
※この記事はビデオサロン2017年4月号に掲載された連載を転載したものです。その後アップデート等によりインターフェイスや機能が変更されている可能性があります。
第15回:「Spark Video」で簡単に説明動画を作成する
今回紹介する「Spark Video」は、パワーポイントのスライドを作るような感覚で、シンプルでスタイリッシュな説明動画やストーリー動画を簡単に作ることのできる iOSアプリ&ウェブサービスだ(同じ機能がアプリとブラウザーの両方で使える)。ユーザーはスライドごとにテキスト、画像、ビデオ、ナレーションを割り当てていくだけで見栄えのする動画を作成でき、SNSでシェアしたりファイルとして保存したりできる。
一つのスライドに割り当てられる素材は2つまでで、切り替えアニメーションの細かい設定なども行えないが、その「自由度の狭さ」が逆に使いやすさに繋がっているとも言えるだろう。
ビデオや脚本の作成に慣れていない人は、表現したいこと全体を一つの塊と捉えて、どこから手を付けてよいか分からなくなってしまうことがある。その場合、内容を細かいパーツに分解して考えると、一つ一つを簡単に表現できる上に構成の変更も容易になるが、Spark Videoはまさにそのコツをそのまま形にしたようなツールだ。動画を作るのはもちろん、「動く絵コンテ」的な感覚でビデオ作品のプロトタイプを作るのにも向いている。
従来の編集ソフトとは違った動画作りの感覚を、初心者はもちろん、ベテランの方々にも体験してみていただきたい。
◉ログインしてプロジェクトを新規作成する

❶ Spark Videoのアプリを起動したら、まずログイン操作を行う。既に持っているAdobe IDでログインする場合は一番下にある「Already have an Adobe ID? Log in」をクリック。

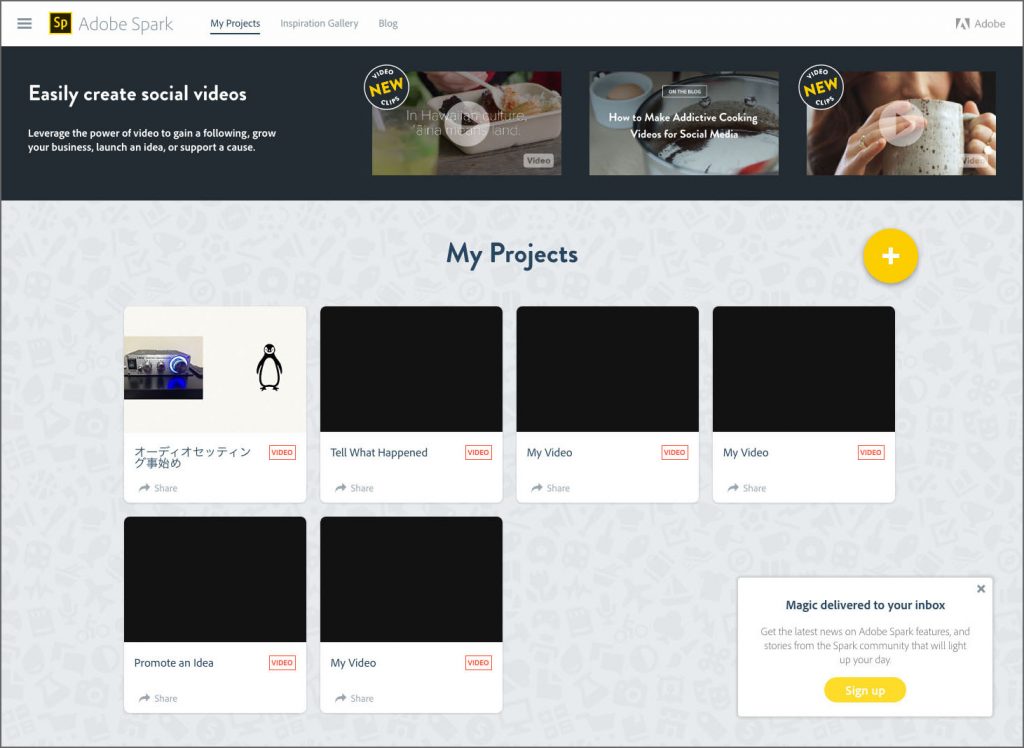
パソコンのウェブブラウザーからも利用できる。同じAdobe IDであればプロジェクトも共有される。https://spark.adobe.com/

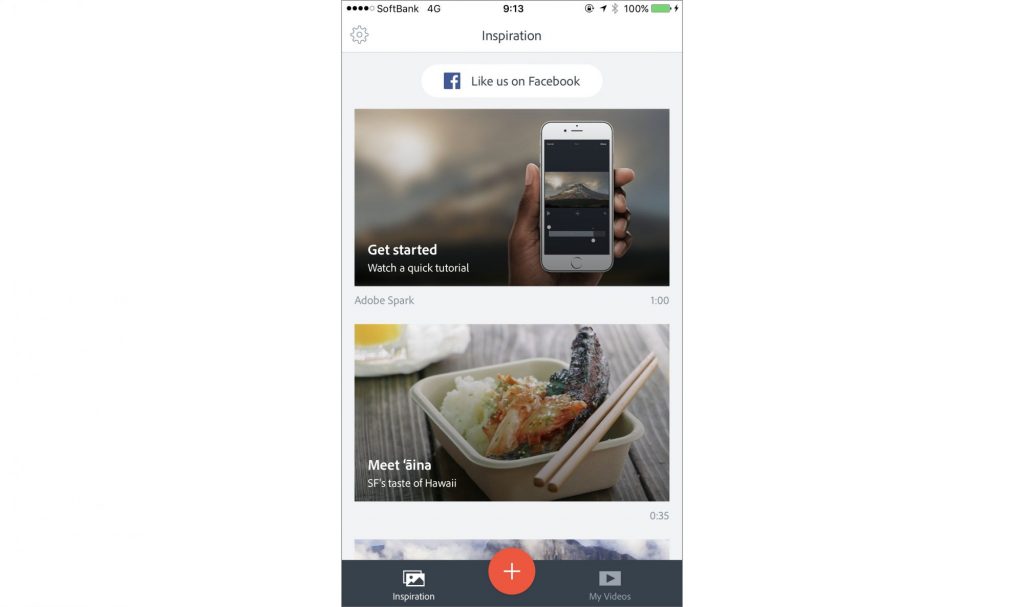
❷ 最初に表示される「Inspiration」の画面では、参考になるおすすめのビデオが表示される。新規作成するには、下部中央のプラスボタンをタップする。

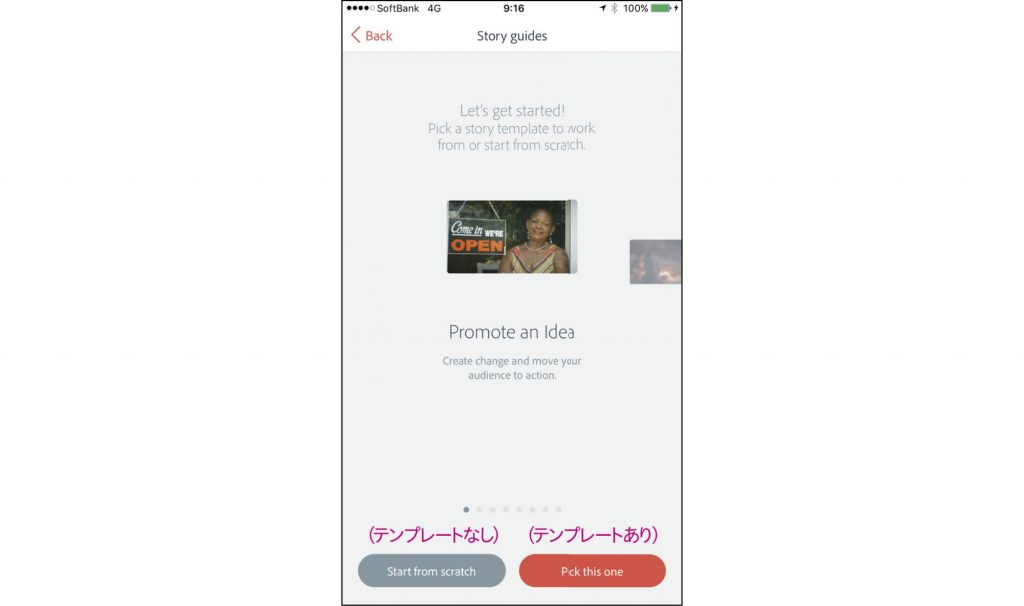
❸ テンプレートの選択画面が開く。テンプレートを使う場合は、真ん中に種類(出来事の説明、イベントへの招待など英語で説明が書かれている)が表示されているので、左右にスライドして選択し「Pick this one」をタップする。

左(テンプレートなし):「Start from scratch」を選ぶと一から自分で構成できる。右(テンプレートあり):何をどういう順番で説明するか、構成が決められている。
◉動画の明るさや色を調整し、BGMやタイトルを付ける

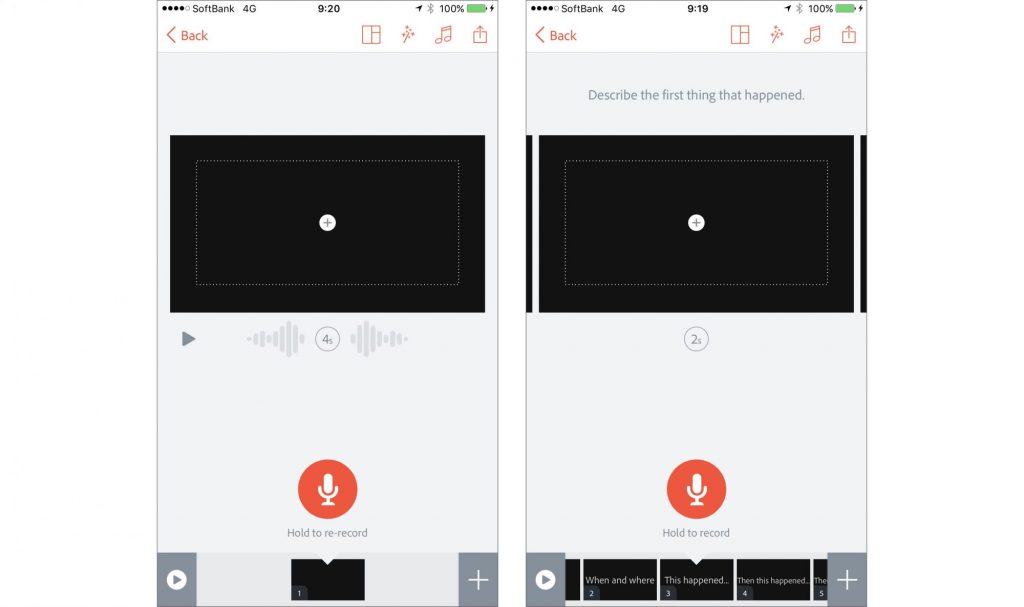
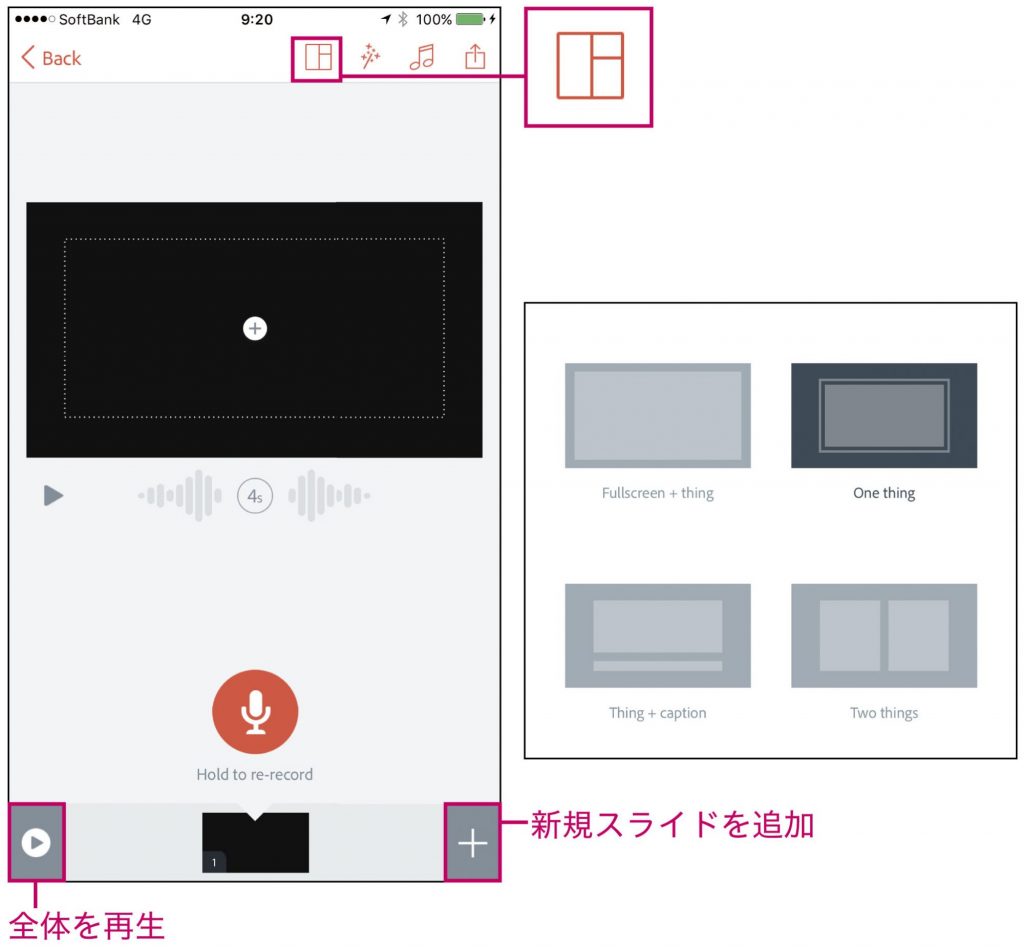
❶「Start from scratch」から始めた場合の画面。上部にあるアイコンをタップしてスライドのレイアウトを4種類から選択。

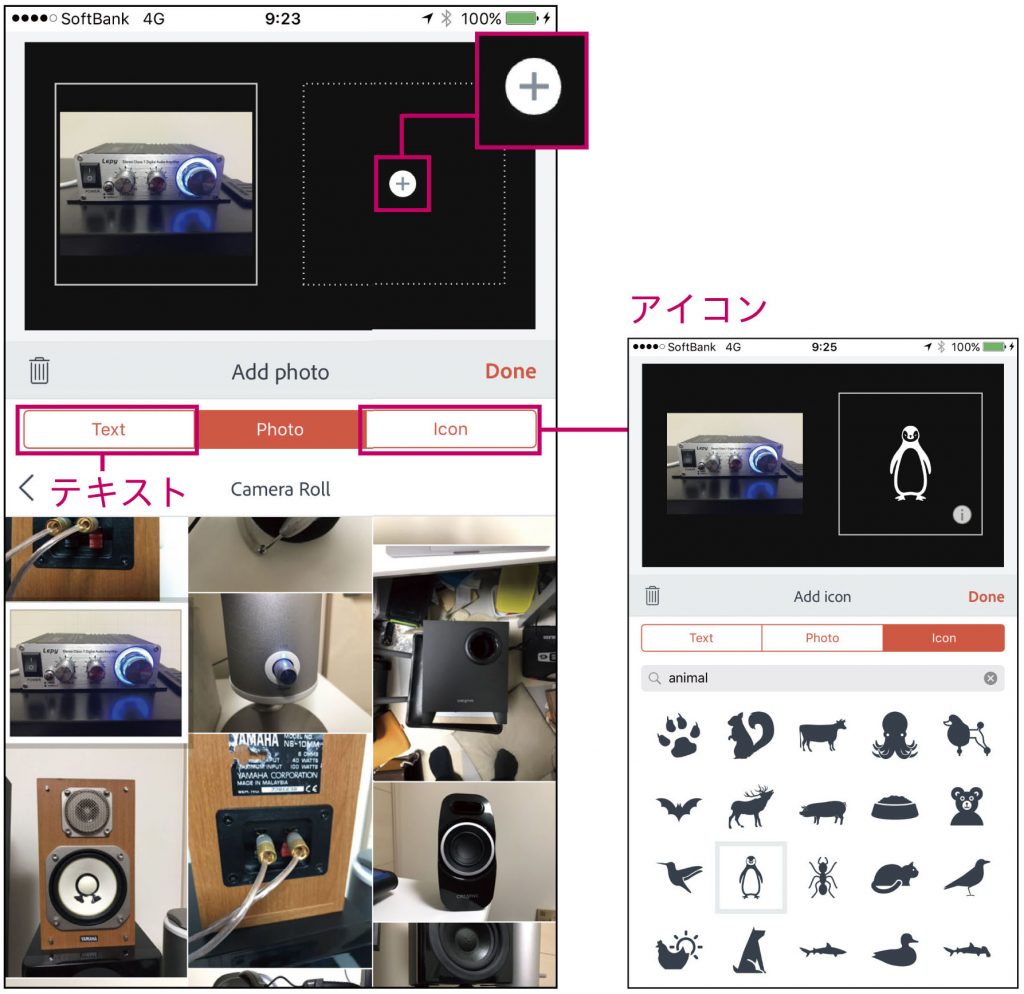
❷コンテンツエリアの+マークをタップするとテキスト、写真、アイコンをレイアウト画面に追加できる。

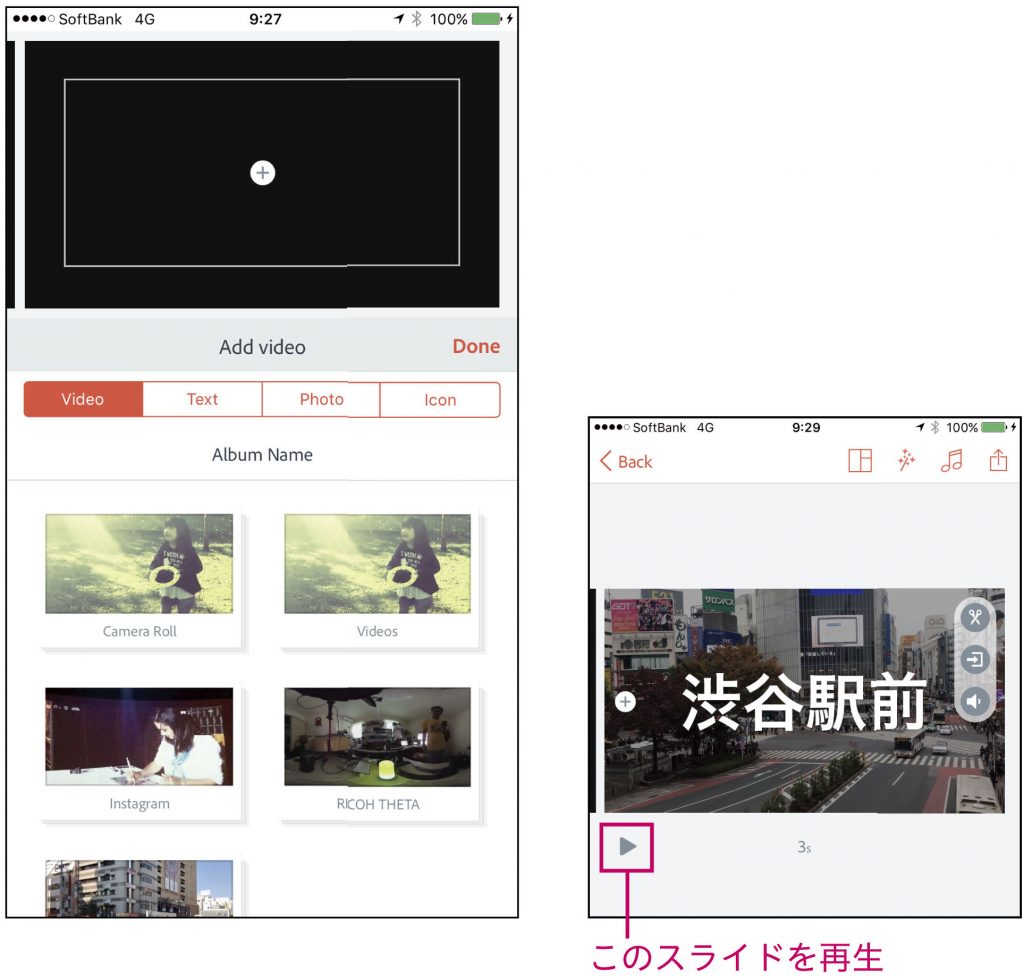
❸レイアウト選択画面で「Fullscreen+things」または「One thing」を選ぶと、ビデオを追加することもできる。30秒以内にトリミングされ、レイアウトに応じたテロップも設定可能。。

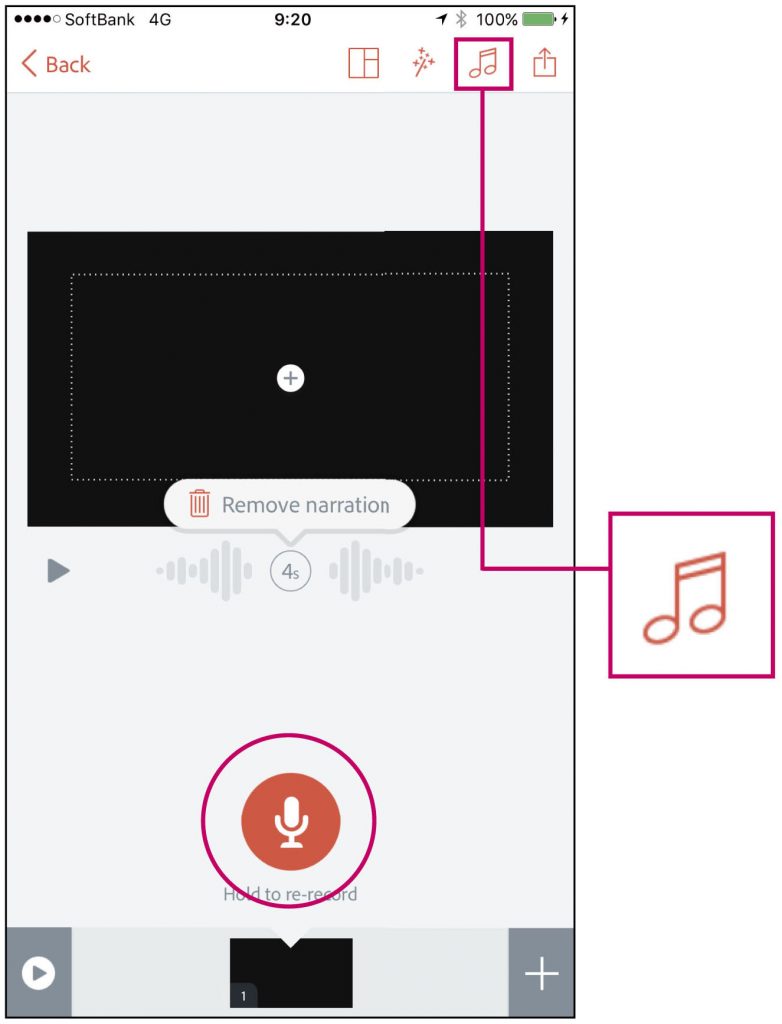
❹スライド画面の下にあるマイクのアイコンを押し続けている間、ナレーションを録音できる。収録後、中央に表示される秒数をタップすると削除も可能。何度も簡単に録り直しが行える。また、上部にある音符のアイコンをタップすると、あらかじめ用意された大量のライブラリか端末内の音楽からBGMを選ぶことができる。

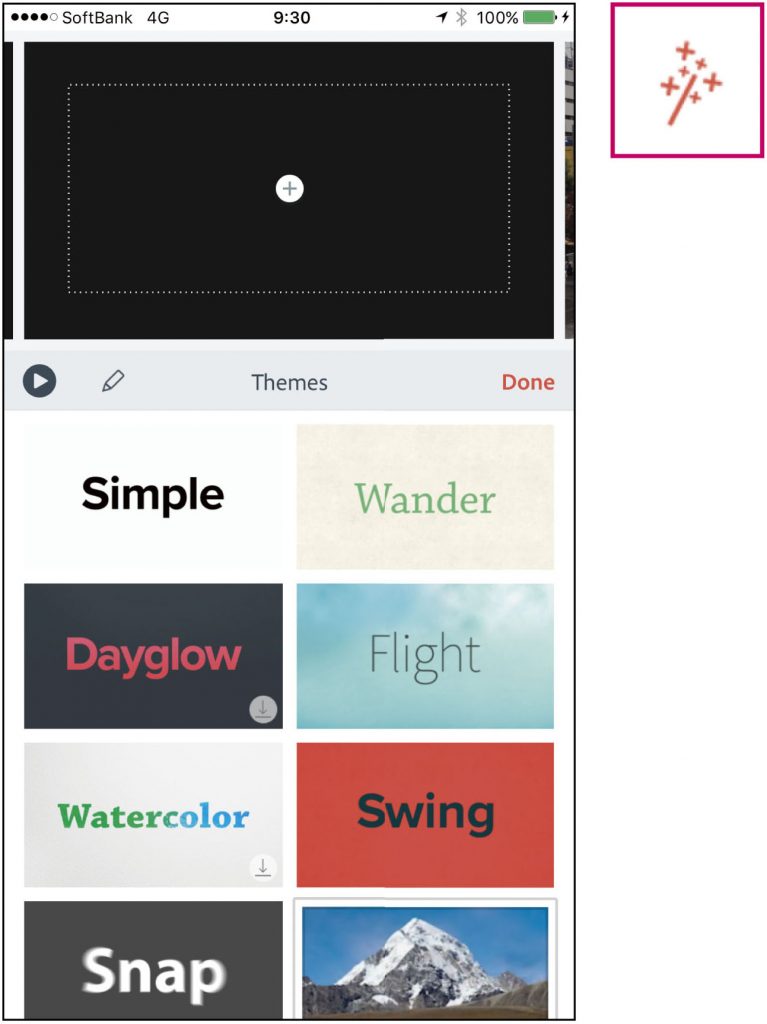
❺全スライドに一括で適用されるデザインのテンプレート、「テーマ」もある。上部にあるテーマのアイコンをタップすると左のような画面になり、背景と文字色のセットからなるテンプレートを選べる。優れたデザインが多く、アニメーション効果もあるので、シンプルに文字や画像を追加するだけでも見栄えのするスライドになる。

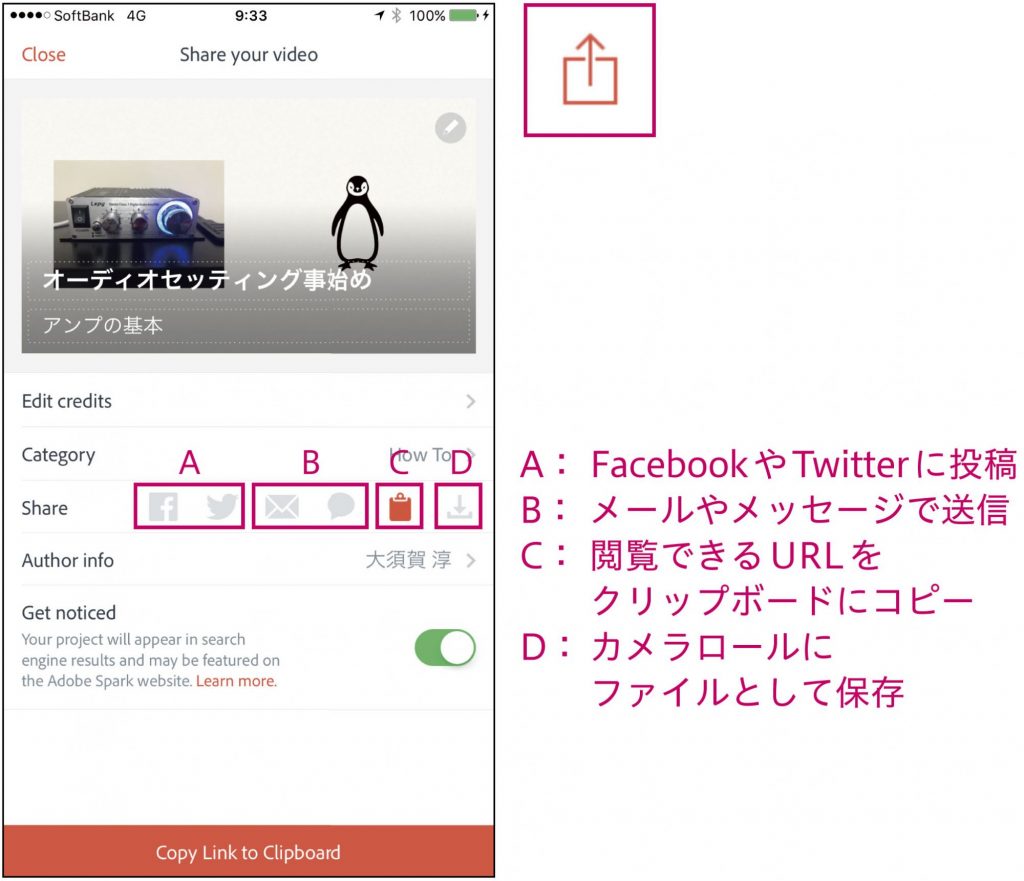
❻上図のアイコンをタップすると、ネット上への公開やファイル書き出しが行える。
※この記事はビデオサロン2017年4月号に掲載された連載を転載したものです。その後アップデート等によりインターフェイスや機能が変更されている可能性があります。