

文・作例 ナカドウガ
TV番組のオンラインエディターを経て、日本で唯一のテロップ漫談家を自称しながら、テロップについてのノウハウを発信している。

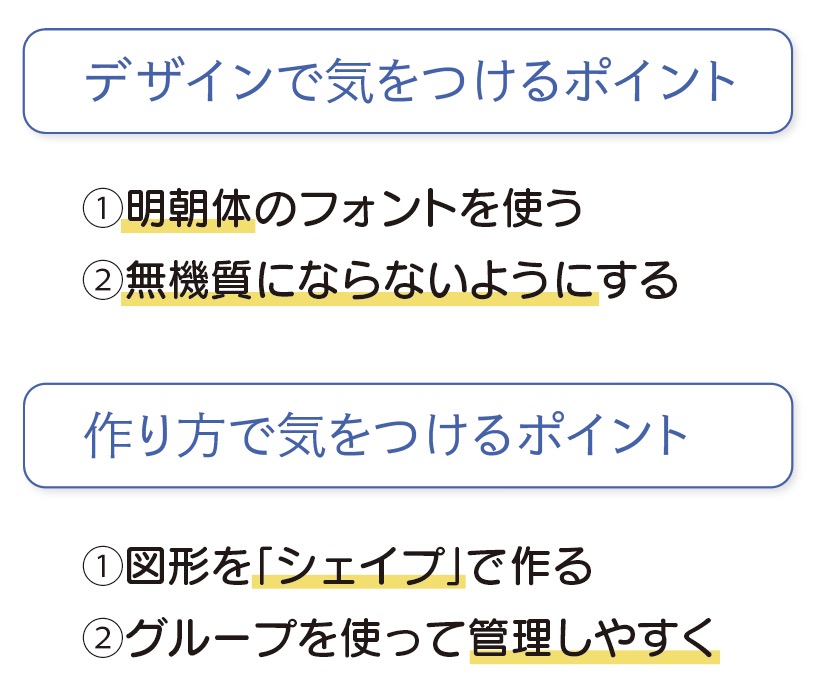
文字に直接デザインを加えるだけでは、すぐにアイデアは尽きてしまうでしょう。それ以上のクオリティを求めるにはもっと視野を広げなければいけません。今回はアドビ Photoshopを使って、ベース付きのテロップを紹介します。こだわってテロップを作ることの醍醐味を味わってください。
作るテロップはテキストの背景にベースが引かれているデザイン。作成手順と作業する中でつまずきがちなポイントを見ていきましょう。
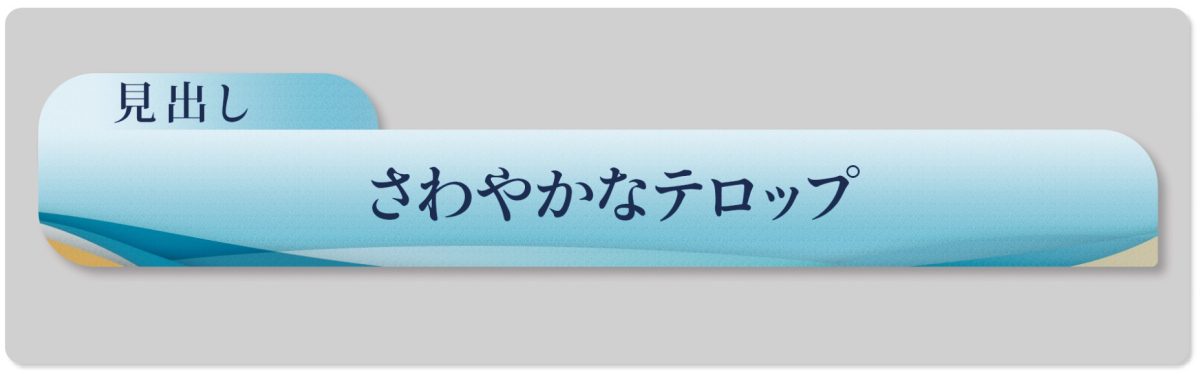
デザインと質感を重視したクオリティの高いテロップ



CHECK!!
今回の作例をダウンロードして構造をチェックしよう! https://bit.ly/vs11telop
このテロップの活用シーンについて
このような特徴的なデザインを施したベースは、1点物のテロップとして使います。汎用性は限られるものの、クオリティの高さで納得させることができます。
作例では青色基調にしており、さわやかさや透明感を表現しています。これ以外にも暖色系にすれば、これからの季節にピッタリです。
プロセス① 長方形ツールでベースを作る
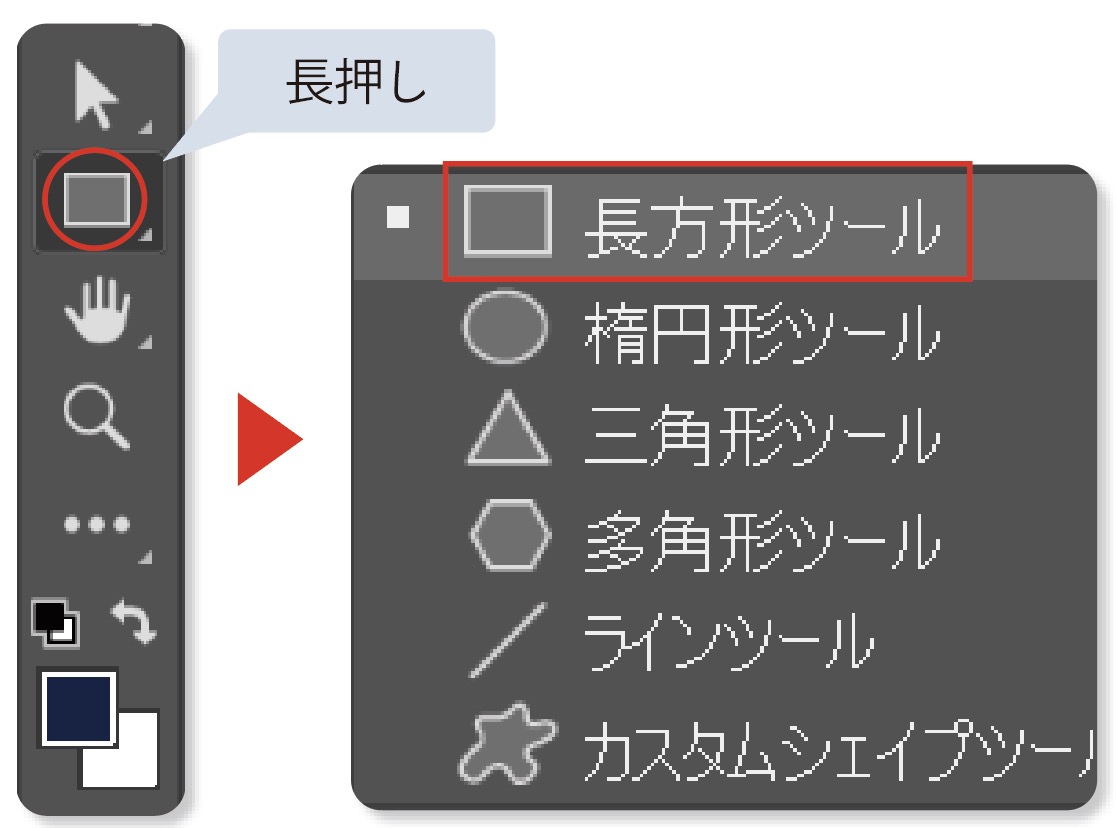
01 画面左側にある「ツール」から「長方形ツール」を選びます。

02画面上部のパネルで「シェイプ」になっていることを必ず確認しましょう。

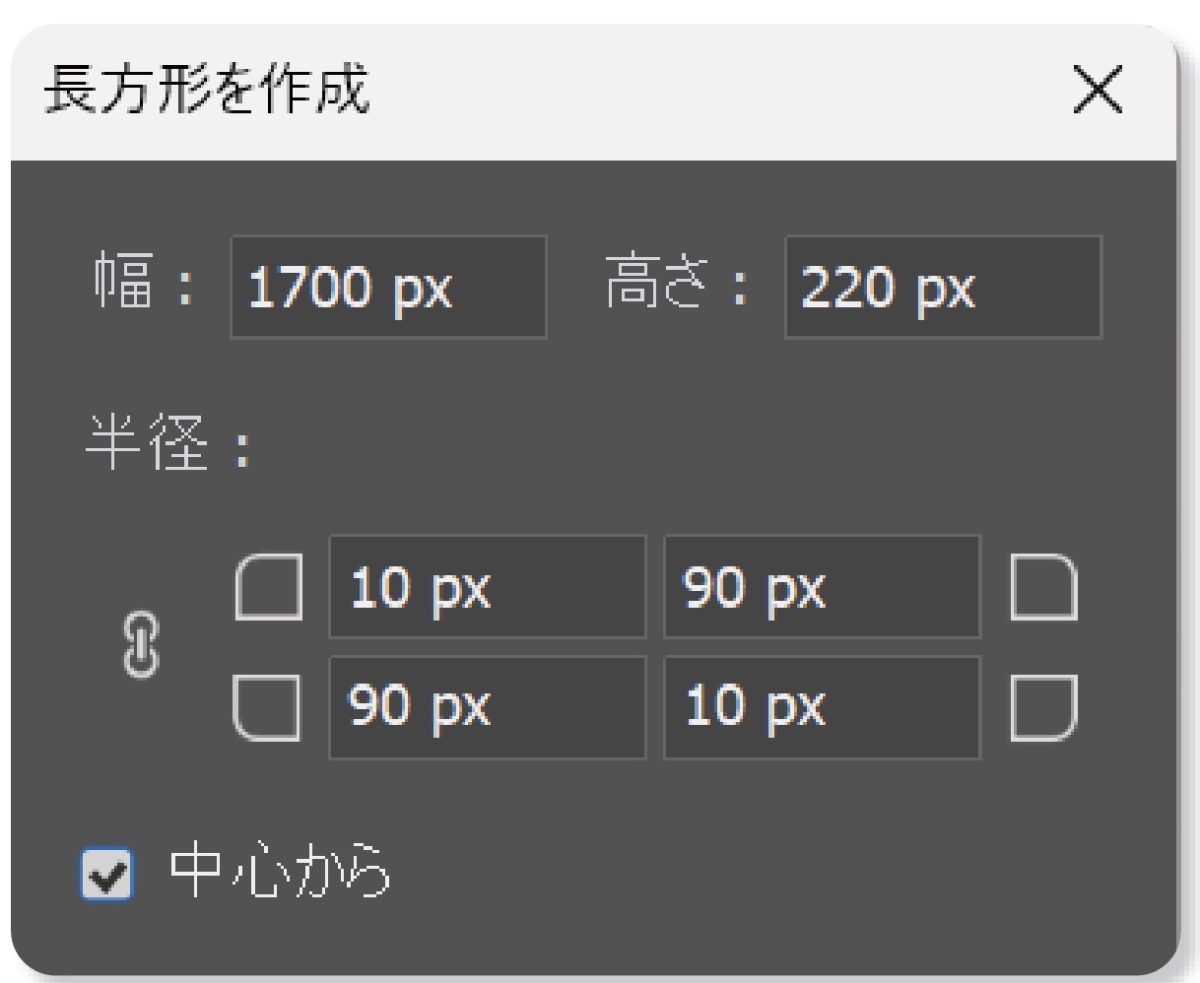
03 この長方形ツールでドキュメント内をクリックすると「長方形を作成」パネルが出てきます。画像を参考に必要な情報を入力してください。

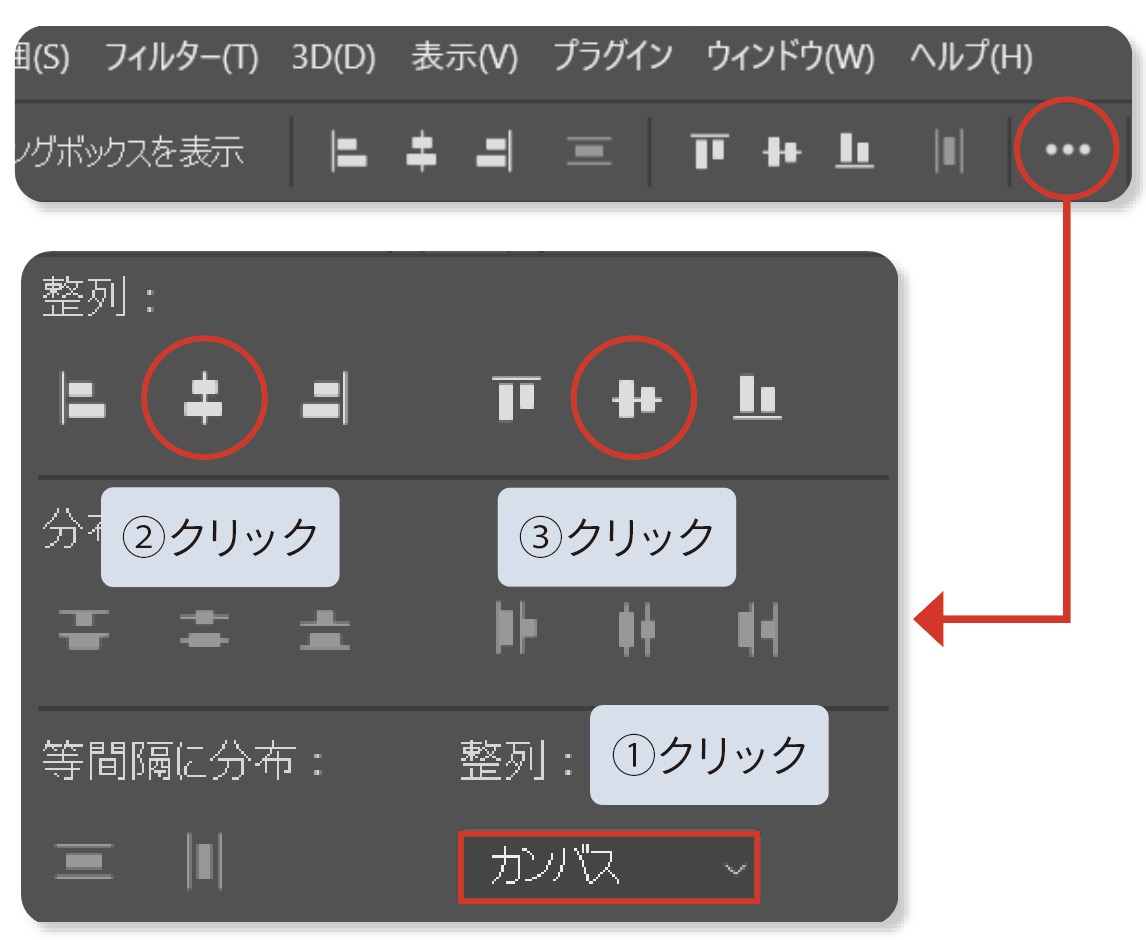
04 ベースの位置を調整するため、画面上部のパネルからドキュメント中央になるように整列させておきましょう。
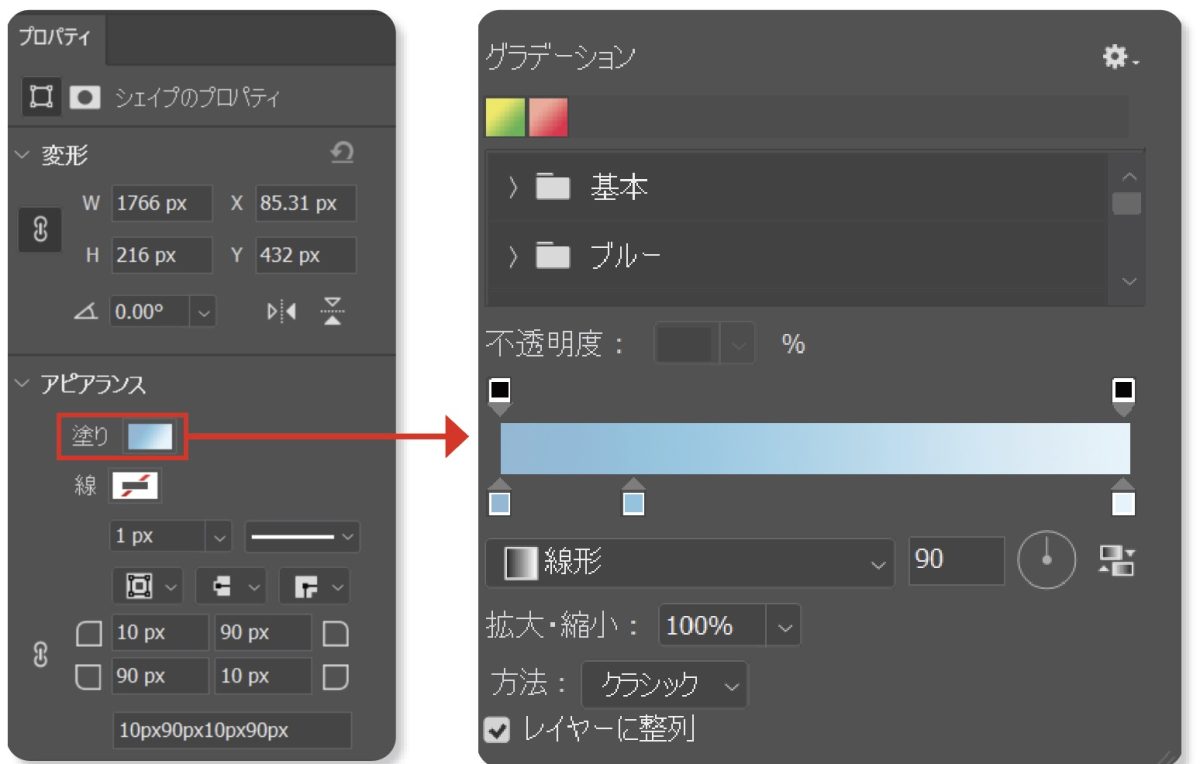
05 続いて配色です。淡い青と白の落ち着いたグラデーションを選びます。このベースにテキストが乗るので、派手な色は避けましょう。

プロセス② レイヤースタイルで質感をプラスする
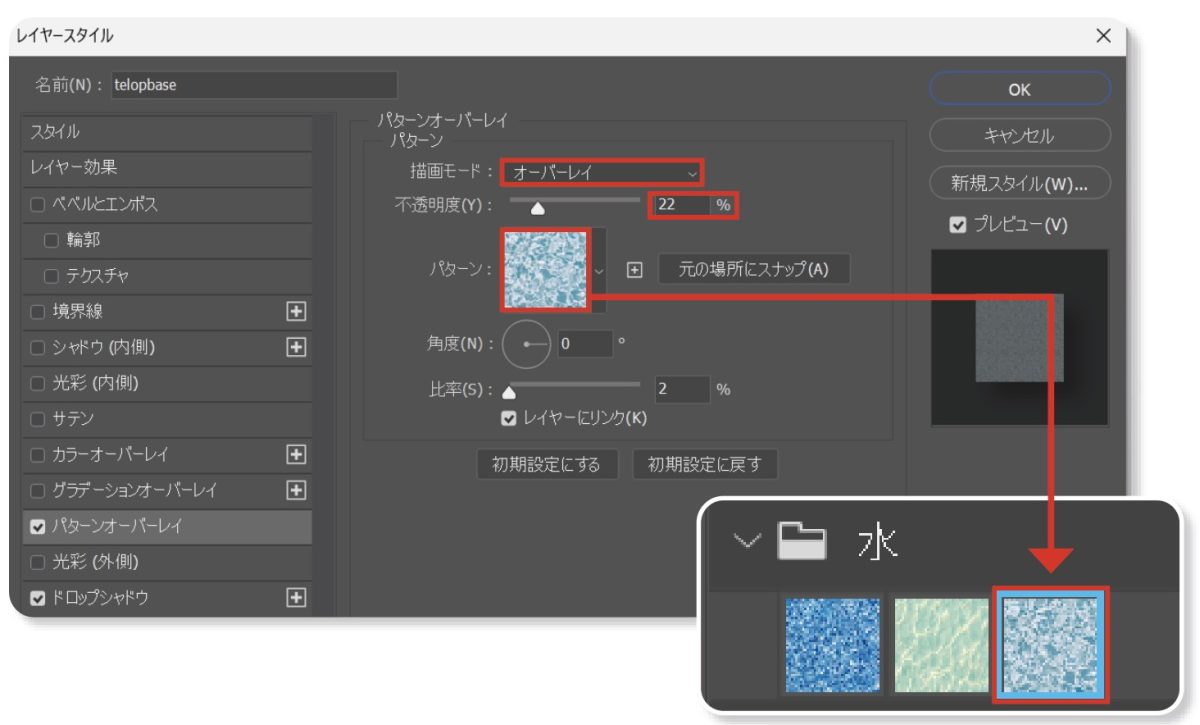
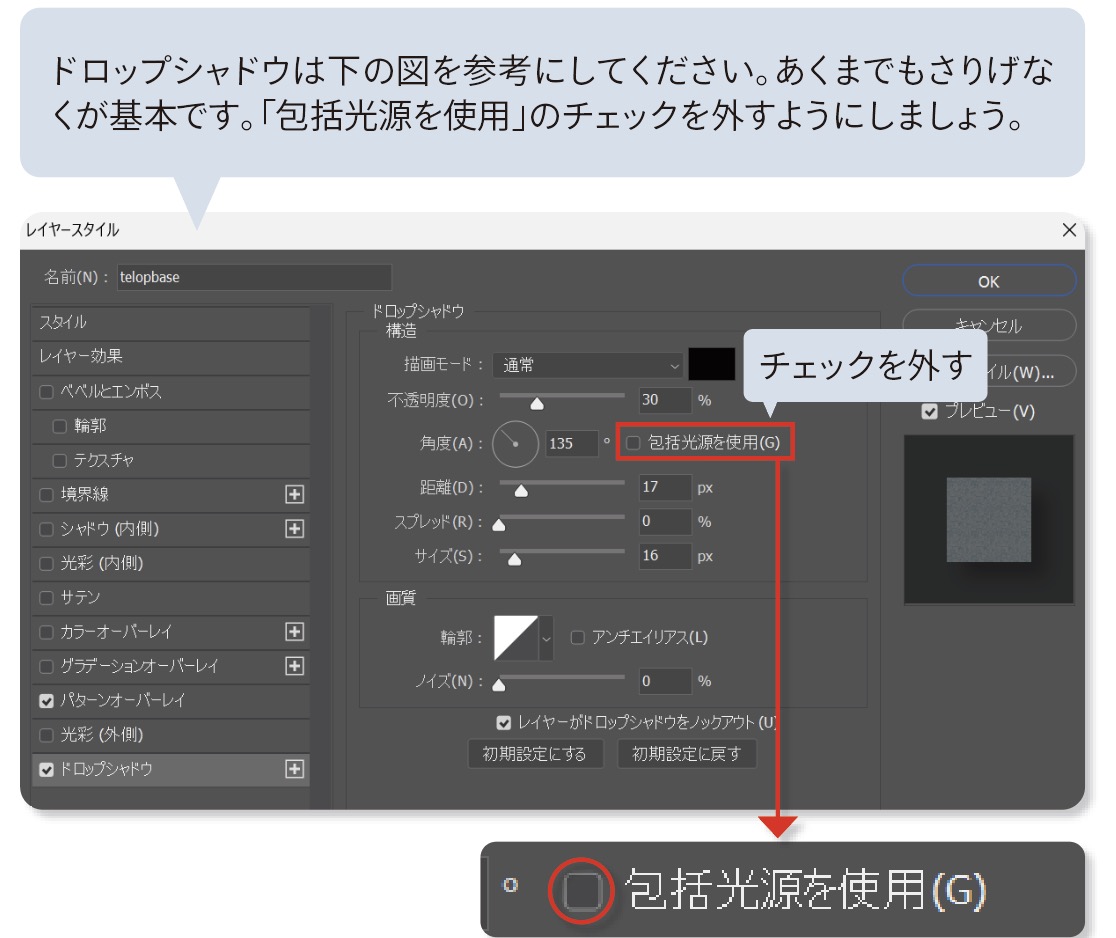
続いてベースを装飾します。テクスチャーとドロップシャドウをつけ、より質感を高めていきます。まずはレイヤースタイルの「パターンオーバーレイ」でのような模様を作ります。描画モードを「オーバーレイ」にするのを忘れないようにしましょう。



プロセス③ 曲線ペンツールで波型の模様を作る
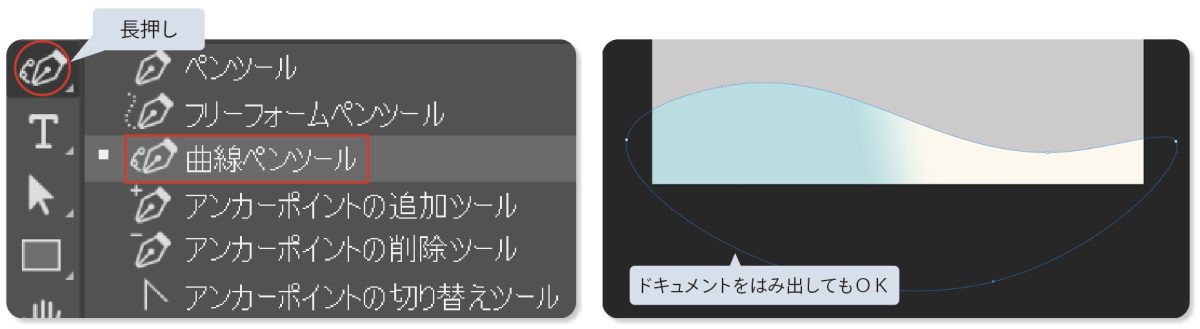
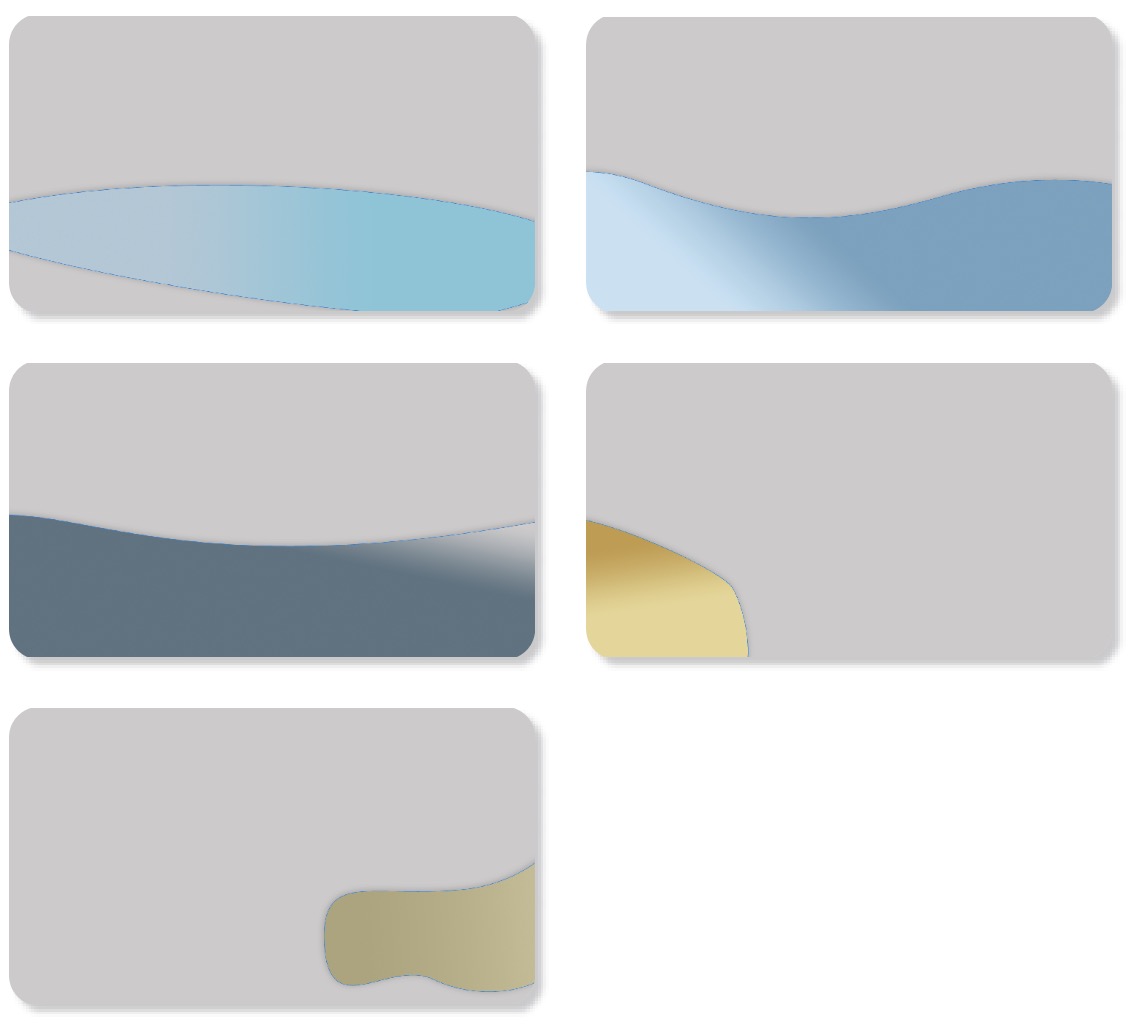
01 ベースの下部に、波型の模様を作ります。「ツール」にあるペンのアイコンを長押しすることで「曲線ペンツール」を選択できるようになります。いくつか種類があるので間違えないようにしてください。このツールを使って自由に曲線を描いてみましょう。

02 様々なカタチ・色になるように工夫しながら、4〜6個程度の波模様を作ります。アクセントとしてベースの色と違うものを混ぜておくと良いでしょう。また作例では不透明度をランダムにし、より立体感と透明感がでるように工夫しています。

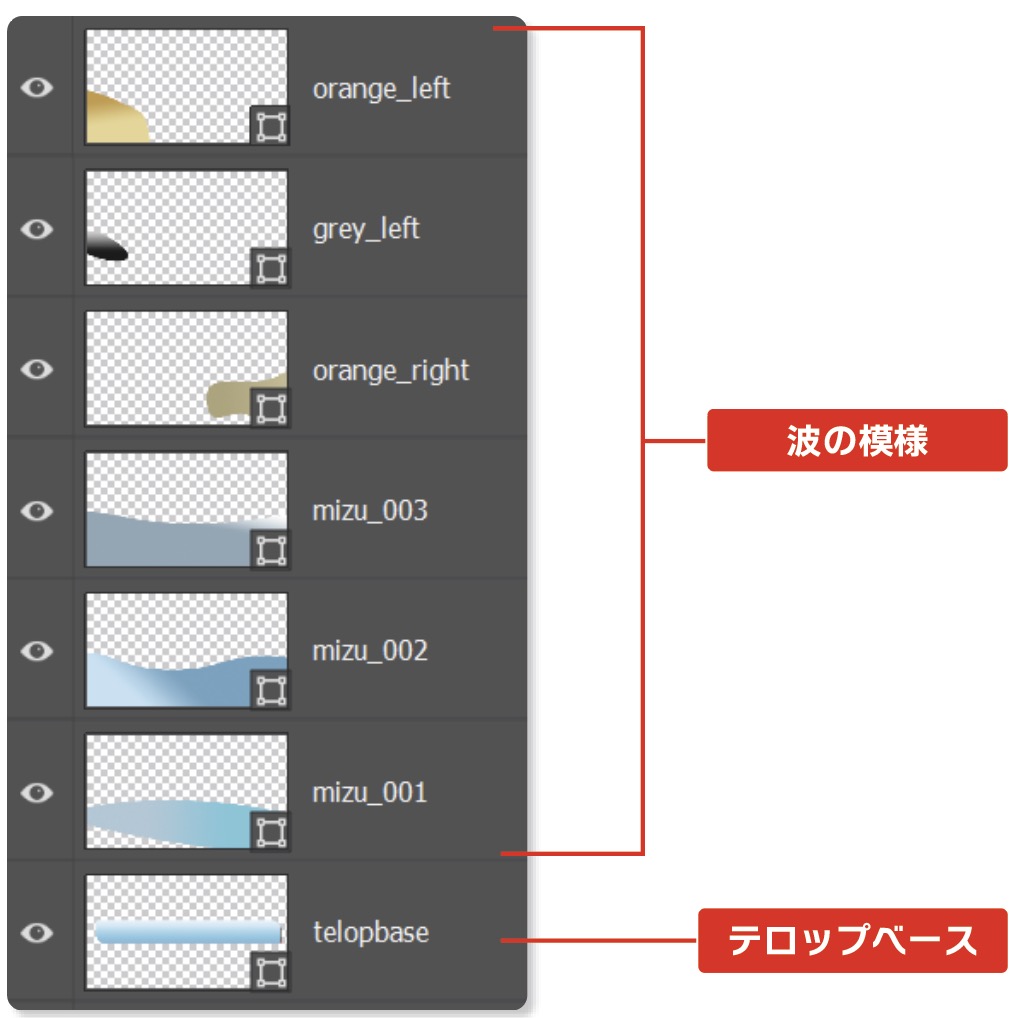
03 満足のいくものをいくつか作ることができたら、プロセス①で作成したベースの上に重なるように並べておきましょう。レイアウトのコツは各レイヤーがしっかり重なるようにすることです。

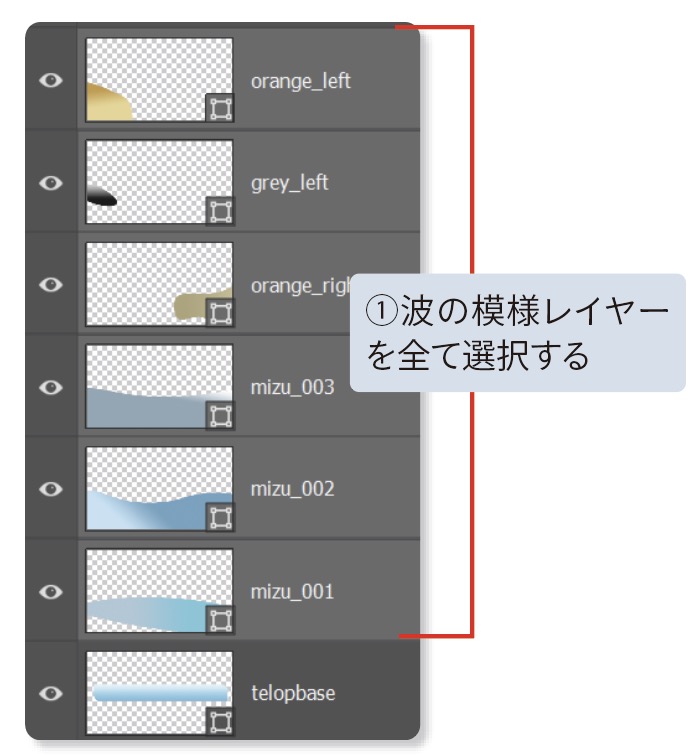
プロセス④ クリッピングマスク
プロセス③で作った模様をベースの範囲にくりぬいていきます。これには「クリッピングマスク」という機能を使います。これによってはみ出していた波模様をベースの中に収めることができます。

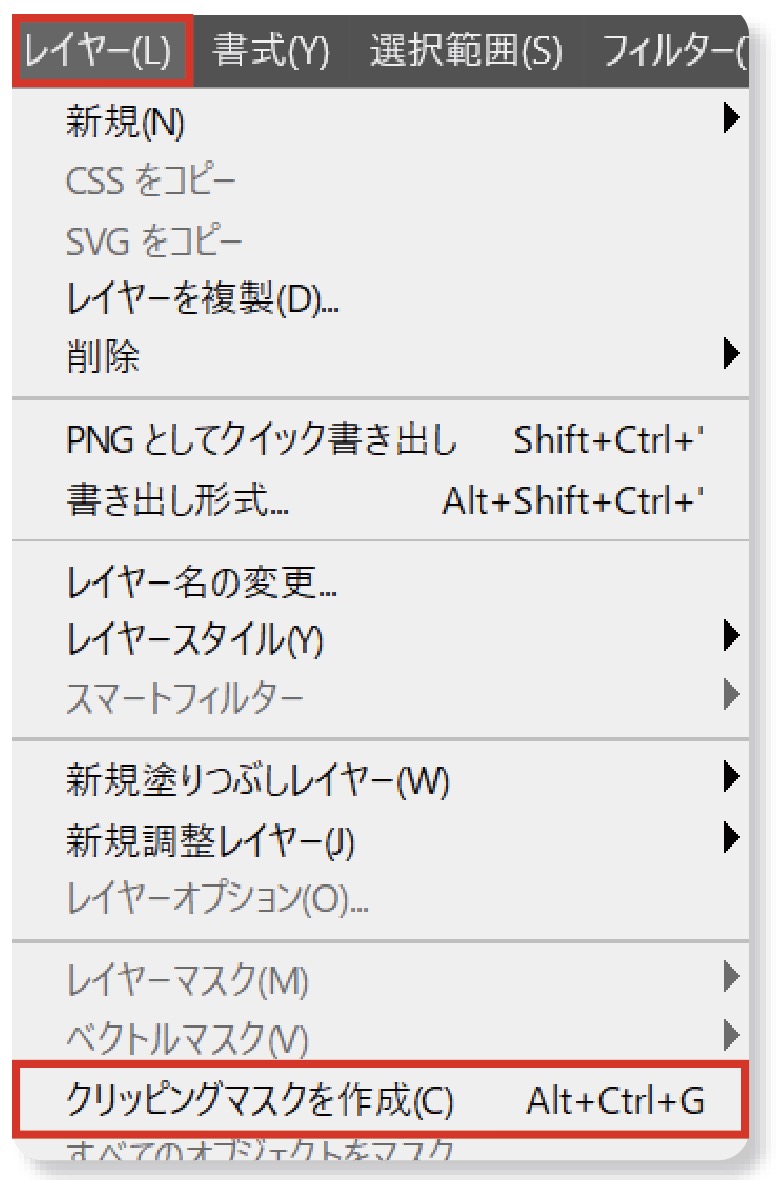
②『レイヤー』メニューの『クリッピングマスクを作成』を選択する


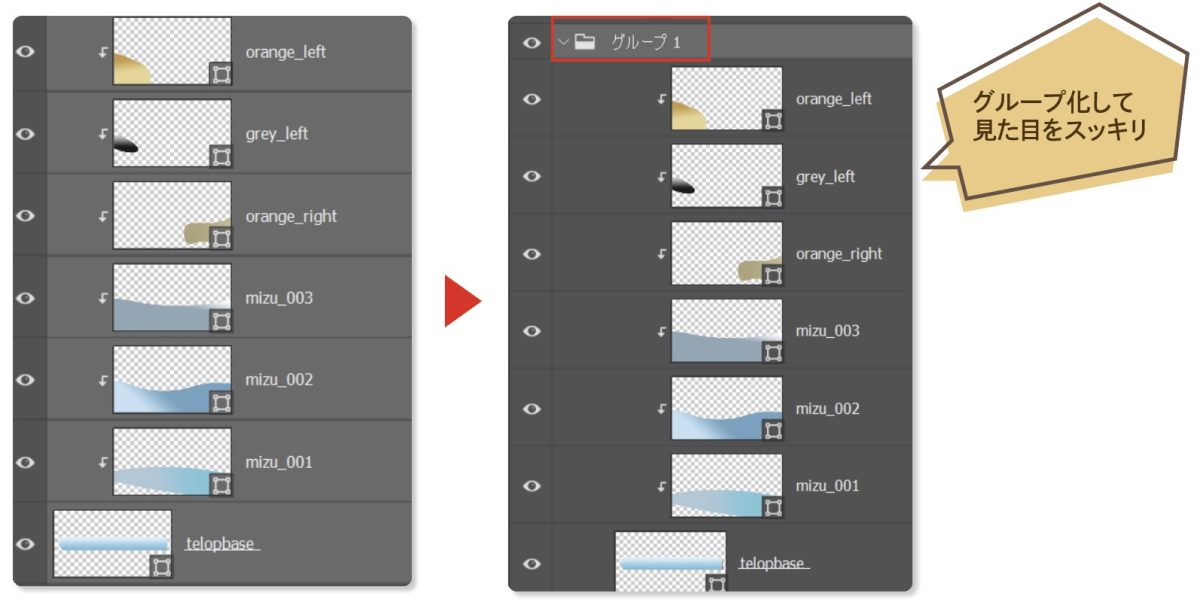
プロセス⑤ グループにまとめる
レイヤー内をすっきりさせるために「グループ」にまとめます。まとめたいレイヤーを選択した状態で、キーボードショートカットのCtrl+G(Macの人はCommnd+G)を押してスッキリと整理をしましょう。


プロセス⑥ テキストを入力する
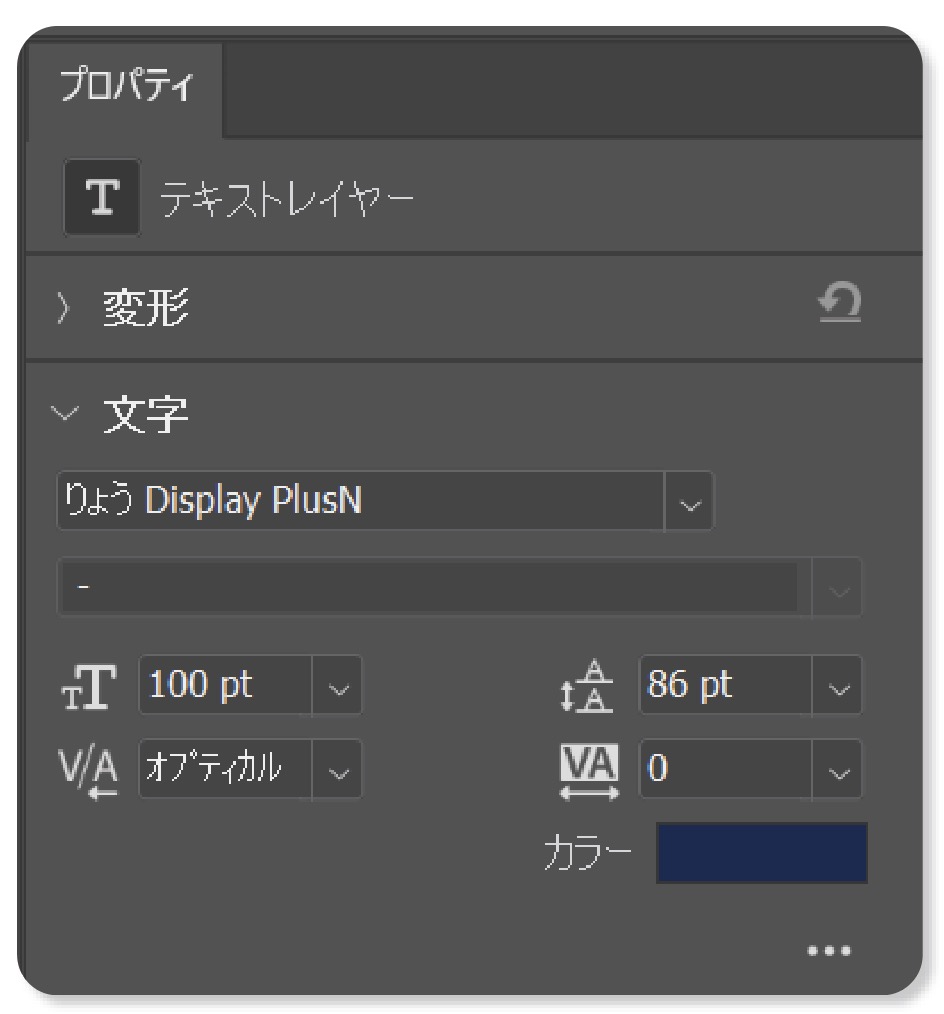
最後にテキストを入力していきます。Adobe Fontsの「りょう Display PlusN」を使っています。このようにベースにしっかりとした装飾がされている場合は、シンプルなフォントで充分です。


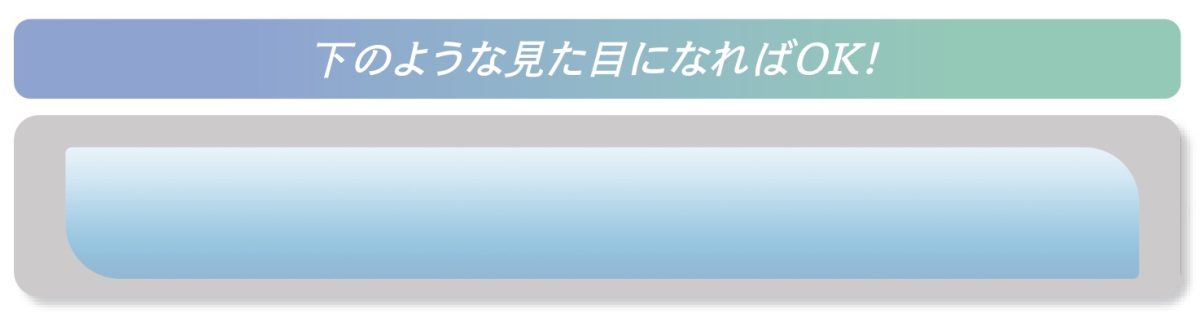
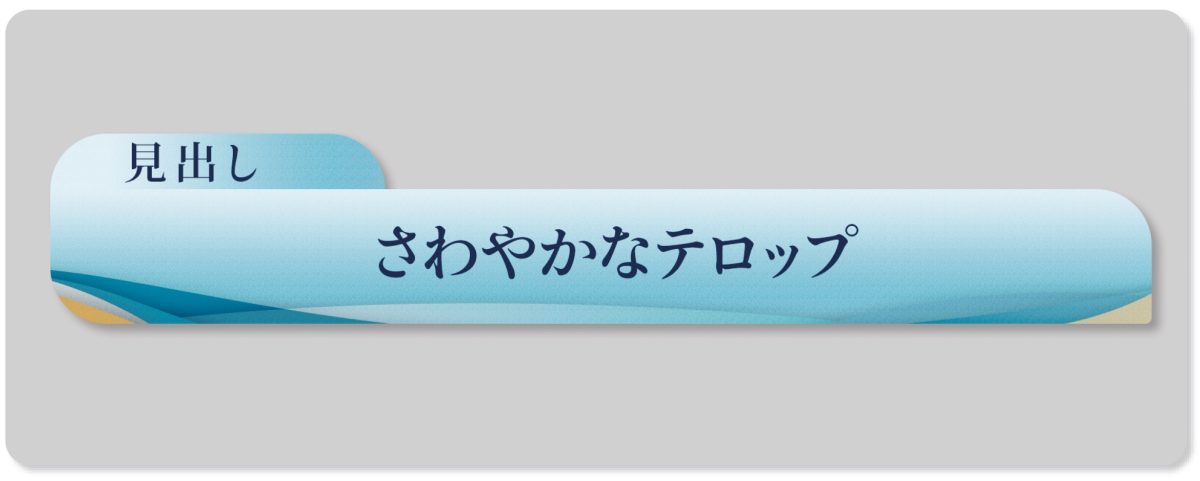
場合によっては上記のような見出し部分も作ることでより高度なデザインにすることができます。
応用して自分なりのスタイルを見つけ出す
今回紹介した方法は、様々なテイストに流用することができます。たとえば以下のように、①曲線ペンツールで丸みのあるベースや、②筆で描いたようなかすれた素材に、グラデーションをクリッピングマスクで合成するなど、発想次第でデザインの幅は無限になるでしょう。


