
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
第12回 オープニングタイトルなどに使えるネオンテキスト
今回紹介するTipsはネオンテキストです。単にテキストを光らせるだけではなく、リフレクション(反射)の効果を作ることで、とてもカッコいいオープニングやタイトル画面などが作れるのではと思います。
作り方/How to Make
STEP1:背景を作る
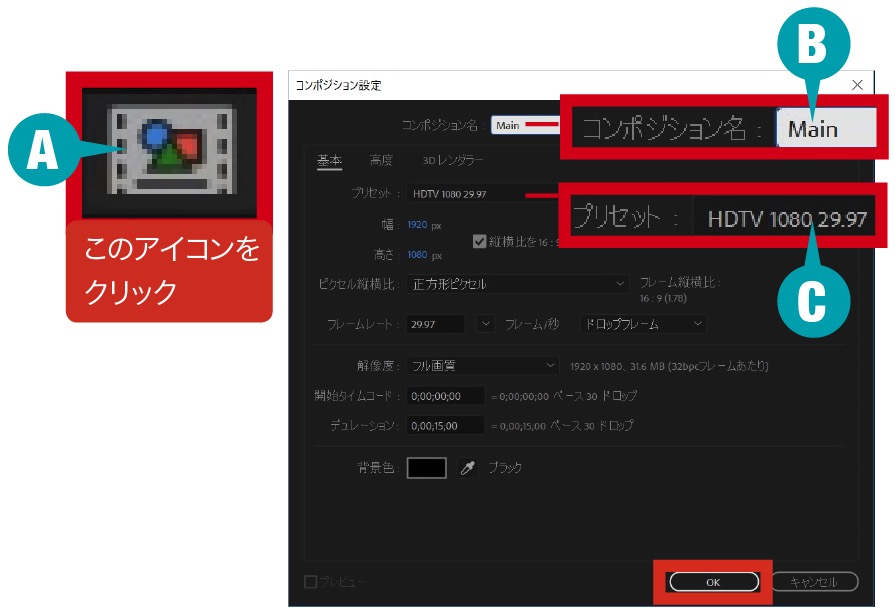
①まずAfter Effectsを開いて、[プロジェクト]パネル下にある(A)のアイコンをクリックして、新規コンポジションを作成します。コンポジション名は(B)[main]とし、 ここではプリセットを(C)[HDTV1080 29.97]に設定して[OK]をクリック。

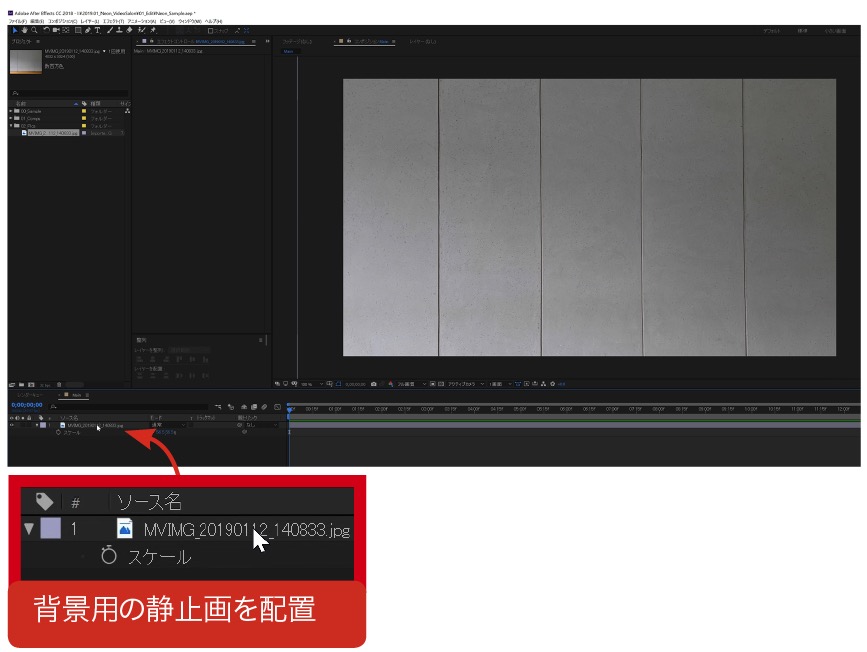
②次に背景となる画像を先程作ったコンポジションに配置します(適当な画像がなければ黒平面でも良いです)。

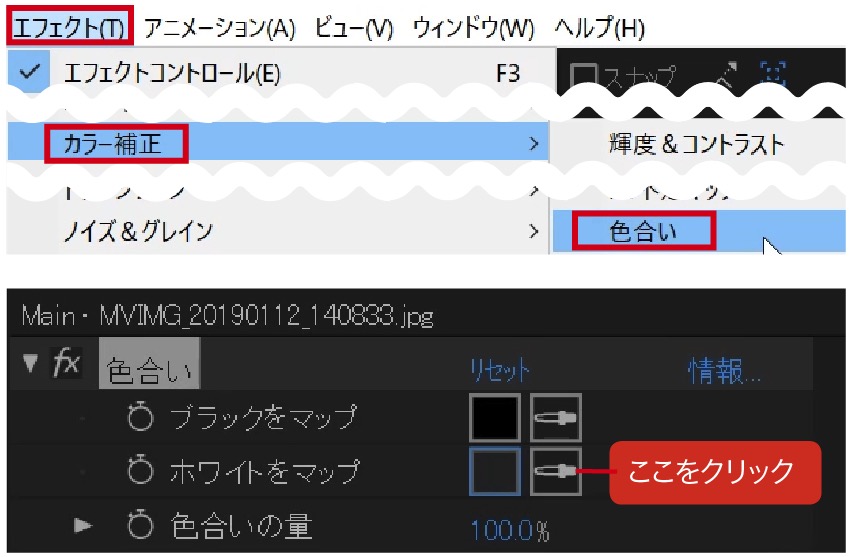
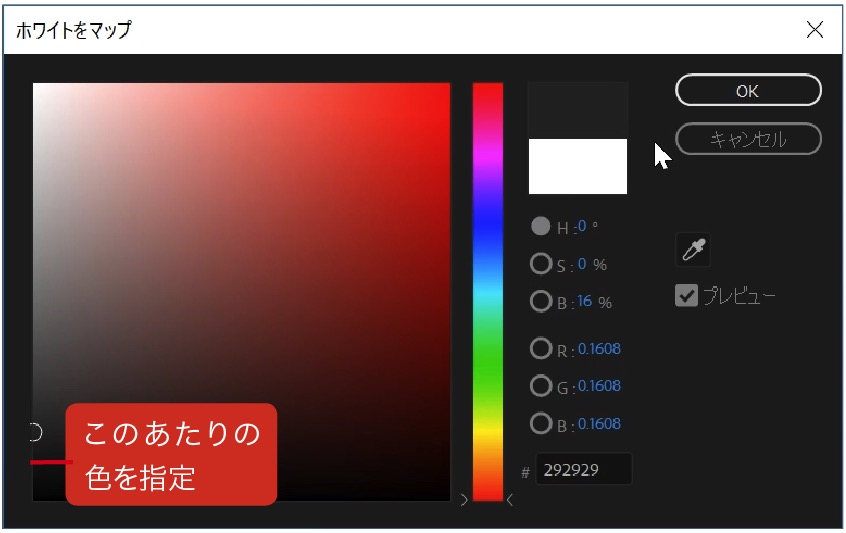
③画像が明るい場合は、夜のように暗い雰囲気になるように加工します。追加した背景用画像に[エフェクト]>[カラー補正]>[色合い]を適用。[エフェクトコントロール]に追加された[色合い]から[ホワイトをマップ]のスポイトマークをクリック。

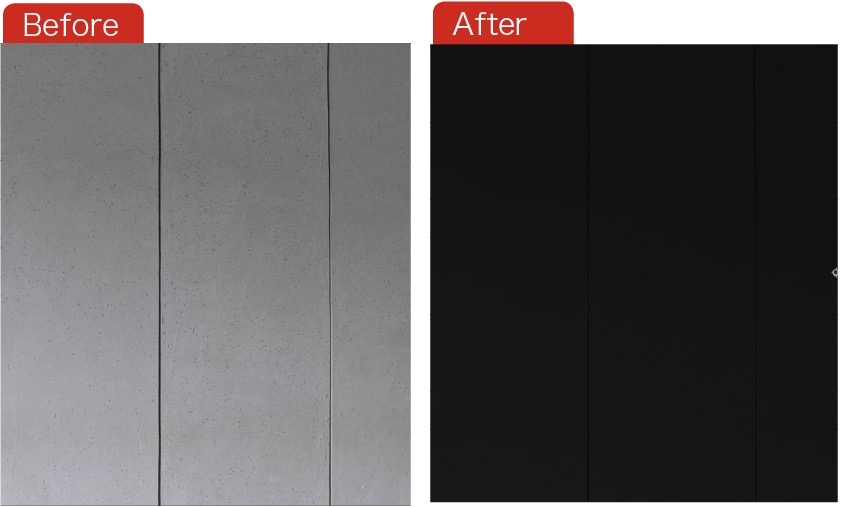
④右の画面が現れるので、カラーピッカーで暗めの色を指定します。すると、画像の色が下のように変化します。


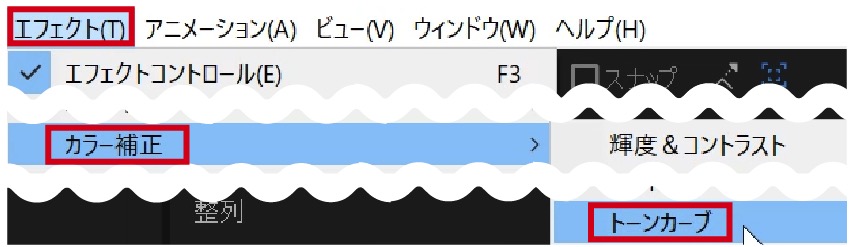
⑤暗くした画像の暗部に色を載せます。[エフェクト]>[色合い]>[トーンカーブ]を適用。

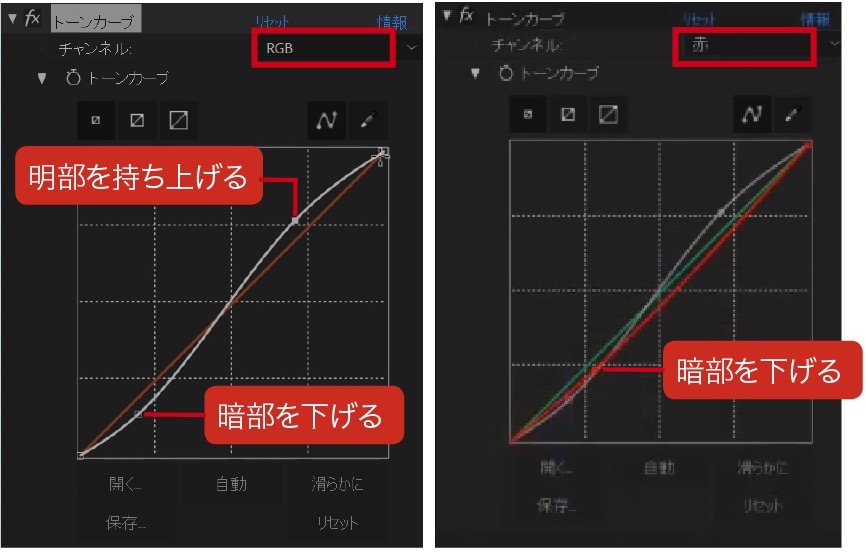
⑥[エフェクトコントロール]でトーンカーブを調整。まずは[チャンネル]を[RGB]に。カーブをS字状にしてコントラストをつけます。次に[チャンネル]を[赤]にして、暗部のカーブを下げて緑色を追加しました。

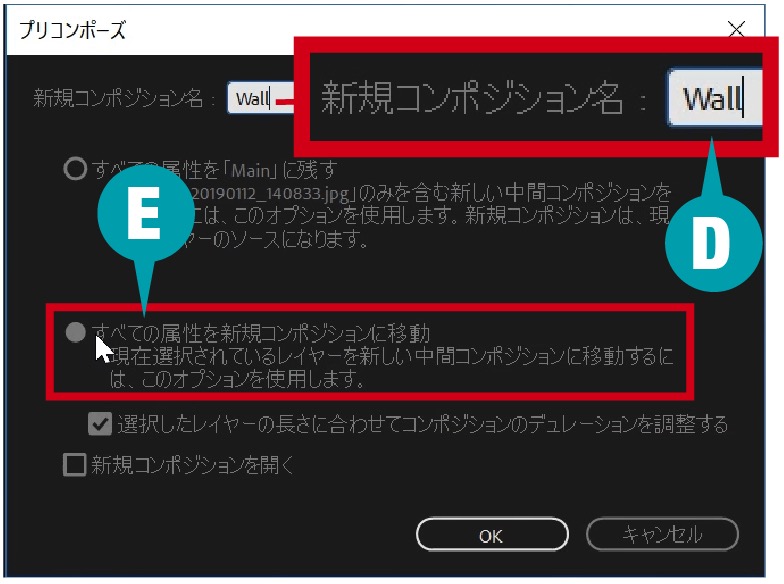
⑦背景画像をプリコンポーズします。コンポジション名は(D)[Wall]としました。(E)[すべての属性を新規コンポジションに移動]を選択して[OK]をクリック。


STEP2:テキストをネオンのように光らせる
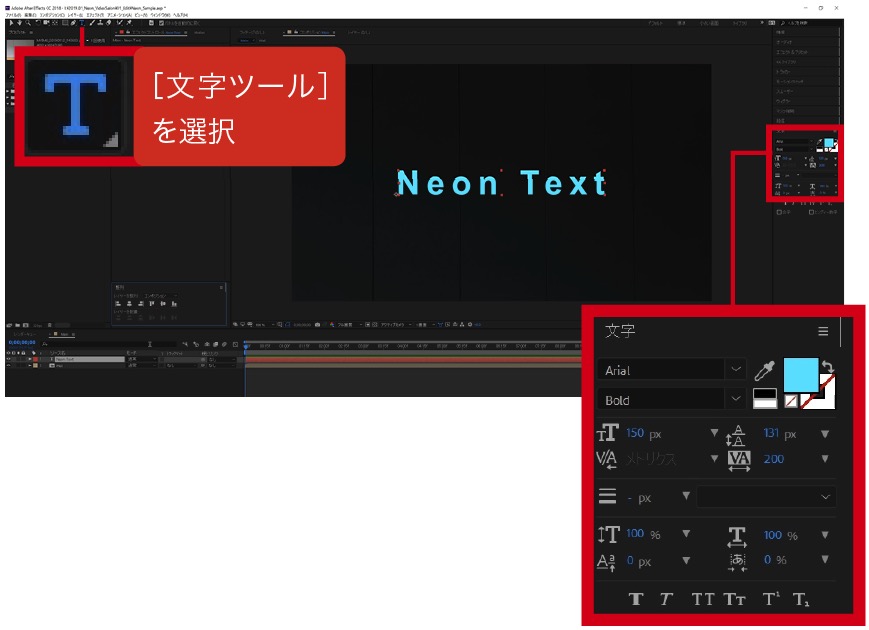
①[文字]ツールで好みのテキストを入力。文字色や書体は画面右側の[文字]パネルで設定できます。テキストもSTEP1-7と同様の手順でプリコンポーズ(名前は[Text]としました)します。

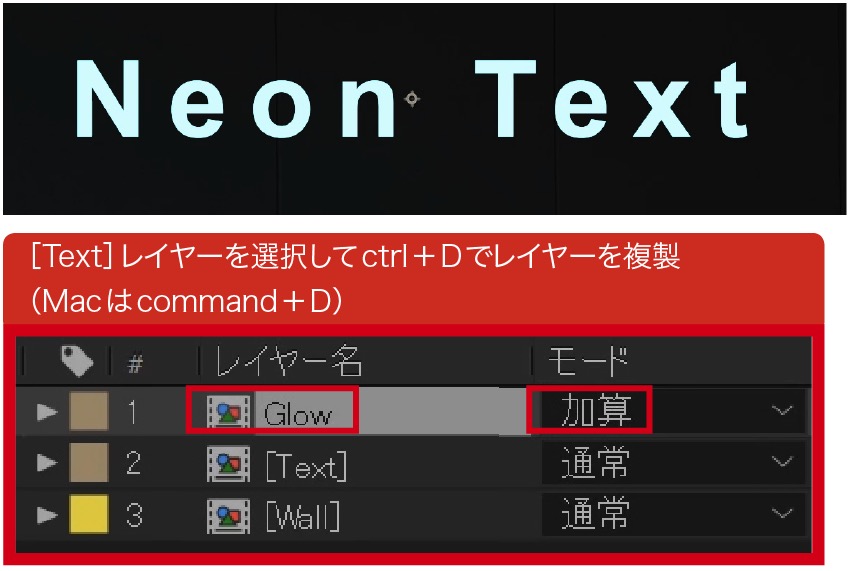
②1で作った[Text]レイヤーを複製し、[Glow]と名前を変更。描画モードを[加算]に設定しました。

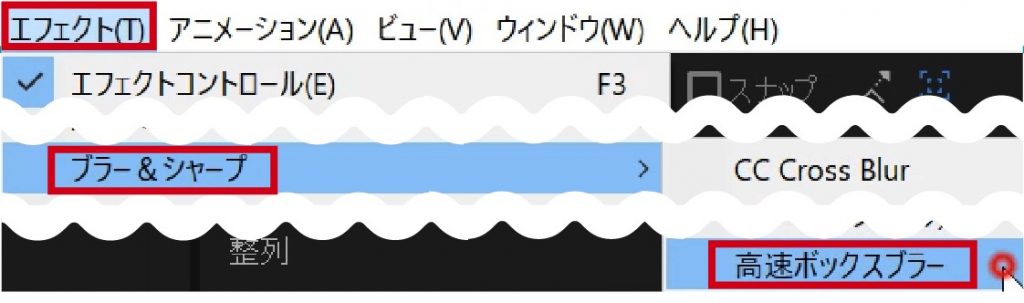
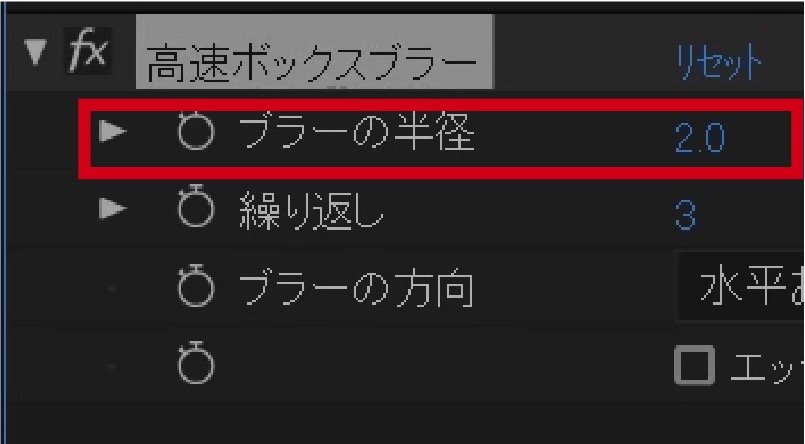
③[Glow]レイヤーに[エフェクト]>[ブラー&シャープ]>[高速ボックスブラー]を適用し、[エフェクトコントロール]で[ブラーの半径]を2.0にします。



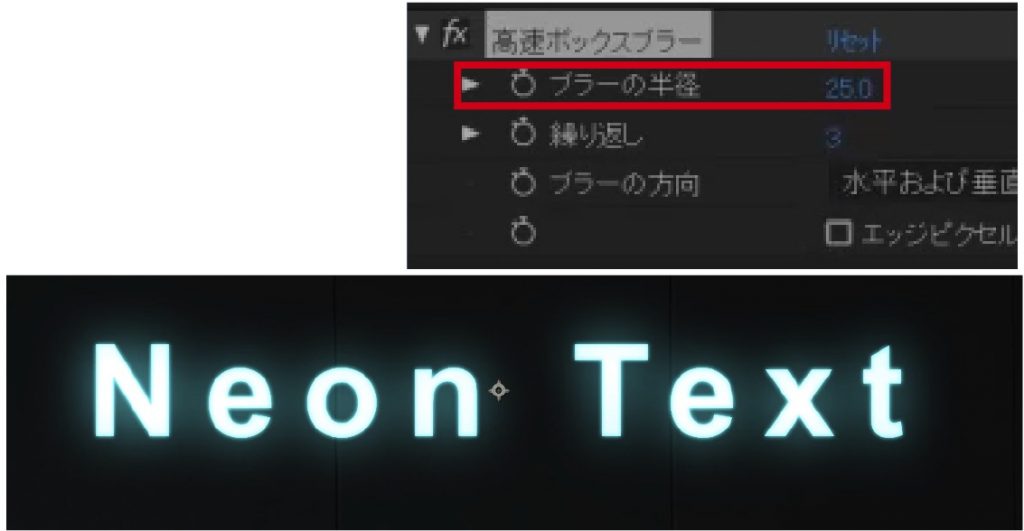
④3で作った[Glow]レイヤーを複製して、[高速ボックスブラー]の[ブラーの半径]を25に変更します。
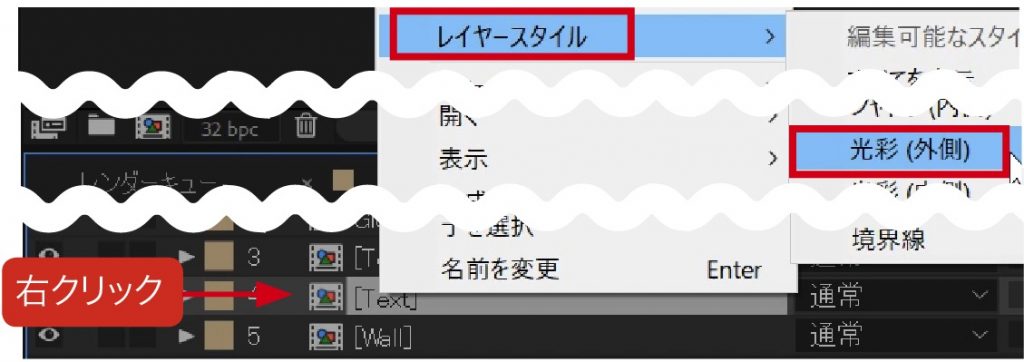
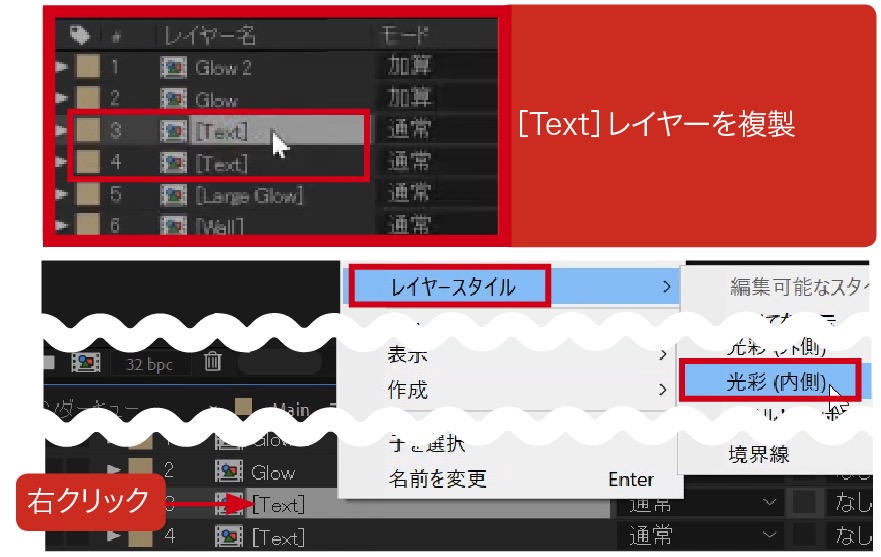
⑤[Text]レイヤーを複製。下層の[Text]レイヤーを右クリックし、[レイヤースタイル]>[光彩(外側)]を適用します。


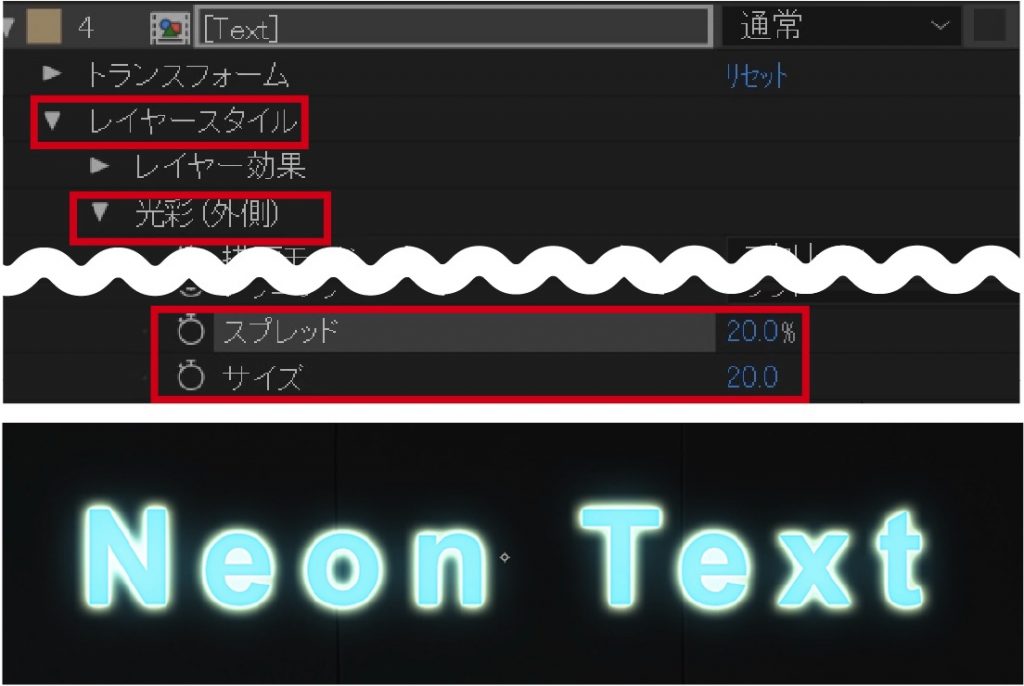
⑥[Text]レイヤーの[レイヤースタイル]タブを開き、[光彩(外側)]の[スプレッド]を20.0%、[サイズ]を20に設定。

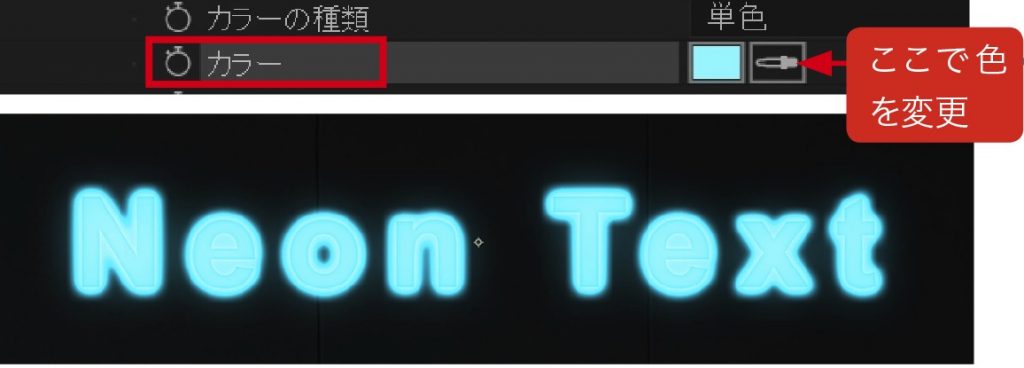
⑦同じく[光彩(外側)]にある[カラー]でテキストと同系色の色に変更します。ここで[Text]レイヤーをプリコンポーズして、名前を[Large Glow]に変更しました。

⑧[Large Glow]レイヤーにも[高速ボックスブラー]のエフェクトを追加し、[エフェクトコントロール]で[ブラーの半径]を100に設定します。

⑨[Text]レイヤーを複製。上層の[Text]レイヤーを右クリックし、[レイヤースタイル]>[光彩(内側)]を適用します。

⑩[Text]レイヤーの[レイヤースタイル]タブを開き、[光彩(内側)]の[不透明度]を50%、[サイズ]を5.0に設定。
⑪次に背景画像[Wall]と最初に作った[Text]レイヤー以外を選択してプリコンポーズします。新規コンポジションの名前は[Neon Light On]。これでネオンが点灯している素材の完成です。次に消灯している素材を作成します。

STEP3:点灯する様子も見せたいので、ネオンが消えている状態の画も作る
①[Neon Light On]を非表示にして、レイヤー2の[Text]の名前を[Neon Light Off]に変更しました。

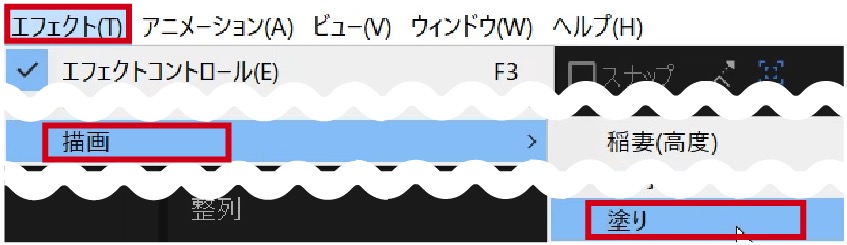
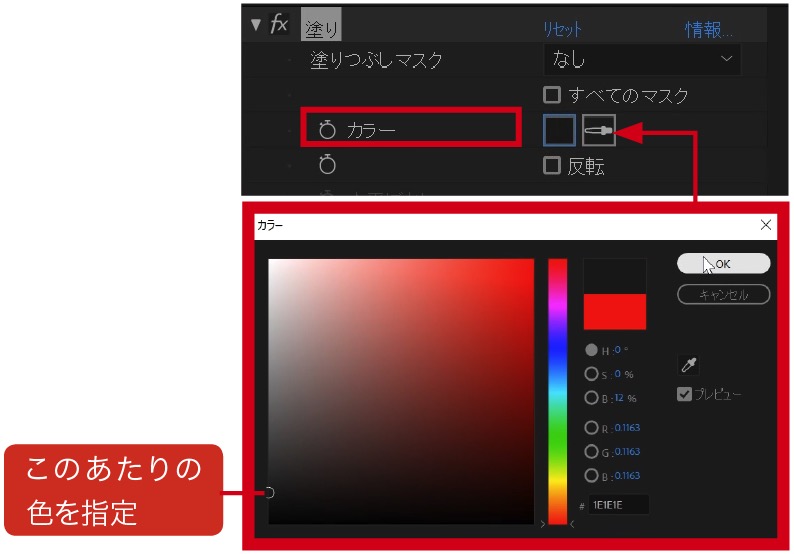
②テキストに影をつけるために[Neon Light Off]レイヤーに[塗り]のエフェクトを適用します。[エフェクトコントロール]で[カラー]を設定し、暗めの色を指定します。



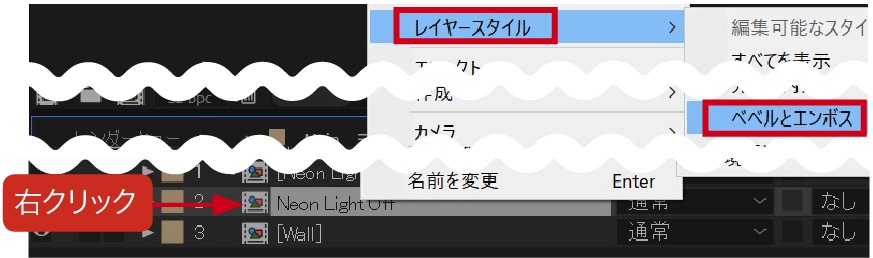
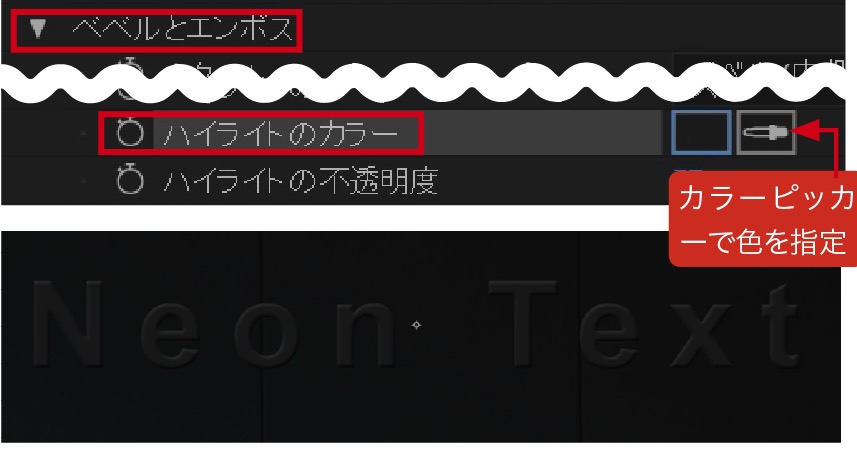
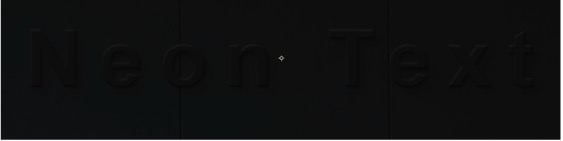
③[Neon Light Off]レイヤーを右クリックして[ベベルとエンボス]を適用。[レイヤスタイル]タブを開き、[ハイライトのカラー]を暗い色に指定します。


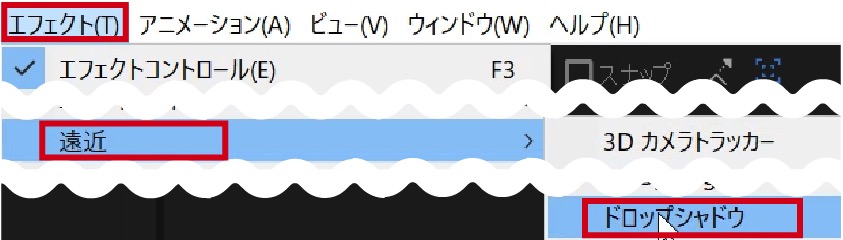
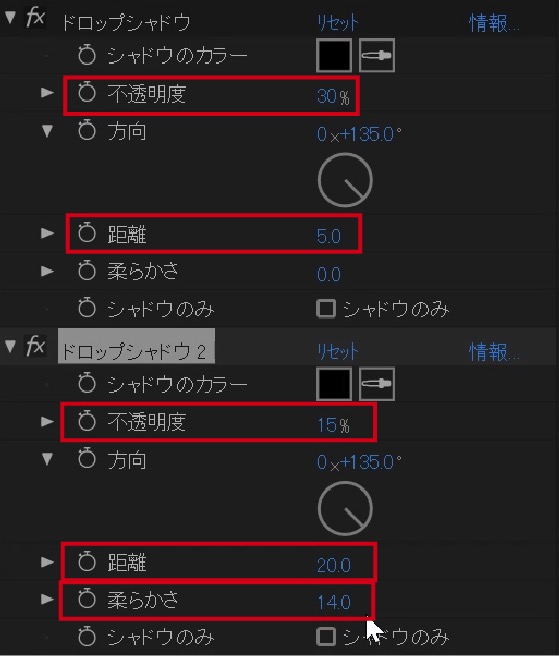
④[ドロップシャドウ]を適用し、[エフェクトコントロール]で[不透明度]を30%、[距離]を5.0に設定。ドロップシャドウをもう一度適用し、今度は[不透明度]を15%、[距離]20.0、[柔らかさ]14.0に設定しました。



⑤あとは[Neon Light On]の不透明度の数値をキーフレームで可変させ、ライトがチカチカ点灯するような効果をつければ、ネオンの完成です。2フレーム毎に不透明度を0%→15%→0%→35%→5%→65%→15%→70%→5%、ラストは1秒間、間隔を開けて100%に設定します。

これでネオンテキストの完成です。今回は青色のネオンで作成してみましたが、元のテキストカラーや[Glow]レイヤーの色を変えるだけで違う雰囲気のネオンライトが簡単に作成できます。誌面にはスペースの関係で盛り込めませんでしたが、動画ではリフレクション(反射)をつけたり、「おまけ」作業も収録しておりますので、ぜひそちらも参考にしてみてください。
●ビデオSALON2019年3月号より転載

