
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
●この記事はビデオSALON2018年9月号より転載
第9回 工程の紹介にうってつけなフローチャート
今回、紹介するのは「フローチャート」です。プロセス等を表現する図のことで、例えばECサイトでの商品注文の流れやレシピ等の工程、Q&Aなど様々な場面で活用できます。誌面では写真の配置と線のアニメーションの作り方を解説します。筆者のYouTubeチャンネルでは、さらに画像が出現するオリジナルエフェクトやカメラのボケ味をつける処理を加えた「Advance編※」の動画も公開しています。ぜひトライしてみてください。
作り方/How to Make
STEP1:フローチャートの下準備
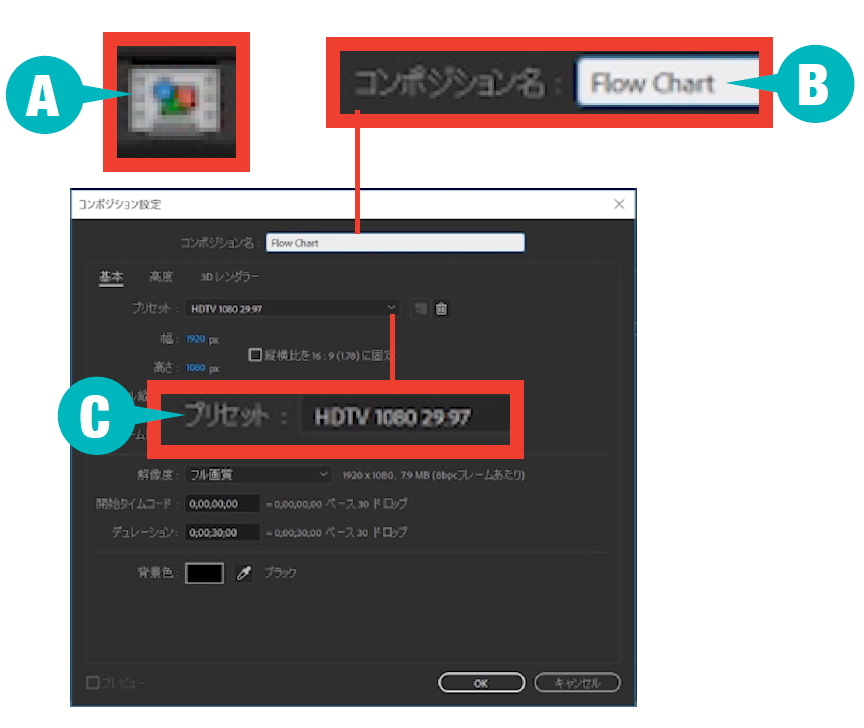
❶まずAfter Effectsを開いて、[プロジェクト]パネル下にある(A)のアイコンをクリックして、新規コンポジションを作成します。コンポジション名は(B)[Flow Chart]とし、 ここではプリセットを(C)[HDTV1 080 29.97]に設定しました。

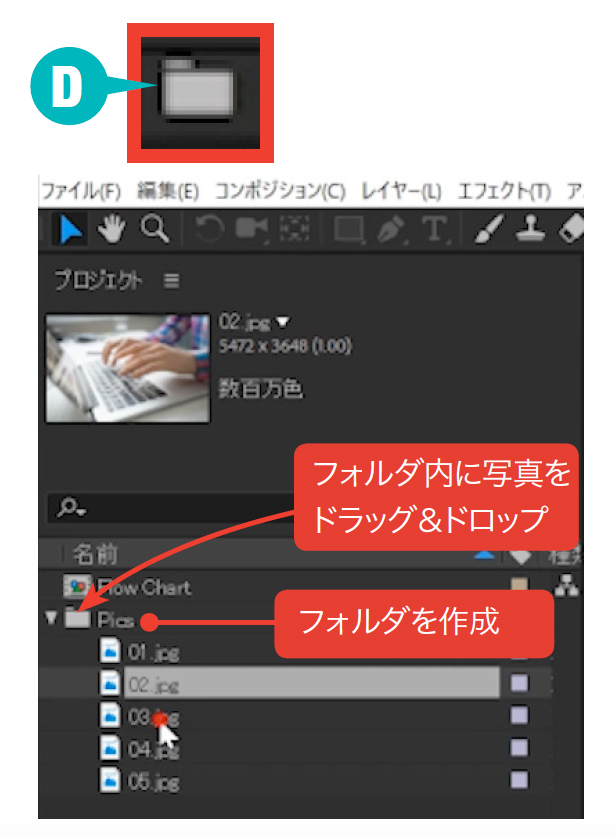
❷次に、同じく[プロジェクト]パネル下にある(D)のアイコンをクリックして[Pics]フォルダを作成。そして、作成したフォルダの中にフローチャートで使う写真をドラッグします。

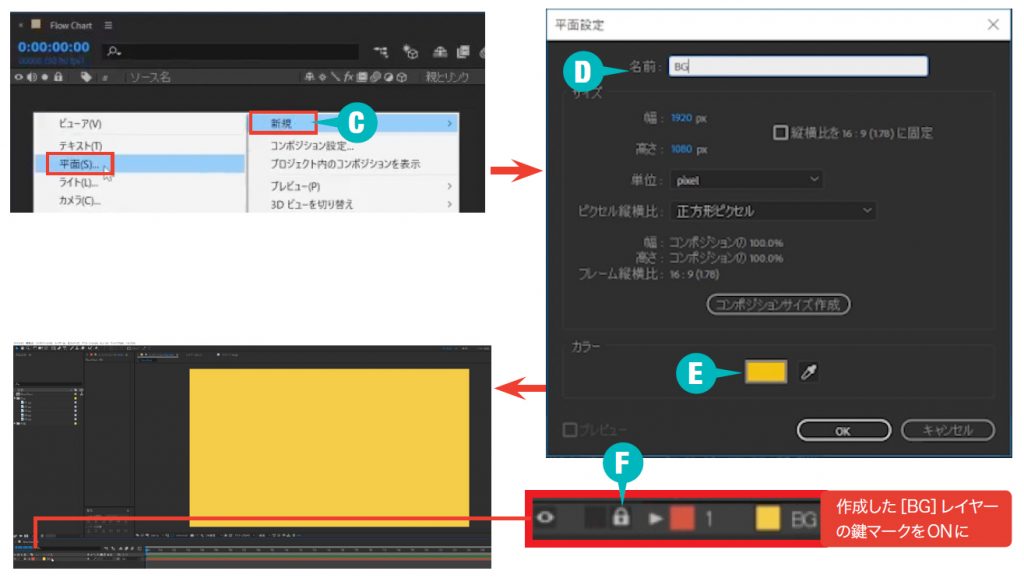
❸次に[タイムライン]パネルで右クリック。(C)[新規]>[平面]で、背景に使用するための新規平面を作成します。ここでは名前を(D)[BG(Back Ground)]にしました。(E)[カラー]も好みの色に設定。レイヤーが動かないように(F)ロックしておきます。

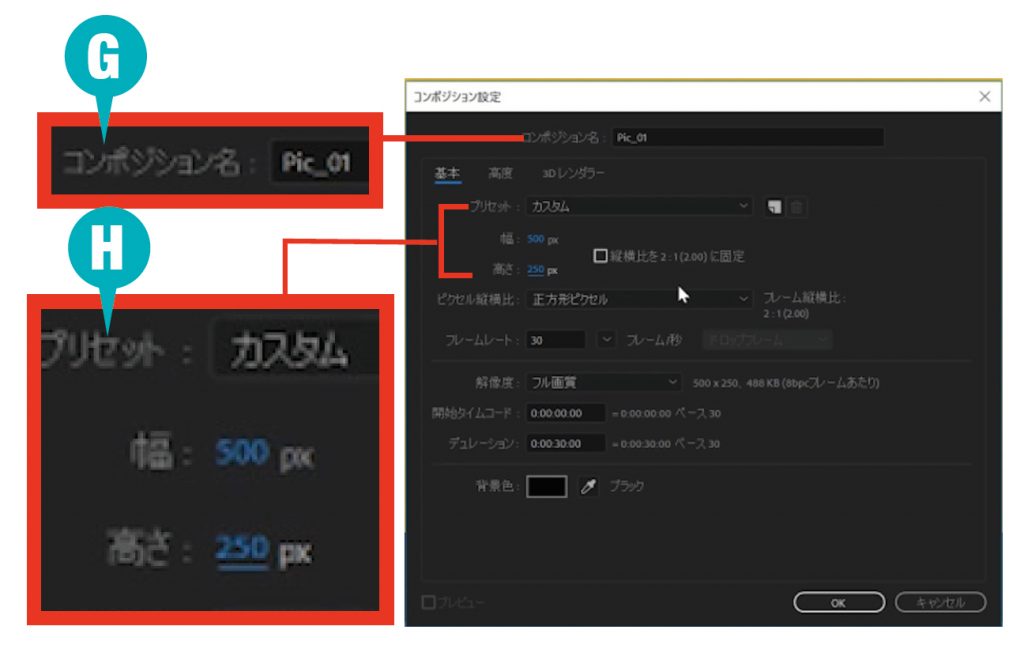
❹次に新規コンポジションを新たに作成します。コンポジション名を(G)[Pic_01]、サイズは(H)幅[500px]、高さ[250px]に設定しました。

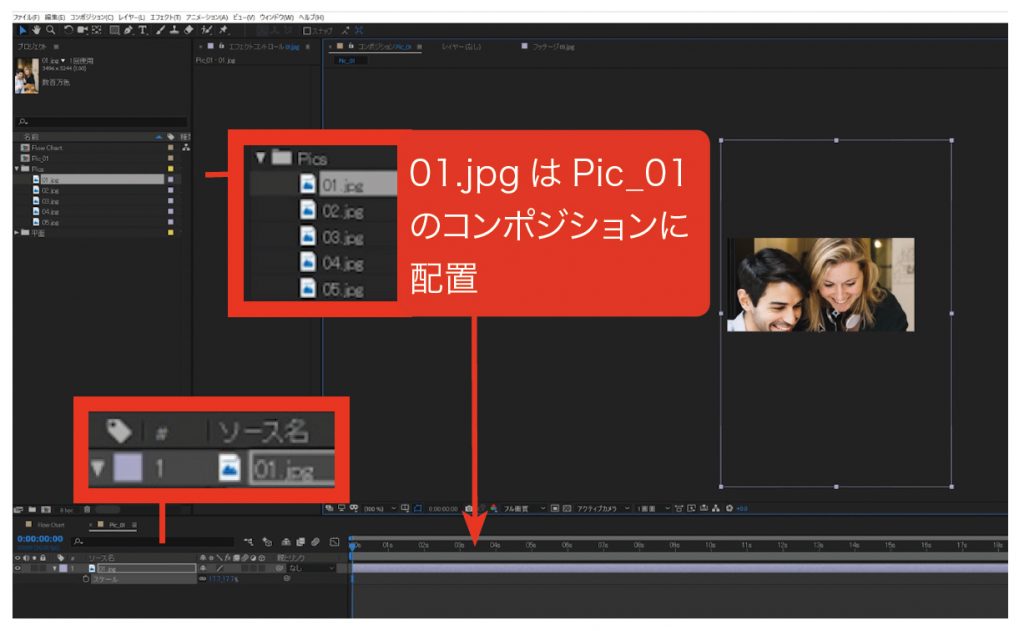
❺作成した[Pic_01]コンポジションに、画像[01.jpg]を配置します。同様に[Pic_05]までのコンポジションをそれぞれ作成し、それぞれ対応する写真をコンポジションに配置します。

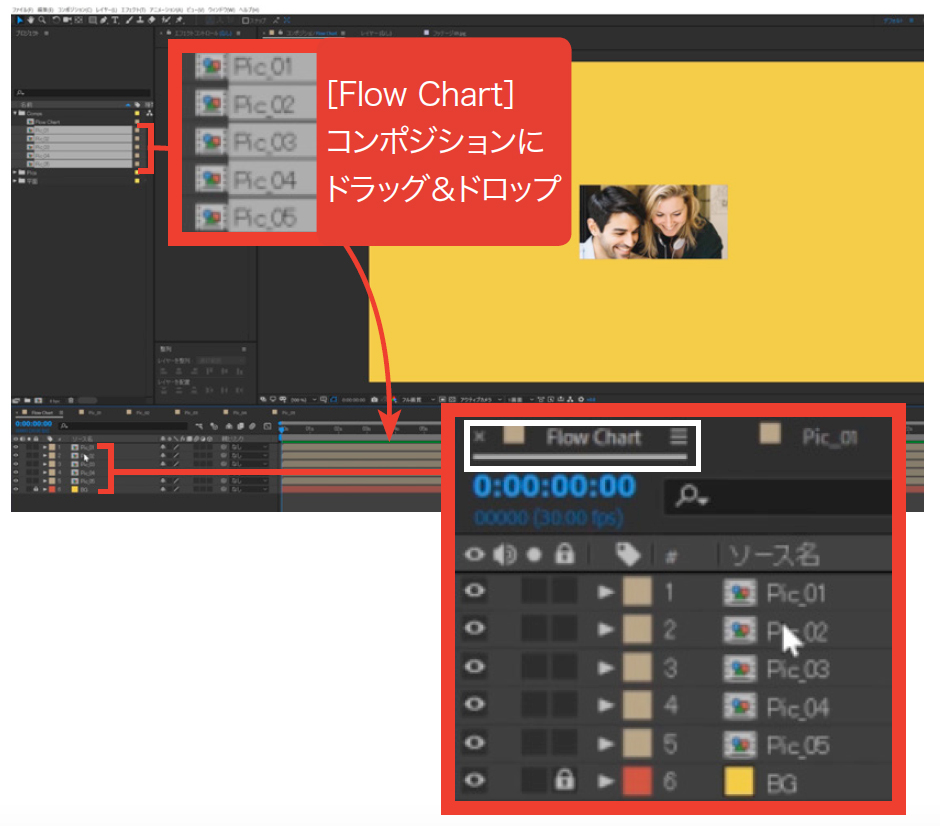
❻次に[Pic_01〜05]コンポジションを[Flow Chart]コンポジションにすべてドラッグします。

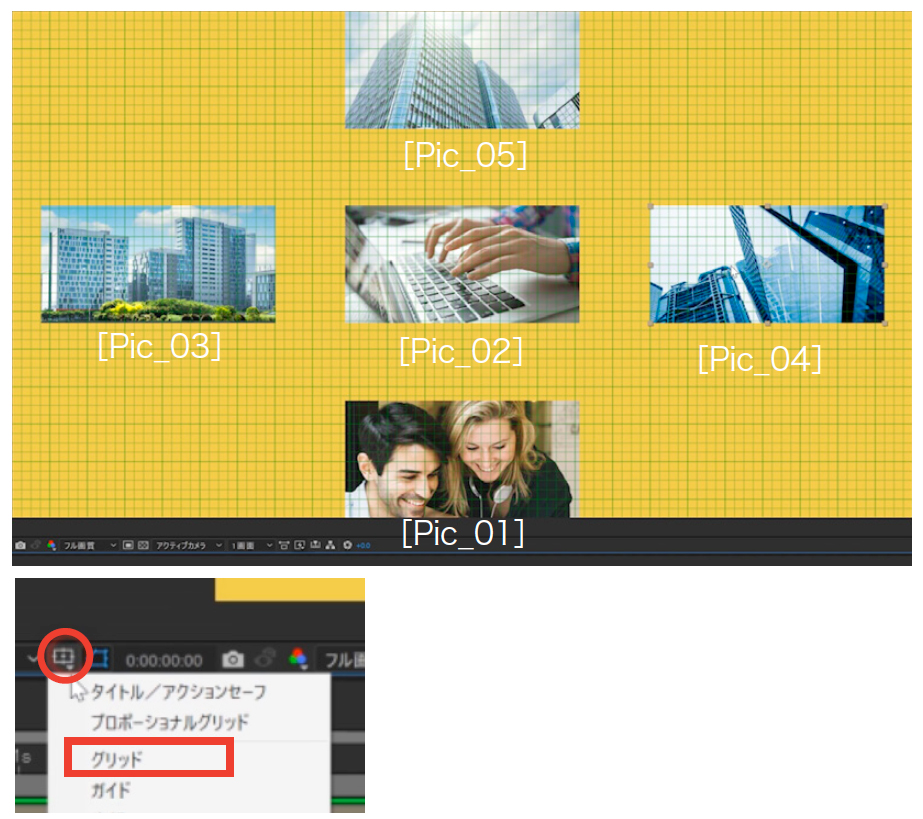
❼[グリッド]表示を活用しながら、お好みのフローチャートの形に写真をレイアウトします。グリッド表示は[プレビュー画面]の下にあるアイコンからアクセスできます。

STEP2:チャートをつなぐ線アニメーションを作る
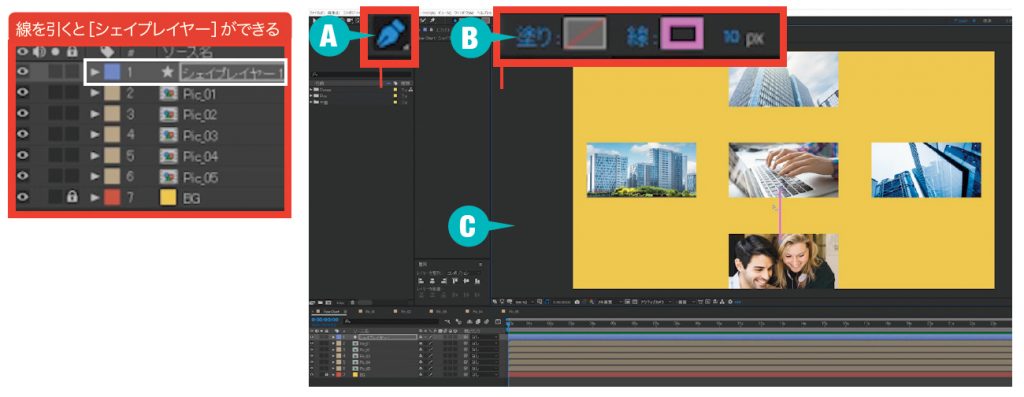
【1】(A)[ペンツール]を使ってチャートを結ぶ線を引きます。(B)線の色や太さはお好みで調整できます。まずは(C)[Pic_01]と[Pic_02]を結ぶ直線を引いてみましょう。

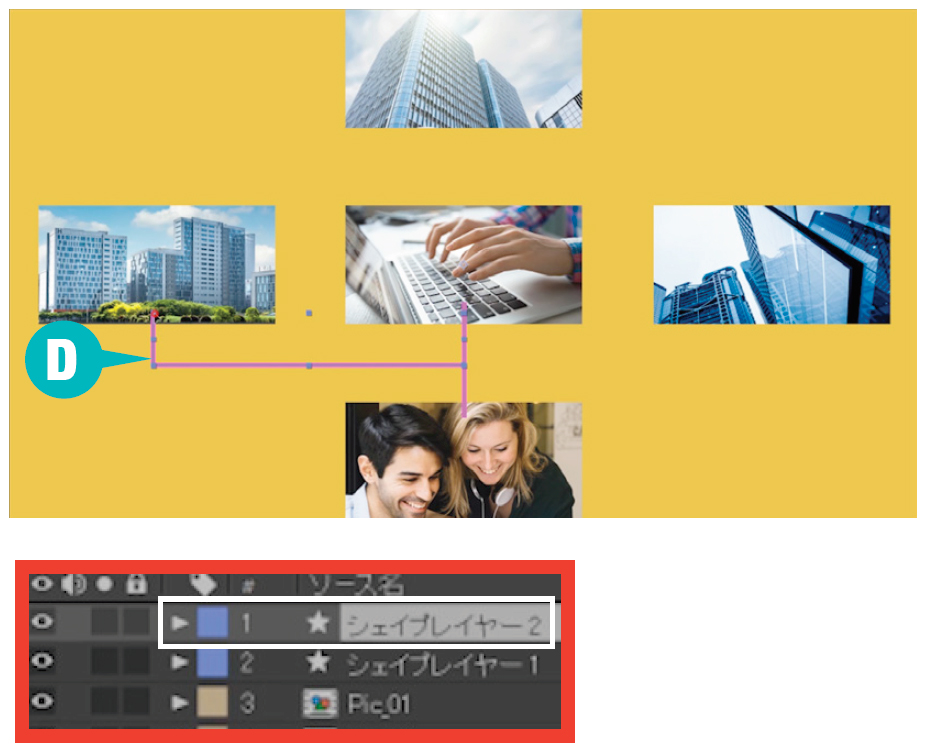
【2】次に直線から派生して、(D)[Pic_03]に向かう横に伸びる線を作成します。

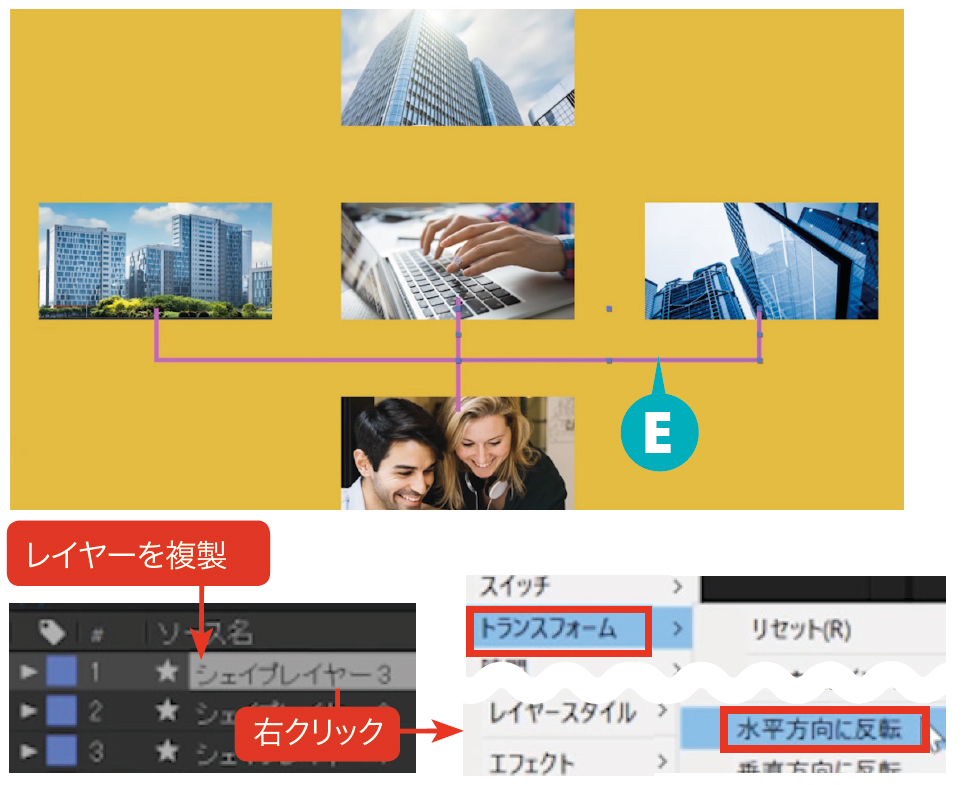
【3】次に【2】で作成したシェイプレイヤーを複製し、右クリックで[トランスフォーム]→[水平方向に反転]を選択します。すると(E)[Pic_04]に向かう形の線が完成。

【4】横両方向に伸びるシェイプレイヤー2つを複製し、右クリックで[トランスフォーム]→[垂直方向に反転]すると、(F)の線ができます。

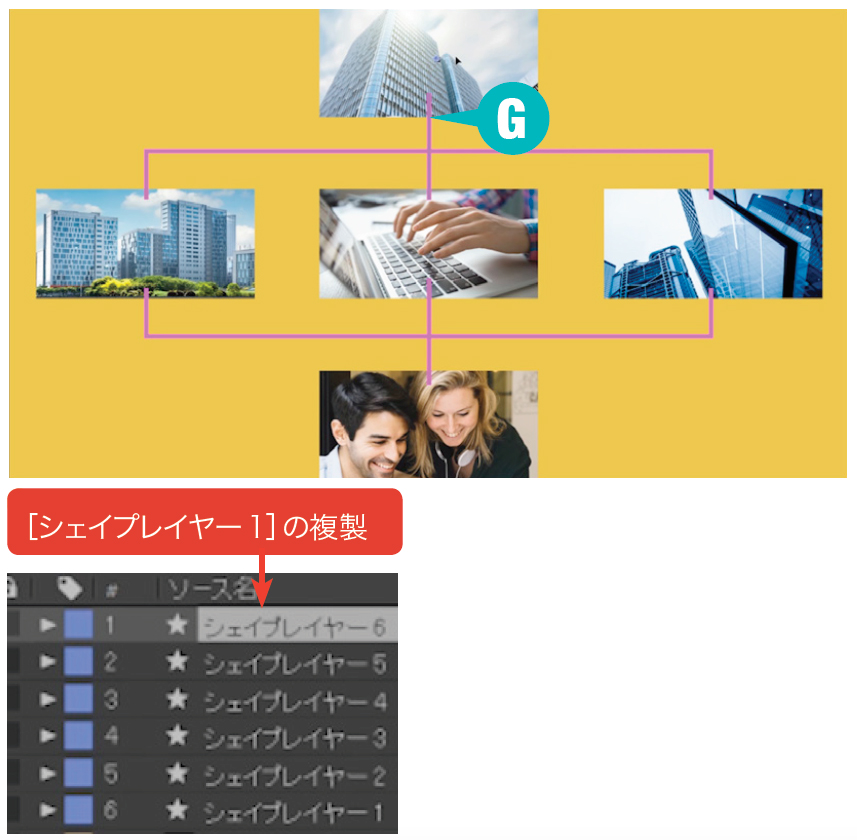
【5】最後に、【1】で作成したシェイプレイヤーを複製(G)し、[Pic_05]を結ぶ箇所に配置します。
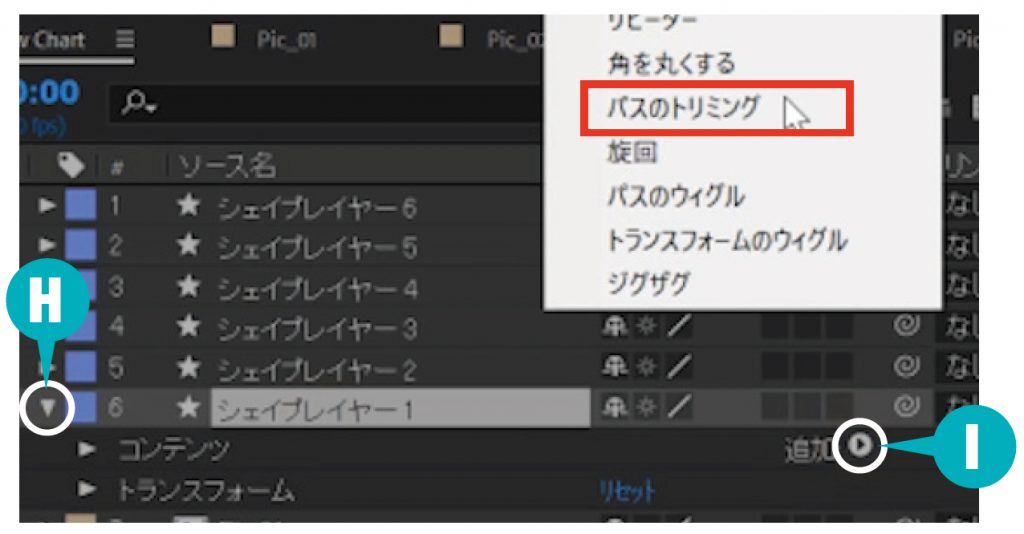
【6】ここからは線にアニメーションをつける工程です。[シェイプレイヤー1]の(H)を押して、(I)[追加]タブの中の[パスのトリミング]を選択します。

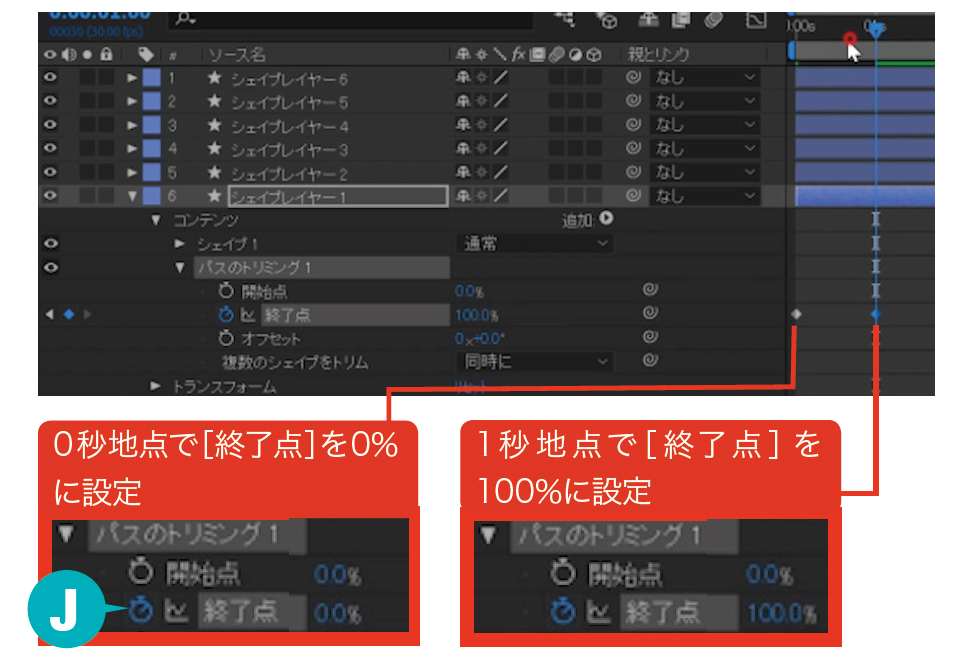
【7】時間インジケータを0秒地点に配置して[パスのトリミング]にある[終了点]の数値を[0%]に。(K)を押してキーフレームをONに。時間インジケータを1秒に移動し、数値を[100%]に設定する。

【8】キーフレームを選択し、[F9]キーを押して、[イージーイーズ]に変換します。

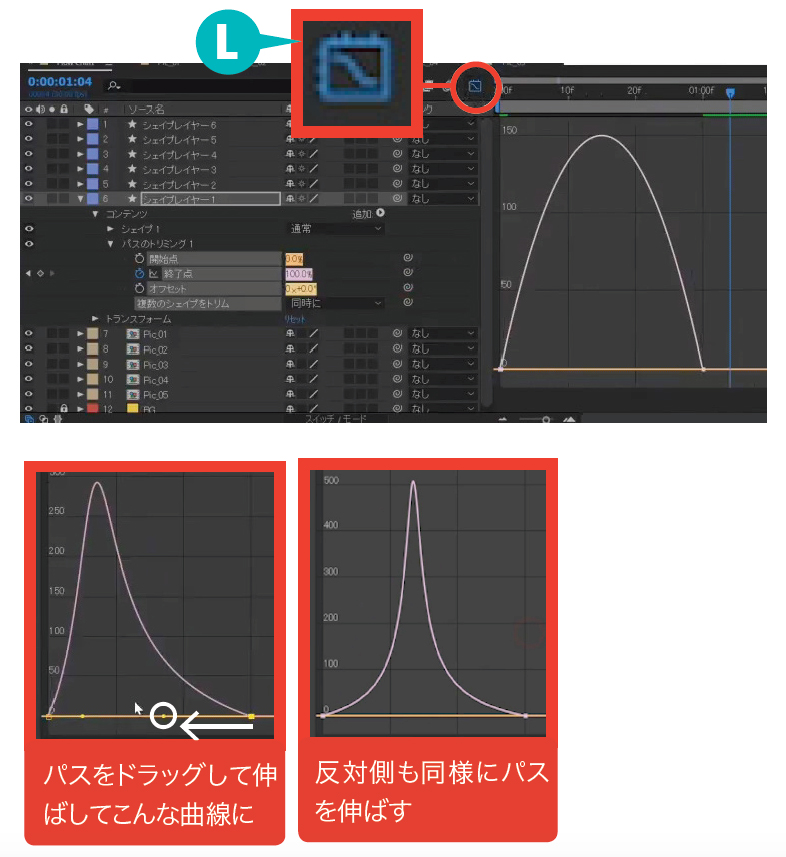
【9】(L)[グラフエディター]で線アニメーションの動きはじめとおわりの動きに緩急をつけます。

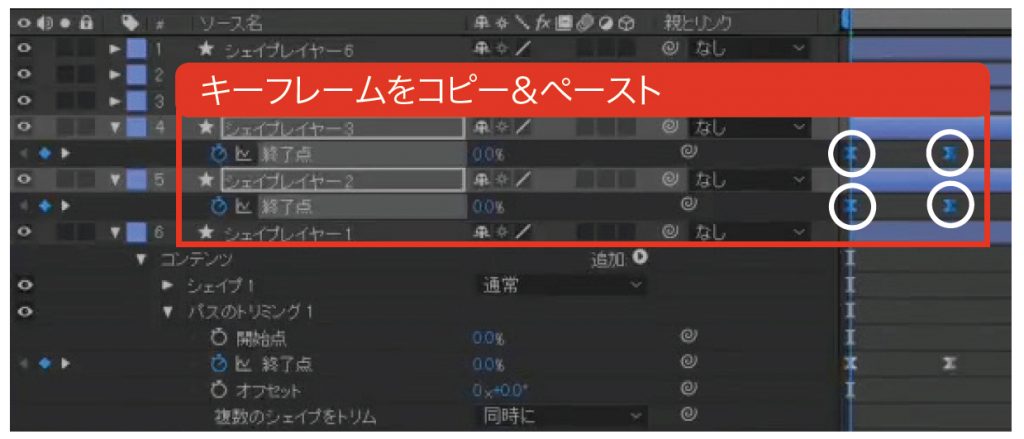
【10】先ほど設定したキーフレームを[シェイプレイヤー2・3]にコピー&ペーストします。

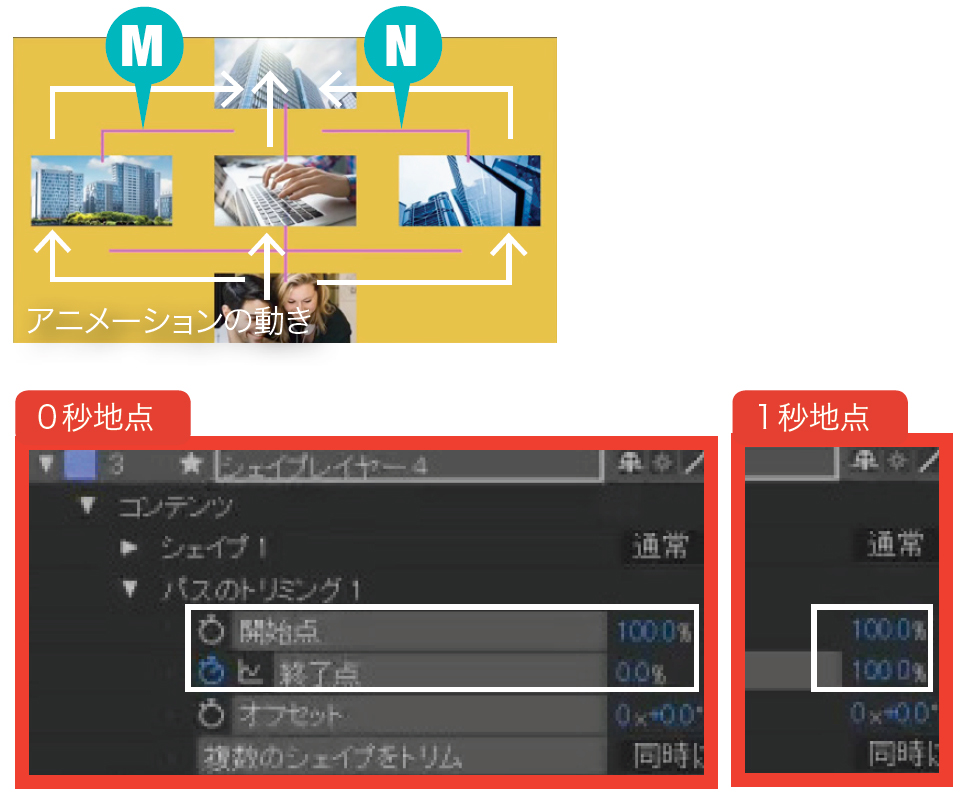
【11】[シェイプレイヤー4(M)・5(N)]はアニメーションの動きが逆になるので、開始点を[100%]、終了点を[0〜100%]にしてキーフレーム、イージーイーズの処理を施す。

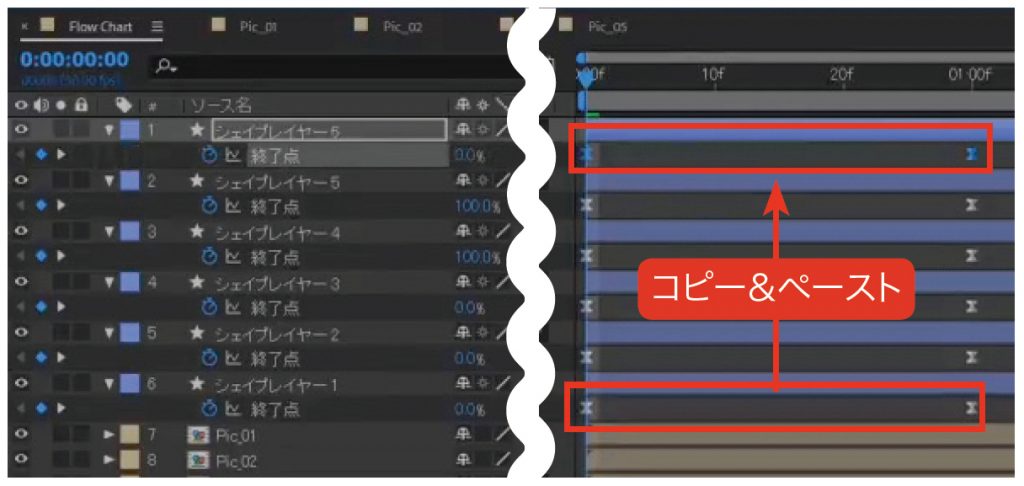
【12】[シェイプレイヤー6]には[シェイプレイヤー1]で作成したキーフレームをコピー&ペースト。

●ビデオSALON2018年9月号より転載