
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
第6回 マップアニメーション Animated Map 基本編
今回、紹介するのはアクセスマップの画像をアニメーションさせるTipsです。動画の中に地図を出したい時、そのままの地図を貼り付けただけではなんだか味気ないですよね。そこで、アクセスマップにちょっとしたアニメーション等を加えて、お洒落なテイストにしてみました。
今回のTipsは基本編と応用編の2回に分けてお話ししていきます。基本編ではマップのトレース(イラストレーター)、ルート案内のアニメーションの作成方法。応用編では基本編で作った平面マップを3D化、ライティングやぼかしの効果を加えることで立体的に見せる方法についてお話ししていきます。
作り方/How to Make
トレース元の地図の入手方法

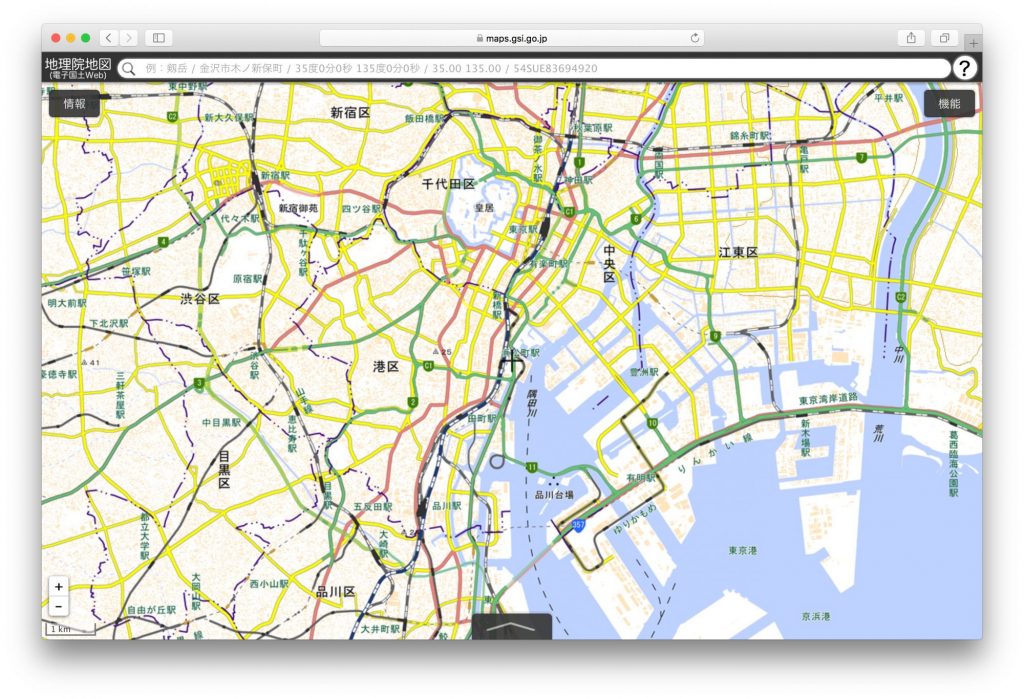
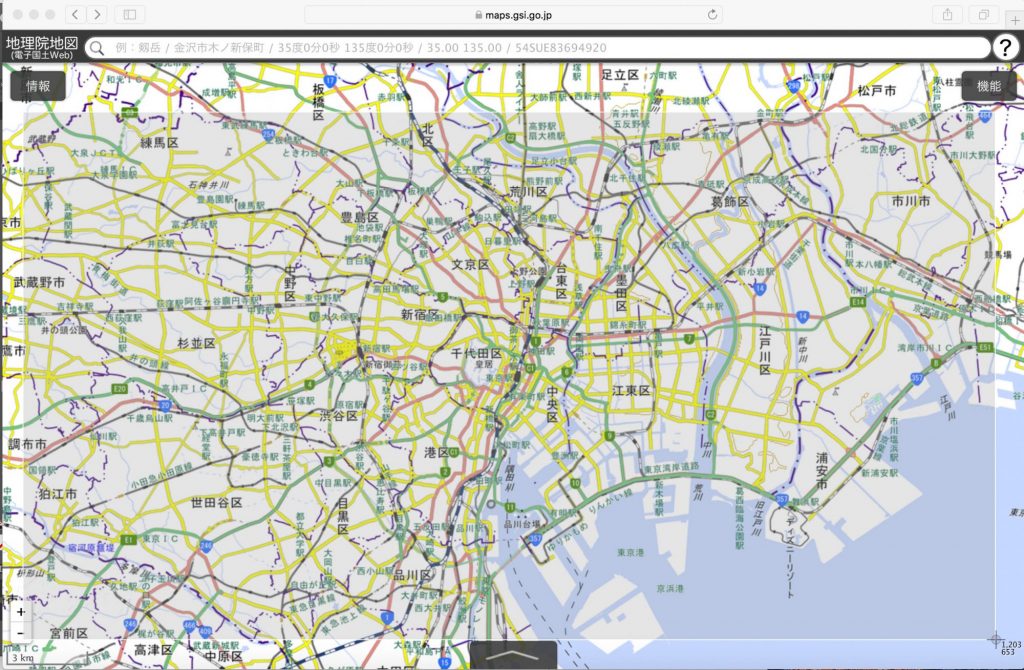
はじめに元となる地図を準備します(上は国土地理院が作成する国土地理院地図)。すでに地図があるという方はこの部分は飛ばして After Effects の話から見ていただければと思います。
アドバイス
Google Map 等からの地図の使用は著作権に抵触する恐れがあります。今回は国土地理院が発行する『国土地理院地図』をトレースして絵地図に書き換えて使用します。国土地理院地図では今回の用途では「地図としての精度のない絵地図」とみなされるため申請の必要はないそうです。地図をそのまま掲載する場合には申請が必要になる場合もあります。詳細は国土地理院WEBサイトで確認してください。
Illustrator で地図をトレースする

❶まずは国土地理院地図を開き、映像で表示したい場所をスクリーンショットを撮ります(Macの場合は[command+shift+4]で指定した範囲をキャプチャできます)。

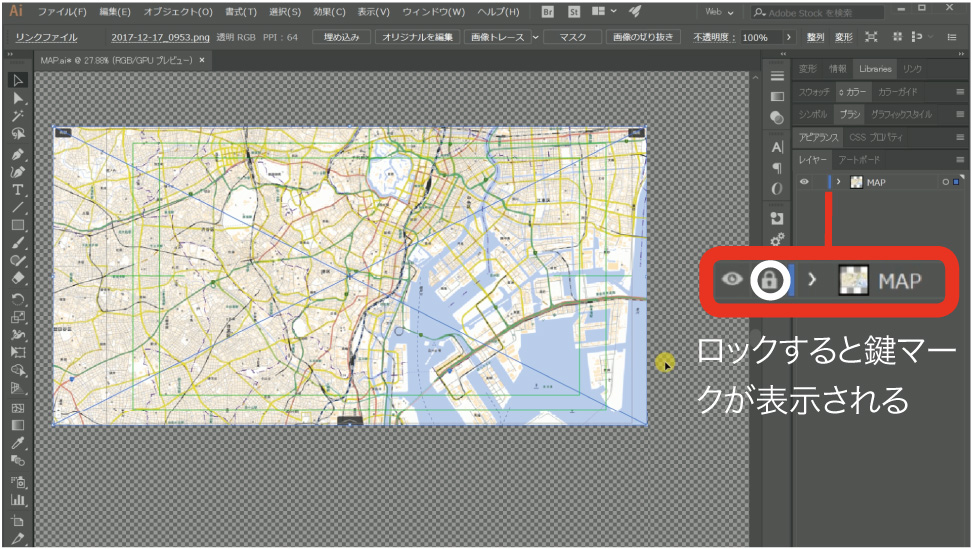
❷スクリーンショットを Illustrator に配置し、動かないようにレイヤーをロックします(UHDサイズに満たないキャプチャ画像は拡大させましょう)。

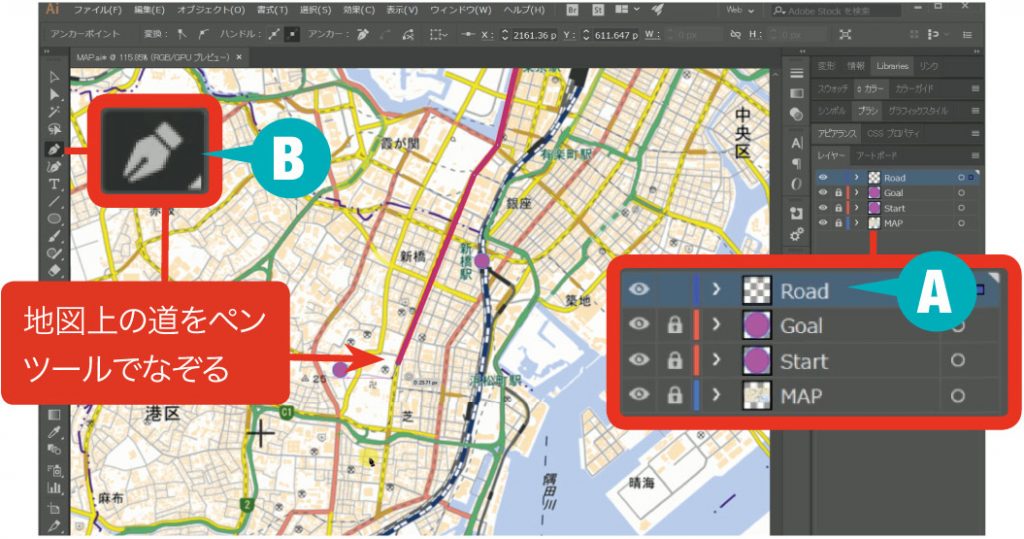
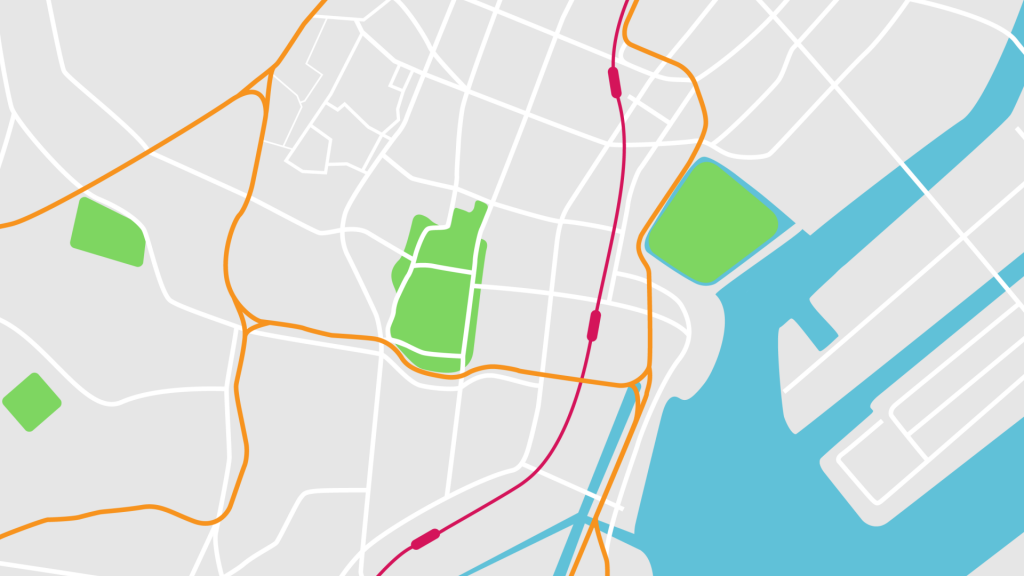
❸新規レイヤー(A)[Road]を作り、アクセスマップに必要な道路を(B)ペンツールで描いていきます(色は赤にしていますが、後で変えることもできます)。キャプチャ画像の道路を全部トレースする必要はありません。アクセスルートで必要な最低限の数でOKです。同様に新規レイヤーを作り、電車線路や公園、目印となる建物などお好みで作成します。そうして出来上がったのが右の絵地図です。これを.ai形式で保存して Illustrator を閉じます。

アドバイス
応用編で地図を斜めに配置します。FHDで映像編集作業をする場合は、UHDくらい大きなサイズでスクリーンショットを撮っておくと、アニメーションをかける際に便利です。
After Effects でルート案内のアニメーションを作成する

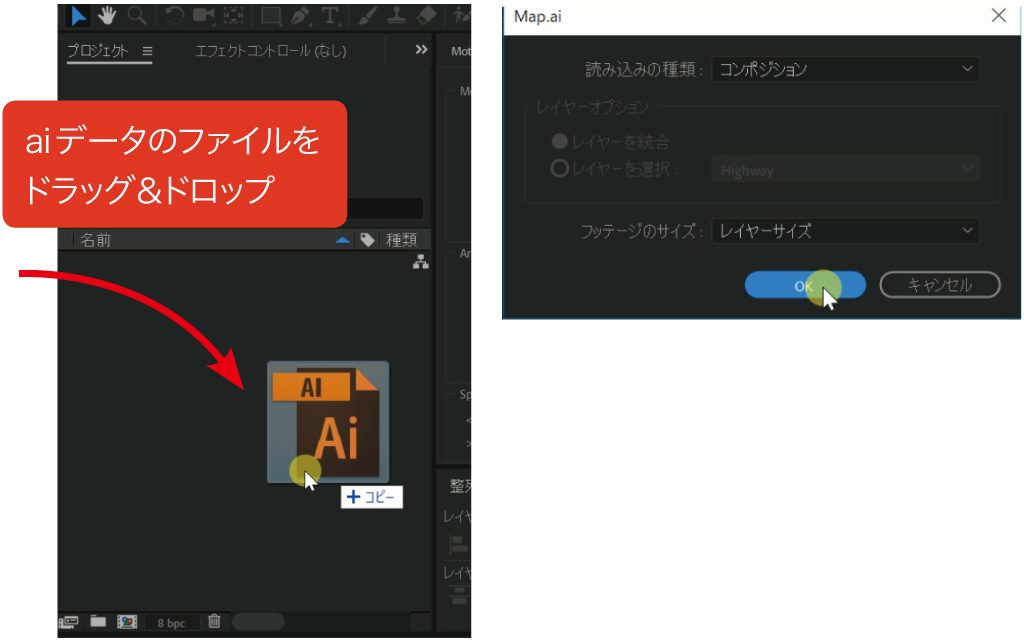
❶先程作った地図の.aiデータをAfter Effectsの[プロジェクト]にドラッグします。すると、上のパネルが立ち上がるので、[読み込みの種類]を[コンポジション]に設定してOKをクリックします。すると、Illustratorで作ったレイヤー構造を維持したままの状態でデータが読み込まれます。

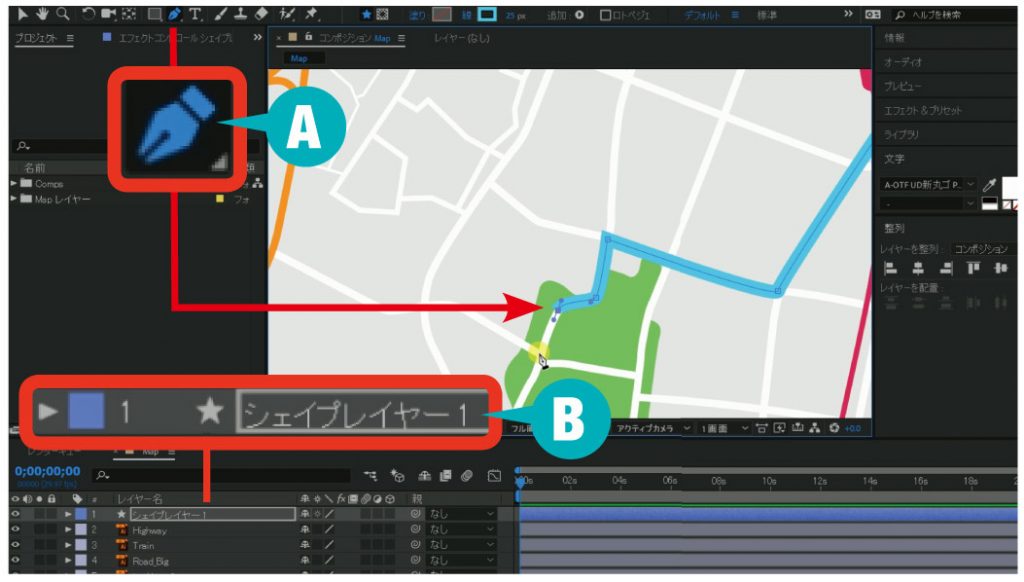
❷次に(A)[ペンツール]を選択し、スタート地点からゴール地点までを結ぶアクセスルートを作成します。ペンツールでアクセスルートを描くと(B)[シェイプレイヤー1]が追加されます。

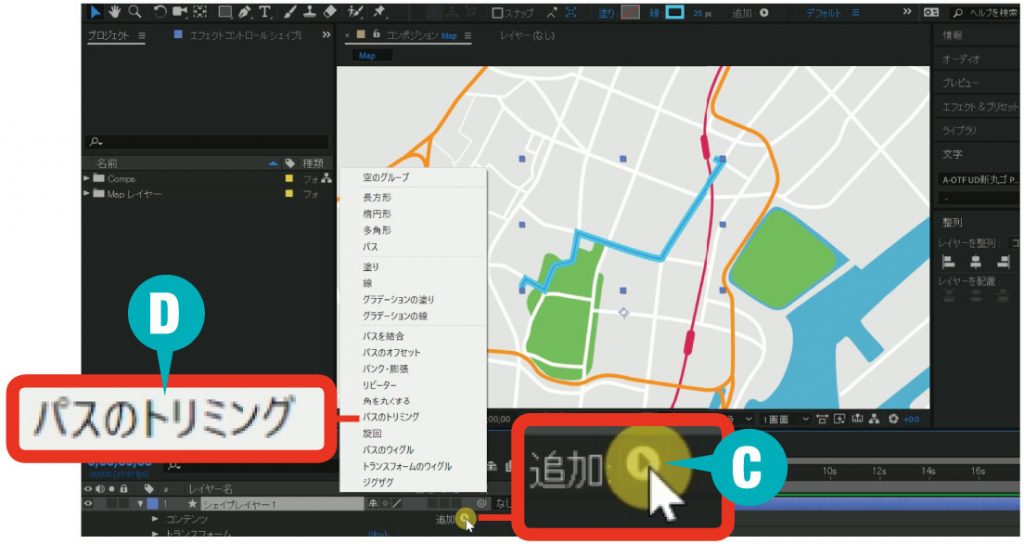
❸[シェイプレイヤー1]にある(C)[追加]タブから(D)[パスのトリミング]を選択します。

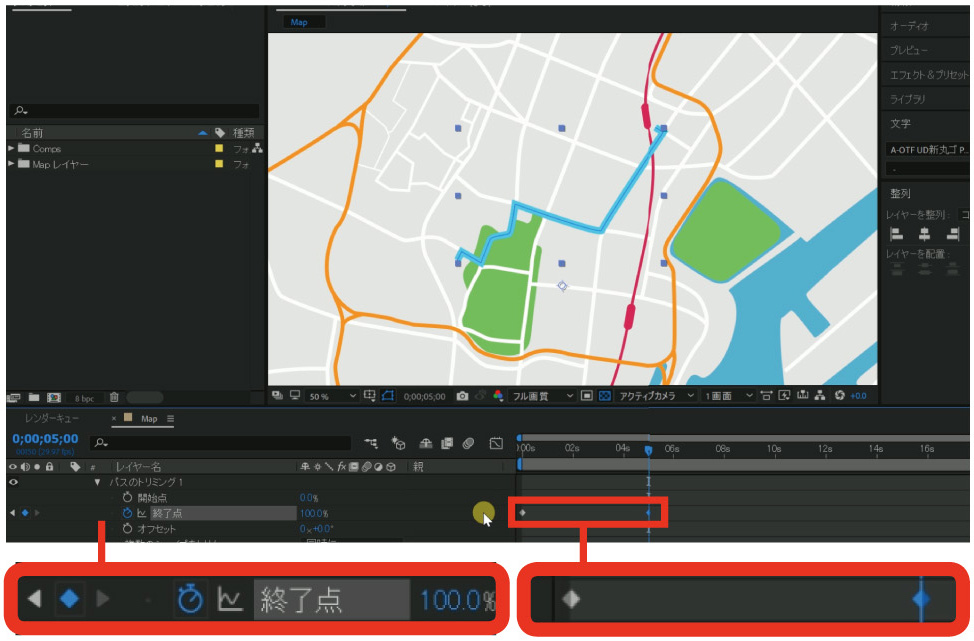
❹[終了点]を0秒地点で0%、5秒地点で100%の数値に設定して、それぞれの地点でキーボードの[P]を押して、キーフレームを打ちます。これで地図上にルートが描かれていくアニメーションができあがりました。
スタート地点とゴール地点の目印を作成する

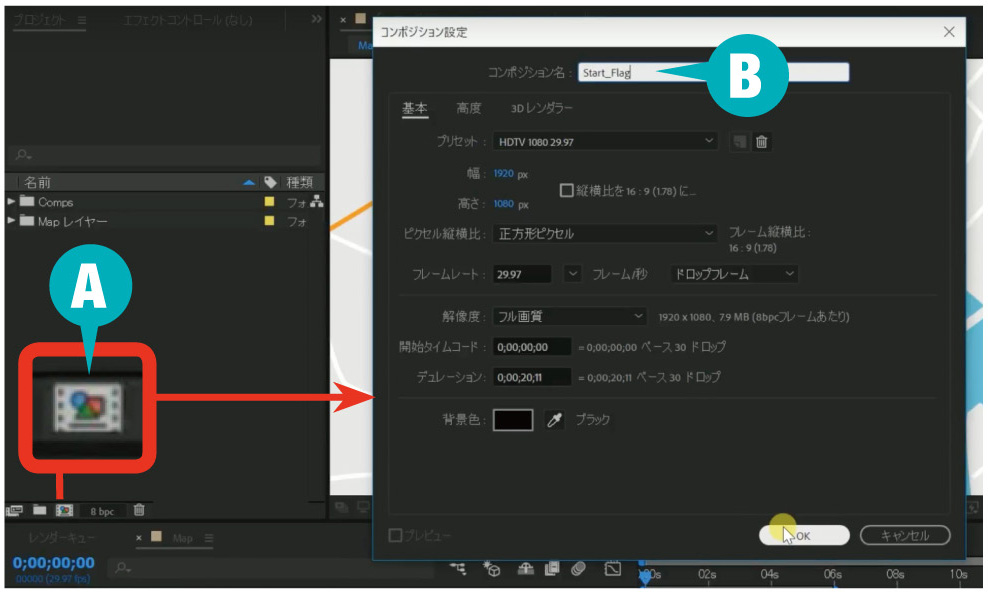
❶次にスタート地点とゴール地点のマークを準備します。今回は簡単なフラッグを配置してみますが、フリーのイラスト素材などお好みのものを配置して頂いて大丈夫です。まずは(A)[新規コンポジション作成]ボタンを押して、コンポジションを作ります。名前を(B)[Start_Flag]としました。

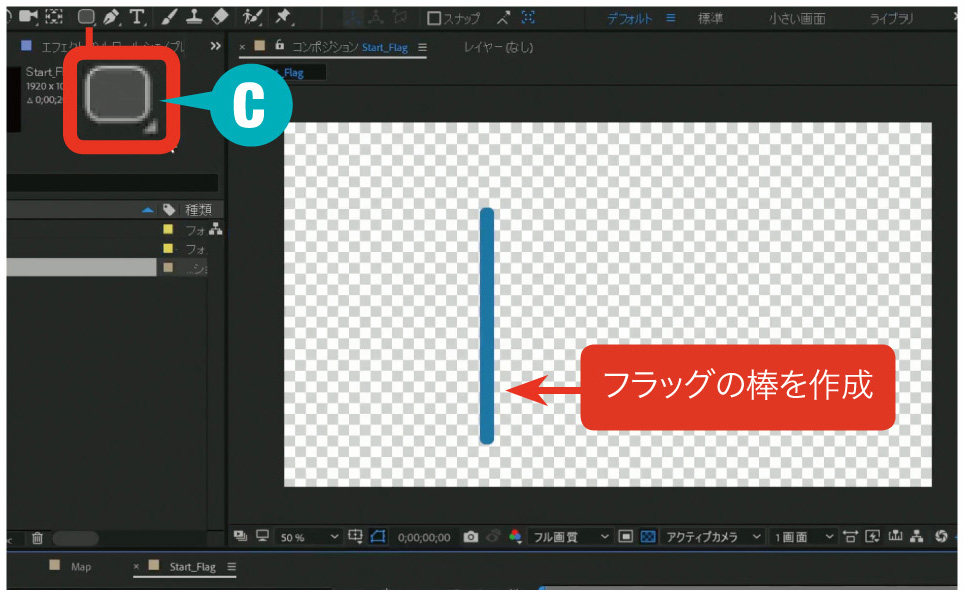
❷(C)[角丸長方形ツール]でフラッグの棒の部分を作ります。

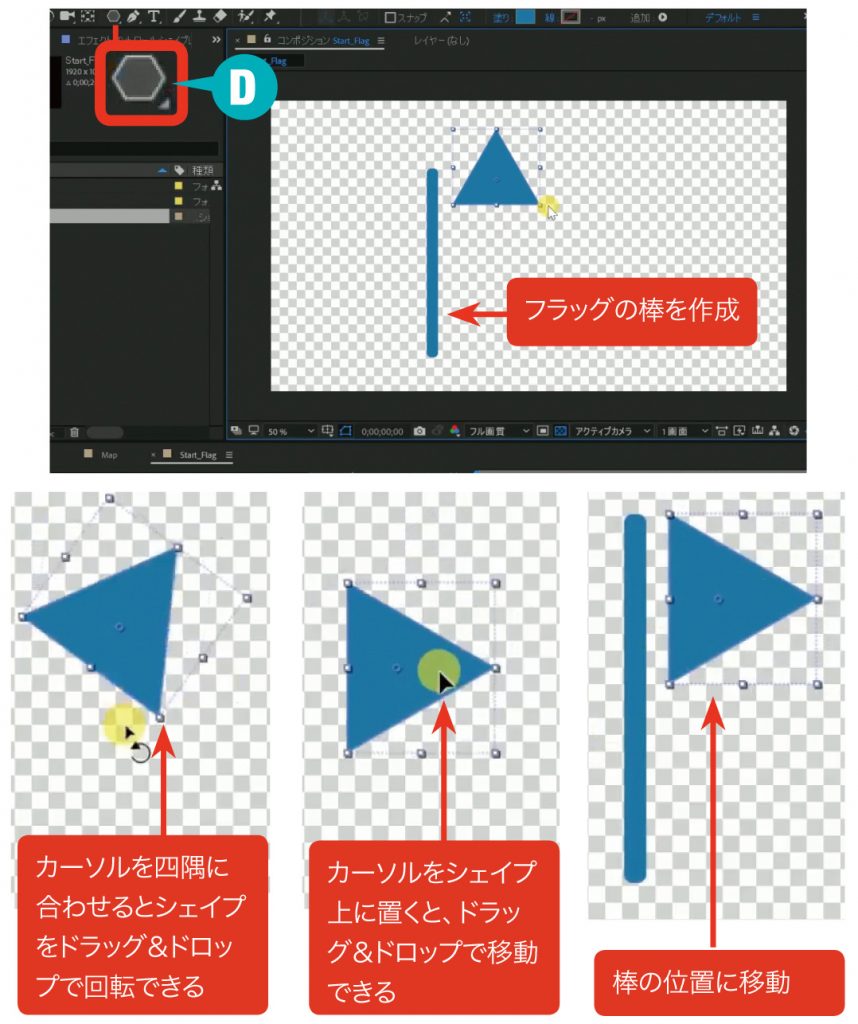
❸次に(D)[多角形ツール]でフラッグの部分を作ります。

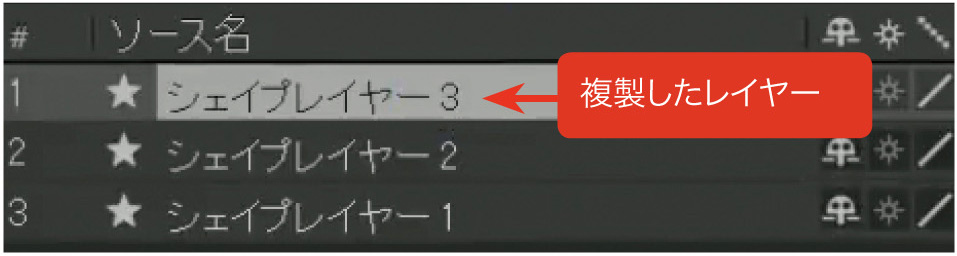
❹このままでもいいのですが、ちょっとシンプルすぎるのでもう一手間加えてみます。まずは先程作ったフラッグのレイヤー[シェイプレイヤー2]を複製します。複製の方法はコピー元のレイヤー上でMacは[command+D]、Windowsは[ctrl+D]です。

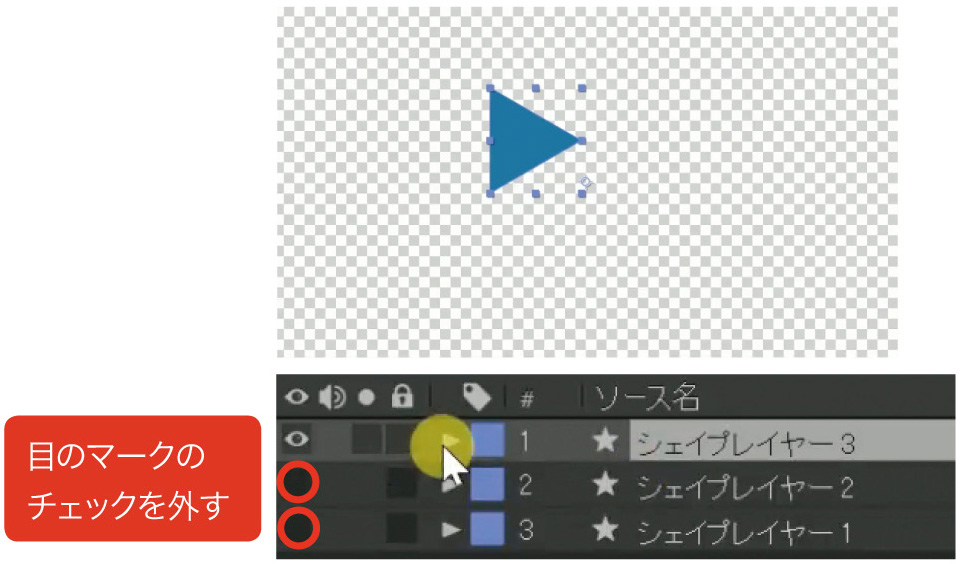
❺目のマークのチェックを外して、シェイプレイヤー1と2を非表示にします。左は[シェイプレイヤー3]だけが見えている状態です。

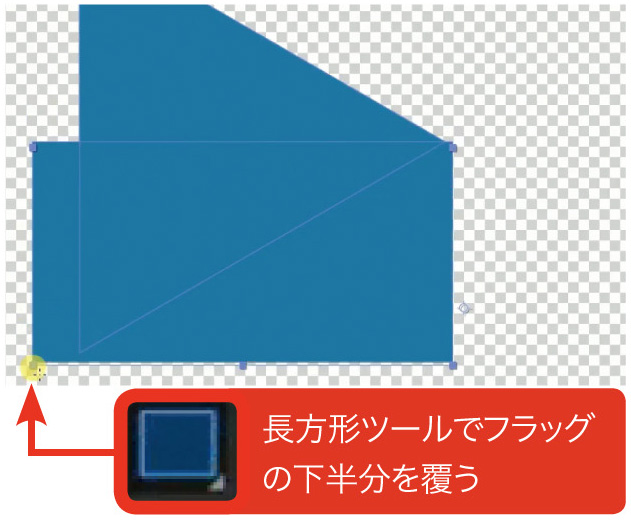
❻[長方形ツール]でフラッグの三角形の下半分を覆います。

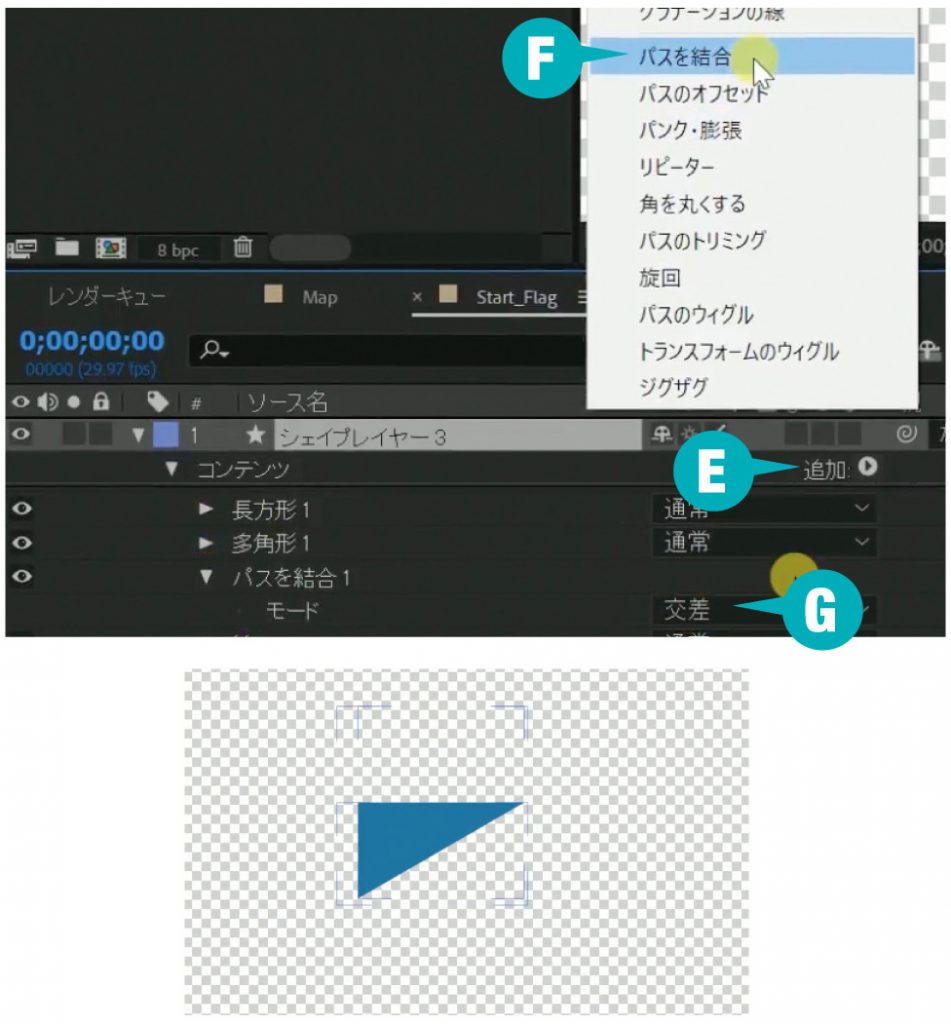
❼(E)[追加]タブをクリックして、(F)[パスを結合]を選択。[パスを結合1]の[モード]を(G)[交差]にすると右のように三角形の上半分が消えます。

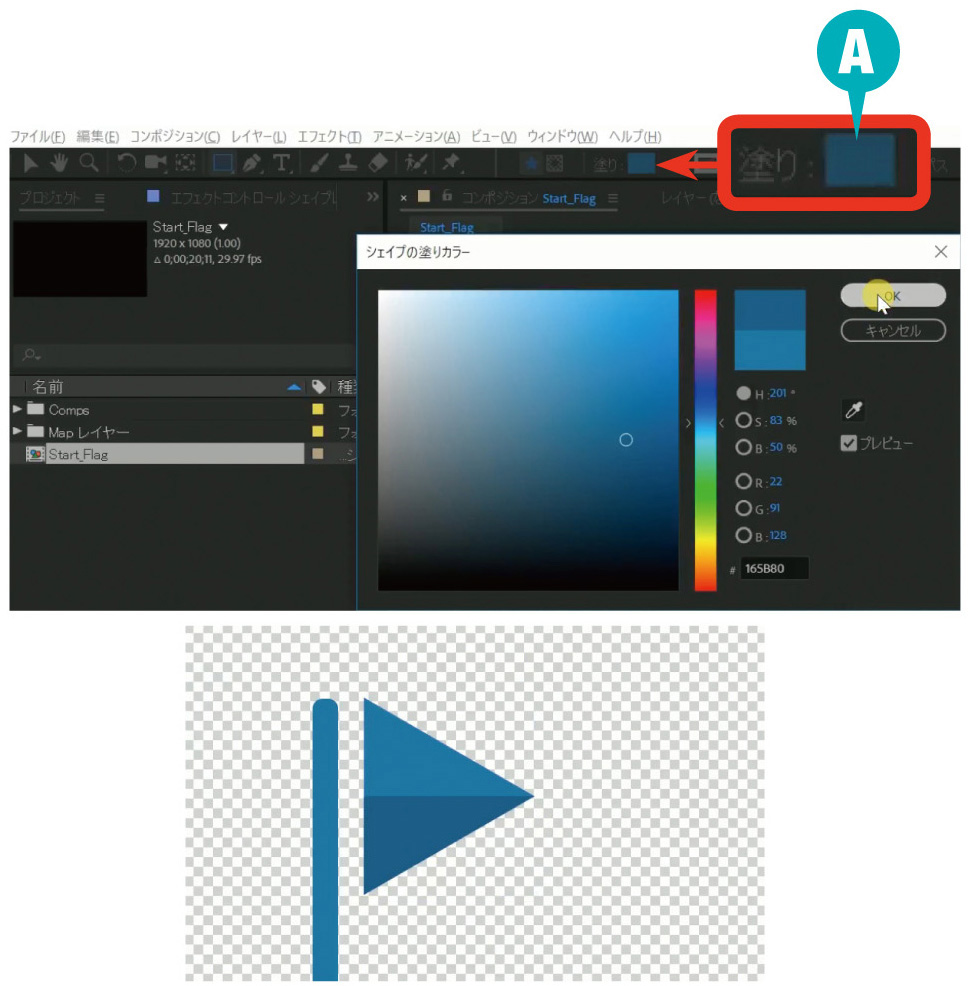
❽ソフト画面上の[塗り]をクリックすると[シェイプの塗りカラー]が開きます。別の色味を選択してOKをクリック。非表示にしていた他のレイヤーも表示すると右のようになります。

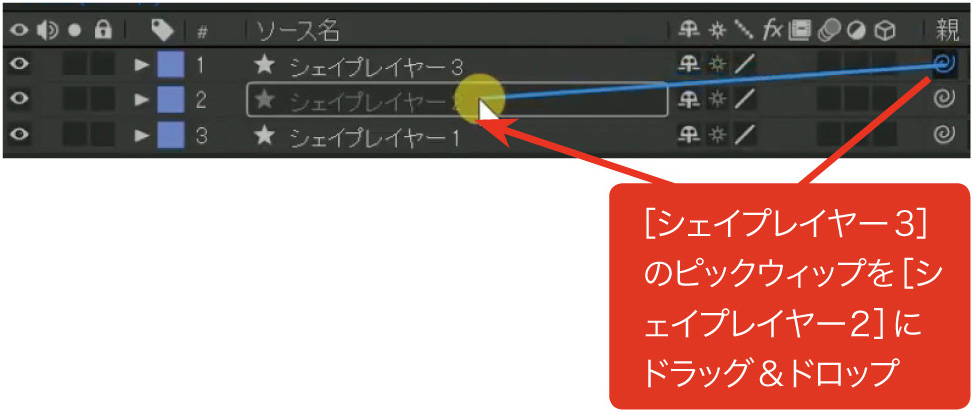
❾シェイプレイヤー3と2をリンクしたら、スタート地点のフラッグの完成です。ゴール地点の作り方は動画でご覧ください。今回はここまで。次回は応用編です。お楽しみに。
リクエスト募集中
本連載では著者の金泉太一さんに作り方を教えてほしいAfter Effectsのモーショングラフィックスのリクエストを受け付けております。リクエストは下記メールアドレスまたはFacebookページよりメッセージにてご応募ください。
●メール
video◆genkosha.co.jp(◆を@に変えて)
●Facebookページ
https://www.facebook.com/videosalon/