
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
第8回 色々応用して使える スロットアニメーション
スロットアニメーションは、スロットの目がクルクル回転し、特定のオブジェクトを表示させるというアニメーション。例えばオブジェクトをテキストや数字にすることで、日にちや電話番号、メッセージなどを表示するアニメーションとしても活用できると思います。この動きの作り方を解説していきましょう。
作り方/How to Make
STEP1:スロットの各素材を並べる
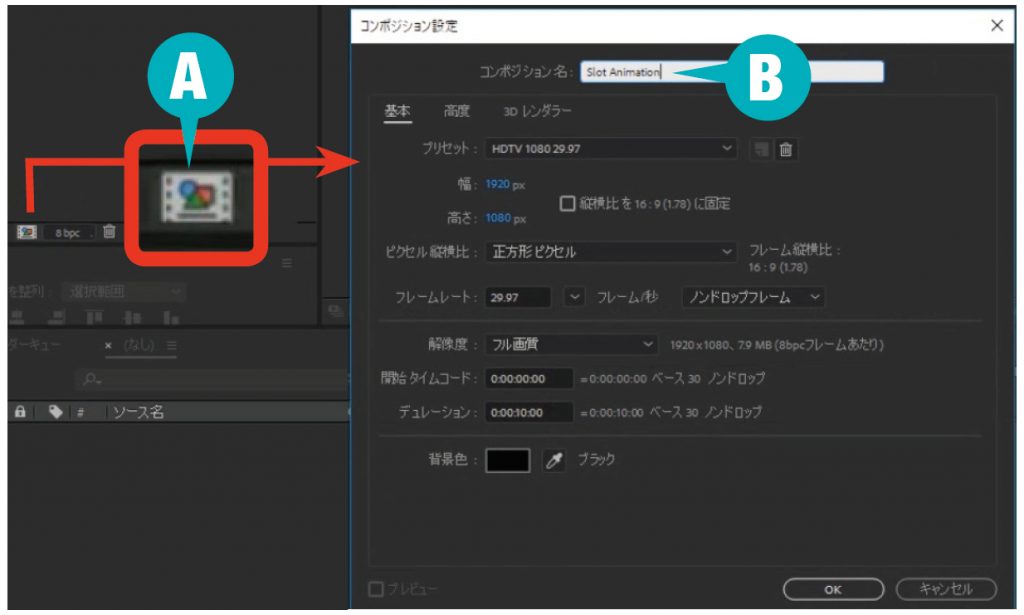
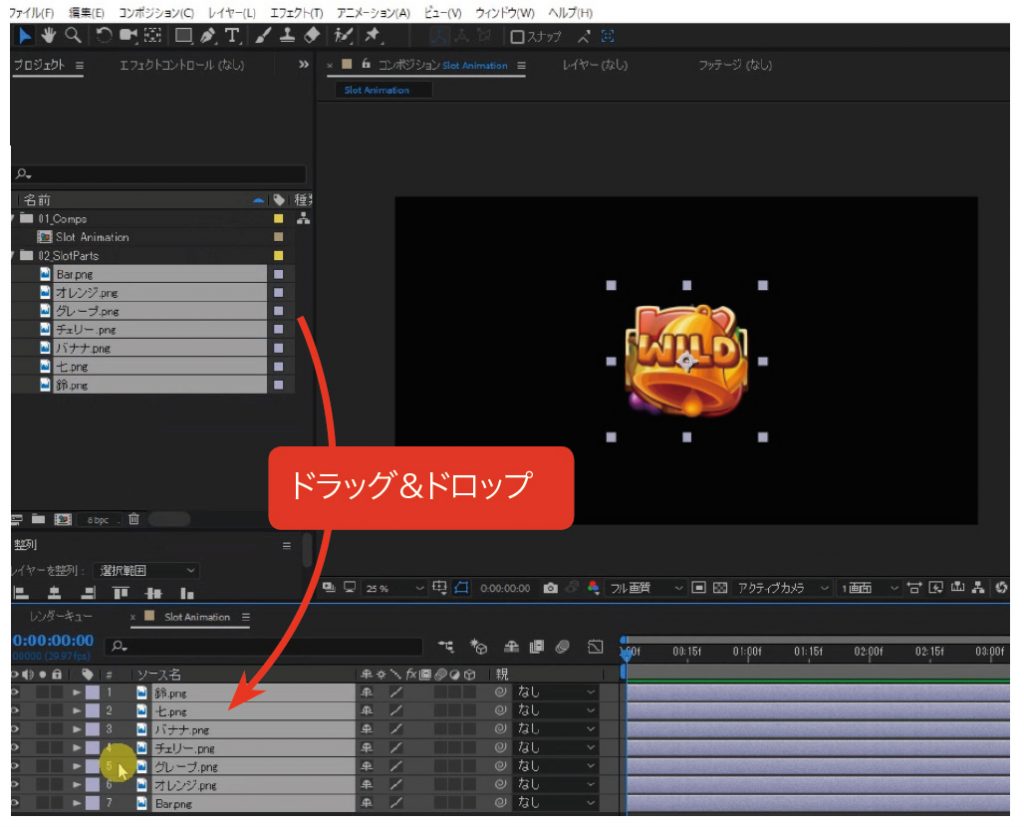
❶(A)[新規コンポジション作成]ボタンを押して、コンポジションを作ります。名前を(B)[Slot Animation]としました。次に、Adobe Strockなどのイラスト素材集で用意したスロットパーツを作成したコンポジションに読み込み、タイムラインに配置します。


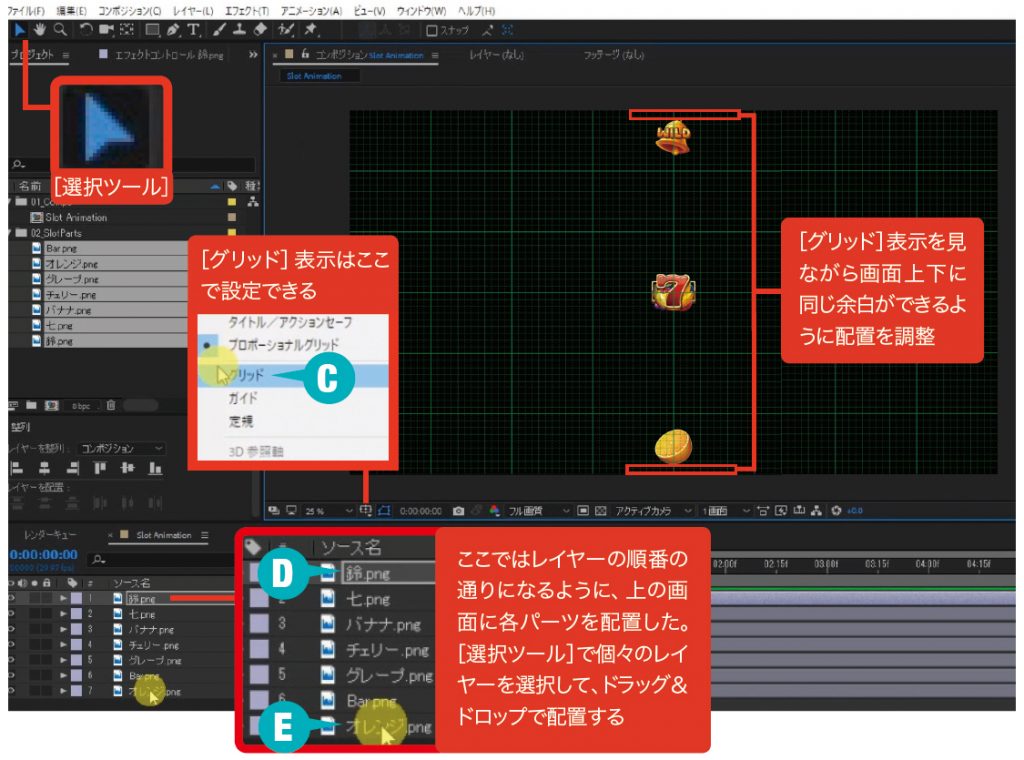
❷各スロットパーツを縦一列に配置します。ここでは、コンポジションに読み込んだ各素材を上から下の順に画面に配置しました。最終的にはそれぞれの素材を均等に配置したいので、(C)[グリッド]を表示させます。それを目安にレイヤー最前面の(D)[鈴]を画面の一番上に、レイヤー最背面の(E)[オレンジ]を画面の一番下に配置します。この時、画面の上下には同じ余白サイズができるようにしましょう。

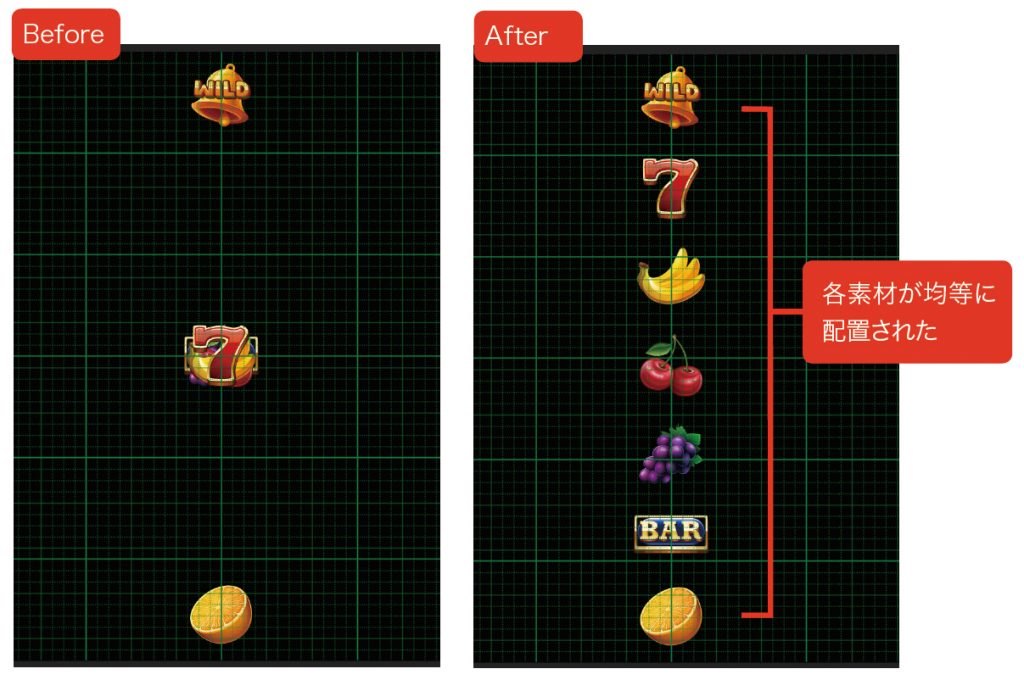
❸次に、タイムラインの素材すべてを選択し、(F)[整列]タブの中の(G)[垂直方向に均等配置]をクリックします。そうすると、先に配置した上下の素材をもとに、残りの素材を垂直に均等間隔で配置してくれます。


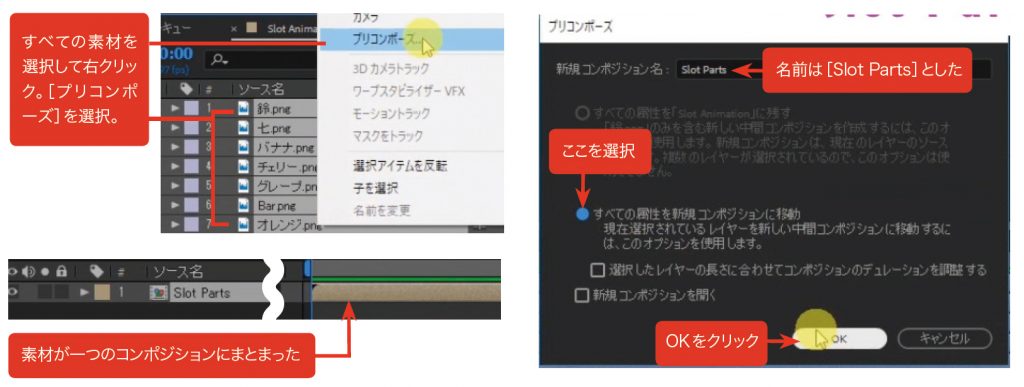
❹配置が完了したら素材すべてを選択して、プリコンポーズして、素材をひとつのレイヤーにまとめます。

STEP2:モーションタイルでスロットが縦に回転する動きをつける
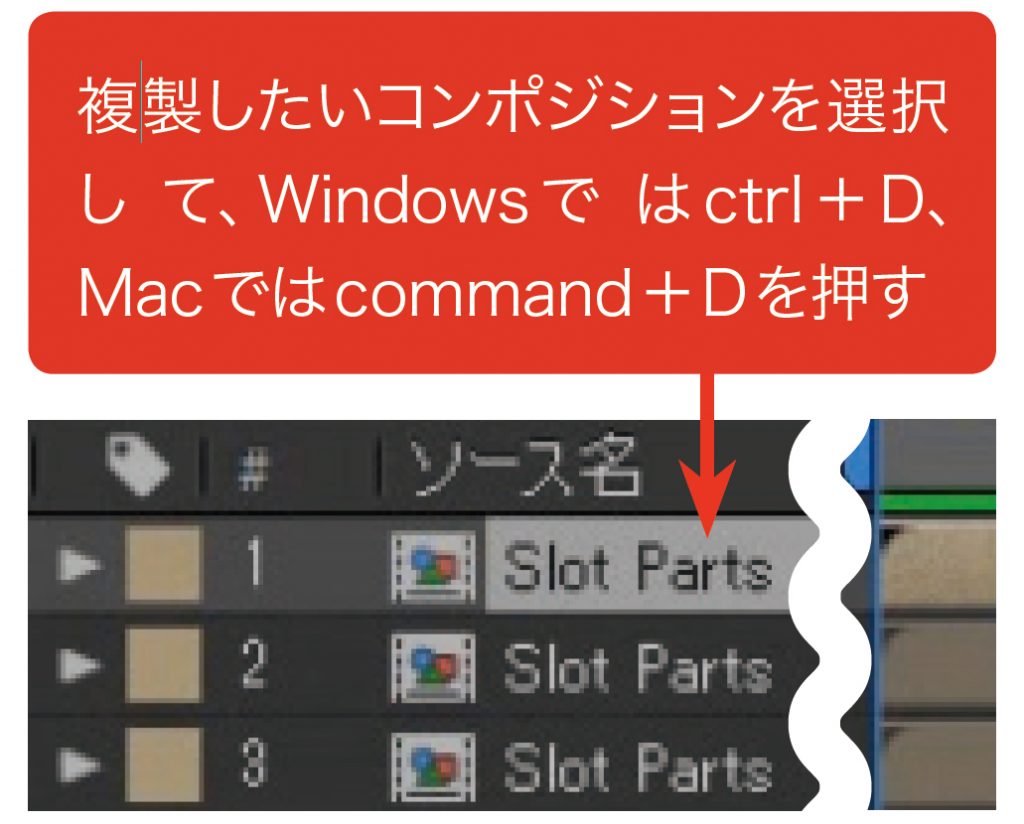
❶TEP1で作成したコンポジションを3つ複製します。

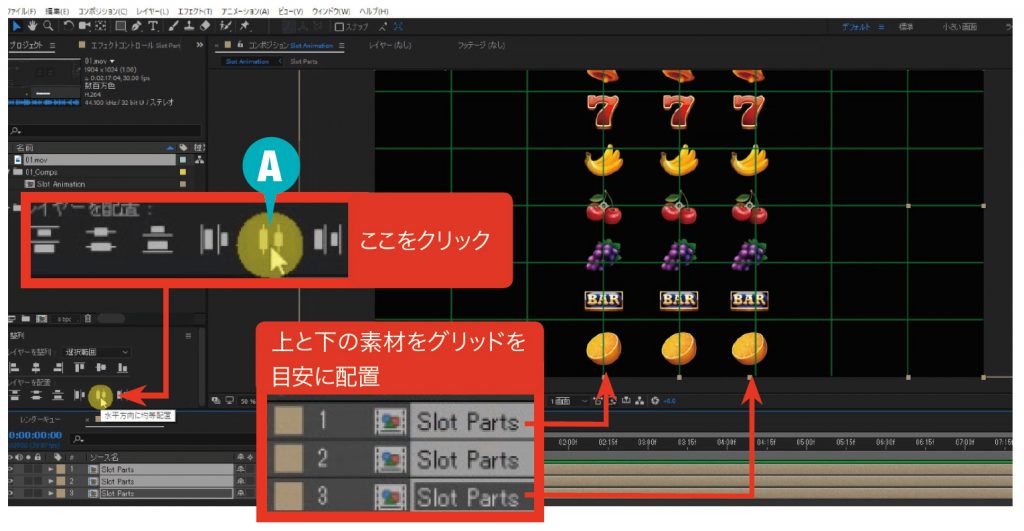
❷複製した3つのコンポジションを横に均等配置します。先ほどの手順と同様に、グリッド表示を頼りにレイヤーの一番上と下の素材を先に配置し、その後すべてを選択し、(A)[水平方向に均等配置]をします。また、グリッドを使うと感覚的にわかりやすいです。
❸ソロ表示で真ん中のレイヤーのみを表示し、[エフェクト]→[スタイライズ]→[モーションタイル]を適用します。
❹画面上部の[ビュー]メニューから[定規を表示]を選択します。
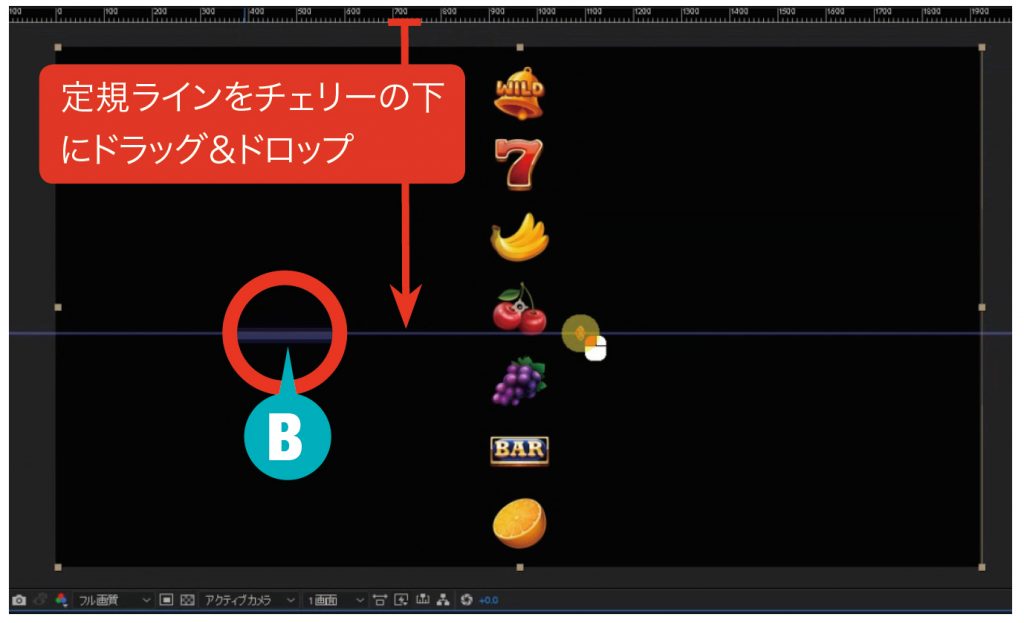
❺X軸の定規からどれかのスロットパーツの下部までドラッグ。この(B)[定規ライン]がスロットのスタート・ストップ地点となります。

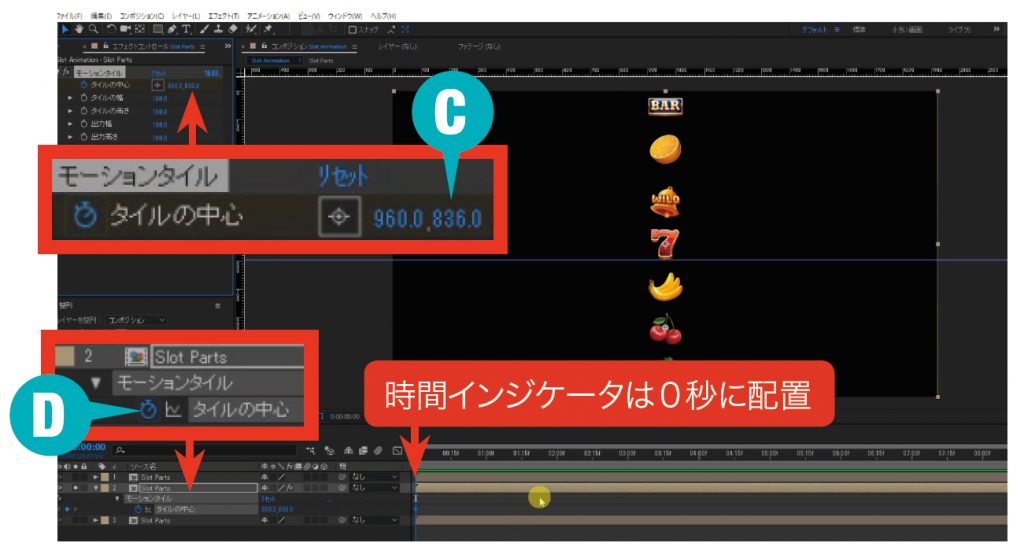
❻ここでは回転のスタートをパーツの「7」にしたかったので、[エフェクトコントロール]パネルにある[タイルの中心]の(C)Y軸の値を適当に動かし、先程の定規ラインに「7」を合わせました。時間インジケータを0秒地点に置いて、[タイルの中心]の(D)を押してキーフレームを作成します。

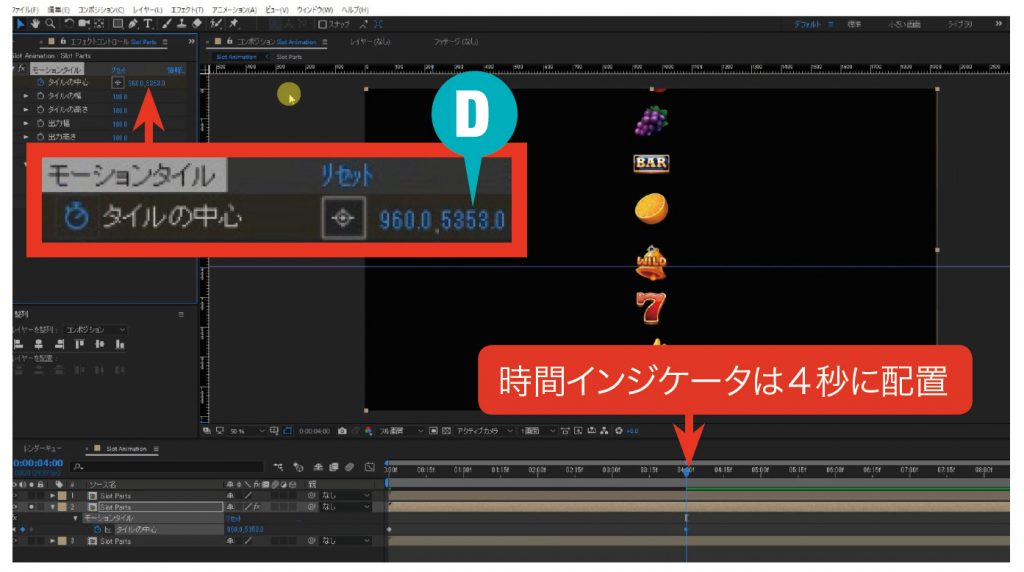
❼時間インジケータを4秒に移動し、4秒後に一回りして、パーツ「7」に戻ってくるように、[タイルの中心]の(E)数値を大きくあげていきます。※数値は実際に動かしてプレビューして判断しましょう。

STEP3:回転の動きに緩急をつける
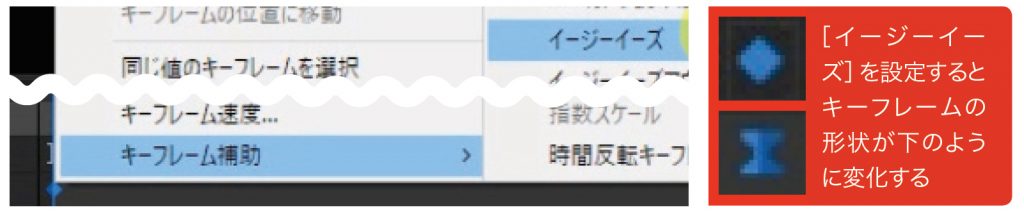
❶次にスロットの回転に緩急をつけます。先程の工程で追加したキーフレーム2個を選択してから、右クリックして[キーフレーム補助]→[イージーイーズ]を選択。

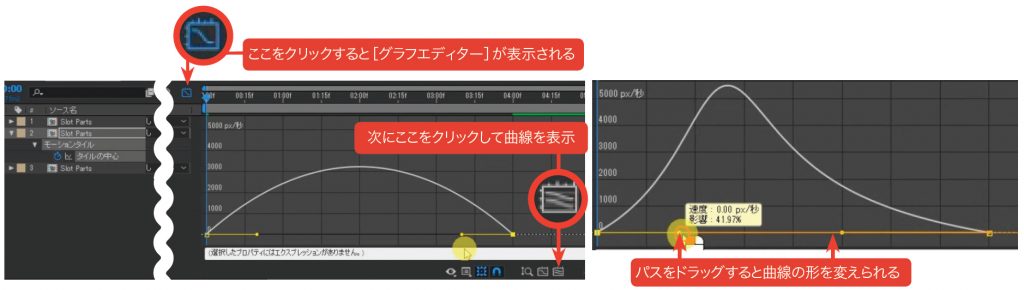
❷[グラフエディター]を表示して、グラフを右のような形に変形させます。初速はゆっくり、徐々に加速、ゆっくり停止という動きになります。

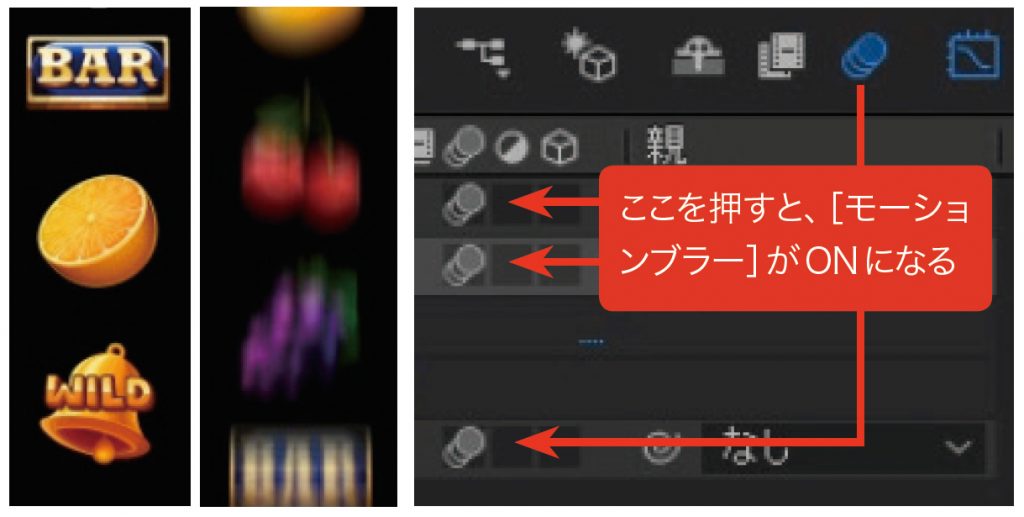
❸[モーションブラー]を適用すると、動きがブレて、スロットが高速に回転する動きを表現できます。

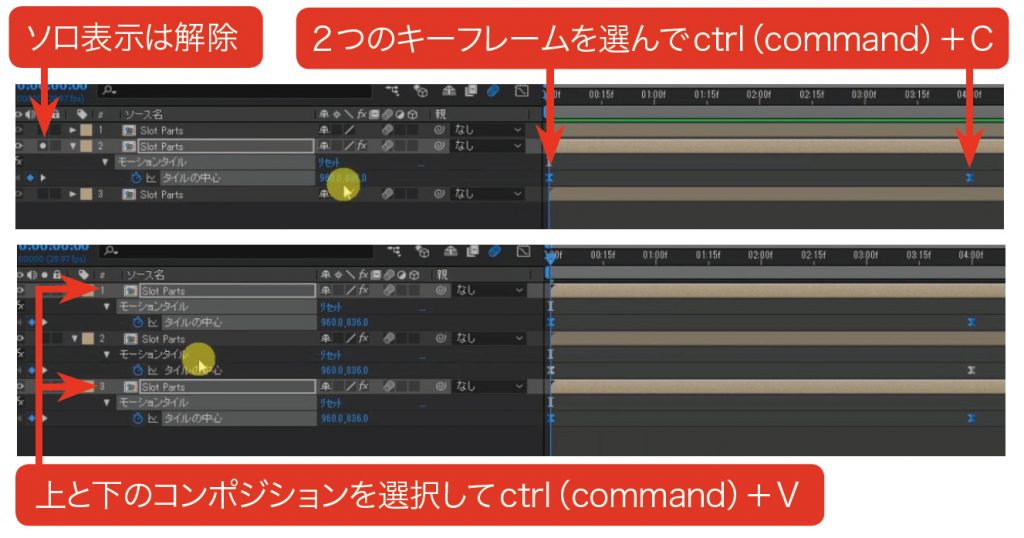
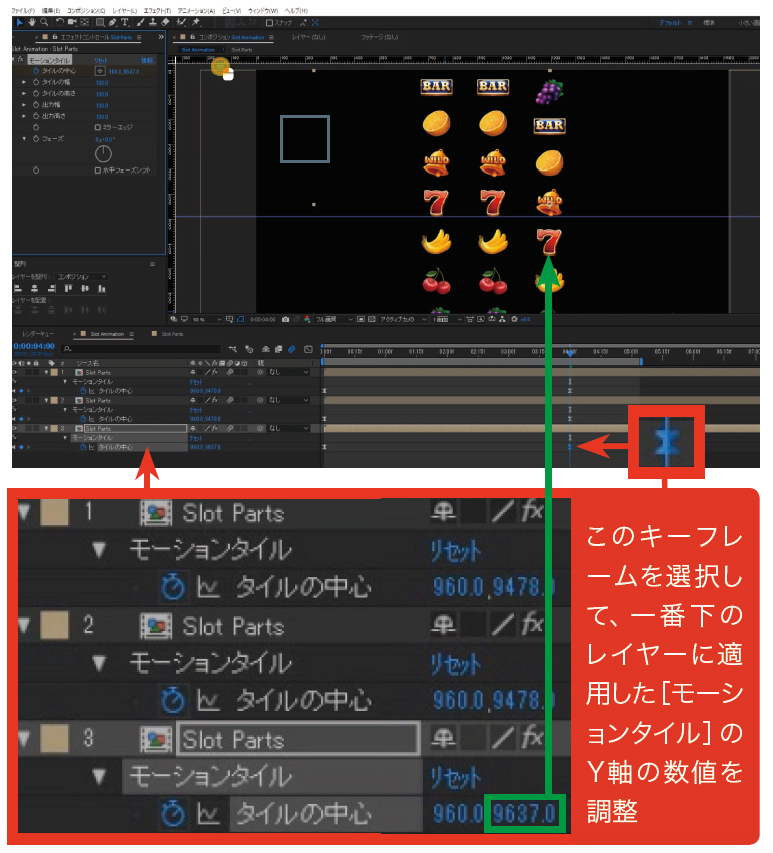
❹真ん中のレイヤーに設定したキーフレームを上と下のレイヤーにもコピペします。

❺今回は最後のスロット列だけ「7」に揃わないという演出にするので、最下層のレイヤーの「7」を1つ分、ずらします。

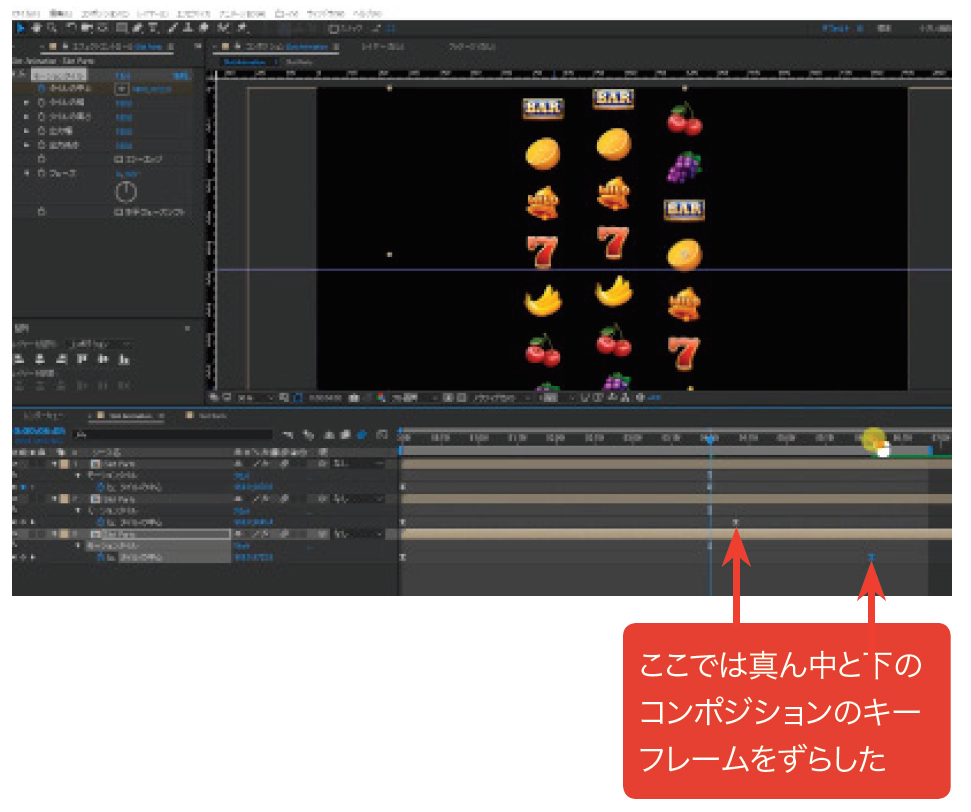
❻スロットは順々にストップするので、ストップするキーフレームの位置を上写真のようにずらしてみましょう。これもプレビューを再生しながら、お好みで調整してみてください。
❼これら3つのコンポジションを選択し、プリコンポーズして1つにまとめます。これでスロットアニメーションとしては完成になります。これ以降はスロットマシーンにはめ込む際の作り込みの作業になりますが、その工程はぜひ動画をご覧になってみてください。
●この記事はビデオSALON2018年7月号より転載。