
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
第16回 手持ちのスマホの画面をキレイに合成する方法
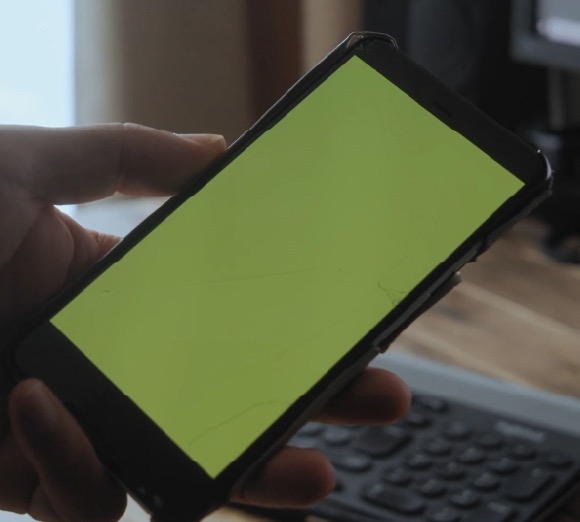
今回はグリーンスクリーンを表示したスマホを撮影し、その画面をクロマキー合成の技術を使って、別の素材に置き換える方法と指でスライドした際に別の画面に切り替わるアニメーションの作り方を紹介します。「なんでわざわざグリーンスクリーンを表示させて撮るの?」と思った方もいるかもしれません。例えば、屋外の光が強いシチュエーションで撮影した場合には画面が見えづらいですし、ガラスの反射で映り込み対策をしなければならず、あまり自由に背景を選ぶことができません。この方法であれば、これらの問題は起こりませんし、後から作った画面を自由に差し替えることができます。
もう一つポイントとなるのが、手持ちしているスマホです。ゆらゆらと揺れるスマホ画面にピタリと合成するためにはトラッキング(追尾)の技術が必要になります。それでは、実際にどんな手順で作っていくのか解説していきましょう。
How to Make
STEP1:グリーンスクリーンを作る
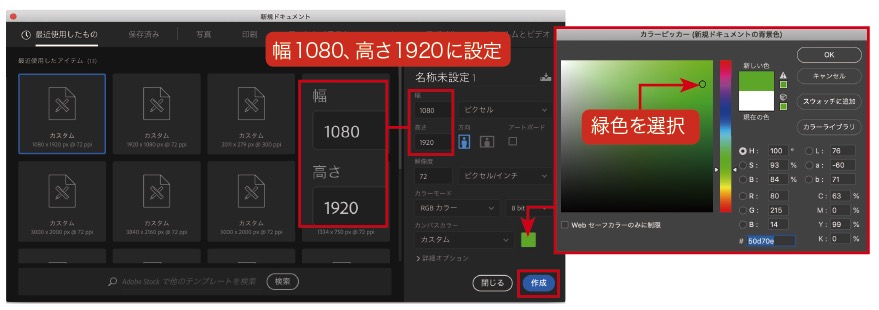
①Photoshopを立ち上げ、[新規作成]ボタンを押すと上の画面が立ち上がります。幅を1080、高さを1920(スマホの画面の解像度に合わせる)に設定し、[カンバスカラー]で緑を指定したら、[作成]をクリックします。

②JPEGなどで保存して、スマホの写真アプリ等で画像を表示。それをカメラで撮影します。

STEP2:Mocha AE CCでスマホをトラッキングする
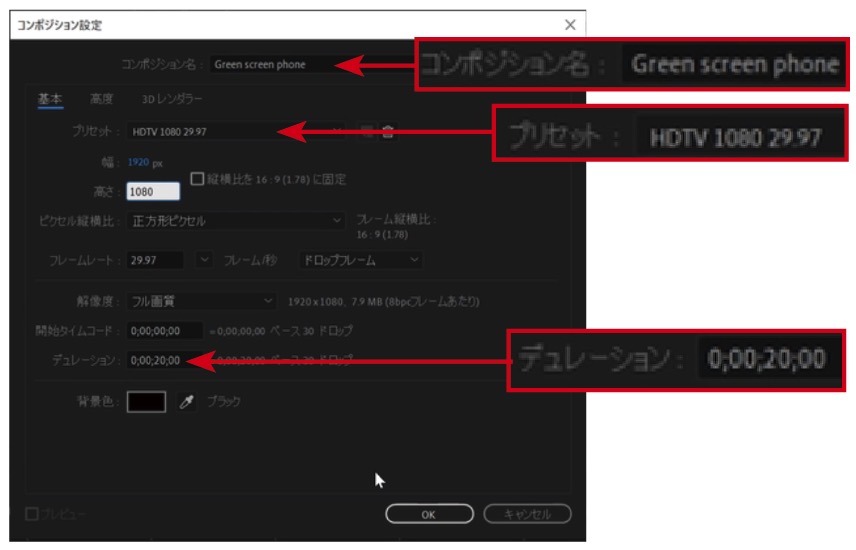
①After Effectsを立ち上げ、STEP1で撮影した素材をプロジェクトに読み込みます。そして、新規コンポジションを作成します。コンポジション名は[Green Screen Phone]、プリセット[HDTV 1080 29.97]、デュレーション[20秒]に設定しました。

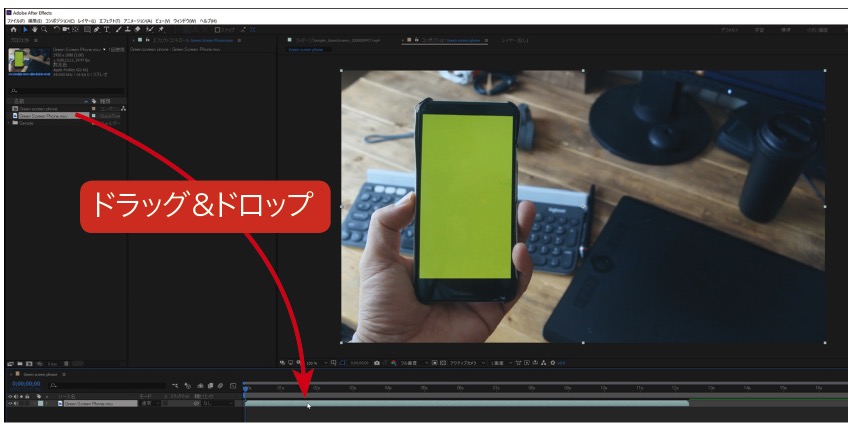
②撮影した動画素材をタイムラインに配置します。

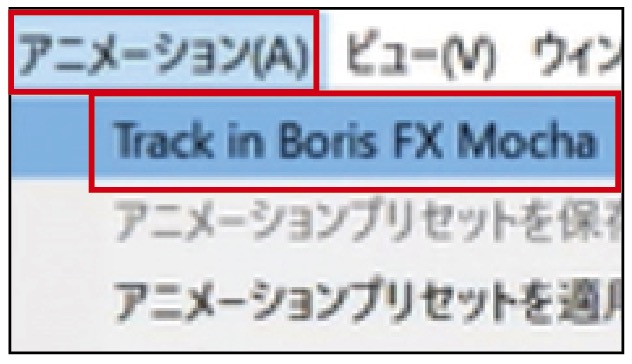
③タイムラインに配置した素材を選択し[アニメーションメニュー]から[Track in Boris FX Mocha(After Effects CC2019で搭載された新機能)]を選択します。

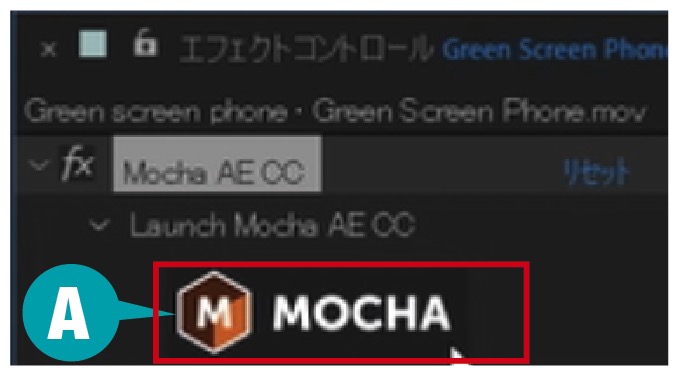
④[エフェクトコントロール]パネルに表示された、(A)[Mocha]のロゴをクリックすると、別ウィンドウでMochaが立ち上がります。

⑤画面のトラッキングに入る前に指をトラッキングします。これは指が覆いかぶさっていることで画面をうまく認識できずトラッキングに不具合が出るためです。

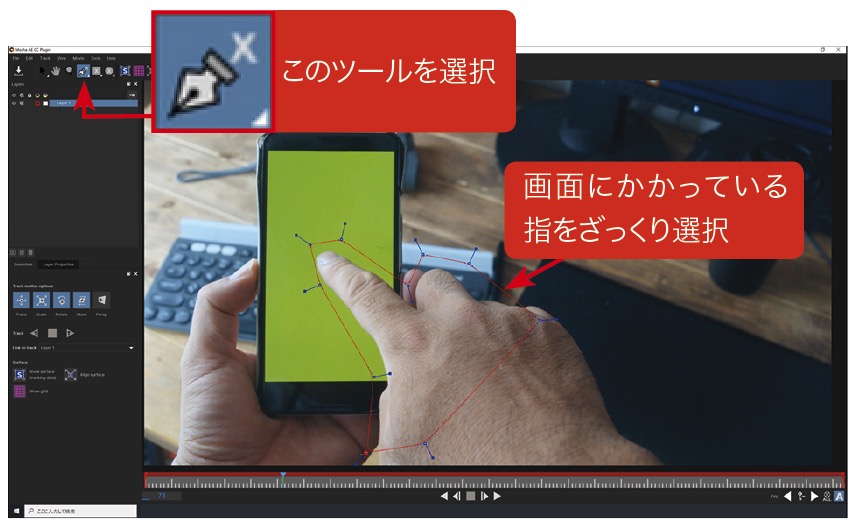
⑥[Xスプライン]ツールを選択して、スマホの画面と被っている指をざっくり囲っていきます。レイヤー名は[Finger]としました。レイヤーをダブルクリックすると名前を変えられます。

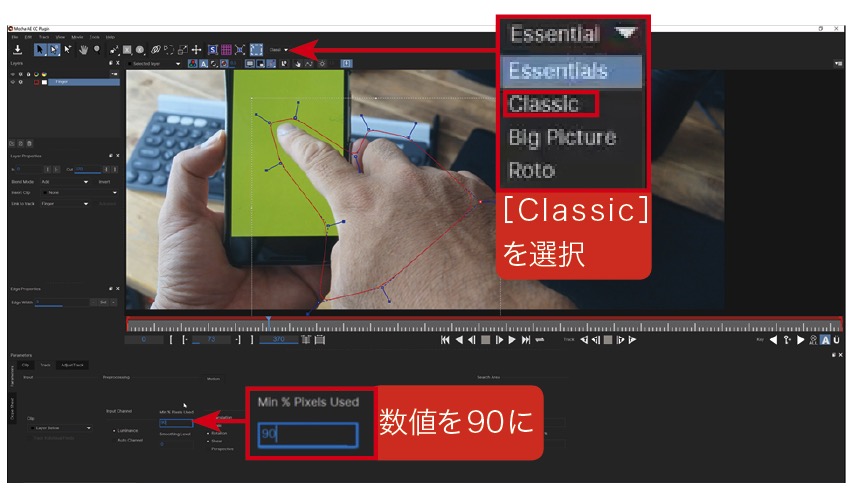
⑦Mochaの表示を[Essential]から[Classic]に変え、[Min %Pixels Used]を90%にします。この数値を上げれば上げるほどトラッキングの解析に時間がかかりますが、その分、精度も上がります。数値を指定したら再び[Essencial]に戻します。

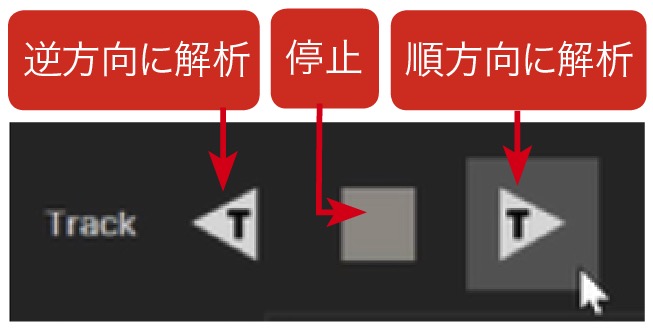
⑧Mochaの画面左側にある[Track]の項目。Tのボタンを押すとトラッキングの解析が始まります。

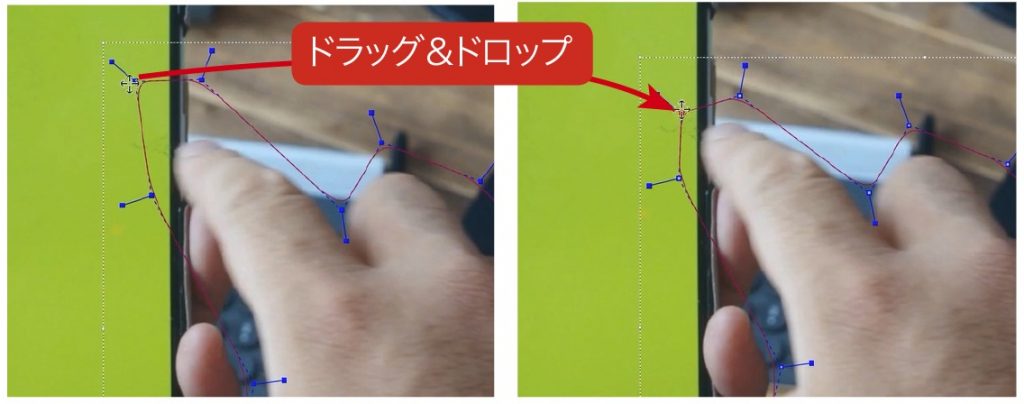
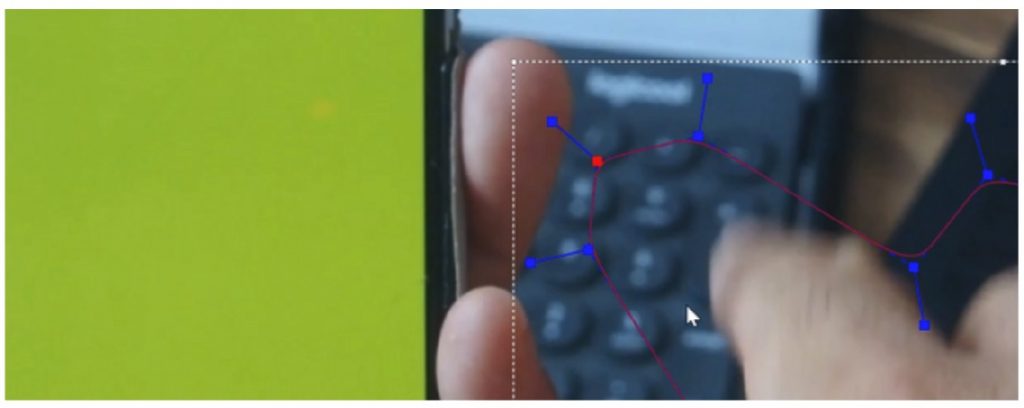
⑨基本は自動でトラッキングしてくれますが、時折トラッキングの枠がずれたり、うまくいかない場合は[停止]を押して、ずれた個所を手動で調整していきます。調整した部分には新たにキーフレームが打たれます。

⑩スマホ画面から外れた後の手の動きはトラッキングする必要はないので、大きくずれても気にしなくて大丈夫です。

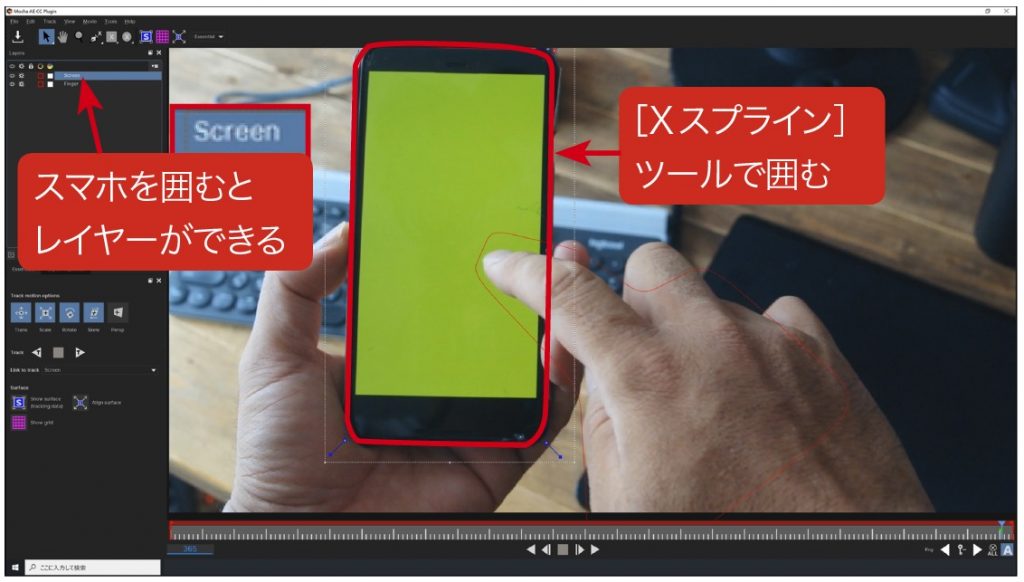
⑪次にスマホの外周をトラッキングします。新たに[Xスプライン]ツールで、スマホ周りに線を引くと、別のレイヤーができます。名前を[Screen]に変更しました。

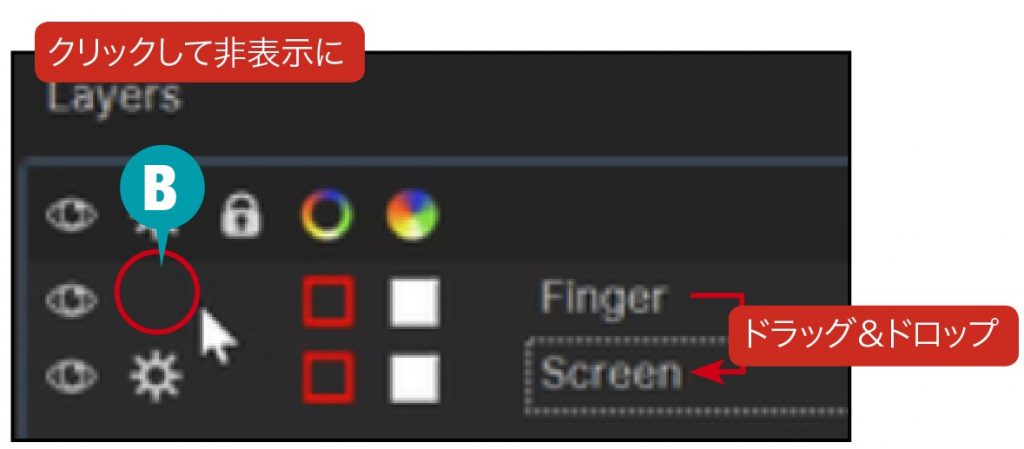
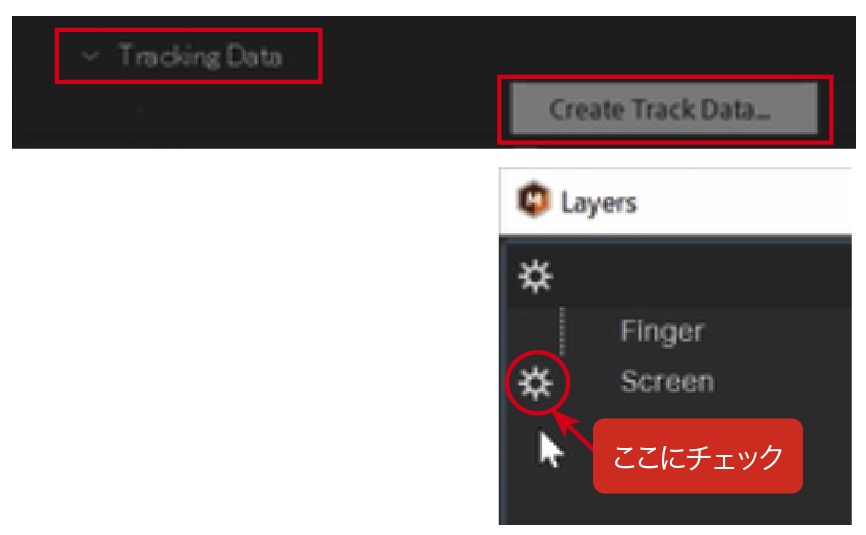
⑫[Screen]レイヤーは[Finger]レイヤーの下に移動させて、[Finger]の(B)[ギアアイコン]を非表示にします。こうすることで[Screen]レイヤーのみをトラッキングできます。

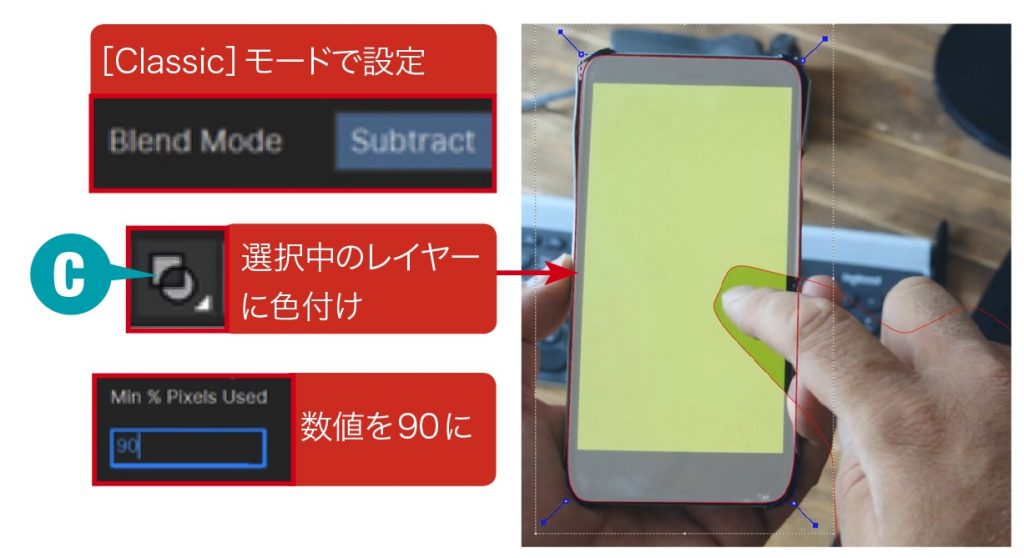
⑬[Classic]画面に移動し、[Finger]レイヤーを選択し[Blend Mode]をSubtractに変更します。画面上にある(C)[Show layer Mattes]のボタンを押すと、選択中のレイヤー範囲を色付きで表示できます。そして、先程と同様に[Min %Pixels Used]の数値を90%に設定します。

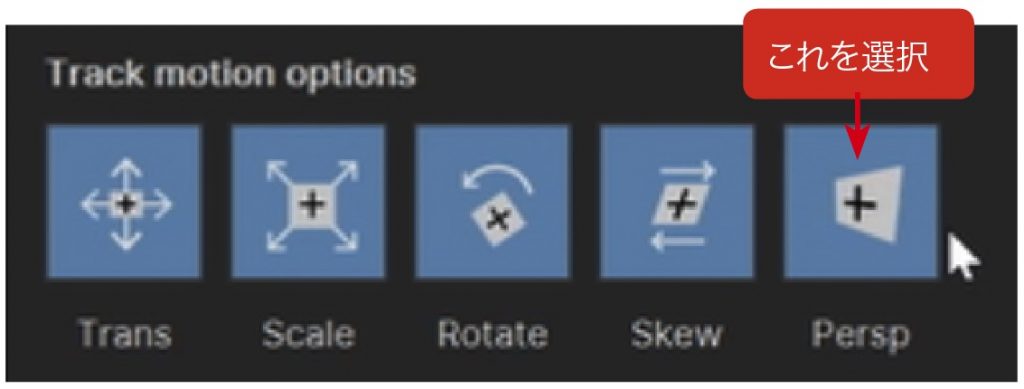
⑭[Essensial]画面に戻り、[Track Motion Options]の[Persp]をクリック。手持ちしているスマホをトラッキングするため、パース方向も追尾できるモードを選択します。あとは先程と同様に[Track]から解析を開始します。

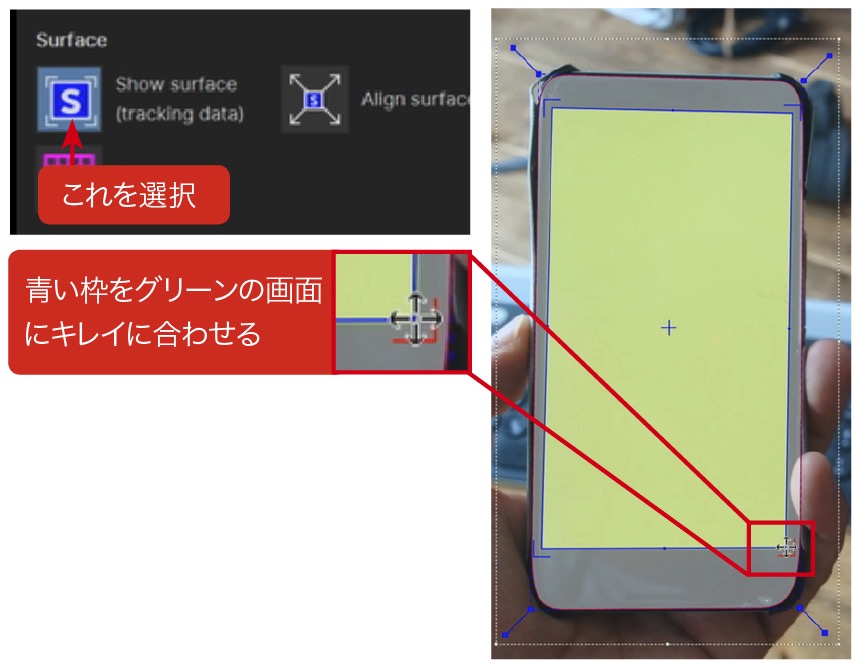
⑮トラッキングが終わったら[Surface]の下にある[Show Surface(Tracking data)]をクリックし、青い枠をスマホのグリーン部分に合わせます。完了したら保存してMocha画面を閉じ、AEに戻ります。

⑯[エフェクトコントロール]>[Mocha]>[Create Track Data]をクリックすると、[Layers]というウィンドウが現れます。ここで[Screen]を選択してOKを押します。するとAEの画面に先ほど作成した[Show Surface(Tracking Data)]が反映されます。

STEP3:スマホに合成する素材を作る
①次にスマホ画面に合成する(グリーンと差し替える)データのための新規コンポジションを作成。名前を[Screen Data]としました。
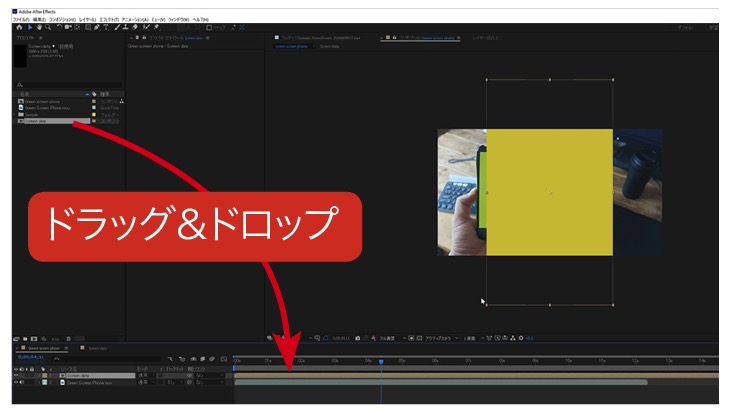
②[Screen Data]内に新規平面を置いてみます。次にSTEP2で作成した[Green Screen Phone]コンポジションに、先程作成した[Screen Data]コンポジションを配置します。

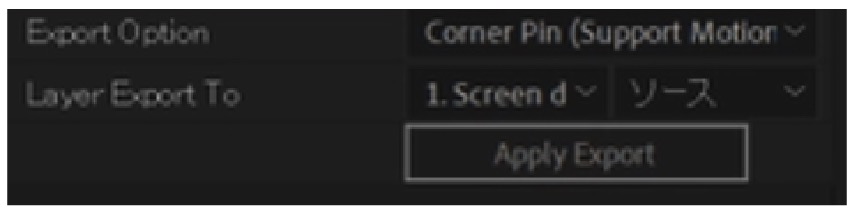
③Mochaを適用した[Green Screen Phone.mov]レイヤー素材を選択し、[エフェクトコントロール]から[Export Option]を[Corner Pin(Support Motion Blur)]に、[Layer Export to]を[Screen Data]コンポジションに設定します。その後、[Apply Export]のボタンをクリックします。

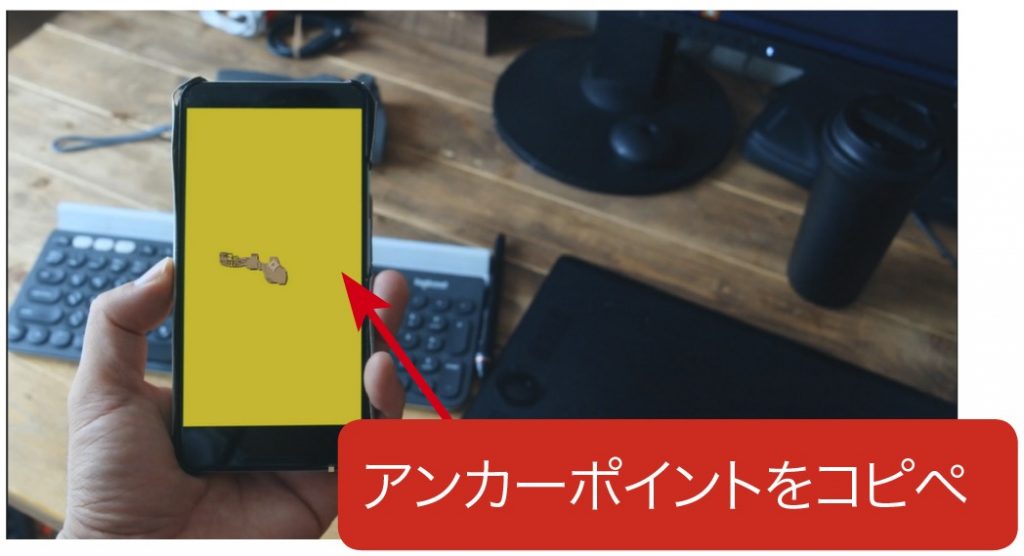
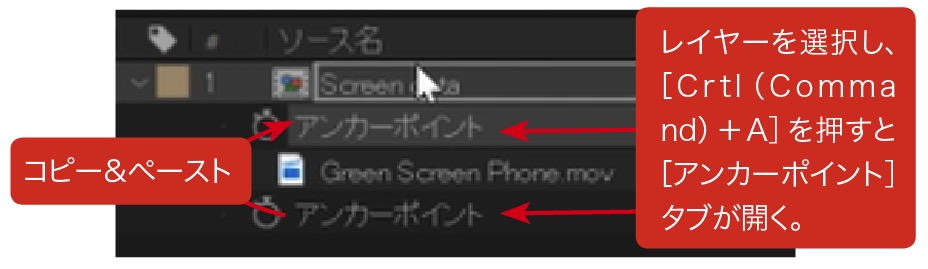
④おそらくこのままの状態では、[Screen Data]コンポジションはおかしな場所に貼り付いてしまうと思います。この場合はMocha素材のアンカーポイントをコピーし、[Screen Data]コンポジションにペーストすればピタッと合うかと思います。



STEP4:グリーンスクリーンをキーイング
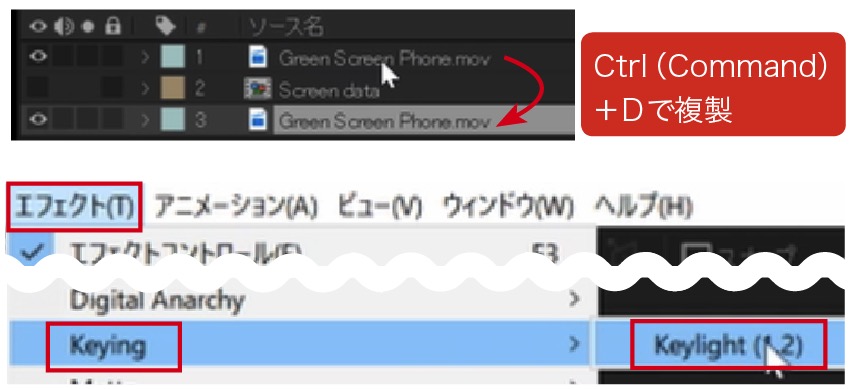
①まずはキーイングして緑を抜き出す動画素材を複製して、レイヤーを上写真のような順番に配置します。そして、一番上のレイヤー素材に[エフェクト]>[Keying]>[Keylight]を適用。

②次に一番上のレイヤー素材でグリーンを抜き出す場所を広めにマスキングします。マスクを切るのは映像のなかの他の緑成分が抜けてしまうのを防ぐためです。[マスクの境界のぼかし]タブで数値を上げてぼかし、馴染ませます。
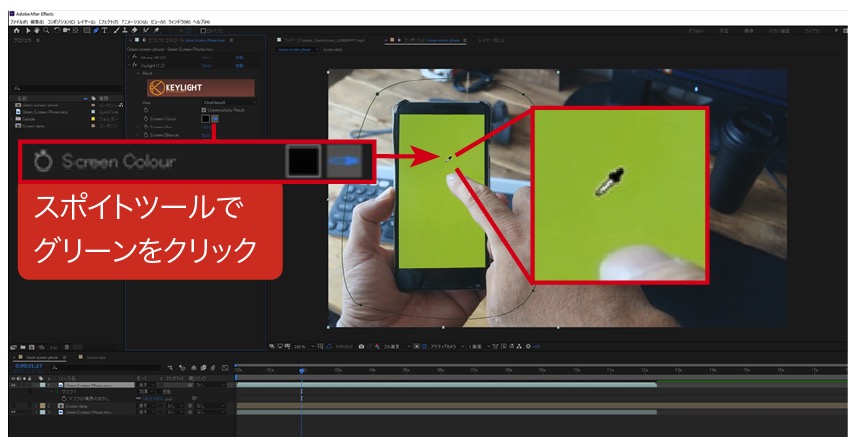
③[エフェクトコントロール]で[Sreen Color]のスポイトを選択し、グリーンの部分をクリックします。

④[View]を[Final Result]から[Screen Matte]に変更します。次に[Screen Matte]内にある[Clip Black]、[Clip White]の数値を調整して抜き切れていない部分を調整します。

紙幅の都合で掲載しきれませんでしたが、最後に[Screen Data]内で作成した平面レイヤーを削除し、お好きなスマホ素材を配置すれば完成です。解説動画にはこのあたりの手順も紹介していますので、合わせてご覧になってみてください。
●ビデオSALON2019年11月号より転載