
◎この記事は、書籍『ネット時代の動画活用講座』(玄光社、2015年刊)からの転載です。
ネット時代の動画活用講座 3-2 ─ 制作講座
フリーで使える素材を活用する
動画を作る際は、自分で撮影・作成した素材を使うのが原則だが、本書のメインターゲットである「動画の専門家ではない」方にとっては手間・クオリティの両面で高いハードルとなる。
そんな時に活用できるのが、様々な「ロイヤリティーフリー素材」だ。商品など、どうしても独自に用意しなければならない部分以外に、積極的に汎用の素材を使用すれば、動画作成の大幅な効率化が行える。
近年はインターネット上に「フリーで使用可能」と謳われた素材が数多く存在するが、実はその「フリー」という言葉には「無条件に無料で」とはいかない様々な決まりごとが定められている場合も多い。
特に会社・団体や店舗などの営業活動で使用する場合には、より一層の気配りが必要だ。こう書くと、素材の利用に及び腰になってしまいそうだが、基礎知識を知っておけば決して難しいことはない。きちんとしたルールにのっとった上で、フリーで手に入る素材をうまく利用して、効率よく動画を作成していこう。
動画に「使える」素材の種類
動画の素材と言うと、どうしてもビデオ映像やCGアニメーションなどのムービーに限定して考えがちだが、実際は視覚・聴覚に関連するあらゆる素材を使うことができる。「元々動いている」ことにこだわらなければ、印刷物やWeb向けのグラフィックなども含めて膨大な数の素材を活用することができる。
― 動画に使える素材の例 ―
ムービー
ビデオカメラ等で撮影された実写映像や、CGアニメーションなどのムービーファイルはそのものズバリの「動画素材」だが、静止画の素材に比べれば有償、無償含めて絶対数が少ないので、どうしても選択肢が限定されてしまう。
写真
デジタルカメラの普及で高品質な写真を簡単に撮影できるようになり、現在はおびただしい量・種類の写真素材が流通している。高画質なものは、動画の解像度(多くの場合、最大でも1920 x 1080ピクセルまで)より大きい場合も多いので、トリミングなどが行いやすいのも便利な点だ。
イラスト・グラフィック
写真と同じく相当な量が出回っていることに加え、Adobe Illustrator等で作成されたベクター形式の素材なら、拡大や変形を行なっても画質が劣化しないというひじょうに便利な特性を持っている。
フォント
フォントも「言葉をカタチにするための」重要な素材。日本語フォントは文字数が多いので欧文に比べて数は少なくなるが、漢字・仮名ともにサポートしているフリーのフォントは一定数公開されている。
音楽・効果音
動画において「ビジュアル以外の半分」を司る重要な要素だが、グラフィック系以上におろそかにされてしまう場合が多い。市販のCD等に収録されたものは簡単には使用できないので、素材用として広い用途に使えるものは大変便利だ。
「フリー」素材を利用する際に注意すべきポイント
冒頭でも述べた通り「フリー」として配布されている素材でも、実際には様々な制限が設けられている場合が多い。ここでは、特に注意すべき4つのポイントを挙げるので、利用したい素材が、これらをクリアしているかチェックしておこう。
●商用利用は可能か?
フリー素材の中には「商用利用」を禁止しているものが比較的多く見られる。これは動画そのものを販売するのに限らず、例えばYouTubeなどでサービスや商品を紹介する動画を作成するのも商用利用とみなされる場合もあるので、最初から許可されたものを使ったほうが安心だ。
●禁止されている用途・分野は?
例えばフォントの場合、利用が印刷物に限定され、動画を含む「画面に映る用途」への利用が制限されているものが存在する。また写真やイラストなども、公序良俗に反すると提供側が判断する業種への使用が禁止されている場合が多い。
●肖像権はクリアされているか?
人物写真の場合、写真自体の著作権(撮影者に帰属)がフリーでも、写っている人物(肖像権が存在)の許諾が別途必要な場合がある。ポートレート的なもの以外でも、人物が特定できるような形で人が写っている素材は要注意だ。

●クレジット記載、報告の義務はないか?
金銭的な対価は求めないものの、撮影者の名前をクレジットとして記載することや、使用した作品などの報告を求めている場合もある。配慮が必要なのは、対処の煩雑さなどから「連絡しない」ことを求める提供者もいるので、そこはよく確認しよう。

フリーで使える素材の共通ルール
フリーで使える素材は、提供者が独自に定める規約以外に、法律や条約等で決められたルールにのっとって利用条件が定められているものが存在する。ここでは、一般的に使われることの多い「パブリックドメイン」と「クリエイティブ・コモンズ」という2つの概念について解説しておこう。
●パブリックドメイン
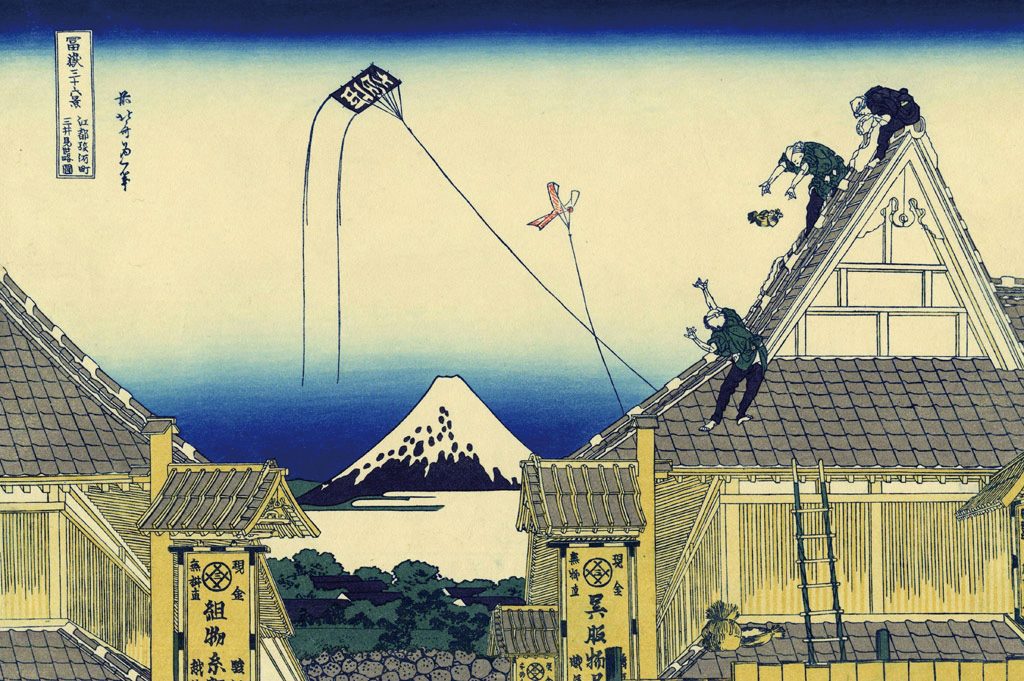
「パブリックドメイン」は著作権が消滅または放棄された状態のことで、パブリックドメインとなった創作物は無償での二次利用が可能となる。日本では作者の死後50年で著作物がパブリックドメイン化される。ただし、パブリックドメインとなるまでの期間は国によって異なる上、日本でも法律が改正される可能性もあるので、作者の死後100年以内程度の作品には特に注意が必要だ。

▲例えば、図に示した葛飾北斎(1849年没)の浮世絵は、作者の死後165年以上が
経過しているのでパブリックドメインの作品として映像作品中に使うことが可能だ。
●クリエイティブ・コモンズ
著作物の適正な再利用の促進を目的とした国際的非営利団体が作成したライセンス。作者(権利者)が円滑に再利用の条件を示せるように、わかりやすいアイコンとテンプレート的な条件が準備され、世界中で幅広く利用されている。

▲クリエイティブ・コモンズ・ライセンスの適用を示す「CC」アイコンと、各種の
条件を組み合わせたアイコンで簡潔に利用条件を示すことができる。個別の確認や
問い合わせなどを省け、利用者・提供者ともにメリットのある合理的なシステムだ。

▲日本の窓口となる「クリエイティブ・コモンズ・ジャパン」のWebサイト。ライセンスの詳細についての記載があるので、使いたい素材がどのような条件を設定しているかの確認が行える。http://creativecommons.jp/
おススメのフリー素材サイト 「ムービー素材」編
ここからは、動画作成に便利に使うことができるおススメの素材サイトを、ライセンス確認のしやすさなどの観点から日本語サイトに絞ってご紹介する。まずはそのものズバリの、ムービー素材を配布しているサイトから。
●4K素材まで配布!「OPEN SPACE」
http://www.openspc2.org/
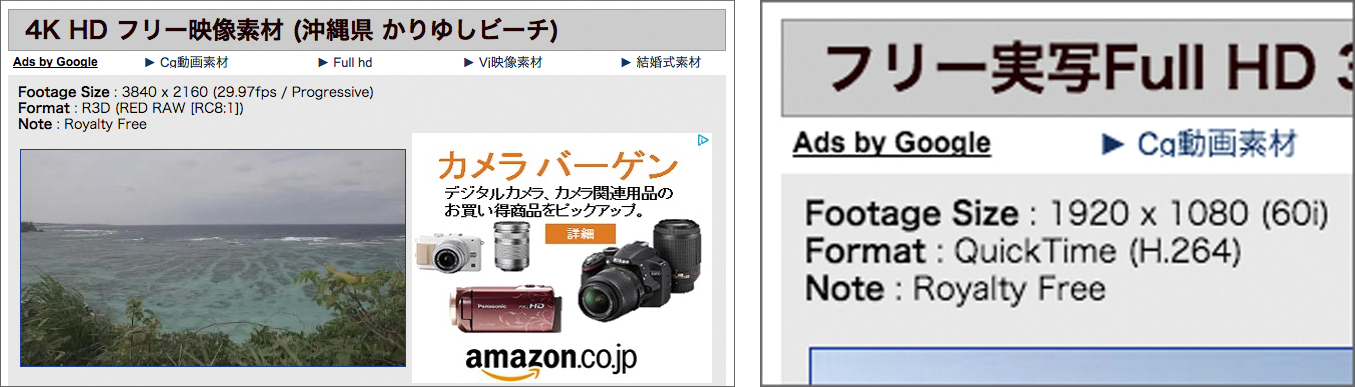
 ▲ 左:自然風景を中心に、多数の動画や写真の素材が配布されている。なんとRED ONEで撮影されたRAWの4Kデータまで置かれており、HD、SD含めてその数はかなりの量にのぼる。過剰な味付けのない「撮ったまま」の映像が多いので、素材として使える範囲も幅広い。素材としてそのまま販売する以外はほぼ可能という自由度も魅力的だ。右:OPEN SPACEで注目すべきは、配布されているフォーマットの多彩さ。前述の4K映像をはじめ、60p、24pなどフレームレート違いのものもあり、他にない充実度を誇る。
▲ 左:自然風景を中心に、多数の動画や写真の素材が配布されている。なんとRED ONEで撮影されたRAWの4Kデータまで置かれており、HD、SD含めてその数はかなりの量にのぼる。過剰な味付けのない「撮ったまま」の映像が多いので、素材として使える範囲も幅広い。素材としてそのまま販売する以外はほぼ可能という自由度も魅力的だ。右:OPEN SPACEで注目すべきは、配布されているフォーマットの多彩さ。前述の4K映像をはじめ、60p、24pなどフレームレート違いのものもあり、他にない充実度を誇る。
●ユニークな素材も多い「ニコニ・コモンズ」
http://commons.nicovideo.jp/
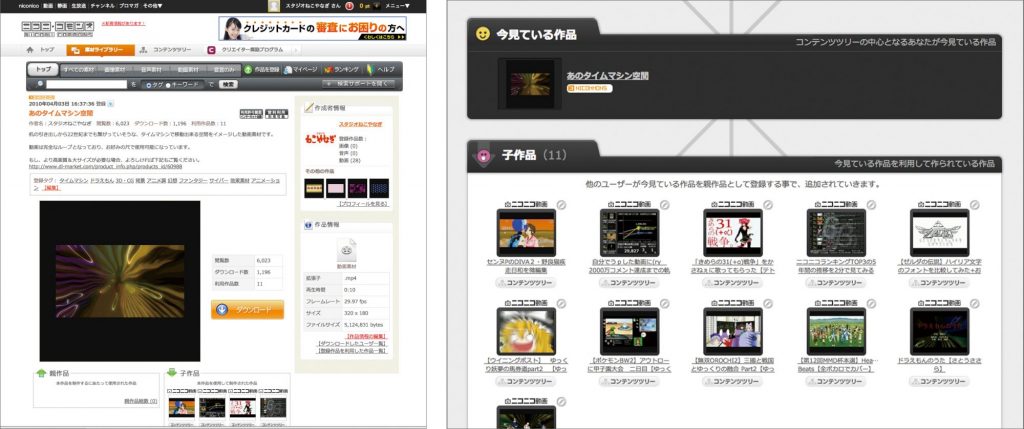
 ▲ 左:「ニコニコ動画」の姉妹サイト的なサービス。ユーザーは、商用利用の可否など条件を設定した上で自分の動画を素材としてアップロードできる。ニコニコ動画の空気感も相まって、他にはないユニークな雰囲気を持つ素材が多数見つかる。右:素材を利用した動画作品をニコニコ動画に投稿した場合、その素材の「子作品」としての登録が行え、一覧に表示させることができる。そちらからのアクセスも期待できると同時に、自前の商品などの映像を「素材」として提供する逆の利用法も面白い。
▲ 左:「ニコニコ動画」の姉妹サイト的なサービス。ユーザーは、商用利用の可否など条件を設定した上で自分の動画を素材としてアップロードできる。ニコニコ動画の空気感も相まって、他にはないユニークな雰囲気を持つ素材が多数見つかる。右:素材を利用した動画作品をニコニコ動画に投稿した場合、その素材の「子作品」としての登録が行え、一覧に表示させることができる。そちらからのアクセスも期待できると同時に、自前の商品などの映像を「素材」として提供する逆の利用法も面白い。
おススメのフリー素材サイト 「写真素材」編
写真の素材は特に動画の補足用として使いやすいので、普段から気に入ったサービスをいくつかおさえておこう。
●許可済みの人物写真が便利!「足成」
http://www.ashinari.com/
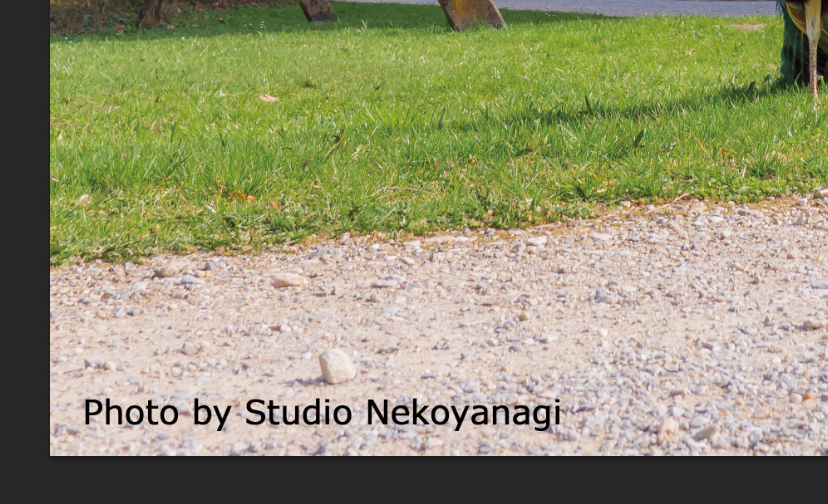
 ▲ 左:「足成」は、幅広いジャンルの写真素材が配布されているサイト。投稿者もほとんどが日本のユーザーなので、日本向けのコンテンツに使っても違和感のない素材をたくさん見つけることができる。クレジット不用で商用利用が行える。右:一番便利なのが、写真中の人物が素材としての使用を許可している「モデルリリース取得済み」の素材。利用規約を守った範囲なら別途許可などが必要なく、様々なシチュエーションの人物写真を使えて大変便利だ。
▲ 左:「足成」は、幅広いジャンルの写真素材が配布されているサイト。投稿者もほとんどが日本のユーザーなので、日本向けのコンテンツに使っても違和感のない素材をたくさん見つけることができる。クレジット不用で商用利用が行える。右:一番便利なのが、写真中の人物が素材としての使用を許可している「モデルリリース取得済み」の素材。利用規約を守った範囲なら別途許可などが必要なく、様々なシチュエーションの人物写真を使えて大変便利だ。
●サービスを超えて素材を検索「Find CC」
http://findcc.net/

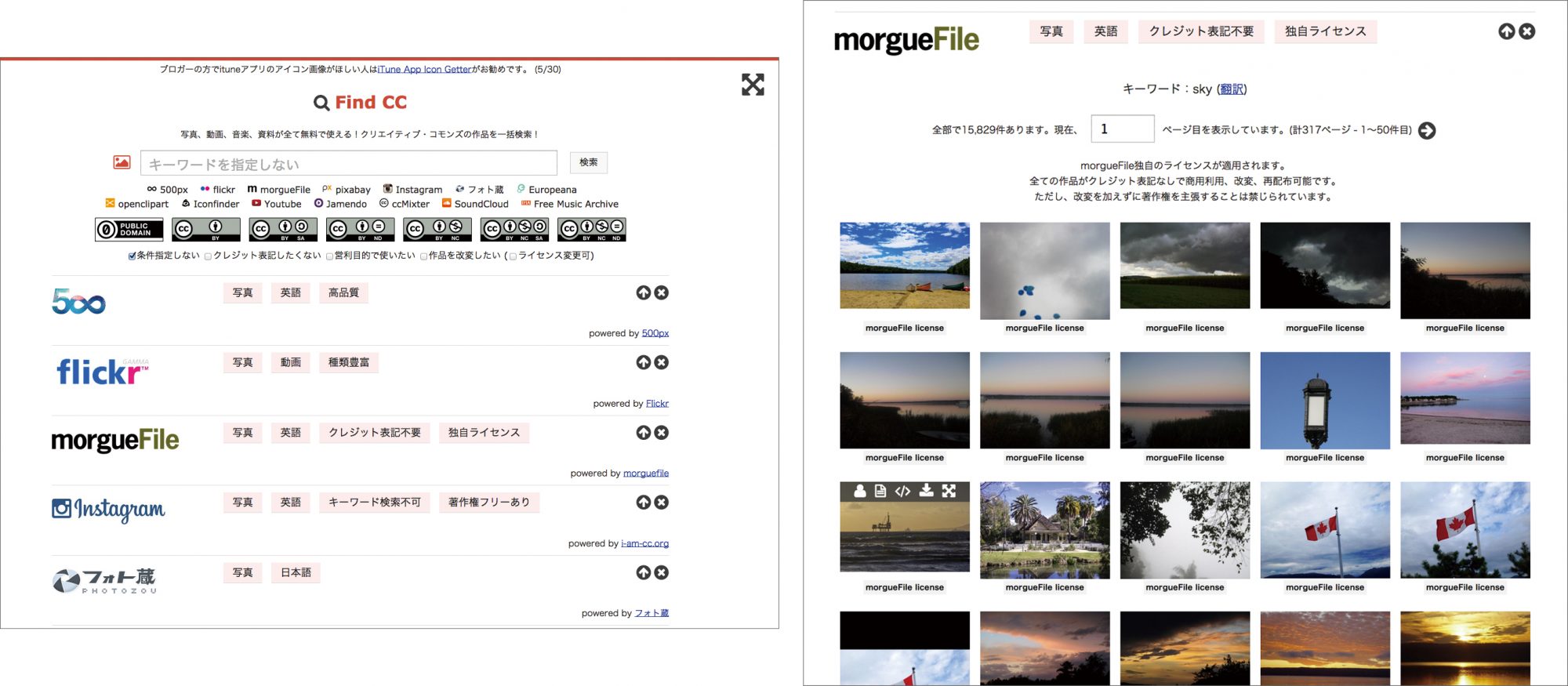
▲ 左:「Flickr」などの写真共有サービスには、クリエイティブ・コモンズ・ライセンスを適用した上でアップされている素材も数多い。各サービスに散在する素材を一括検索できるのが「Find CC」。写真だけでなく、YouTubeやSoundCloudといった動画や音声のサイトにも対応している。右:「商用利用」「改変」などの条件を入れた上で検索すると、別々のサービスから取得された結果が一つの画面に一覧表示されて大変便利だ。海外のサービスも多いので、英語のキーワードも使ってみよう。
おススメのフリー素材サイト 「イラスト素材」編
イラストは、動画にバラエティ感を出したり、図などをわかりやすく作るのに便利に使うことができる。
●多彩なベクター形式素材「無料イラスト素材ドットコム」
http://www.xn--eckzb3bzhw32znfcp1zduw.com/

▲左:人物から小物まで、ありとあらゆる種類のイラスト素材が配布される。素材はAdobe Illustrator形式とPNG形式で配布されており、Illustrator形式の場合は画質の劣化なく好きな大きさ・形状に加工できるのが大変便利だ。右:一つのジャンルの中でも、多数のバリエーションが収録されており、クオリティも高い。タッチが統一されているので、動画全体のデザインの統一感もとりやすい。
●スタイリッシュで使える “影” 素材「SILHOUETTE DESIGN」
http://kage-design.com/wp/

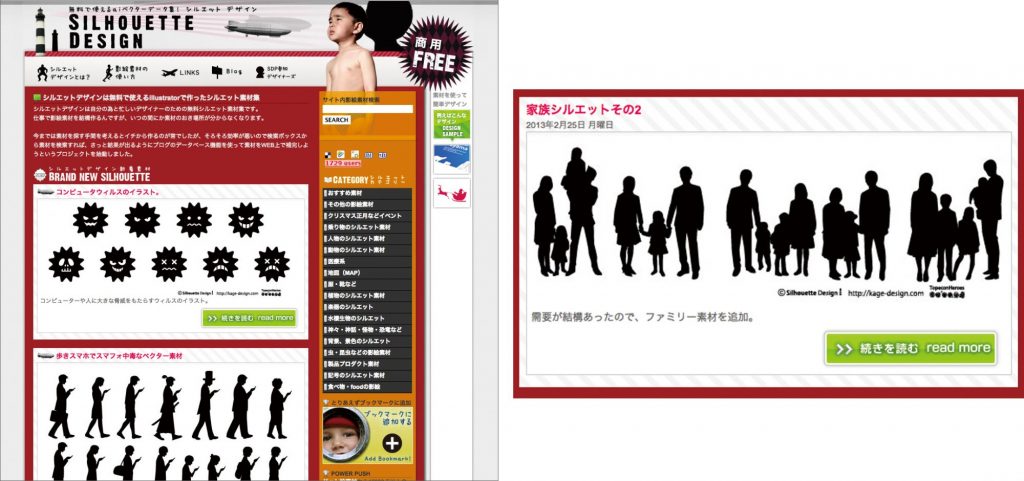
▲左:「シルエット」に的をしぼった、ユニークな素材サイト。Illstrator形式などで配布されているので、大きさや形状に加えて色まで用途に合わせた自由な変更が可能。形状のクオリティも高く、スタイリッシュな雰囲気を演出できる。右:特に人物などは、写真だと特定のイメージが強くなり過ぎるが、シルエットだとちょうど良い匿名感が出て、幅広いシチュエーションで使いやすい。
おススメのフリー素材サイト 「音楽・効果音素材」編
動画に欠かせない音楽や効果音も、幅広いジャンルの中から選ぶことが可能だ。
●あらゆるジャンルのBGMを視聴&ダウンロード「DOVA-SYNDROME」
http://dova-s.jp/

▲ジャンルや雰囲気で分類されたBGMが、本稿執筆時点で2,000曲以上登録されているBGM素材サイト。作家別に検索することもできるので、作風により統一感を持たせるような使い方も可能だ。
曲の詳細ページで簡単に視聴できるので、イメージにあったものを探しやすい。いくつかの楽器を抜いたバージョンなどのバリエーションが「Track」として用意されている、素材として便利な楽曲もある。
●日常音から非現実音まで「効果音ラボ」
http://soundeffect-lab.info/

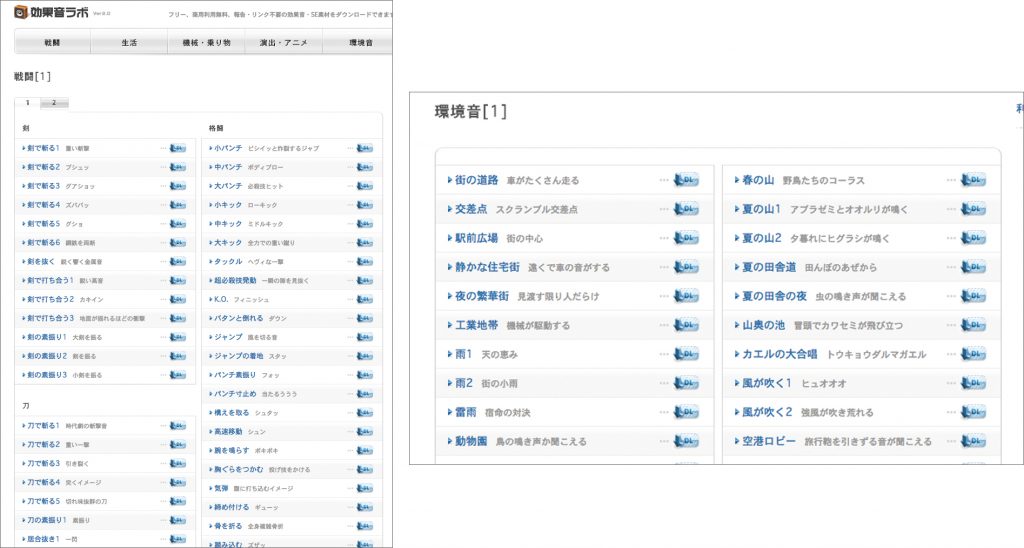
▲左:日常的なシチュエーションから非現実の音まで、様々な効果音が公開されているサイト。クレジット等の記載なしで商用利用も可能で、ワンクリックで簡単に視聴も行える。右:各ジャンル内にはかなり様々な種類の効果音が収録され、ニュアンス違いも数多い。サイト内には、加工についての簡単な解説なども用意されている。
動画の「時間」を最適化する
この本を読んでいただいている方は、おそらく一般平均以上にウェブ動画への関心が高いと思われる。しかし、正直なところ「動画を観るのは面倒」と感じることはないだろうか?
筆者も例外ではなく、何か特定の情報を集中して探している時、関連がありそうな動画を見つけても「全部観るのは面倒くさい…」と感じて、おおまかにシークして目当ての部分がわからなければ見るのを止めてしまう場合も少なくない。
動画は「時間の主導権」を、基本的に作り手側が持っている。それが時には「文字のように自分のペースで読めない」ということで、視聴者に敬遠される理由にもなる。一方通行である「放送」なら割り切るしかないが、インタラクティブ性が重視されるネット上においては、ユーザーの意図による、情報への素早いアクセスが不可能だと魅力が半減してしまう。
今回は動画の「時間」を最適化することによってユーザーの利便性を拡大するノウハウを解説してみよう。
動画の「時間」を最適化する3つのアプローチ
動画の、時間に関する項目を最適化する場合、大きく分けると以下の3つのアプローチが考えられる。単一の実施に加えて、複数を組み合わせて対策するとより一層の効果が期待できる。
動画そのものを短くする
データによっては、様々なWebページの滞在時間を平均すると1分以下になるとも言われる。同じ「1つの情報ソース」として捉えると、動画もこれくらいの時間内に収められれば「長い!」という不満を大きく軽減できるだろう。
動画以外の情報と組み合わせる
動画、静止画、文字情報はそれぞれ表現するのが得意な情報の種類が異なっている。ネットというメディアを使っている場合、動画にすべてを詰め込まずに、複数の表現方法を組み合わせたほうが各々の力をより発揮させやすい。
動画を複数に分ける
1本の動画に情報を詰め込みすぎずに複数に分散した上で、それぞれの動画同士から相互にアクセスできる状態にしておけば、よりユーザーは自分の意思によって視聴を組み立てることができ、利便性の向上につながる。
時間短縮作戦その① ナレーションの速度を上げる
ナレーションは、ソフトを使って自然な音質のまま加工すると、スピードをかなり上げても充分聞き取れる。特に専門家以外が担当した場合は、流暢なまま大幅な時間短縮が容易に可能だ。
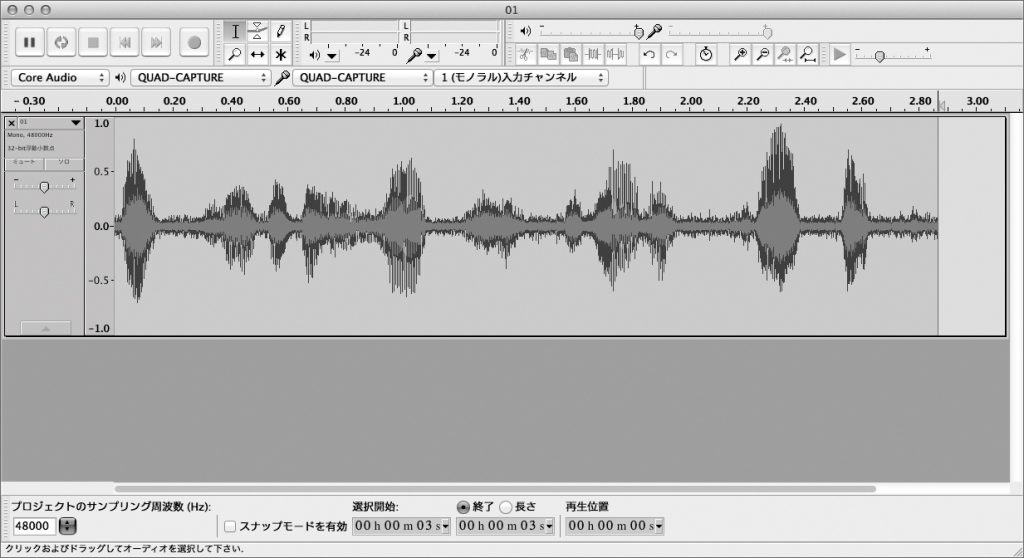
●音声編集ソフト Audacity を利用する
 ▲フリーのオーディオ編集ツール「Audacity」(http://audacity.sourceforge.net/)を使うと、ナレーションなどのソースを柔軟に加工できる。Audacityについては玄光社ムック「映像制作のためのサウンド収録&編集テクニック」でも紹介しているので、ぜひそちらも参考にしていただきたい。
▲フリーのオーディオ編集ツール「Audacity」(http://audacity.sourceforge.net/)を使うと、ナレーションなどのソースを柔軟に加工できる。Audacityについては玄光社ムック「映像制作のためのサウンド収録&編集テクニック」でも紹介しているので、ぜひそちらも参考にしていただきたい。
▼
▼
▼
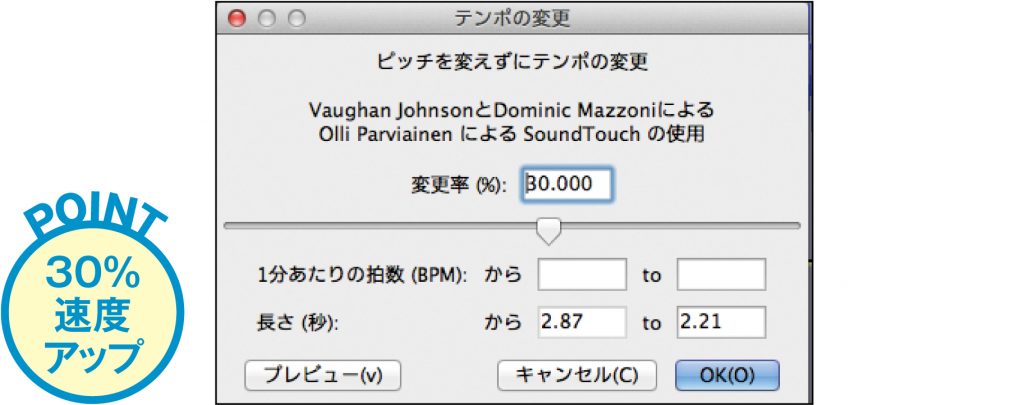
●テンポの変更

▲Audacity の「テンポの変更」機能を使うと、声のピッチなどを変えないまま、ナレーションの速度を自由に変更できる。素人がゆっくり丁寧に読んだナレーションも、スピードを30%程度上げると、高速で流暢な雰囲気にできる。
時間短縮作戦その② 複数の情報を一度に表示する
入れたい情報を積み重ねていくと、結果としてどんどん映像の時間が伸びてしまう場合が多い。そんな場合は、一つの画面に複数の情報を表示することで、全体の尺を縮めることができる。
 ▲たとえばレストランの紹介の場合「店舗概要→メニュー紹介→営業時間→アクセス」などと順番に映像を作って並べていくと、積算されてどんどん尺が伸びてしまう。
▲たとえばレストランの紹介の場合「店舗概要→メニュー紹介→営業時間→アクセス」などと順番に映像を作って並べていくと、積算されてどんどん尺が伸びてしまう。
▼
▼
▼
 ▲特に画面の映像と直接関連させる必要のない情報は、画面の端にスクロールさせるなどして、他の情報と一緒に表示することで全体の尺を短くすることができる。ネット動画の場合、一般的なテレビのように画面の端が切れることがほとんどないため、なるべく邪魔にならないようギリギリまで端に寄せるようなレイアウトも行いやすい。
▲特に画面の映像と直接関連させる必要のない情報は、画面の端にスクロールさせるなどして、他の情報と一緒に表示することで全体の尺を短くすることができる。ネット動画の場合、一般的なテレビのように画面の端が切れることがほとんどないため、なるべく邪魔にならないようギリギリまで端に寄せるようなレイアウトも行いやすい。
 ▲施設紹介なども、画面を分割して複数の場所を同時に見せると、時間の短縮とともによりテンポの良い仕上がりになる場合が多い。ナレーションが入る場合は、複数の画面が同時に出ていることを前提に文言を考えるとより効果的だ。
▲施設紹介なども、画面を分割して複数の場所を同時に見せると、時間の短縮とともによりテンポの良い仕上がりになる場合が多い。ナレーションが入る場合は、複数の画面が同時に出ていることを前提に文言を考えるとより効果的だ。
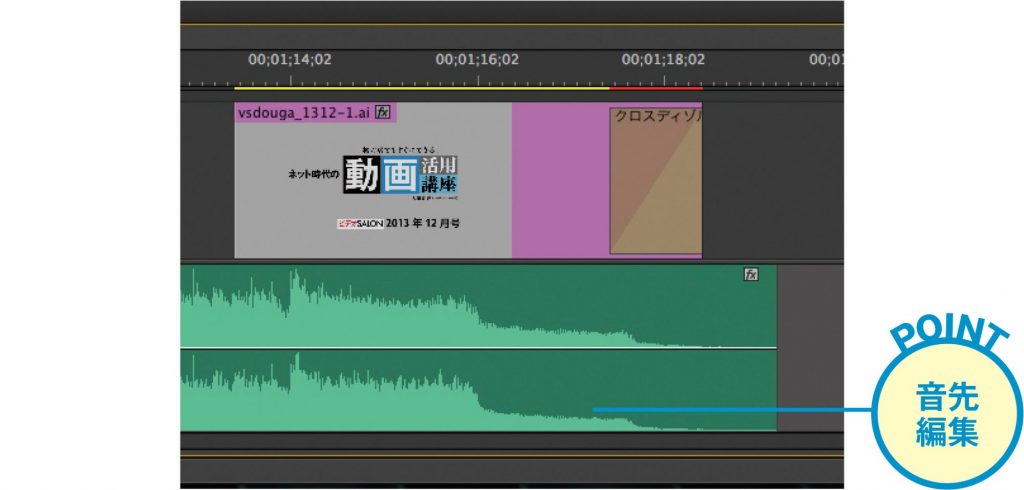
時間短縮作戦その③ 音楽を下敷きに「後ろから」編集する
ちょうど良い長さのBGM素材があった場合、1曲分の長さにピッタリ合うよう映像を編集すると、シリーズものなどでも統一感を出しやすい。この場合、曲の終わりに合わせた「最後の部分」から編集を始めるのが最も有効だ。

▲曲とともに動画が終了すると、全体のまとまり感がひじょうに良いように感じさせることができる。終わりの部分を先に作って「絶対的な枠」を設定すると、途中で冗長的な部分が生まれにくい。
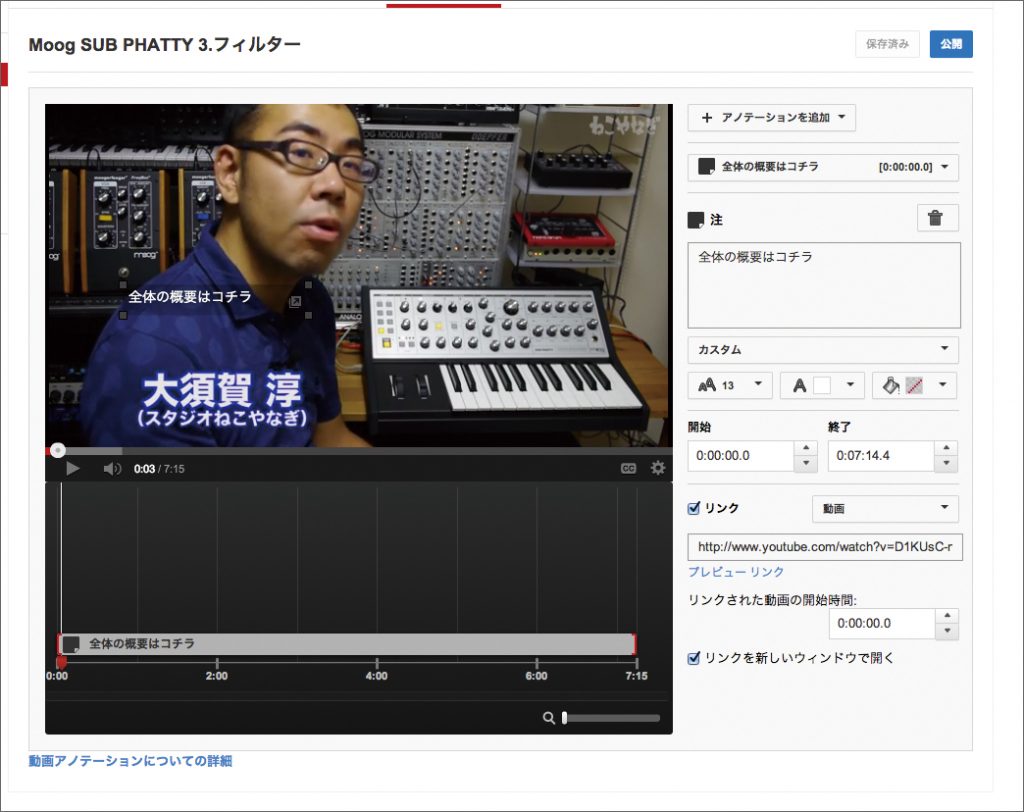
アノテーションで動画同士をリンクさせる
盛り込みたい情報が数多い場合は、項目ごとに複数の動画に分けた上で、必要なものだけを選べるようにしたほうがユーザーにとって効率がよい。YouTubeの「アノテーション」機能を使えば、動画上に表示した字幕から、他の動画にリンクさせることが可能。
■YouTubeのアノテーション機能
 ▲YouTubeのアノテーション機能は、投稿済みの動画に対して、いつでも内容変更可能なテキストを重ねて表示することのできる大変便利な機能だ。
▲YouTubeのアノテーション機能は、投稿済みの動画に対して、いつでも内容変更可能なテキストを重ねて表示することのできる大変便利な機能だ。

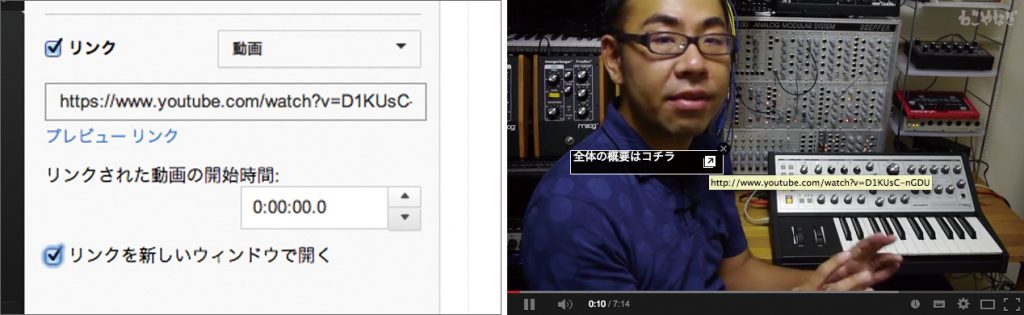
▲左:アノテーションの設定時に「リンク」の項目にチェックを入れ、「動画」の設定でリンクさせたいYouTube動画のアドレスを入力する。「リンクを新しいウィンドウで開く」をオンにしておけば、枝分かれした情報を閲覧後に現在の動画に戻ってもらうことも可能だ。右:アノテーションはいつでも編集できる上、不要な場合は視聴者自らが消すこともできるので、送り手、受け手ともにメリットの大きいツールと言える。
リンクに再生開始地点を設定
ブログやSNSなどでYouTubeの動画を共有する場合、再生開始時間を設定しておくことで、より共有時の話題内容に沿った場所を確実に見てもらうことが可能となる。

▲共有の設定時に「開始位置」にチェックを入れると、共有のクリック時に入力された時間位置からの再生が可能となる。一本の動画についても、開始位置を変えた複数のリンクと説明文などを合わせると、利便性の高いメニューとして使用できる。
再生リストで内容を再構築
一本の動画は短いほうがベターとはいえ、まとまった内容を見せたいという場合もあるはず。そんな場合はYouTubeの「再生リスト」を使って、短い複数の動画をつなげて一つの内容を構築しよう。
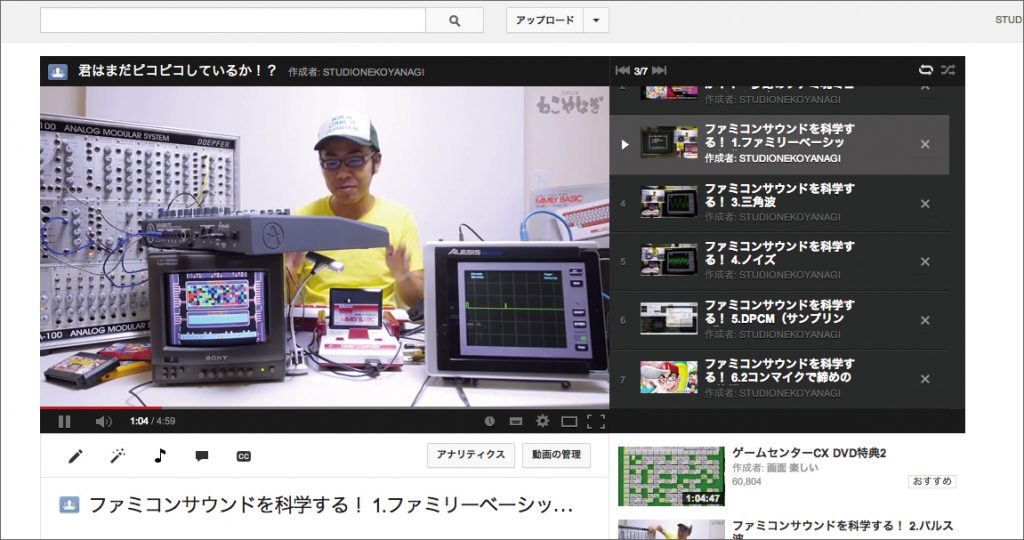
 ▲YouTubeの再生リストは、自分の投稿動画を自由に選択して構築できる。例えば、複数の商品紹介で毎回同じ説明の入る部分などは、独立した説明動画を再生リストに組み込むことで繰り返し使用できる。
▲YouTubeの再生リストは、自分の投稿動画を自由に選択して構築できる。例えば、複数の商品紹介で毎回同じ説明の入る部分などは、独立した説明動画を再生リストに組み込むことで繰り返し使用できる。
 ▲再生リストも単一の動画のように共有や埋め込みが可能なので、ショップや会社のWebサイト、ブログ、SNSなど幅広い場面で活用できる。
▲再生リストも単一の動画のように共有や埋め込みが可能なので、ショップや会社のWebサイト、ブログ、SNSなど幅広い場面で活用できる。
情報を動画から分離したほうが良い場合
ネット配信においては、無理に動画の中に詳細を入れず、その他のテキストや画像で説明したほうが分かりやすく、また動画のテンポも良くなる項目がある。動画のみで無理に完結を目指さず、マルチな情報を使ってよりユーザーフレンドリーな状況を作ろう。
■動画から分離したほうが良い情報
●詳細な地図
動画中では細かな地図を出すより、実際にルートを歩いている映像や目印などを表示したほうがより分かりやすい。詳細な地図には別途リンクさせたほうが、スマートフォン等を使っている場合にも便利度が高い。
●機器のスペック等の詳細
細かな文字で書かれた一覧表などを出しても読みにくく、読む時間を待っていると動画のテンポが悪くなる。動画中では項目を「目で見てわかりやすいもの」に絞って集中したほうがベター。
●価格など、変動する項目
変更が生じる可能性のある項目が入っていると、動画自体の作り直しが必要となってしまう。アノテーションを活用するか、別途価格表などに誘導するのが良い。
Google+ページ上の詳細情報に誘導する
YouTubeのアノテーションからは、一般のWebサイト等にはリンクできない。しかし、Googleが運営する「Google+」のプロフィールページにはリンクできるので、店舗の情報などをGoogle+に掲載し、そちらに誘導するという手法が使える。
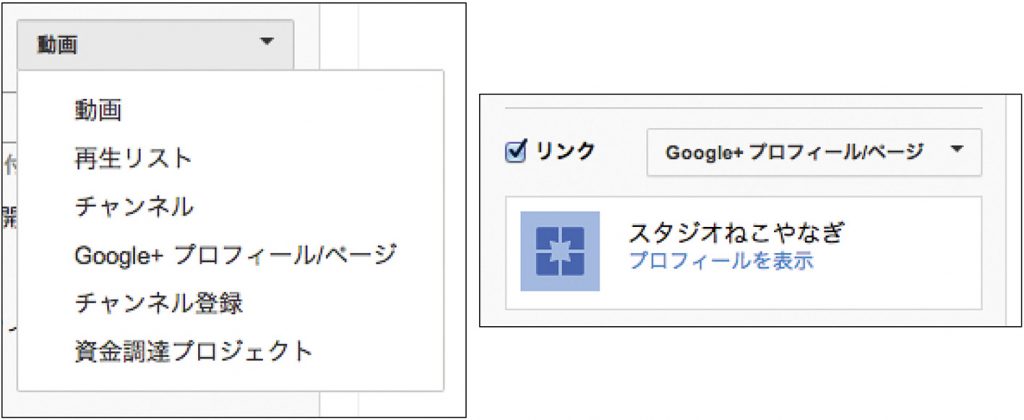
 ▲左:アノテーションからリンクできる項目の一覧。一般のWebサイトには誘導できないが、様々な情報を共有できるSNS「Google+」のプロフィールに飛ばすことは可能。右:アノテーションのリンク項目を「Google+プロフィール/ページ」に設定すると、アノテーション上のテキストのクリックでYouTubeのアカウントとリンクしているGoogle+のプロフィールページに移動できる。
▲左:アノテーションからリンクできる項目の一覧。一般のWebサイトには誘導できないが、様々な情報を共有できるSNS「Google+」のプロフィールに飛ばすことは可能。右:アノテーションのリンク項目を「Google+プロフィール/ページ」に設定すると、アノテーション上のテキストのクリックでYouTubeのアカウントとリンクしているGoogle+のプロフィールページに移動できる。
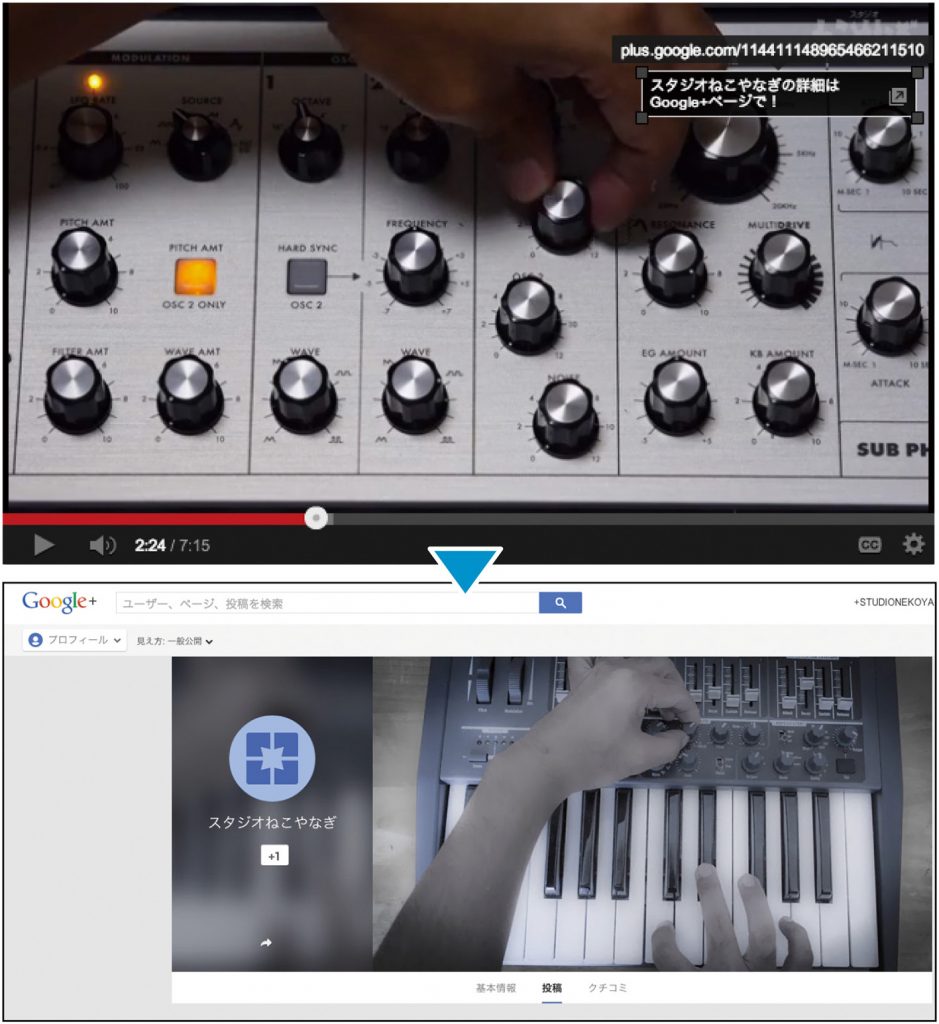
 ▲Google+のプロフィールページでは、基本的な情報から個別の投稿まで様々な情報を共有できるので、動画の補足となる資料を置くのにも大変便利に使うことができる。
▲Google+のプロフィールページでは、基本的な情報から個別の投稿まで様々な情報を共有できるので、動画の補足となる資料を置くのにも大変便利に使うことができる。
【Tips】意外と見落としがち! 「説明文」から他のサイトへリンク
YouTubeではアノテーションからは特定の項目にしかリンクできないが、説明文にURLを表記すればワンクリックで移動が可能となる。意外と忘れがちだが、活用すればサイトへのアクセス誘導にも有効な機能だ。


▲説明文上にURLを直に記入すると、投稿後はワンクリックで移動できるリンクになる。なお、HTMLタグは使用できない(タグが入っているとエラーが表示される)ので、URL自体を書くようにしよう。
▽▽企業内ビデオ制作のもっと基本的なことを知りたい人はこちら!▽▽

