ここ数年で多く見かけるようになったリリックビデオ。そこでは視聴者の目を引き付ける文字デザインやテキストアニメーションが大きな役割を担っている。この記事では映像ディレクター、文字デザイナーとしてリリックビデオに関わる朝倉すぐるさんとZUMAさんに制作の裏側とMorisawa Fontsの活用事情についてお話を伺った。
取材・構成◎編集部・萩原 文◎永渕雄一郎(midinco stuidio) 写真◎中村彰男
協力◎株式会社モリサワ

Video Director / Motion Graphic Designer 映像制作会社で映像制作に携わり、2021年に独立。CMやPV、ゲームタイトルやイベントのオープニング、MVなどの領域で映像をデザインしている。 X / WEB

舞台とアイドルと漫画とアニメ、日本のエンタメを愛する天衣無縫のオタクデザイナー。Eve『廻廻奇譚』をはじめ、アンジュルム、菅田将暉、崎山蒼志、VTuberのMVのリリック&タイトルデザインや、舞台の背景演出用の文字デザイン、テレビ番組やアーティストのロゴ制作なども担当。文字ならなんでも作れる文字専門のデザイナーとして、エンタメの地産地消を目標に活動中。 X / WEB
クリエイターになるまでの経緯
――おふたりがそれぞれ文字デザイナー、映像ディレクターになるまでの経緯を教えてください。
ZUMA 中学生くらいのときって、テストで余った時間に落書きをするじゃないですか。そういうときに私は明朝体のレタリングとかをしていて。元々文字に興味があったので、高校は美術系のデザインコース、大学は多摩美に通って、高校の卒展では文字を作ったり、大学の卒展ではライブ想定のリリックデザインをして展示したりしていました。大学を卒業してから制作会社にて業務委託という形で文字を作る仕事を経て、フリーランスでの活動を始めました。活動をするにあたって、クリエイターのSNSを見てみたら、みんな肩書きをプロフィールに書いていたんですよ。だから、「私も何か肩書きがあったほうがいいよな」と思って、”文字デザイナー”と名乗ることにしました。私は映像作品の文字デザインが中心なのですが、グラフィックデザインがメインの方って、多分私よりもっと文字以外のことができるんですよ。私は逆に他のことができなくて、本当に文字の部分しか担当ができないからこそ文字デザイナーなんて名乗れちゃったのかもしれないです。
朝倉 僕は小・中・高とサッカーしかしていない人間だったので、実は映像を作り始めてからまだ10年くらいしか経っていないんです。MVを作り始めるまでは、ゲームのPVや企業のVPなどを作っていました。なので、最初はPremiere ProやFinal Cut Proなどで実写のカット編集をやっていたんですが、徐々にモーショングラフィックスをやりたいなと思い始めるようになったんです。ゲームのPVをよく作っていたのもあって、元々アニメやゲームは好きだったんですが、モーショングラフィックスに興味を持つきっかけになったのは、とある美少女ゲームのOPでした。その映像を見て「めちゃくちゃ格好いい」と感じて、そこから「自分でも作ってみたい」と思いAfter Effectsを触るようになりました。そういった流れがあったので、0から1を作るよりも見せたい題材をどう料理するかを考えるほうが得意なんです。それが、映像ディレクターとして今の仕事のスタイルになっている感じはしますね。
“美しくも痛々しい”主人公を描いた『不器用な男』

—まずは朝倉さんにお聞きしたいのですが、『不器用な男』のMVはどういった流れから制作に入ったのでしょうか?
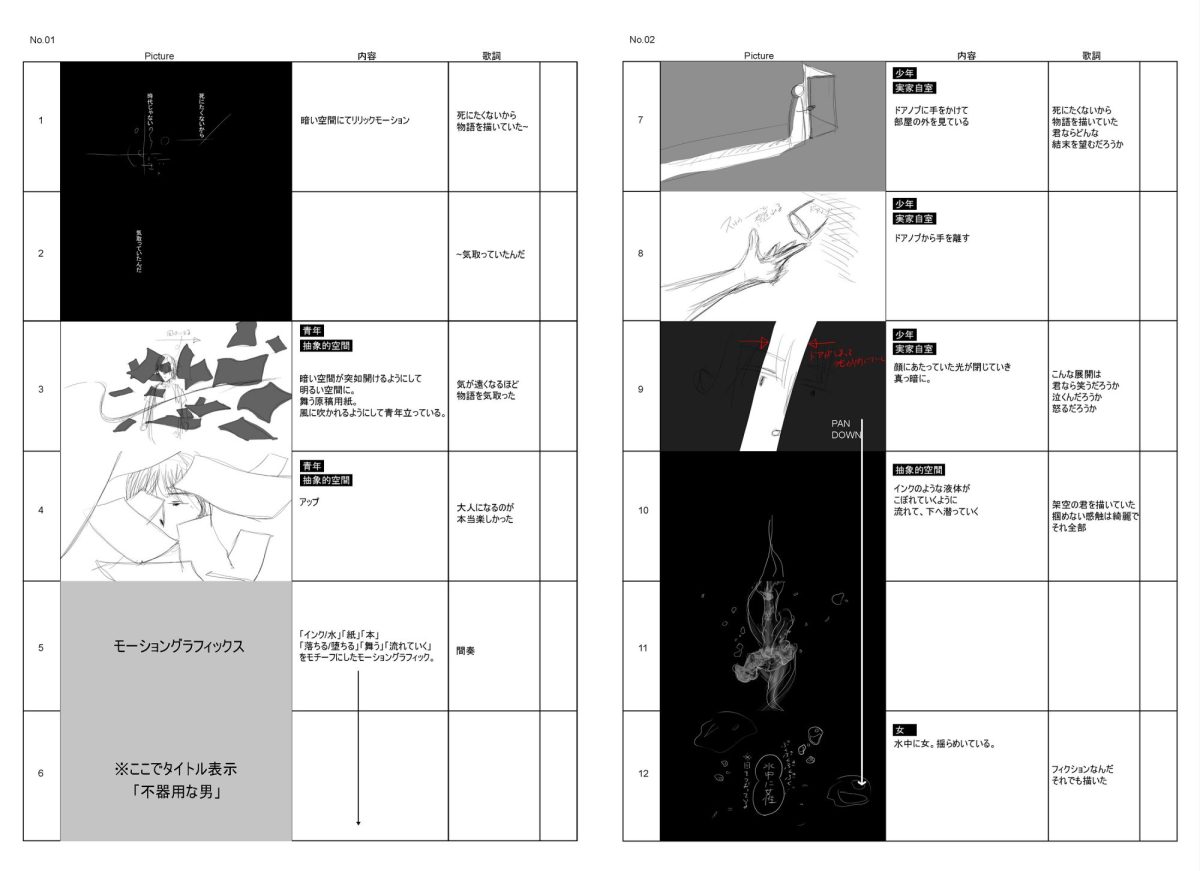
朝倉 MVを制作するときはクライアントからある程度の指定があるんですが、『不器用な男』の場合はまず「アニメをやりたい」という要望と、歌い手であるカンザキイオリさんが特に言葉を大切にしている方だったため、文字を映像で見せるにあたって「そのテイストを踏襲したい」というふたつの条件がありました。それらの条件に対してどうしていくかを考え、コンテを描きました。コンテができた段階でアニメーターさんとリリックデザイナーさんも交えてミーティングをし、ざっくりと「こんなイメージでやりたいです」という話を共有してから本格的な制作に入りました。
—コンテは朝倉さんが描かれたんでしょうか?
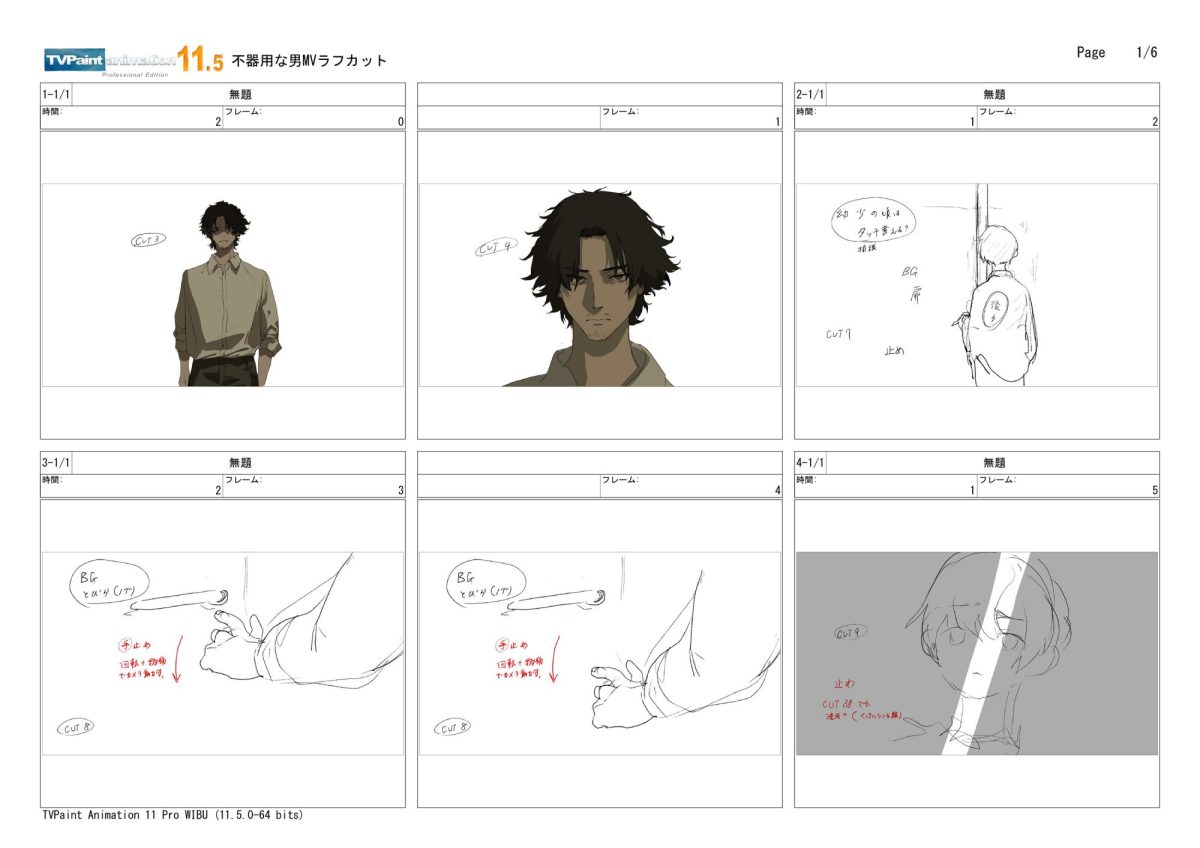
朝倉 初期段階のコンテは僕がざっくりと「こんな感じで」というラフなものを描いて共有しています。とはいえ、ある程度イメージが湧かなければコンテとしての意味がないので、今回アニメーションを担当されたsyo5さんが僕のコンテを解釈して綺麗にしてくれたり、「このカットはまとめられるので必要ないですよね?」と整理をしてくれたりして非常に助かりましたね。


—文字についてはどんな指示を出されたんでしょうか?
朝倉 リリックデザインに関しては、こちらからフォントの指定などはしなかったです。僕よりも今回文字を担当されたリリックデザイナーである本忠 学さんのほうが文字のことをずっと考えていると思うので、僕がやりたいことのイメージだけをお伝えして、あとはお任せしました。その後、「どちらの方向性で行きますか?」と2パターンのサンプルを本忠さんが出してくれたので、僕のイメージに合うほうを選択させていただきました。
—朝倉さんのやりたいことのイメージとは?
朝倉 楽曲の歌詞に「死にたくない」「人全部埋める」など感情を吐き出すような言葉が多かったので、映像をあまりガチャガチャさせたくないと思ったんです。“映像は綺麗だけど言葉は強い”というほうが雰囲気が出ると感じたんですよね。
—書体は何を使用しましたか?
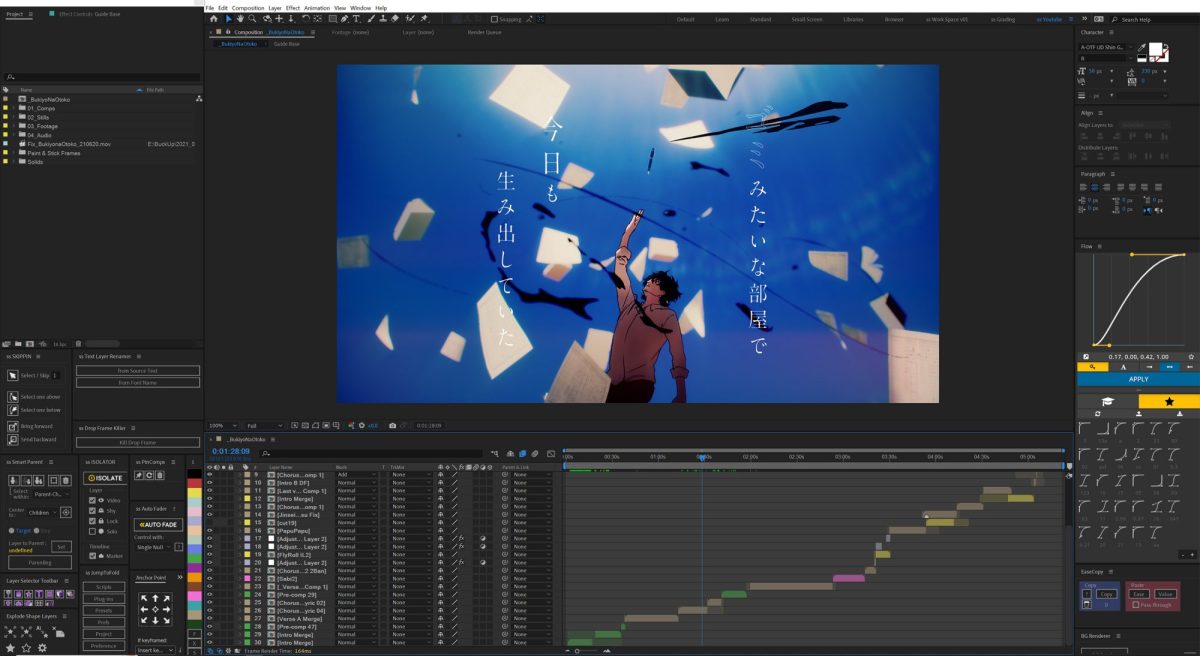
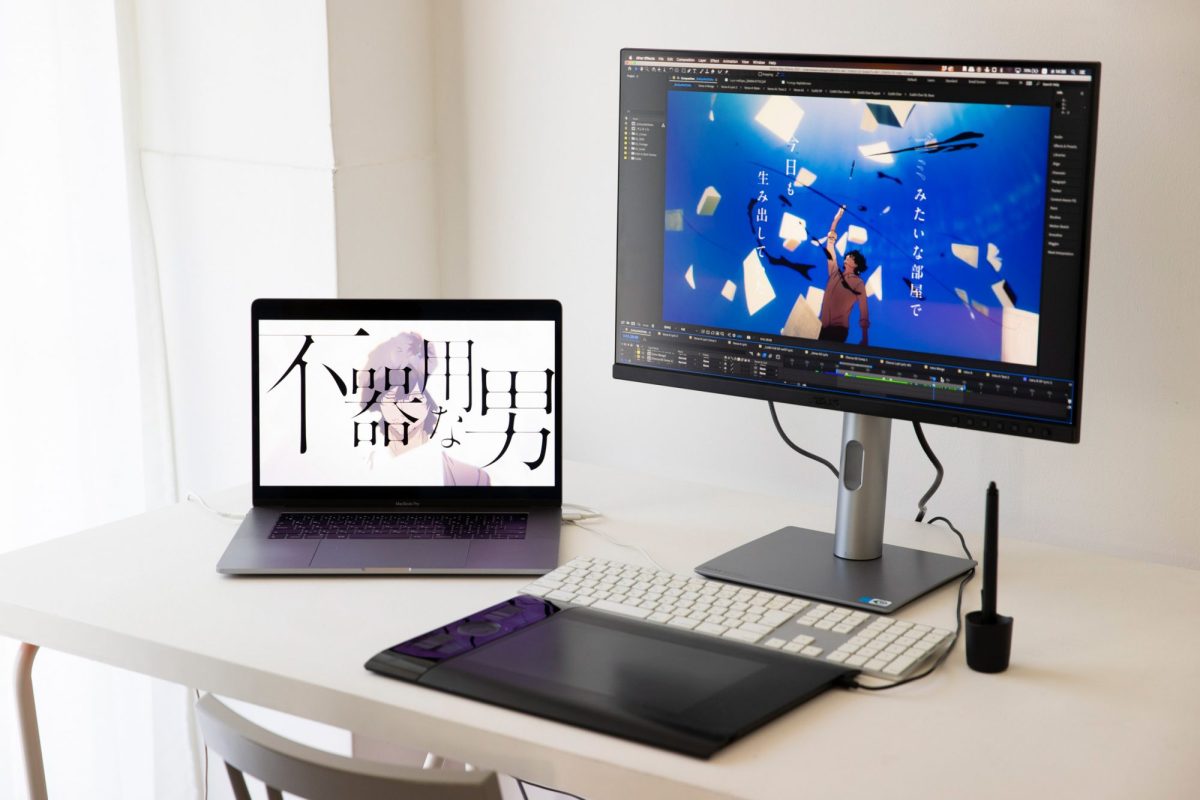
朝倉 モリサワの「A1明朝」をベースとした書体を使用しています。本忠さんによると「『不器用な男』の使用書体に関しては、まさにモリサワの“A1明朝”です。こちらの書体をベースに歌詞が物書きのお話しだったので書体にオフセットをかけて細くし角を溶かしてよりインクが滲んでるようなフォルムに改造しています」と伺っています。僕も、この書体であれば美しくも痛々しい主人公の感情みたいなものを表現できそうだと感じました。あと、青空に載せたときにもお洒落で格好いいし(笑)


“綺麗かつ大胆”なリリックデザインを目指した 『社会距離』

—次に、ZUMAさんにお聞きします。『社会距離』のMVについて、制作の流れを教えていただけますか?
ZUMA 『社会距離』のMVは、イラストのラフが上がっている時点からのスタートでした。黄色がテーマカラーになることくらいは知っていた状態で、「この曲に合うようデザインしてください」というご依頼をいただきましたね。基本的に、イラストが1〜数枚程度のMVの場合はコンテはなく、エディターさんやイラストレーターさんが既に走り出していて、次に私のようなタイポグラフィをやる人間が合流し、3人で走っていきながら途中で「はい、1番の歌詞! 2番の歌詞! 最後!」と、ちょっとずつリリックデザインをエディターさんに渡していって…というのが流れのイメージです。
—書体は何を使用しましたか?
ZUMA ベースにしたのは、モリサワの「リュウミン」「太ミンA101」「中ゴシックBBB」「見出ゴMB31」と、他社さんのフォントも若干使っています。中でも、リュウミンが使いやすく気に入っていて、斜めにして詰める手法などでよく使いました。中ゴシックBBBも可愛くて好きですね。
—既存のフォントを採用した理由は?
ZUMA 作字ができるからと言ってすべてをイチから作る必要はなくて、曲に合うものを提案するのが1番いいと思うんです。『社会距離』という楽曲に合うのは綺麗かつ、大胆にドンとしているようなフォントが合うと思ったので、モリサワのフォントを採用しました。多分、朝倉さんも「これが合うな」で選びますよね?
朝倉 そうですね、僕も感覚派なので(笑)
ZUMA 実は理論的にフォントを選ぶことってほとんどないですよね。


互いの立場から考える理想像と共通点
—おふたりがお仕事をするうえで、やりやすいと感じるディレクター像・デザイナー像はありますか?
ZUMA 私の作る文字から着想して、そのままではなく自分なりの提案でイメージを広げていってくれるような人がいいですね。私は1シーン1シーンで「こう動かしてほしい」と思って文字を作ってはおらず、その着想の種になるといいなという気持ちでいつも作っているので。
朝倉 ZUMAさんのように、曲に合わせてリリックデザインを提案してくれるデザイナーさんはすごく頼もしいですね。個人的な感想ですが、ZUMAさんの文字は“正解”を書いてくれる感じがします。リリックデザインを通して演出をしているというか。
ZUMA 確かに「演出しよう」という気持ちはあるかもしれないです。
朝倉 『社会距離』の歌詞に出てくる「ナイフ」や「還元」などの文字も、象形文字のように意味をうまく形にしている”絵っぽい”表現も多いですし。
ZUMA 言葉から着想することはめちゃくちゃ多いです。
朝倉 そう考えると、リリックデザインって人となりが出ますよね。
ZUMA 出ると思います、エンタメに対する姿勢とかも。同じ曲を別のデザイナーに振ったら全く違うものが出てくると思いますし。
朝倉 文字を見れば「ZUMAさんってこういう人なんだろうな、こういうのが好きなんだろうな」と分かるのも魅力のひとつだと思います。あと、リリックビデオって、元々ニコニコ動画発の“ボカロ”とか“歌ってみた”の文脈から幅を広げてきた現状があると思うんですけど、ZUMAさんはちょっと違う気がして。そこに軸足がある人じゃない気がする。
ZUMA まさに、そうなんですよ。私のエンタメとの出会いは嵐で、文字を格好いいと思ったのはPerfumeの『1mm』という楽曲のMVに使われていたモリサワの「リュウミン」との出会いだったので、ニコニコ動画はほとんど通っていないんですよね。それが周りのリリック系のデザイナーさんと比べて違うところで。逆に先入観がないのはいいことなのかもしれないですけど。
朝倉 実は僕もこんなに文字を動かしておいて何ですが、ニコニコ動画ってあまり通っていないんですよ。
ZUMA 朝倉さんと私って映像をやっているか文字をやっているかの違いはあるけど、クリエイティブの仕方が本当に一緒ですよね。
朝倉 同じ匂いを感じますね(笑)
創作に欠かせないMorisawa Fontsの存在
—Morisawa Fontsを使っていて便利に感じる点はありますか?
ZUMA アウトライン化してから文字を切って、また線に戻したときに強弱をつけるという手法をよく使っていたんですが、エディターの方がフォントサブスクの「Morisawa Fonts」を契約してさえいれば、作業データを送るだけでアウトライン化する前の状態でファイルを開けてモーションをつけられるため、それが便利でしたね。また、モリサワのフォントメニュー名は、「A P-OTF」のように、基本的に「A」から始まるのでフォント選択欄の1番上に来てくれるのが地味にありがたいです。
朝倉 確かに!
ZUMA これ、発明ですよね。
—最後に、モリサワのフォントの魅力について教えてください。
ZUMA これさえあれば格好良くなるという絶対的な信頼があります。「こういう書体ないかなぁ」と困ることが本当にないというか、見つからないことがないんです。文字自体もしっかり揃っていて「このフォントで、この漢字まであるんだ」と驚きました。また、どんなに小さくしても綺麗に読める文字というのは自分では中々作れないので、サイズを変えても1文字1文字の印象が変わらないのがすごいですね。文字デザイナー目線で見ても加工しやすい書体が揃っていて本当にありがたいです。
朝倉 まさに、スタンダードだと思いますね。とりあえず、ここから選んでおけば間違いないという安心感がある。僕は企業VPやゲームのPV、実写CMと何でも作るんですが、モリサワのフォントはジャンルを問わず「これ!」というフォントが必ず見つかるので、なくなったら本当に困るし、映像制作において欠かせない存在だと思います。
朝倉さんとZUMAさんが好きなモリサワのフォント


映像クリエイティブにもオススメ。サブスクで使い放題! Morisawa Fonts
デバイスに依存しないユーザー単位のライセンスで利用できるクラウド型のフォントサービス。モリサワグループおよび他社フォントを含む2,000以上の書体を現在収録。新たな書体も随時追加される。
Morisawa Fontsの詳細はこちら