After Effectsには「エクスプレッション」という機能があります。これはプログラミング言語でアニメーションをつけたり、各種パラメーターを制御するために使用します。これを覚えると作業効率が格段に上がります。一見、難しそうにも思えるエクスプレッションですが、これからはじめてみようという方々に向けて、ド文系の僕なりの視点で優しく解説していきたいと思います。
解説◎山下大輔
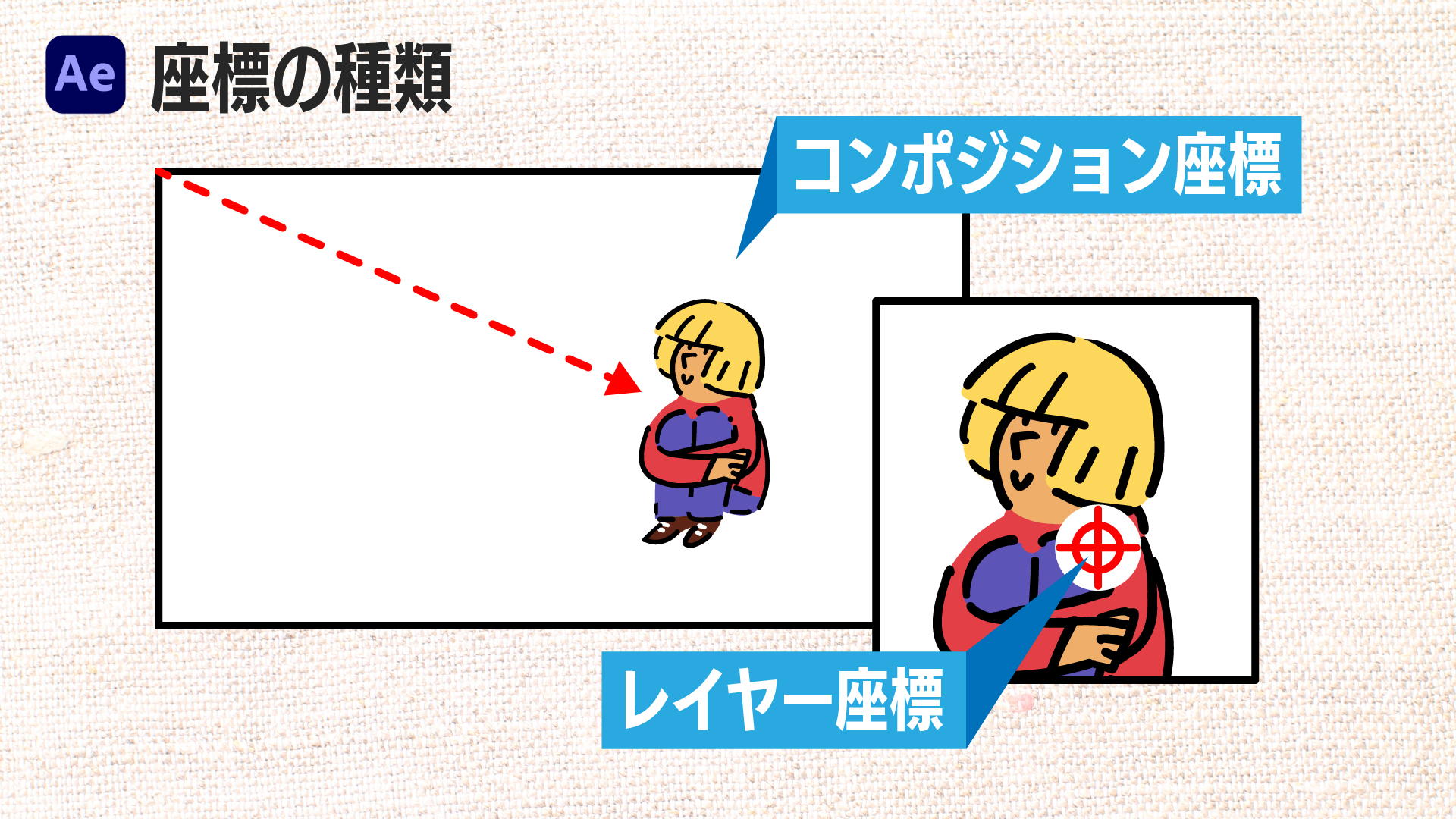
Aeは使用するプロパティによって座標基準が変わります。ここでは座標の種類を整理しておきましょう。
座標は大きく分けて2種類ある
コンポジション内で行う作業工程は様々ですが、作業するプロパティによって座標基準が異なるのでアニメーション時には注意しましょう。座標は大きく分けてコンポジション座標とレイヤー座標の2種類に分かれます。
原点とは座標の中心
それぞれの座標には原点と呼ばれるものがあります。これはパラメータの出発地点になります。実際にアニメーションを行う場合、どこから始まるかの重要な要素になります。作業をする際にどこが原点になるのかを把握して作業するようにしましょう。
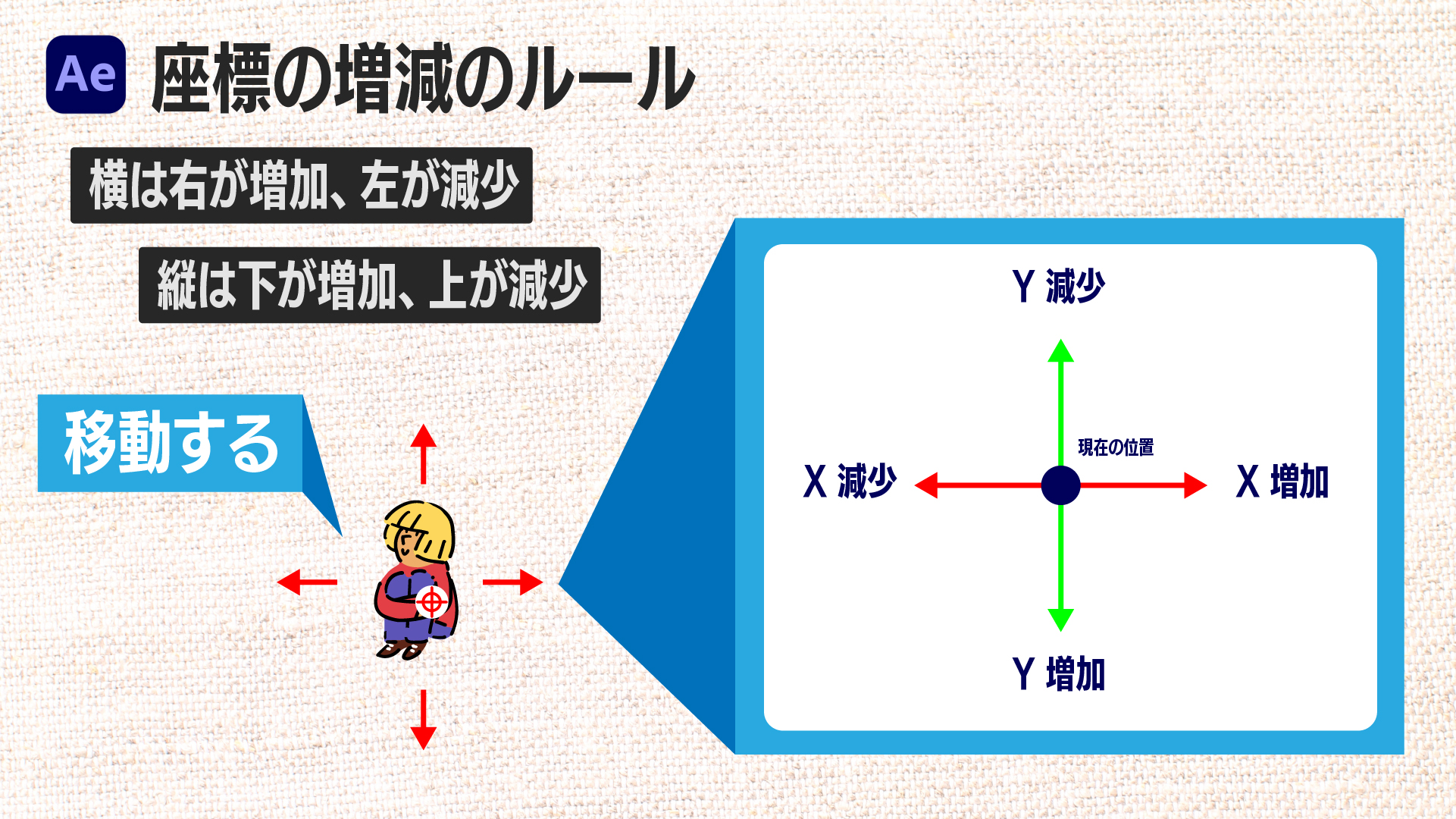
動く向きと数値
座標の動き方はエクスプレッションでも計算などにも使用するため性格な理解が必要です。今どの位置にあるのか?を理解することで作業効率が上がります。
1⃣横は右が増加、左が減少
横の移動(X位置)は現在の位置から右に進むと増加し、左に進むと減少します。
2⃣縦は下が増加、上が減少
縦の移動(Y位置)は現在の位置から下に動くと増加し、上に動くと減少します。
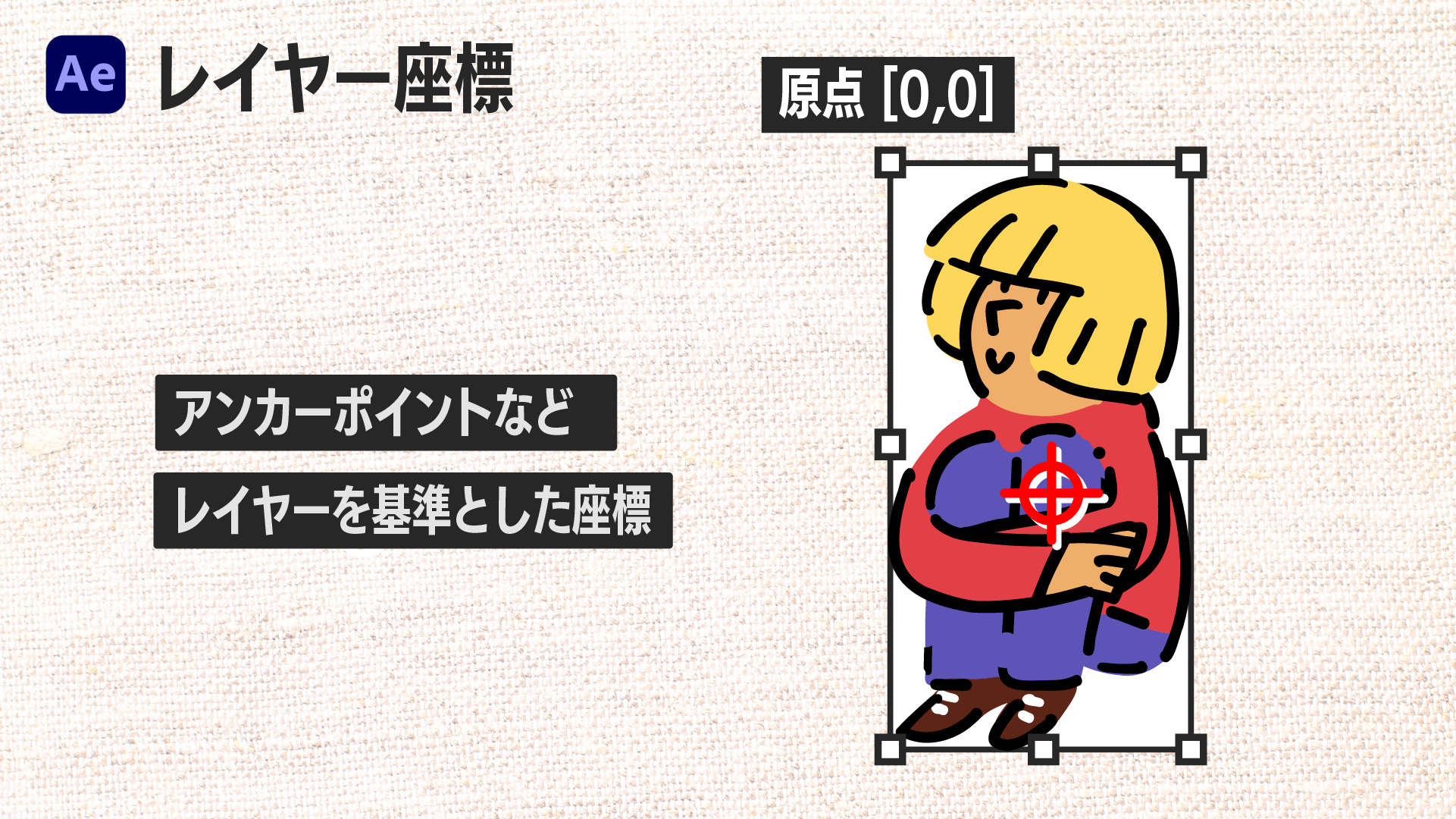
レイヤー座標
レイヤーを基準とした座標です。レイヤーのアンカーポイントやシェイプ内のオブジェクトの位置などでも利用されています。レイヤーごとのサイズによって座標が変わるので特徴を理解しておきましょう。
1️⃣原点はレイヤーの左上
各レイヤーの左上が原点になります。レイヤー自体のどこに座標があるかと考えます。
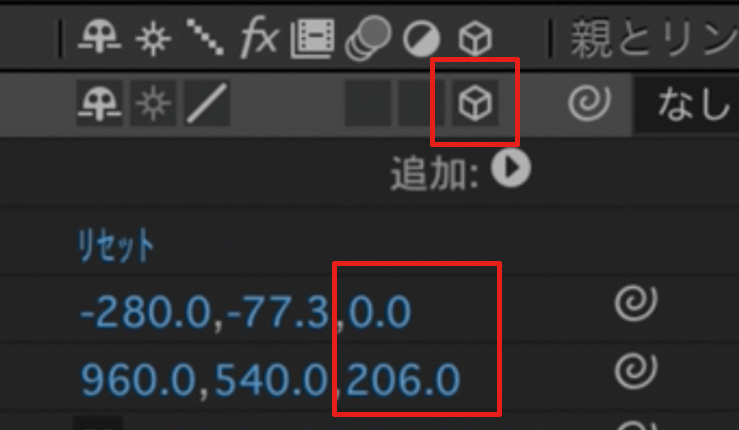
2️⃣原点を確認する
アンカーポイントのパラメータを「0,0」にすると、レイヤー左上にアンカーポイントが移動していることが確認できます。
レイヤー座標は各レイヤーの左上隅が原点。これはとても重要なので、必ず覚えておくきましょう。
エフェクトはレイヤー座標を使って処理するものが多くあります。例えばディストーションのCC Bend itはレイヤー座標に合わせてSTARTとEND値が決定されます。動きのついたシェイプレイヤーに利用する場合、toComp(point, t = time)を使えばレイヤー自体を動かしてもCC bend it効果が利用できます。
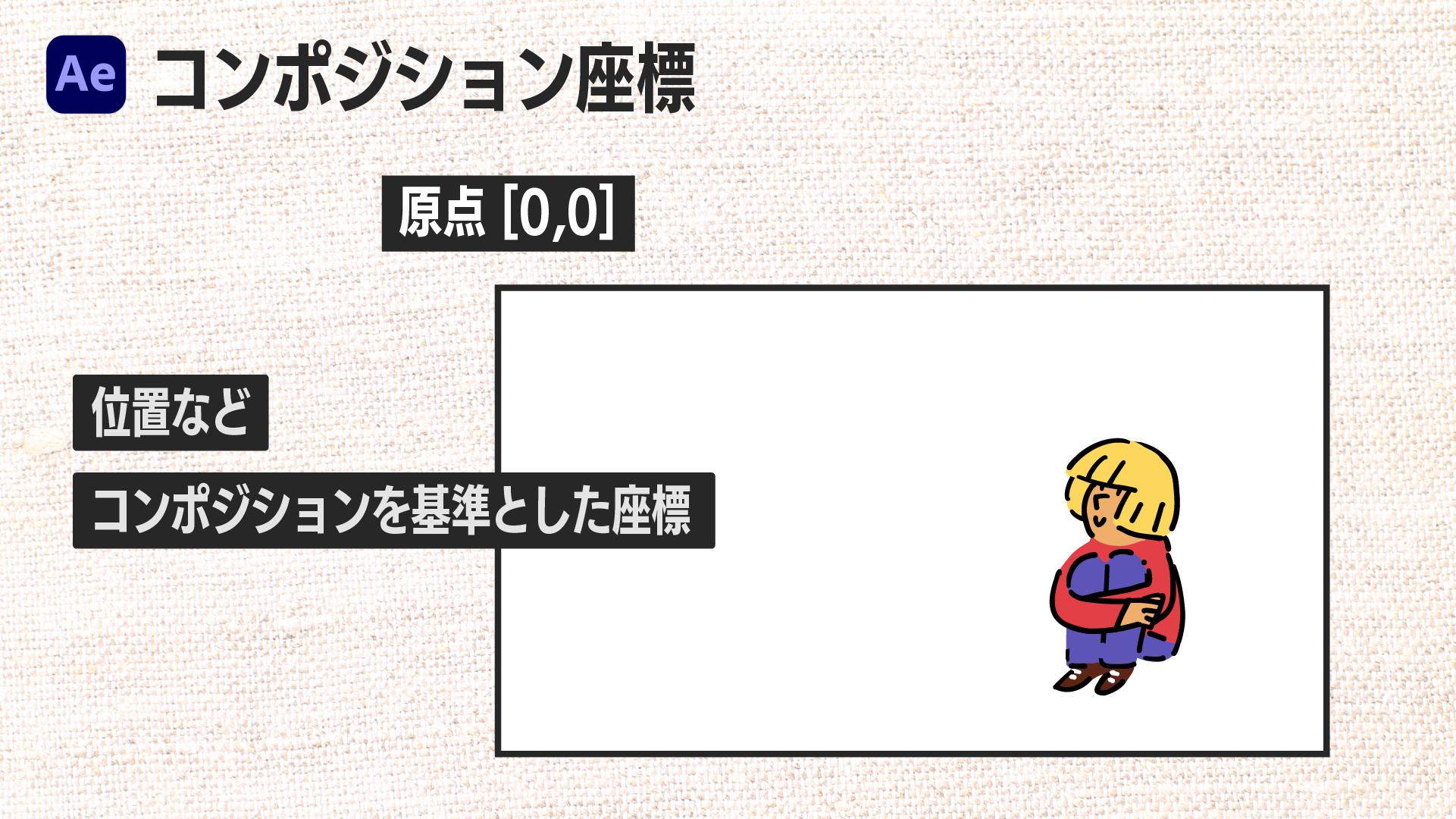
コンポジション座標
コンポジションのどこに配置されているかを知るための座標です。位置プロパティなどに使われています。現在作業しているコンポジション設定のフレームサイズが基準になるので把握しておきましょう。
1️⃣原点はコンポジションの左上
各コンポジションの左上が原点になります。座標の位置は各レイヤーのアンカーポイントの位置と一致します。
2️⃣原点を確認する
位置のパラメータを「0,0」にすると、画面左上にレイヤーが移動していることがわかります。
コンポジション座標はコンポジションの左上隅が原点。これもとても重要なので、必ず覚えておくきましょう。