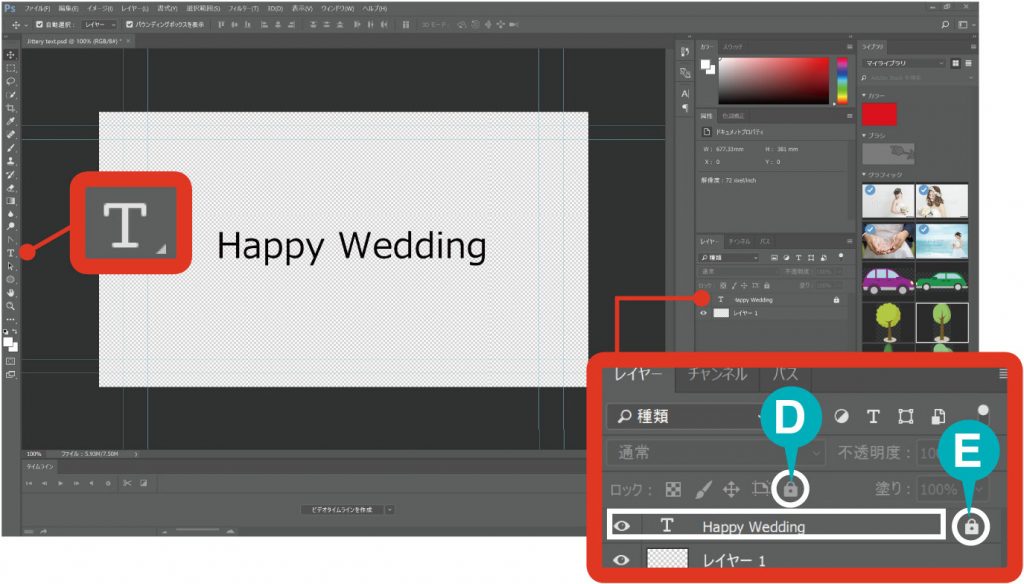
【1-2】次にベースとなるテキストを作成します。今回はウェディング系の映像で似合いそうなアニメーションだったので、テキストツールで[Happy Wedding]と入力。ベースとなるテキストを作成したらレイヤーを動かせないようにロックしておきましょう。

▲ロックし︎たいレイヤーを選択した状態で(D)鍵のアイコンをクリック。
レイヤーがロックされると(E)右側にアイコンが表示される。
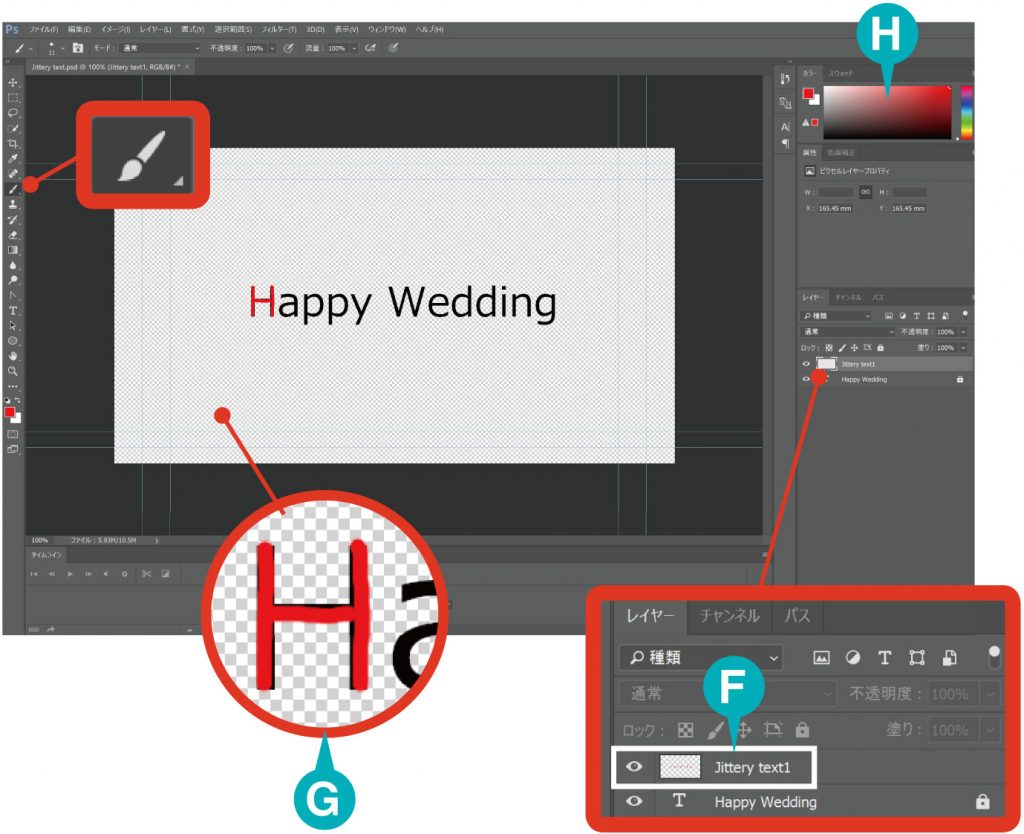
【1-3】次に[レイヤー]メニューで[新規]から[レイヤー]を選択し、新しくレイヤーを作成します。(F)レイヤーの名前は[Jittery text1]としました。そして、ブラシツールを選択します。お好みのブラシを選択したら、2で作成した文字[Happy Wedding]を(G)手書きでなぞっていきましょう。ちなみにブラシの色は(H)で変更できます。
■■アドバイス■■
なぞる時はベーステキストに正確になぞる必要はありません。むしろ線が多少曲がったり、はみ出したりした方が手書きの質感が出ます。またブラシのカラーは赤などわかりやすいものにした方がなぞる時に楽です(文字色などはAfter Effectsの工程で加工できます)。
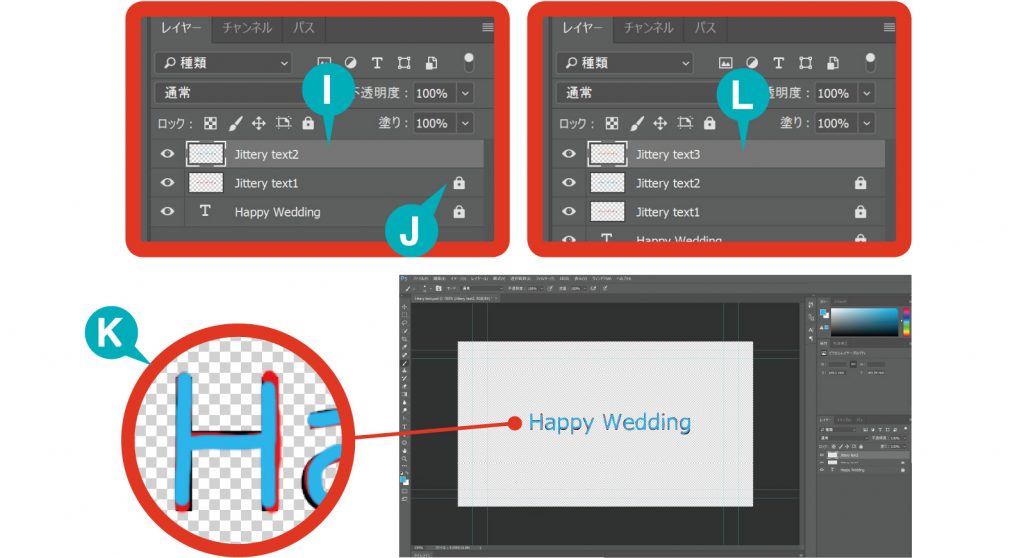
【1-4】テキストをなぞり終えたら、( I )再び新しくレイヤーを作成します[Jittery text2]。(J)1-3で作ったレイヤー[Jittery text1]は動かせないようにロックしておきましょう。1-3の工程ではブラシカラーを赤にしたので、(K)次はわかりやすく別のカラーを選択して、再び同様にベーステキスト[Happy Wedding]をなぞっていきましょう。(L)もう一つレイヤーを追加し、同じように重ね書きします。

■■アドバイス■■
赤のテキストとのずれ具合がカクカクの演出につながるので、多少ずらして手書きするのがポイント。
STEP 2:After EffectsにPhotoshopを読み込む
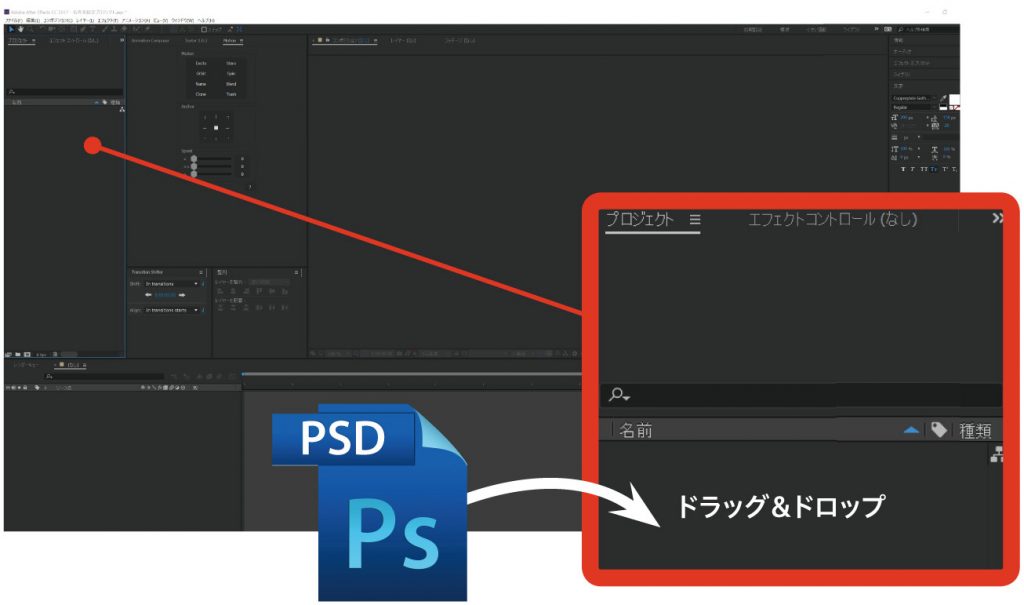
【2-1】After Effectsを立ち上げて、先ほど作った.psdファイルをAfter Effectsのプロジェクト欄にドラッグ&ドロップします。


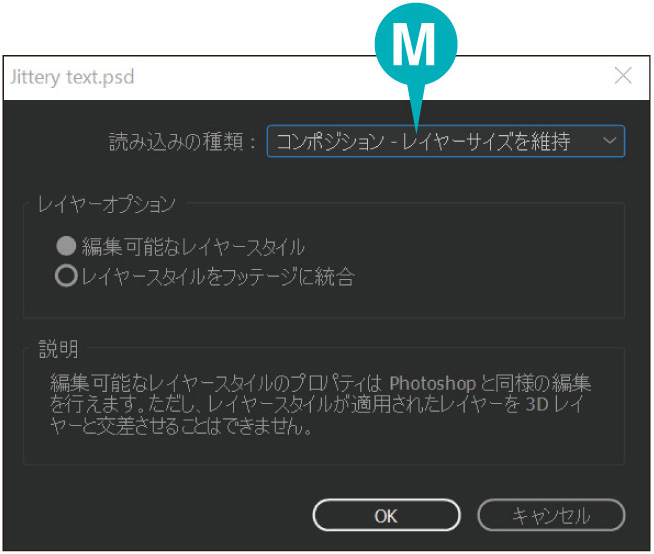
【2-2】すると、(M)のPSDファイルをドロップしたら「コンポジション-レイヤーサイズを維持」で読み込みます。
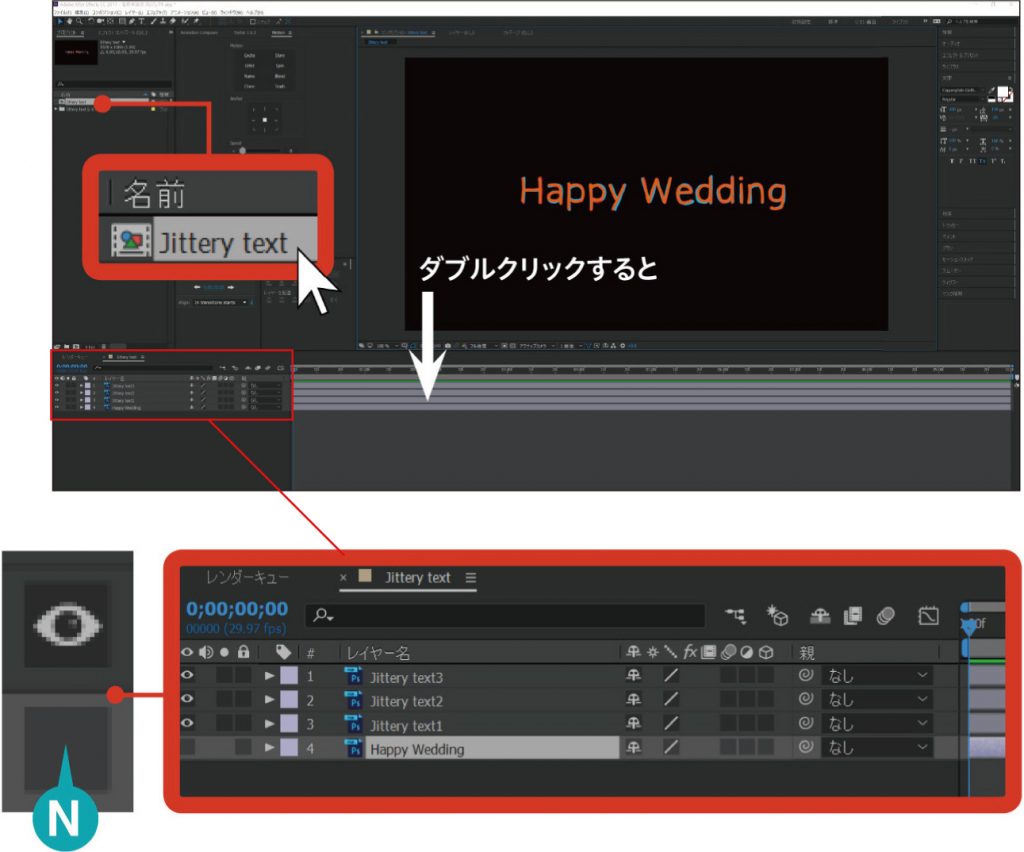
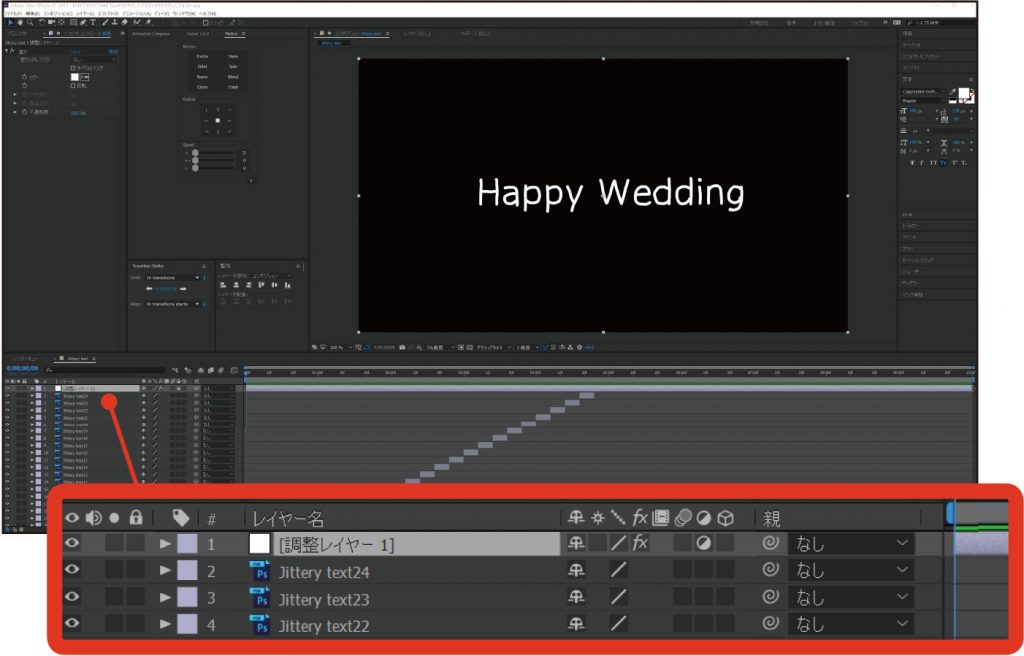
【2-3】読み込んだJittery textコンポジションをダブルクリックすると先ほど作成したPSDがタイムラインに配置されます。

【2-4】▲タイムライン一番下の「Happy Wedding」レイヤーはベースとしたテキストは使用しないので削除するか(N)目のアイコンのチェックを外して、非表示にしておきます。
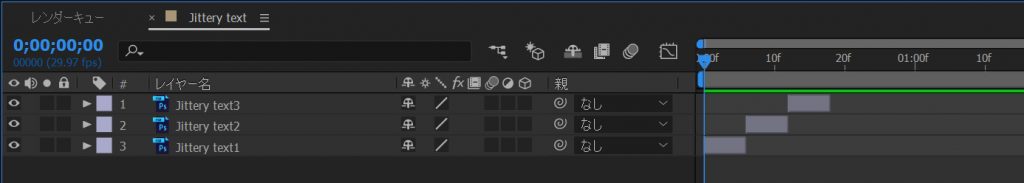
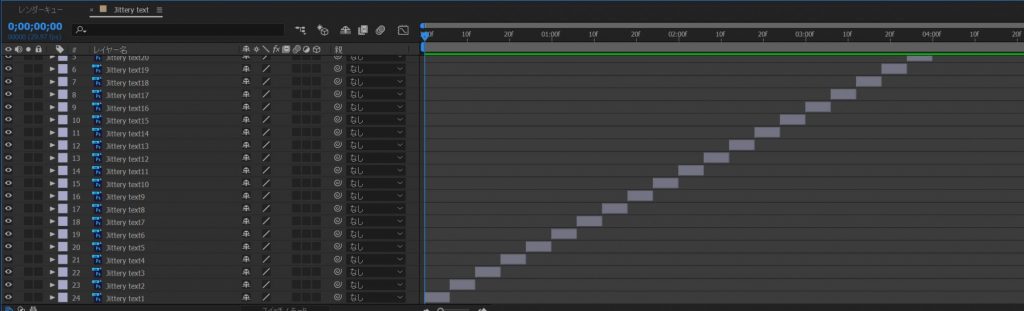
【2-5】各素材を5フレームの長さに切り、順々に並べていきます。
【2-6】あとはお好みの秒数に達するまで複製を続けて配置を繰り返していきます。
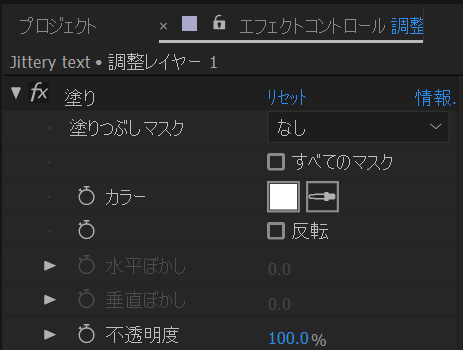
【2-7】最後にお好みで文字色を変えましょう。Jittery textコンポジション内の一番上層に[レイヤー]メニューの[新規]→[調整レイヤー]で調整レイヤーを作成。そこに[エフェクト]→[描画]→[塗り]をかけても良いですし、[Jittery text]のレイヤーすべてを選択し、プリコンポーズをした後に塗りのエフェクトを適用しても大丈夫です。
★[調整レイヤー]に適用したエフェクトは、その下層にあるレイヤーすべてに適用されます。

[塗り]のエフェクトを適用すると、[エフェクトコントロール]に左のように表示されます。
[カラー]からお好みの色に変更します。ここでは文字色を白にしてみました。

★アドバイス
今回はアナログ的な手法での作り方を紹介しましたが、実はAfter Effectsの有料プラグインに「Paint&Stick」というものがあります。これをインストールすると、After Effects内でPhotoshopのブラシツールが使えるため、Jittery textを簡単に作ることができます。
●この記事はビデオSALON2017年5月号より転載