作例・文●タイム涼介
●ビデオSALON2018年10月号より転載
Vol.13
ヌルオブジェクトとパーティクル・フレアを使って
虫の動きを作ってみた
『空振り少女』
難しげではあるが意外と簡単に作れる
今回After Effectsで解説するのはライトストリークス。光る虫とハエたたきというコミカルなストーリーに当てはめたが、ライトストリークスは画面上で光る線を動かす王道の表現だ。しかし王道のわりになぜか専用のエフェクトが見当たらず、パーティクルという粒子を操って線を作るという伝統的なハードルがある。今回はAfter Effects CCに標準装備されたCC Particle Systems Ⅱを使用した。さらにヌルオブジェクトという初心者には気後れしがちなもう一つのハードルも盛り込んだ。ヌルオブジェクトレイヤーは完全非表示のレイヤーで他の複数のレイヤーと親子関係を結ぶことで同時に制御できるという便利なレイヤーだ。このように概要を言葉で説明されると戦意を喪失させられるが、実際触ってみればそれほど複雑ではないことがわかる。入り口部分だけでも知っておけば、様々な場面で応用が利くので一度かじっておくことをお勧めする。
【STEP 1】まず先にヌルオブジェクトで蚊が飛ぶ動きを作る
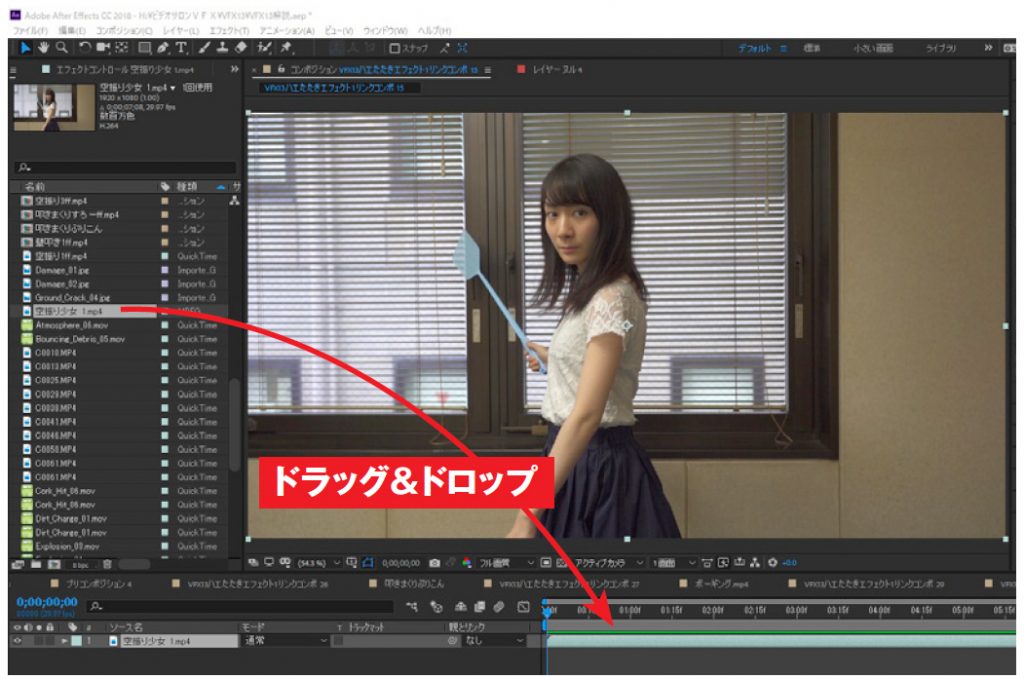
①背景動画を取り込む。素材の名前は「空振り少女」。

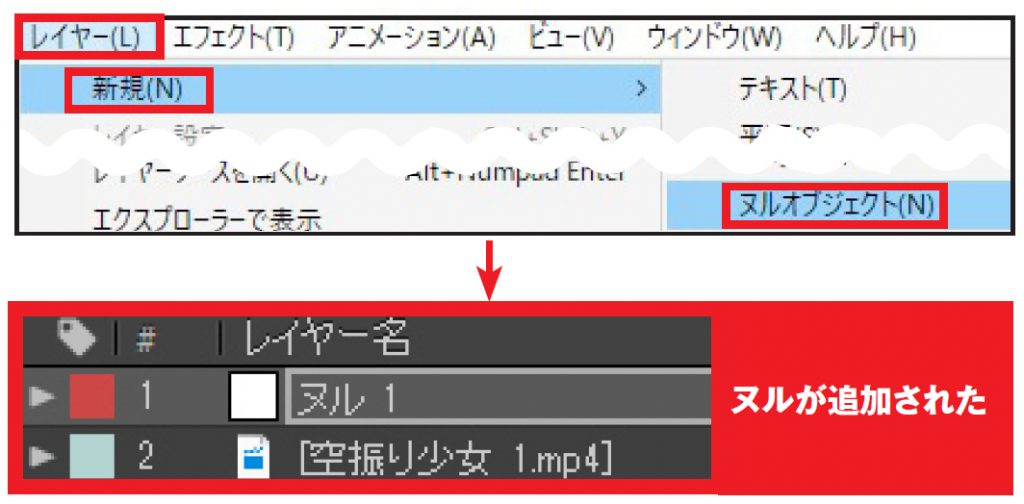
②画面上の「レイヤー」メニューから「新規」>「ヌルオブジェクト」を押すと、先程の素材の上にヌルが追加される。

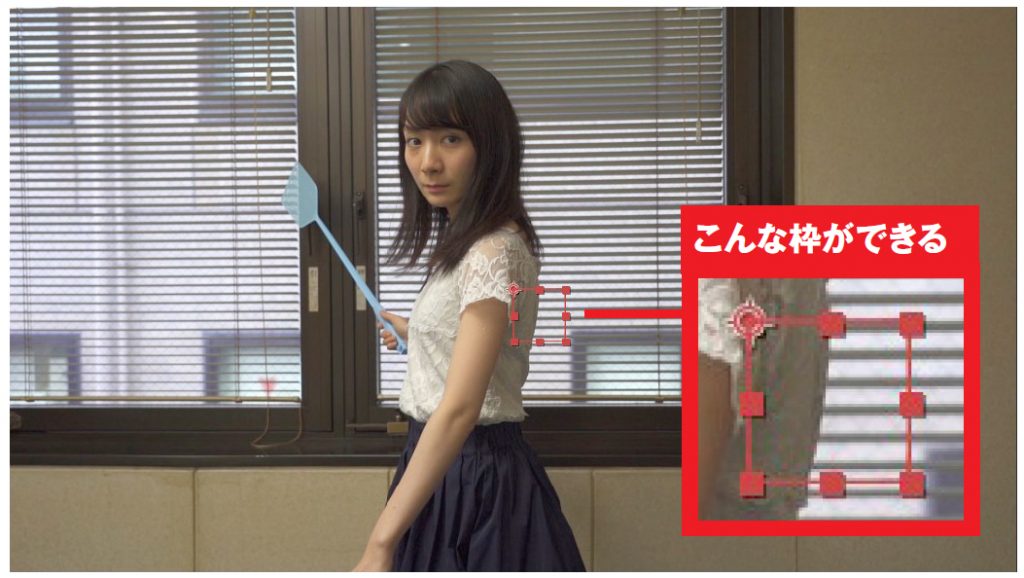
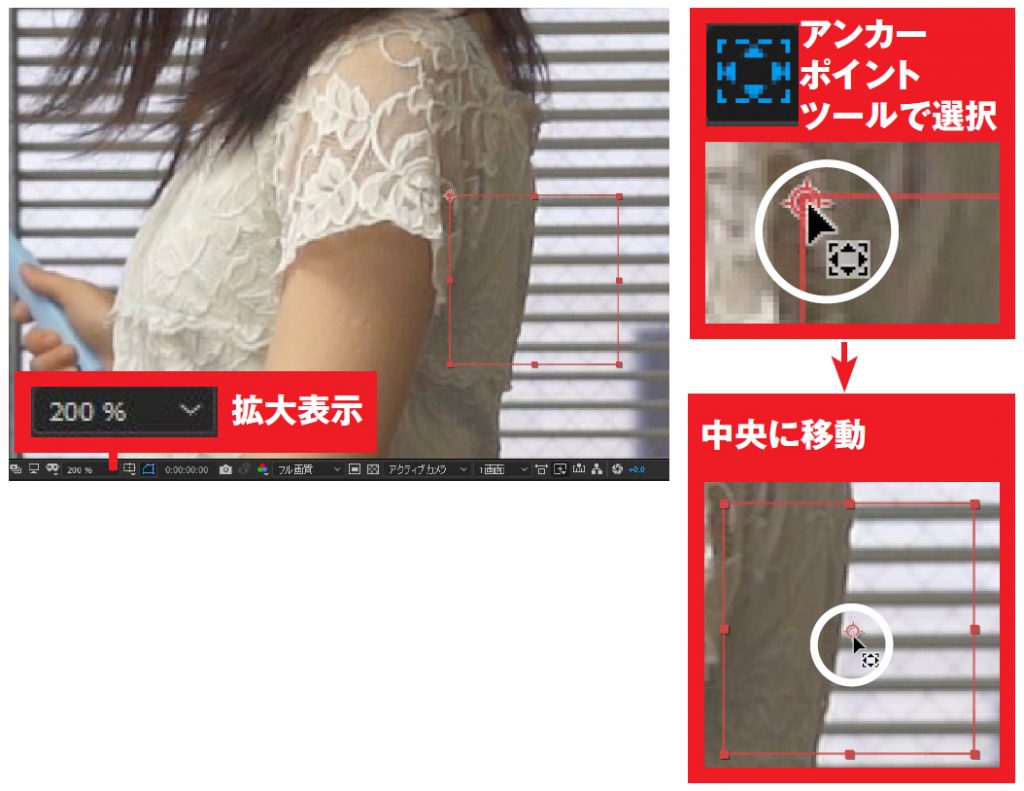
③ヌルレイヤーが作成されると、画面上に上のような四角い枠(ヌル)ができる。

④最初アンカーポイント(丸十字)が左上にあるので、中央に移動する。画面上のツールバーから「アンカーポイントツール」を選択。カーソルが写真のように変わり、アンカーポイントを移動できる。

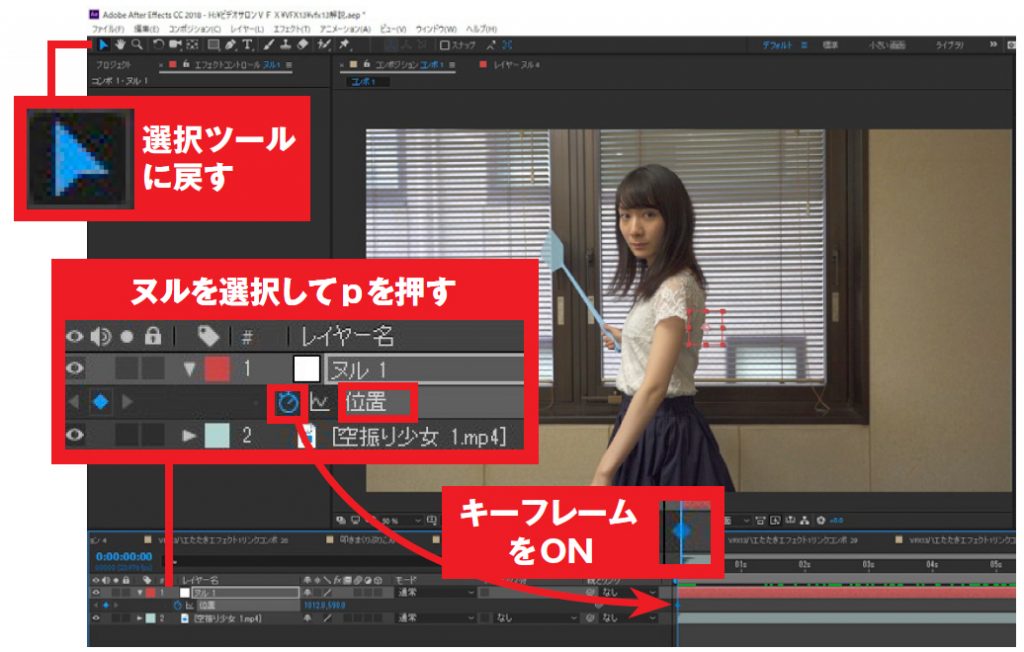
⑤画面上のツールバーで「選択ツール」に戻す。次にヌルレイヤーを選択し、キーボードの「p」を押して、ヌルレイヤーの(位置)を展開する。そして、ストップウォッチボタンを押してキーフレームをONにする。

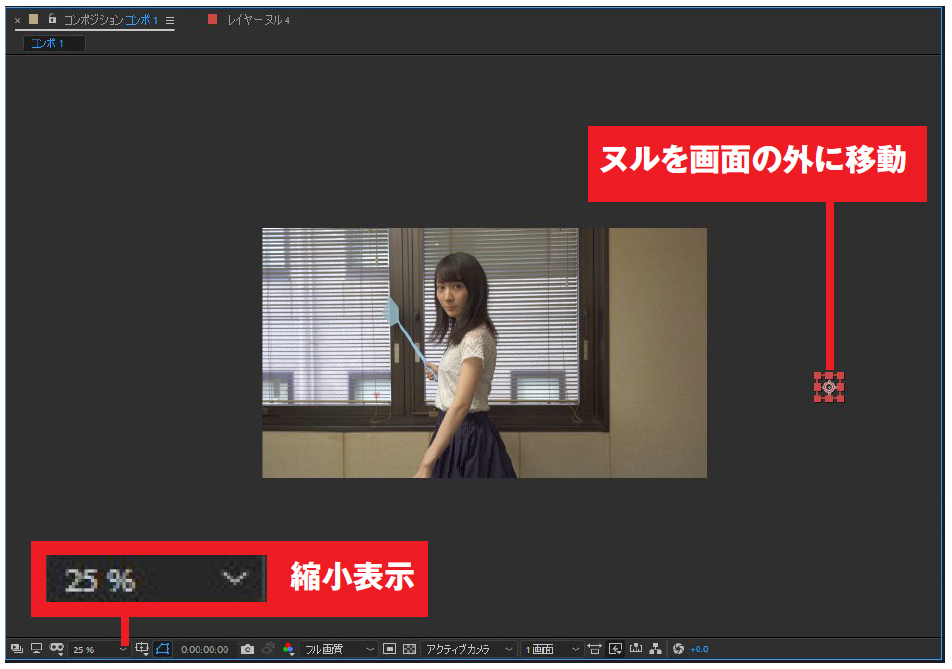
⑥画面の外からヒカル虫が飛んでくる演出にするため、ヌルの位置を画面の外に移動する。プレビュー画面を小さくすると画面の外まで見やすい。

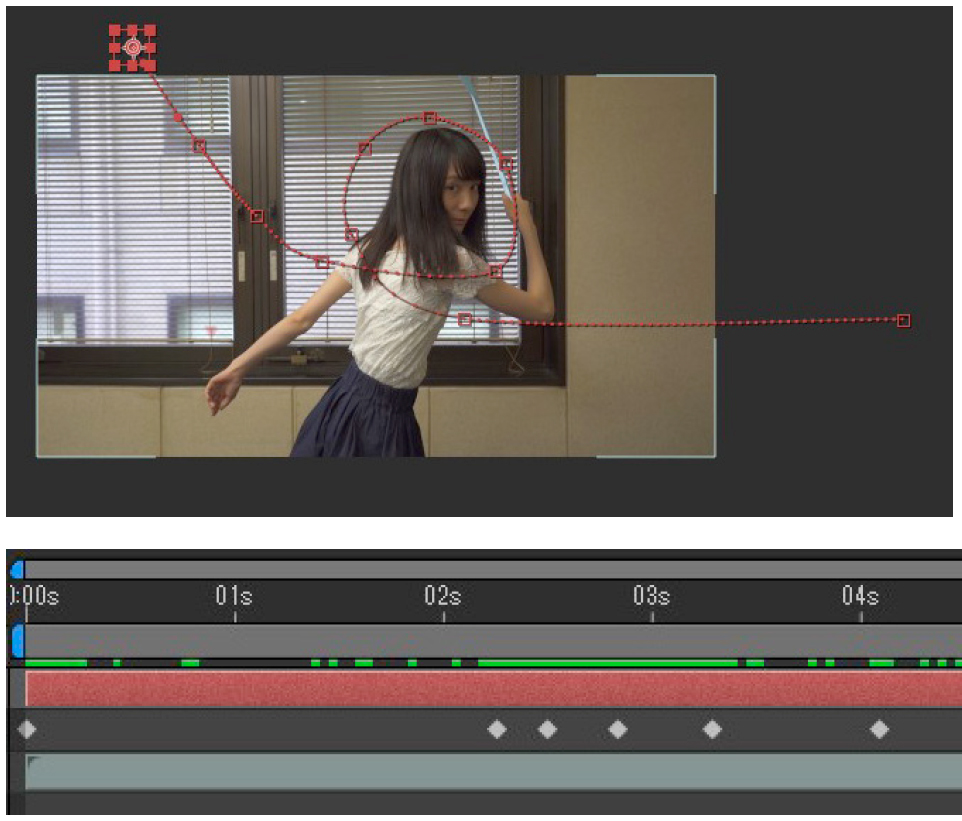
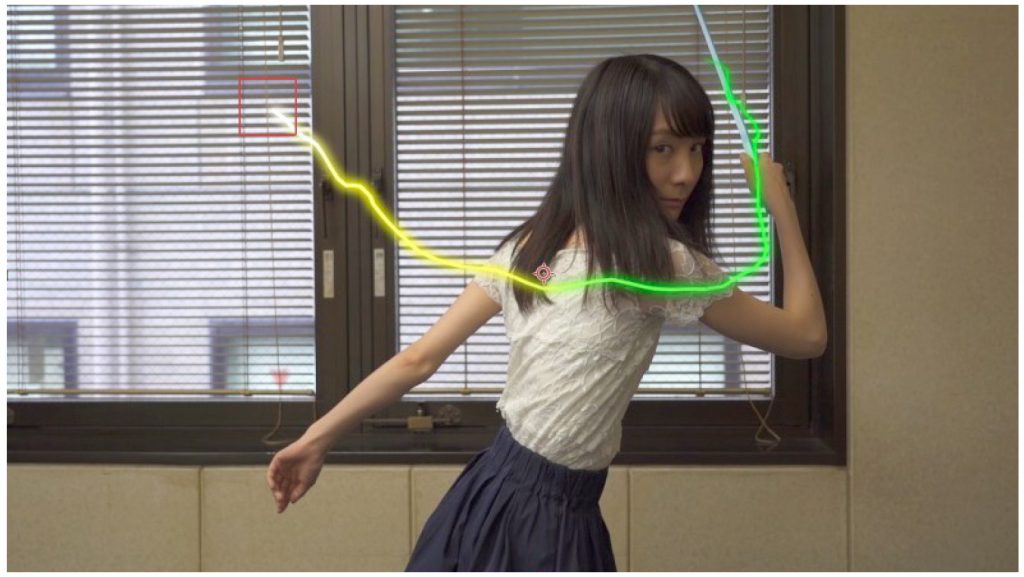
⑦時間インジケータを進めてはヌルの位置を移動する、という動作を繰り返して、上のように蚊が飛んでいく軌道を描いていく。ヌルを動かすたびに、上のようにタイムラインにキーフレームが追加されていく。

⑧作成したすべてのキーフレームを選択する。ドラッグで囲むか、Shiftキーを押しながら一つ一つクリックして選択していく。

⑨虫のようにクネクネ飛行させるために「ウィグラー」で震わせる。「ウィグラー」ウインドウを展開して、各設定を左のように設定した後は、「適用」ボタンを押す。すると、蚊の飛ぶ軌道がクネクネした状態になった。

【STEP 2】パーティクルで軌道の見た目を作る
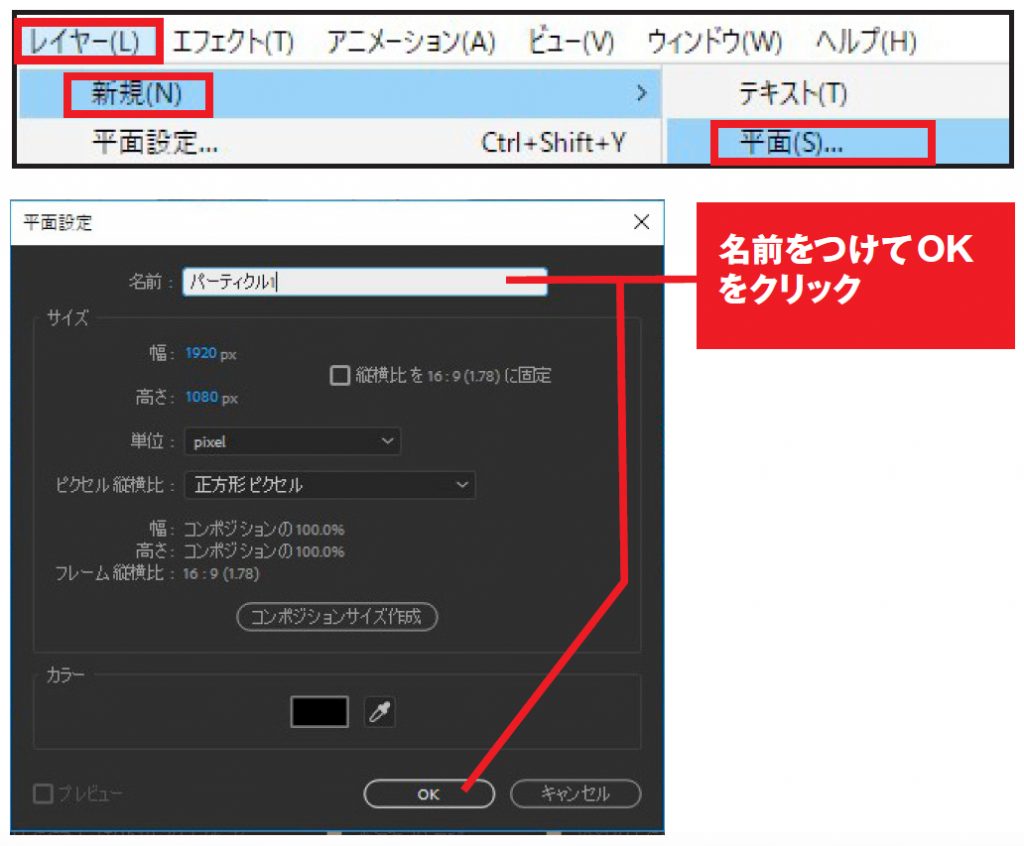
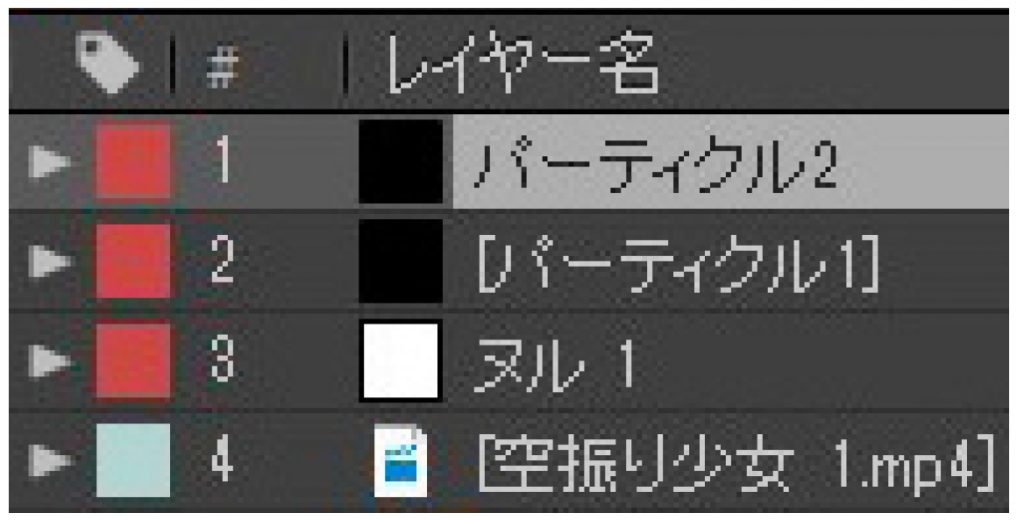
①「レイヤー」>「新規」>「平面」で新規平面レイヤー作成。設定画面で名前を「パーティクル1」と入力して、OKをクリック。

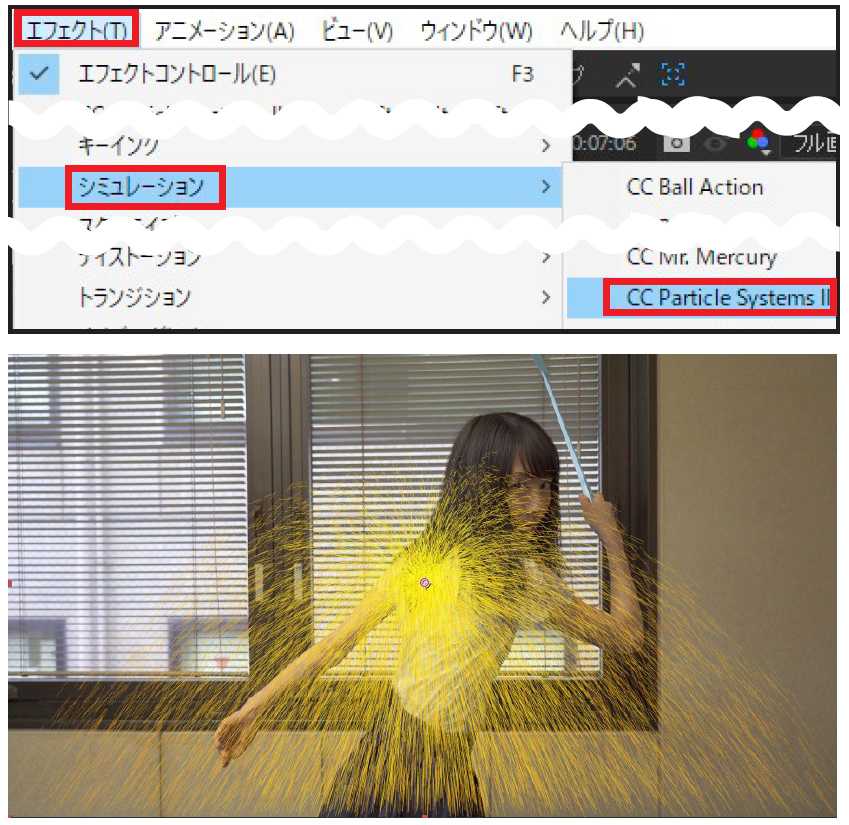
②作成した平面レイヤーに「エフェクト」>「シミュレーション」>「CC Particle SystemsⅡ」を適用。

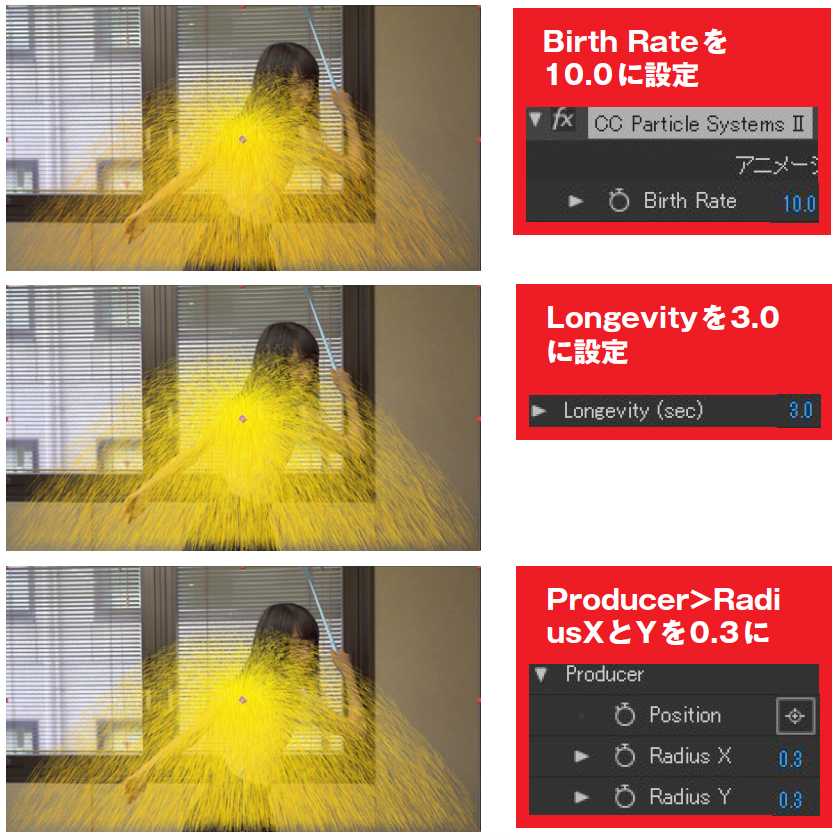
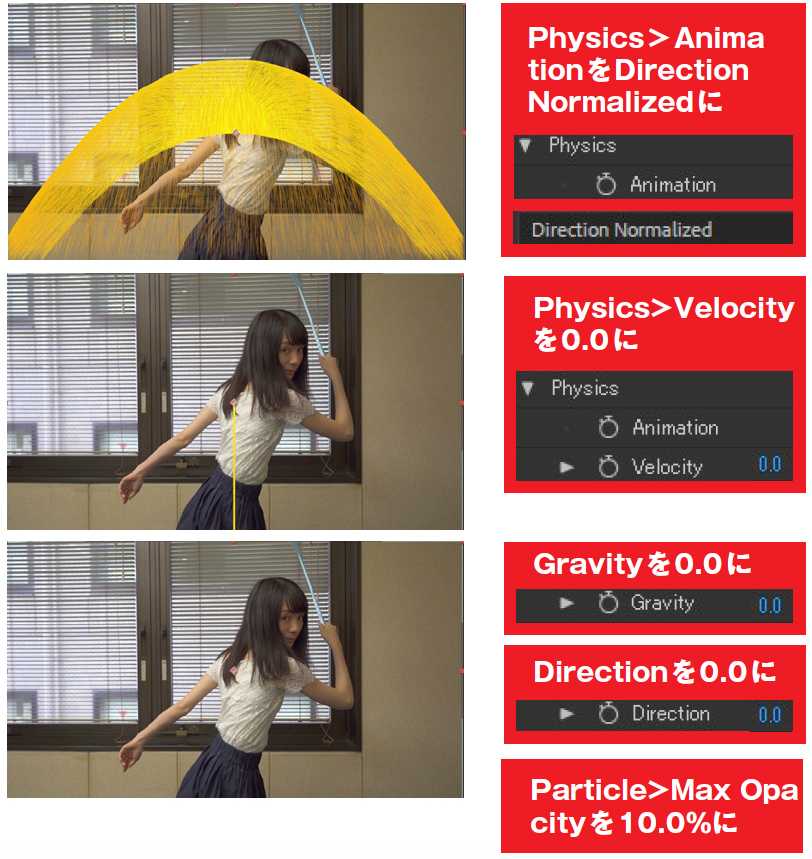
③エフェクトコントロールで「CC Particle Systems Ⅱ」の各パラメーターを変更。


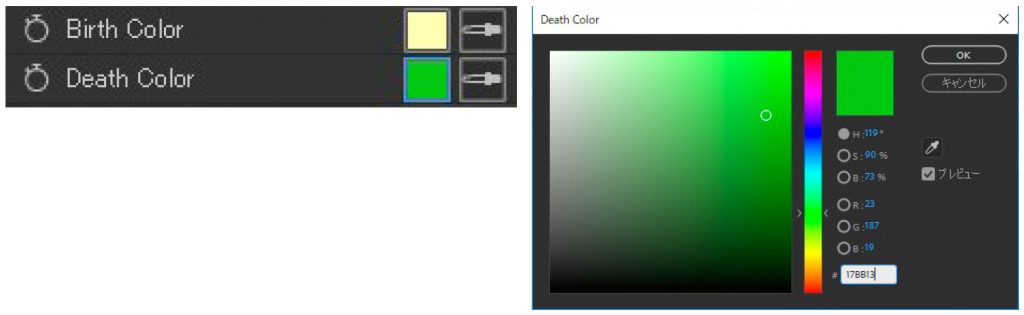
④Birth Color(軌道の開始の色)とDeath Color(終わりの色)を変更。

【STEP 3】パーティクルの動きをヌルに連動させる
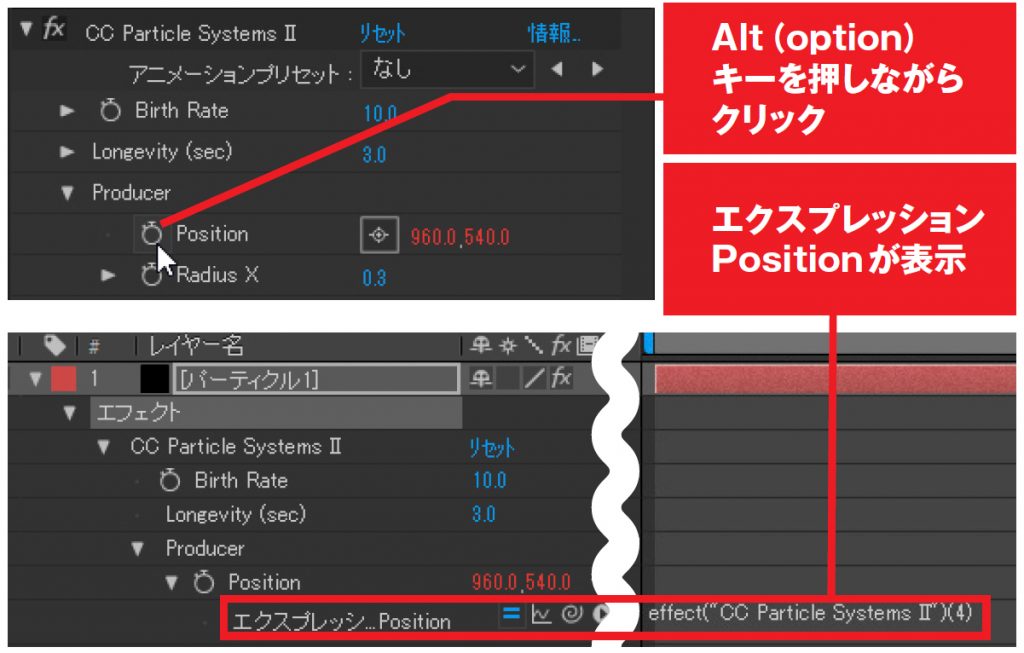
①CC Particle Systems ⅡのエフェクトコントロールにあるPositionのストップウォッチをAltキー(MacはOptionキー)を押しながらクリックする。すると、タイムラインに「エクスプレッションPosition」が展開される。

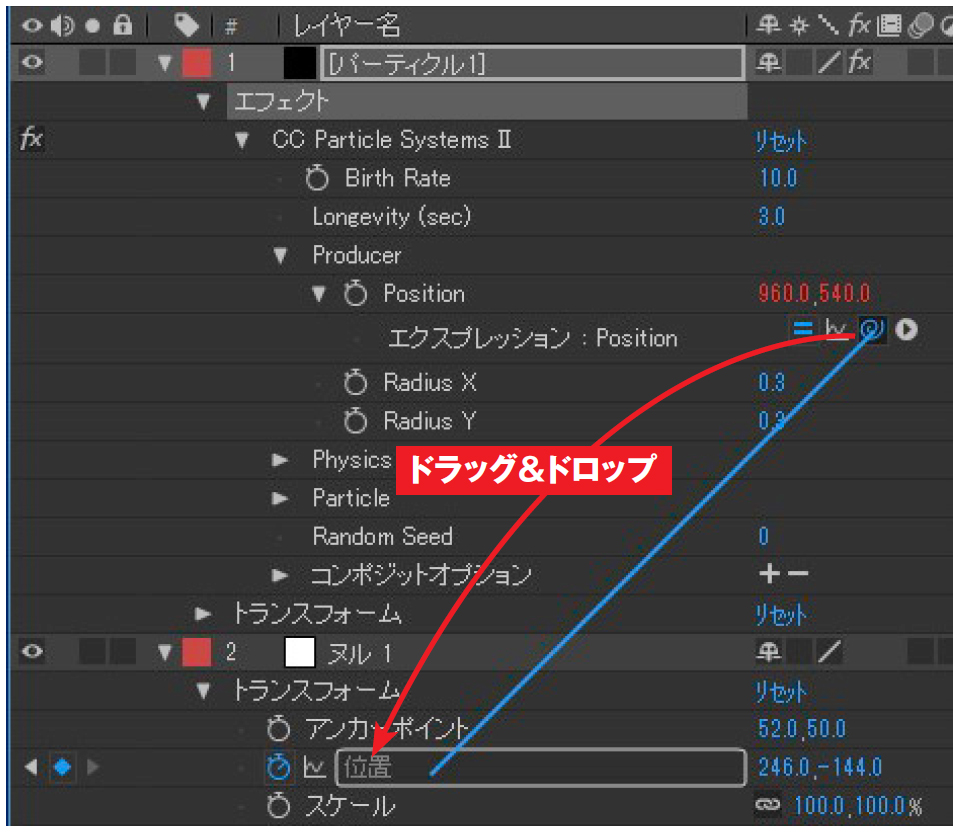
②エクスプレッションPositionのピックウィップのアイコンをドラッグしてヌルの(位置)に繋ぐ。

③ヌルと動きが連動したパーティクル。

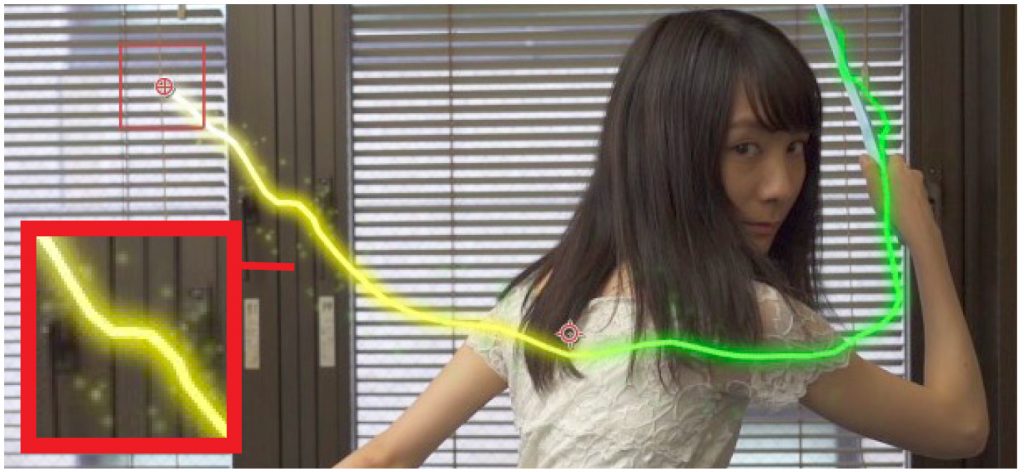
④パーティクルを光らせるために「エフェクト」から「グロー」をかける。エフェクトコントロールで「グロー半径」を20.0に。さらにこれを複製すると、上のようにライトストリークスの線が太くなる。

⑤「パーティクル1」レイヤーを選択しCtrl+dキーを押して、複製。名前を「パーティクル2」と変更した。

⑥「パーティクル2」のレイヤーを選択し、「CC Particle System Ⅱ」のエフェクトコントロールで「Animation」を「Exclusive」、「Particle Type」を「Faded Sphere」に設定。すると、キラキラした粉のような見た目になる。

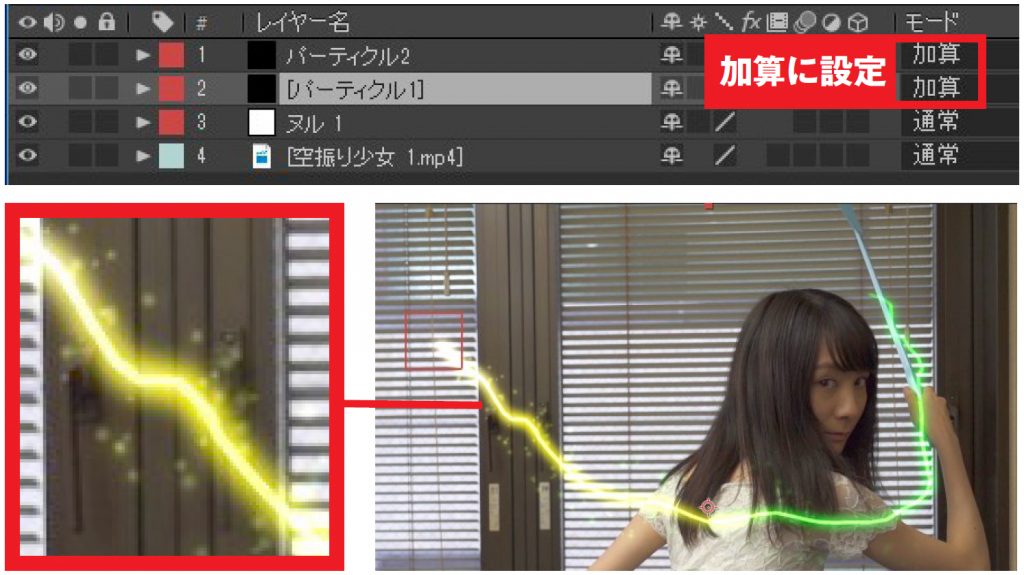
⑦「パーティクル1」と「パーティクル2」の描画モードをそれぞれ「加算」に変更。より輝いて見える。

【STEP 4】プラグインのフレアを使って先頭に光りを追加する
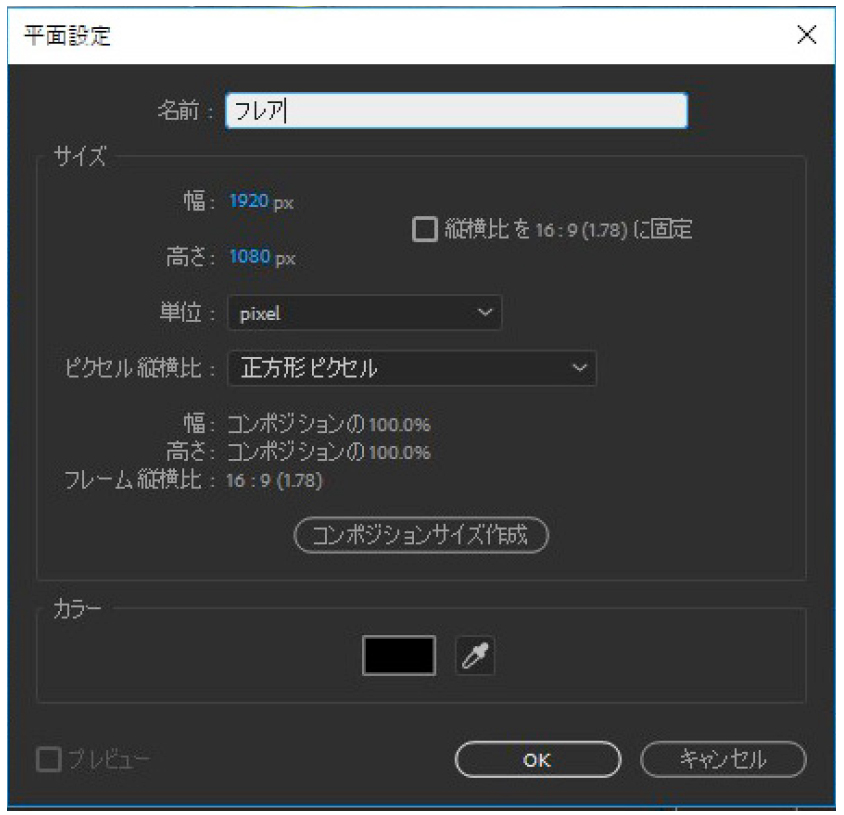
①新規平面レイヤー作成。平面設定の名前は「フレア」にした。
②「フレア」レイヤーに、エフェクト「Optical Flares」を適用。
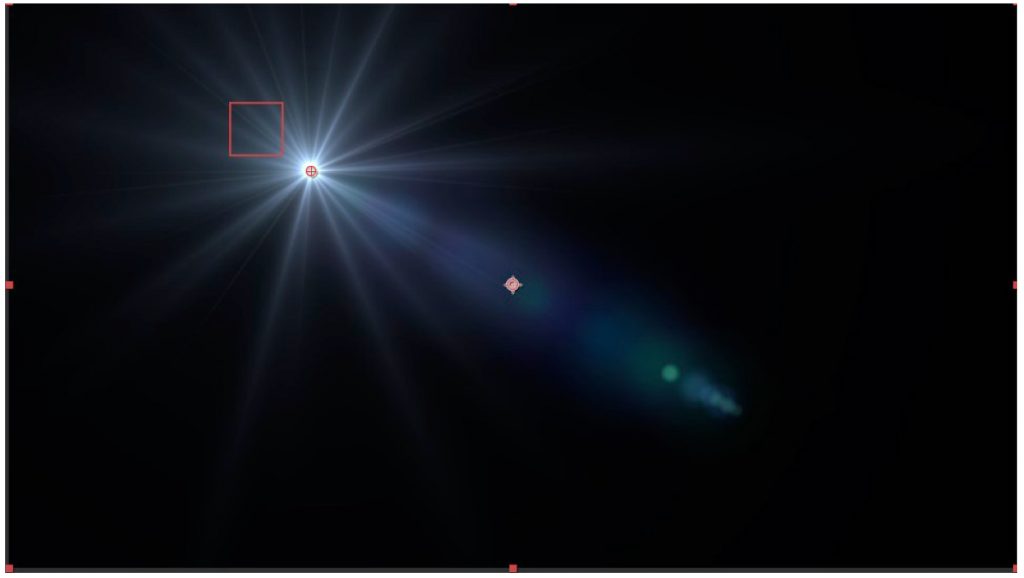
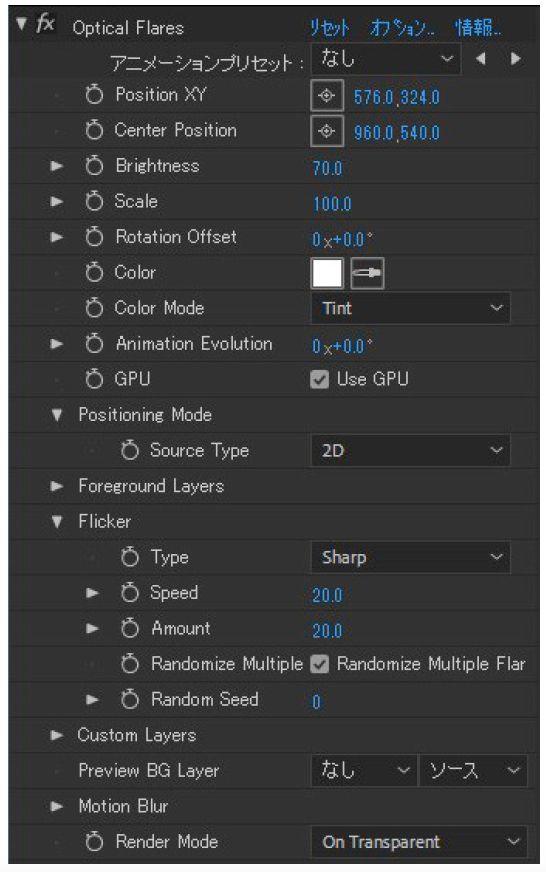
③エフェクトコントロールで「Optical Flares」の各パラメータを調整。
④「Render Mode」を「On Transparent」にすると背景が見えるように合成される。
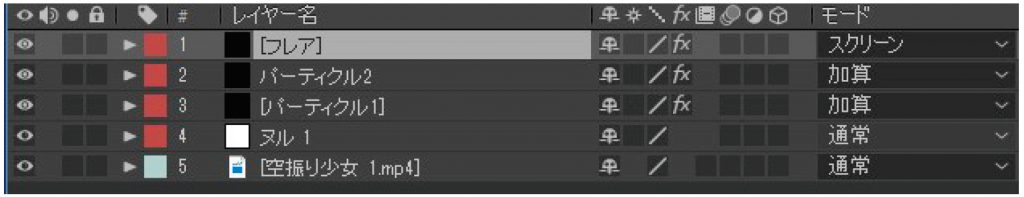
⑤「フレア」レイヤーの描画モードを「スクリーン」に変更。
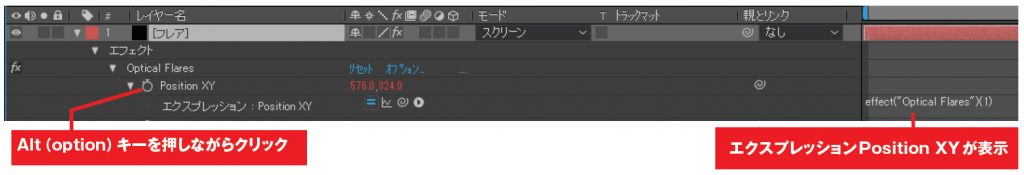
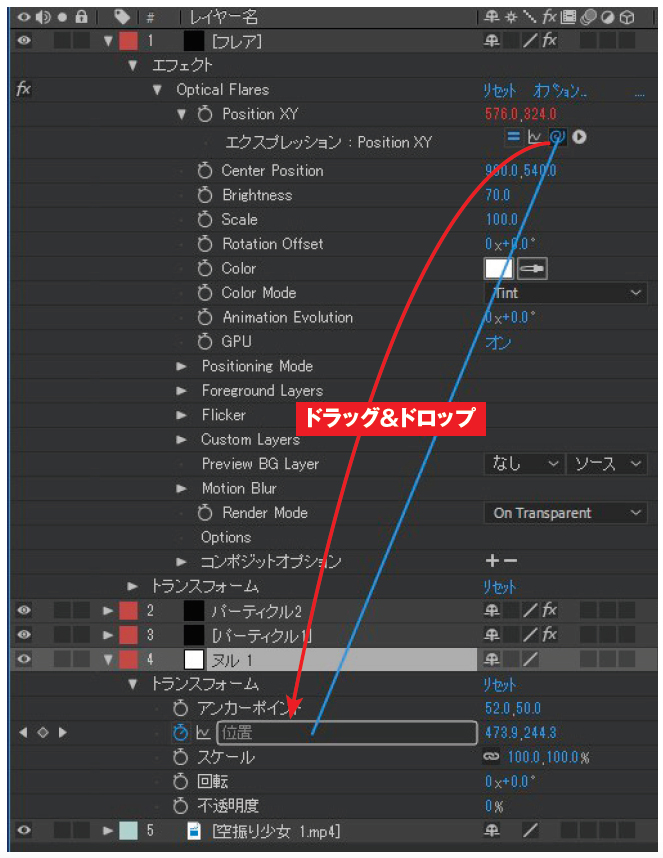
⑥Altキーを押しながら「Position XY」のストップウォッチをクリック。パーティクルと同様にピックウィップでヌルの「位置」と繋いで動きを連動させる。
⑦パーティクルと同様に「ピックウィップ」でヌルの「位置」と繋いで動きを連動させる。
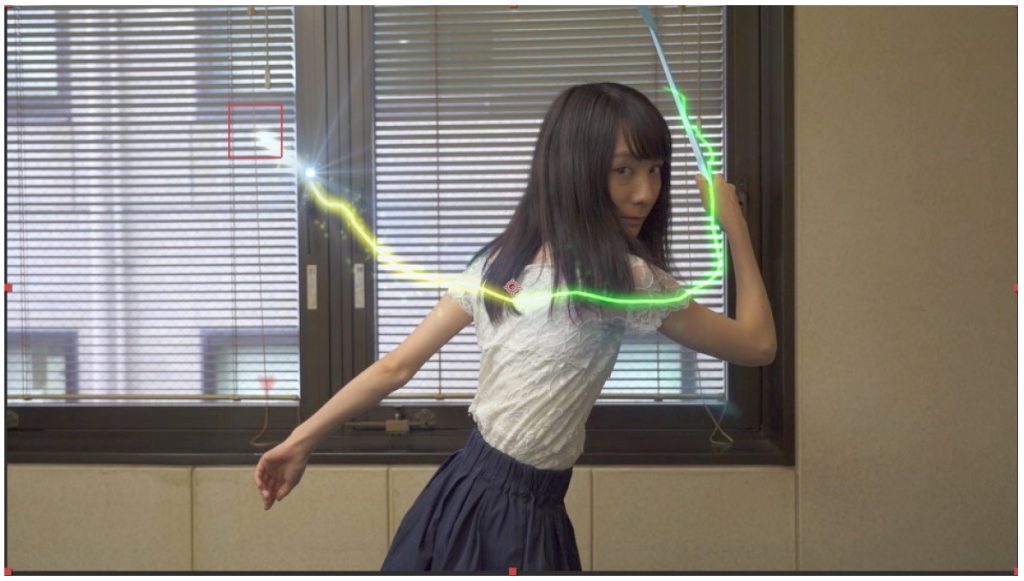
⑧「フレア」の動きがヌルと連動して動くようになった。これで完成。
●ビデオSALON2018年10月号より転載