グラフィックデザインを中心に映像、3D、ゲームなど様々な視覚表現を手掛けている Richard Falcema(リチャード・ファルセマ)さんに、 文字を起点に、映像の魅力を引き出すデザインや、動かすことを想定したデザインなど、 映像におけるグラフィックデザインの在り方について、 グラフィックデザイナー兼映像ディレクターの視点から解説していただく。
※この記事は有料会員限定のコンテンツです。続きを読む場合はVIDEO SALONプレミアムコンテンツへの会員登録が必要になります。この記事の最下部にあるボタン「続きを読む」をクリックして会員登録をお願いいたします。1記事・250円。またはサブスクプランならば月額1,000円(2024年1月号より月に4-5本を配信)にて全記事を閲覧できます(既にウェビナープランや電子版プラン、ウェビナー+電子版プランにご加入の方は新規の登録は不要です)。

講師 Richard Falcema リチャード・ファルセマ
デジタル図画工作職人、デザイナー、映像ディレクター、3Dアーティスト。グラフィックデザインを中心に映像、3D、ゲームなど様々な視覚表現を手掛けている。架空のガジェットやモニターグラフィックスなど作品の世界観設定を担うデザインをよく作っている。表示デバイスマニア。値グラフ派。
X ● https://twitter.com/Robotboy189
WEB ● https://falcema.com
Behance ● https://behance.net/falcema
デザイナー、映像ディレクターであり、かつエンジニアでもある
Richard Falcema(リチャード・ファルセマ)と申します。主に、グラフィックデザイン・アートディレクション、映像ディレクション、3DCGの制作を行なっています。また、WEBエンジニアとして、サイト制作・実装 / ネットワーク構築・サーバー構築を行うこともあります。やってる領域が結構広いので、すべてを包括する言葉としてデザイナー(広義)を名乗っております。まあ、デジタル図画工作屋さんというところでしょしょうか。
今回の講義のテーマは、文字、グラフィック、映像ということですので、そちらを中心にいろんなお話をできたらと思っています。

文字とデザインと映像が交わる部分
デザイナーが、映像の演出や雰囲気づくりを手伝えると良いものができる。どういうジャンルがあるのか、まず整理してみよう。
制作の上流工程にグラフィックデザインが入るとデザイナーが関われる領域が増える
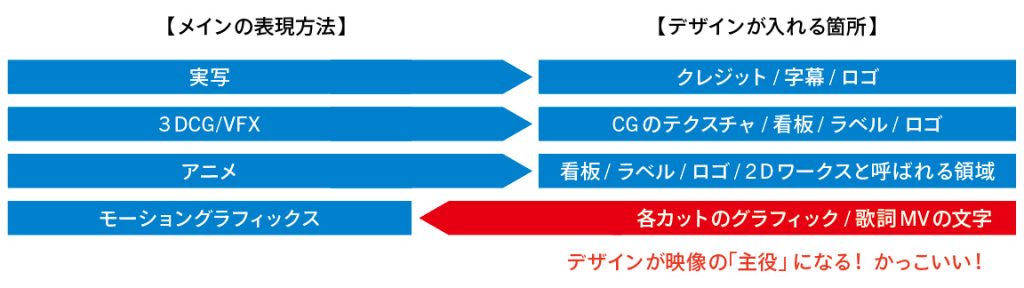
そもそもデザインが必要とされる映像とは何でしょうか。ジャンル別で言うと大きく分けて実写、3DCG、アニメーション、 モーショングラフィックスになるでしょうか。それぞれどこにデザインが入ってくるのかを下に整理しました。実写であればクレジットやロゴ、3DCGであればCGのテクスチャ、看板など。アニメであれば2Dワークスと呼ばれる領域かと思います。でも、モーショングラフィックスの場合はちょっと違って、各カットのグラフィック、MV であれば、歌詞の文字のデザインなど、デザイン自体が映像の主役になるわけですね。
まとめてみると、制作の上流工程にグラフィックデザインが入ってくると、デザイナーが関われる領域が増えるという感じです。
わたしの場合は映像ディレクターとして入ることが多いので、その場合はどの表現技法が今回のコンテンツに最適かと考えます。もちろんグラフィックデザインを使わず実写だけで行こうとか、3DCGでやろうとか、アニメーションを作ってみよう、と判断するわけですが、自分としては「こういうグラフィックが得意だから、こういう表現をしたらいいのでは?」という逆方向からの提案ができます。
一般的にはどうしてもトップダウン的にデザインを依頼するという形になりがちで、そうなった場合、デザイナーはなかなか意見を通しづらいんです。それは立場的な問題もあるし、予算の部分もあります。
しかし、一般的な作り方以外に、デザイナーが主役になって作る方法もあります。わたしはデザイナーがもっと企画段階にも絡んでほしいと思っていて、デザイナーが映像の演出や雰囲気づくりを手伝えると、もっと良いものができるのではと常々感じています。
映像において、グラフィックデザインが必要になる場所とは?

映像におけるデザイン─レタリング編
レタリングが必要か、既存のフォントを使うかの判断。
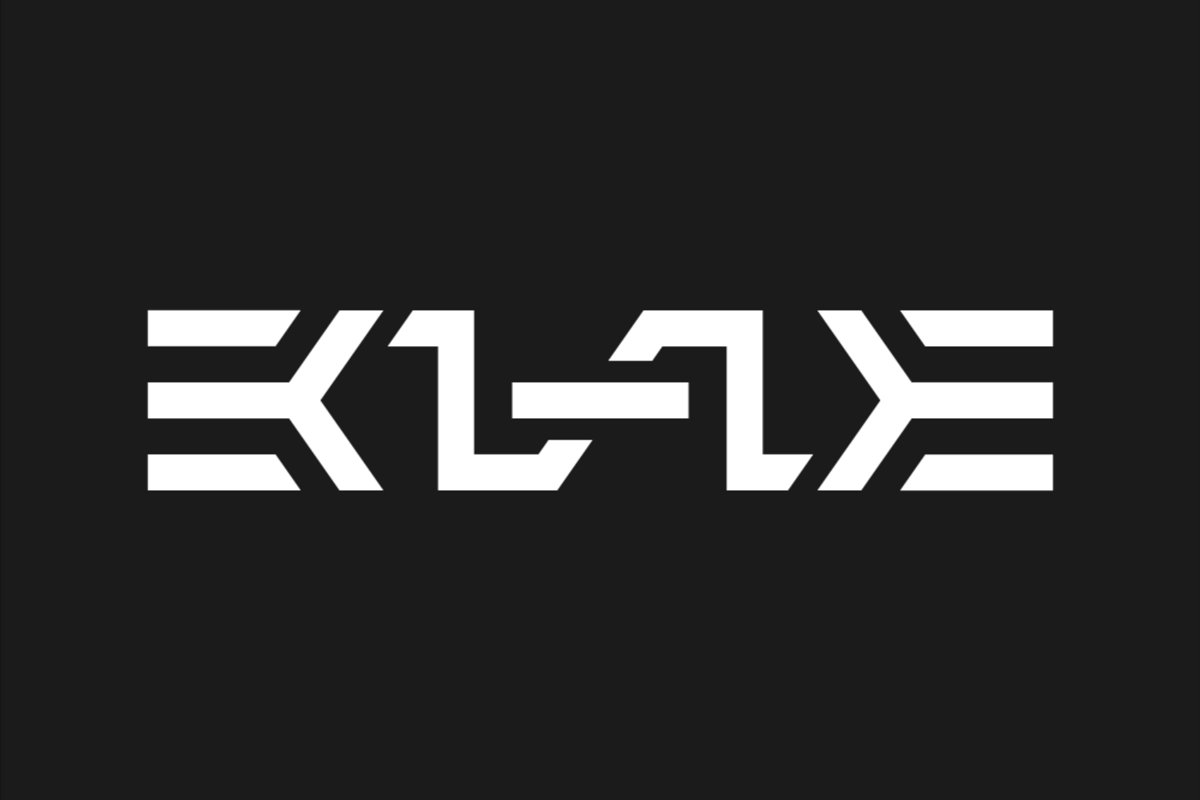
まずは文字のお話をします。今回の特集の本題に近いところですね。レタリングというのは、文字を一から書き起こす行為のことを言います。既存のフォント、既存のデザインを使わずに、自分でこの何らかの文字を表現するためにゼロベースから作っていきます。
文字を作っていくときに、どういうところに気をつければいいのかというと、基本的には見た目が格好いいとか、かわいいとかいうところに「全振り」で良いと思っています。ある程度、動かす、展開させることを前提に作ったりすると夢が広がります。その上で視覚的な不整合がないか気をつける必要があります。レタリング的制約と視覚調整のせめぎあいの部分ですね。


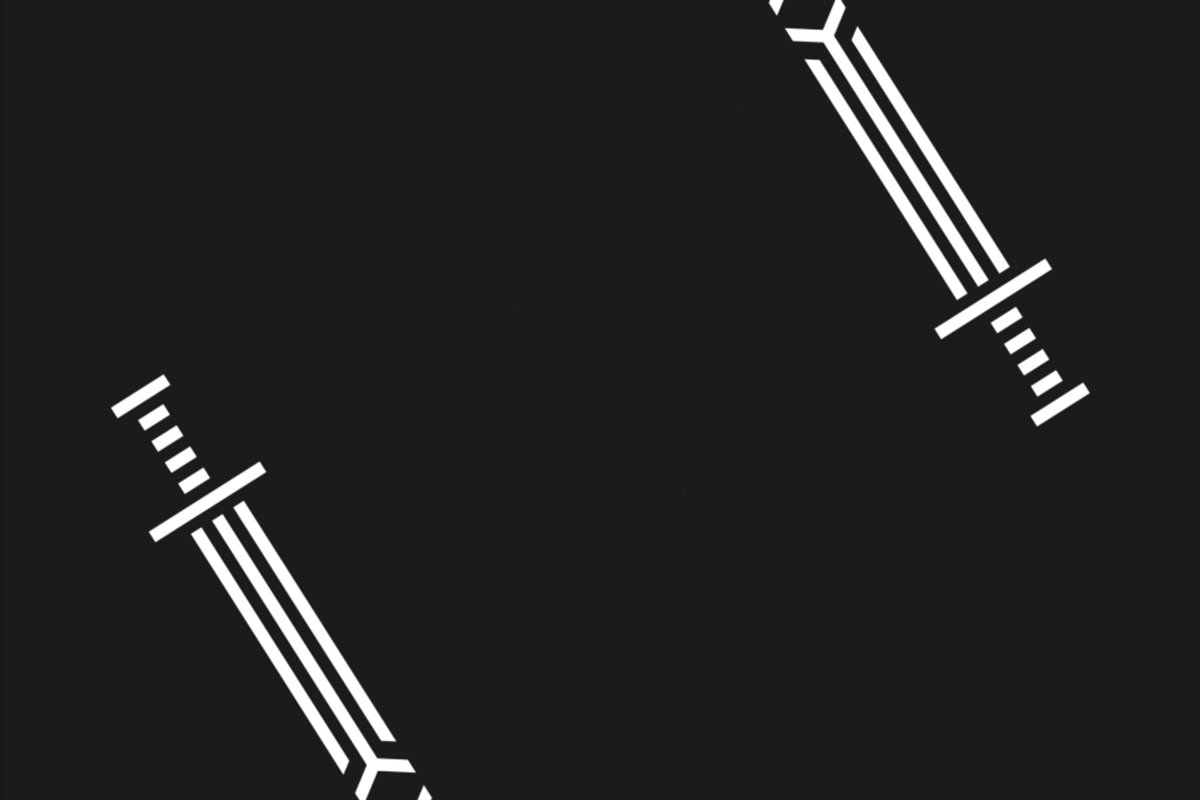
レタリング的制約と視覚調整のせめぎあい
視覚的な重心を整えて配置する


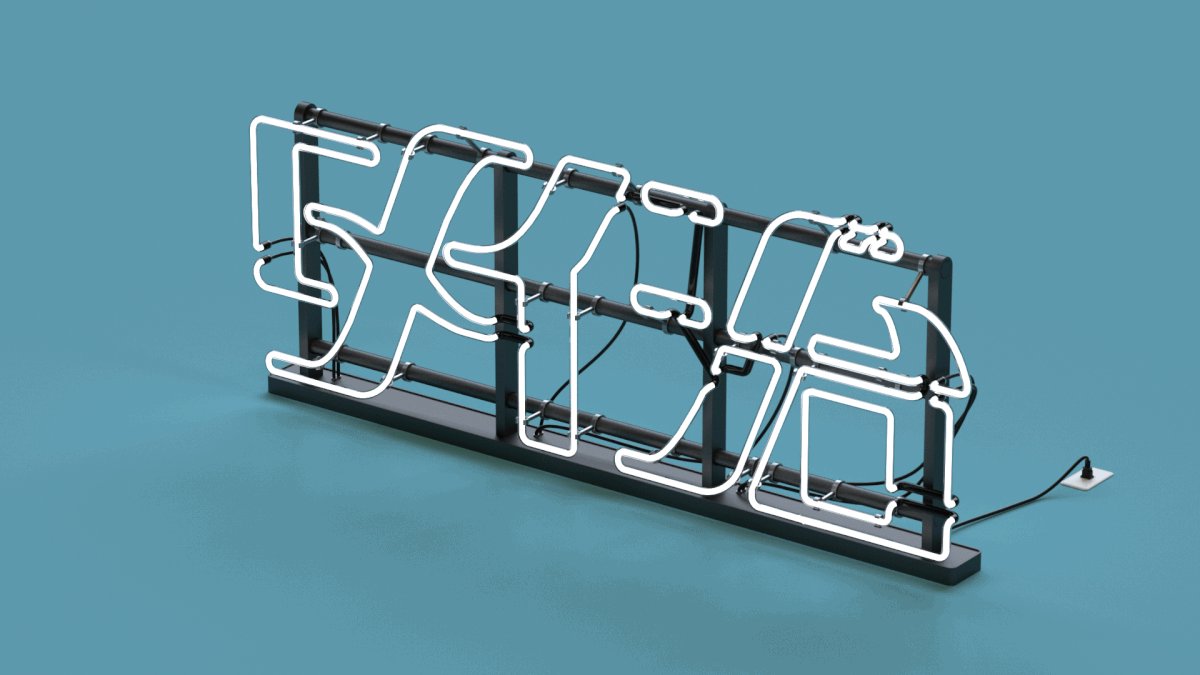
全てを外側で合わせてしまうと、数値的には綺麗だが凸凹感がでてくる。たとえば電算図という文字を外側で合わせると、算の字が小さく見える。尖ったもの、丸いもの、浮いてる小さなパーツなどは、面積に応じて飛び出させることで視覚的に揃った状態にできる。右図はHelveticaという既製のフォントだが、eの天辺はvの天辺よりもわずかに飛び出すように設計されており、視覚的に高さが揃うような工夫がされている。既存のフォントにある設計上の工夫をレタリングにも取り入れると見た目を整えることができる。
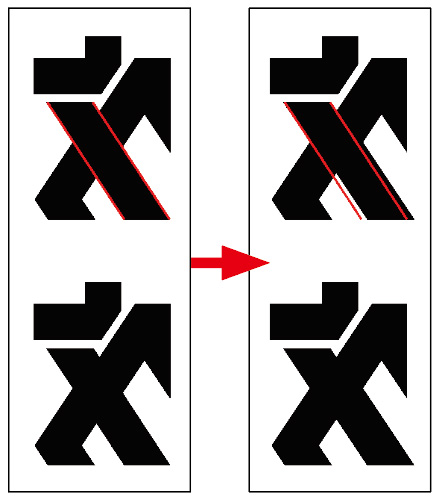
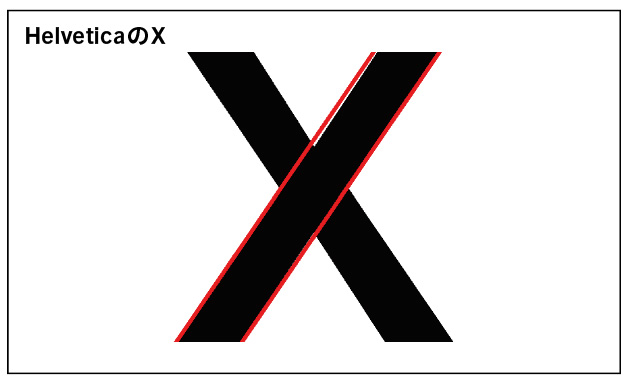
ポゲンドルフ錯視をどうするか

ポゲンドルフ錯視とは斜めに交差させた線が交差部でずれて見える錯視のこと。レタリングする場合は、錯視のずれを考慮して、わざとずらす。例えば図形上正確なのは左側だが、視覚的には右側のほうが、ずれなく交差しているように見える。レタリング上の造形ルールとして図形を正確に揃えたくなる気持ちもあるが、最終的には見た目を優先することが多い。モーションさせる場合は図形上正確なほうが動かしやすいこともあるので、文字の大きさやレイアウト内でのずれの印象などを考慮し錯視を処理しない場合もある。

● 動画を見る
映像におけるデザイン─モーション編
あたえられた文字に対して、どう動きをつけていくかという図形的アプローチ
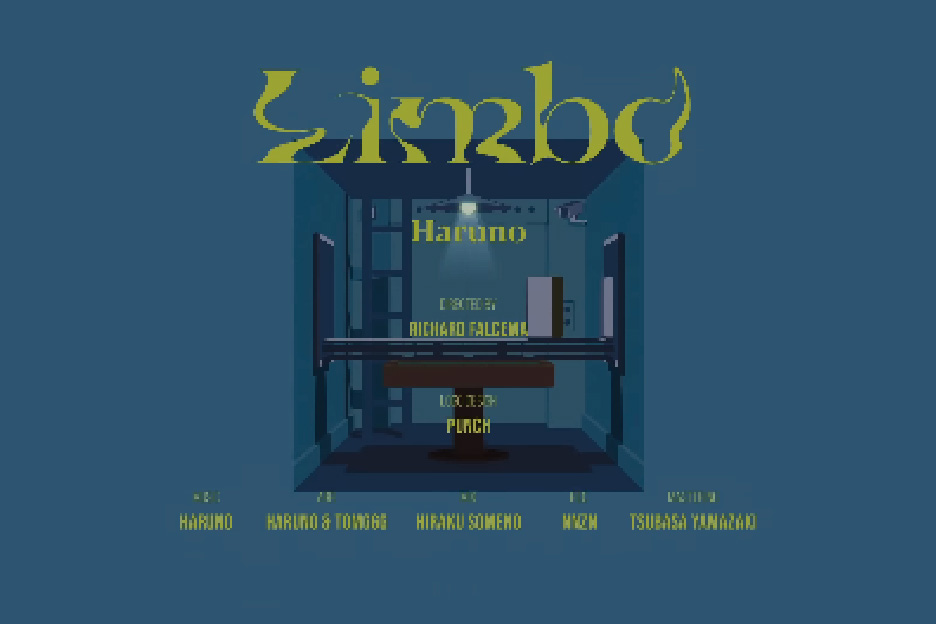
次に、ロゴや文字で締めくくるタイプのモーショングラフィックスについてです。ロゴの完成形をゴールとして、どうやってストーリーをつけていくかを考えていきます。わたしは基本的に映像を作る時は全部起承転結を意識しています。イントロ的なものがあって、それを受け継ぐ展開があって、そこから大きく変わるような展開があって、最後ゴールとなると、見応えがある映像になるので、そのようにしています。パスを動かすのか、塗りを動かすのか、どういうイン、アウトをするのかを考えて、動きを作っていきます。



ロゴの特長を活かす表現
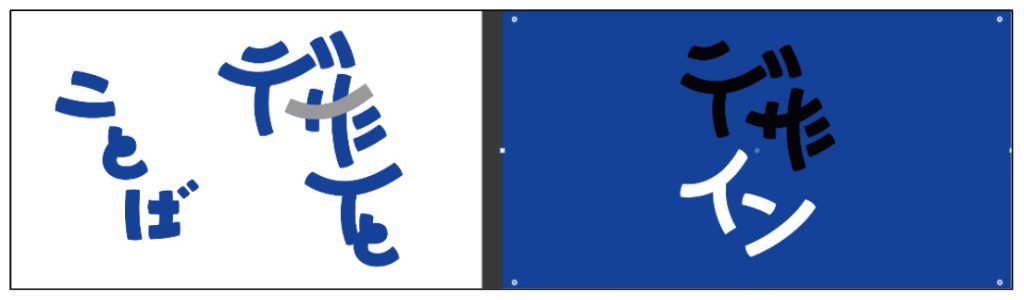
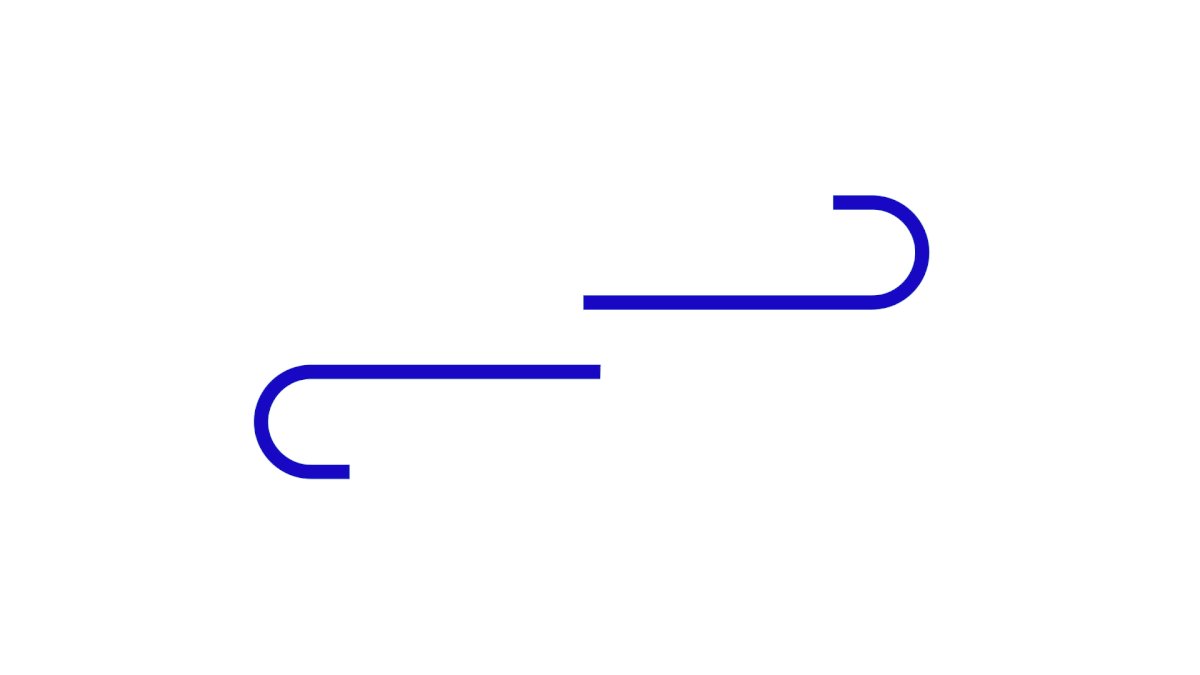
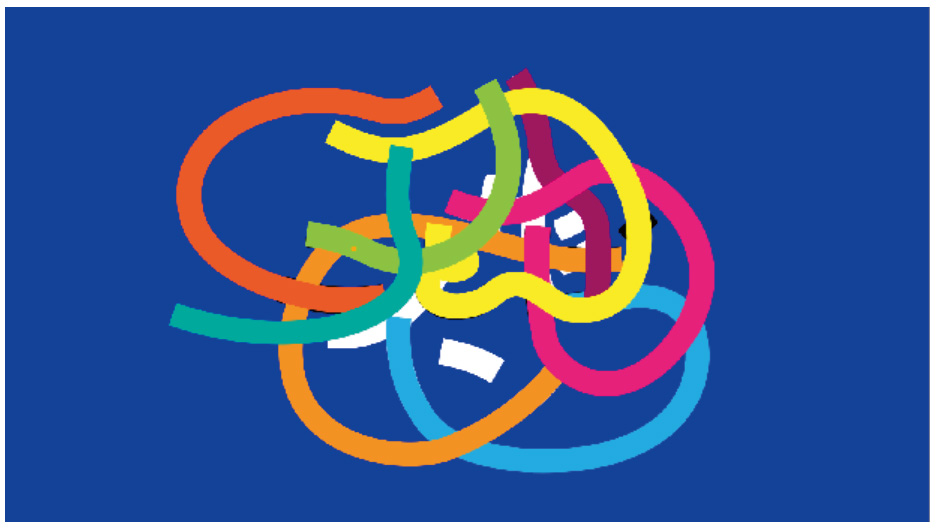
【クリエイティブ相談所 ことばとデザイン】の例
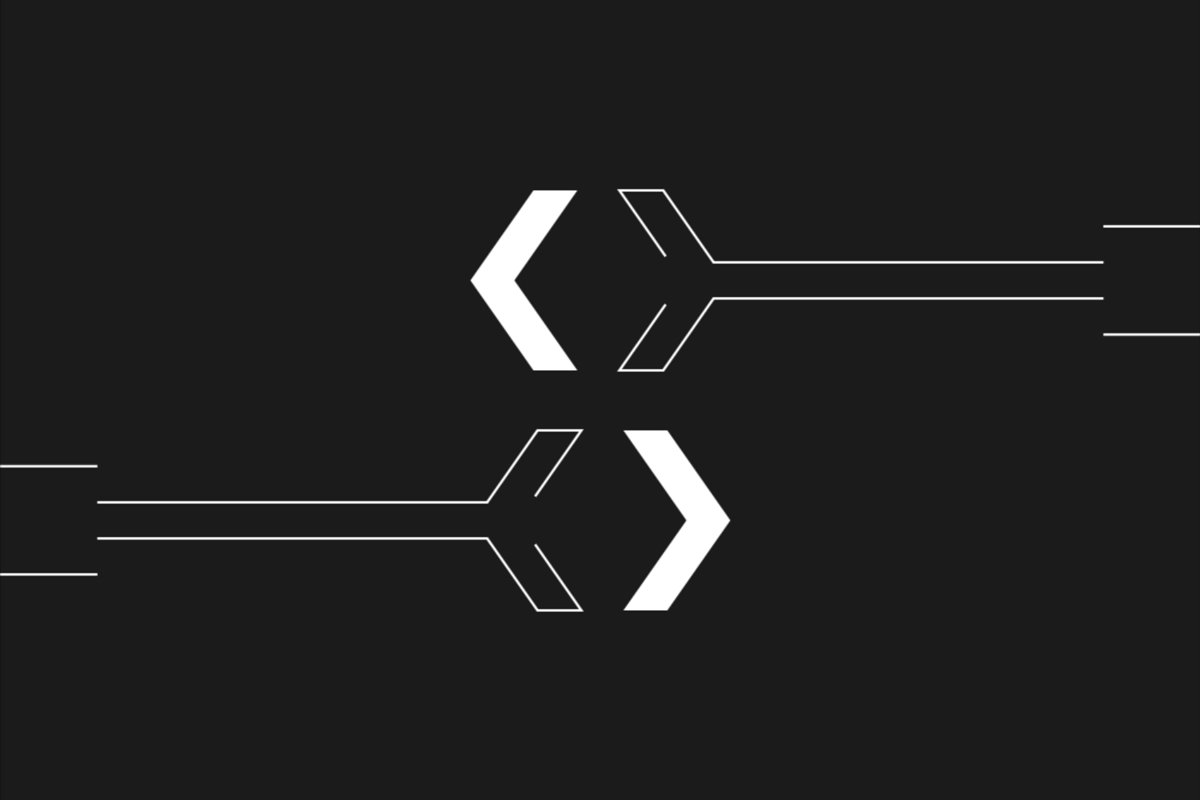
クリエイティブ相談所 ことばとデザインのロゴモーションを作成した。ロゴの構成要素(文字が内包されている点)を活かしたモーション。「ことば」と「デザイン」を組み換え、形のない相談事を形にする”相談所”らしさを表現してみた。組み換えの際に、一旦バラバラにちらばる表現を入れたいと考えた。先方から提供してもらったのはロゴのみで、アウトライン状態なので、ここからすべてパス(ストローク)に置き換えていった(上がパスを色分けした状態)。


【「ことば」「デザ(イン)」を組み合わせたロゴの特長を活かす表現】