
YouTubeは今年4月、広告に特化した動画制作ツール「YouTube Video Builder」のβ版をリリースした。β版ということで、機能やテンプレートのバリエーションに制限がある状態だが、まずはその使用方法と使い心地をレビューしていく。
講師●山本 輔
映像作家。モーショングラフィックデザイナー。 TV CMや企業プロモーション映像、ミュージッククリップ、インスタレーションなどを手がけるほか、動画/モーショングラフィックスの学校「BYND」に登壇し、企業内のインハウス動画制作の指南も行う。
文●山本 輔 構成●矢野裕彦(TEXTEDIT)
YouTubeが提供するWEB動画制作ツールのβ版
相変わらずWEB動画の広告市場は拡大を続けている。サイバーエージェントの調査によれば、2019年の国内の動画広告市場は昨年対比141%の2,592億円に達した。特にモバイル向けの動画広告の需要は昨年対比147%で2,296億円となっており、動画広告全体の89%を占める。短尺のWEB動画制作のニーズは高まっていく一方だ。
そんな中、新型コロナウイルスの感染拡大により、動画撮影の撮影をはじめとする人を介した動画制作のフローは世界的に滞る事態に陥った。そのような状況を鑑みてYouTubeは、クリエイティブ分野での経験や技術的なノウハウがなくても動画制作が可能なツール「YouTube Video Builder」のβ版を発表した。ここしばらく少数の顧客企業でテストを続けていたものを、急きょ、中小規模の動画制作者のニーズのためにリリースしたとのことだ。
今回は、前回の「Vimeo Create」に続き、Youtube Video Builderのレビューを行なった。
現状ではβ版で正式版ではないが、動画共有サイトの最大プラットフォームであるYouTubeの名を冠したツールのリリースだ。母体であるGoogleの技術力も相まって、どのような工夫が凝らされているのか探っていこう。
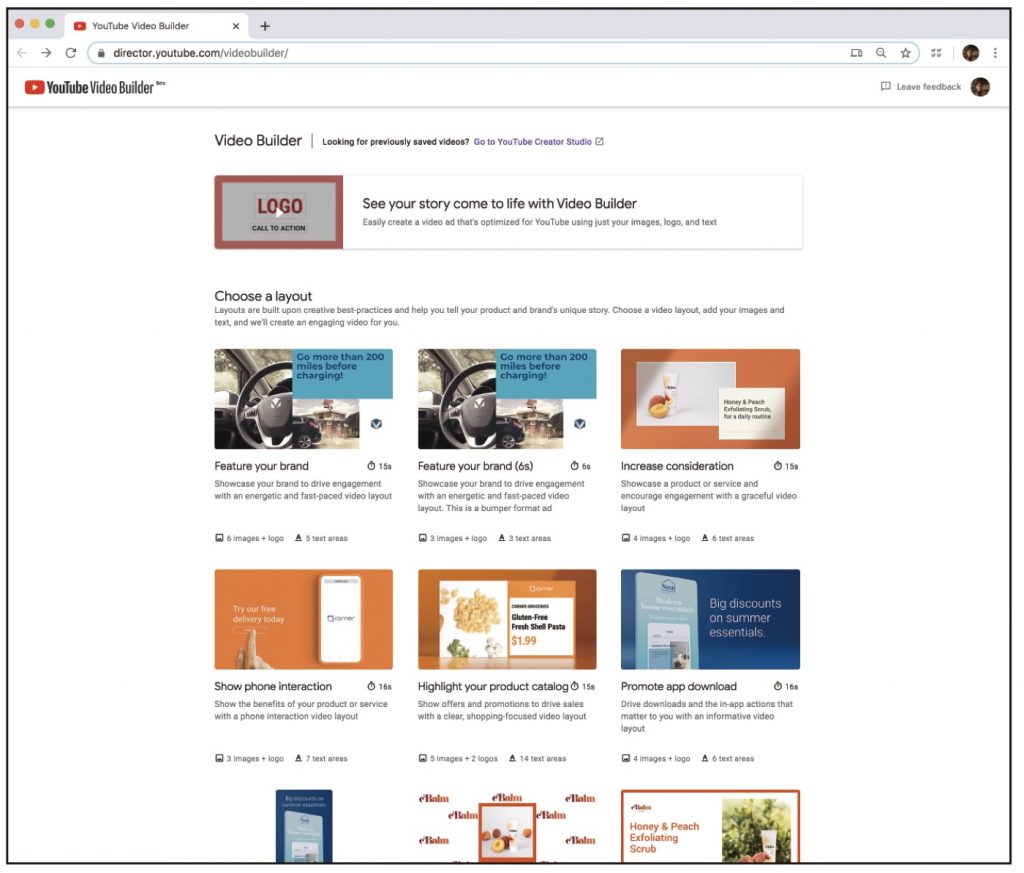
 ▲「YouTube Video Builder」のメイン画面。テンプレートの選択から始まる。
▲「YouTube Video Builder」のメイン画面。テンプレートの選択から始まる。
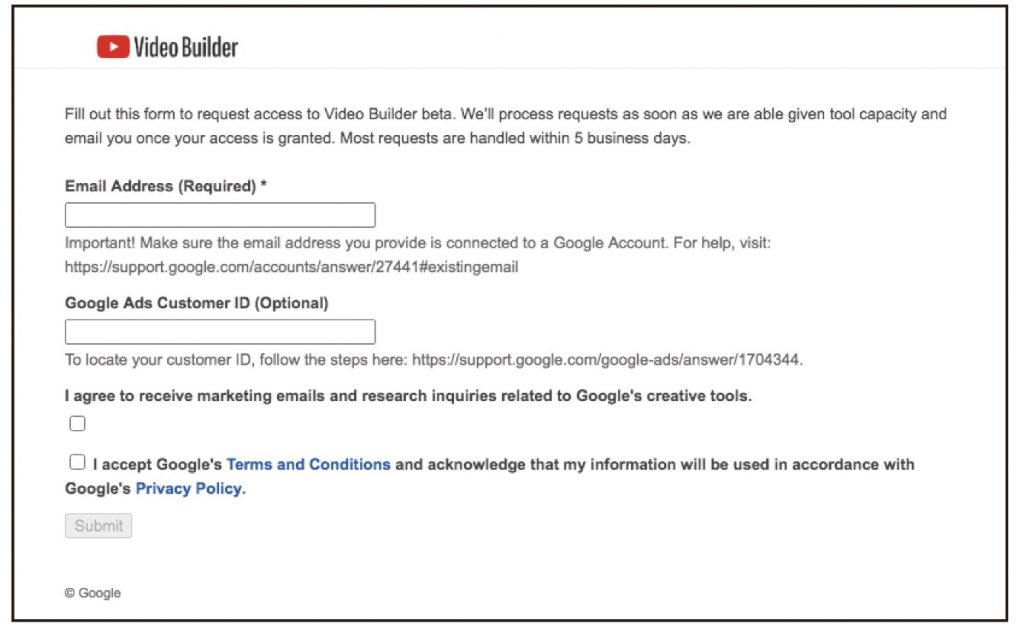
 ▲β版では、リクエストフォームからアクセスを申請する必要がある。申請してから3日で許可が届いた。
▲β版では、リクエストフォームからアクセスを申請する必要がある。申請してから3日で許可が届いた。
YouTube Video Builderの基本的な使い方
テンプレート選択から5ステップで完成
YouTube Video Builderは、静止画から動画を制作するツールで、基本的にPCのWEBブラウザ上で操作する。現在は英語版だが、シンプルなインターフェースのため、操作に迷うことはないだろう。
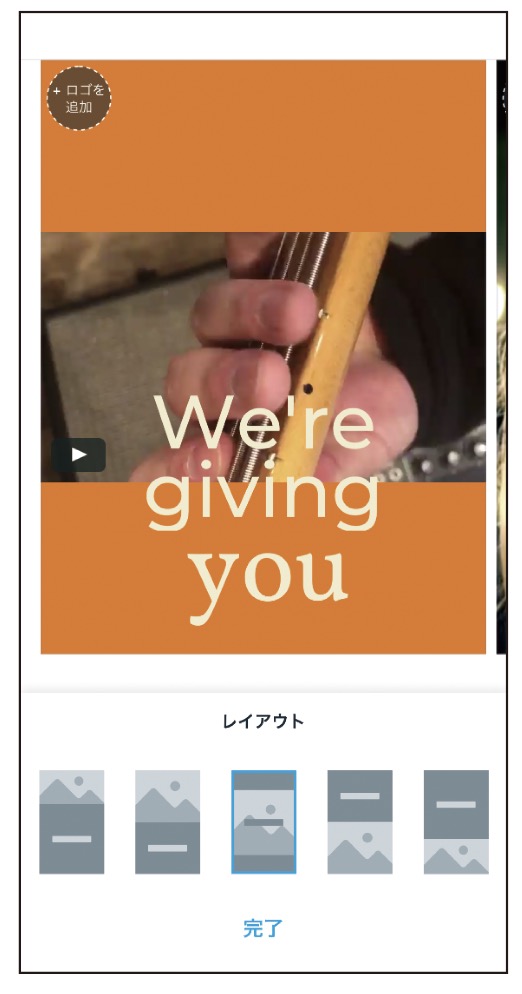
作業は、①レイアウトを選択、②テーマカラーを選択、③ロゴと画像を登録、④テキストを入力、⑤BGMを選択、⑥書き出しの6ステップで完了する。保存すれば、そのままスムーズにYouTubeで公開できる。
どのテンプレートも、使える画像の枚数、および入力できるテキストスペースの数と最大の文字数が決められており、超過して入力することはできない。簡易型の動画制作ツールでは、レイアウトを生かすためにあえて制限を加え、カスタマイズさせないという仕組みは定石と言える。テンプレートで調整された読みやすい文字サイズ、画像の遷移のタイミングなどを崩さないことも重要だ。
なお、YouTube Video Builderは、仕様からして「動画広告」制作ツールと言える。理由のひとつは、尺の選択肢が「6秒」「15秒」「16秒」の3種類に限られている点。これはGoogle広告に特化した仕様だろう。もちろん他の用途にも利用できるが、可能性の幅は今後のテンプレート次第だろう。また、BGMに「YouTubeライブラリ」の楽曲を使用できる仕様も広告制作には便利だ。著作権などがクリアになっている点は、商業利用には大切なことだ。

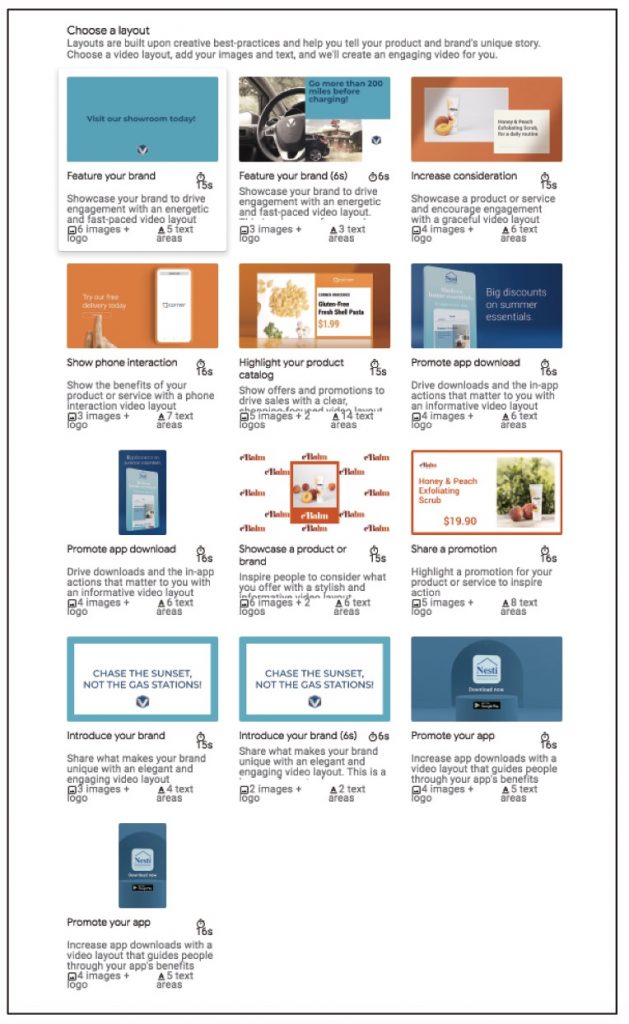
▲β版で試用できるテンプレートは13種類。簡易制作ツールではテンプレートの豊富さも重要なので、正式版では大量に用意されるだろう。
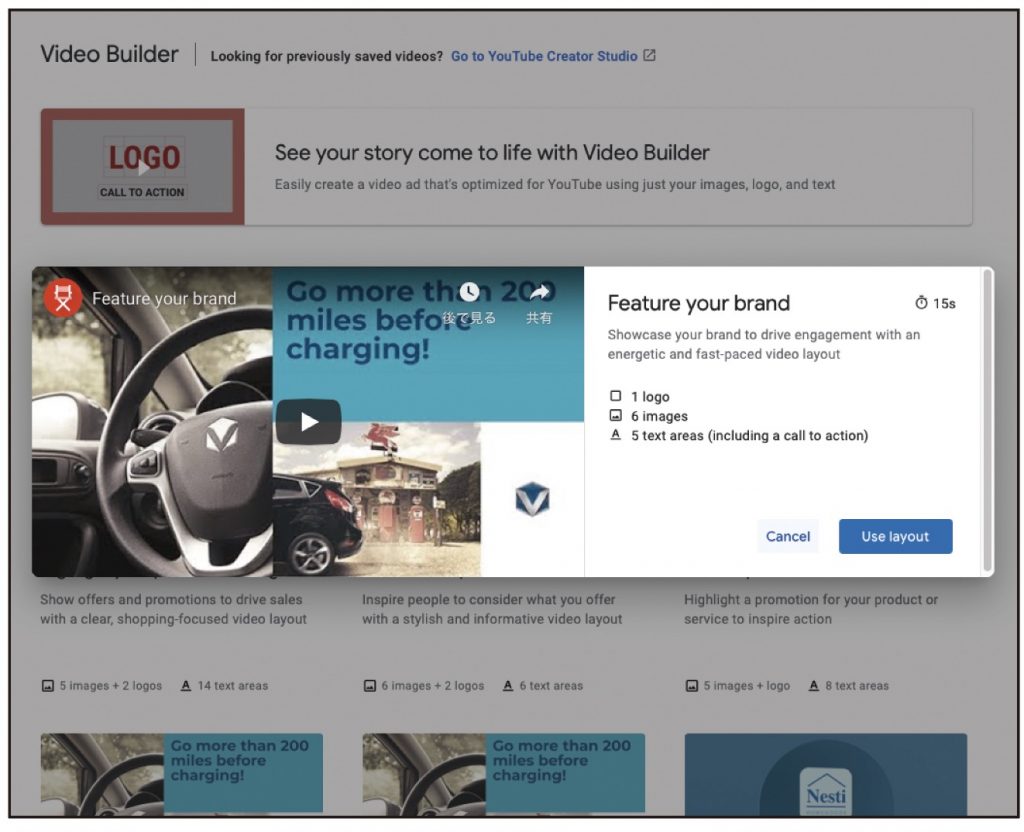
 ▲テンプレート選択画面。プレビューのほか、必要なロゴやイメージ、テキストの点数などが確認できる。オススメのキーカラーやBGMがあらかじめ設定されている。
▲テンプレート選択画面。プレビューのほか、必要なロゴやイメージ、テキストの点数などが確認できる。オススメのキーカラーやBGMがあらかじめ設定されている。
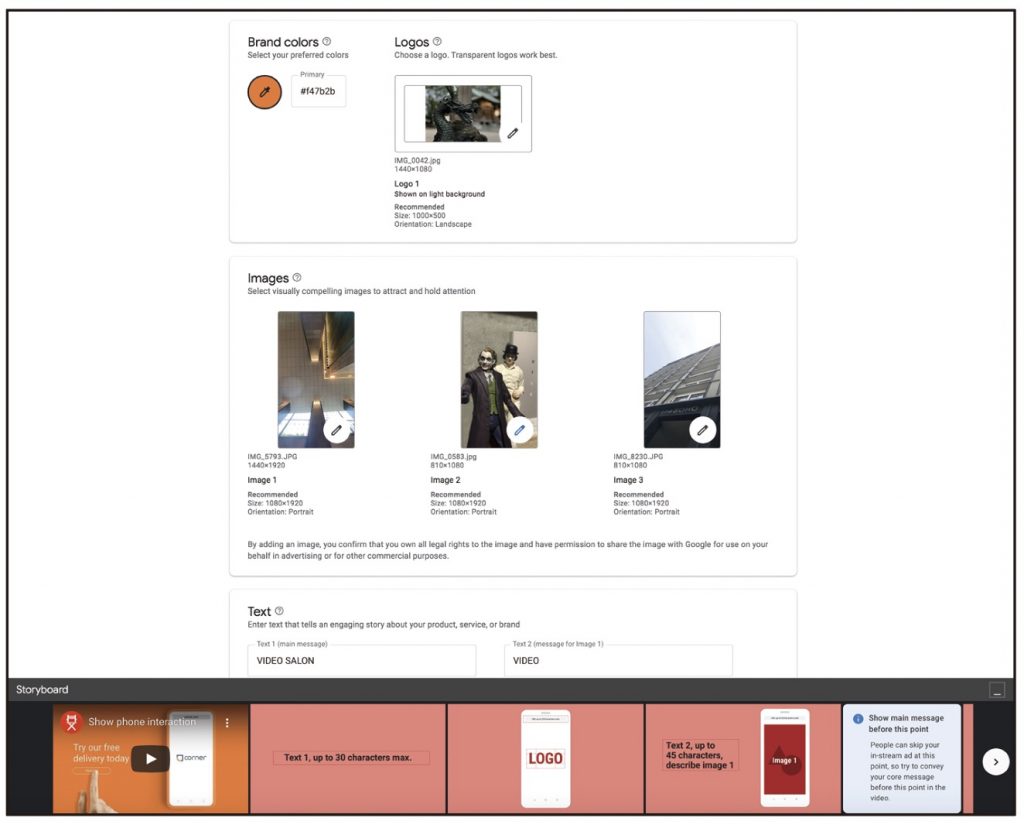
 ▲テンプレート選択後、カラー(HEXで指定)とロゴ、画像、テキストの設定画面が開く。画像はドラッグ&ドロップで登録可能で、配置は下部のStoryboardで確認できる。
▲テンプレート選択後、カラー(HEXで指定)とロゴ、画像、テキストの設定画面が開く。画像はドラッグ&ドロップで登録可能で、配置は下部のStoryboardで確認できる。
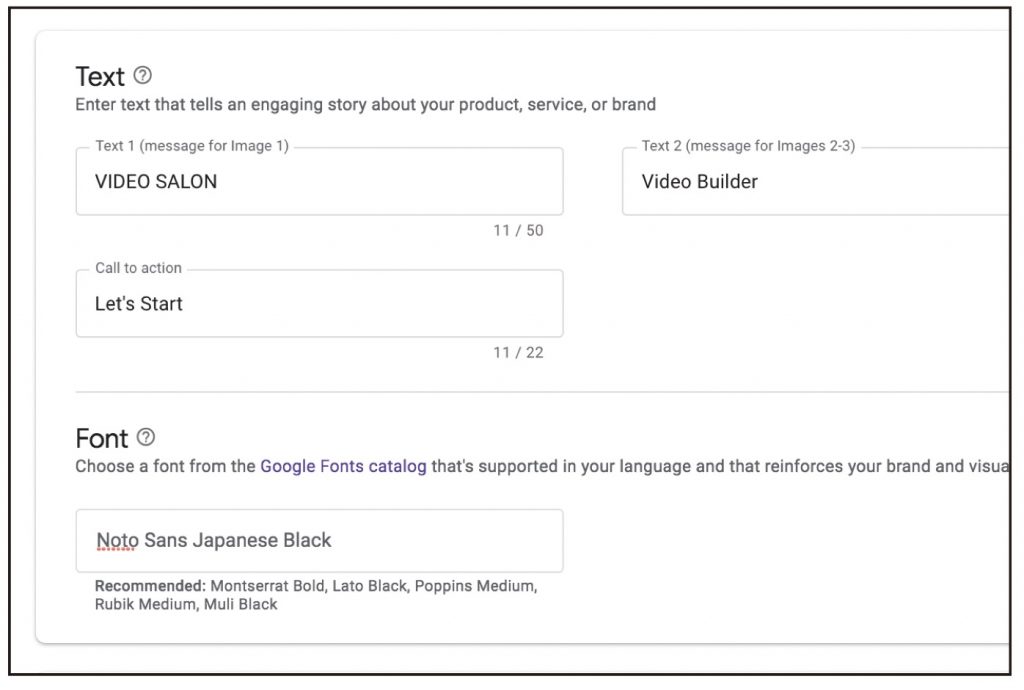
 ▲テキスト入力欄にコピーを入力し、フォントを選択する。後述するが、特に日本語を扱う場合、フォントの指定にはコツが必要だ。
▲テキスト入力欄にコピーを入力し、フォントを選択する。後述するが、特に日本語を扱う場合、フォントの指定にはコツが必要だ。

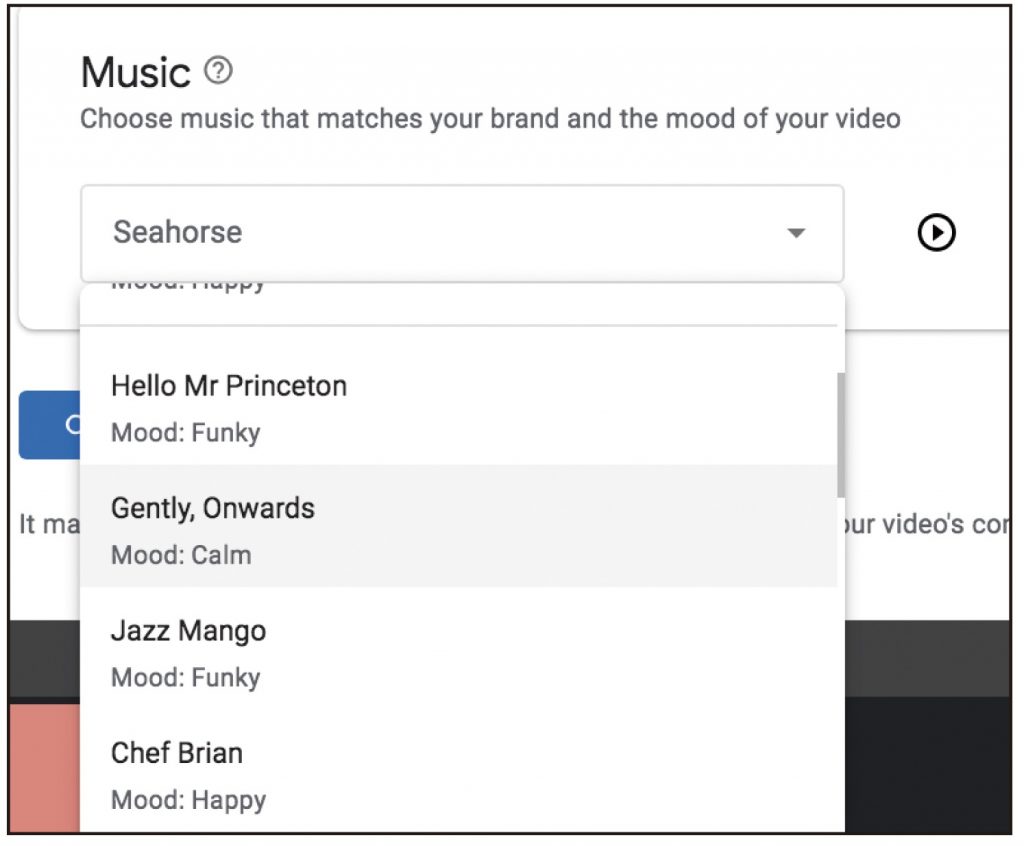
▲最後にBGMを選ぶ。曲はプレビュー可能で、すべて著作権フリーのものだ。どのBGMも動画の尺に合わせてフェードアウトとなる。
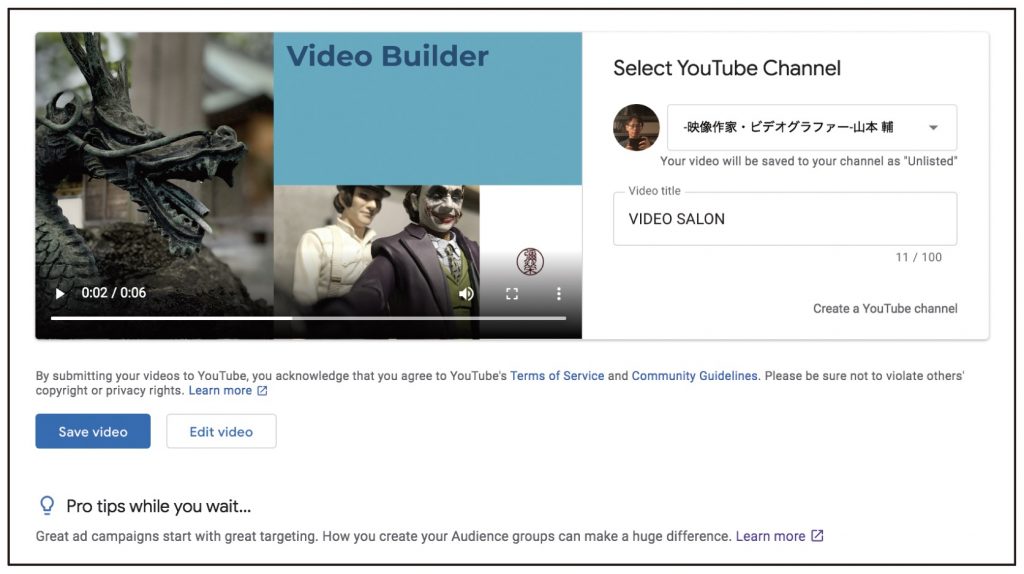
 ▲「Creat video」をクリックすると、書き出しが始まる。書き出し後に保存すれば、すぐにYouTubeに限定公開される。
▲「Creat video」をクリックすると、書き出しが始まる。書き出し後に保存すれば、すぐにYouTubeに限定公開される。
YouTube Video Builderの現時点での実力は?
注意が必要な画像サイズとフォントの種類
使ってみた感想は「非クリエイター向けに特化した作りで、まだまだ発展途上にある」というもの。制作方法はシンプルでわかりやすい半面、やはりβ版だけに改良が必要な点が見受けられる。
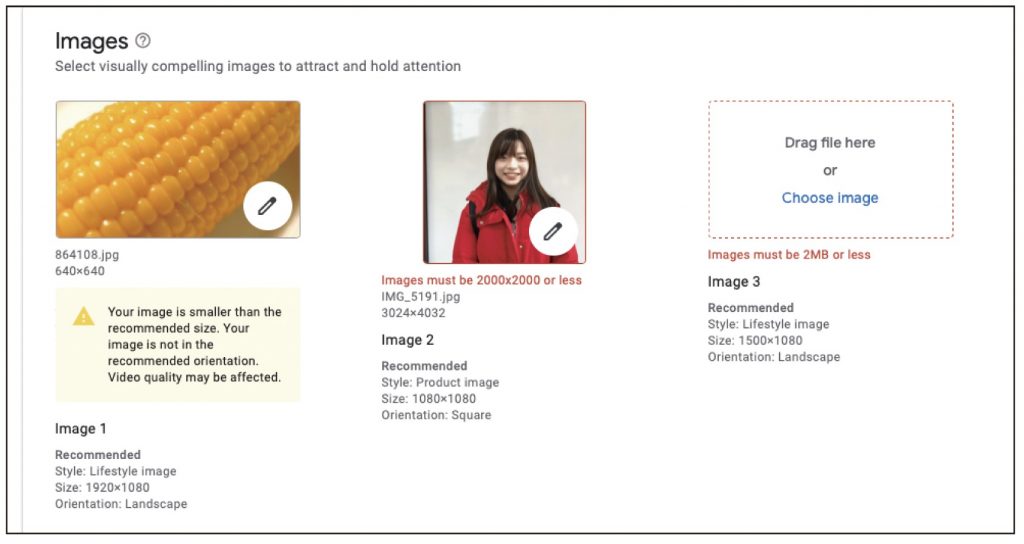
まず、規定を越えるサイズの画像を登録しようとすると、リサイズしてくれず、そのままエラーとして処理されてしまう点。これは地味ながら、“非クリエイター泣かせ”の仕様だ。登録できる画像が最大2000×2000ピクセル、または2MBとなっているのだが、例えば現行のiPhoneで撮影した画像はそのまま使用できず、事前に加工が必要だ。
実際に非クリエイターの方々にも操作してもらったのだが、ほぼ全員がこの点で行き詰まっていた。あくまでもβ版での仕様なので、おそらくは解消されるだろう。
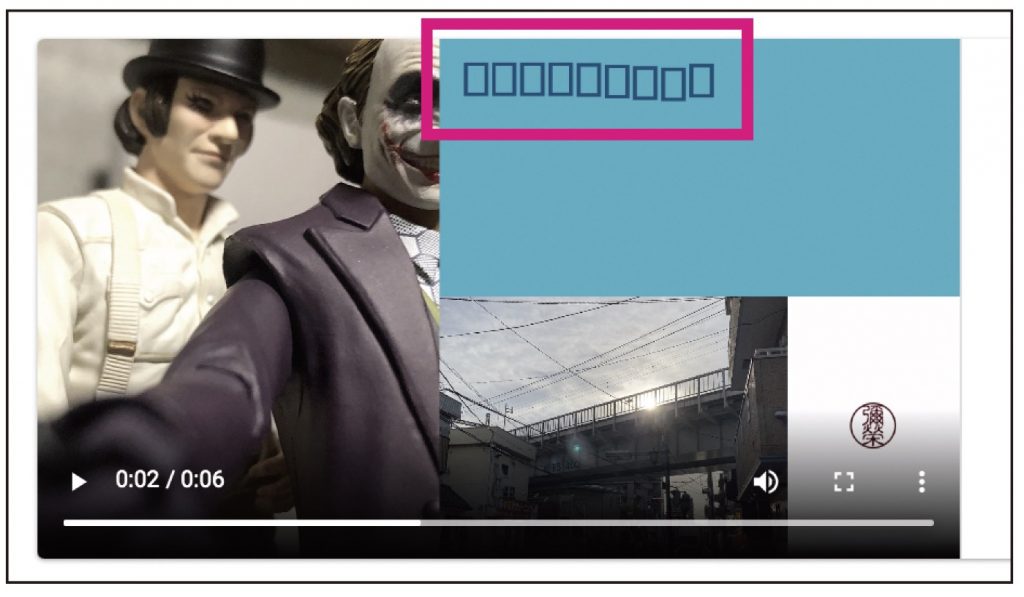
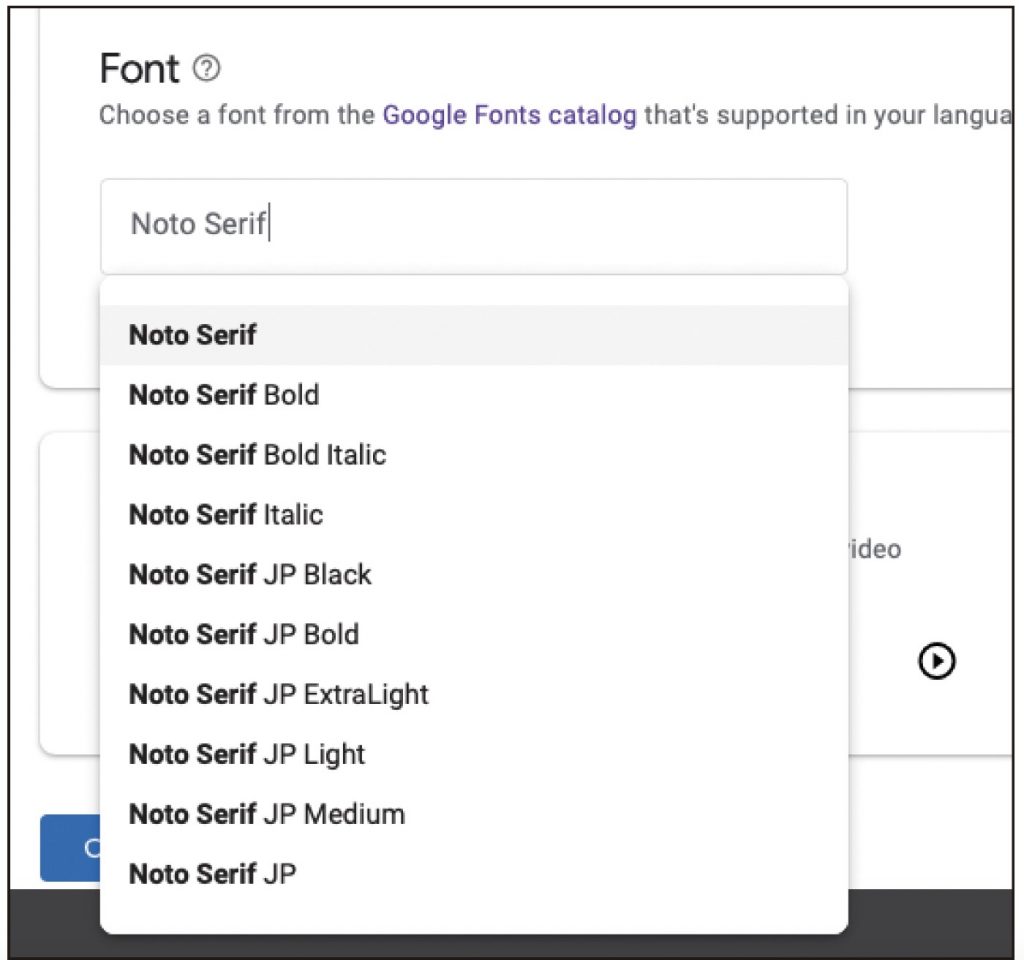
次にフォントの選択の際、特に日本語を扱う場合には注意が必要だ。フォントの選択画面には、テンプレートのデフォルトのフォントが表示されており、クリックしても同じフォントのバリエーションしかメニューに表示されない。テキストフィールドで日本語を入力している場合、そのままだと文字化けしてしまう。しかし、これは実は「Google Fonts」のライブラリからライブ検索されているだけで、フォント名を消して使いたいフォント名を入力するという仕様だ。例えば、Googleフォントの「Noto Sans JP」などの日本語フォントも利用できる。
 ▲左からそれぞれ、解像度やアスペクト比が合わない、2000×2000ピクセル以上、2MBを越えるというエラー。リサイズなどの処理はしてくれないため、事前にリサイズした画像を用意する必要がある。
▲左からそれぞれ、解像度やアスペクト比が合わない、2000×2000ピクセル以上、2MBを越えるというエラー。リサイズなどの処理はしてくれないため、事前にリサイズした画像を用意する必要がある。


▲欧文フォントのまま日本語を入力すると文字化けしてしまう。フォント名をいったん消して、和文フォントの名称を入力すると選択できる。使用可能なフォント名は「Google Fonts」で調べよう。
COLUMN
「Vimeo Create」との比較
前回の記事では、動画投稿サイト「Vimeo」がリリースした動画制作ツール「Vimeo Create」を紹介した。Vimeo Createではテンプレートなども充実しており、また共有プラットフォームもVimeoのみならずYouTubeやTwitterなど多数のSNSに対応しているという特徴がある。対してYouTube Video Builderは、現時点ではYouTube広告にターゲットを絞っているため、汎用性は高くない。また、Vimeo Createはスマホ上での操作も可能なインターフェースだったが、YouTube Video Builderはフォントサイズの問題などから、スマホ上で操作するにはやや無理がある。手軽さという点では、スマホ対応も有効だ。
これらの違いについては、正式版での状況に注目したい。

▲スマホでも快適に制作ができた動画制作ツール「Vimeo Create」
非クリエイターがWEB広告動画を量産するためのツール
使いやすく品質も高い正式版には期待
β版である点を差し引いて考えれば、YouTube Video Builderには可能性を感じる。最も大きなポイントは、アップロードまでのスピード感だ。検証時点のβ版では解像度に合わせた画像を用意する必要があるが、ほぼドラッグ&ドロップとコピー&ペースト、あとはボタンをクリックすればあっという間に広告動画が完成する。一度動画をアップロードするところまで作業してコツをつかめば、手早くどんどん制作できる。現時点ではテンプレートが13種類しかないが、BGMを含めて、品質も高く使いやすい。
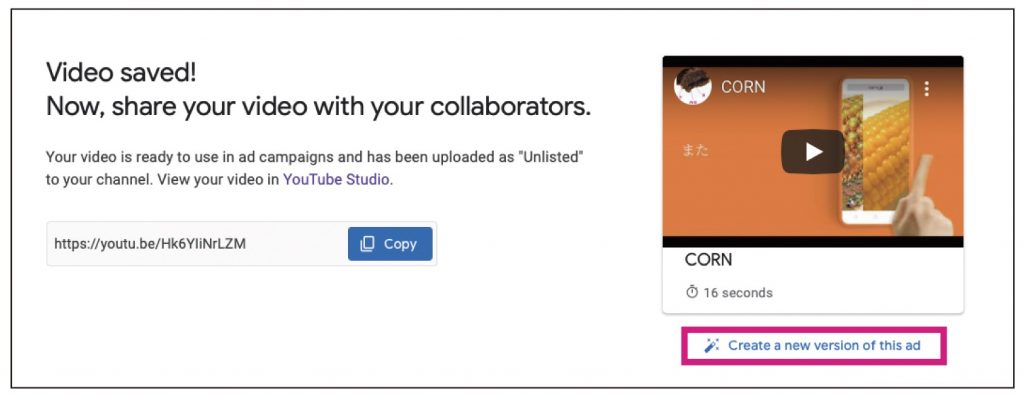
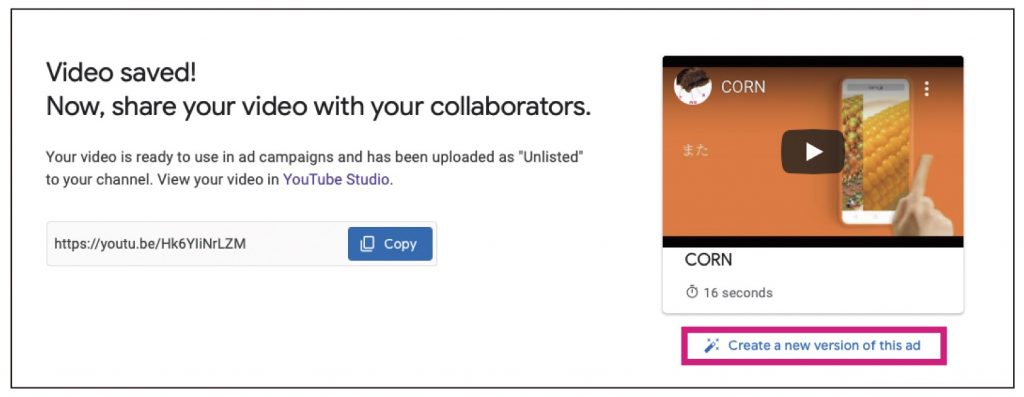
当然ながらYouTubeとの親和性は高く、制作した動画はそのままYouTubeの任意のチャンネルに即登録可能だ。また、登録したあとに「Create a new version of this ad」のリンクをクリックすると、制作した動画をテンプレートとして新規の制作画面が開く。これは地味な機能だが、広告動画のバリエーションが簡単に量産できるようになる気の利いた仕組みだ。
テンプレートの拡充、画像のリサイズなどの機能や書き出し先のプラットフォームが追加されると、非クリエイターにとって品質の高い広告動画を量産できる環境がひとつ手に入るかもしれない。欲を言えば、画像以外に動画も登録できるテンプレートが加われば、よりインパクトのある広告が手軽に制作できるようになるだろう。正式版に期待したい。
 ▲動画を登録したあとの画面。「Create a new version of this ad」をクリックすると、制作した動画をテンプレートとした制作画面が開き、同じ素材でバリエーションを量産することも可能だ。
▲動画を登録したあとの画面。「Create a new version of this ad」をクリックすると、制作した動画をテンプレートとした制作画面が開き、同じ素材でバリエーションを量産することも可能だ。
COLUMN
広告に特化されたテンプレート
テンプレートの完成度は高いが、現時点ではサンプル的にバリエーションを見せている印象だ。実際に作ってみると、どういった画像が適しているのかもわかってくる。
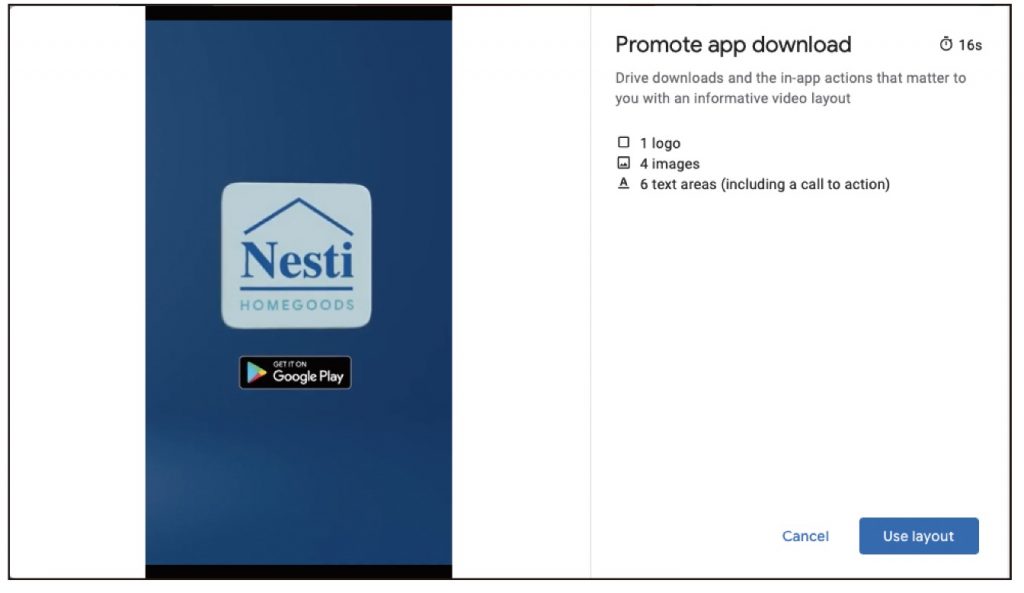
Promote app download
 Google Playストアでのアプリ訴求に特化したデザインで、スマホ閲覧用の縦型も用意されている。トランジションにも凝っており、画面をよりしっかり見せる「Promote your app」もある。
Google Playストアでのアプリ訴求に特化したデザインで、スマホ閲覧用の縦型も用意されている。トランジションにも凝っており、画面をよりしっかり見せる「Promote your app」もある。
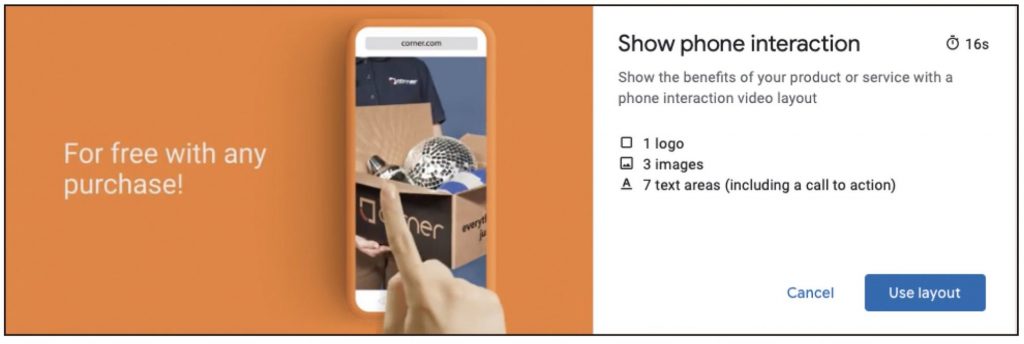
Show phone interaction
 スマートフォンの画面に画像が表示され、指が次々とスワイプしていくデザインで、アプリやWEBサービスの紹介に特化した内容。色やBGMで大きく印象が変わるので、意外に汎用性は高い。
スマートフォンの画面に画像が表示され、指が次々とスワイプしていくデザインで、アプリやWEBサービスの紹介に特化した内容。色やBGMで大きく印象が変わるので、意外に汎用性は高い。
Showcase a product or brand
 2.5Dの奥行き表現など、WEBプロモーション動画としての基本設計をしっかりと踏襲した作り。フォントや画像、音楽を吟味すれば、プロの作品に引けを取らない仕上がりになるだろう。
2.5Dの奥行き表現など、WEBプロモーション動画としての基本設計をしっかりと踏襲した作り。フォントや画像、音楽を吟味すれば、プロの作品に引けを取らない仕上がりになるだろう。
●VIDEOSALON 2020年7月号より転載

