

文・作例 ナカドウガ
TV番組のオンラインエディターを経て、日本で唯一のテロップ漫談家を自称しながら、テロップについてのノウハウを発信している。

みなさん、テロップをとりあえずで入れていませんか? 画面に出したらそれでOKではないのです。テロップには明確に種類があり、それぞれに役割があります。今回は使い分けの基準を学んで、クオリティに差をつけていきましょう。
失敗例では、同じようなデザインで作られており、全体的に野暮ったい様子です。一目瞭然で『良くない見た目』だと言えます。一方、種類分けを明確にした改善例では、見た目が整理され情報が伝わりやすくなっていることが分かります。使用するフォントやレイアウトにバリエーションを持たせることで、伝わり方に差が出てきている良い例といえるでしょう。
役割を明確にしたうえで、繰り返し使用すると、やがて視聴者の共通認識になっていきます。たとえば赤色のテロップは『人物名』、青色で画面右下にあるのは『商品情報』というように、自然と住み分けを意識してくれるようになります。ルールを決めたら、まずは徹底することが大事なのです。


失敗例がイマイチな理由
デザインにメリハリがないせいで、映像の面白みにかけている。
こうやって改善
種類ごとに色・デザイン・フォント分けをして、情報の整理と画面の装飾を実現した。
テロップに役割を設けて情報の整理をしよう
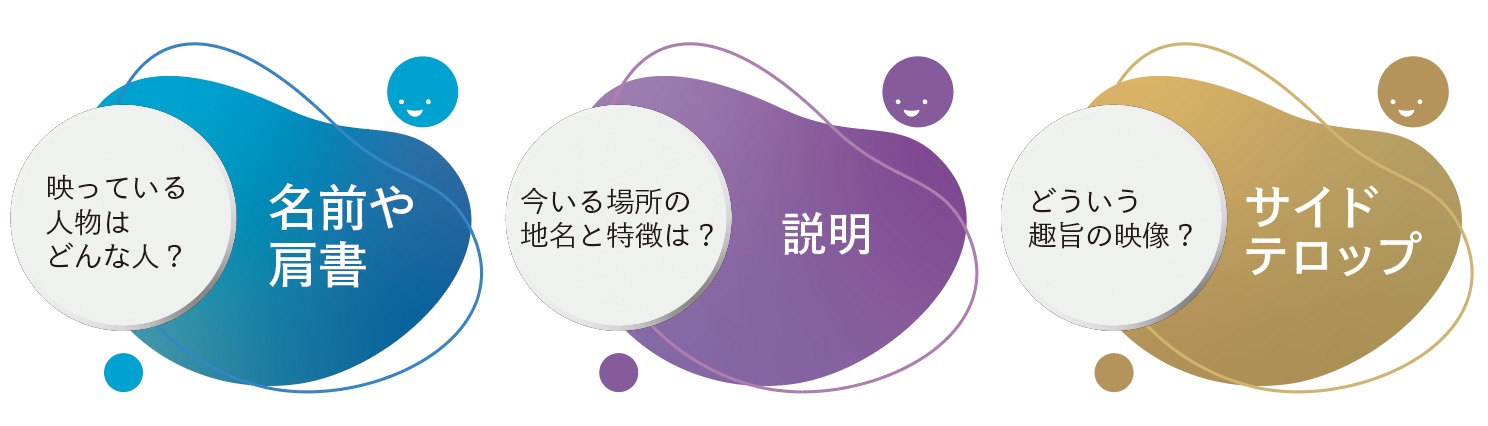
テロップの最大の役割は、映像や音声だけでは拾いきれない情報を補足をすることです。映像コンテンツには雑多な情報がありますから、ひとつのデザインで担いきれるはずもなく、役割分担が必要です。
以下のように割り振ることで、見た目から情報を整理することができるのです。

合わせてどういうメリット・デメリットがあるのかも考えておきましょう。主には見た目としてのメリットです。文字数を減らして、スッキリ見せることができたり、全体のトンマナをそろえた画面構成ができたりと、デザイン面での優位性があがります。デメリットとしては、全体的に破綻のないようにデザインを考える必要があるなど、作業工数が増える傾向にあります。
テロップの種類はどんなものがあるのか?
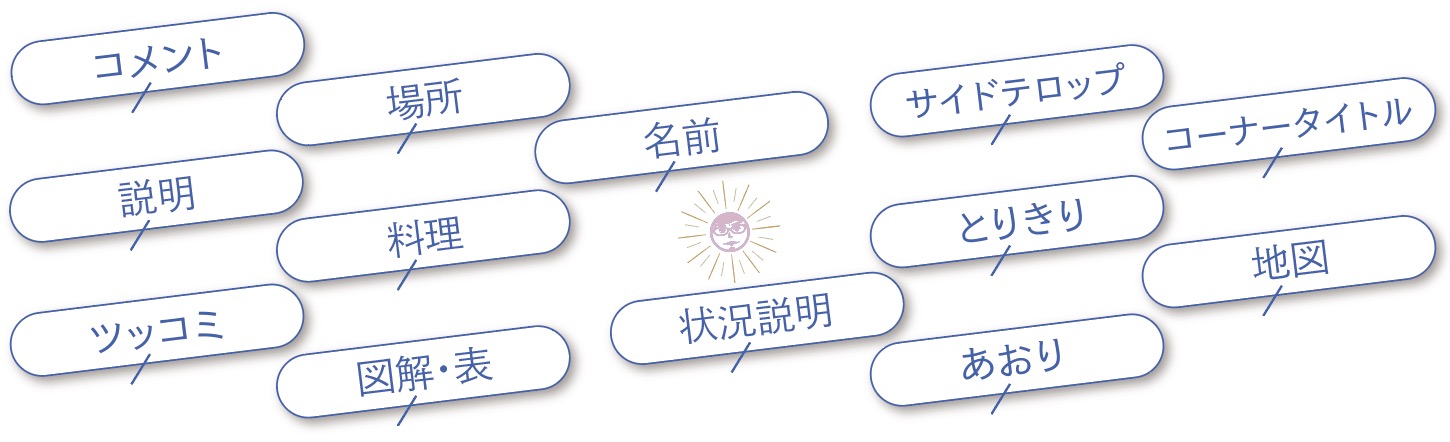
具体的にテロップの種類を見ていきましょう。思いつく限りをピックアップすると以下の通りとなりました。かなり多様な数があることが分かるはず。もちろんこれらすべてが画面に共存することはありませんし、すべてを取り入れないといけないわけでもありません。
また、中には入れてしまうと余計に白々しく見えてしまうものもあったりと、必要なものだけをピックアップして使えるように心がけましょう。

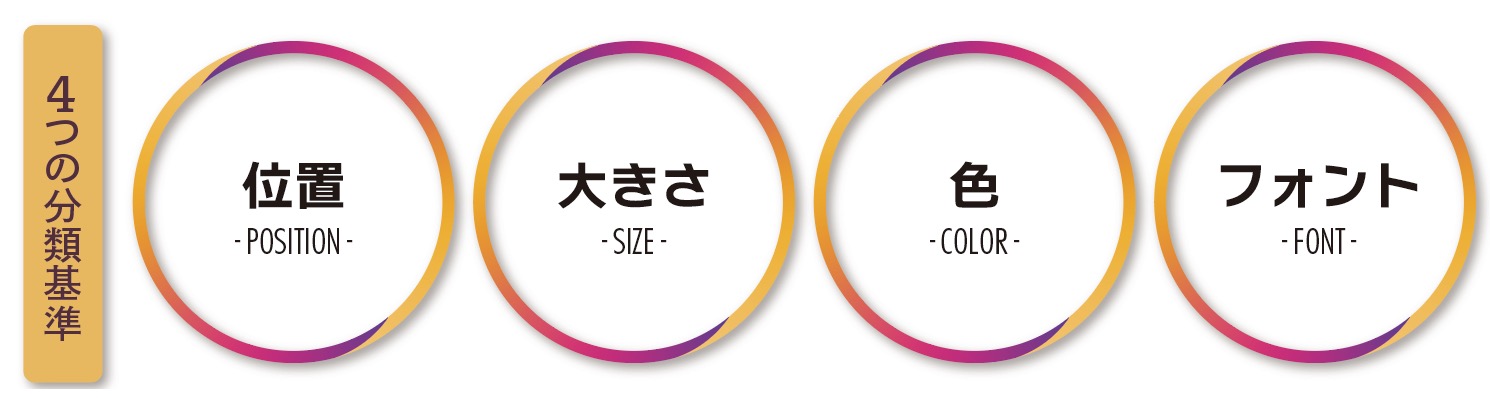
テロップの種類は何をもって分類するべきでしょうか。まず大事なのが『位置』になります。画面上のどの位置にあるかによって自然と役割が出てくる場合があります。続いて『大きさ』。明確なサイズ指定はありませんが、ある程度の大きさの傾向があります。その他『色・フォント』で分類するということも場合によっては可能です。

6種類をピックアップして特徴と使い分けを見てみよう
6つの種類のテロップをピックアップしました。それぞれのテロップに最適なレイアウト場所や、おすすめのフォントを紹介しています。
ここで最大限意識したいことはデザインに統一感をもたせることです。種類を分けることは良いことですが、デザインのトンマナを分けてしまうのは問題です。チグハグな印象になり、すべてを台無しにしてしまいます。そういったことを念頭にいれながらテロップを分類していきしょう。
状況説明
バラエティ番組では、古くから使われる。これから何をするかを簡潔な文章でまとめる。視聴者を話の流れから逃さないようにフォローするのが役割。

①レイアウトしやすい場所:画面中央
②フォント:ゴシック体・明朝体
③目安の大きさ:画面8分の1程度
説明
テロップの王道的存在で、情報の補足を担う。最大2行以内で、見出しが付く場合もある。文章を分かりやすくまとめるテクニックも試される。

①レイアウトしやすい場所:下位置
②フォント:ゴシック体
③目安の大きさ:画面下5分の1程度
サイドテロップ
常に表示されているテロップ。現在の内容をまとめたものと、このあとの予告を示唆する文章で構成されることが多い。このサイドがあることでテレビ番組っぽい体裁を整えることができる。

①レイアウトしやすい場所:右上・左上
②フォント:ゴシック体・UDフォント
③目安の大きさ:画面上10分の1程度
あおり
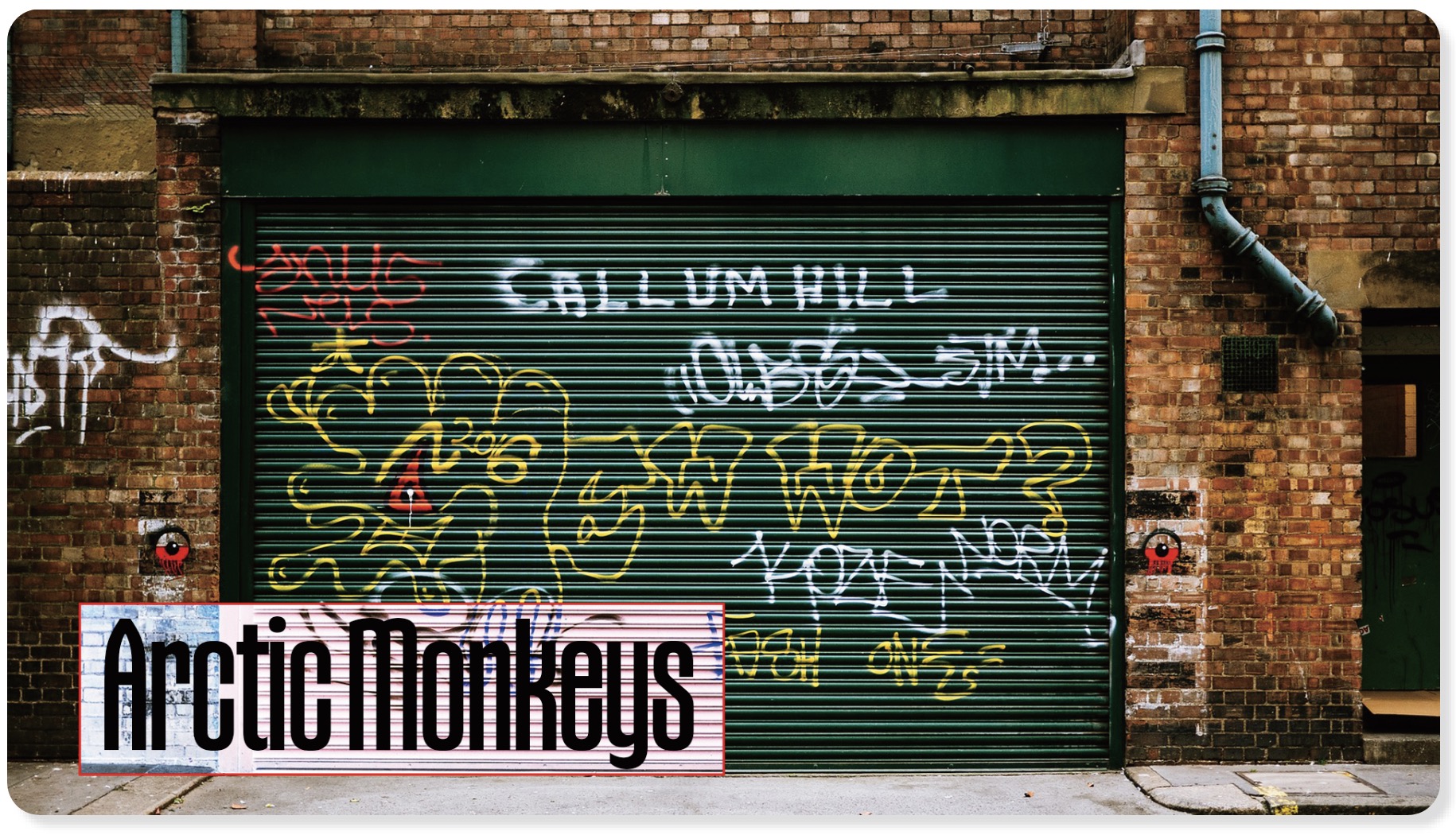
主に感情・情緒的なフレーズが使われることが多く、効果音と合わせて表示させることで、視聴者を感情移入させ、映像にのめりこませるため一役買っている。

①レイアウトしやすい場所:右下・左下
②フォント:イメージ合うものならなんでも
③目安の大きさ:デザインや情報によって変わる
地図・図解
地図や表などもテロップの1種として扱われる。場合によっては文字ではなく、矢印などの記号を使う方が、直感的に伝わりやすいケースもあるなど、テロップとひとことでまとめられないくらい多様になっているのが見てとれる。

①レイアウトしやすい場所:右下・左下
②目安の大きさ:画面全体8分の1程度
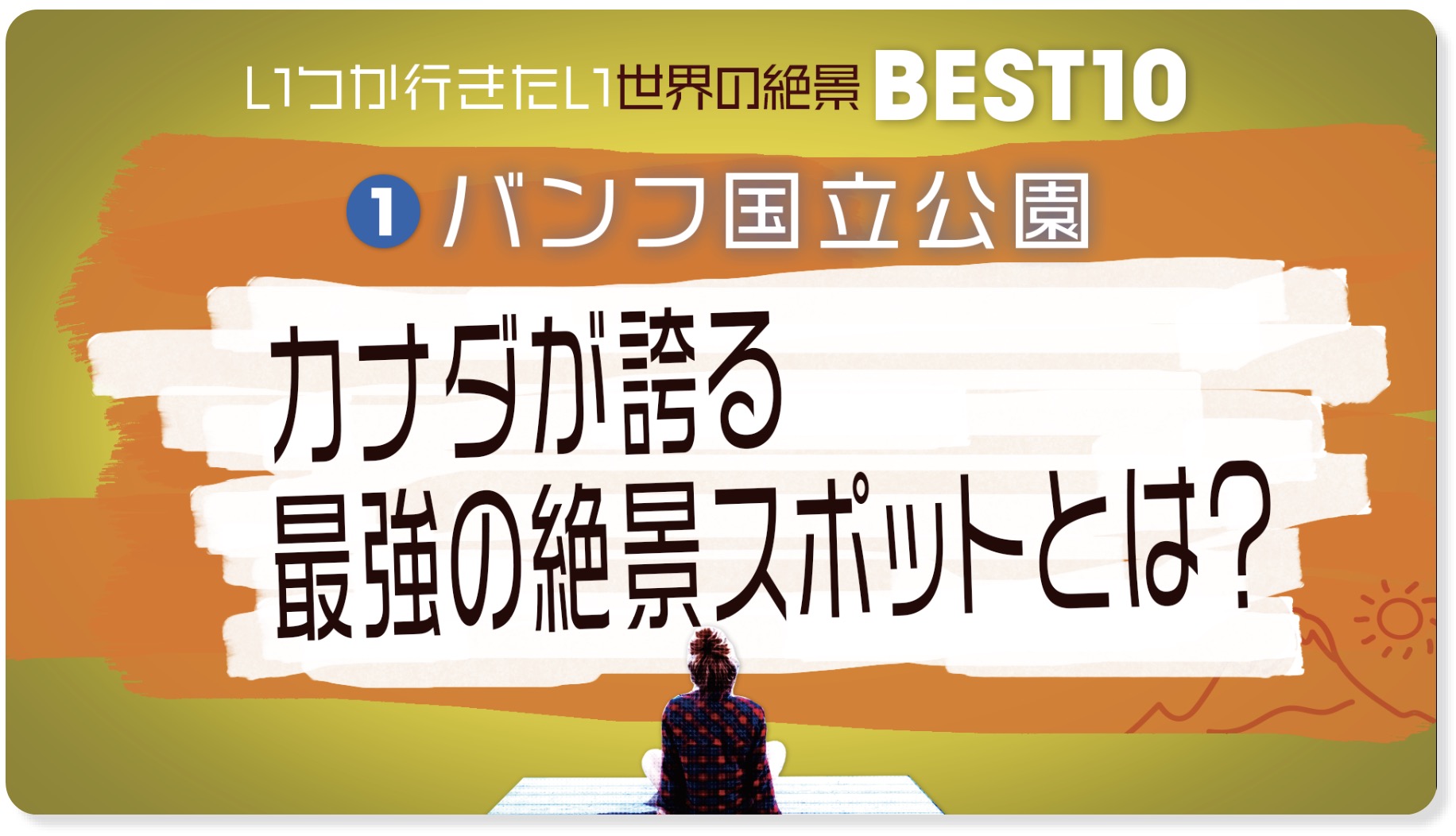
とりきり
画面全体をテロップやCGで「撮り切る」ことから、話の区切りごとに、章見出しのように使用される。それまでの内容をまとめたものや、これからの展開をあらすじにしたような内容が多い。画面全体を使えるのでデザインしやすく、テロッパーの腕の見せどころと言える。

①フォント:イメージ合うものならなんでも
②目安の大きさ:画面全体を効率よく使う
今回のまとめ
いくつかテロップの種類を見てきましたが、これら全種類を使わないといけないわけではありません。見ている人の属性や、映像を流す媒体、尺などを考えつつ、適切なテロップの形を決めていきましょう。考えるべきは「本当にそのテロップが必要なのかどうか」テロップを入れることで邪魔になっていると感じる場合は、テロップは入れるべきではありません。テロップの真の役割は『映像の補足』です。あくまでも映像のお助けアイテムだと覚えておきましょう。
●VIDEO SALON 2023年1月号より転載
