

文・作例 ナカドウガ
TV番組のオンラインエディターを経て、日本で唯一のテロップ漫談家を自称しながら、テロップについてのノウハウを発信している。

テロップで情報を正しく伝えるには、当然ですが「文字」が必要です。そして文字に関連して出てくる疑問は、どんなフォントを選べばいいのか? ということ。間違ったフォントを選んでしまうと、映像自体の雰囲気を台無しにしてしまうことも。では映像の雰囲気にバチっとはまるフォントは何を基準にすればいいのでしょうか? まずはフォントごとの特徴をしっかり把握しておくことが必要です。
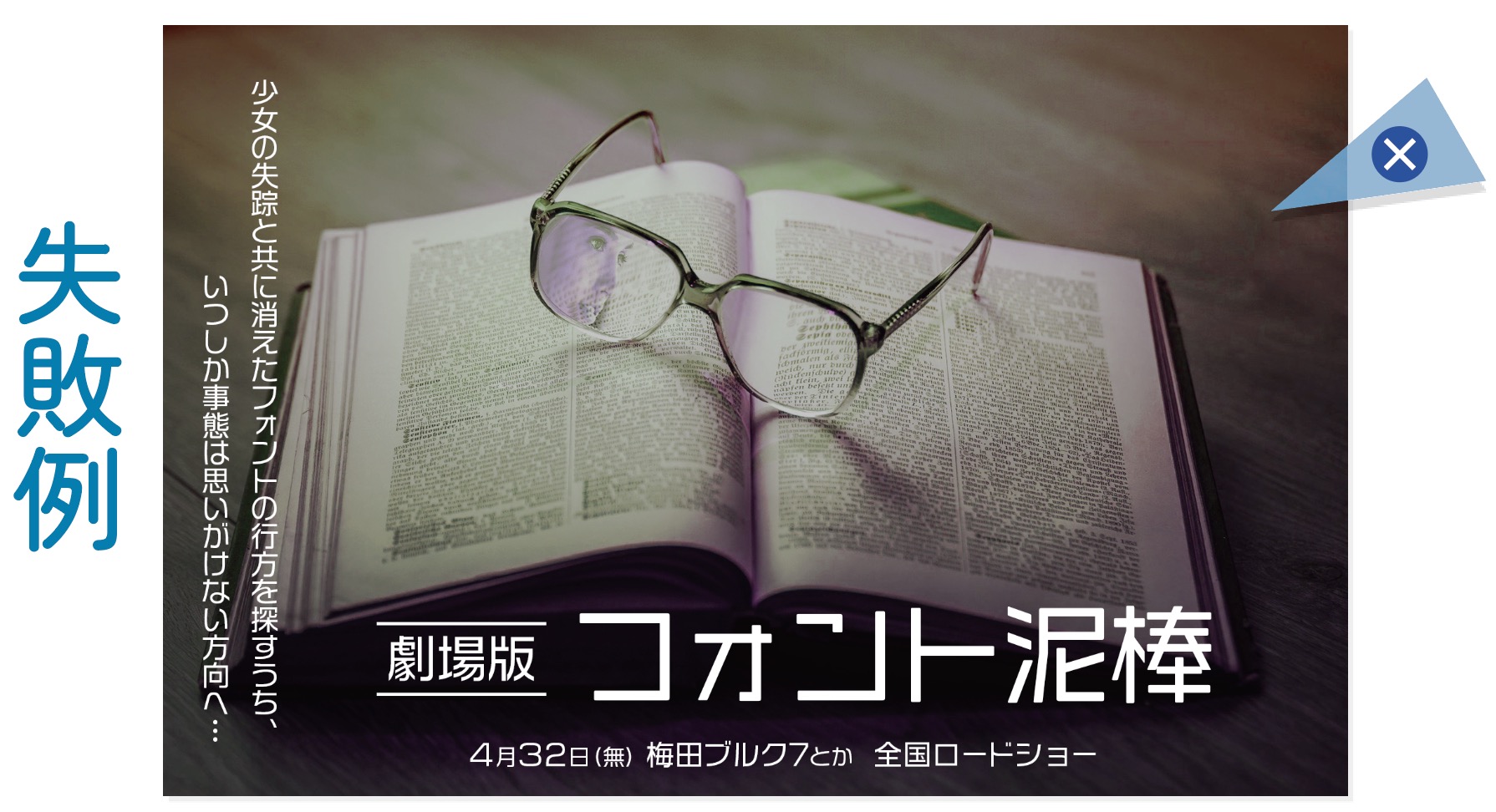
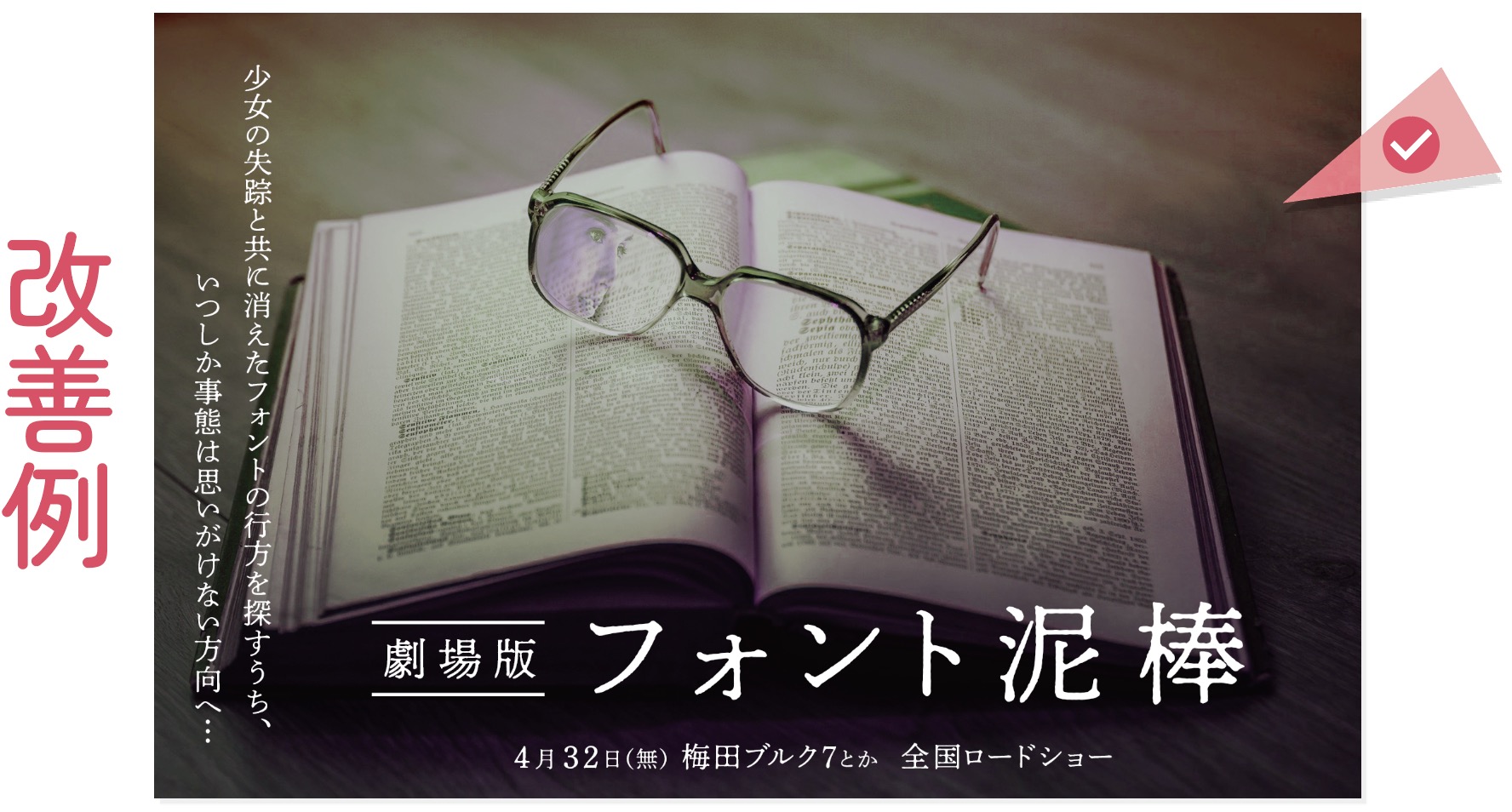
今回はサスペンス映画のような雰囲気がある作例から、ビフォーアフターを見ていきましょう
×失敗例がイマイチな理由
現代的な雰囲気を出したかったのか、カチッとしたフォントを選んでしまっている。気持ちは分かるがもっと怪しい雰囲気がほしいところ。
○こうやって改善
フォントをやや古めかしさを感じる明朝体に変更した。フォント選びについてはセオリーをはみ出さず、冒険をしないほうがうまくいく。
フォントが持つふたつの特徴
① 情報としての読みやすさ ② フォントのカタチから感じられる雰囲気
この2つの特徴をふまえると、目指す方向が見えてきます。論理的な読みやすさと、感覚的なカタチ。このどちらにも偏らないバランス感覚を養うことで失敗のないフォント選びができます。と言っても、読みやすさを保ちつつ「かっこいい、ポップ、真面目、重厚な…」など、漠然としたキーワードからフォントを選んでいくのは、ことのほか大変な作業です。
テロップ作りを専門としている人たちは、たとえばスタイリッシュにしたい時は「〇〇フォント」、親しみやすさを出す時は「〇〇フォント」と頭の中にデータベースを持っています。最終的にデータベースを構築できれば、フォント選びで悩むこともなくなるはずです。

頭の中にこんな時はコレ!というデータベースを作る
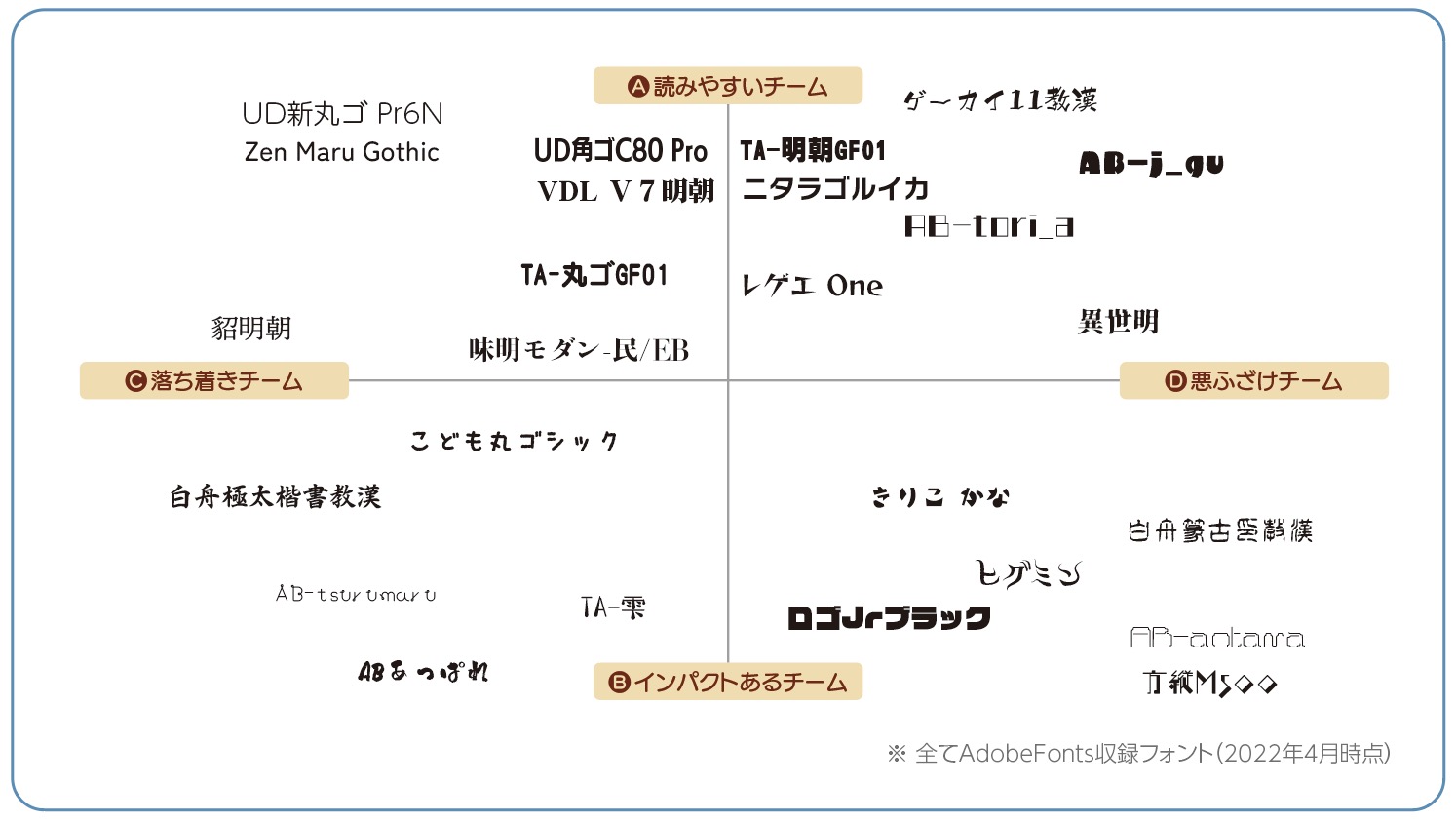
 僕の場合はこのような分布になりました。この中から瞬時に最適なフォントを引っ張ってくることができれば、フォント選びのわずらわしさからほとんど解放されます。もちろんこれが絶対の正解ではありません。テロップを作る人の数だけバリエーションがあるはずです。テロップ作りを繰り返して行くなかで自然と出来上がっていくものですが、最初のうちはリストを実際に作ってみると、頭の中を整理することができます。
僕の場合はこのような分布になりました。この中から瞬時に最適なフォントを引っ張ってくることができれば、フォント選びのわずらわしさからほとんど解放されます。もちろんこれが絶対の正解ではありません。テロップを作る人の数だけバリエーションがあるはずです。テロップ作りを繰り返して行くなかで自然と出来上がっていくものですが、最初のうちはリストを実際に作ってみると、頭の中を整理することができます。
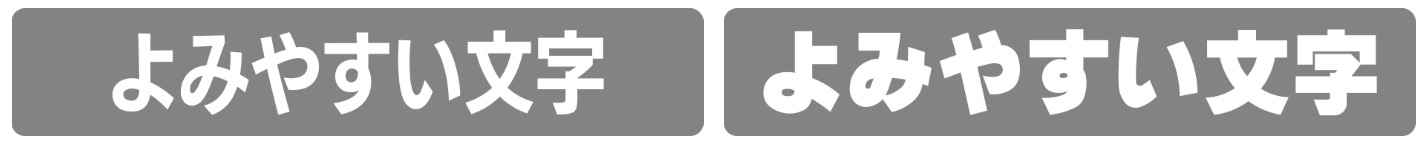
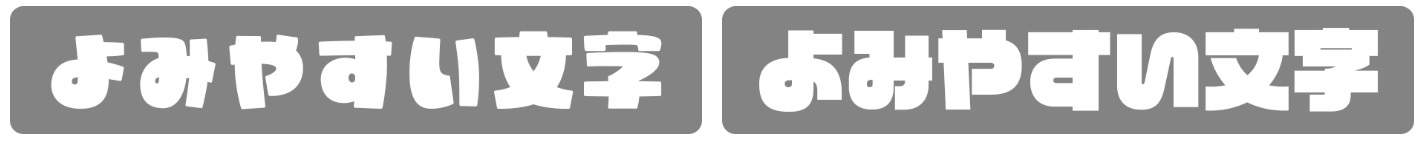
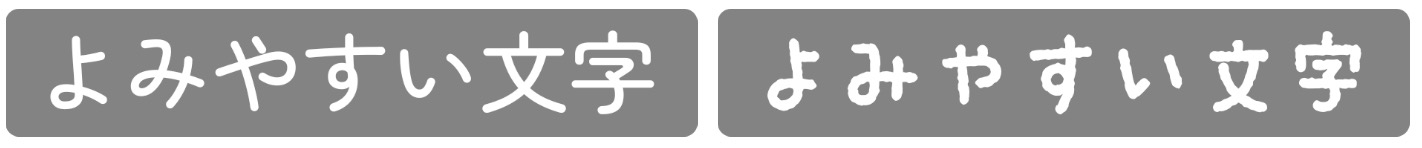
Ⓐ読みやすいチーム

フォント選びの根幹にあるのはやはり『読みやすさ』。変に構える必要もなく、たくさんのフォントを全部覚える必要もありません。定番のゴシック体や明朝体はここに分類。1軍チームとしてすぐに出場できるようにスタンバイさせておきましょう。
Ⓑインパクトあるチーム

読みやすいチームが守りを固めるとすれば、こちらは得点を取りにいくチームになります。感性が試される部分ではありますが、あなたの好きなフォントで埋めつくすといいでしょう。とはいえ、読みやすさもしっかりあるものをチョイスすべきです。
Ⓒ落ち着きチーム

あらゆる雰囲気の映像があります。それと同じく落ち着きにもいろいろな属性があります。『冷静』と『ほっこり』では、意味合いは違いますので、少し硬い雰囲気・優しい雰囲気のどちらも用意しておくと、微妙な違いを出したいときに困りません。
Ⓓ 悪ふざけチーム

インパクトあるチームよりも、さらにふざけていきましょう! ここでは読みやすさはもう気にしません。アクセントがないと面白みにかけてしまいます。もうひと味加えたい時にこそ、このチームの出番ということになります。世の中の流れと同じく、テロップにも多様性があってもいいはずです。
フォントの可能性をもっと広げる。
テロップは文字を入力して、色をつけて、バランスをとって、適切なフォントを選ぶだけで終わりでしょうか? もう少しテロップで遊んでみるのもいいかもしれませんね。ここでは、より映像の雰囲気がダイレクトに伝わるように文字を加工していきましょう。アレンジ次第でさらに楽しいテロップを作ることができます。今回はアドビ Photoshopでできるものをご紹介します。ただしフォントによってはこういった加工はNGの場合がありますので、利用規約はよく確認しましょう。
疑問に『クエスチョンマーク』をあしらう
 この状態でも存分に怪しい雰囲気は感じられますが、まだ物足りません。色や大きさを変えてメリハリをつける方法が考えられますが、それほど大きな効果はないように思えます。せっかくなら別の可能性も探ってみると…。
この状態でも存分に怪しい雰囲気は感じられますが、まだ物足りません。色や大きさを変えてメリハリをつける方法が考えられますが、それほど大きな効果はないように思えます。せっかくなら別の可能性も探ってみると…。
↓

『問』に『?』マークをあしらってみました。この時に意識したいのが、文字のカタチを壊さないようにレイアウトすること。あまりに主張しすぎると読みやすさを損なってしまいます。このような装飾をつけるときこそ、読みやすさとデザインのバランス感覚を意識しましょう。手間はかかるものの、テロップの怪しげな雰囲気はよりアップしたことが分かるはず。
ちなみにこのような『?』マークもデータベース化しておくことで、次回同じテイストのテロップを作る時に便利です。フォントだけではなく、このような自分なりの引き出しも充実させていきましょう。
フォントの輪郭にノイズを載せる
 色やフォント選びでパンクな雰囲気はうまく出せてはいるが、やはり物足りない部分も。なにか良いアイデアはないものか…。
色やフォント選びでパンクな雰囲気はうまく出せてはいるが、やはり物足りない部分も。なにか良いアイデアはないものか…。
↓

フォントの輪郭にそってノイズをいれてみました。これによって雰囲気を高めることに成功しています。重ね重ねにはなりますが、視聴者がストレスにならないように配慮することがなにより大事です。この手の加工はついついエスカレートしてしまうのが常ですが、過剰にならないようにバランスを意識しておきましょう。
表記は統一して視聴者の意識をそらさない
テロップにおける文字の問題はフォント選びだけではありません。『表記のルール』を統一することで、読みやすさ・伝わりやすさは変わってきますし、さらには映像への信頼感や没入感にも関わってくる大事なものです。以下に参考例として挙げてみました。細かいことですが、こういった気配りができるかできないかで、映像のクオリティも左右されることもあるのです。


正直どちらでも良いと思うかもしれませんが、これは複雑な問題に発展してしまいます。同じ番組や動画内で違う表記が混在してしまうと、それがミスとして視聴者に伝わってしまいます。何が問題かというと、そのミスが気になってしまうあまり、本来作り手が見せたかったものが視聴者に見落とされてしまう可能性があること。結果的に読みやすさ・伝わりやすさを損なっていることになりますので、無視できないことが分かっていただけるかと思います。「センチ」にするのか「㎝」にするのか、どちらが正しいという明確な決まりがあるわけではありませんので、テロップを作る際に共通のルールとして決めておくとよいでしょう。意外と視聴者はこういった表記の違いを気付くものです。充分に注意してくださいね。
テロップ表記の違和感を払拭する
やや文章力の話になってしまいますが、テロップもある種短い文章と言えます。ここでは特に陥りがちな3つの例をご紹介します。
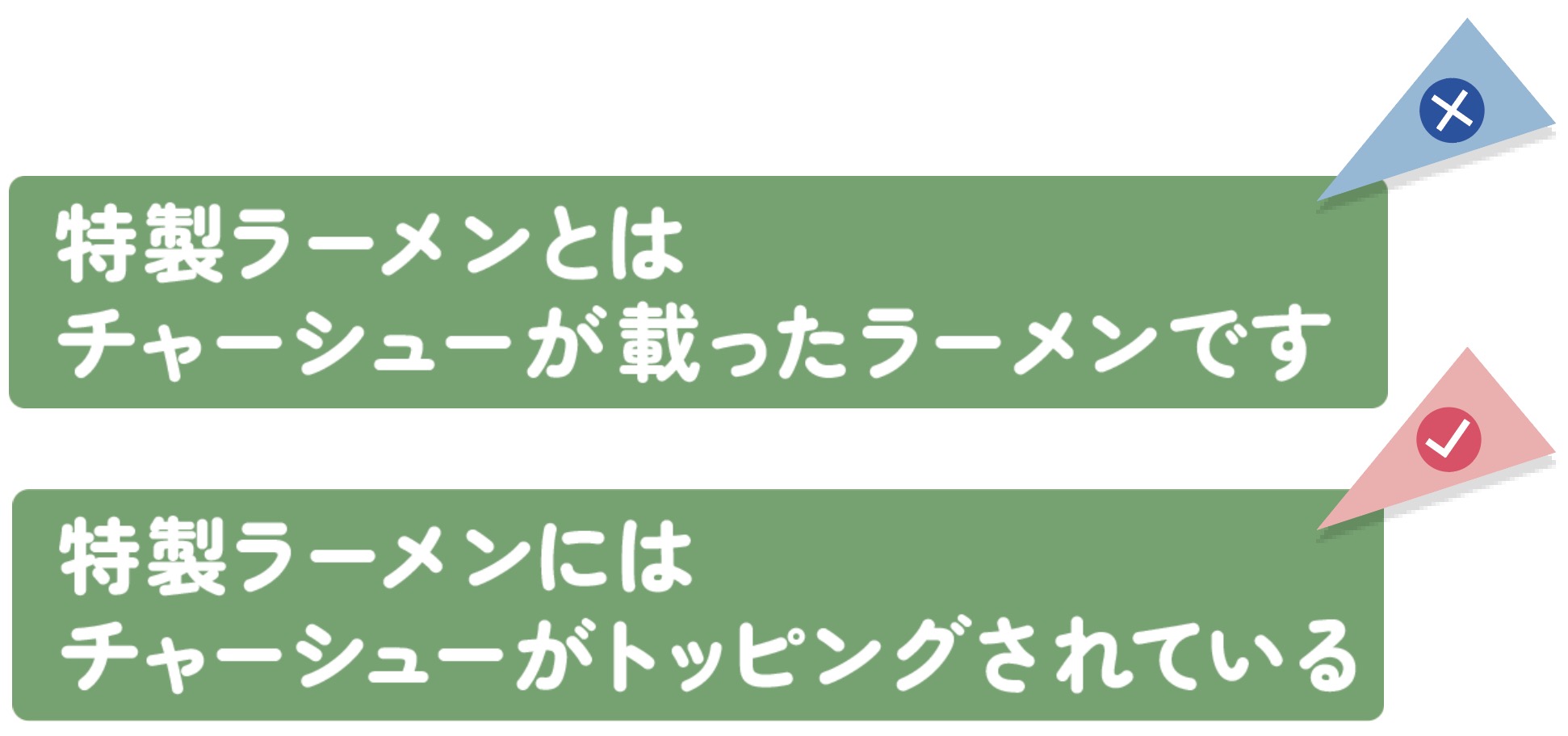
①『の』『の』『の』の違和感


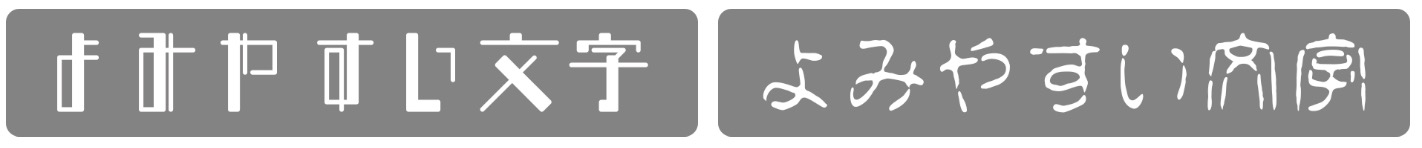
②なんか子どもっぽいかも?

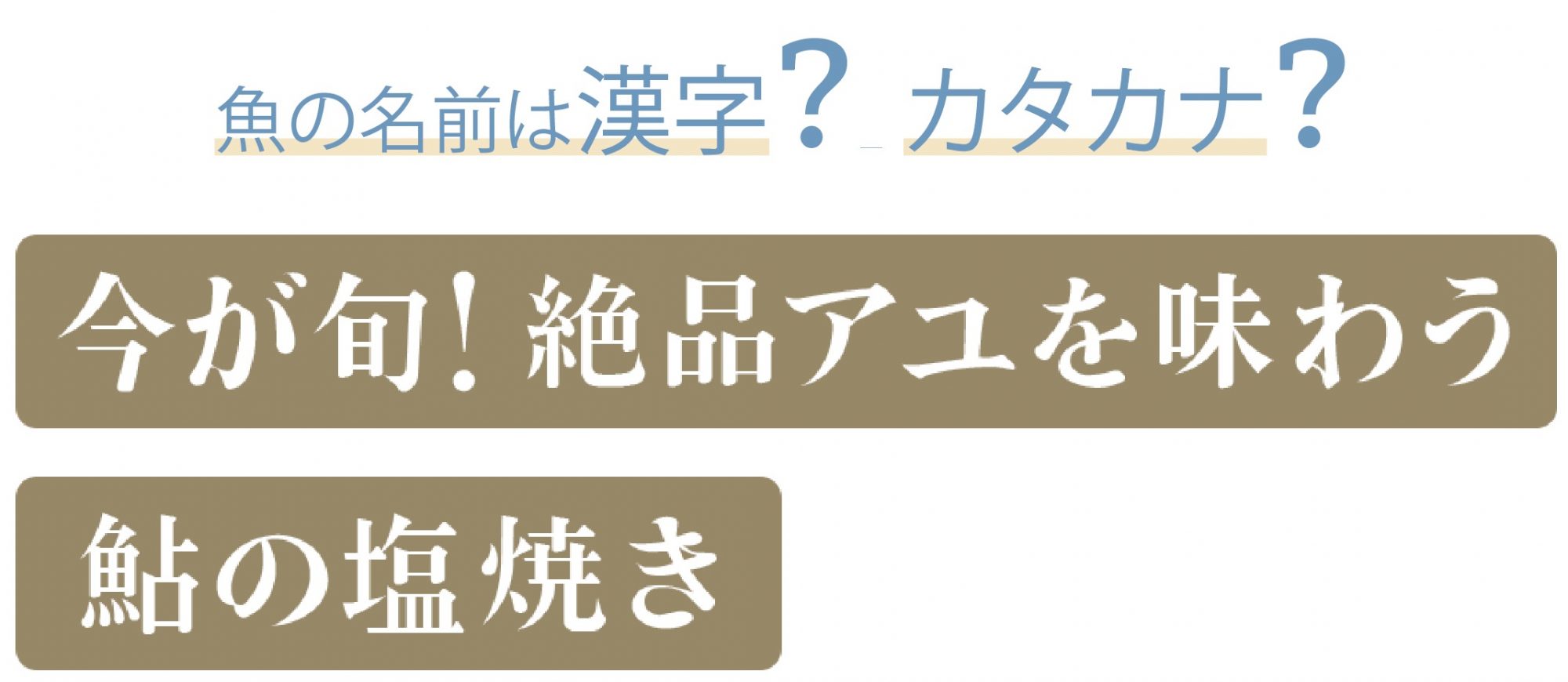
③漢字だらけ

今回のまとめ
テロップの専門家でも、適切なフォントをイメージできないこともあります。困った時は世の中の様々なものがヒントになり、映像だけでなく、雑誌や広告、マンガやゲームで取り入れられているフォントや文章が勉強になることも多いです。
普遍的で読みやすいフォントを押さえつつ、流行や自分の好みも取り入れることで、さらに選択の幅が広がるでしょう。あっ、読みやすさは最重要事項として覚えておいてくださいね。
CHECK!!
今回の作例は、本誌掲載のURLからダウンロードして構造をチェックしよう!
●VIDEO SALON 2022年6月号より転載