
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
第15回 時計の針の動きを作る
今回はClock Animation(時計のアニメーション)の作り方を紹介します。時間の経過を伝えるような演出で使えるものかと思いますので、ぜひ参考にしてみてください。
How to Make
STEP1:時計のベースデザインを作成
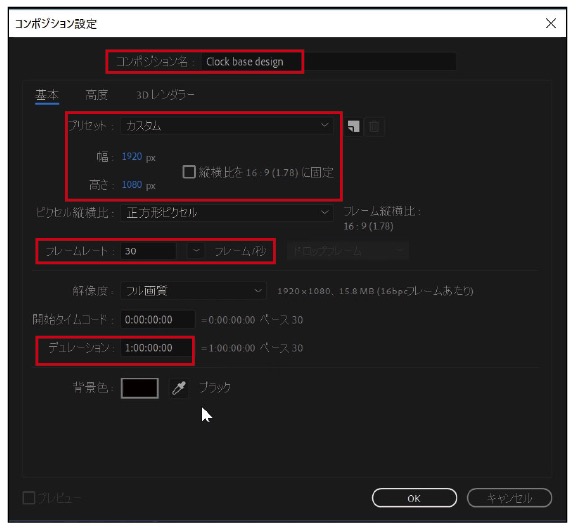
①新規コンポジションを作成します。コンポジション名を[Clock base design]。プリセットは[カスタムで1920×1080]で作成。フレームレートは[30fps]、デュレーションを[1:00:00:00(1時間)]に設定しました。

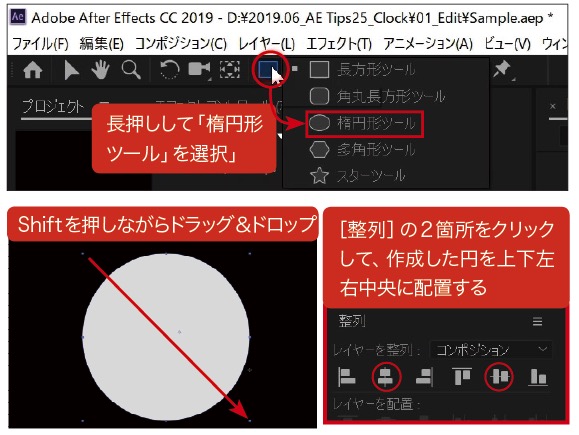
②画面上のツールバーから[楕円形ツール]を選択して、[Shiftキー]を押しながらドラッグして正円を作成し、画面中央に配置します。

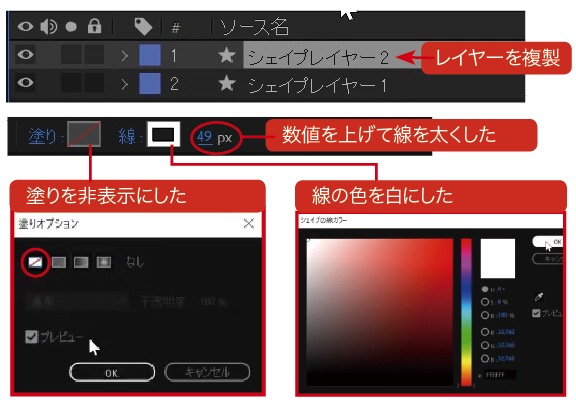
③次に先程作成した正円のレイヤーを[ctrl+D(Macはcommand+D)]で複製します。複製したレイヤーの塗りを非表示、線を表示に切り替えます。線幅や色は後ほどお好みで変えてみましょう。

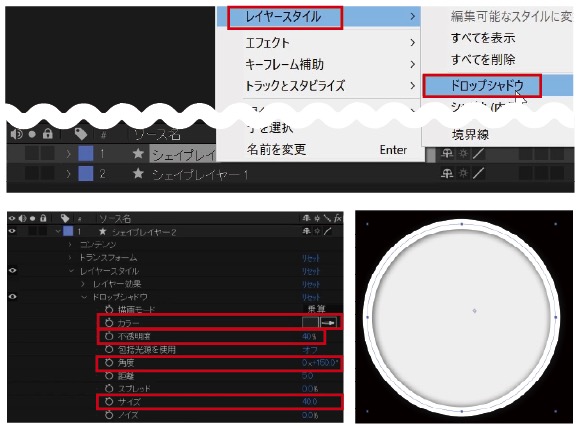
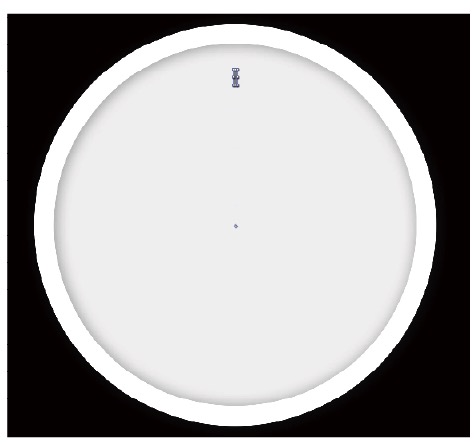
④先程作成した線のレイヤーを右クリックして、[レイヤースタイル]>[ドロップシャドウ]を適用します。[カラー]をグレーに、[不透明度]を40%、[角度]を0×+150.0°、[サイズ]を40.0に設定すると、写真のような見た目になります。
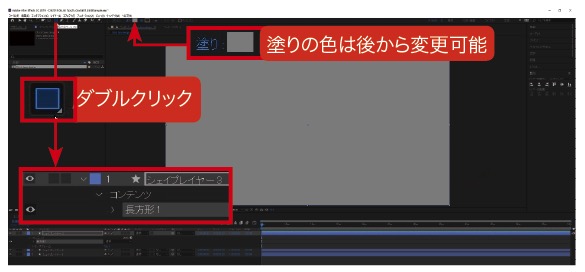
⑤次に時計の目盛の作成です。まず[長方形ツール]をダブルクリックして平面を作成します。塗りの色は後でも変更できるのでひとまず適当に決めてもらってかまいません。

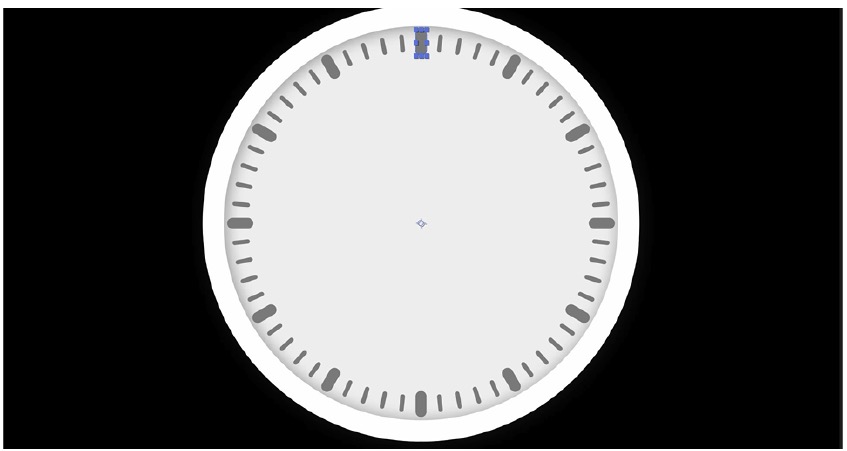
⑥長方形パスのタブを開き、サイズを変更します。縦横比固定のアイコンをクリックして解除し、[サイズ]は「10.0、40.0」、[角丸の半径]を「70.0」とします。また[位置]をだいたい時計の12時の位置にY軸を移動させます。


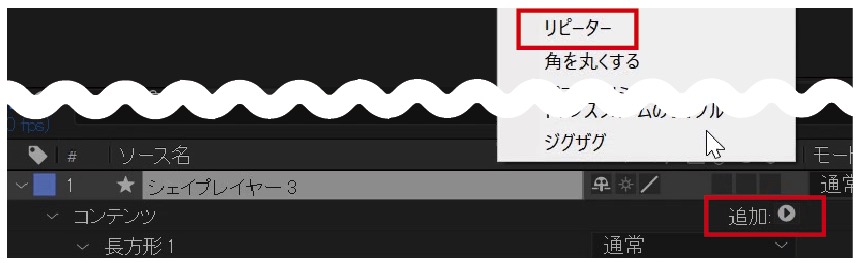
⑦次に[追加]ボタンを押し、[リピーター]を選択します。

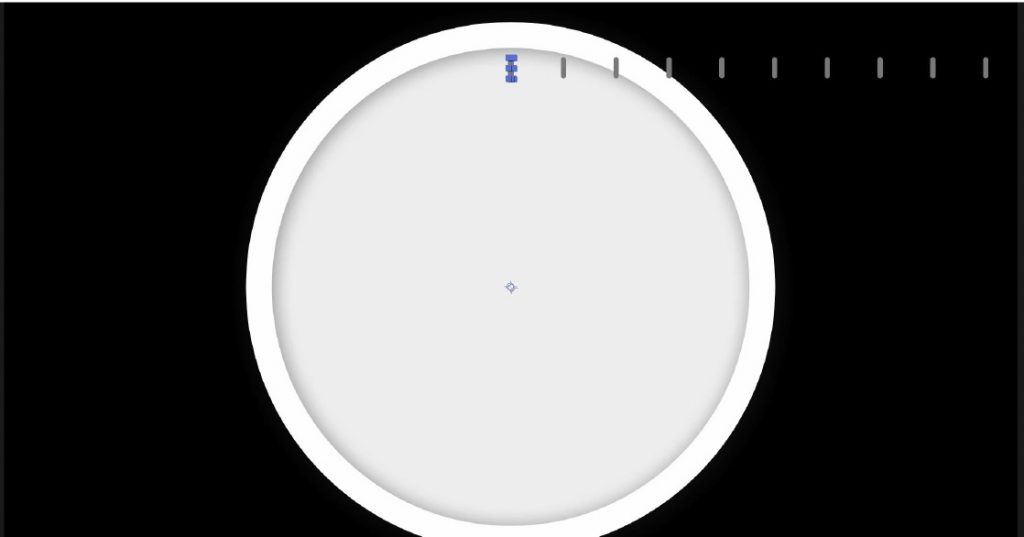
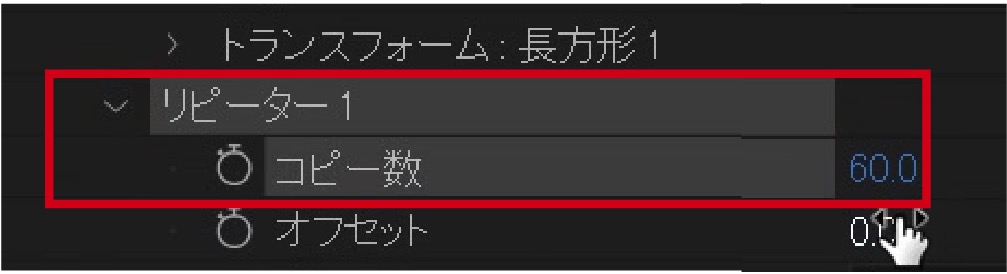
⑧[レイヤープロパティ]の[リピーター]を展開し、[コピー数]を「60」と入力します。


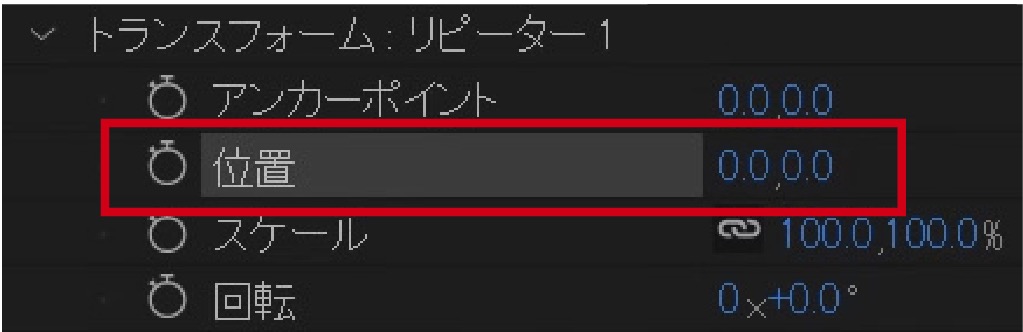
⑨[リピーター]の[トランスフォーム]にある[位置]を「0.0,0.0」に変更します。


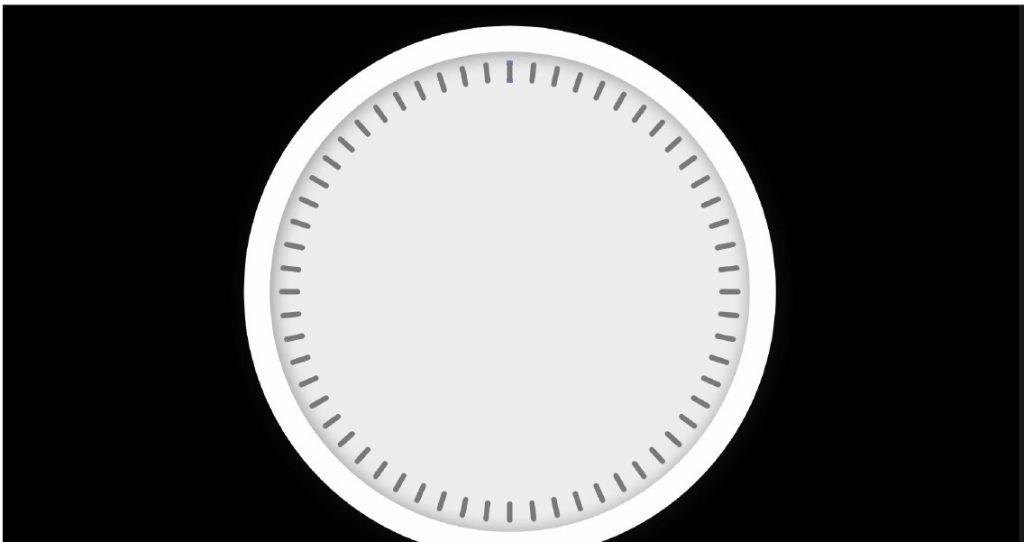
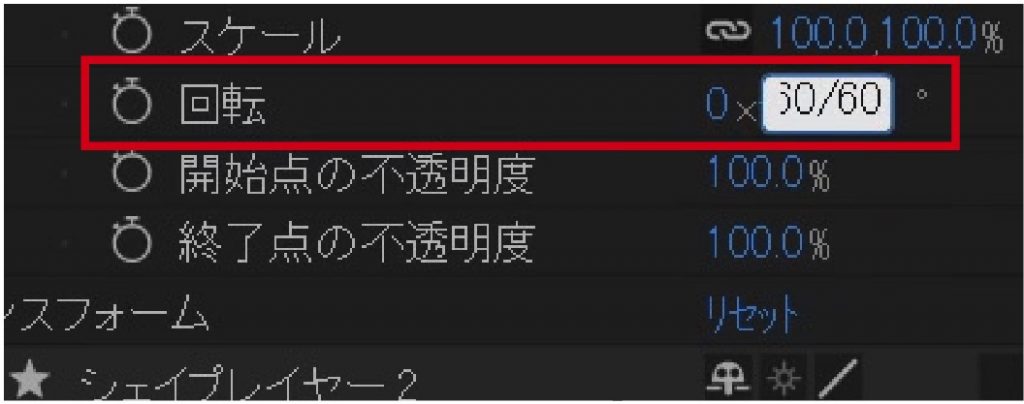
⑩同じくトランスフォームの「回転」の欄に「360/60」と入力します。すると目盛が360度÷60個で綺麗に円に整列されました。


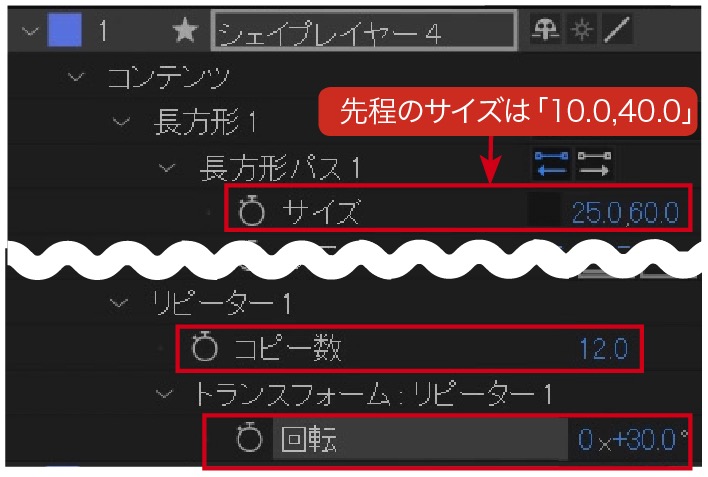
⑪作成した目盛のレイヤーを複製し、5分毎の目盛を作成します。少し太く長くなるように[サイズ]を調整し、[リピーター]の[コピー数]を「12」、[回転]を「360/12」と入力します。


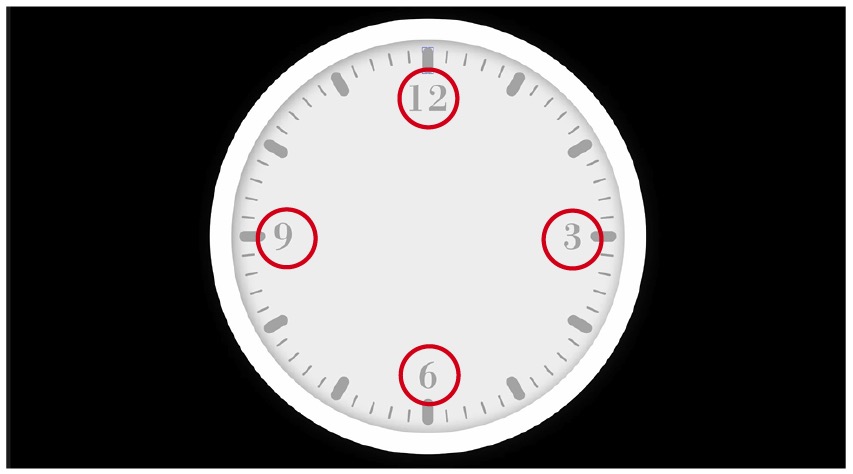
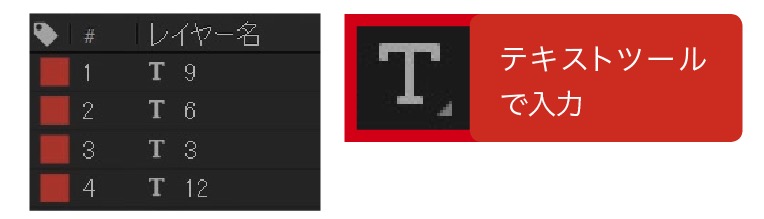
⑫あとは[テキスト]ツールで時計の数値を入力します。ここでは「12、3、6、9」の4つの数字を入力しました。


⑬最後に[楕円形]ツールで小さな正円を真ん中に作ってベースデザインの完成です。

STEP2:時計の針をアニメーションさせてみよう
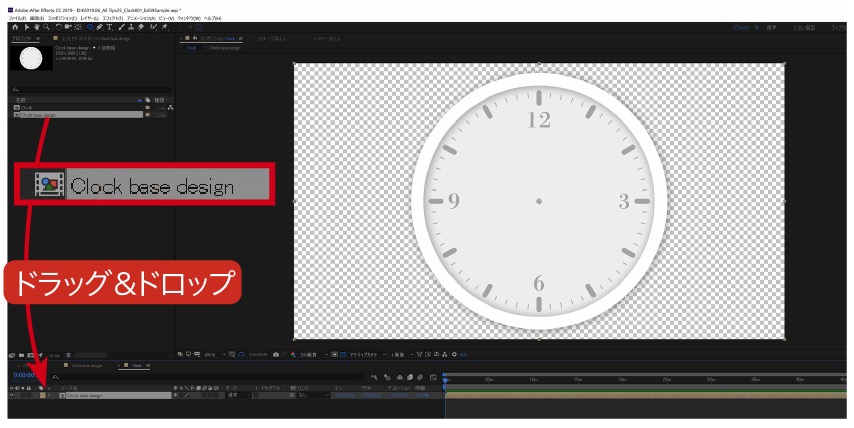
①新規コンポジションを作成し(各種設定はSTEP1と同じ)、名前を「Clock」としました。これをSTEP1で作成した「clock base design」コンポジションに配置します。

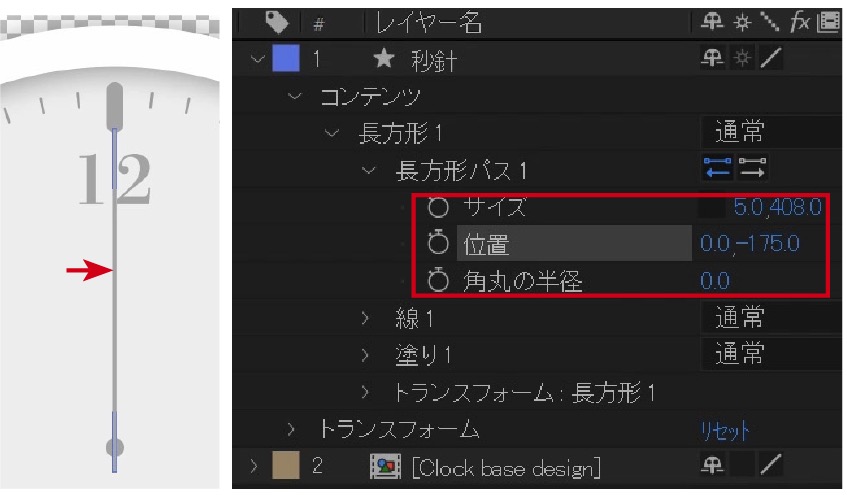
②次に秒針を作成します。STEP1-5、6同様、[長方形]ツールをダブルクリックして平面を作成。デザインに合うように細めの幅のサイズで作成します。また位置もセンターから目盛に届くくらいに調整してみましょう。

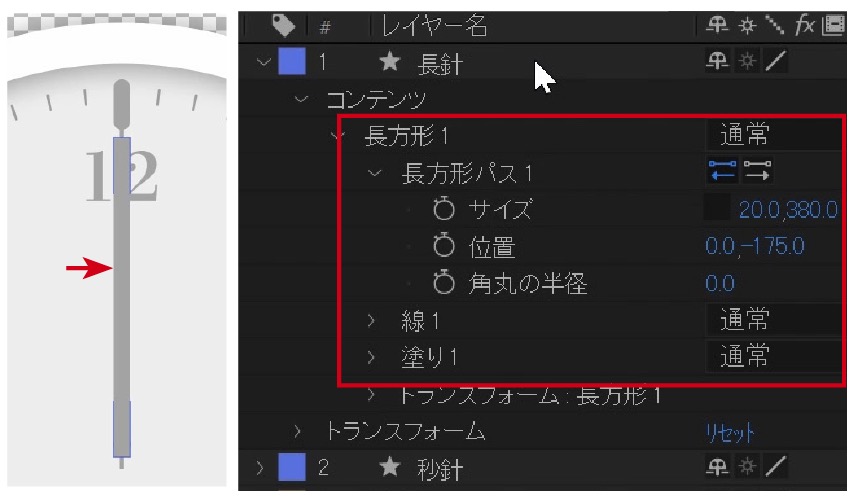
③次に秒針レイヤーを複製し、「長針」を作ります。長針は秒針よりも少し太く短くなるようにサイズを変更してみましょう。実際に本物の時計を参考にするとよいかと思います。

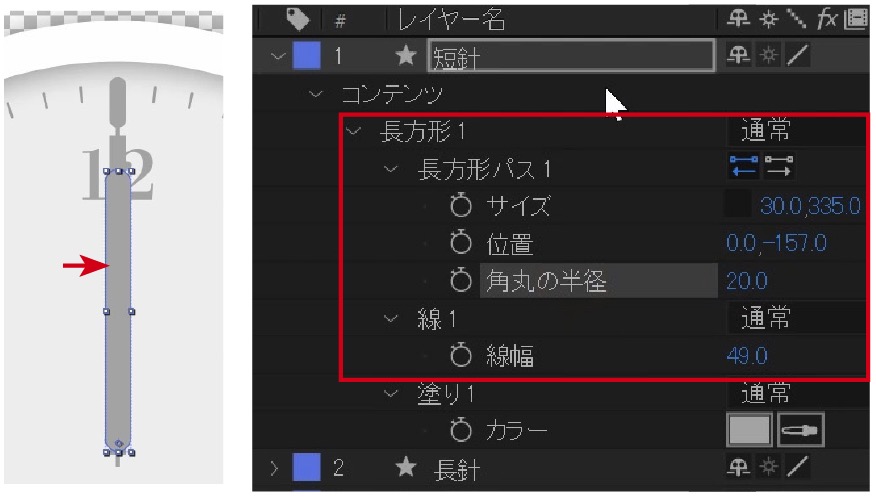
④同じく長針レイヤーを複製し、「短針」も作成しましょう。短針はさらに太く短くします。また角丸の半径をつけて丸みを帯びたデザインでも良いと思います。

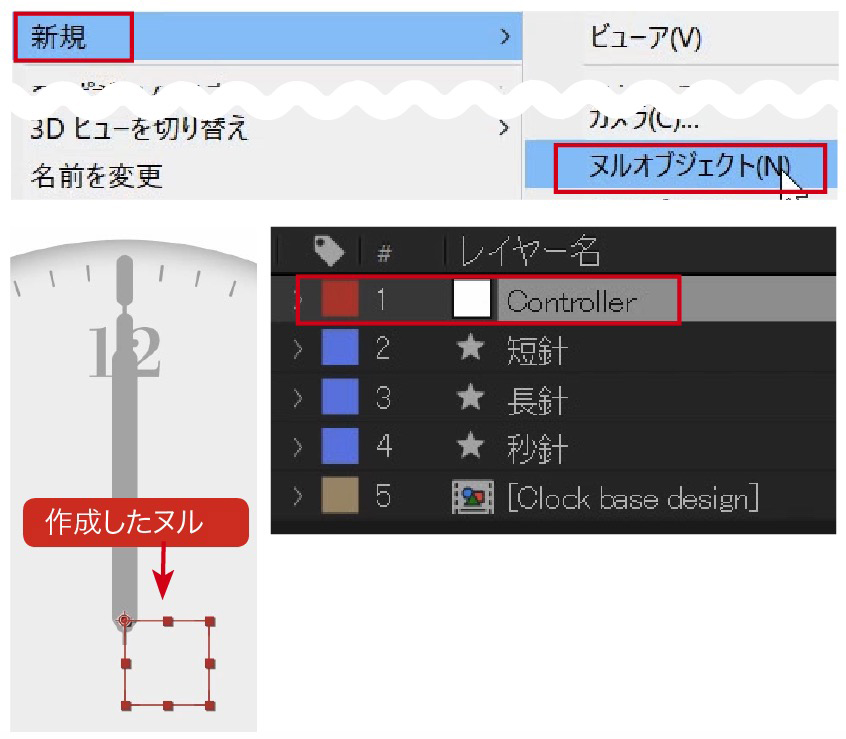
⑤次にタイムライン上で右クリックをし、[新規]から[ヌルオブジェクト]を作成します。こうしてできたヌルオブジェクトのレイヤー名を「Contoller」と変更しました。

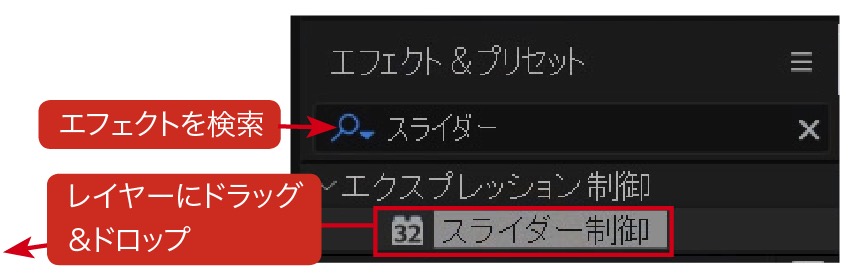
⑥先程作ったControllerレイヤーに[エフェクト]>[エクスプレッション制御]>[スライダー制御]をかけます。

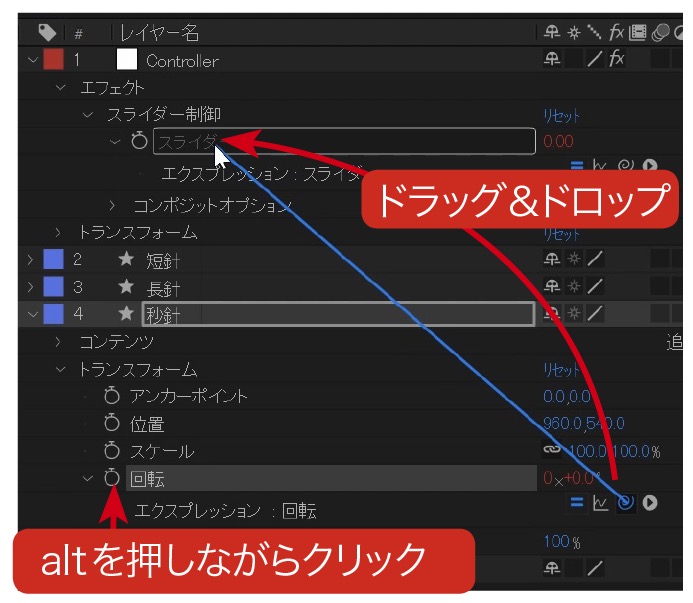
⑦次に「スライダー制御」のストップウォッチを[altキー+クリック(Macの場合はoptionキー)]し、エクスプレッションを入力する欄に「value+time*(360/60)」と入力します。

⑧次に「秒針」レイヤーにある[トランスフォーム]>[回転]のストップウォッチを[altキー+クリック]し、[ピックウィップ]を「Controller」の[スライダー]にドラッグします。これで秒針は60秒で一周するアニメーションができました。

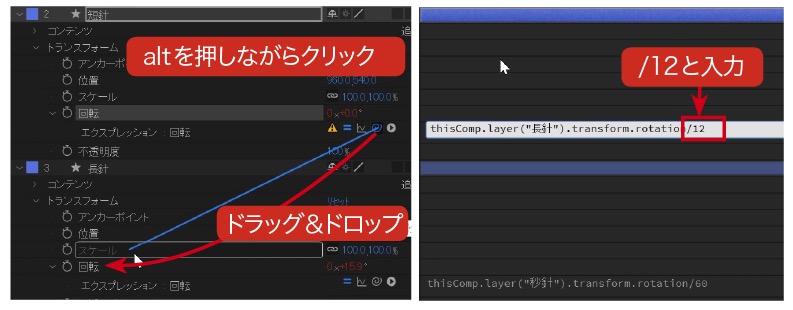
⑨残るは短針です。これも同様に「短針」レイヤーの[回転]を[altキー+クリック]し、「長針」レイヤーの[回転]へ[ピックウィップ]をドラッグします。また短針のエクスプレッション欄の言語末尾に「/12」を加えます。これで長針が一周すると短針が1目盛動くようになりました。

いかがでしたでしょうか? 今回は少し数学的要素がエクスプレッション部分でありましたが、特に一気に理解・暗記しようと気を重くしなくて大丈夫です。何度も作っていれば次第に感覚でつかめてくるようになるかと思います。またエクスプレッションはご自分で参考記事や動画などをリンクで保存しておけばすぐに見つけられるのでおすすめです。スペースの関係で盛り込めませんでしたが、秒針が1秒ごとにカチカチと動くアニメーションも作ることができます。動画ではその方法も紹介しています。ぜひご覧になってみてください。
●ビデオSALON2019年9月号より転載