
作例・文●タイム涼介
最終回
Chromatic Displacementでバリアを作る
『5分で完成! クロマティックバリア』
本来目に見えないものの表現に最適な Chromatic Displacement
今回紹介するエフェクトは「Chromatic Displacement」というプラグインだ。Red Giant社の「VFX Suite 1.0」にバンドルされているが、単品でも購入可能。
透明度のある空間を光の屈折のように歪ませて見せることができるが、音波や臭い、温度などの本来、目には見えないものを表現する際にも便利だ。「Chromatic Displacement」の効果はソース側のレイヤーやエフェクトの属性に依存している。今回は「タービュレントノイズ」と「CC Sphere」を適応した平面レイヤーをソースにして、ビームを弾くバリアーを作った。
かなり簡単な手順で作ることができ、かつ「Chromatic Displacement」の操作方法を理解するのに向いている作例なので、入門的に是非試してほしい。
まず新規平面レイヤーを作り「タービュレントノイズ」を適用する。「タービュレントノイズ」は「フラクタルノイズ」の仲間で、雲のようなまだら模様を形成できる。このまだら模様を利用してバリアーの微妙な歪みを表現する。
次に「CC Sphere」を適用して、平面を球体に変化させる。これでバリアーの形をバブル状に見せることができる。この段階で平面レイヤーを元動画のレイヤーより下層に移動するのは平面レイヤー自体は見せずに属性だけを映像に反映させるためだ。
ここまでできれば後は、自分の好みに近寄せて微調整していくだけだが、少し戸惑うのはやバリアーの大きさや、回転などの動きといった演出に係る部分は「Chromatic Displacement」のエフェクトコントロールでは操作できないということだ。見た目の多くの部分をソース側の属性に依存しているため、最終結果はある程度頭の中で予想しながらソースを操作しトライ&エラーを繰り返すことになるが、これは全てのエフェクトに通じるものなので、苦に感じることはなく進められるだろう。属性をソースに依存すると聞くと頼りなく感じるかもしれないが、ソース次第でどんな形にも自由に変えられるということでもあり、作り手の想像次第で可能性は無限に広がるはずだ。
●
本連載は今回で最終回となります。VFXと聞くといまだに専門的なイメージがありますが、家庭用PCの高性能化や、プラグインソフトのクオリティ向上により、個人でVFXを制作をしやすい時代になっています。今後も映像制作を通して「個人でここまでできる!」という発見をお伝えしていければと思います。ありがとうございました!
レーザーガンを防ぐバリアの作り方
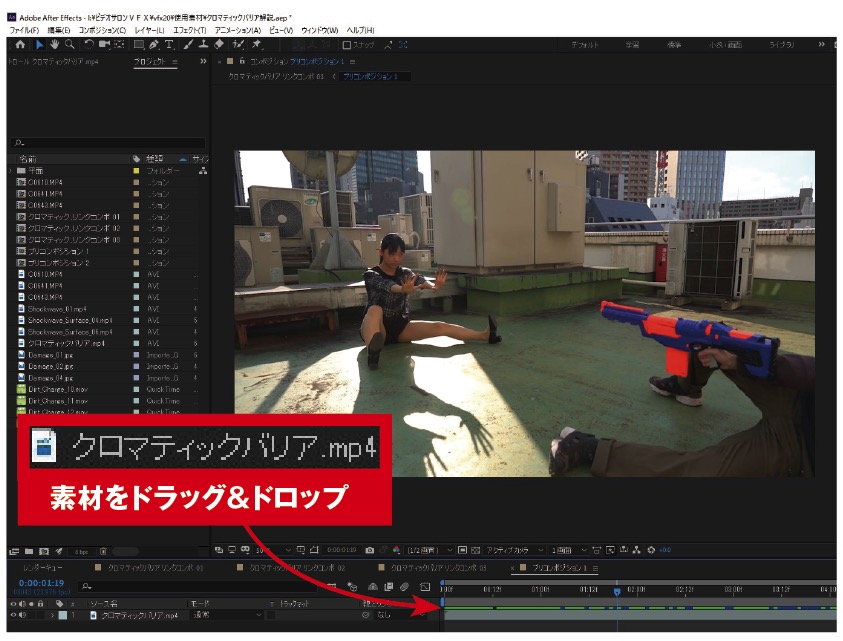
①新規コンポジションを作り、「クロマティックバリア」の動画素材をタイムラインに読み込む。

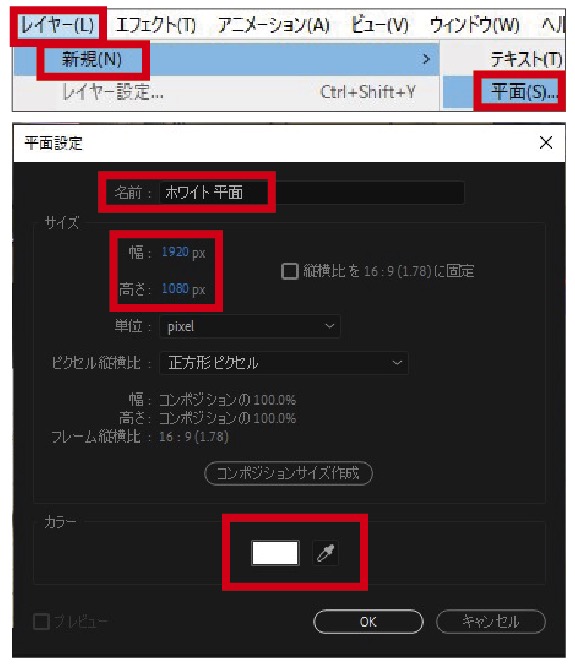
②「レイヤー」メニューから「新規」>「平面」を選択。平面レイヤーの作成。上のように設定して「OK」をクリック。

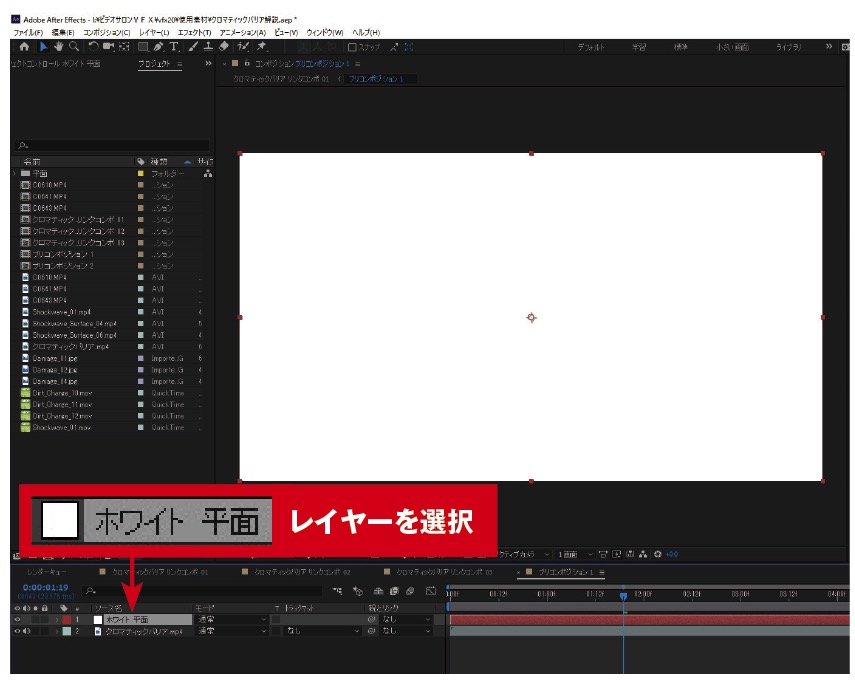
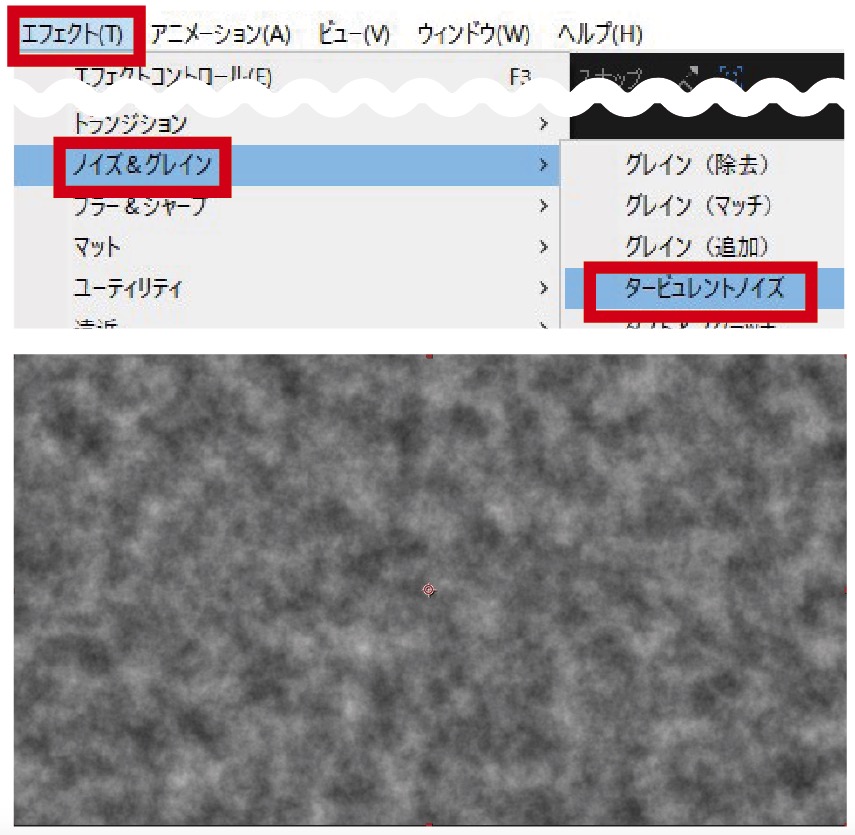
③作った「ホワイト平面」レイヤーを選択し、「エフェクト」>「ノイズ&グレイン」>「タービュレントノイズ」を適用すると、上のような画面になる。


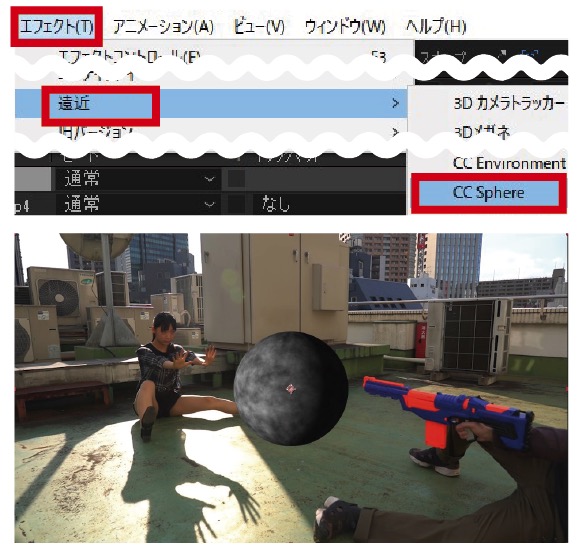
④さらに同じレイヤーに「エフェクト」>「遠近」>「CC Sphere」を適用すると、こうなる。

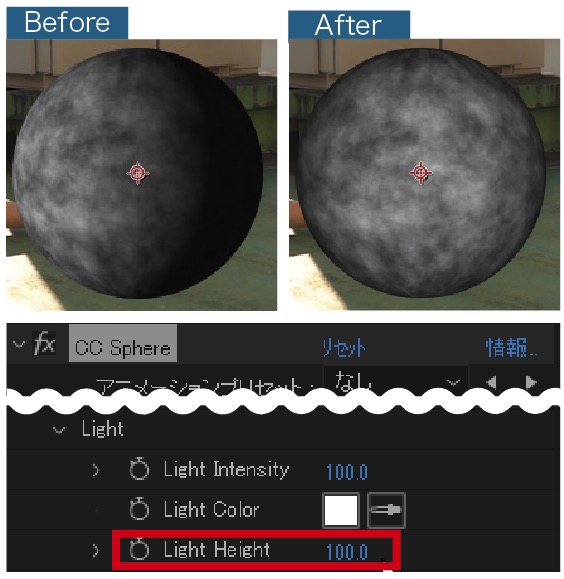
⑤「エフェクトコントロール」の「CC Sphere」で「Light Height」の数値を100に変更。すると、Befereで落ちていた影が消えた。

⑥「ホワイト平面」レイヤーを下層に移動する。
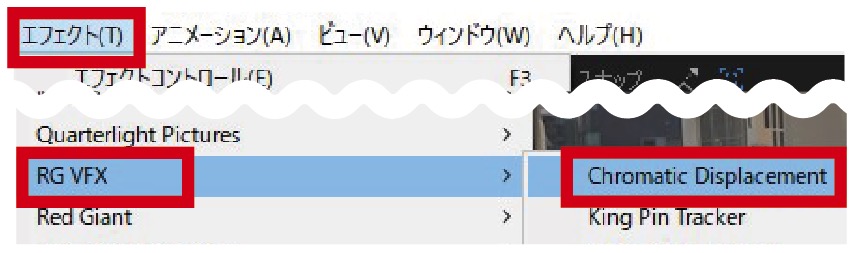
⑦「クロマティックバリア」レイヤー(1で追加した動画素材)を選択し、「エフェクト」>「RG VFX」>「Chromatic Displacement」を適用する。この時点ではプレビュー画面でエフェクトの効果は見られない。
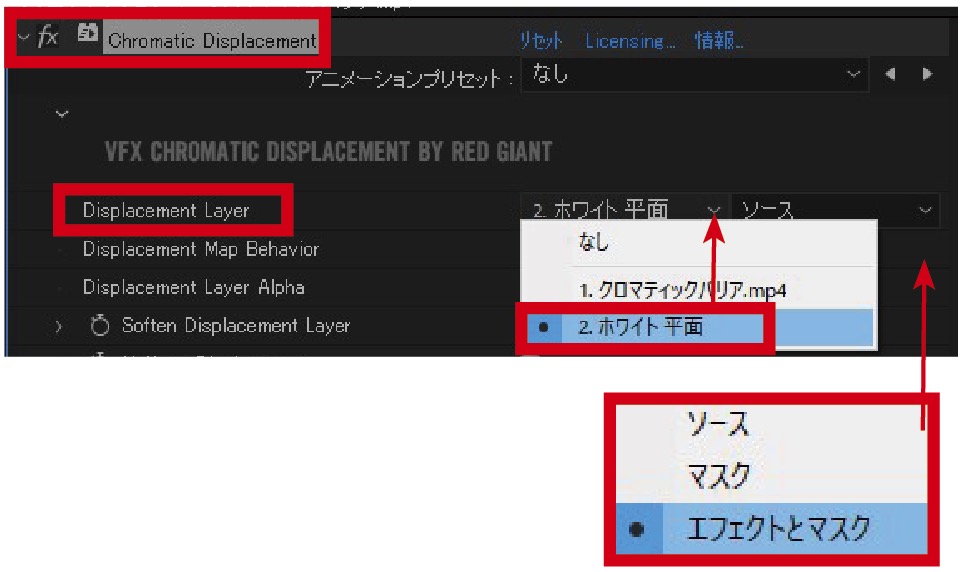
⑧「エフェクトコントロール」で「Chromatic Displacement」の「Displacement Layer」を「ホワイト平面」レイヤー、「エフェクトとマスク」に設定する。
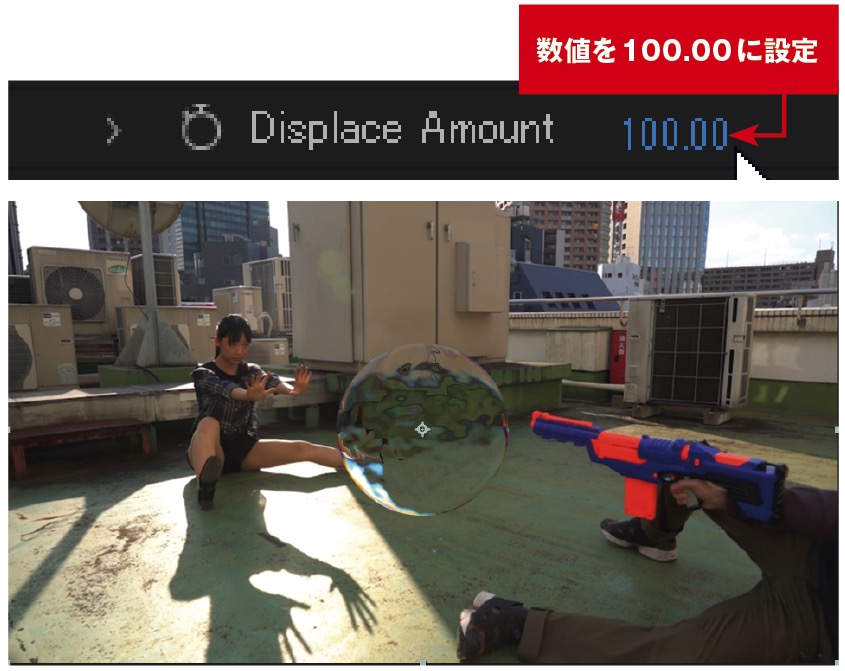
⑨同じく「エフェクトコントロール」の「CC Sphere」にある「Displace Amount」の数値を変更してみると、バリアーが見えてくる。
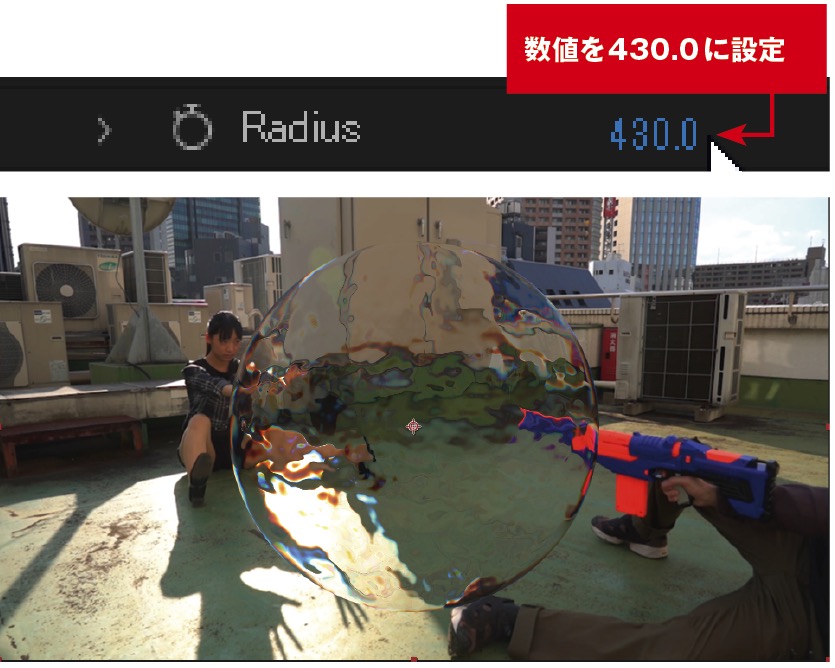
⑩「Radius」の数値を増やすと、バリアのサイズが大きくなる。

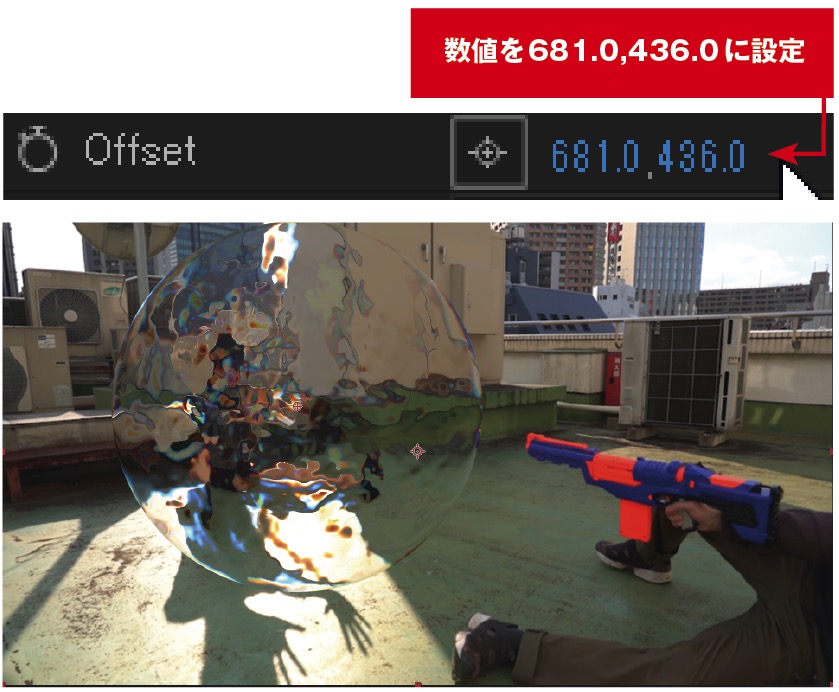
⑪「Offset」の数値を調整して、バリアが少女の正面にくるように位置を調整した。

⑫人物の形状が視認できるように「タービュレントノイズ」のスケールでバリアを大きくする。ここでは200に設定。これでバリアが完成した。

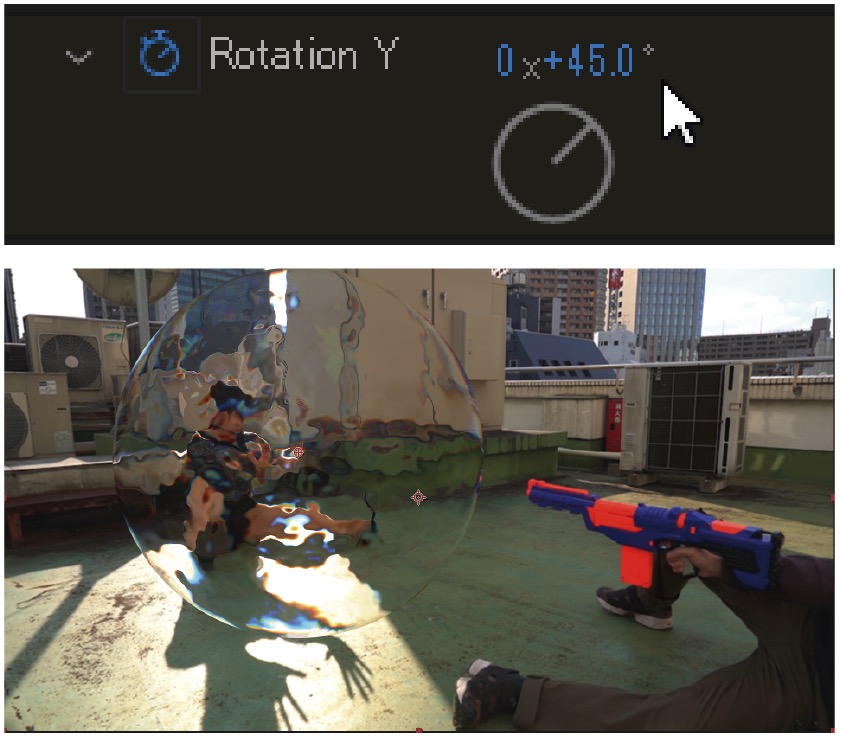
⑬作例動画のようにバリアーを横回転させるにはSphereのRotation Yの数値に、大きさを変化させるにはSphereのRadiusの数値にキーフレームを設定して操作する。

●ビデオSALON2019年12月号より転載

