「現代の映像」として古い要素をフレーバーに使った作例
チャラン・ポ・ランタン『無神経な女』MV
サツキ『模範解答実験室』MV
レトロ表現においては必ずしも時代感に厳密である必要はない
チャラン・ポ・ランタン『無神経な女』のMV全体のテクスチャーは、フィルムで撮影された90年代アニメ映画という設定ですが、それとは別に“モチーフとしての時代感”が存在しており、「当時アニメ映画を作っていた人が“その当時におけるレトロをやろうとした場合に目指したレトロ表現”」といった立ち位置の映像を目指しました。この、モチーフとしての時代感に具体的な年代設定はありません。ただ、なんとなく古いというか、ざっくりと昭和初期に手癖が加わった世界観になります。なので、文字のスタイルも直接この時代に則ったものではなく、“昭和初期風”というふんわりとしたテイストで、極端な言い方をすると“とんでもレトロな世界観”という感じです。これはこれで、パラレルワールド感を出す手段のひとつとして、非常に有効かと思います。
サツキ『模範解答実験室』のMVの字幕に使われている書体はすべて自分で書き起こしたものになります。この書体は昔のWindowsに標準で入っていたMS UIゴシックがモチーフになっています。MS UIゴシックは古いWindowsの標準フォントで、ポイント数が小さくなると解像度の低いディスプレイでもくっきりと文字が見えるよう、ビットマップフォントであるMS UIゴシックに自動で変換されるという設定がされていました。僕はそのシステム感が大好きで、この楽曲の持つデジタルな大量生産の工場感がMS UIゴシックとマッチすると考え、ビットマップフォント風の字幕とローポリの工場の3DCGをビデオ風のエフェクトでパッケージし、パラレルワールド表現寄りのMVに仕上げました。
このように、レトロ表現においては、必ずしも時代感に厳密である必要はありません。「レトロ」と形容され、その魅力が再発見されようとしているものは、アナログなメディアだけとは限らないというわけですね。
レトロな表現を取り入れた映像例
時代感のミックスを大雑把に行う
パラレルワールド感を演出するために時代感を曖昧にするのは有効な手段
先述した通り、僕は普段からレタリング込みの映像技術見本帳的なノリで、『今日の日記』という動画を制作・発信しています。『今日の日記』は、時代観を特別意識して作っているわけではなく、少しミスマッチかもしれないものもあえて表現に落とし込んでいます。古い映像の表層的な部分だけを抜き取り、新しい表現として組み込んで、いろんなものを切り貼りしたコラージュのような映像になっています。パラレルワールド感を演出するために時代感を曖昧にするというのも、レトロ表現には有効な手段です。
『今日の日記』作例紹介














『今日の日記』は葛飾出身さんのXにて定期的に発信されている動画日記。これまでに970本近い動画を公開してきた。「MVなどでレタリングを用いる際は下書きを用意して計画を立ててから作りますが、『今日の日記』は21時から24時までの短時間で制作しているので、基本的にはアドリブでグイグイ作っています」と葛飾出身さん。
X ● https://twitter.com/ahtamaraneze


A.
基本的には散歩中に見かけた看板などを参考にしていますが、当時のテレビタイトルをレタリングしていた職人さんの本で、『篠原榮太のテレビタイトル・デザイン』という書籍はリファレンスとしても非常に参考になりました。

A.
明朝体やゴシック体など基本書体のレタリングを学ぶといいですね。基本書体の骨格には共通するものがあったり、とめ・はね・はらいの要素など、基本書体の書き方を学ぶことで他のスタイルの文字にもすぐに応用ができるようになります。

A.
とにかくいろんな映像の真似というか、コピーをしていました。先にもあった『ウルトラセブン』のサブタイトルの文字をそのままコピーしてみたり、その映像の要素を抜き出しては応用して書いてみたりと、そういうことをよくやっていました。

A.
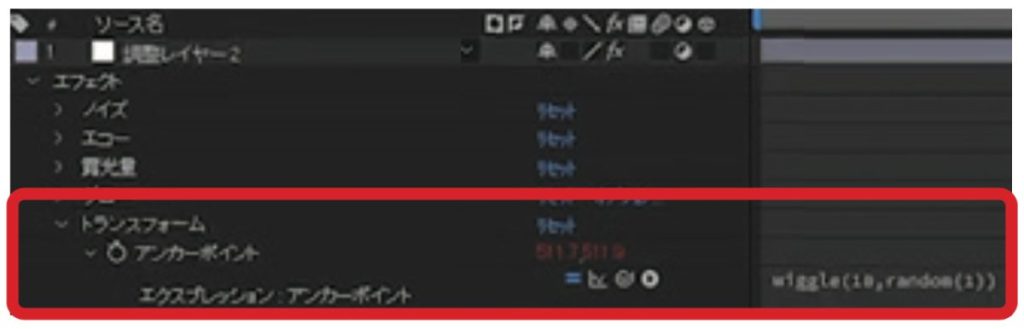
フィルムのコマ数は1秒間に24コマあるんですが、その24コマすべてにおいて1ピクセル以下の本当に些細な揺らぎを少しずつ入れています。ポイントとして、そこまで過剰に揺らし過ぎないことを心がけています。
レトロな映像表現の実演・解説
『今日の日記』を作ってみよう!
レタリング
使用ツール:Inkscape
制作する文章を決め、フリーソフトのInkscapeでレタリングしていく。コンセプトとする時代感は70年代後半。『ザ・ベストテン』のタイトルロゴのような、横画が広く縦画の狭い文字をイメージ。「いくぞ」の文字のみ明朝体に。文字が揃った段階でレイアウトを決め、IInkscapeでの作業は終了。「使い慣れているためInkscapeを使っていますが、レタリング作業はIllustratorでも変わりません」と葛飾出身さん。

アニメーション
使用ツール:アドビ After Effects
● 文字の加工

Inkscapeから文字の画像データを読み込み、配置する。



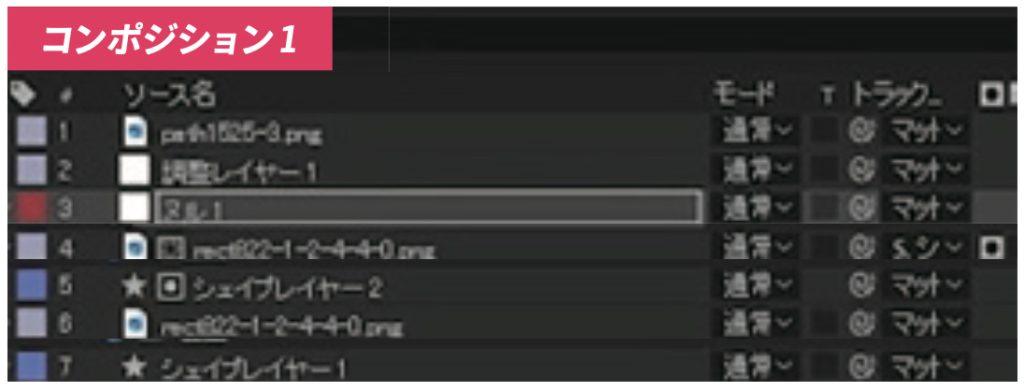
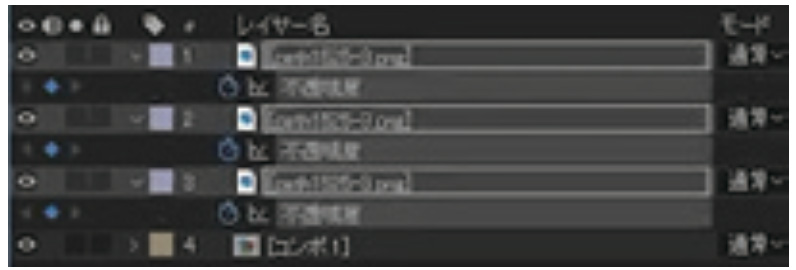
文字が中心から左右に分かれて登場するアニメーションを作るために、まず素材となる文字部分を2分割し、片側半分をシェイプレイヤーで隠す。


文字部分をシェイプレイヤーにトラッキングすることにより、左右の文字列をそれぞれ中央に移動すると隠れて見えなくなる状態が作れる。

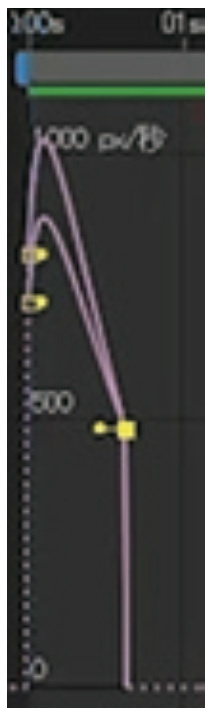
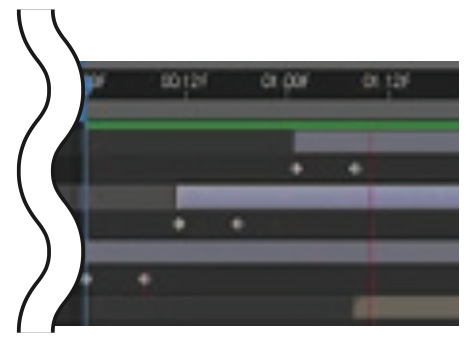
文字列が完全に隠れる位置を初期状態として、元の位置に戻るようキーフレームを打つことで、真ん中から左右に分かれて登場するアニメーションを作ることができる。




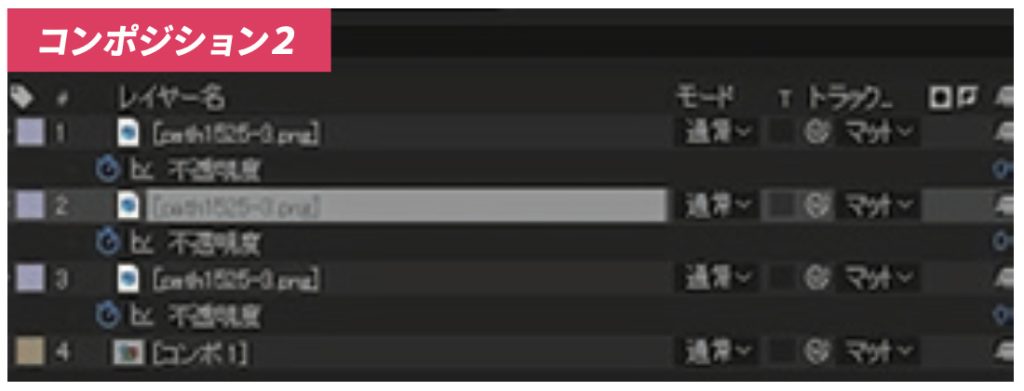
新しいコンポジションに移動。ベジェワープを使い、文字列を広がりのある形に編集する。



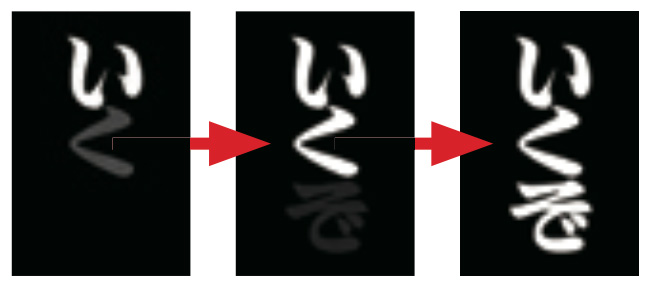
「いくぞ」部分のマスクを1文字ずつ切り分割する。また、書き出した時点では横書きだったのを縦書きに変更。



「いくぞ」部分の文字が1文字ずつ順に出てくるようアニメーションをつける。アニメーションの動きのスピードやタイミングを微調整したら、文字のレイアウトは終了。



● フィルム風の処理

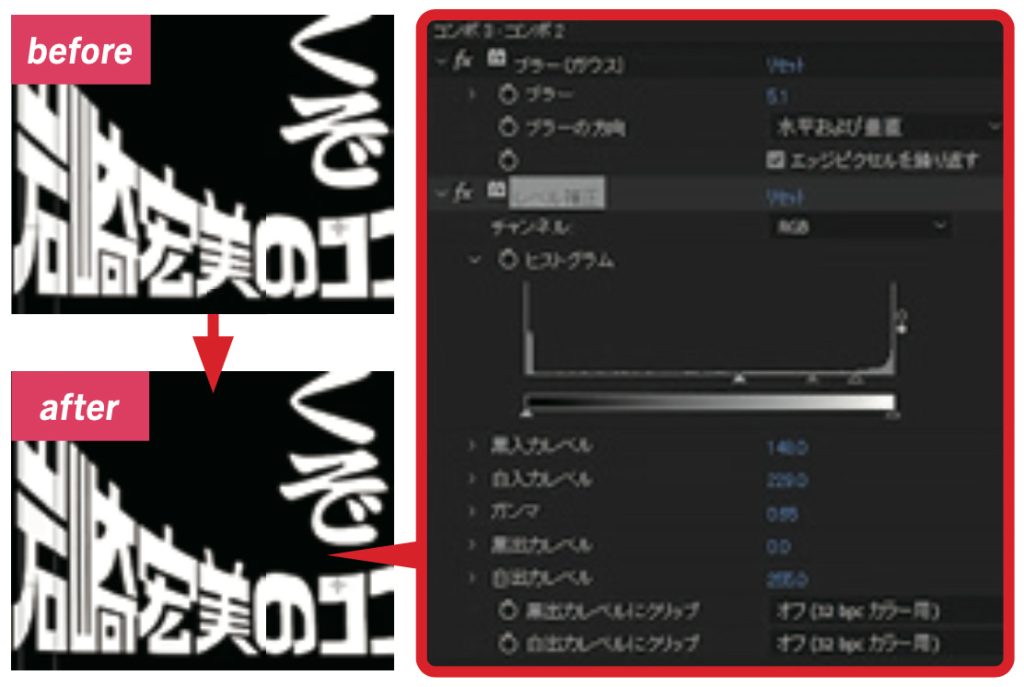
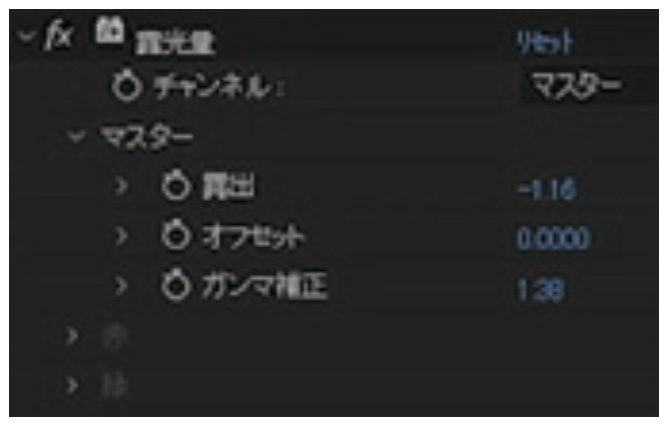
字幕合成用のハイコントラストフィルムを想定したエフェクト加工をする。ブラーをかけて文字の輪郭を少しだけボカし、レベル補正でコンポジション全体のコントラストを強く上げる処理を施している。


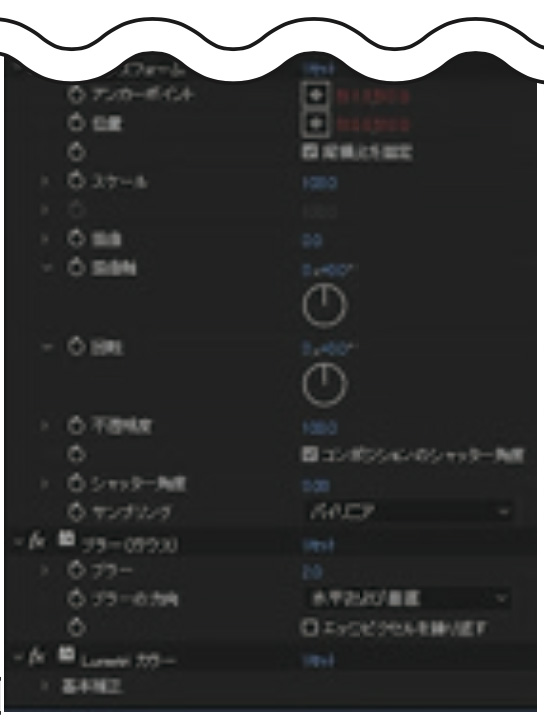
さらにフィルム風の処理を施す。葛飾さんは普段使用するエフェクトのプリセットを用意し、表現の必要に応じて選択・調整を行なっている。





文字のコンポジションを別途制作したレイアウト用のコンポジションに加算合成。オプチカルプリンターで字幕用フィルムをレイアウト用のコンポジションフィルムに焼き付ける想定で制作。


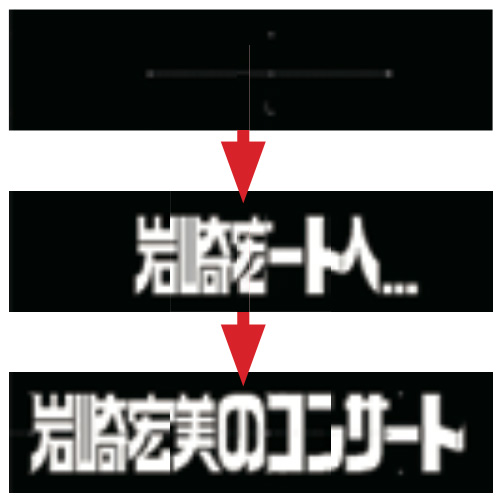
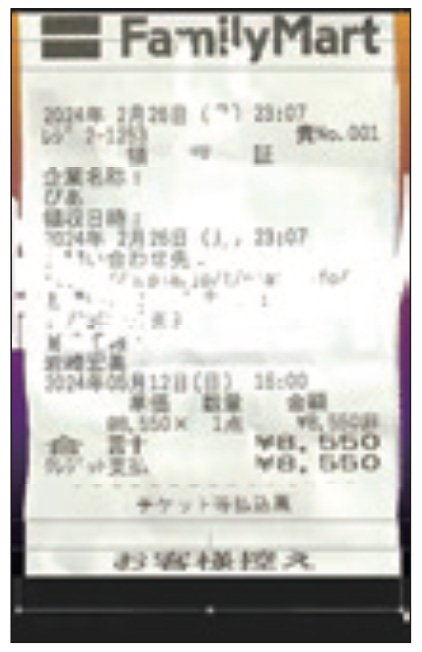
レシートをチケット代わりのモチーフとして登場させ、遠ざかって見えなくなるアニメーションをつける。レシートに記載されていた「岩崎宏美」の文字が目立つよう初期位置を調整し、大まかな全体の動きが完成。




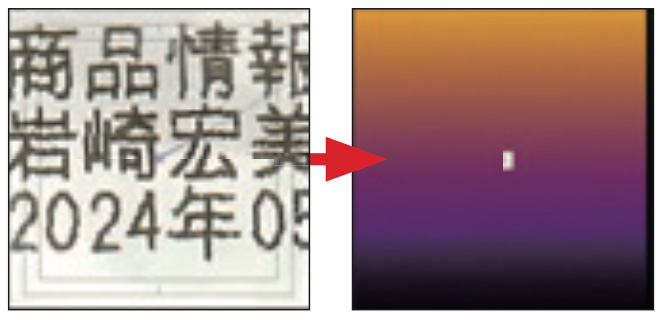
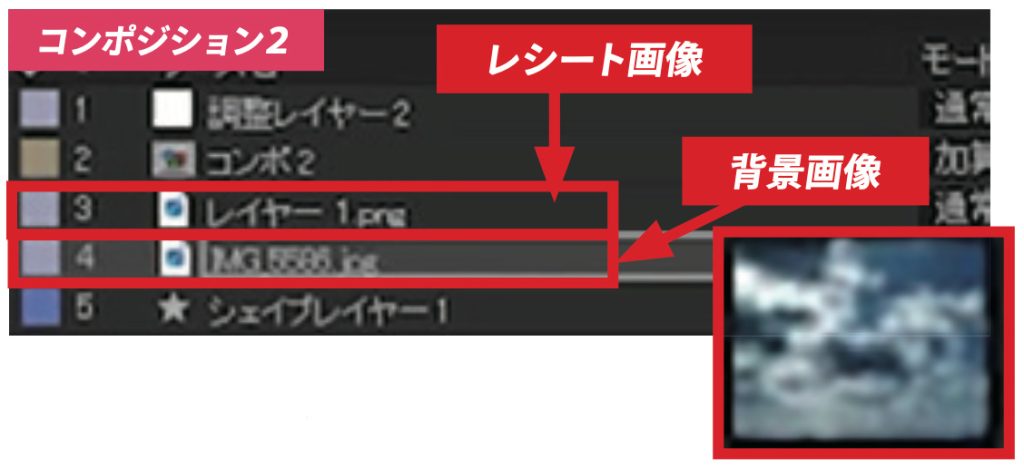
出来上がった合成済みのコンポジションに、フィルム風のエフェクトをかけ、さらにフィルム風のテクスチャ、背景素材を乗せる。テクスチャ素材には、写ルンですで撮影に失敗した真っ暗で何も見えていない写真を再利用しているとのこと。



完成したルック。「僕も本来のフィルムやビデオの仕組みをしっかりと理解しているわけではないので、あくまでもフィルム風映像の作り方の一例として制作の参考になれば幸いです」と葛飾出身さん。
