CapCutでパソコン並みの編集に挑戦!

販売元: Bytedance Pte.Ltd
サイズ: 385.7MB
互換性: iPhone iOS 12.0以降、Android版はデバイスに準じる
価格: 無料(App内課金あり)
アプリDL● https://www.capcut.com/ja-jp/tools/video-editing-app
基本の編集


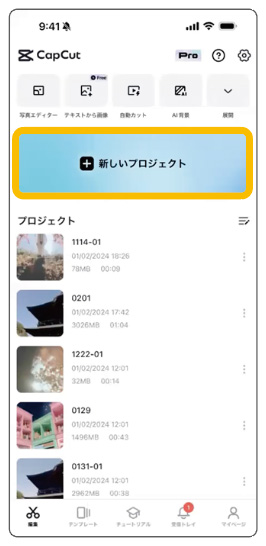
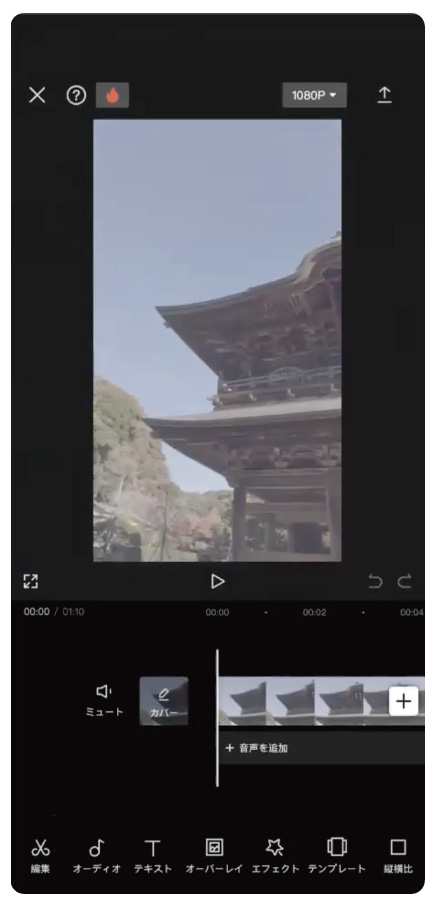
アプリを起動し、「新しいプロジェクト」を選択。


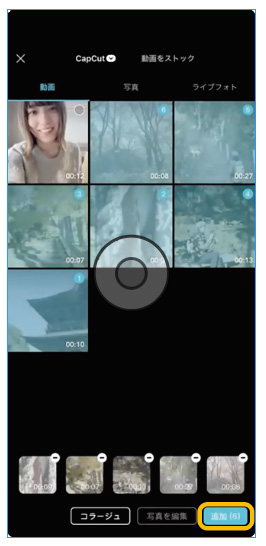
使いたい動画を選んで右下の「追加」ボタンを押す。


選択した順に動画がタイムラインに配置される。


クリップの上をピンチイン、ピンチアウトするとタイムラインを縮小・拡大できる。


カット点を真ん中の白いバーに合わせ、下部のメニューで「編集」>「分割」を選択する。


分割されたクリップの不要な方(ここでは前半部分)をタップして選択し、「削除」アイコンを押す。



クリップをタップして選択し、カット点を真ん中の白いバーに合わせる。


クリップの末尾にある白い枠をドラッグして白いバーに合わせると、縮めた分がトリミングされる。



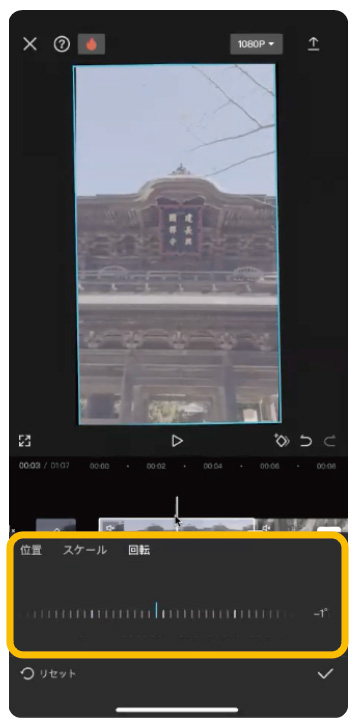
下部のメニューで「編集」>「ベーシック」を選択する。


開いた画面で「位置」「スケール」「回転」いずれかのメニューを選び、目盛りを動かして調整する。数値を覚えておけば他のクリップにも同じ調整を適用できる。


スマホで動画編集ならこれがベスト
いくつもの動画編集アプリを使ってきた私が最終的に辿り着いたのが、このCapCutというアプリです。他のアプリと違うのは、アップデートで優秀な機能がどんどん追加され、無料でありながらパソコン顔負けの本格的な編集ができるところ。いくつかの機能をご紹介するので、まずは「こんなことができるんだ」ということを知って、ご自分のスマホで試してみましょう。これまでのところ、動画を大量に読み込んで編集してもアプリが固まったり落ちたりということはなく、毎回スムーズに作業できています。今後ますます進化していくと思うので、ぜひいろいろな場面でスマホ動画編集を効率的に活用してみてください。
カラーグレーディング


調整したいクリップをタップして選択し、下部メニューの「調整」アイコンを押す。

オリジナルの画を確認する場合は、画面を長押し


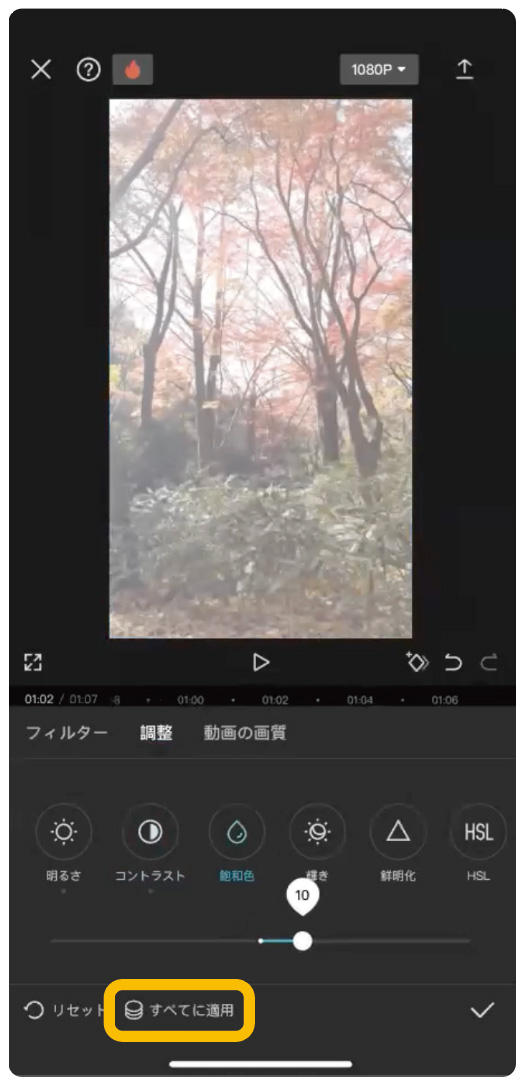
「すべてに適用」を押すと、調整結果がタイムラインの全クリップに適用される。同じ環境下で撮ったビデオなら一括適用で時短に! クリップごとに個別に追加調整することも可能。

開いた画面で「明るさ」「コントラスト」などのメニューから調整したい項目のアイコンを選び、スライダーを左右にドラッグして調整する。



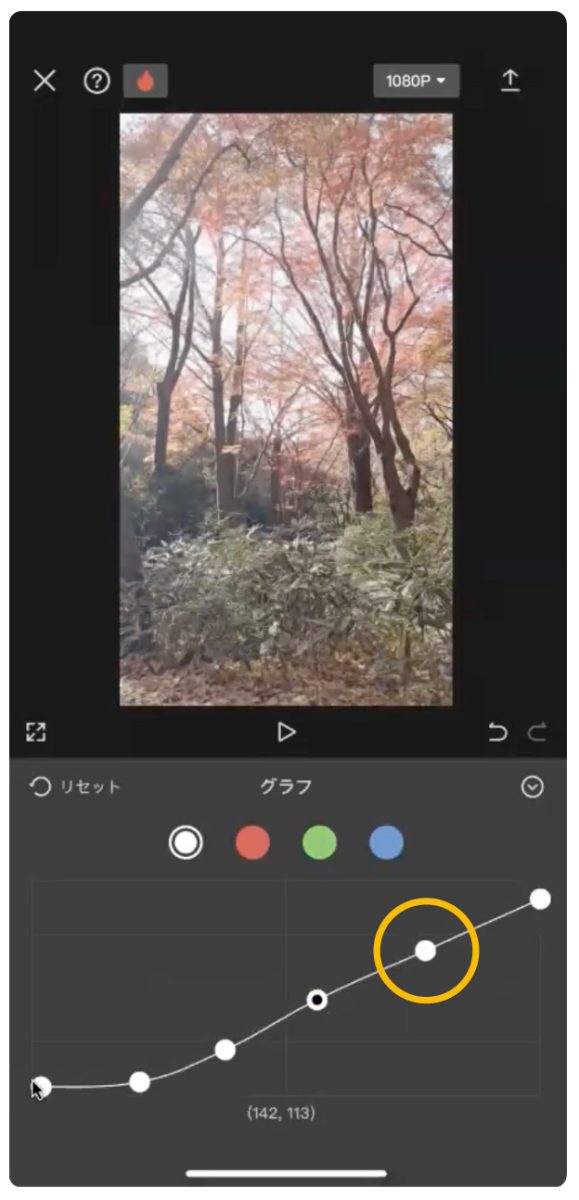
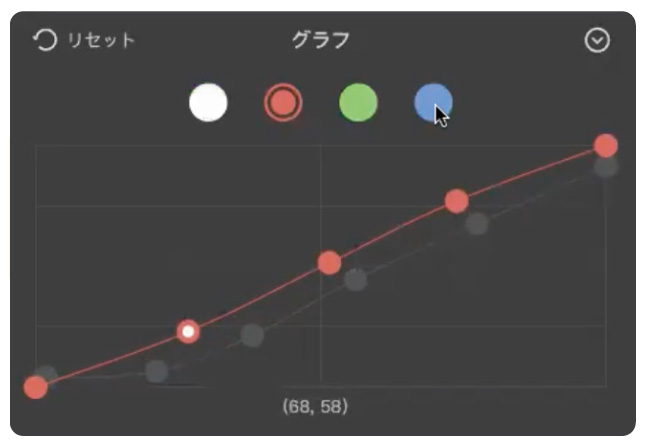
調整メニューの「グラフ」アイコンを選択するとトーンカーブの画面になるので、線を繋ぐポイントをドラッグしてカーブを調整する。


赤、緑、青の丸をタップするとRGBの個別のトーンカーブに切り替わる。調整済みの他のトーンカーブが薄く重なって表示される。


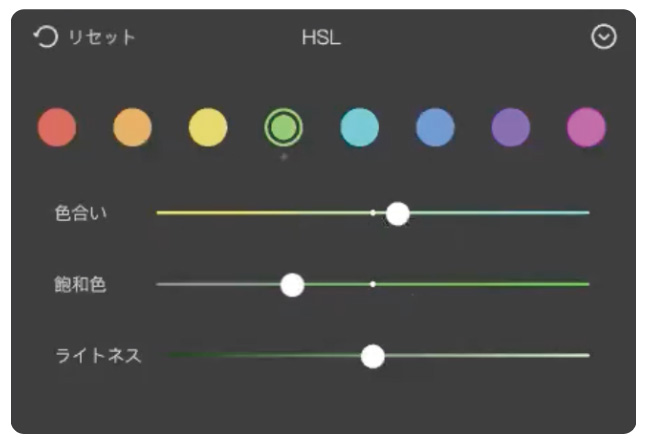
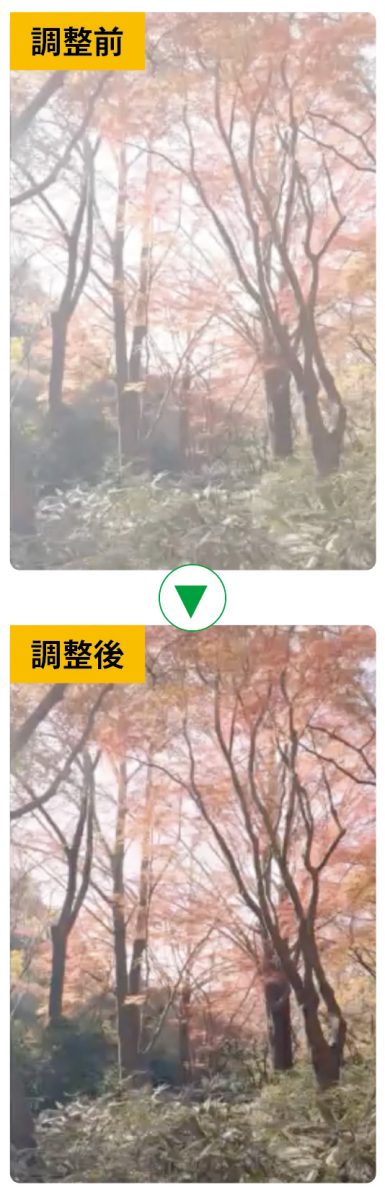
調整メニューの「HSL」アイコンを選択すると8色の丸が現れ、スライダーを動かして特定の色ごとに色合い、飽和色、ライトネスを調整できる。紅葉の色を強調したいので、緑をややブルー寄りにして彩度を落とした。


速度調整


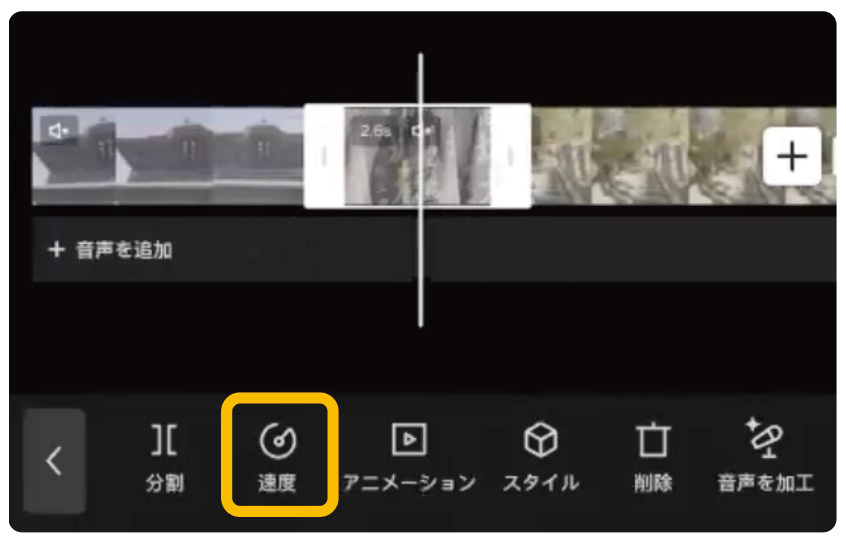
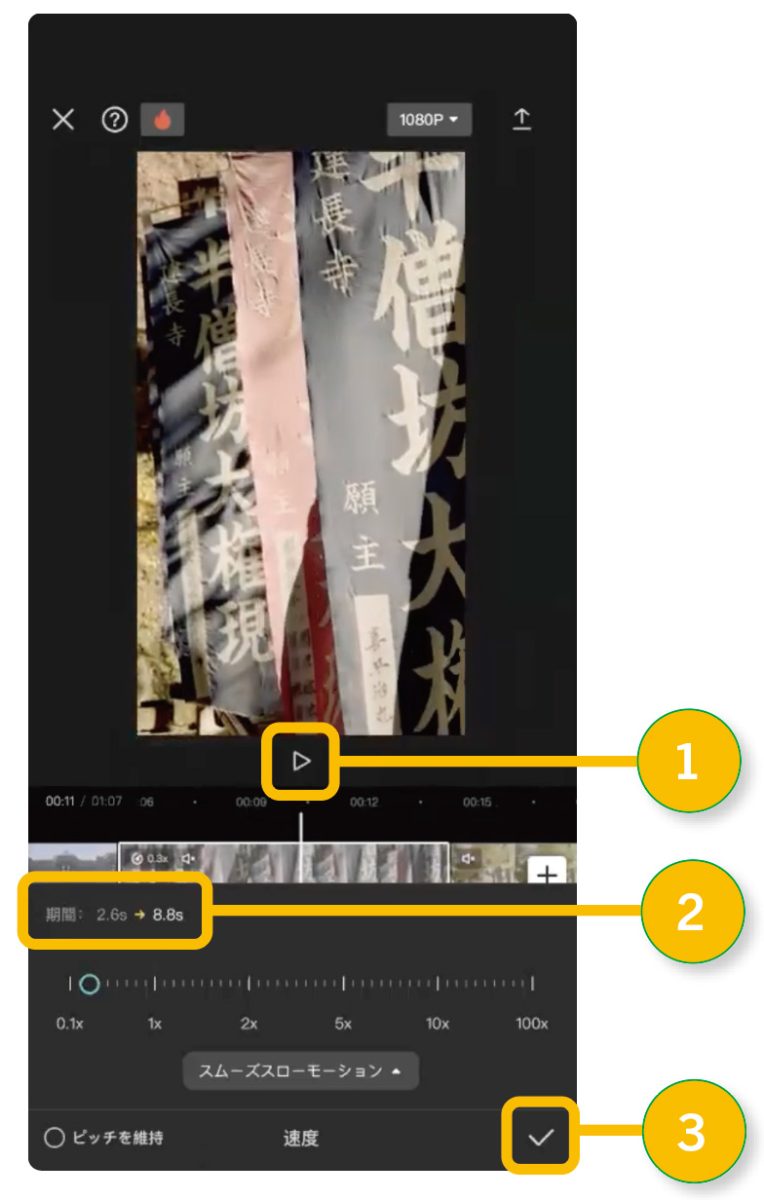
クリップを選択し、下部のメニューで「編集」>「速度」を選択する。


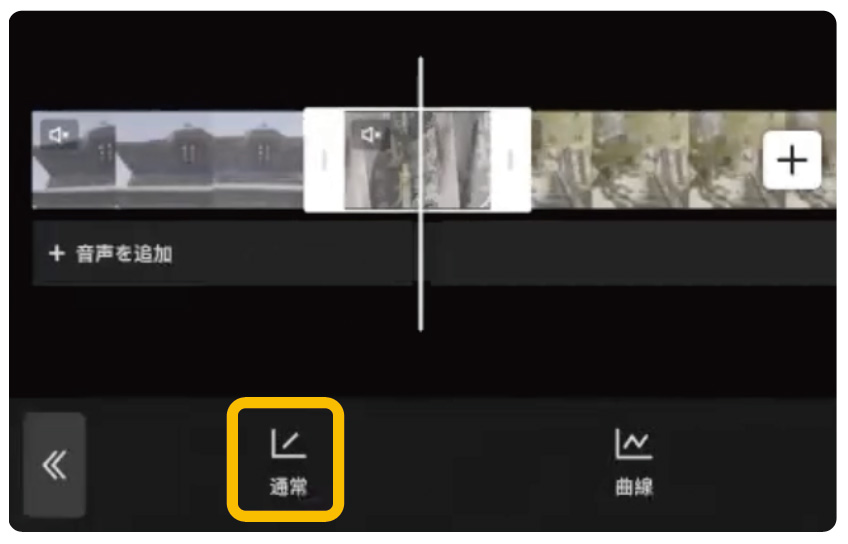
開いた画面で左側の「通常」を選ぶ。


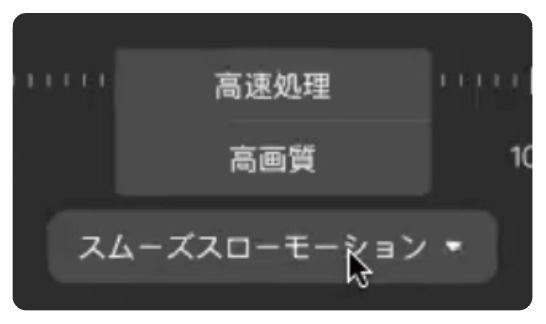
0.1倍〜100倍の速度調整に対応。スライダーを右に動かせば早回しに、左に動かせばスローになる。動きがカクつく場合は、スライダーの下の「スムーズスローモーション」から「高画質」を選択するとフレーム間を補間した比較的なめらかなスローに仕上がる。「高速処理」は画質が落ちるので注意。







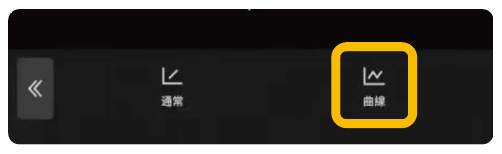
スローの場合と同様に「速度」メニューを選択し、開いた画面で右側の「曲線」アイコンを選ぶ。


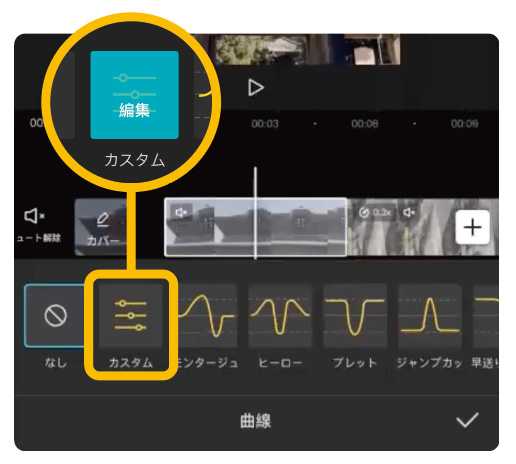
開いた画面で6種類のグラフから好きなものを選ぶと、自動的にプレビューが始まる。イチから設定したい場合は左から2番目の「カスタム」を選択。アイコンが青くなり「編集」という文字が出たところで、もう一度タップする。


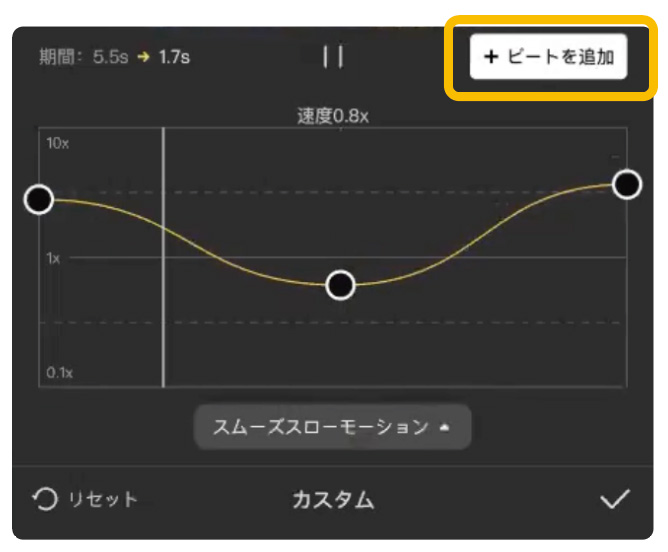
速度変化のタイミング点(ビート)を上下左右にドラッグしてタイミングと速さを調整する。ビートの数はグラフ右上のボタンで増減が可能。ここでも、スロー部分にはスムーズスローモーションを適用できる。


去年、CapCut for Businessのリリースを機に商用利用が可能になりました。私のYouTubeチャンネルに利用規約を読み上げながら解説している動画があるので、そちらをご覧ください。アプリの中には様々なテンプレートがあるのですが、BGMに関しては著作権の問題で商用的な利用は避けたほうがよさそうです。私はSNSに載せる場合も、InstagramやTikTokのほうで設定できるフリーの音源を使っています。
● 解説を見る
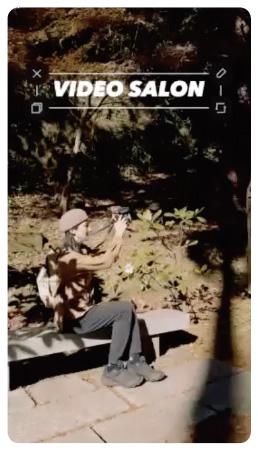
テキストアニメーション

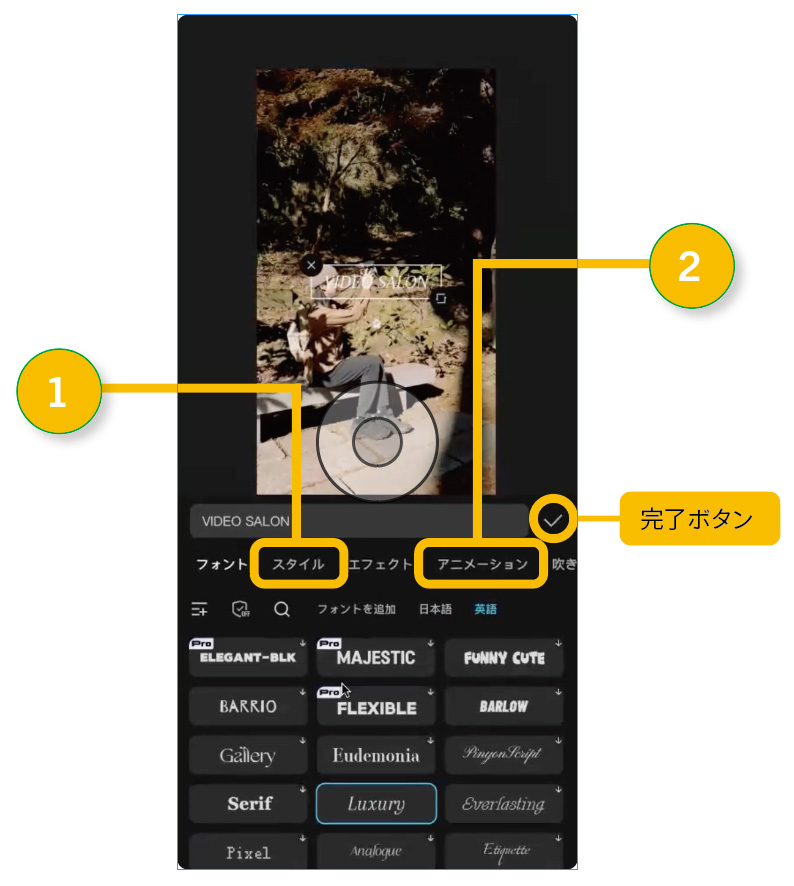
下部メニューから「テキスト」>「テキストを追加」を選択。


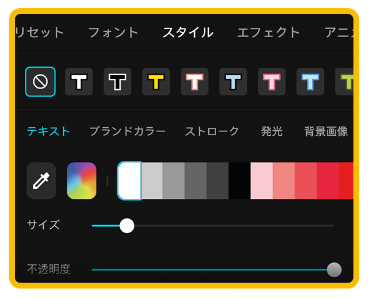
開いた画面でテキストを入力し、文字のフォント、スタイル(色、サイズ、縁取りなど)などを設定する。




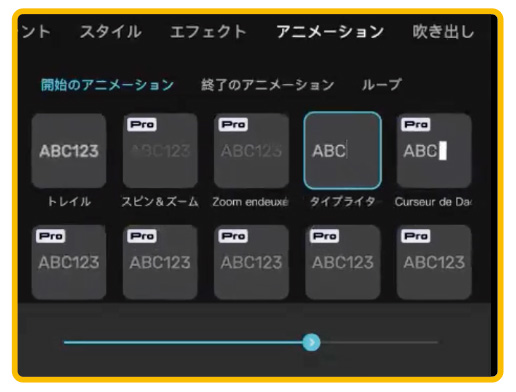
アニメーションの種類を選択し、下のスライダーで速度を調整する。



完了ボタンを押すと、タイムラインにテキストアニメーションのトラックが追加される。長押ししてからドラッグして位置を、端の白い部分をドラッグして長さを調整する。


「Pro」表示のあるものは課金が必要だが、無料で使えるフォントやアニメーションも豊富に内蔵されている。


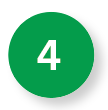
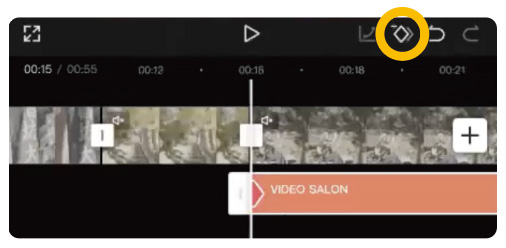
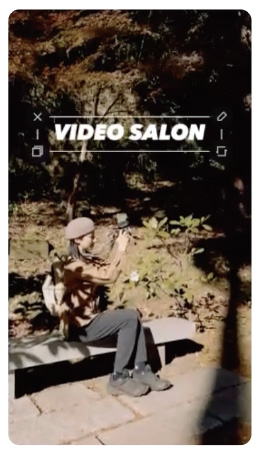
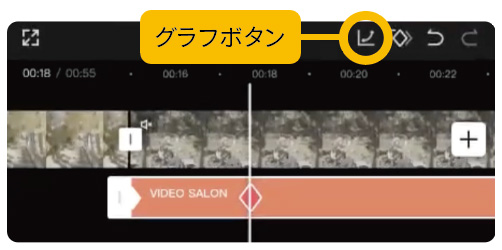
テキストを最初の位置(ここでは画面上)に置き、キーフレームボタンを押す。テキストトラックに赤い菱形マークが付く。



真ん中の白いバーを動き終わりの位置に合わせ、テキストを最後の位置(ここでは少し下側)に移動させると自動でキーフレームが打たれる。グラフボタンを押すと緩急の種類を選択・編集することも可能。


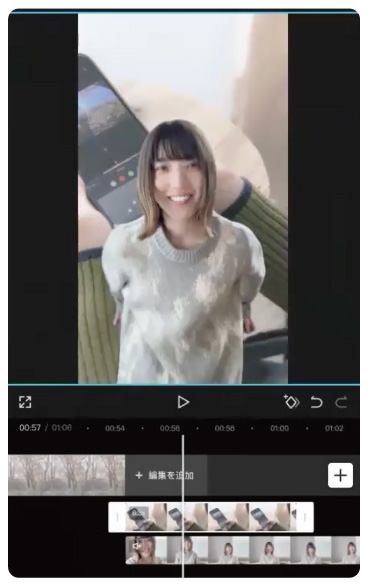
人物の自動切り抜き


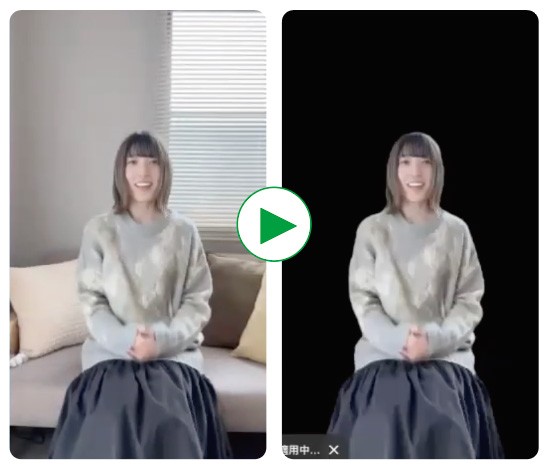
下部メニューから「編集」>「背景を削除」を選択。


開いた画面で「自動削除」を押すと、人物が自動で切り抜かれ背景が透明になる。


下部メニューから❶「オーバーレイ」>「はめ込み合成を追加」を選択。背景にしたいファイルを読み込むとトラックが追加される。「編集」>❷「オーバーレイ」を押すとトラックの上下が入れ替わり、合成される。



背景にする方を上のトラックに置く。