

文・作例 ナカドウガ
TV番組のオンラインエディターを経て、日本で唯一のテロップ漫談家を自称しながら、テロップについてのノウハウを発信している。

みなさんテクスチャーは使っていますか? 僕は使っています。テクスチャーの利点はお手軽に質感を高めることができること、これに尽きます。今回は素材そのものを手作りする方法から、ネット上の素材をアレンジする方法まで紹介します。
以下のふたつを見比べてください。テクスチャーのあり・なしでかなり印象が変わっているのが分かると思います。どちらが正解かはさておき、デザインの情報量が増えたことによって、よりリッチな見た目になっていることは事実です。テクスチャーはこうした質感をコントロールするのに大活躍してくれます。


テクスチャ—の利点と使い方
テロップのデザインはなるべくシンプルに見やすくが、理想です。しかし、シンプルさを狙うあまり、時に無機質になってしまうのも事実。そうした時に、実写素材や幾何学模様などを使って、無機質な印象を払拭させることができます。それがテクスチャーの最大の利点になります。
下のビフォーアフターの作例は、文字にテクスチャーを適用したものです。より可愛らしい雰囲気を作り出すことができています。


テクスチャーを効果的に使うために
ただ単にテクスチャーを配置するだけでは効果的とは言えません。「乗算」や「オーバーレイ」などの描画モードでなじむように合成したり、印象が強すぎる場合は不透明度を調整するなど、あからさまな合成感が出ないようにする必要があります。またテロップのどこに適用するかによっても与える印象は変わってきます。どこにでも使えるのが特徴である反面、合わせるテロップの色やフォントの太さによっては邪魔になったり、ほとんど目立たないなど逆効果になってしまうケースもあります。使用する時は見やすさを損なわないように心がけましょう。
文字に被せる・境界線に被せる

描画モードを変更して被せる
テロップの背景に被せる
テクスチャ—を手に入れる4つの方法
では肝心のテクスチャーはどこから手に入れればいいのでしょうか。個人的には「自分で作る」ことをオススメしています。たとえば罫線のあるノートをスマホで撮影するのもひとつの手でしょう。絵具を画用紙に散らしたものも立派なテクスチャーですし、アドビ PhotoshopやIllustratorなどで作ることもカンタンです。


おすすめの無料素材サイト
AdobeStock・Shutterstockなどの有名素材サイトを使うのは、もはや周知の事実。ここではよく使用させていただく無料素材サイトをふたつピックアップしました。いずれも無料で、コストを抑えながら使えるサイトです。
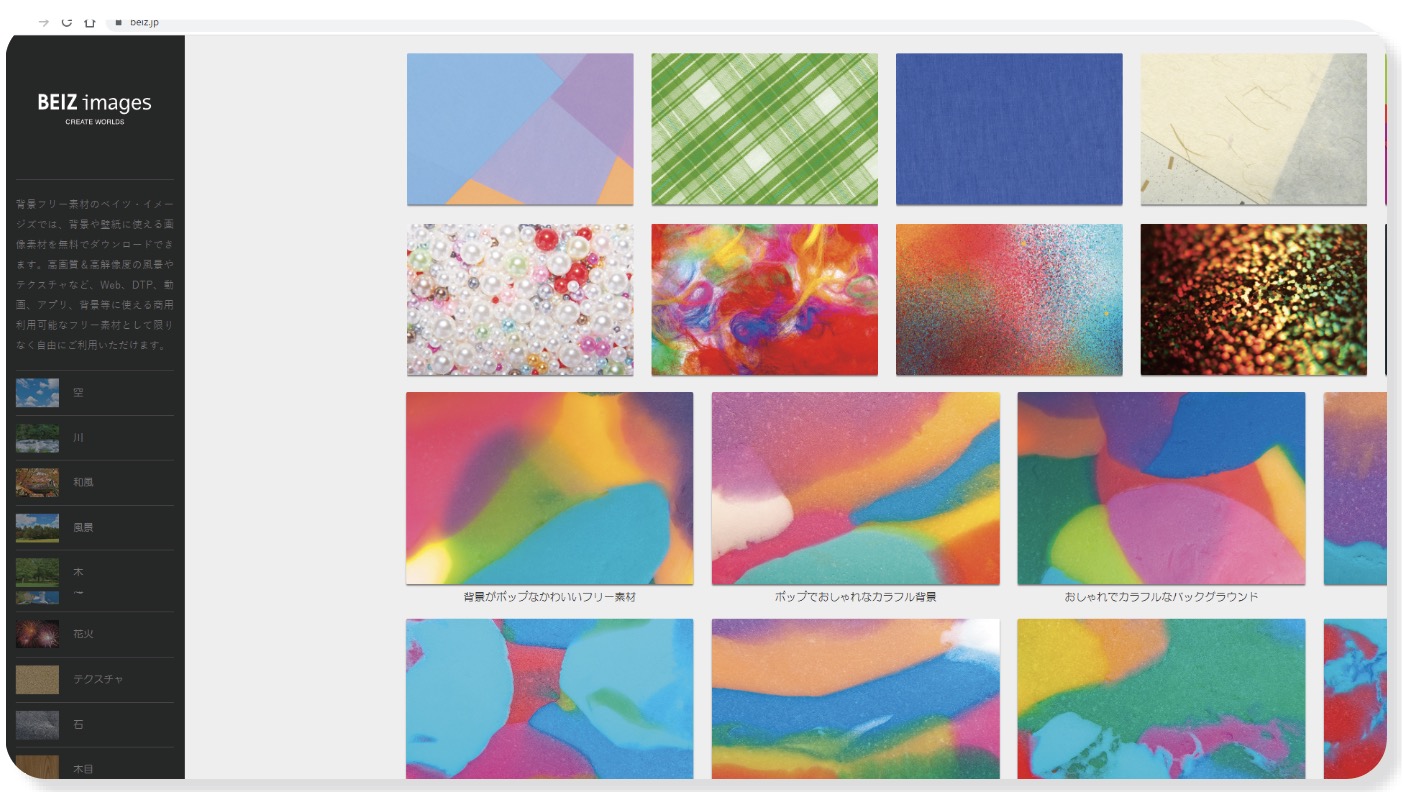
BEIZ images
昔からお世話になっているサイト。掲載画像数は多くありませんが、紙や木目・メタル系の素材は使いやすく持っていて損はありません。

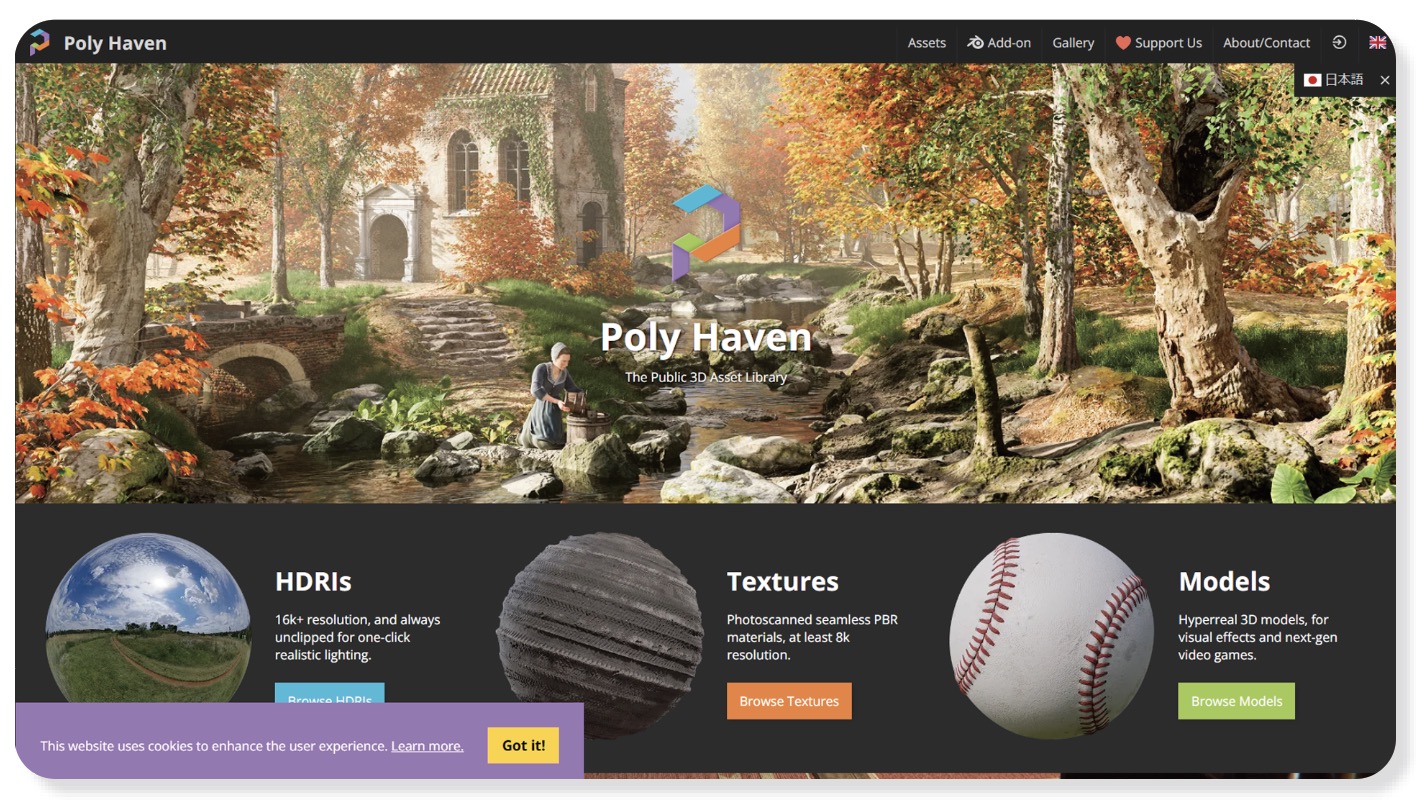
Poly Haven
本来は3DCG用途ですが、高解像度のものが多く、テロップにも使用できます。石や岩・布など実写系の素材を使いたいときに重宝します。

テクスチャ—を自作する方法を5つ紹介
テクスチャーを自作するのは少々ハードルが高いかもしれません。ですがオリジナルなものを作り置きしておけば、他と被ることはありませんし、自分の用途に最適化させることができます。もちろん一度作れば使いまわすことができますし、その素材自体を販売するというアイデアも出てくることでしょう。
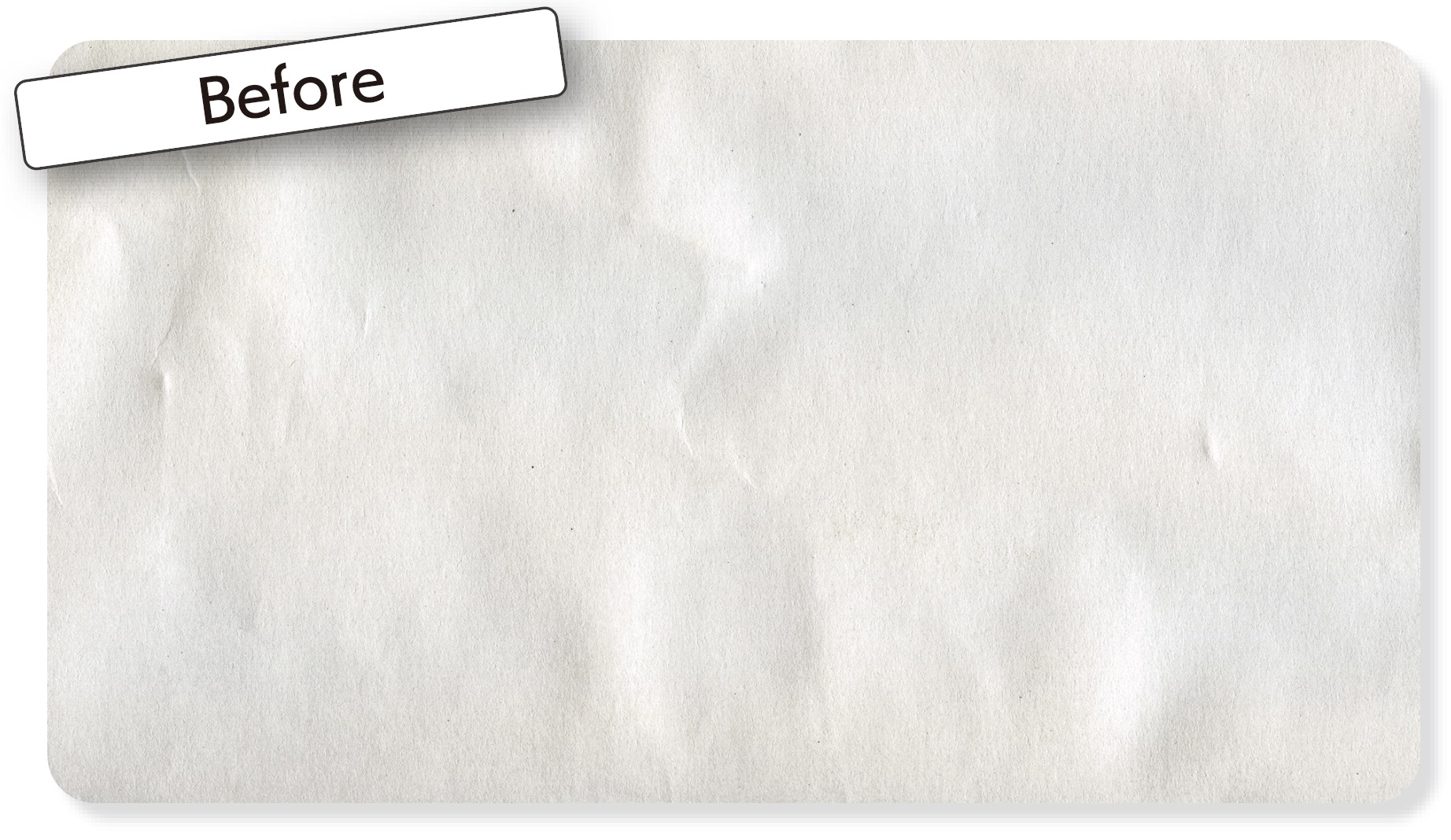
①紙をスキャンする

![]()

身の回りにある全てのものがテクスチャーとして利用できます。たとえばOA用紙、宅配される段ボール、履いているジーンズ、さらには屋外を歩いていると落ち葉も良いでしょう。家の壁紙やアスファルトなど動かせない素材は撮影し、手に取れる素材の場合はスキャナーを使うなど、ひと手間ありますが、完全オリジナルのテクスチャーになりますので、ぜひ試してほしい方法です。
②アドビの公式ブラシで描く

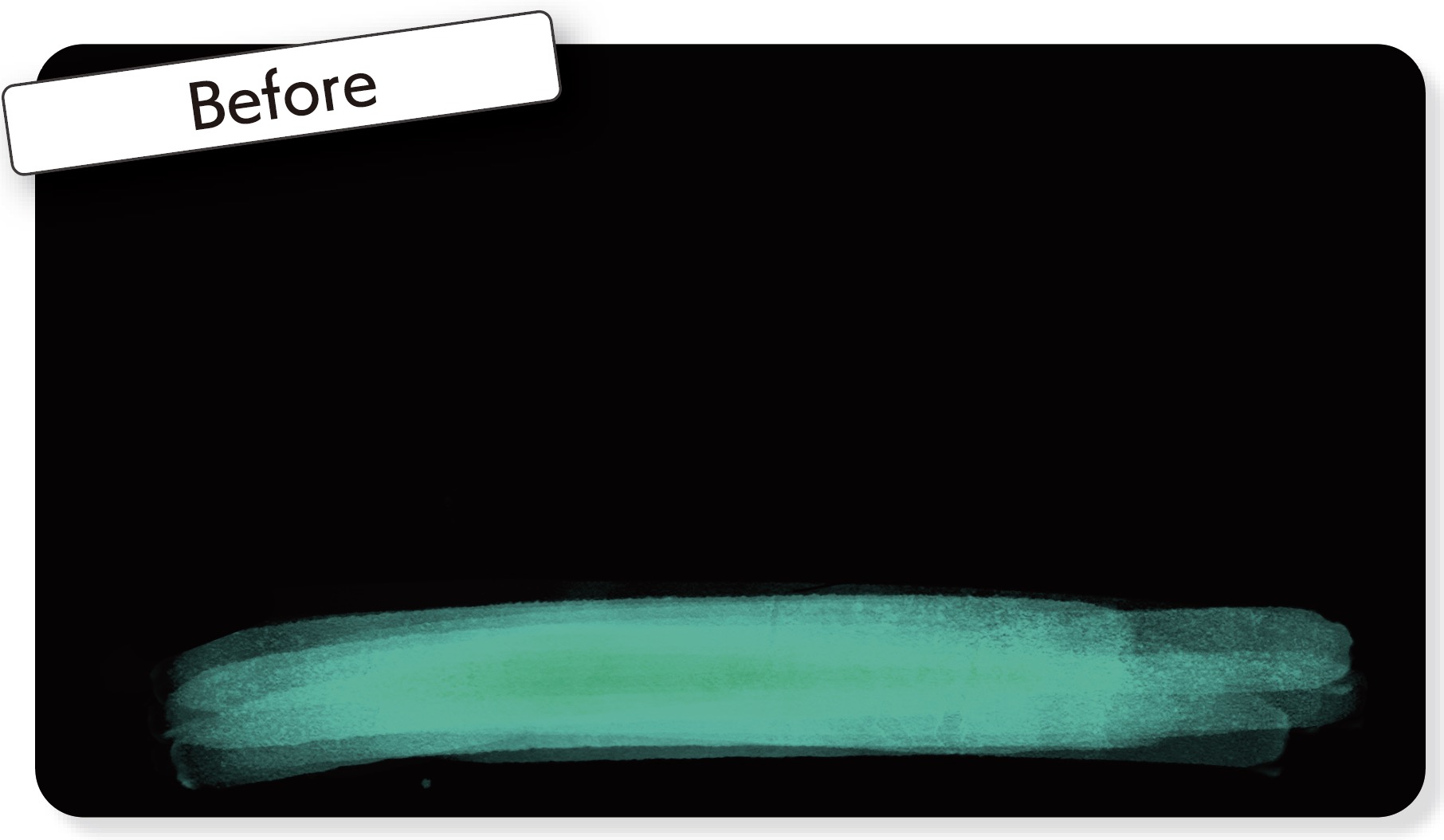
![]()

PhotoShopやFrescoなどで使用できるブラシがアドビから配布されていることをご存じでしょうか。これらのブラシファイルは、インクの飛沫や有名画家の筆遣いを再現したもの、マンガのハーフトーンなどさまざまなプリセットが用意されています。上の作例は「GOUACHE」というシリーズで作りました。季節ごとにアップデートされるので、定期的に見ておくとおもしろい発見につながります。
③Illustratorのパターン作成を使う

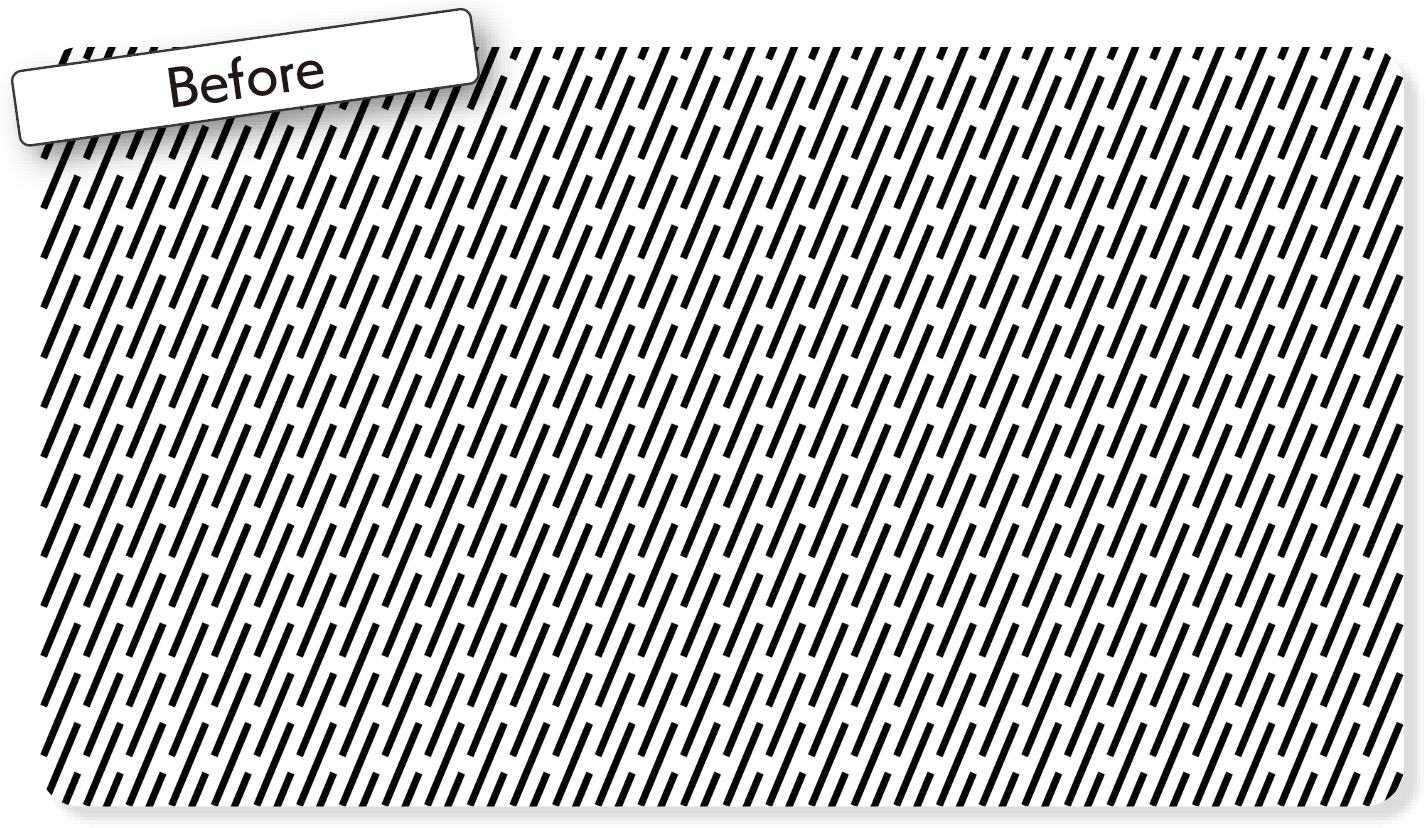
![]()

パターン作成機能を使って、ボーダー模様やドット模様を作りましょう。作例では、一本の線をパターン化し幾何学模様を作っています。それぞれの線の距離感やパターンの法則などアレンジしやすいのも便利です。ボーダー・ストライプ・波線などいくつかのバリエーションを用意しておくと、いざという時、役に立ちます。
④あえてBlenderを使う

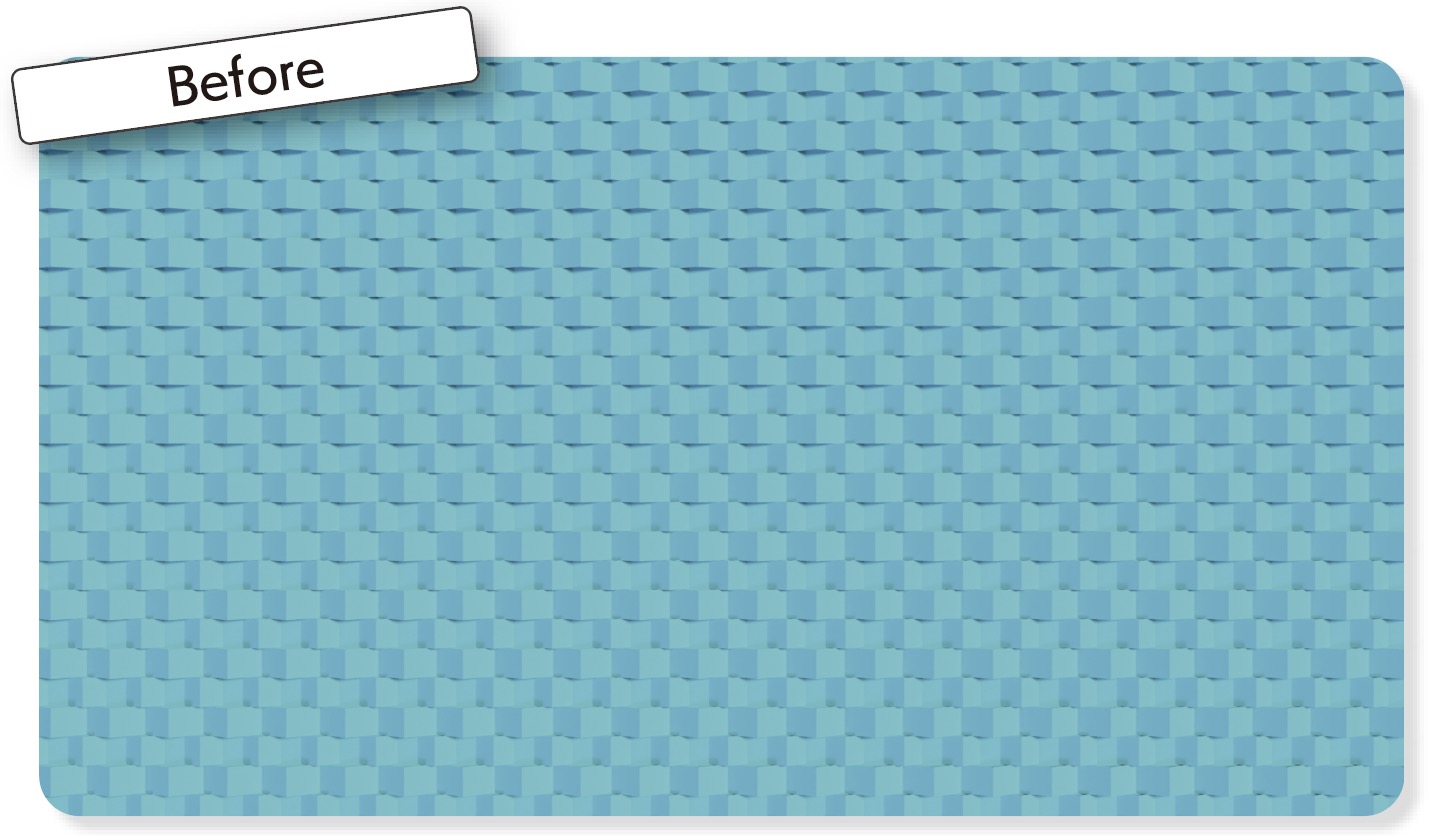
![]()

Blenderという3DCGツールで陰影のあるテクスチャーを作ります。あえて3DCGツールを使う理由は、カメラアングルや照明の角度を変えることで様々なバリエーションを作ることができることから。テクスチャーそのものを作るおもしろさを実感することができます。この他にもざらざらとした質感や、メタリックな素材も作ることができます。
⑤ストック素材をアレンジする

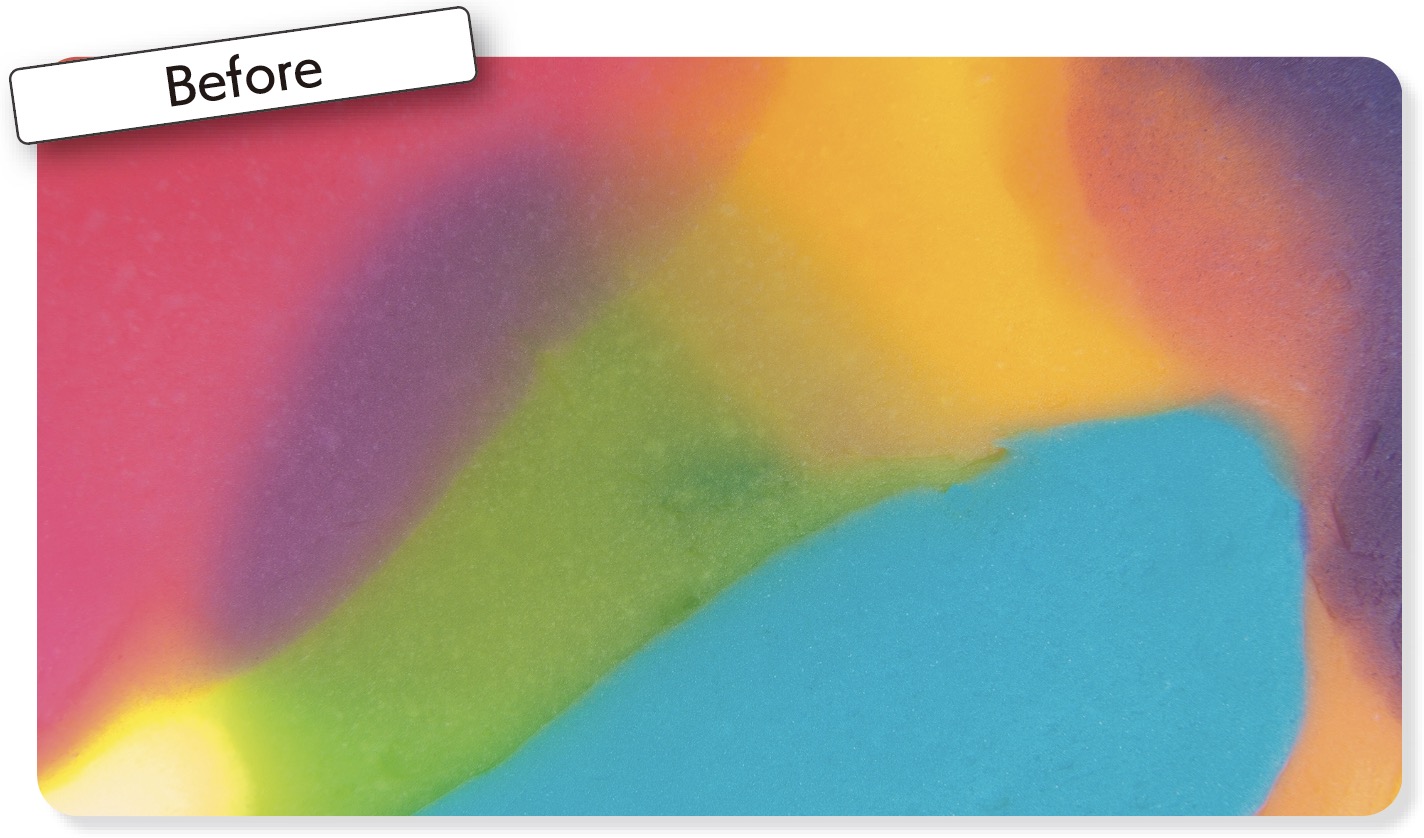
![]()

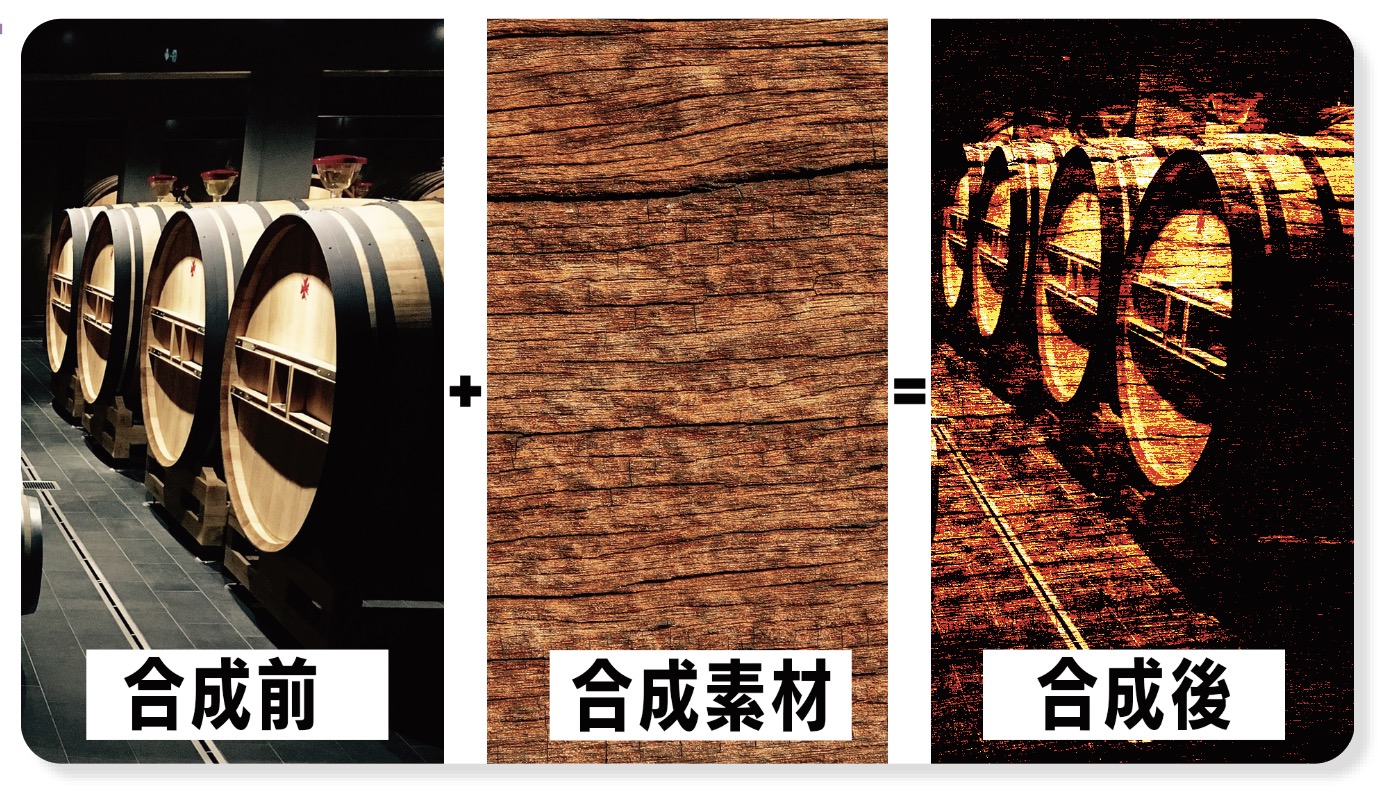
ストック素材をそのまま使うことで、他との被りが発生したり、元素材がバレてしまうことがあります。そんな気恥ずかしさを回避するには、元ネタが分からなくなるまでアレンジしてしまいましょう。作例では大胆にブラーをかけて、さらに他のテクスチャーと合成しています。手元にある素材をそのまま使う必要はどこにもなく、自由にアレンジすることが制作のクオリティと楽しさをアップしてくれます。
今回のまとめ
私はテクスチャーそのものを作ることが好きだったりします。そうなってくると必然的に使いどころを見いだせないまま、永遠に陽の目を見ないテクスチャーを数多く所有しています。誰か欲しい人いますか?
CHECK!!
今回の作例は、本誌掲載のURLからダウンロードして構造をチェックしよう!