

文・作例 ナカドウガ
TV番組のオンラインエディターを経て、日本で唯一のテロップ漫談家を自称しながら、テロップについてのノウハウを発信している。

動画編集ツールのテキスト機能でサクッと作ってしまうことが多いテロップ。しかし、しっかりと作りこみたい場合は、よりデザインに適したツールを使うべきというのが私の持論です。今回はアドビ Photoshopのレイヤースタイルという機能を使って、汎用性の高いテロップを作りましょう。
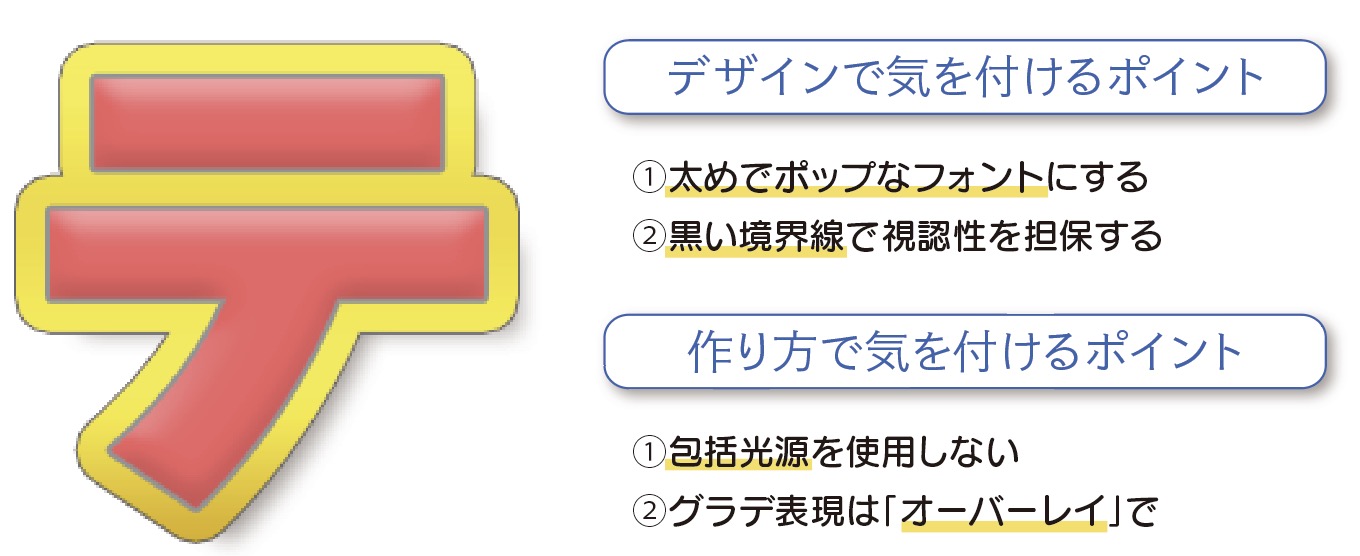
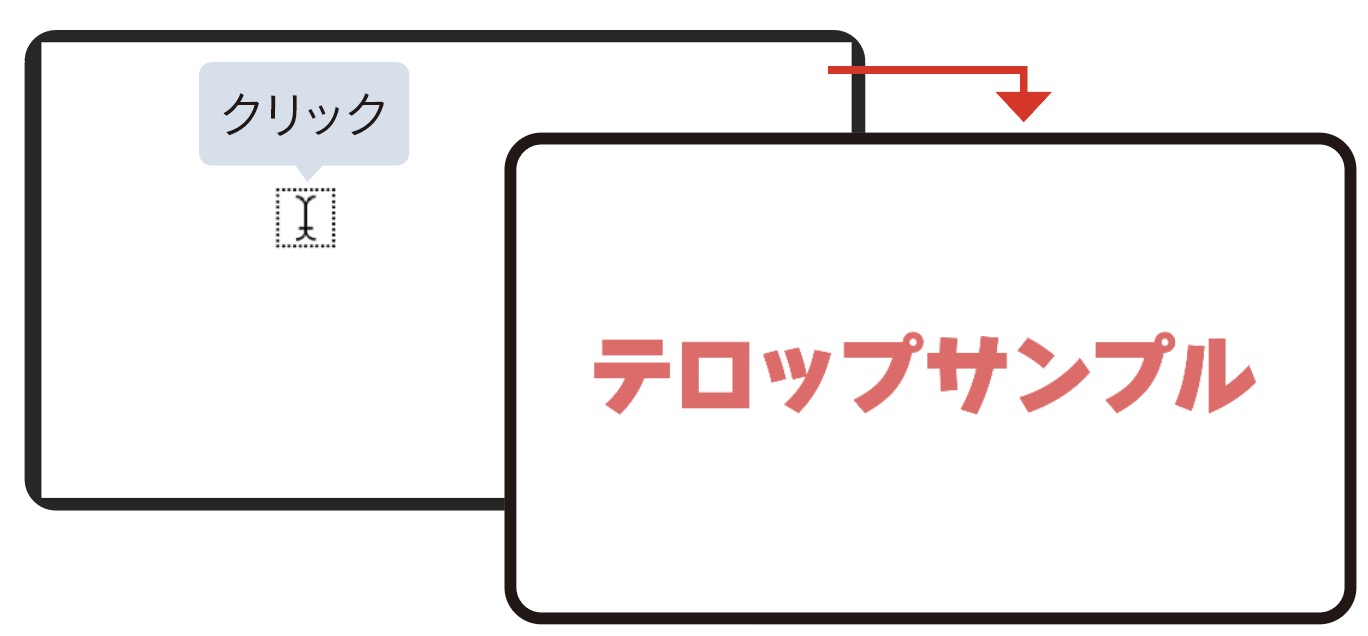
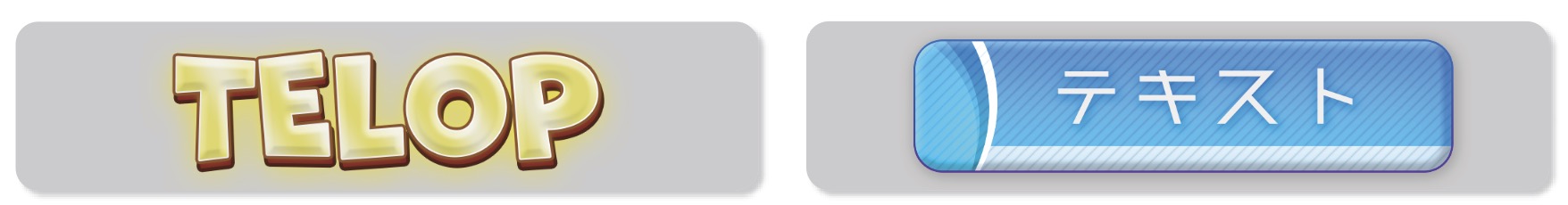
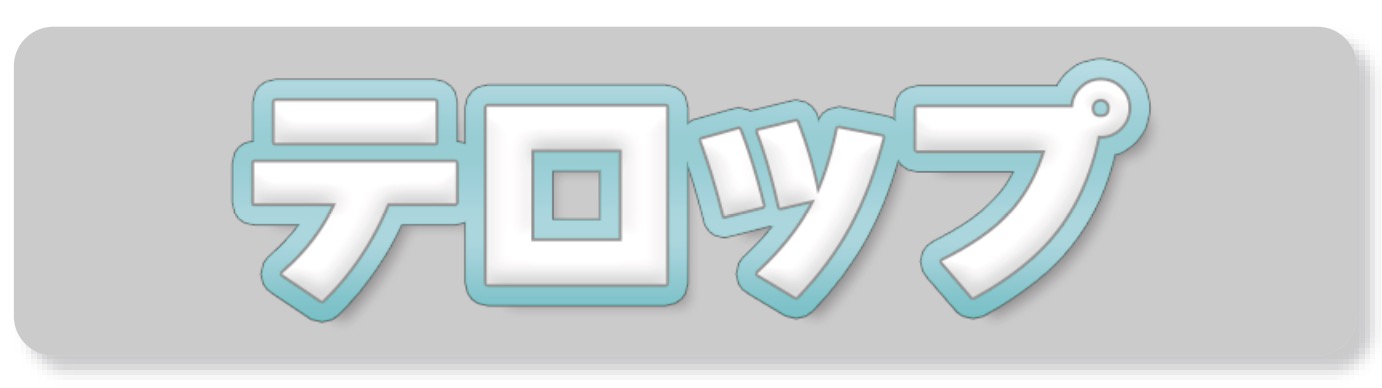
今回作るテロップは以下のようなポップなデザインのもの。作成手順と気を付けたいポイントを見ていきましょう。さらには応用アイデアも紹介しますので、ぜひ有効活用してください。

汎用性と作りやすさを重視した定番スタイル

CHECK!! 今回の作例をダウンロードして構造をチェックしよう!
このテロップの活用シーン
立体感があるスタイルとポップなフォントを使っているので、テロップ自体の主張は強め。こうした存在感があることから、典型的なバラエティ系の動画で相性が良いでしょう。その他、サムネイルにも使えるスタイルです。基本的には太めのフォントで使用するスタイルを想定しており、細い明朝体などとは相性が良くありません。
プロセス① 新規ドキュメント作成
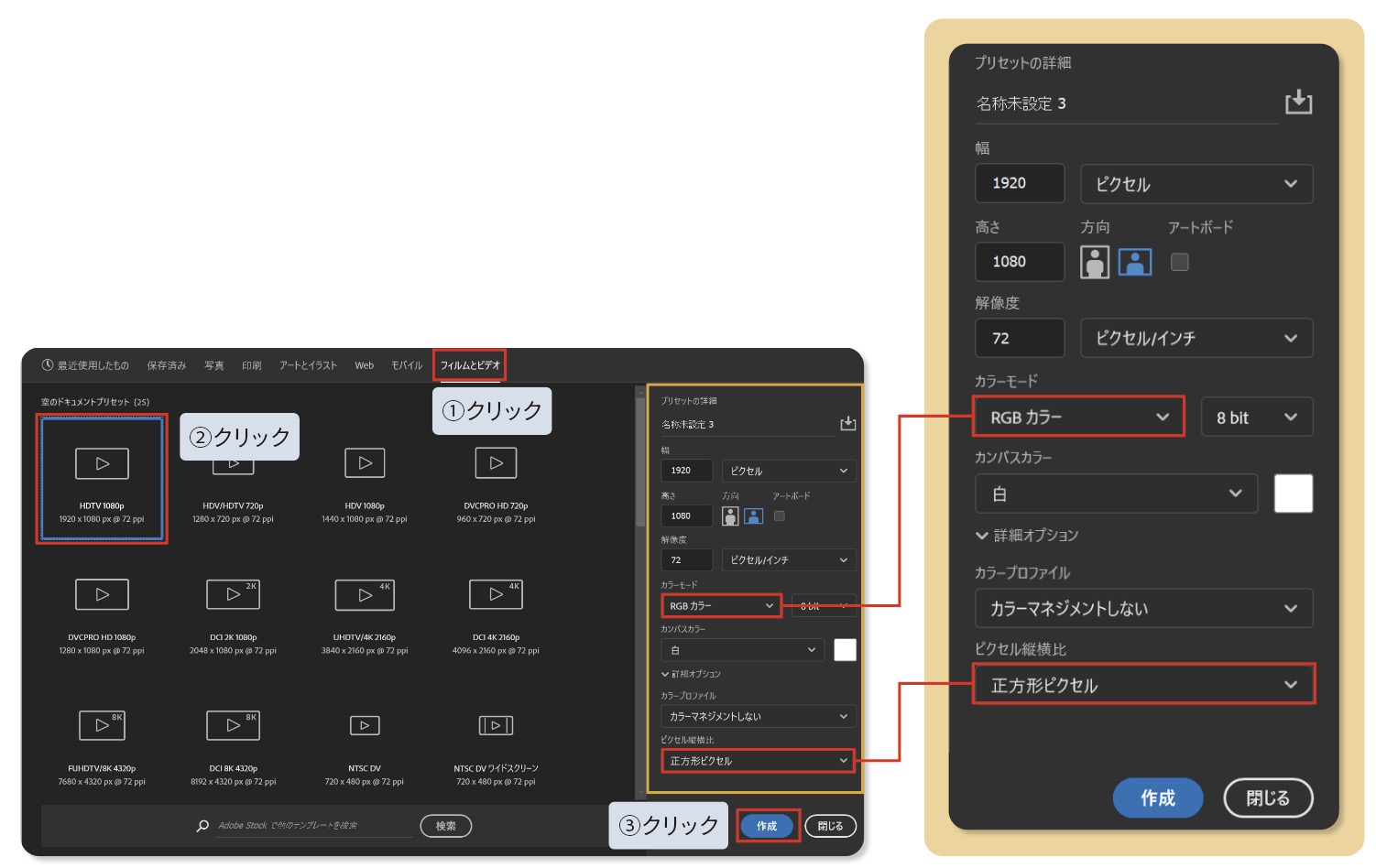
Photoshopを開き、「ファイル → 新規」から「新規ドキュメント」を作成しましょう。今回はPhotoshopに用意されているプリセット「HDTV 1080p」を使用します。前提として、合わせる映像のフォーマットに適したドキュメントサイズで作っておくことが必要となります。詳細設定を特に変える必要はありませんが、映像に適したカラーモードである「RGBカラー」と、「正方形ピクセル」 このふたつの設定は後々の不具合のもとになりますので、注意して確認しましょう。

プロセス② テキスト入力を入力する
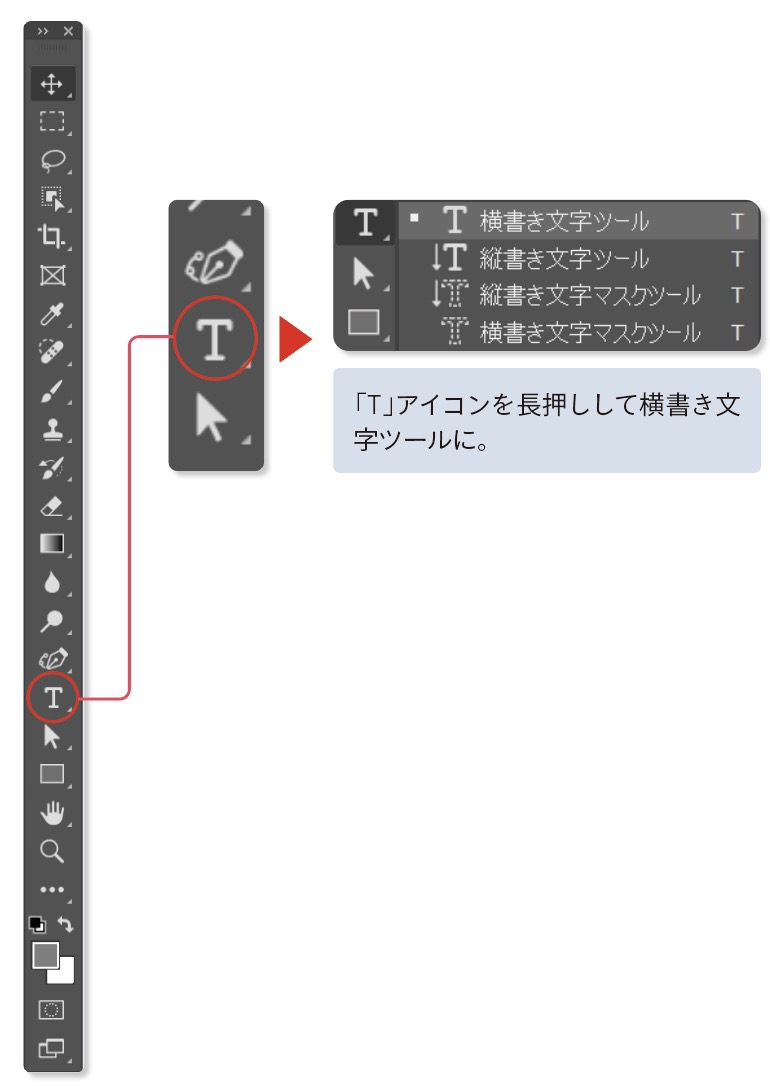
01.画面左側の「ツール」から「文字ツール」を選択。

02.「文字ツール」を選んだまま、ドキュメントの任意の箇所をクリックして、テキストを入力しましょう。

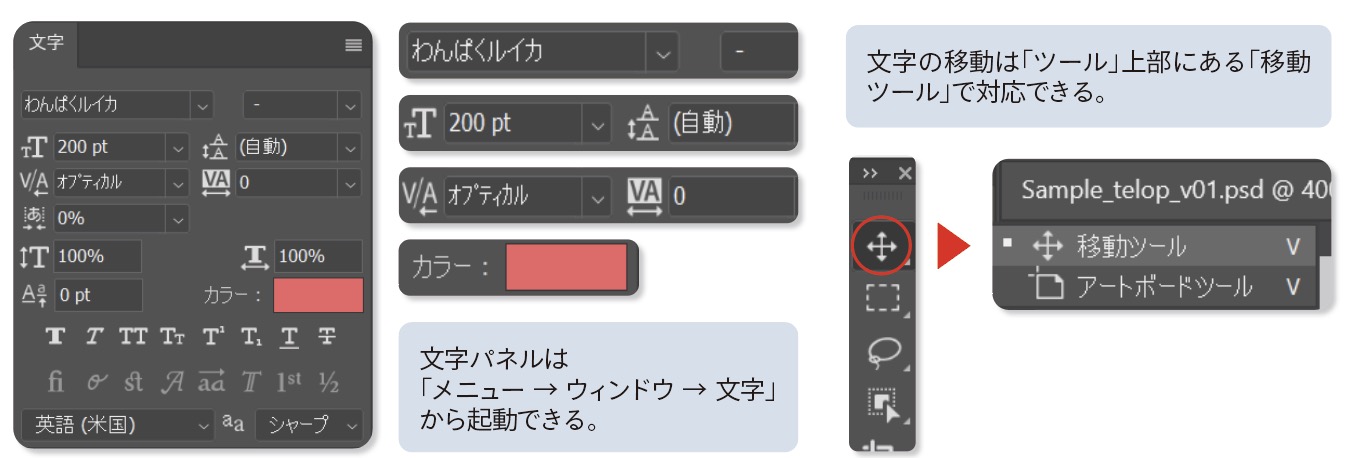
03.文字の大きさやフォントを決めていきます。今回は下記の設定を参考に進めてください。

プロセス③ レイヤースタイル:ベベルとエンボス
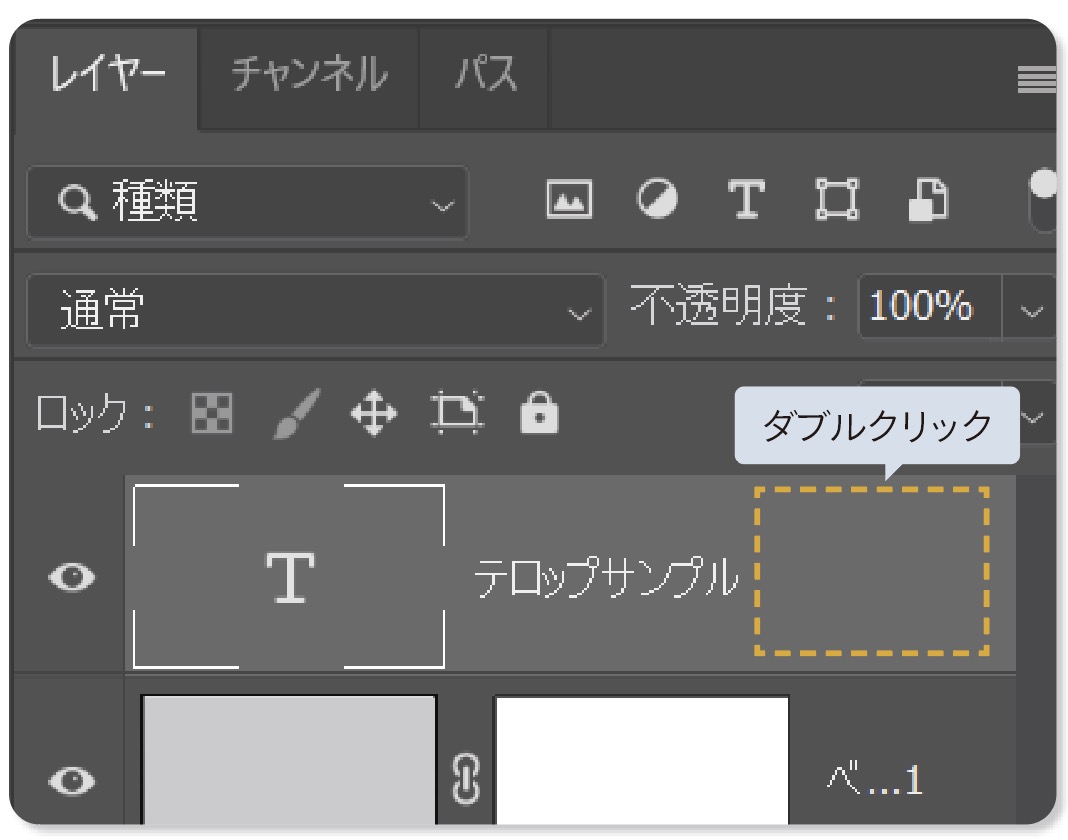
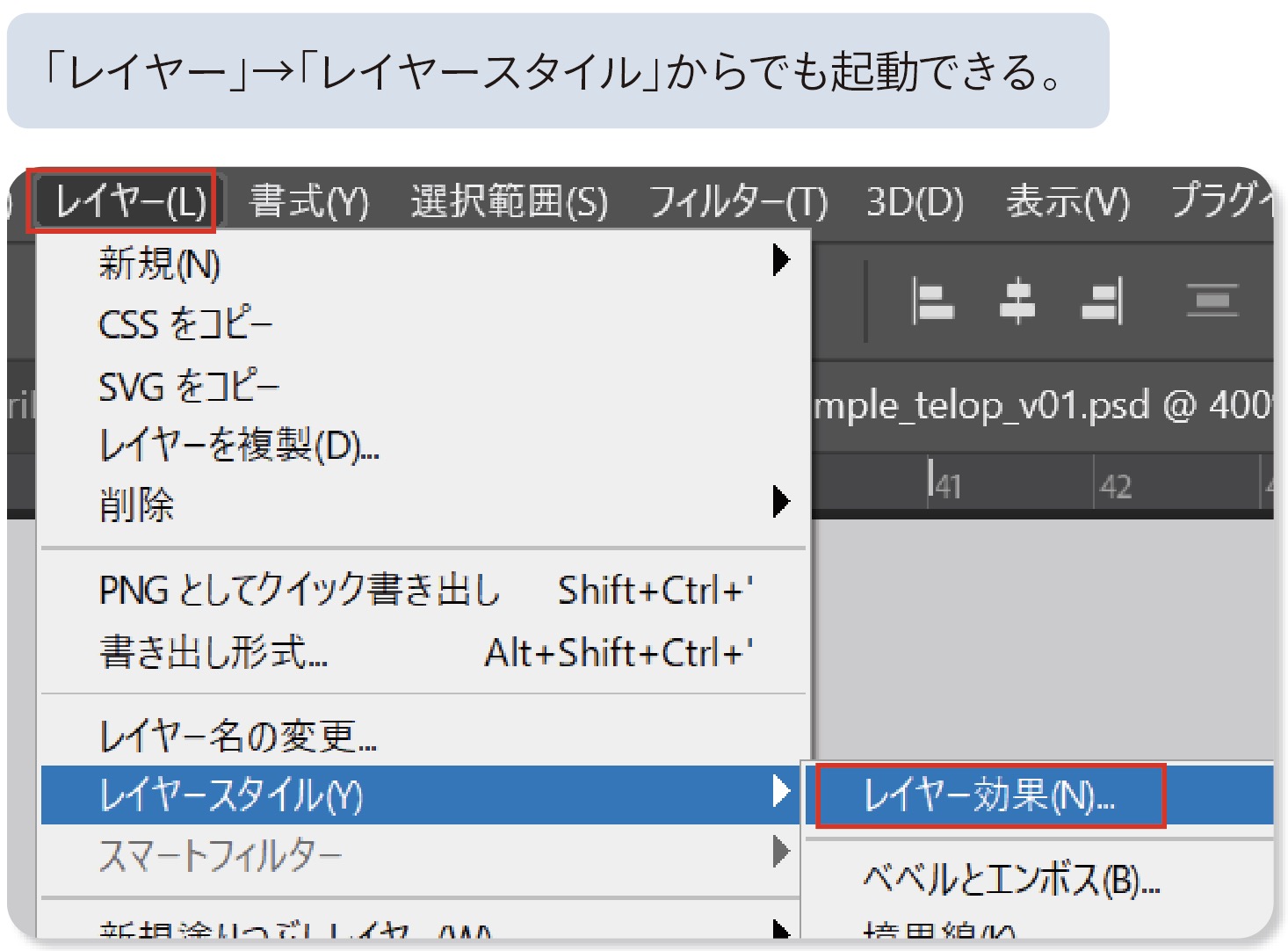
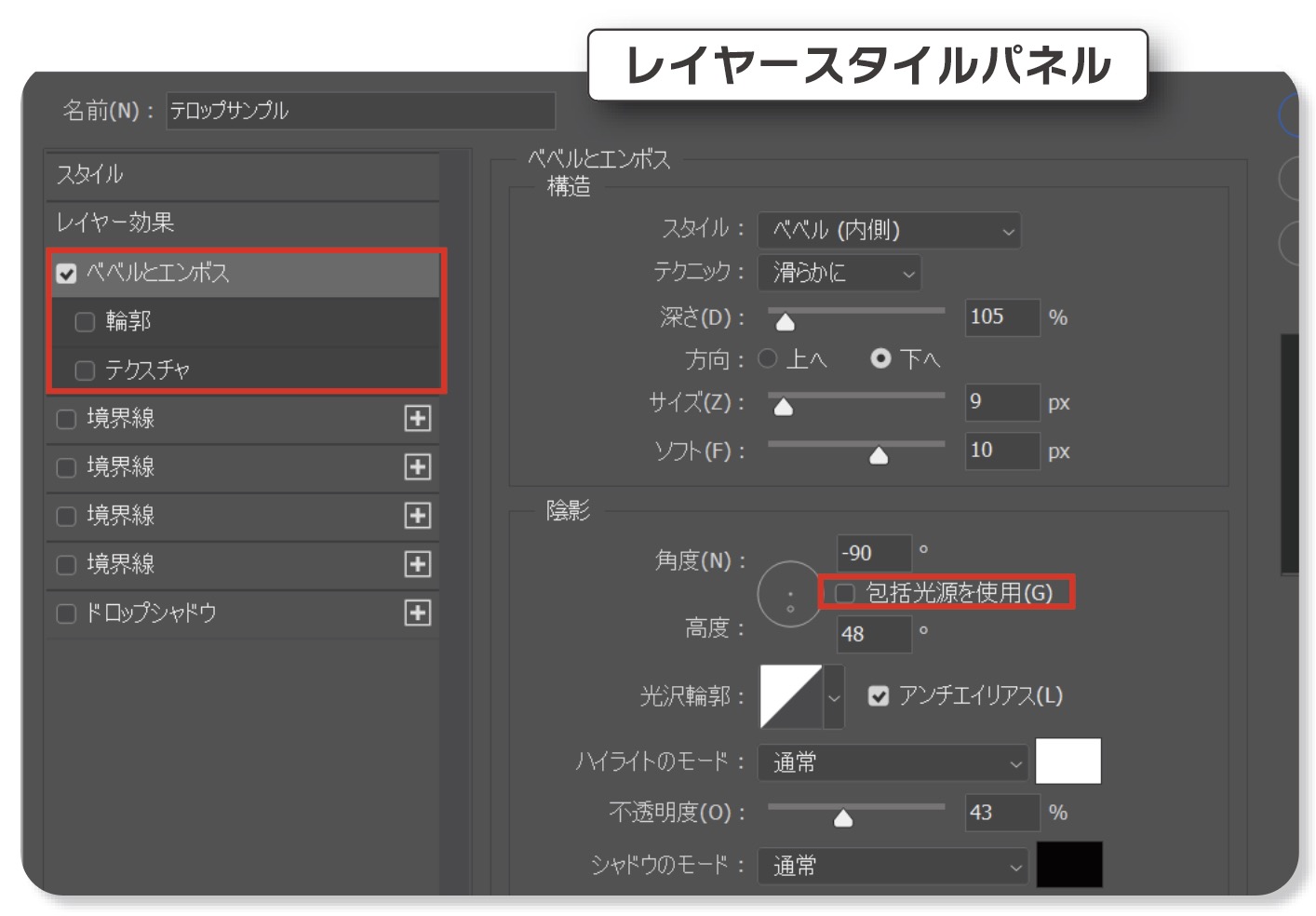
01.画面右側にある「レイヤーパネル」から、先ほど作ったテキストレイヤーを選択し、レイヤー名の右側空白部分をダブルクリックしてください。「レイヤースタイルパネル」が立ち上がります。最初にテキスト表面のぷっくりとした効果をつけていきます。


02.パネル左側の「ベベルとエンボス」タブを選択してください。細かい設定は画像を参照してください。まったく同じ数値である必要はありません。自分なりにアレンジすることが大切です。チュートリアルの言いなりはつまらないものです。


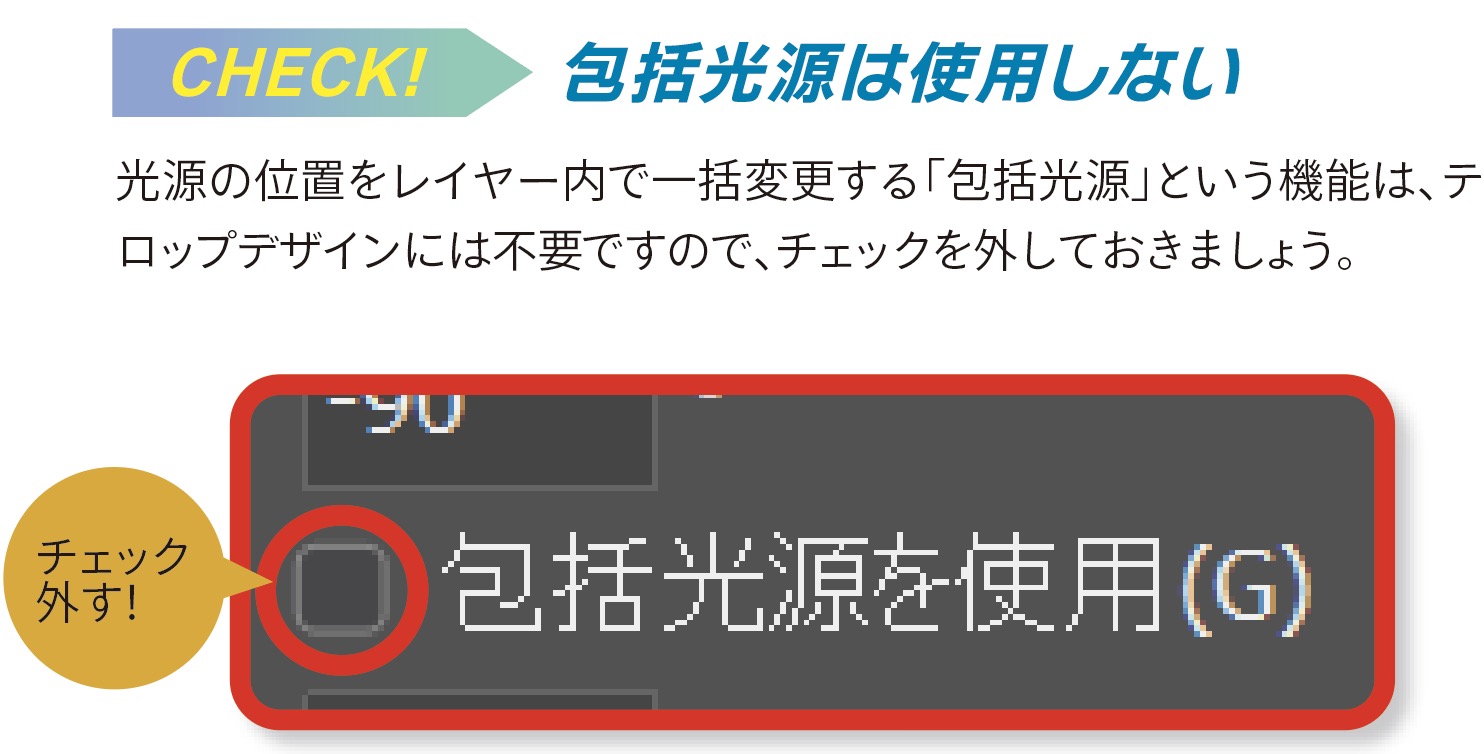
レイヤースタイルとは?
指定したレイヤーに対して、境界線やドロップシャドウなどの装飾を加えることができる。組み合わせ次第で様々なスタイルを作れるため、テロップ作成にはなくてはならない機能。

プロセス④ レイヤースタイル:境界線とドロップシャドウ
境界線とは?
テキストの周囲に縁取りをつける効果。境界線の太さや色を調整できる。
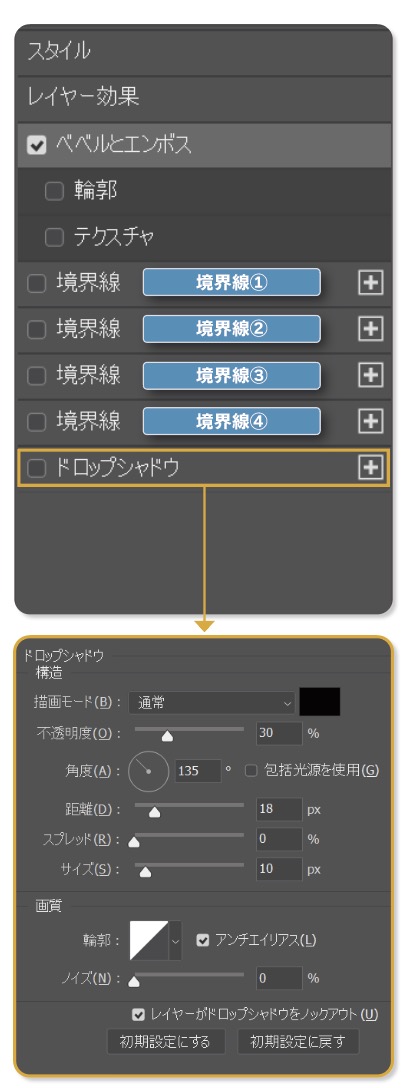
ドロップシャドウとは?
テキストの周囲に陰影をつける効果。影の角度や距離感・ぼかし具合を調整できる。
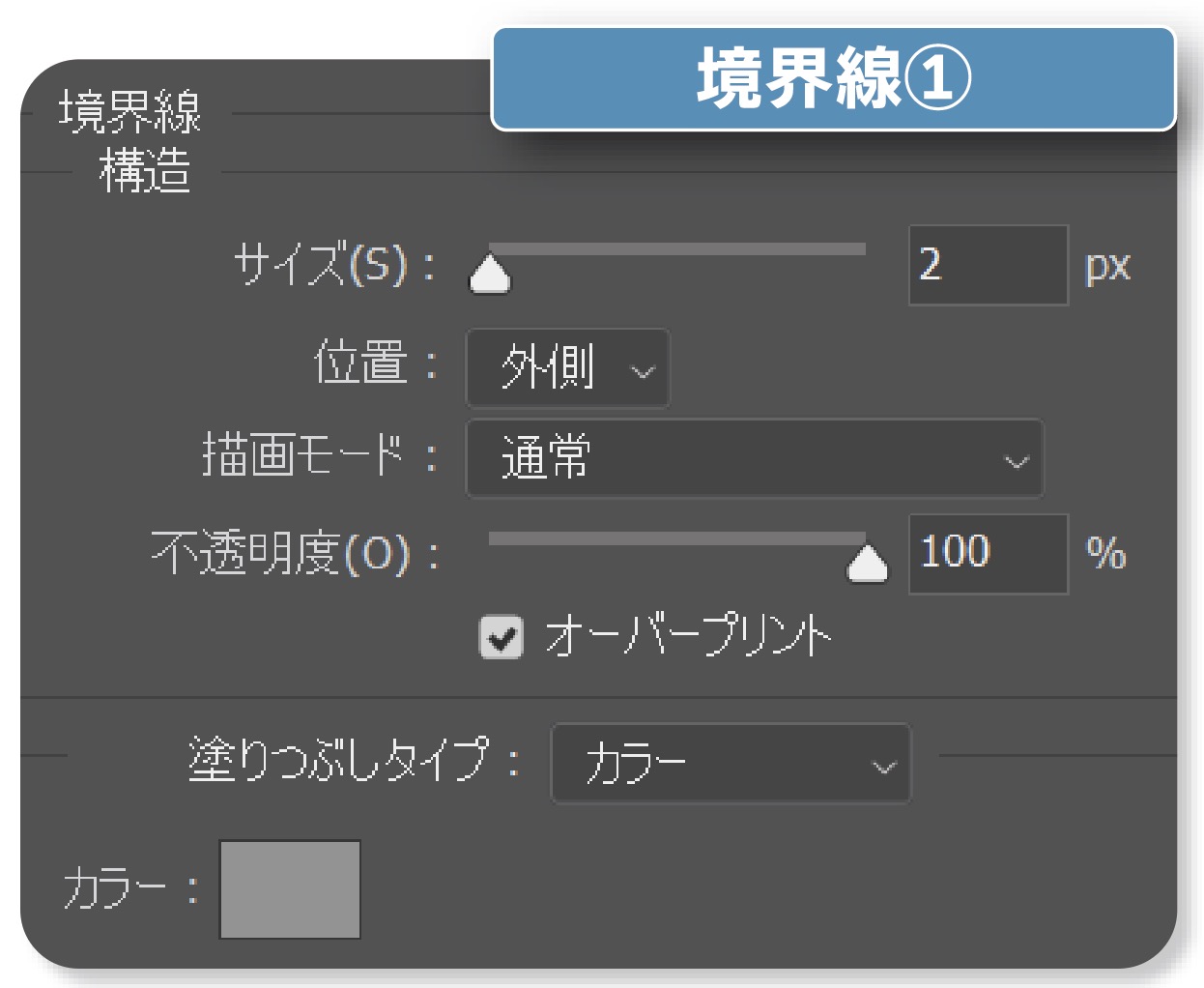
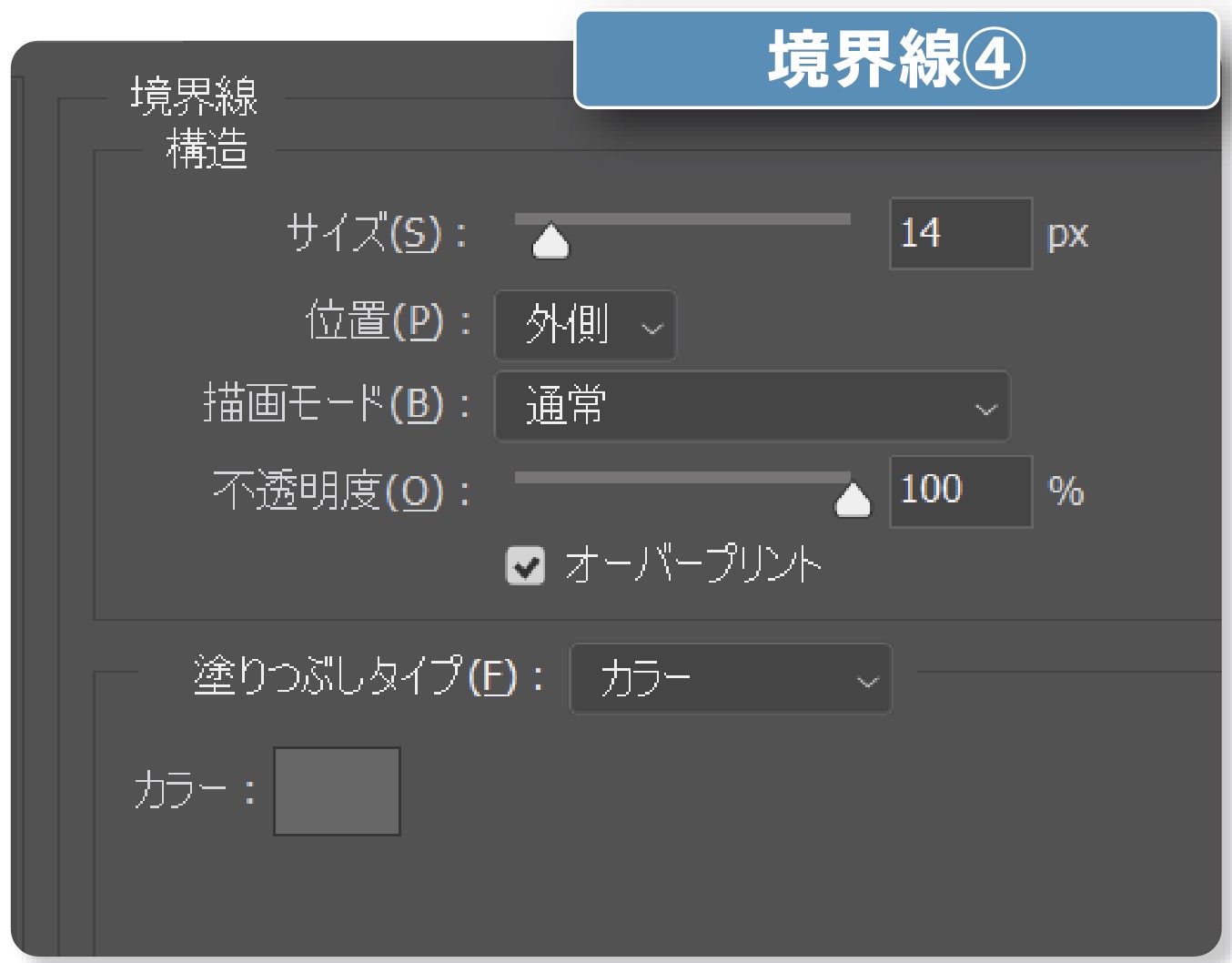
01.境界線を3つ作っていきます。ひとつ目の境界線は白〜明るめのグレーを選んで、視認性を確保します。ここで暗い色やテキスト表面と同系色を入れてしまうと、見にくくなるので注意しましょう。

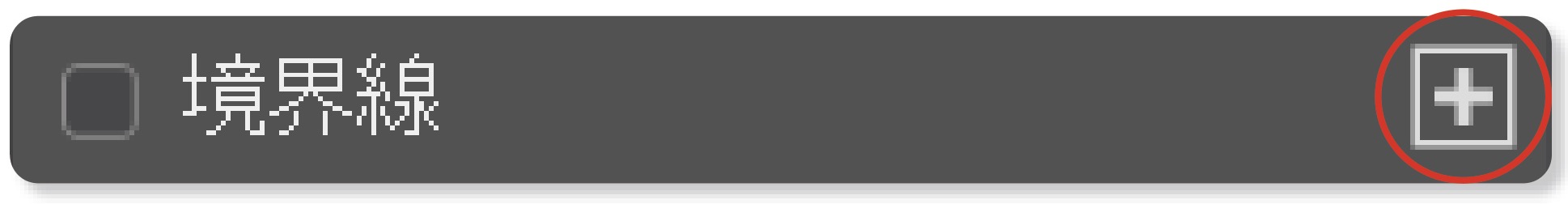
02.続いてふたつ目の境界線を入れていきます。パネル右側にある「+」をクリックして項目を追加してください。

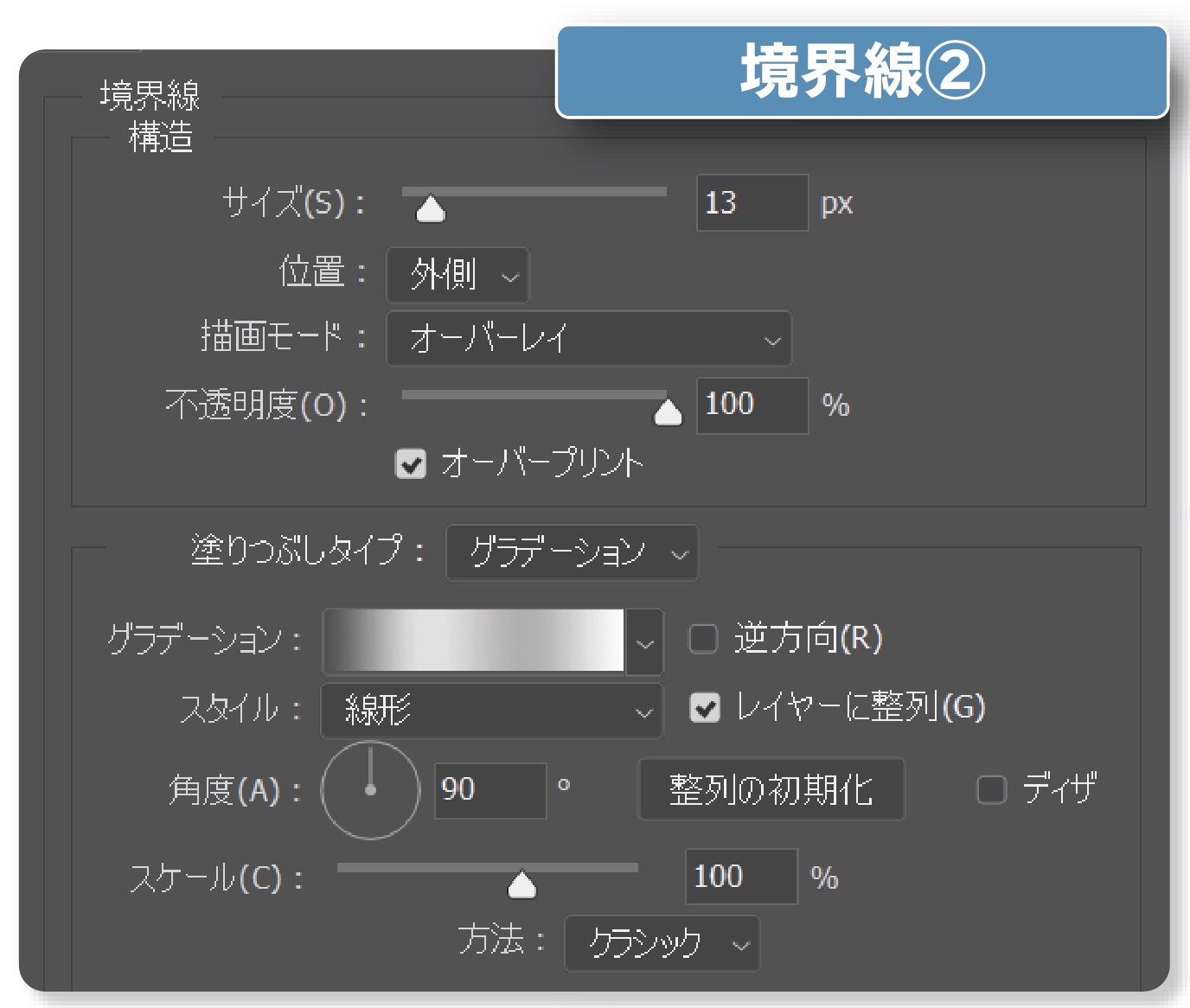
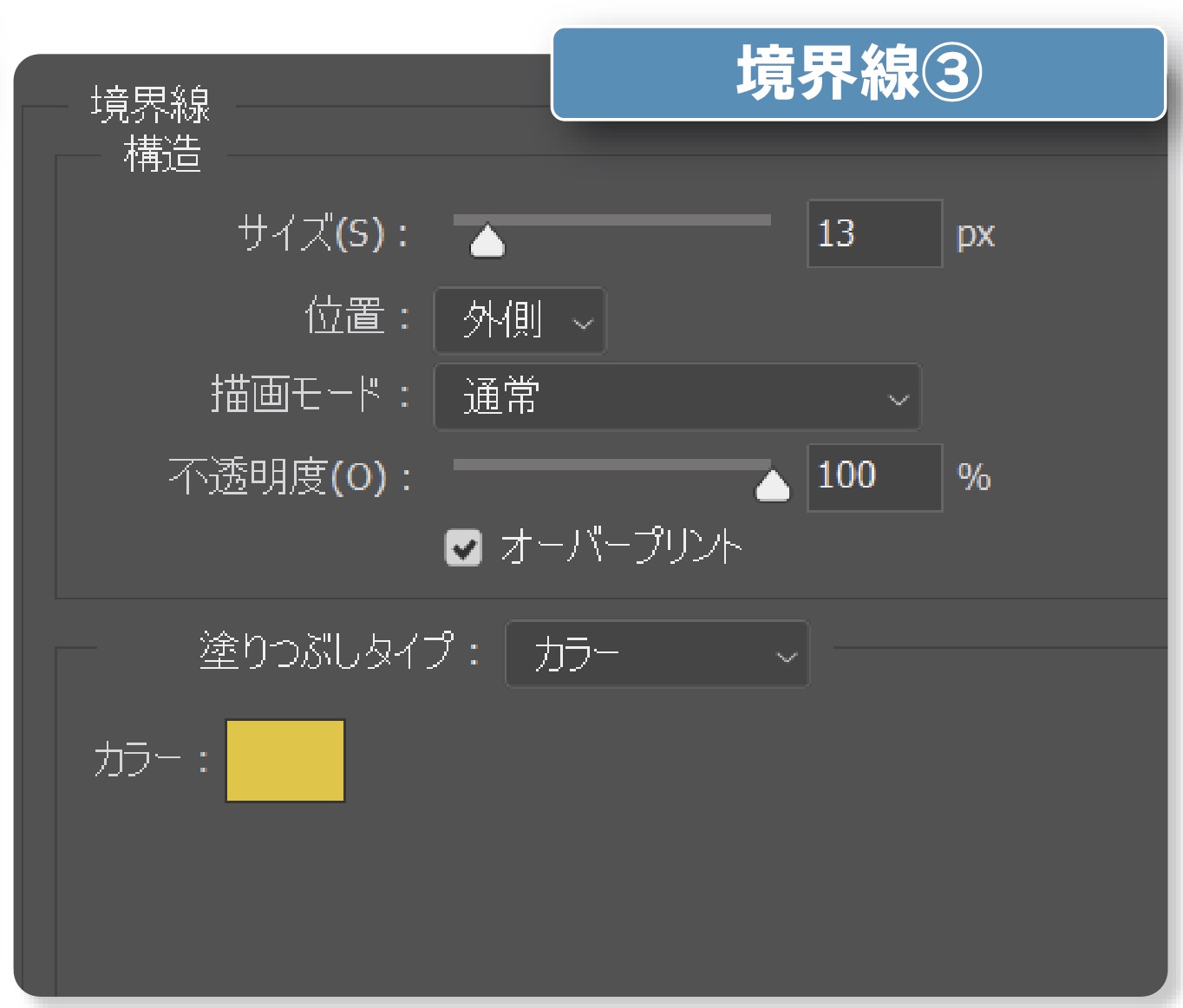
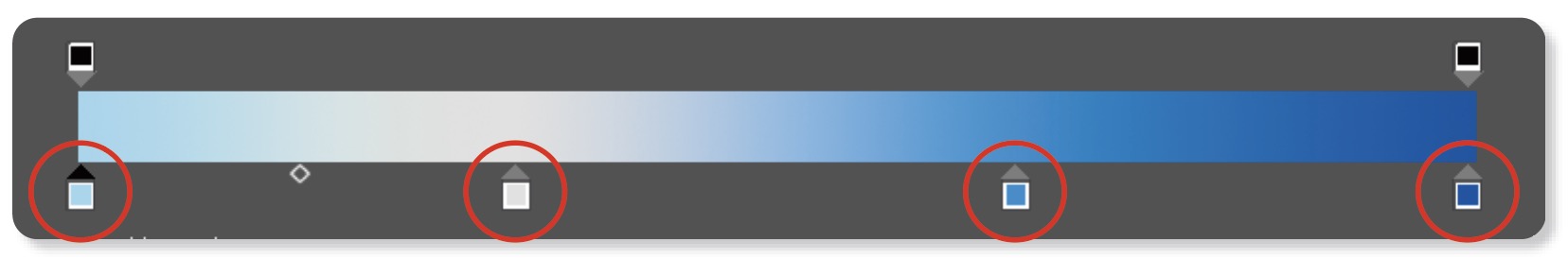
「境界線2」はグラデーションのための仕掛けです。塗りつぶしタイプが「オーバーレイ」になっていることに注目してください。これによって、背後に重なっている「境界線3」の色と合成させることで、グラデ表現ができあがります。これは色を変えたい場合に効果を発揮します。現在「境界線3」の色に使われている黄色を別の色に変えるだけで、簡単に別の色のグラデを作ることができます。作業を効率化するための工夫としてぜひ覚えておきましょう。



03.最後にドロップシャドウを追加して、全体の雰囲気の向上と、視認性の底上げを狙います。ほんのりと見える程度の不透明度にすることで、いやらしくなりすぎるのを防ぐことができます。

グラデーションに直接色をつけてしまうと、各描画ポイントすべての色を変えなければならず、手間になってしまう。
応用して自分なりのスタイルを見つけ出す
ここまでできたら、あとはこのスタイルを自分のモノにするだけです。同じスタイルを踏襲しながら、色やフォントに効果のかかる順序や強弱をアレンジしてみましょう。いろいろな発見があるはずです。
①配色を応用

②フォントを応用

③スタイルを応用

