
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
第13回 アナログで味のある手書きモーションタイトルの作り方
今回紹介するのは「手書きアニメーション」の作り方です。手書きの演出は実はこれまでにもとりあげたことはあったのですが、今回のティップスは少し違う、ある意味裏技的なやり方のご紹介です。簡単に言うならば「手書き風」演出ではなく、「実際の手書き」演出という感じです。今回はIllustorator、After Effectsの他に動画キャプチャソフトを使用します。ここではBandicamというキャプチャソフトを使用して作成しましたが、基本的には画面の動画キャプチャができるものであればお好きなソフトで構いません(Windowsでは10以降、MacではQuickTimeに画面の動画キャプチャー機能を搭載)。それでは早速始めていきましょう。
作り方/How to Make
STEP1:illustratorでテキストを書く
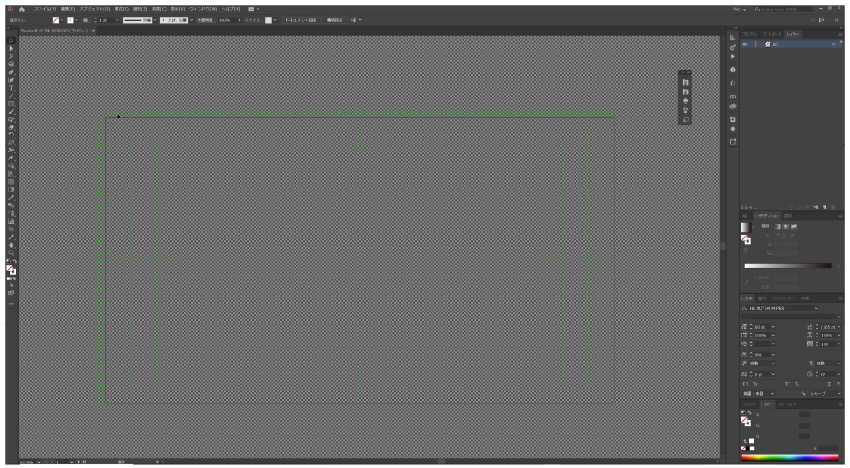
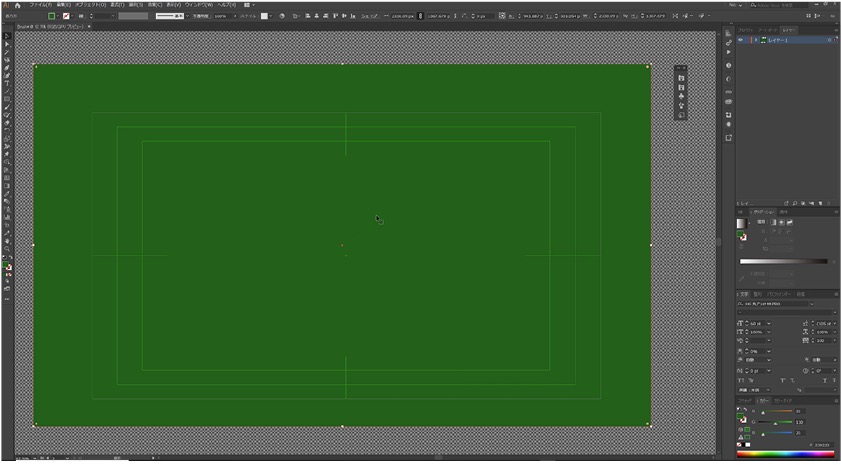
①illustratorを立ち上げ、[ファイル]メニューから[新規]で4Kサイズ(3840×2160)の新規ドキュメントを作ります。

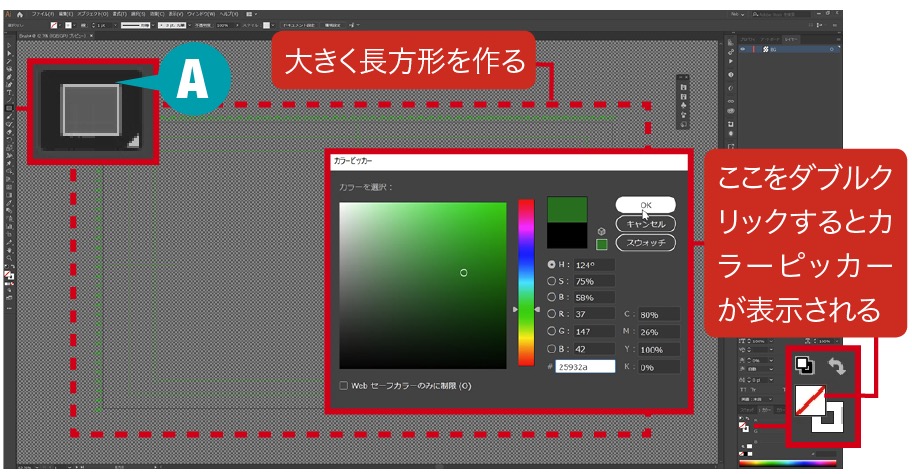
②次に(A)[長方形ツール]を使って、背景となる緑色の平面を大きく作成します。ワークエリアよりも広く長方形を作り、色は[カラーピッカー]で選択します。


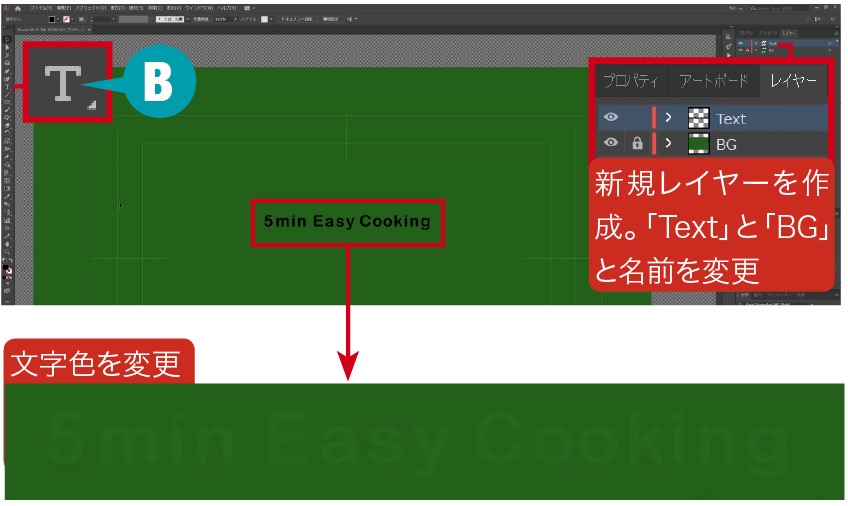
③新規レイヤーを作成し、(B)[テキストツール]で下書きとなるテキストを入力します。その上をブラシでなぞるので、あまり複雑なフォントだと難易度が上がるので、ここではシンプルなフォントを選びました。またテキストカラーは背景の緑とほぼ近い同色を選びます(薄く見えるような感覚)。

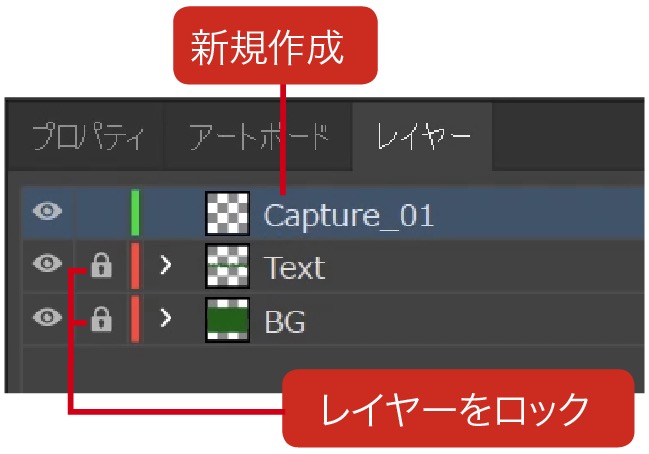
④2つのレイヤーをロックし、新規レイヤー[Capture_01]を作成します。

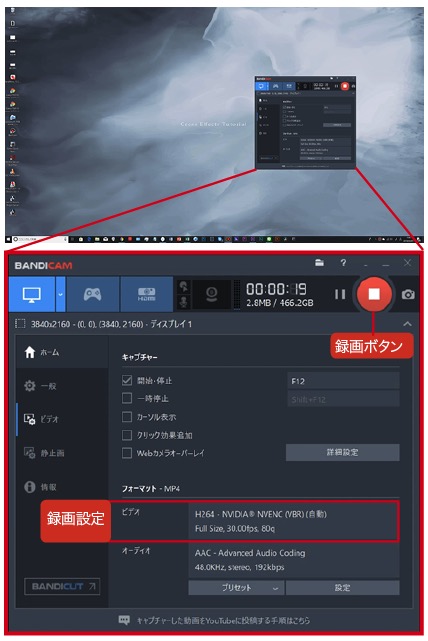
⑤ここからキャプチャソフト(ここではBANDICAMを使用)を起動し、画面を動画で録画していきます。キャプチャソフトの設定はソフトによって変わるかと思いますが、大抵はillustratorの画面がRECできるようにフルスクリーンキャプチャ、コーデックはH.264、フレームレートは30などで大丈夫かと思います。
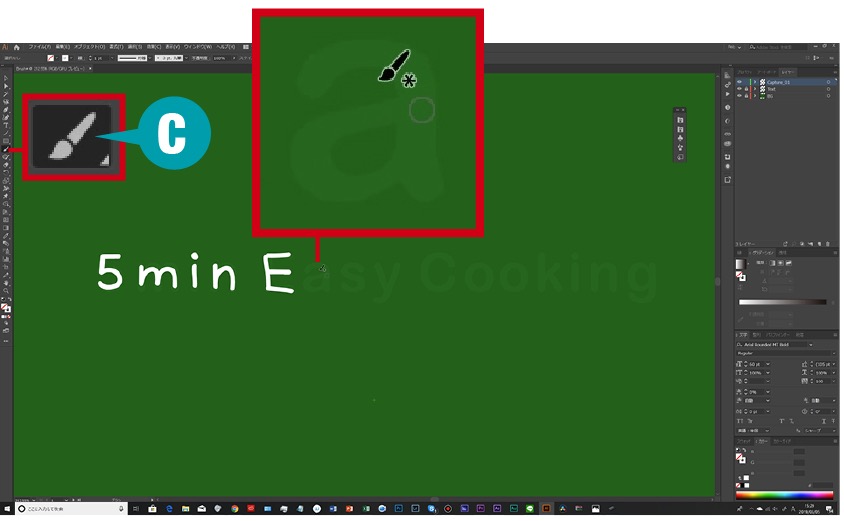
⑥画面のRECを開始したら、illustratorの(C)[ブラシツール]を選択し、なるべく文字を大きくキャプチャーできるように拡大して表示。下書きの文字を実際になぞって書き進めていきます。なぞり終えたら、キャプチャーソフトの録画を止めます。
STEP2:After Effectsでキーイングして背景の緑を抜く
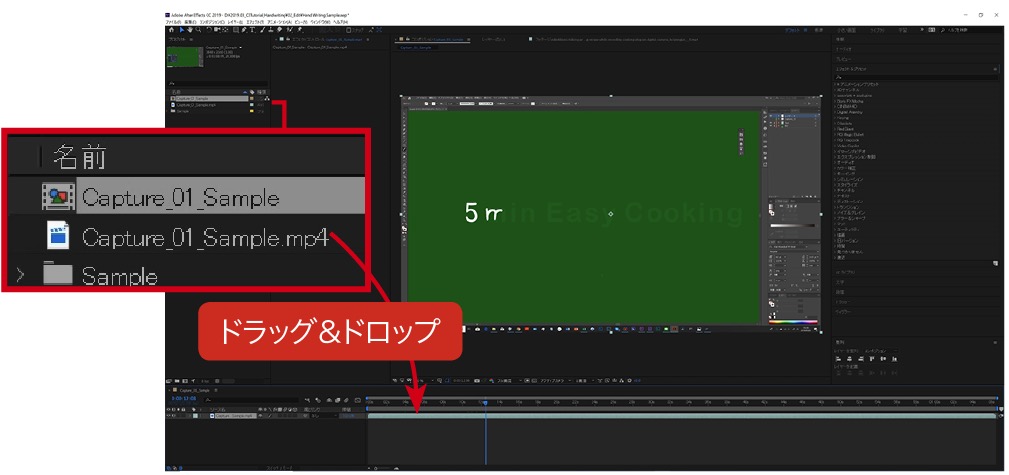
①After Effectsを立ち上げ、新規コンポジションを作成し、STEP1で先ほどキャプチャした動画データ[Capture_01_Sample.mp4]を取り込み、タイムラインに配置します。

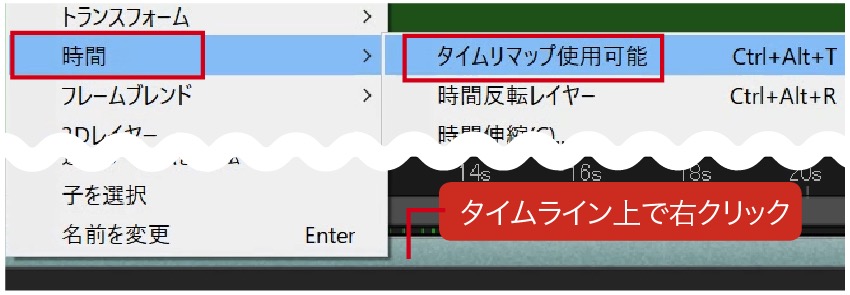
②次にタイムラインの動画を選択して右クリックで[時間]>[タイムリマップ使用可能]を選択し、アニメーションのスピードを早めます。

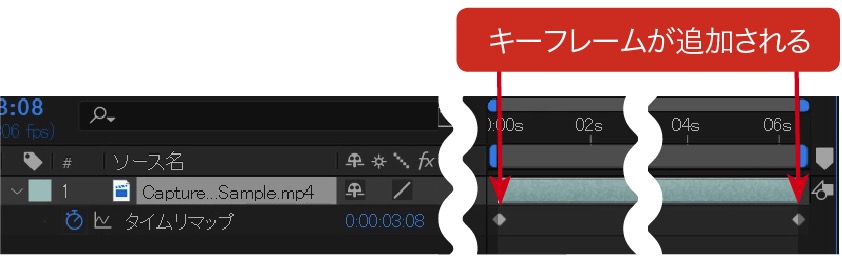
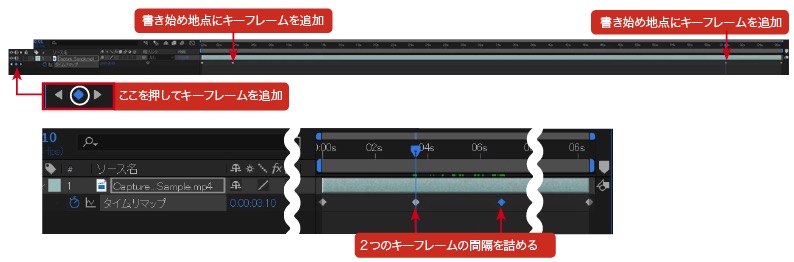
③タイムリマップを選択すると動画の始めと終わりの2つのキーフレームが作成されます。

④ブラシで手書きの線を書き始める直前と書き終わり直後に新たにキーフレームを作成します。作ったキーフレームの間隔を詰めれば早送り、広げればスローになりますが、ここでは間隔を詰めて早送りにしました。

⑤お好みのスピード感にキーフレームを移動したら、次に[ペンツール]を使いざっくりテキスト周りをマスクで切ります。

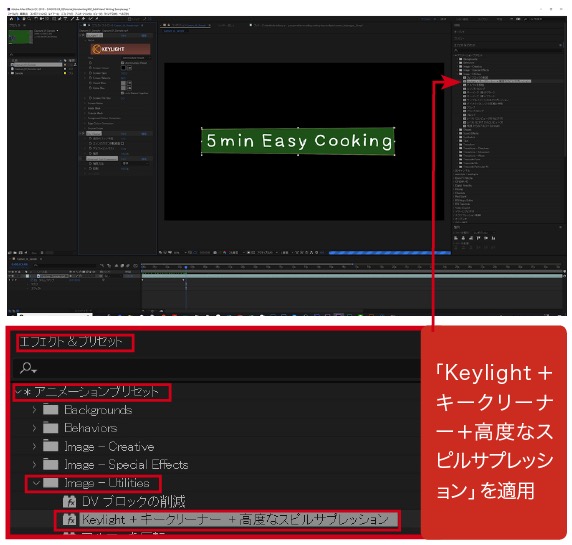
⑥次に背景の緑を消す作業です。[エフェクト&プリセット]パネルの中から、[アニメーションプリセット]>[Image – Utilities]>[Keylight + キークリーナー + 高度なスピルサプレッション]を適用します。

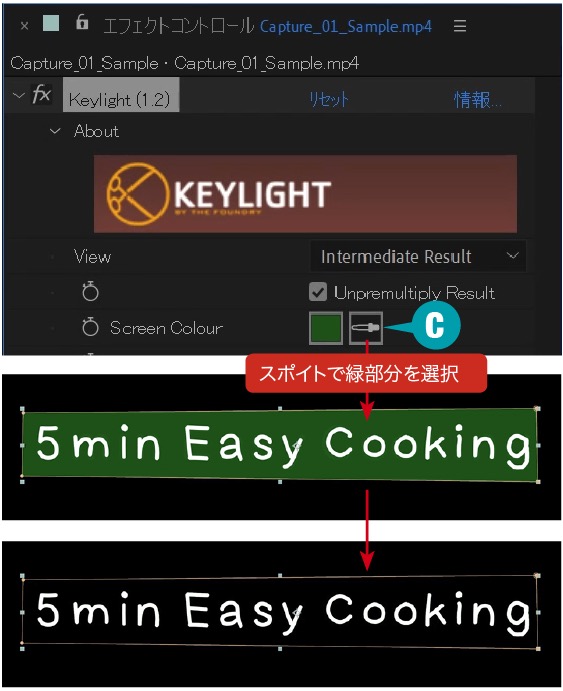
⑦[エフェクトコントロール]パネルで[Keylight]の[Screen Colour]の(A)[スポイト]で背景の緑を選択します。するとこれで大方綺麗に緑が抽出されて透明素材になると思います。

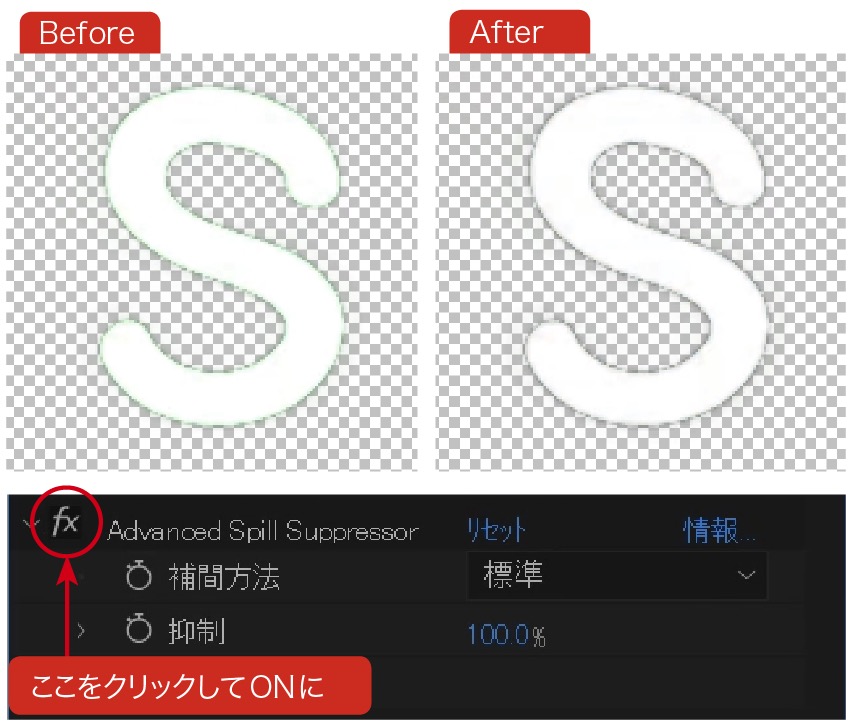
⑧画面を拡大すると文字の周りに緑の漏れ(スピル)が残っているので、[エフェクトコントロール]で[Advanced Spill Suppressor]をONにします。すると、スピルがキレイに消えました。

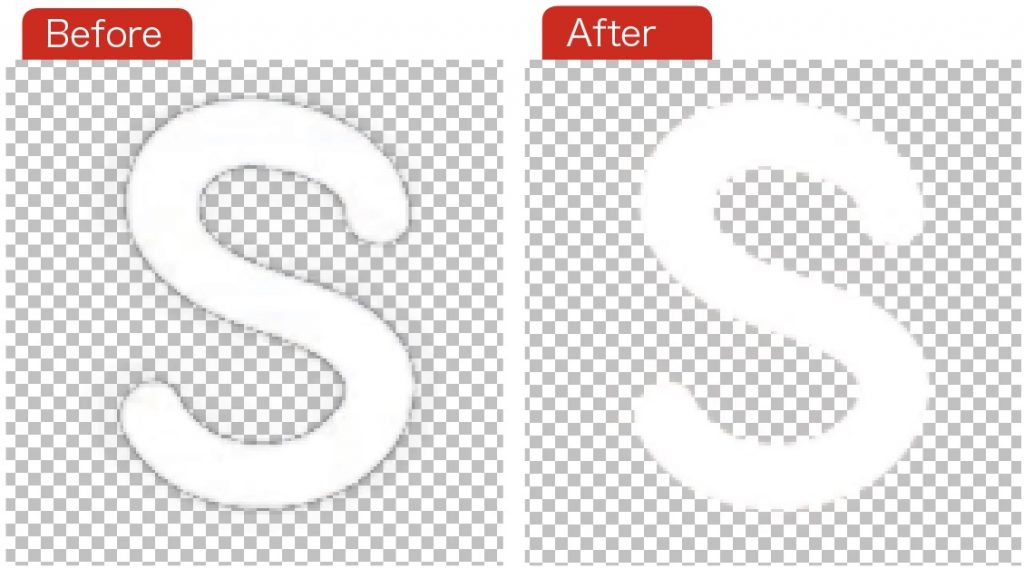
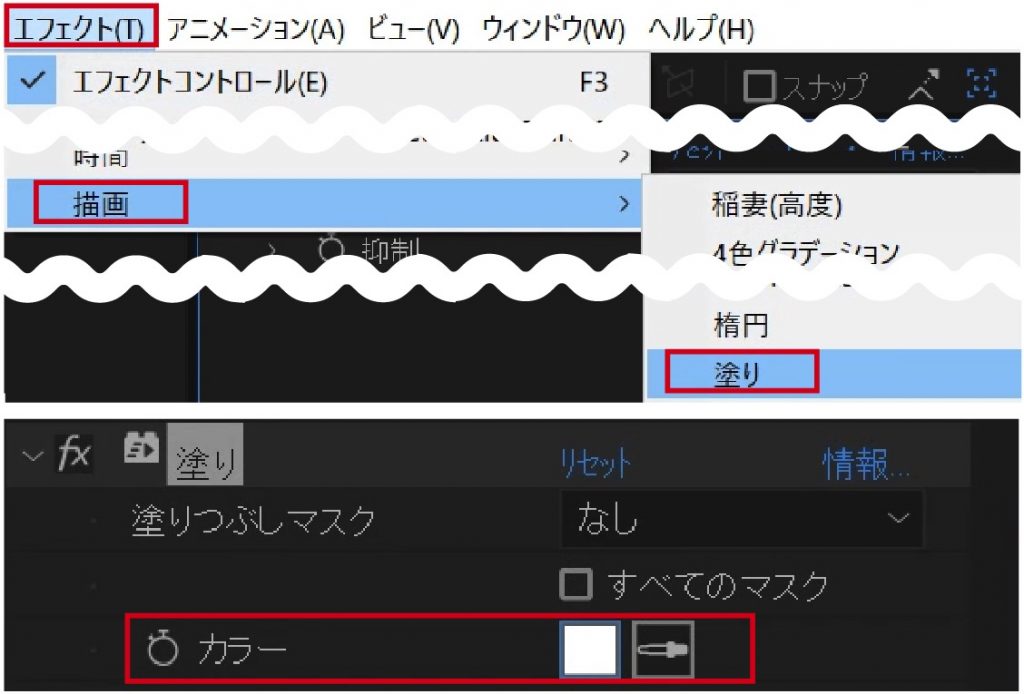
⑨緑のスピルはなくなったのですが、まだテキストのエッジが若干気になります。[Key Cleaner]でエッジ処理という方法もあるのですが、今回はテキストのキーイングなので、[塗り]エフェクトを使用してエッジも含めて白くキレイに塗りつぶします。[エフェクト]>[描画]>[塗り]を適用し、[エフェクトコントロール]で[塗り]の[カラー]をスポイトでテキストと同じ白に設定。


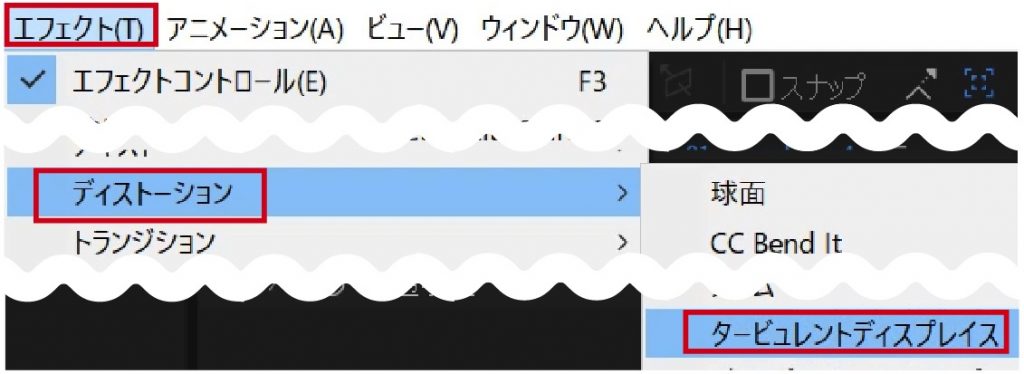
⑩テキストをキレイにキーイングできたので、最後に少しランダムにカクカク動く演出をつけます。[エフェクト]>[ディストーション]>[タービュレントディスプレイス]を設定します。

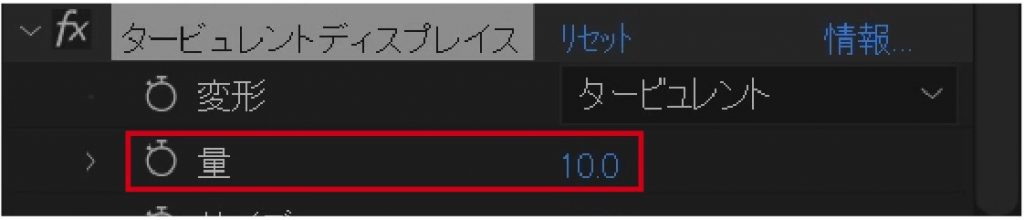
⑪[エフェクトコントロール]で[タービュレントディスプレイス]の[量]を10.0に設定します。

⑫動画素材の[レイヤープロパティ]を展開し、[展開オプション]の中の[ランダムシード]をALT+クリック(MacはOption+クリック)し、エクスプレッション欄に[time*10]と入力。
もし揺れが強すぎる場合は「量」の数値を下げるなど調整してみてください。あとは自由に背景素材などを乗せたり、自由に表現を加工すれば完成です。いかがでしたか? 今回は手書き風ではなく、実際に手書きをするという若干アナログ的な裏技のような手法をご紹介しました。手書きが得意な方はより一層素敵な質感で作品を作れるかと思います。ぜひ試してみてください。
●ビデオSALON2019年5月号より転載