
久松慎一+ 株式会社援軍
Vol. 24 アニメーション制作ツール Vyondでの手順2
YouTube配信には映像のほかアニメーションもよくみられます。前号ではどのようなアニメーションがあるのかを事例で解説し、アニメーション制作のVyondというツールで具体的な制作の手順を紹介、そして今月号はその続きです。アニメーション製作を社内で内製、または外注するにあたって、一度目を通してイメージしておけば、制作スタッフとコミュニケーションがしやすくなるでしょう。
前号の振り返り
前号はキャラクターの作成や背景の設定、タイトルを制作する手順を解説しました。今回の号で完結しますが、今回は作ったキャラクターを配置し、シーンを追加、画像や音声の追加をするなどの編集作業。そして、シーンに音源を割り当てる作業の手順を解説しています。
アニメーションの基本的な制作はおおまかに前号と今号の手順のような流れになります。ぜひ参考にされてください。
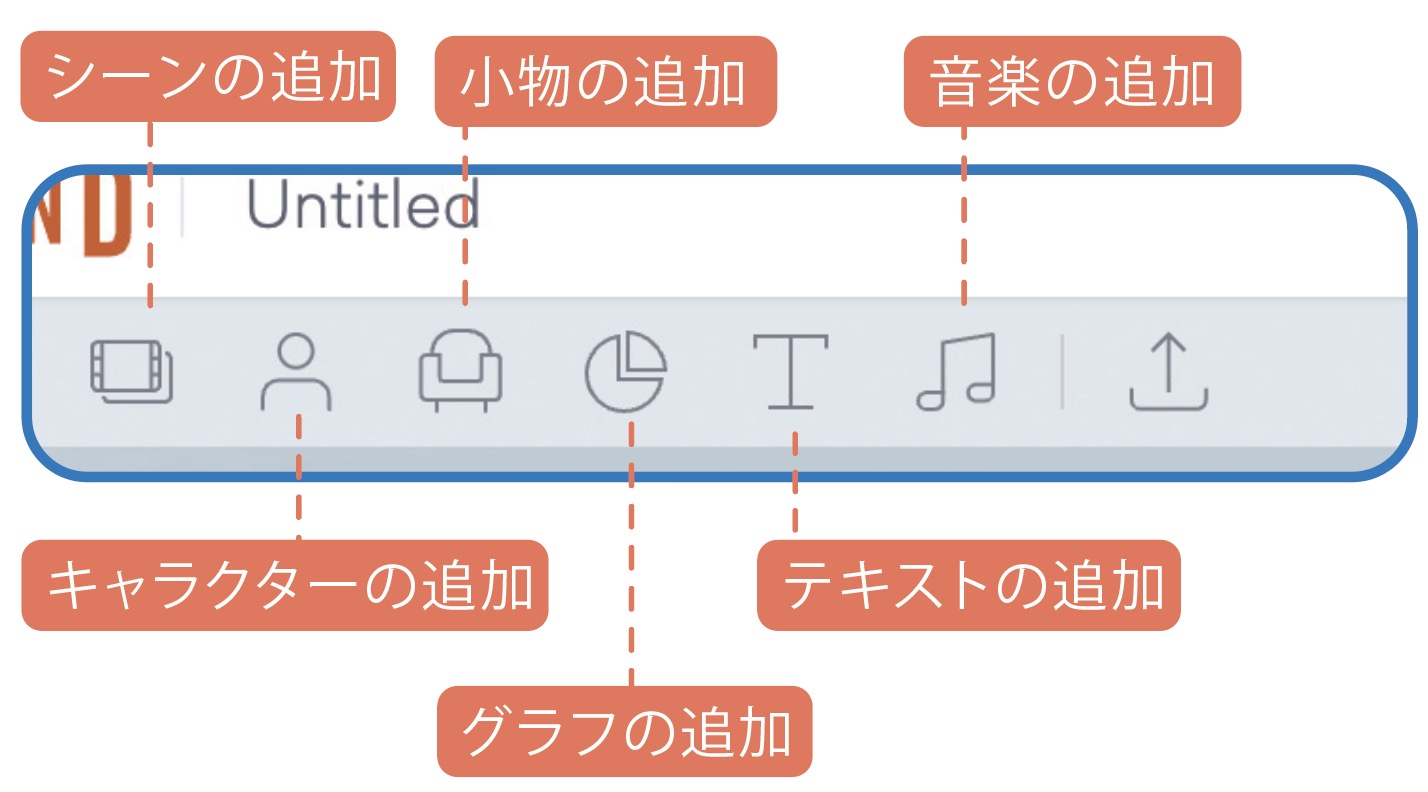
1 作ったキャラクターを差し替える
制作物に戻って編集しなおすことができます。
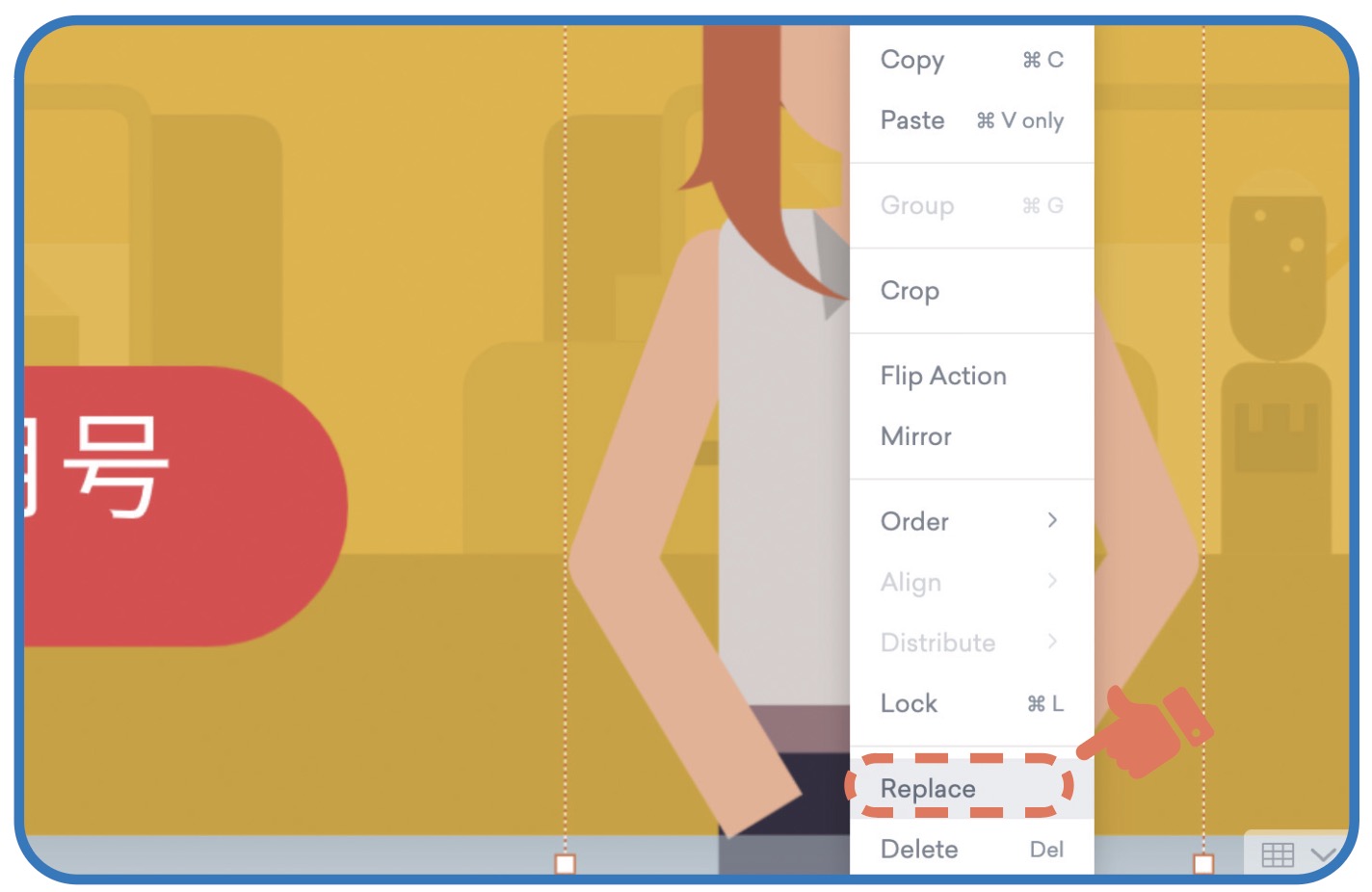
そのためにも、シーンをひとつ作リ追えたタイミングなどで手動保存するクセをつけておくと何かのときに安全です。人物を先ほど作成したキャラクターに差し替えましょう。人物を右クリックし「Replace」を選択してください。

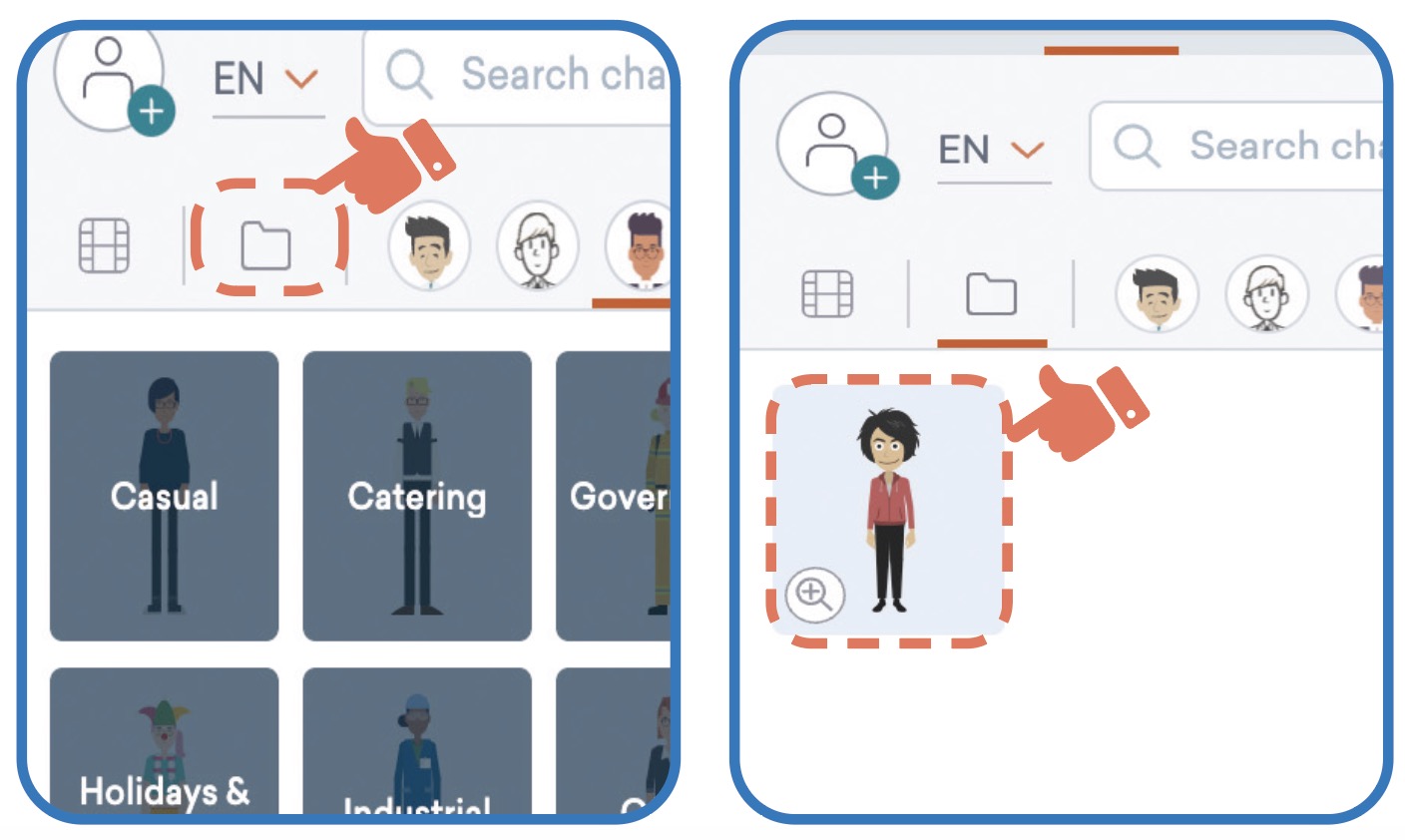
左側のメニューが開くのでフォルダのアイコン(My Library)をクリックし、作成したキャラを選択します。


キャラクターが差し替えられました。この状態だと“REPLACE MODE(置換モード)”になっているので上部の黒い帯のEXITをクリックします。すると、REPLACE MODEを抜けます。

この「MODE」の概念がこのVyondの特徴のひとつで慣れるまで少し意外な挙動をします。
想定外の編集をしてしまった場合はキーボードのCtrl+Zで直前の状態に戻ることができます。このあたりもブラウザアプリとしてはやや珍しい操作ですね。この時点で手動保存してプレビューしてみましょう。 動画が再生されます。タイトルや人物がイーズイン(画面外か入ってくる)などのアニメーションをして表示されると思います。具体的なアニメーションは選んだテンプレートによって変わります。下部のタイムラインで現在位置が赤い縦線で表示されます。
動画が再生されます。タイトルや人物がイーズイン(画面外か入ってくる)などのアニメーションをして表示されると思います。具体的なアニメーションは選んだテンプレートによって変わります。下部のタイムラインで現在位置が赤い縦線で表示されます。
2 シーンを追加する
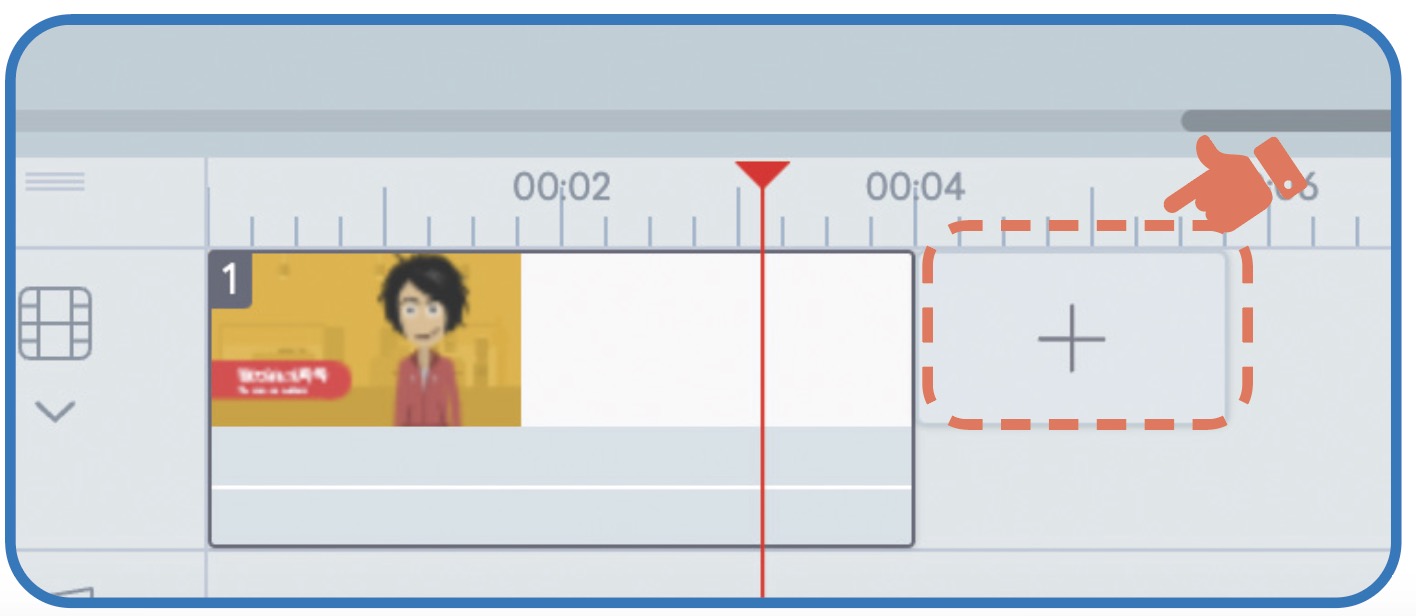
タイトルに続くシーンを作成しましょう。タイムラインのプラスアイコンをクリックします。
タイトルに続くシーンを作成しましょう。タイムラインのプラスアイコンをクリックします。
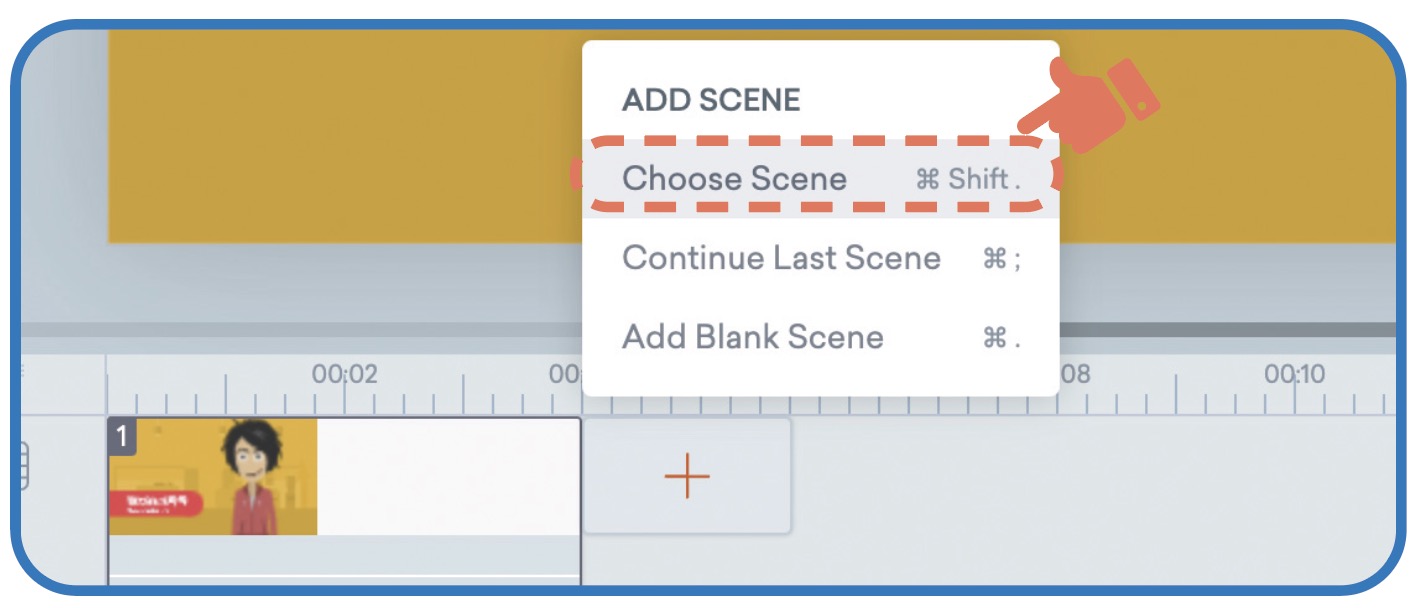
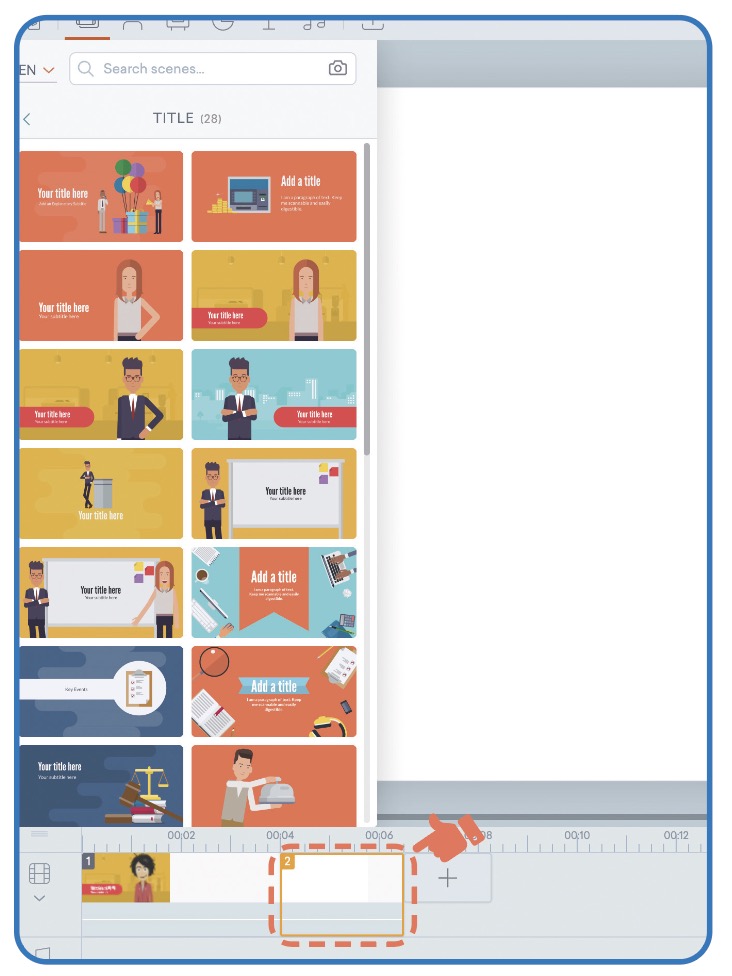
タイムラインに白い枠が追加され、左上にシーンのテンプレートが表示されるので、好みのテンプレートを選んでください。

先ほどタイトルシーンでテンプレートを選んだため、タイトルのテンプレートが表示されていますが、<アイコンをクリックするとテンプレートのカテゴリから選択することができます。

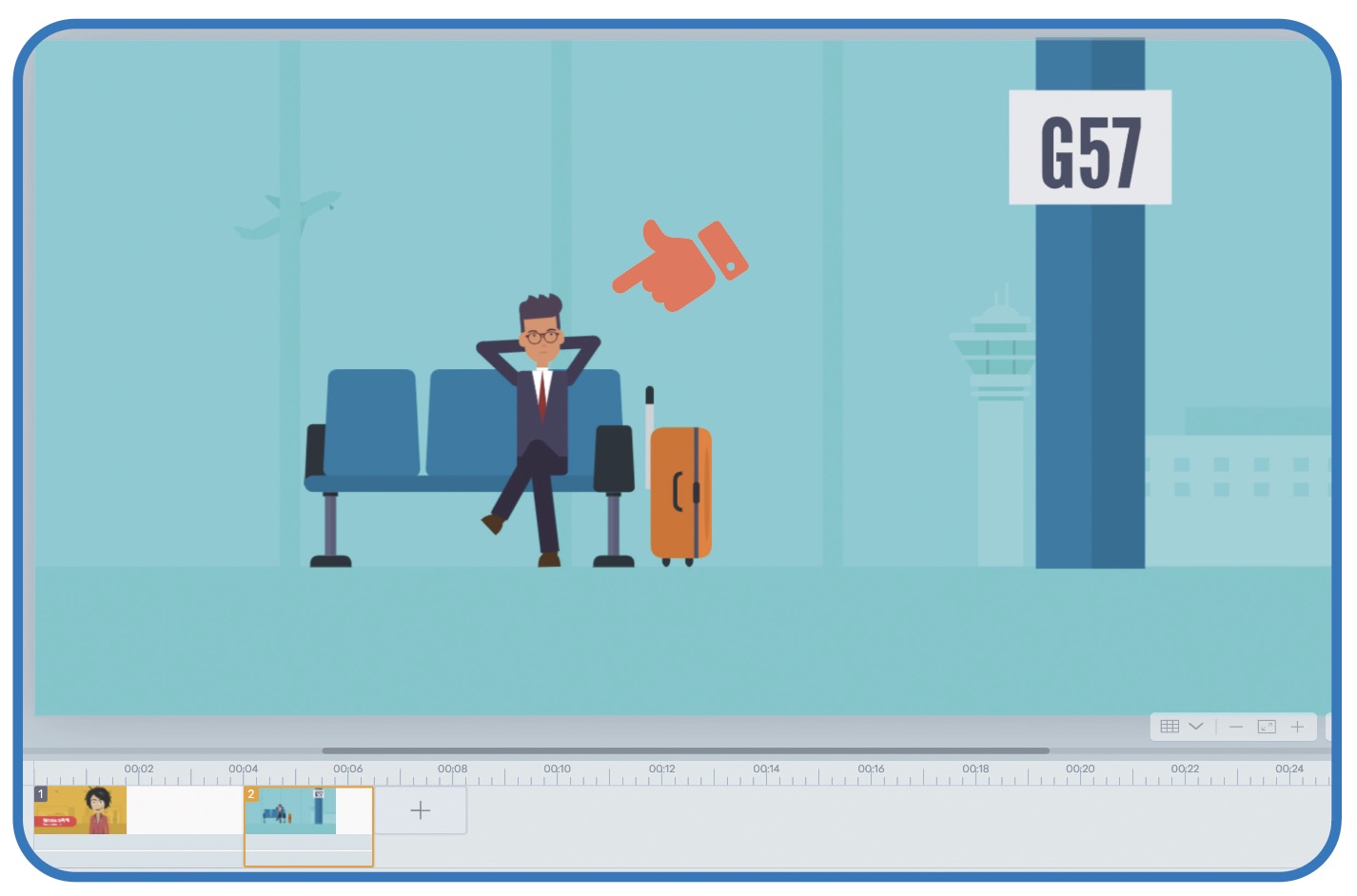
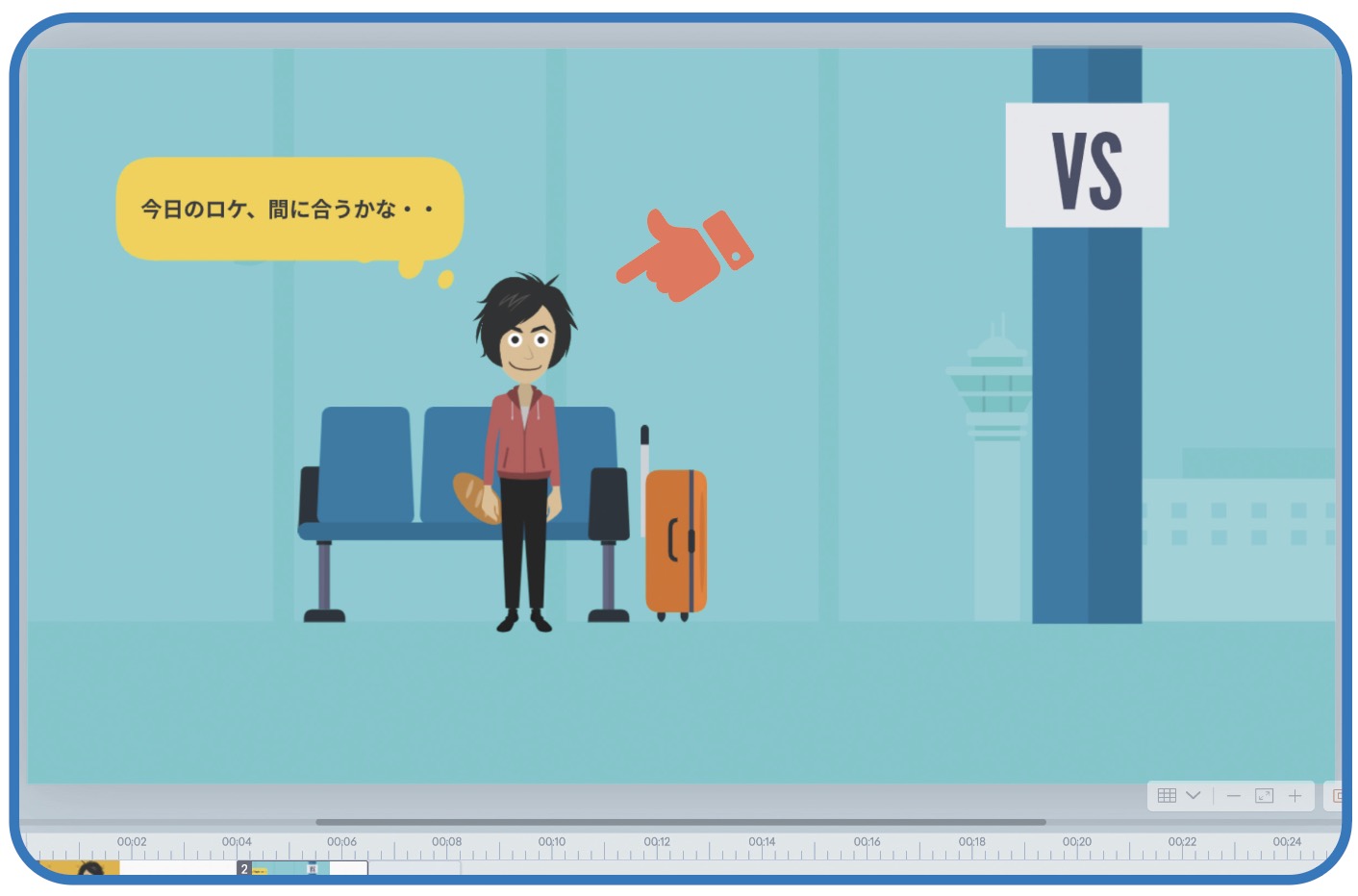
 これは「トラベル」のカテゴリの中にあったテンプレートです。タイトルシーンと同様にキャラクターを差し替えたりテキストを追加したりしてシーンを作っていきます。
これは「トラベル」のカテゴリの中にあったテンプレートです。タイトルシーンと同様にキャラクターを差し替えたりテキストを追加したりしてシーンを作っていきます。
 キャラクターやテキスト以外にも、property(小物など)、chart(グラフ)等も追加することができます。
キャラクターやテキスト以外にも、property(小物など)、chart(グラフ)等も追加することができます。

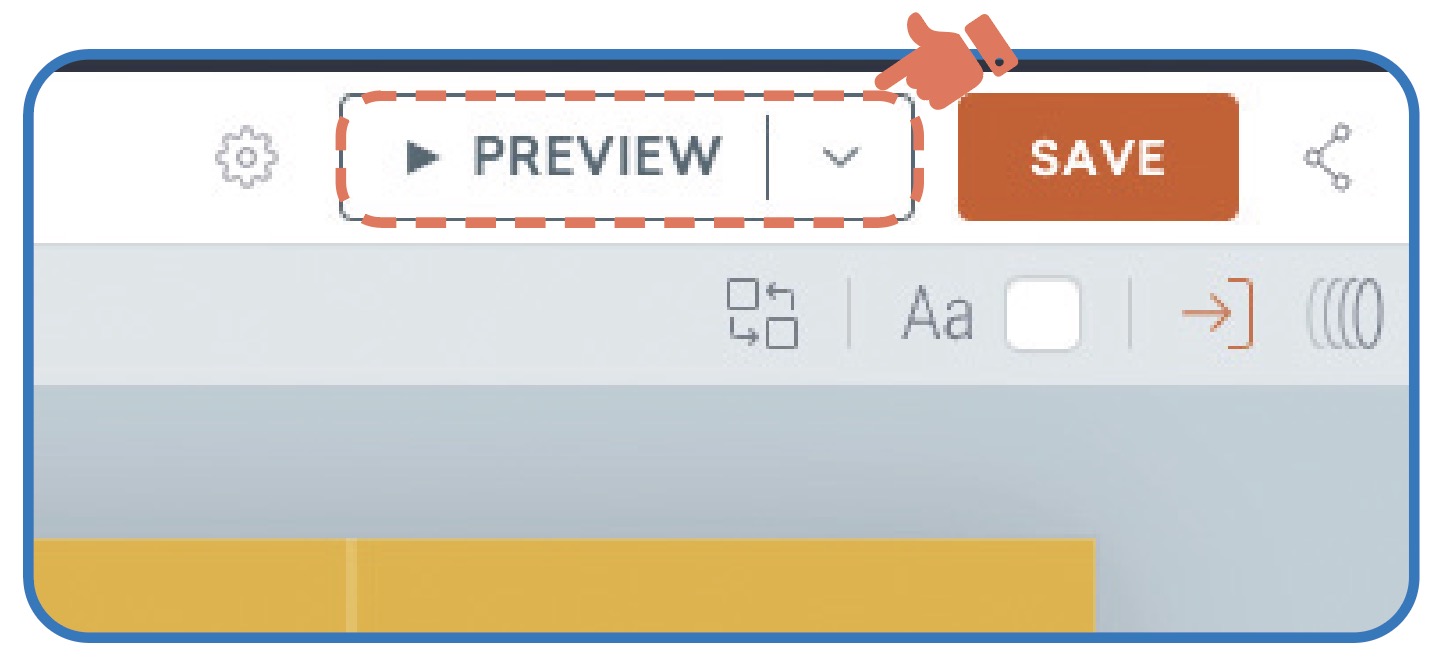
素材を追加したら、一旦PREVIEWしてみましょう。
キャラクターによっては瞬きしたり手を動かしたりといった、あらかじめ仕込まれたアニメーションを持ったものがあります。PREVIEWをしてみると組み込まれたアニメーションも再生されます。
アニメーション制作においてはキャラクターの細かいけれど人間らしいそぶり、例えば瞬きや口を動かすなどがとても重要です。
そのような動きはなくてもアニメーションの本質部分には関係ない……はずなのですがやはり人物が瞬きしないと気になりますし、首や手や体が微動だにしないと生きている感じがせずに張りぼて感が出てしまいます。
このような細かい動作付けがアニメーションの面倒な部分なのですが、Vyondの素材にはそのような動作が組み込まれているものが多いので便利です。
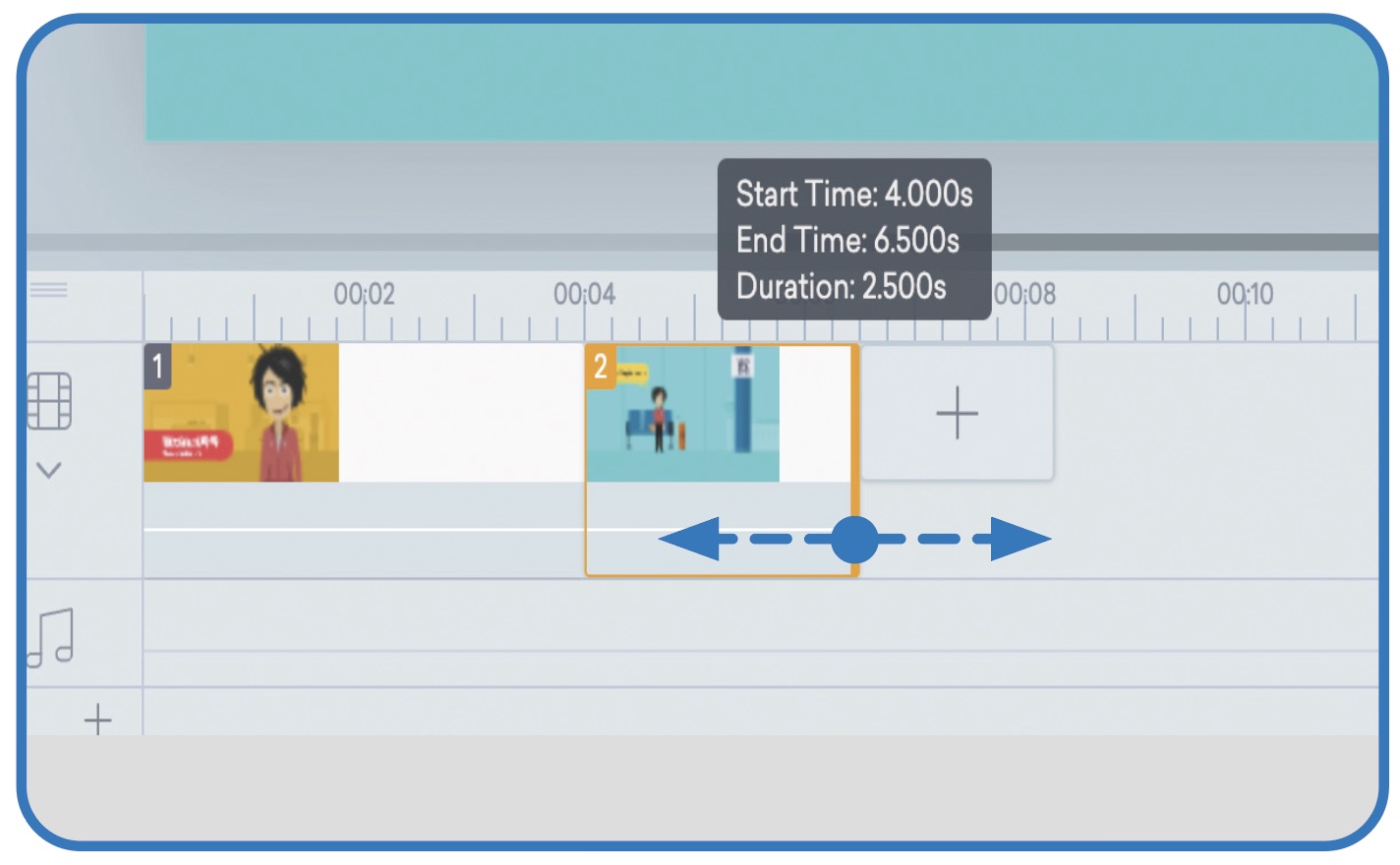
シーンの長さはタイムラインのシーンの左右の境界線をドラッグすることで調整します。

これでふたつのシーンができました。
PREVIEWすると結構自然なアニメーションになったと思いませんか。短いですが、ひと通りのアニメーションを作成したことになります。これからは同様の手順でシーンを加えていき、ストーリーを持ったアニメーションを構築していきます。
3 画像・音声素材の取り込み
例えば商品のPRの場合は、イラストでなくその商品の写真を使いたくなることがあります。
また、動画の掲出場所にもよりますが、音声はユーザの理解を助け、より具体的にまた豊かに広告の内容を伝えます。
このようなときはVyondにあらかじめ用意された素材以外に、商品写真やナレーション音源、SEなどの画像ファイルをアップロードして利用することができます。
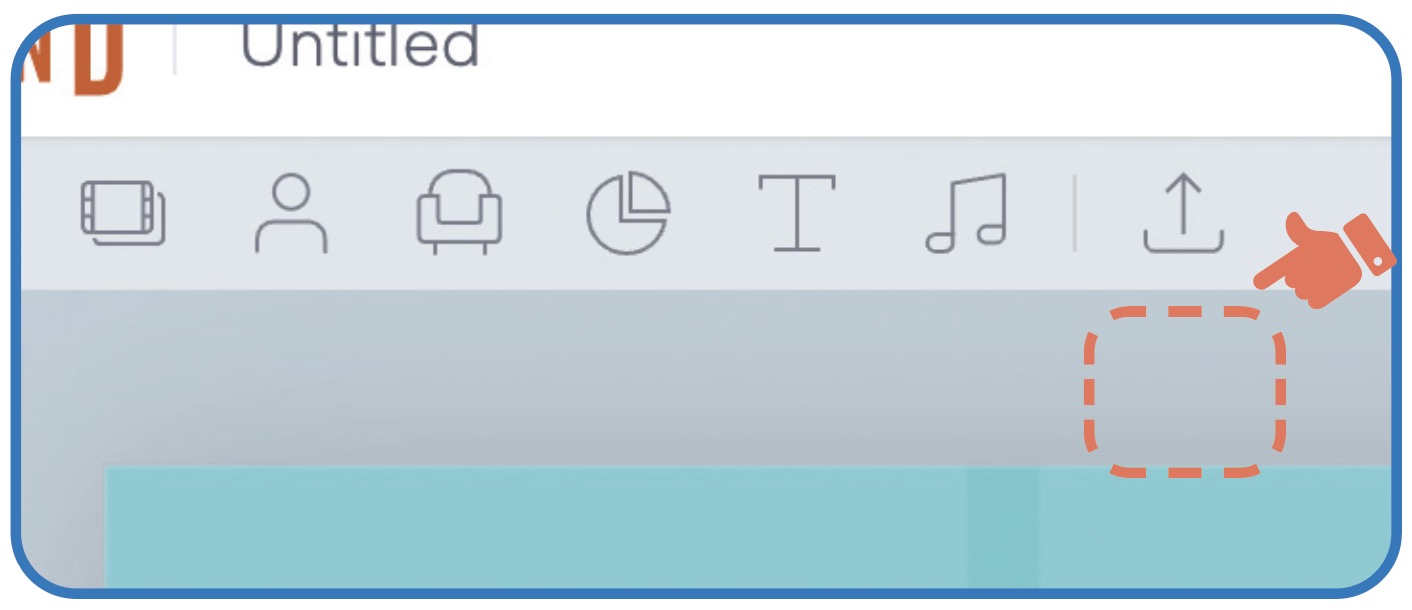
商品写真は、背景を削除して透過させておく(透過PNG形式で保存する)とさまざまなシーンで活用できるので便利です。ブラウザの左上のアップロードボタンをクリックします。

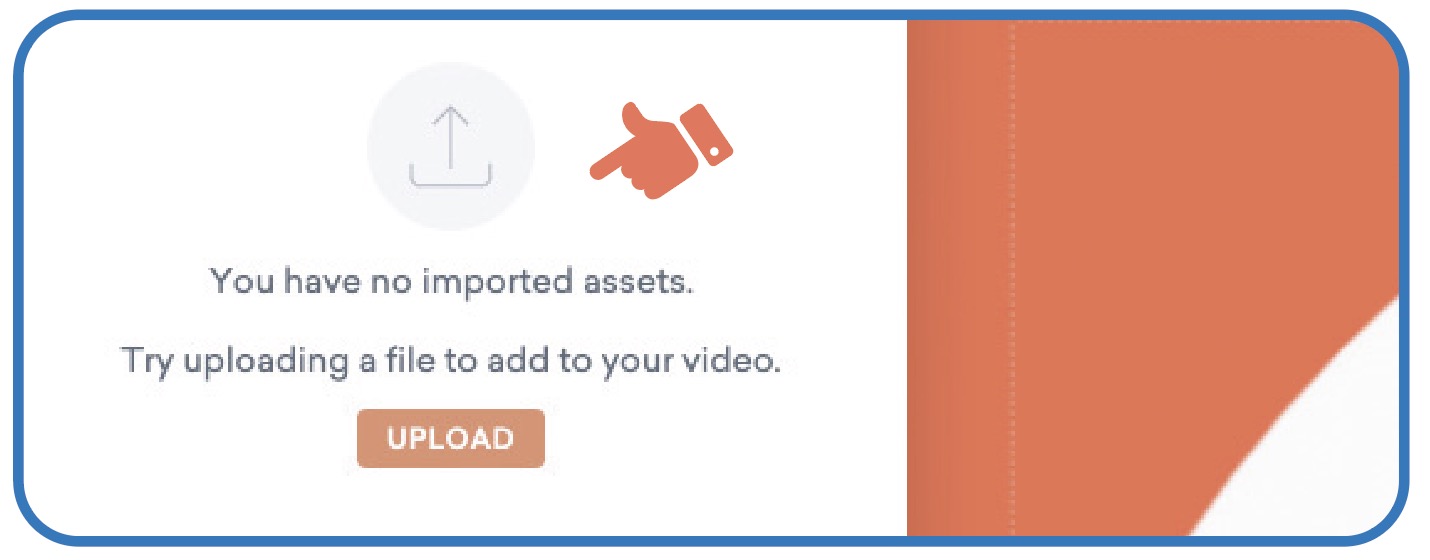
左端に出てきたサイドバーから画像をアップロードします。

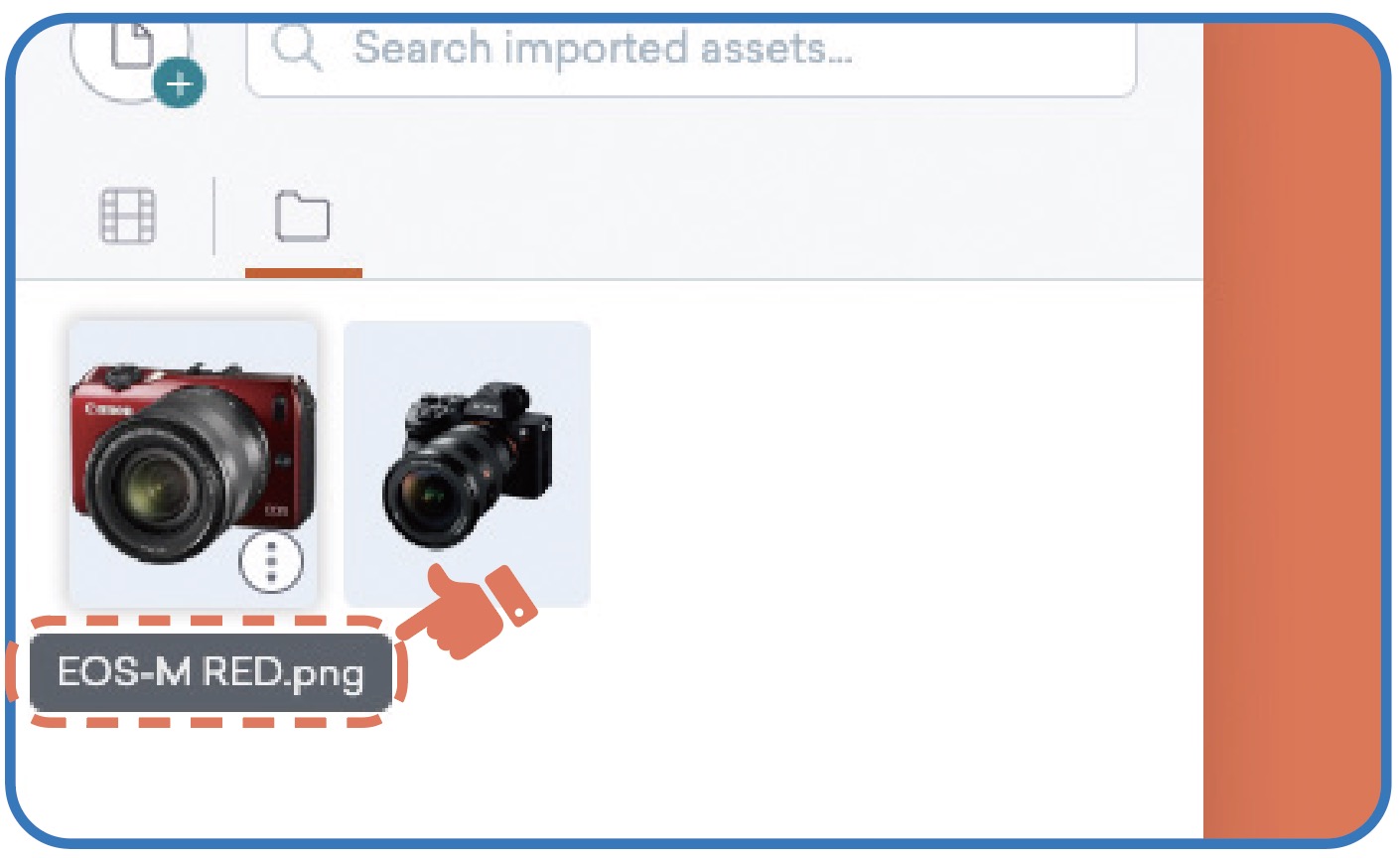
アップロードすると、素材として画像がリストアップされます。

素材にマウスカーソルを重ねるとファイル名が表示されます。そのため、アップロードする前にわかりやすいファイル名をつけておくとよいでしょう。

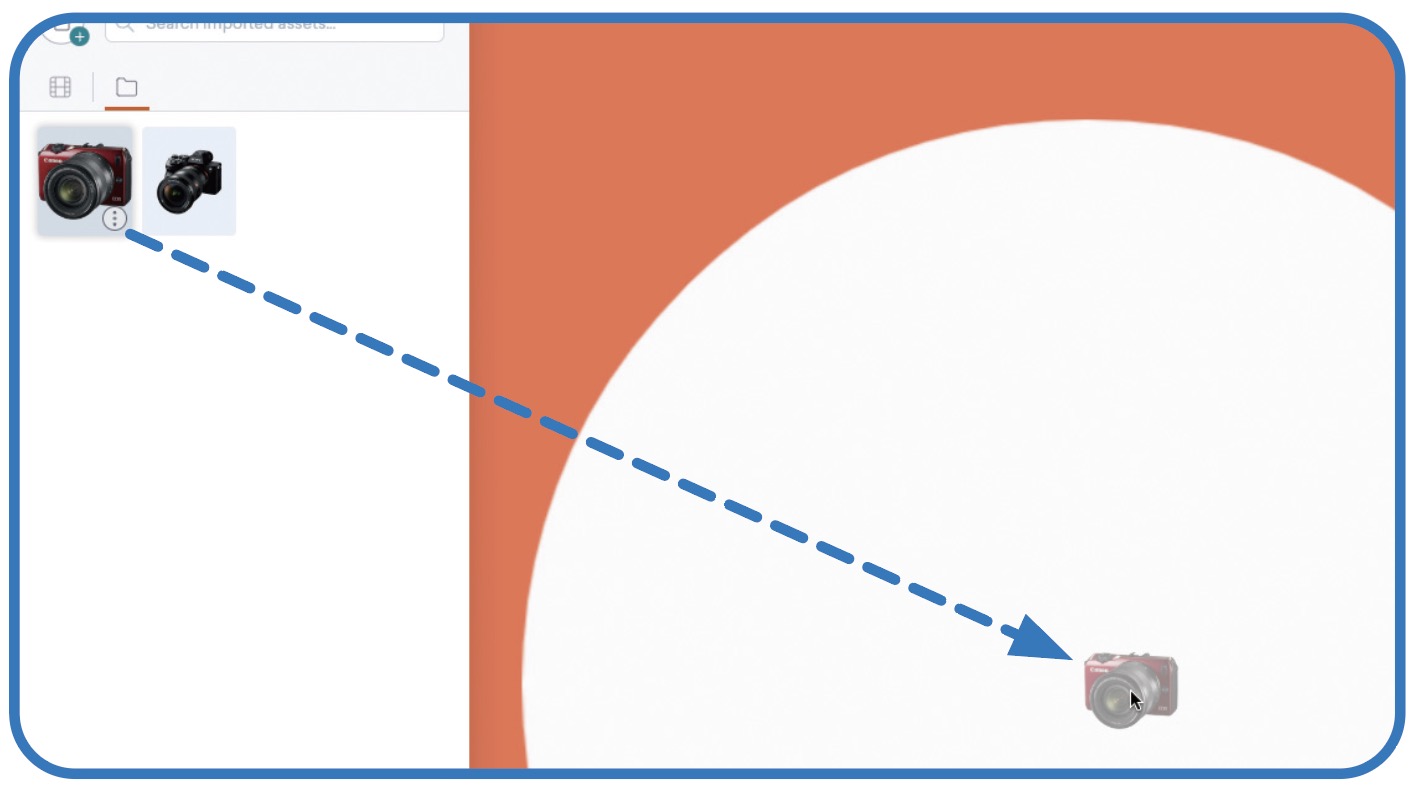
画像の元サイズで挿入されるので、大きさや位置を調整します。

四隅の白い四角をドラッグするとサイズが変化します。そのままドラッグすると画像の縦横比を保ったまま拡大・縮小します。キーボードでShiftを押しながらドラッグすると縦横比を変更することができます。望みの位置に配置してスライドは完成。四隅の白い四角をドラッグするとサイズが変化します。
そのままドラッグすると画像の縦横比を保ったまま拡大・縮小します。キーボードのShiftを押しながらドラッグすると縦横比を変更することができます。望みの位置に配置してスライドは完成です。
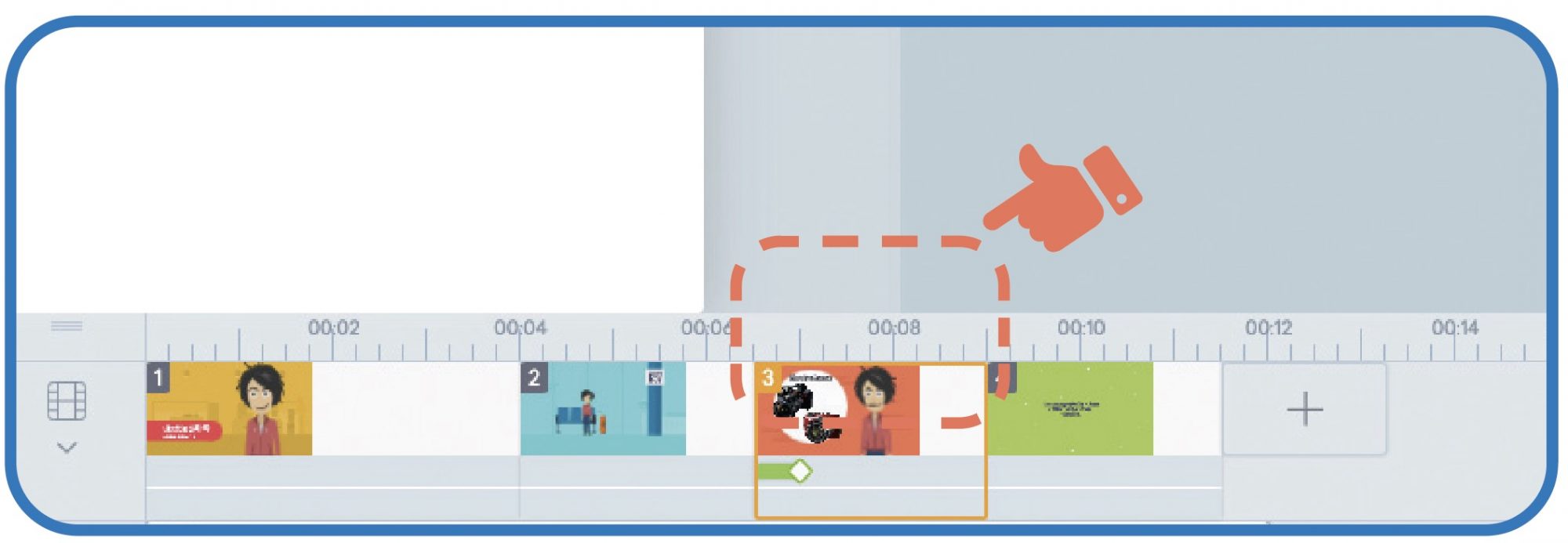
4 シーンに音源を割り当てる
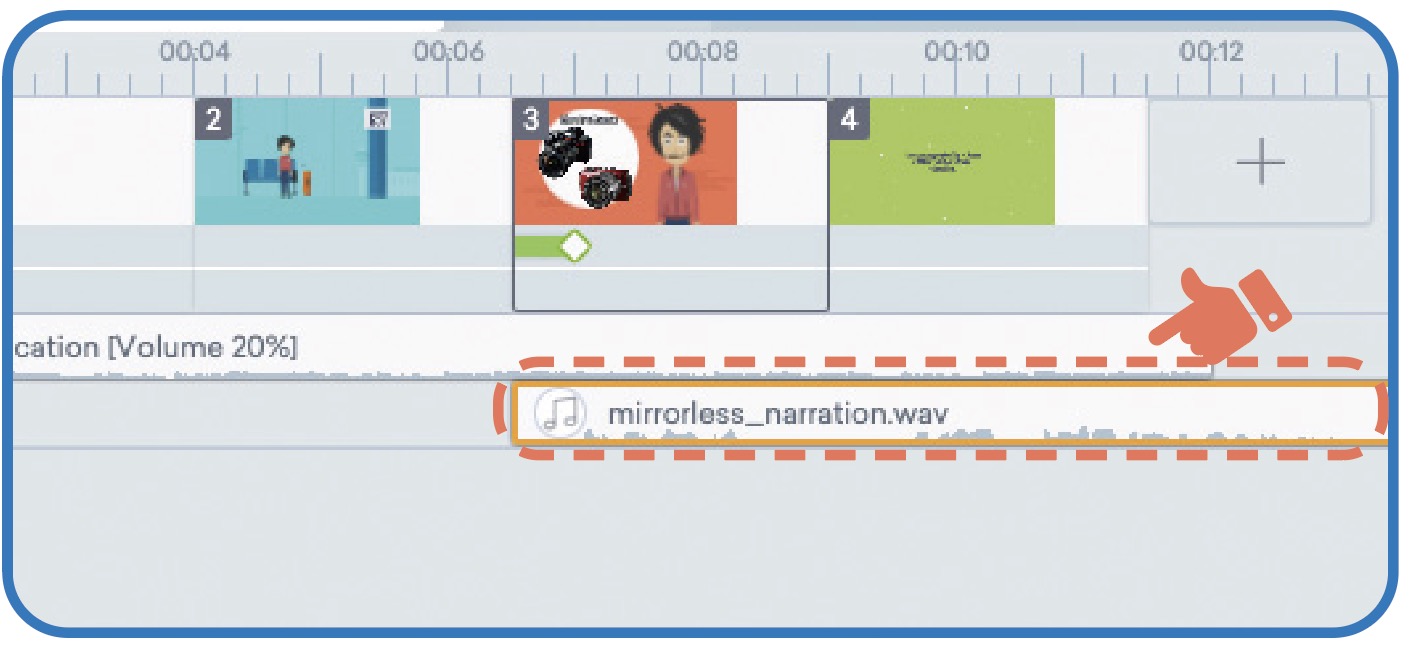
WAVファイルなど非圧縮音源をアップロードした場合は自動的に圧縮音源に変換されるので、あらかじめMP3やAAC形式に変換してからアップロードすると待機時間が少なく効率的です。タイムライン上でナレーションを配置するシーンを指定し、アップロードした音源のアイコンをクリックするとナレーションが配置されます。


今回のまとめ!
キャラクターやその表情、効果音などのアセットが溜まってくるとどんどん制作コストが下がってきます。シリーズ化を予定している動画広告はアニメーション表現が有効な候補になります。
●VIDEO SALON2022年9月号より転載