
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
第7回 マップアニメーション応用編平面地図を3Dで見せる
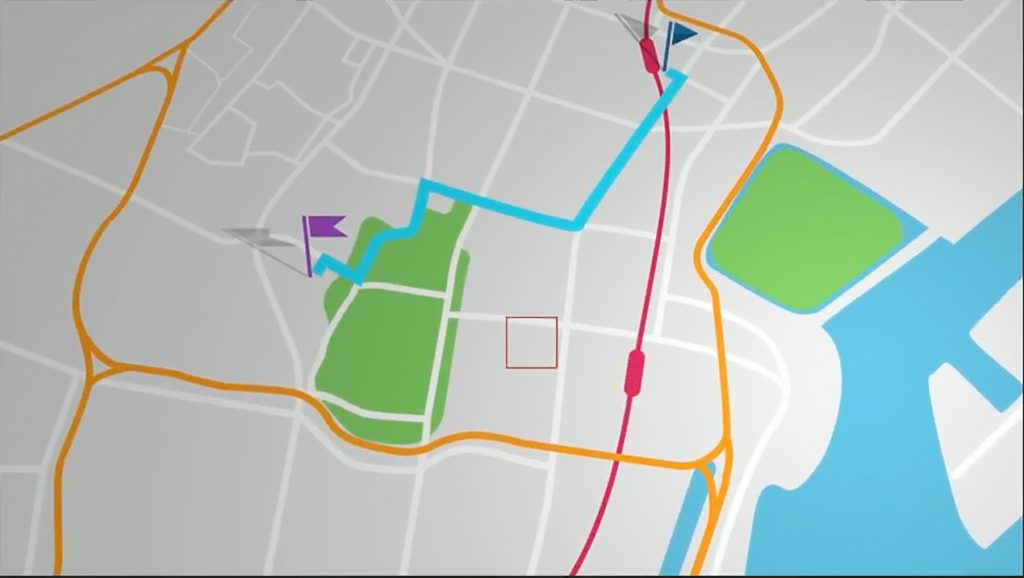
今回は、前回作成した平面のルート案内地図を3D化する方法を紹介します。2Dの地図を傾けて配置して動きをつけたり、After Effects上でライティングをして、シャドウをつけたりすることで、平面だったはずの地図をより立体的に見せる演出効果についてお話ししていきましょう。
作り方/How to Make
平面の地図を3Dコンポジションにして立体的に見せる
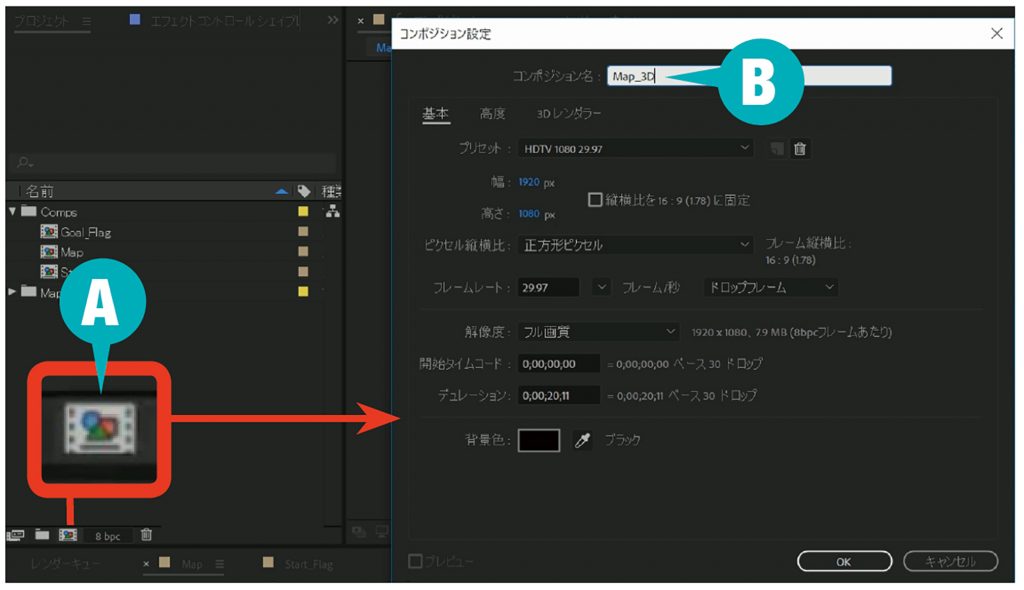
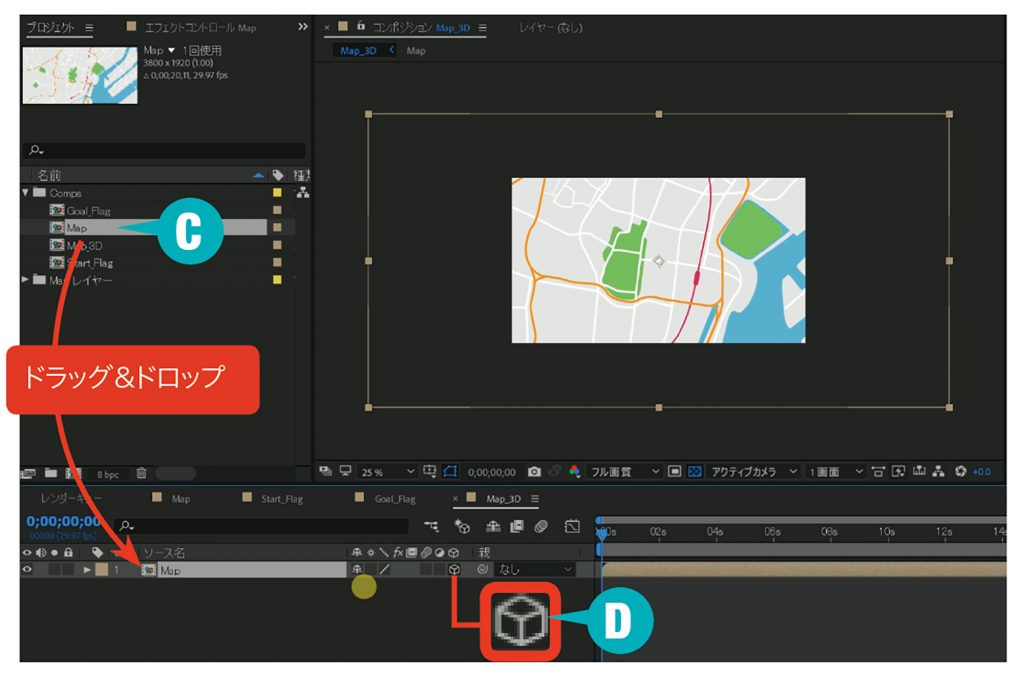
❶(A)[新規コンポジション作成]ボタンを押して、コンポジションを作ります。名前を(B)[Map_3D]としました。前回作成した地図データのコンポジション(C)[Map]をタイムラインにドラッグ&ドロップします。ドラッグしたコンポジションを(D)の部分にチェックを入れて、[3Dコンポジション]にします。


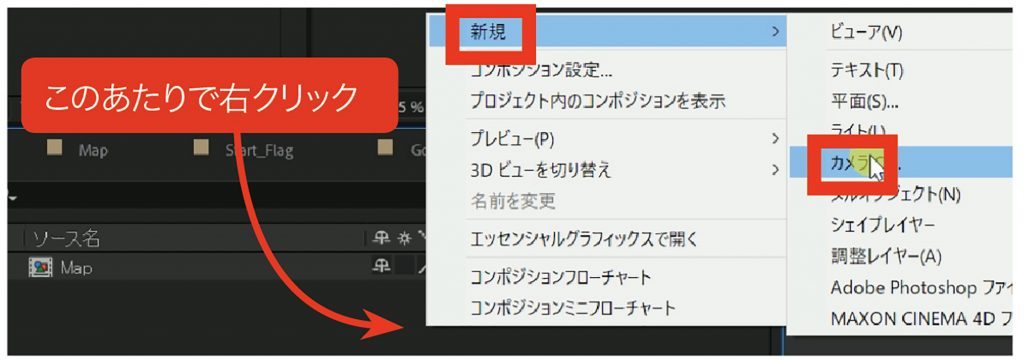
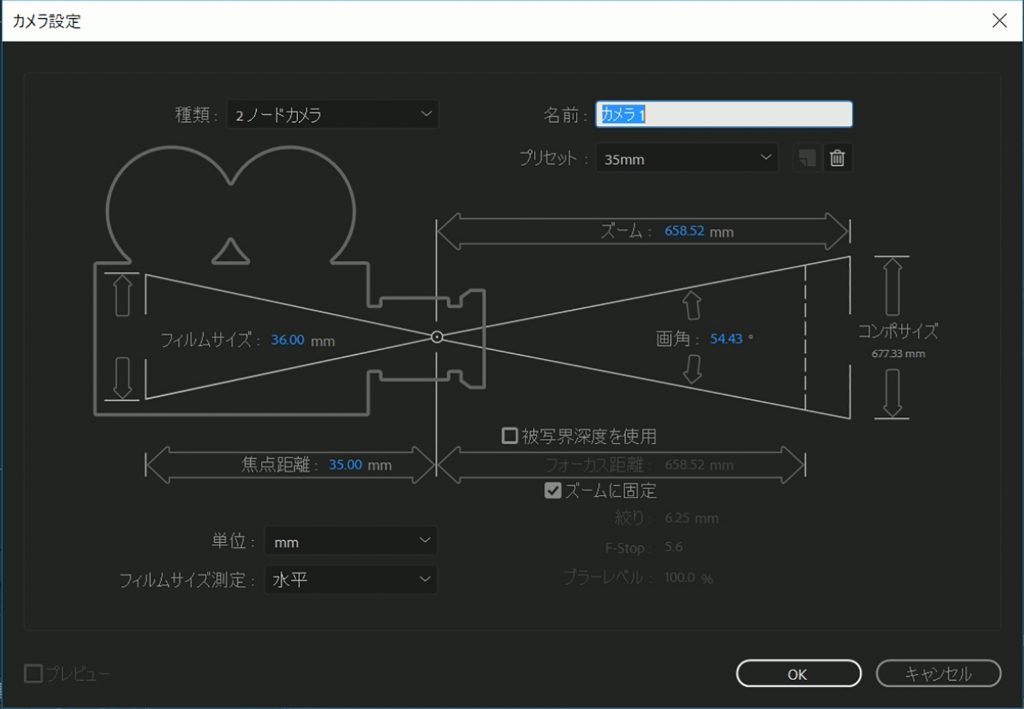
❷レイヤーの空きスペースで右クリックして、[新規]から[カメラ]を作成します。[カメラ設定]は初期設定のまま[OK]をクリック。


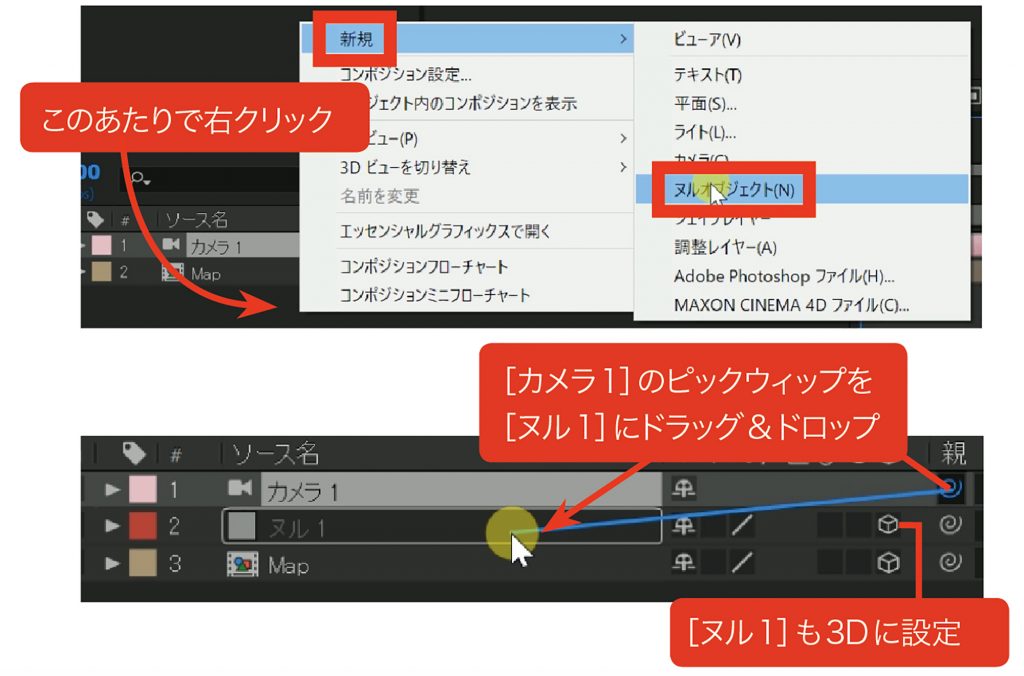
❸次に2と同様の手順で[ヌルオブジェクト]を作成し、カメラレイヤーの(E)[ピックウィップ]を[ヌル1]に引っ張りリンクさせます。さらに、作成したヌルオブジェクトも3Dに設定します。


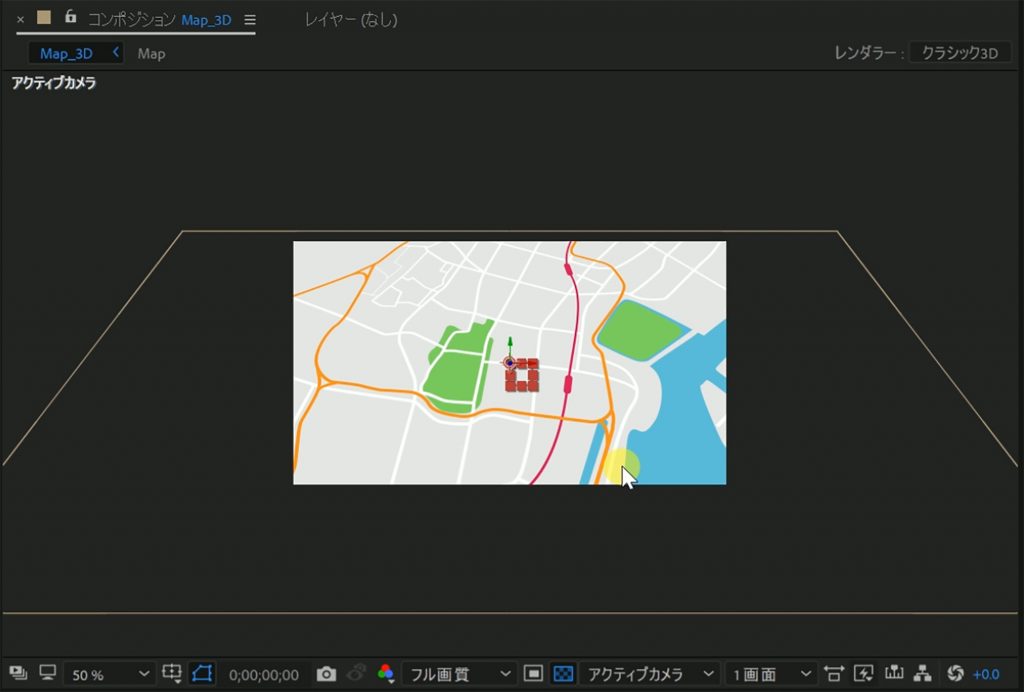
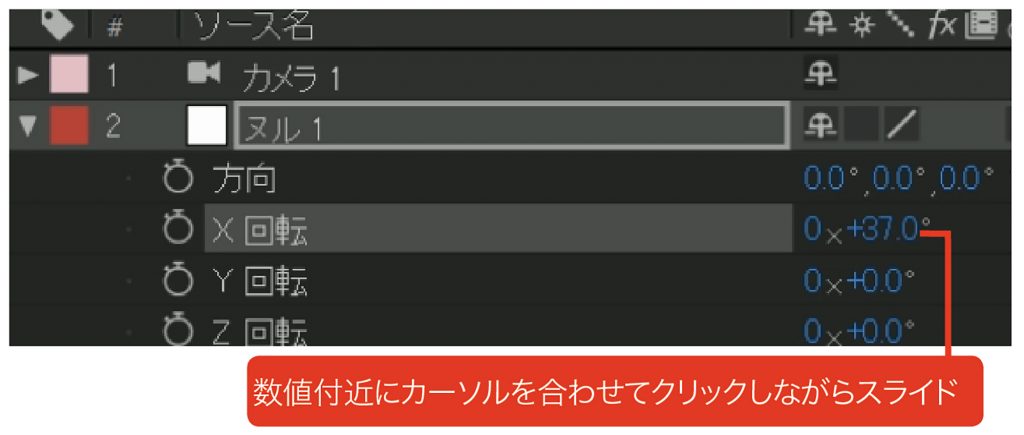
❹次に次にMapコンポジションを選択、キーボードの[R]を押して、[方向]と[X/Y/Z回転]のメニューを表示します。X軸の数値部分でクリックしながらスライドすると、数値が変化するので、これを調整すると、左のように地図が前後方向に回転して斜めになりました。


スタート・ゴール地点のフラグを配置する
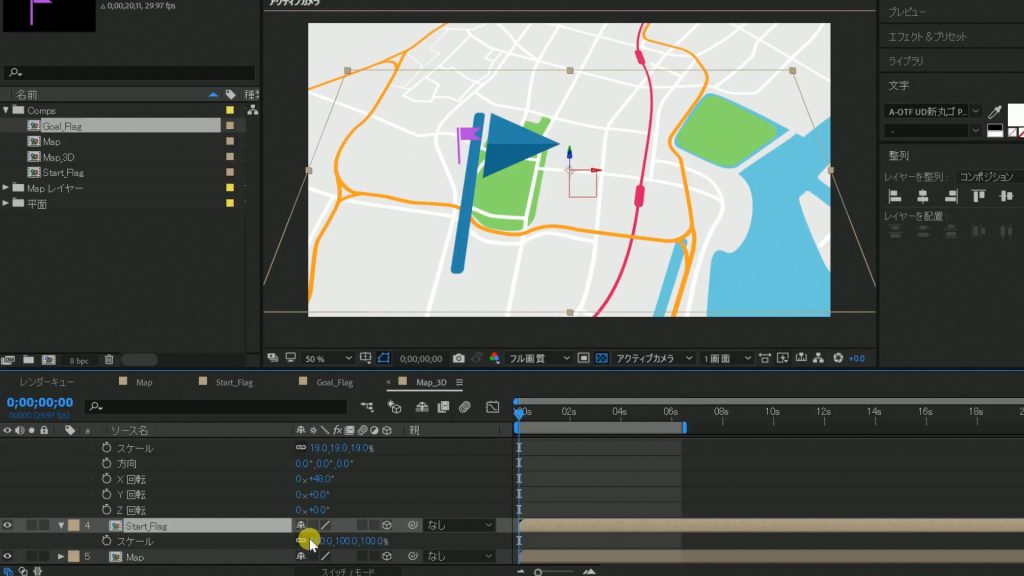
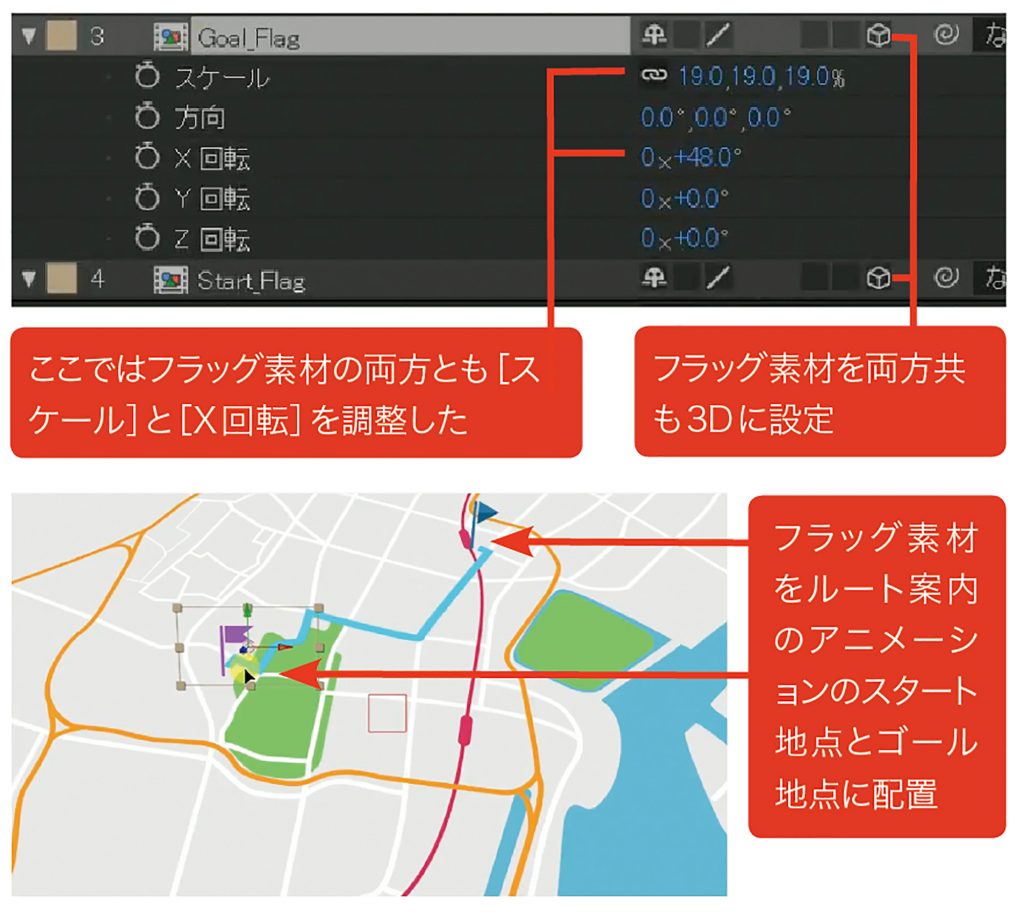
前回作成したスタート地点とゴール地点のフラグ素材をコンポジションに読み込みます。フラッグ素材はどちらも3Dに設定し、[スケール]と[X回転]を調整し、スタート地点ゴール地点に目印となる素材を配置します。

ヨリ画からヒキ画に動くカメラワークを設定する
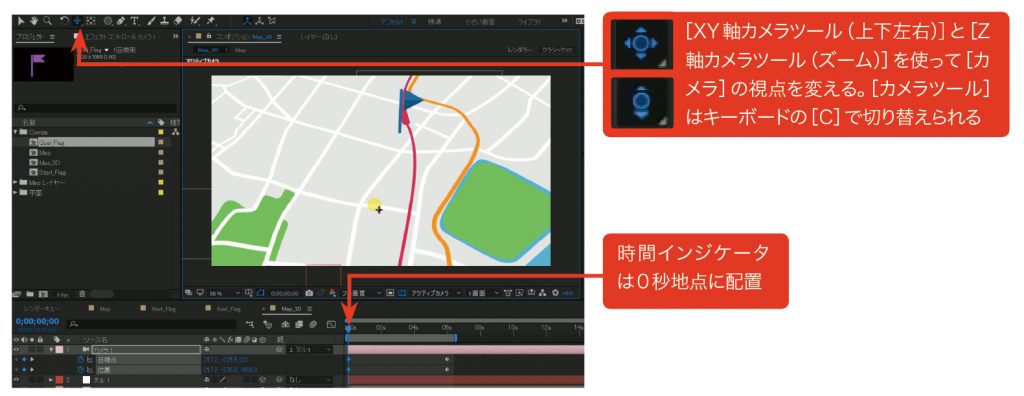
❶次にカメラに動きをつけてみます。前回作成したルート案内のシェイプレイヤーは5秒でゴールに到達するので、[カメラ]は0秒地点ではスタートフラグのヨリから始まり、6秒かけて引いてルート全体を見渡せる動きに設定にします。ここでは最終的なヒキ画の状態を記録したいので、[カメラ]の[トランスフォーム]にある(A)[目標点](B)[位置]のキーフレームを打ちました。
❷時間インジケータは0秒地点に配置した状態で2つのカメラツールを使って、スタートフラグのヨリ画を作る。カメラツールで画角を動かすとキーフレームが追加される。これを再生するとスタートフラグからズームアウトして全体が表示される動きになる。
ヌルを回転するとさらに立体的な動きも
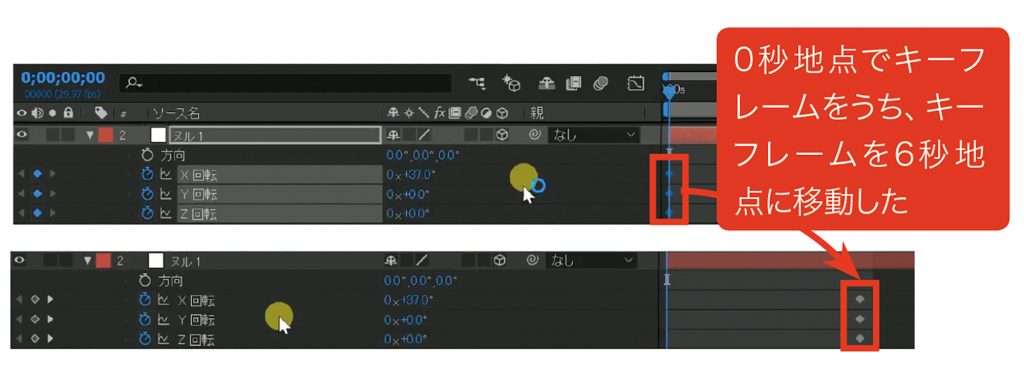
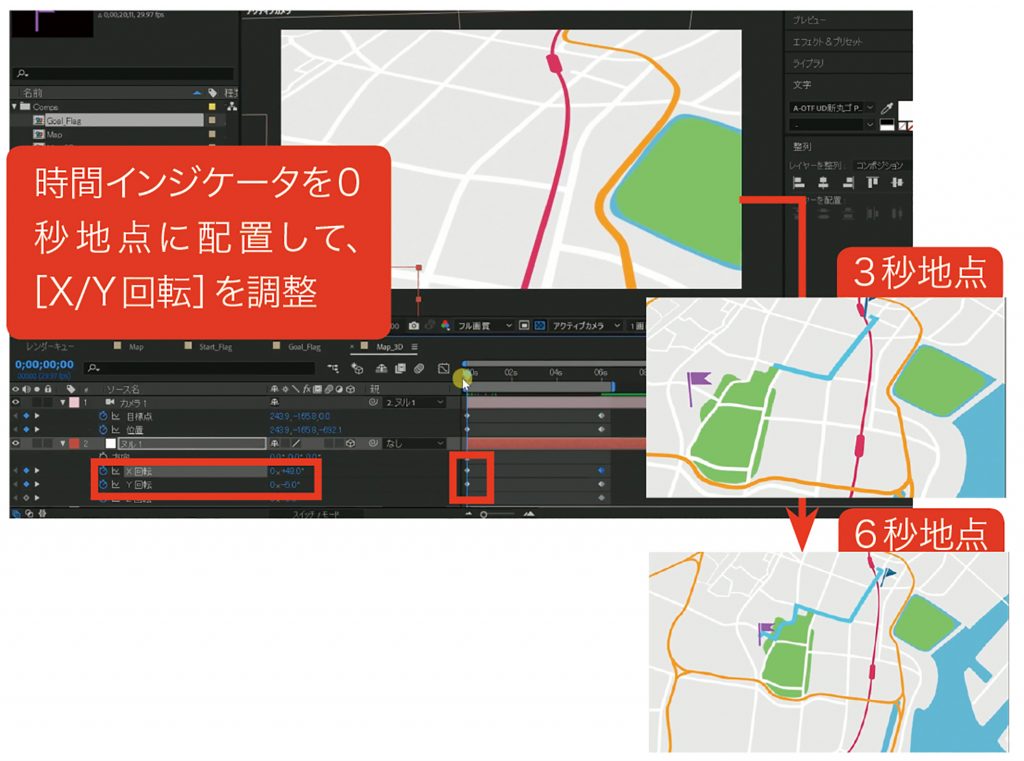
❶ヌルオブジェクトの[X/Y/Z回転]それぞれのキーフレームを打ち、6秒かけて好きな方向に回転させてみます。
❷回転の動きが加わり、さらに立体的な動きになりました。

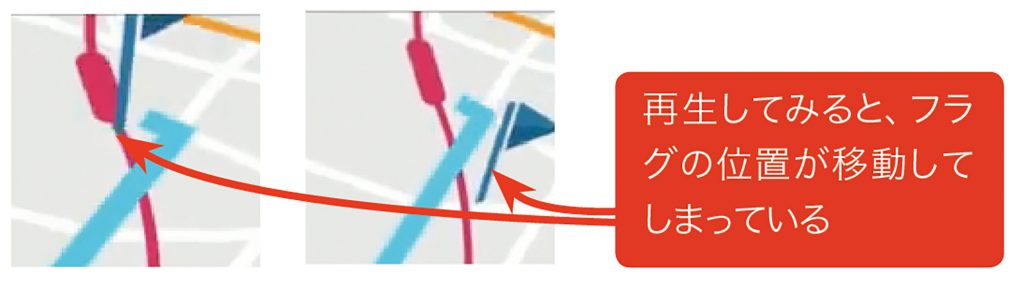
❸ここまで作業して、映像を再生するとスタートとゴール地点のフラグがマップから浮いて位置がずれてしまう現象が起こると思います。これはマップの平面位置に対して、フラグの位置が上方にあるため、カメラ位置が動くと、フラグがずれているように見えてしまうためです。
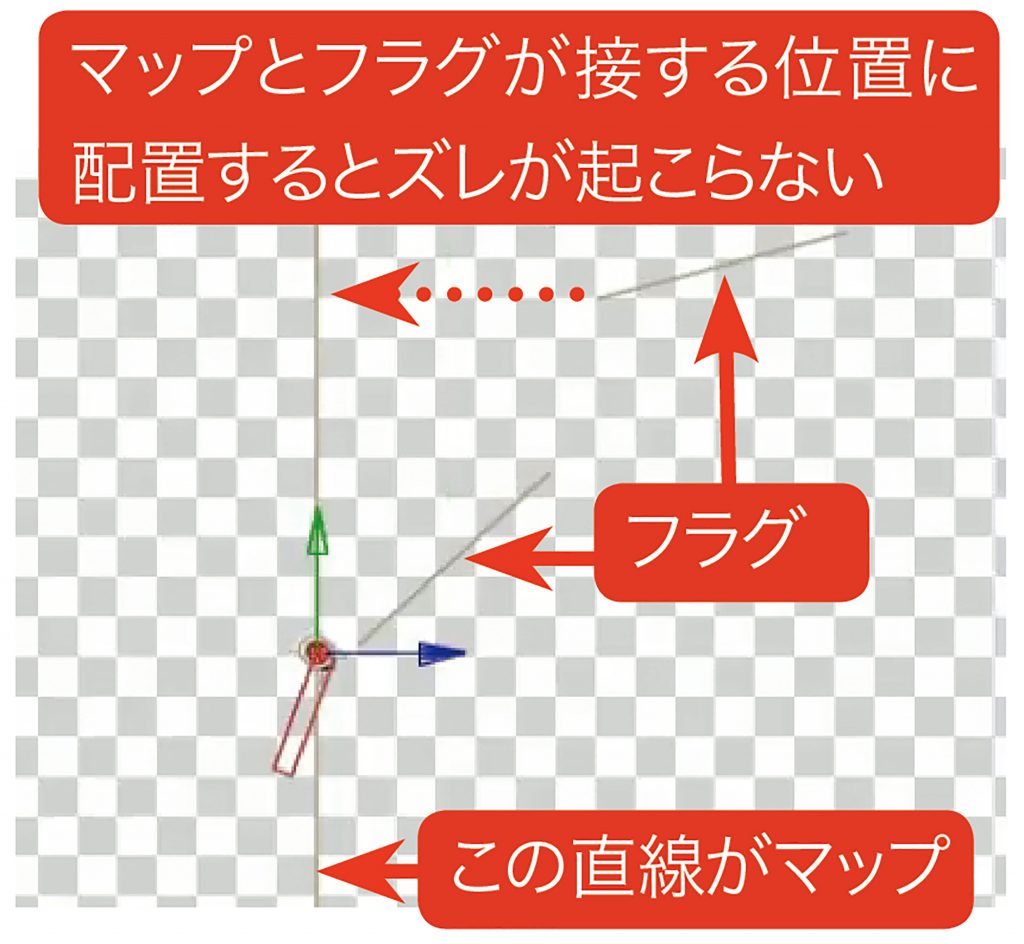
❹これを直すためには浮いているフラッグをマップと接する位置まで移動させます。ビューアーを[レフトビュー(各平面を左側から見た状態)]に切り替えると、マップとフラグとのズレがわかりやすいです。
ライティングをして影を落とすとより立体感が増す
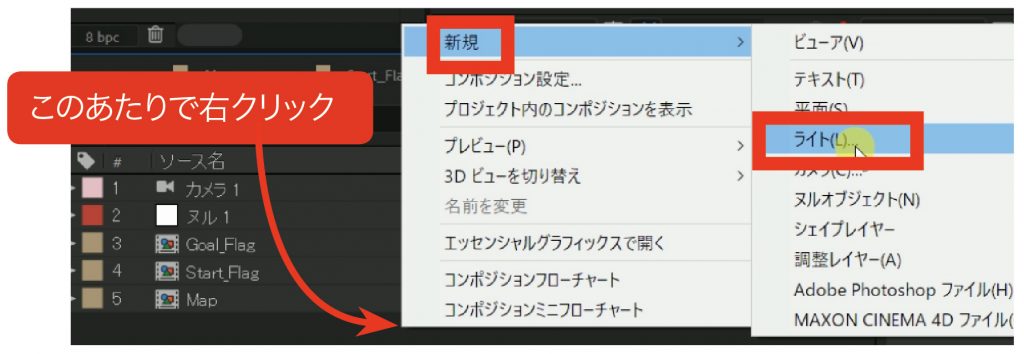
❶先程お話したフラグのズレをさらにわかりやすく位置調整するために、フラッグに影をつけたいと思います。まず[新規]から[ライト]を選択します。
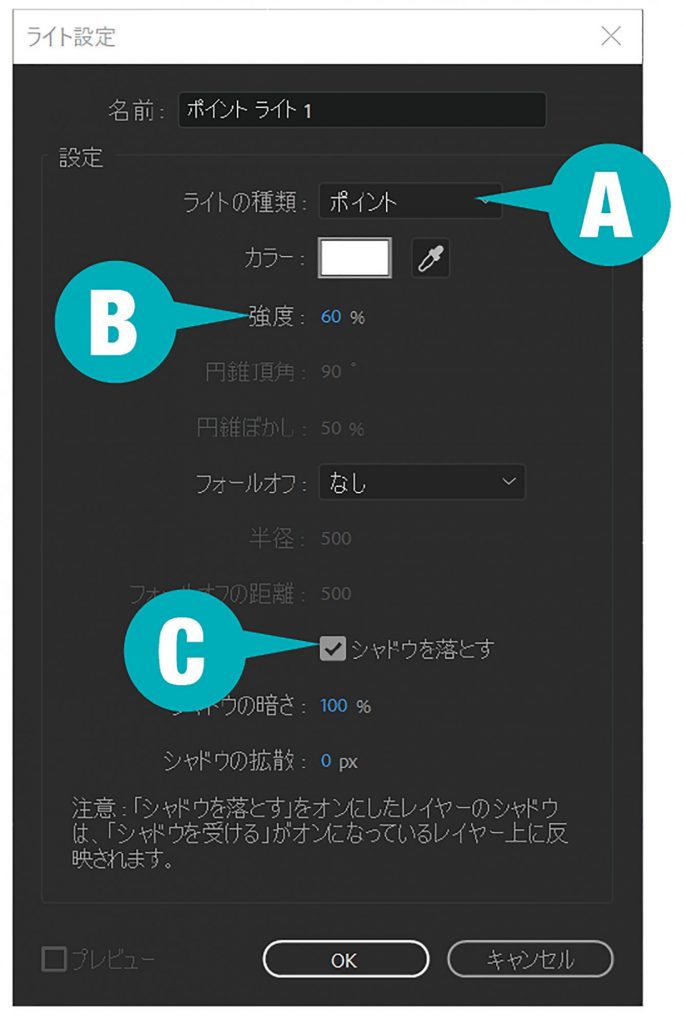
❷ライトの種類は(A)[ポイントライト]にし、強度は後程調整できるので、とりあえず(B)[60%]くらいに設定します。そして、(C)[シャドウを落とす]にチェックを入れたら、OKを押します。
❸次にスタートとゴールフラグの(D)[マテリアルオプション]を開き、(E)[シャドウを落とす]をオンにします。また(F)[鏡面強度]、[鏡面光沢]、[金属]の数値は0%にしておきます。
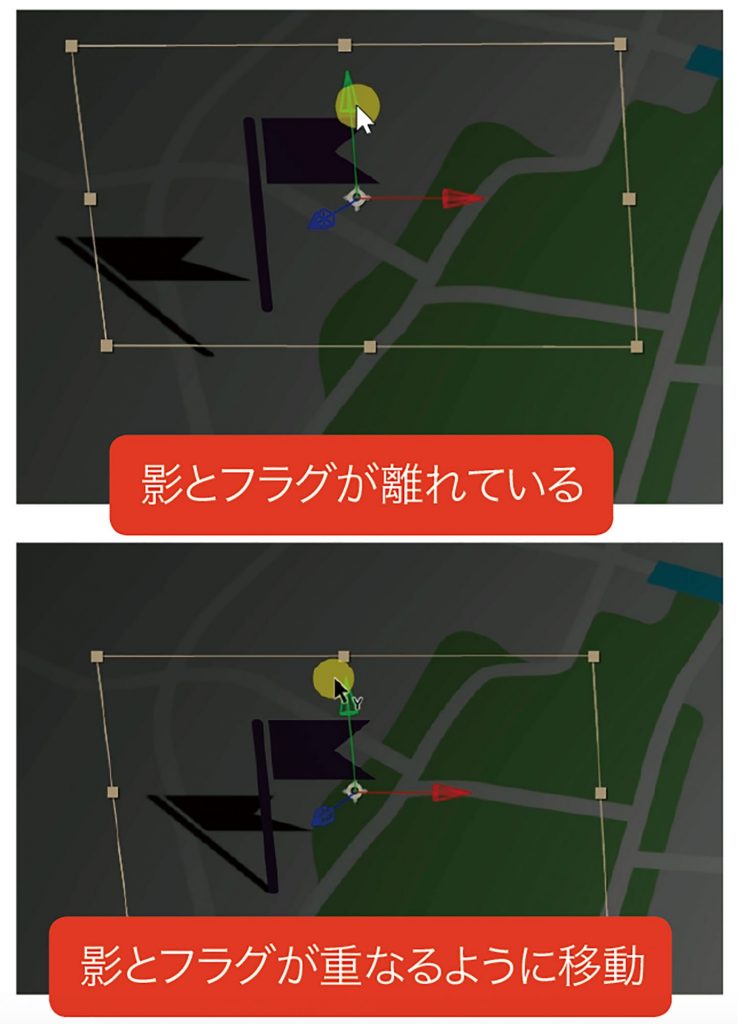
❹すると先ほどのポイントライトの位置に応じてフラグにシャドウが落ちました。見てわかる通り、マップとフラグの位置が離れている状態です。このシャドウを参考にフラッグのY軸を移動させれば先ほどのフラッグが移動してしまう問題は解決です。
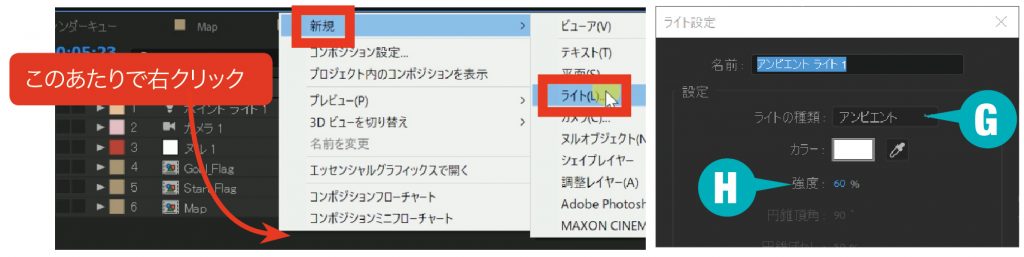
❺先ほどポイントライトを配置したため、画面全体が暗くなってしまいました。そこで先ほど同様[ライト]を追加します。ライトの種類は(G)[アンビエント]、強度は(H)[60%]にしました。すると、右のようにシャドウが残りつつも全体が明るい映像になりました。

ぼかしを加えるとさらに立体感を演出できる
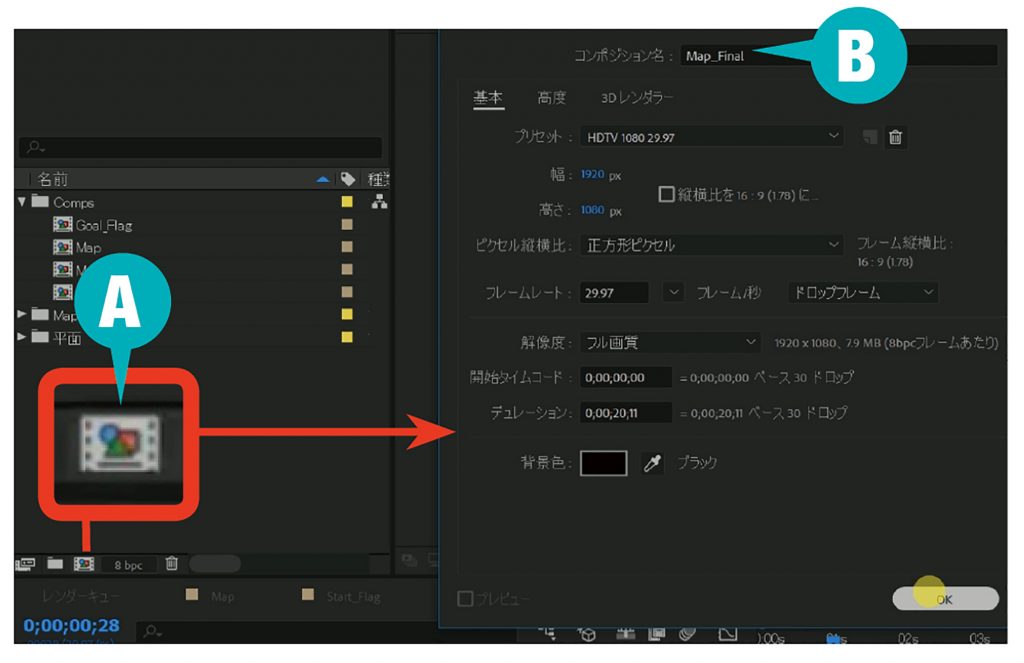
❶最後に画面上下にボカシ効果を追加して、より奥行き感を出したいと思います。まず(A)[新規コンポジション]で(B)[Map_Final]を作成し、先ほどまで作業していた[Map_3D]のコンポジションを配置します。
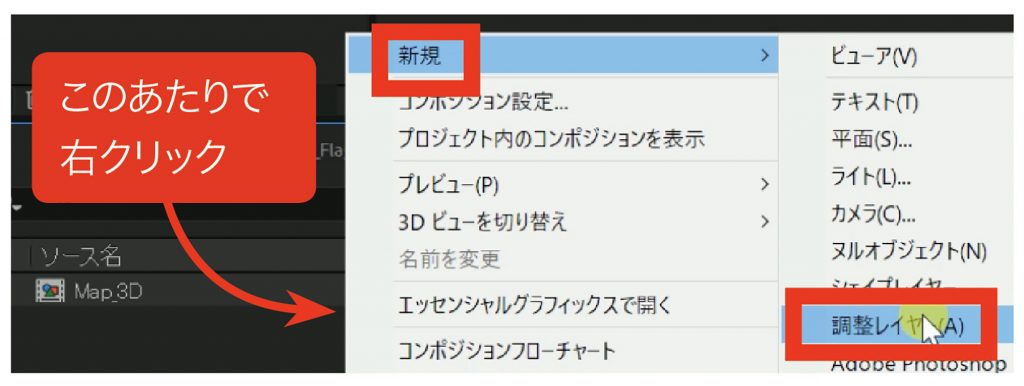
❷次に[調整レイヤー]を作成し、作成した調整レイヤーにエフェクトタブから[ブラー(ガウス)]を適用。
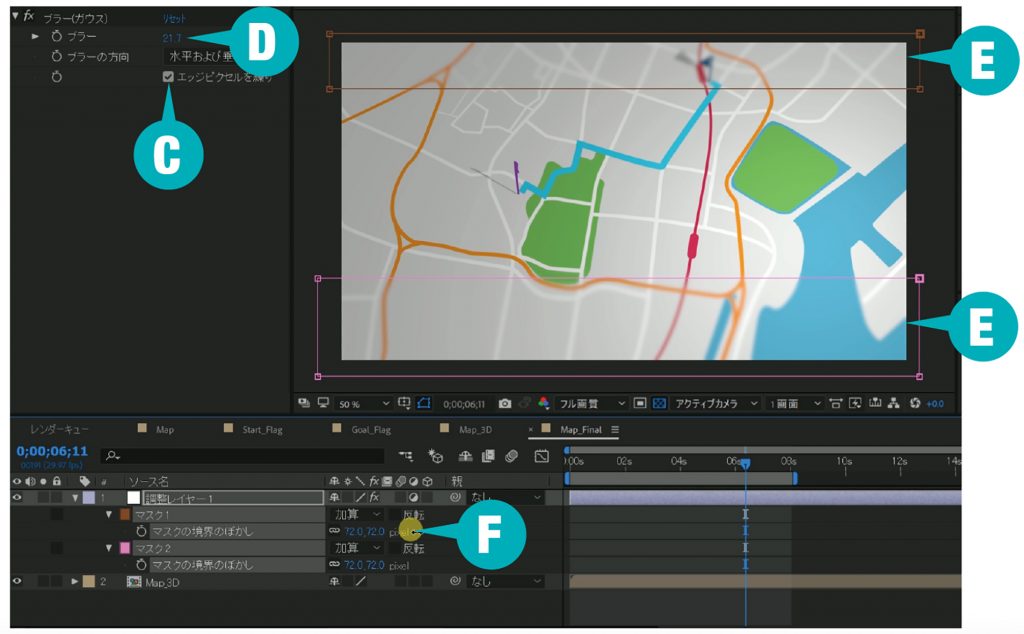
❸エフェクトコントロールタブの(C)[エッジピクセルを繰り返す]にチェックをいれ、(D)[ブラー]の数値を20%程に設定。次に[長方形ツール]で画面の上下に(E)マスクを作成。最後にそれぞれのマスクで(F)[マスクの境界のぼかし]を調整したら完成です。
●この記事はビデオSALON2018年5月号より転載