
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
第3回 アニメーションのついたグラフを作る 01
今回は円グラフの作り方を解説
今回ご紹介する内容は簡単に作れるグラフの作成方法です。最近お洒落なアニメーションがついたグラフを目にする機会も増えました。企業の紹介映像や、サービス紹介、比較映像等々、グラフを用いる映像制作の機会は多岐にわたります。Jpeg画像を動画内にペタッと貼るだけでは、あまりに味気ないので、ここで簡単かつお洒落なグラフの制作方法を覚えて、ぜひ制作に活用していただければと思います。
サンプル映像では3つのグラフ制作に取り組んでいます。1つ目は円の真ん中が開いている円グラフ。2つ目は棒グラフ(縦でも横でも可)。3つ目は円の真ん中が閉じている円グラフです。いずれも似た手法を用いているので、いろいろと応用が効く内容になっています。今回は1つ目の円グラフの作り方を解説しましょう。
作り方/How to Make
STEP 1:グラフの素材を作る
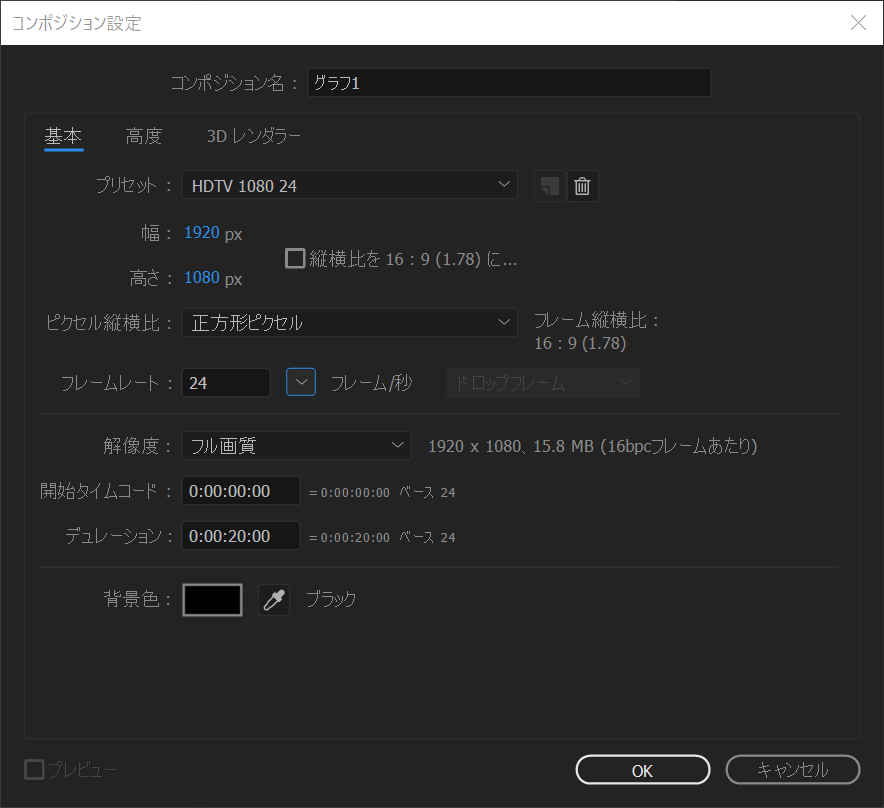
 【1-1】まずは新規コンポジションを作成します。上のように各項目を設定し、名前を[グラフ1]としました。
【1-1】まずは新規コンポジションを作成します。上のように各項目を設定し、名前を[グラフ1]としました。
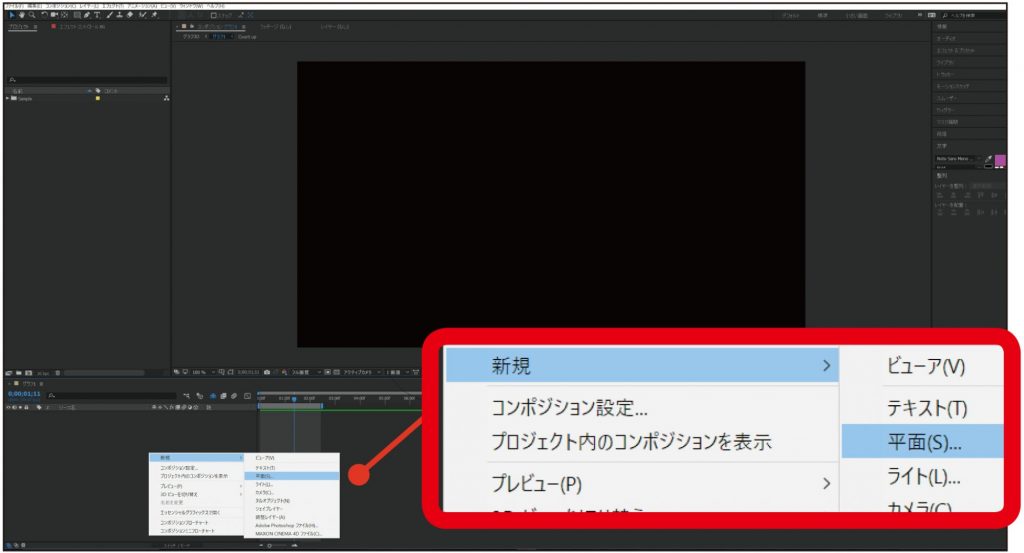
 【1-2】次に、タイムライン上で右クリックして[新規]→[平面]で背景となるバックグラウンドの平面を敷き、円を見やすくしましょう(バックグラウンド平面が不要な方は作らなくても問題ありません)。
【1-2】次に、タイムライン上で右クリックして[新規]→[平面]で背景となるバックグラウンドの平面を敷き、円を見やすくしましょう(バックグラウンド平面が不要な方は作らなくても問題ありません)。
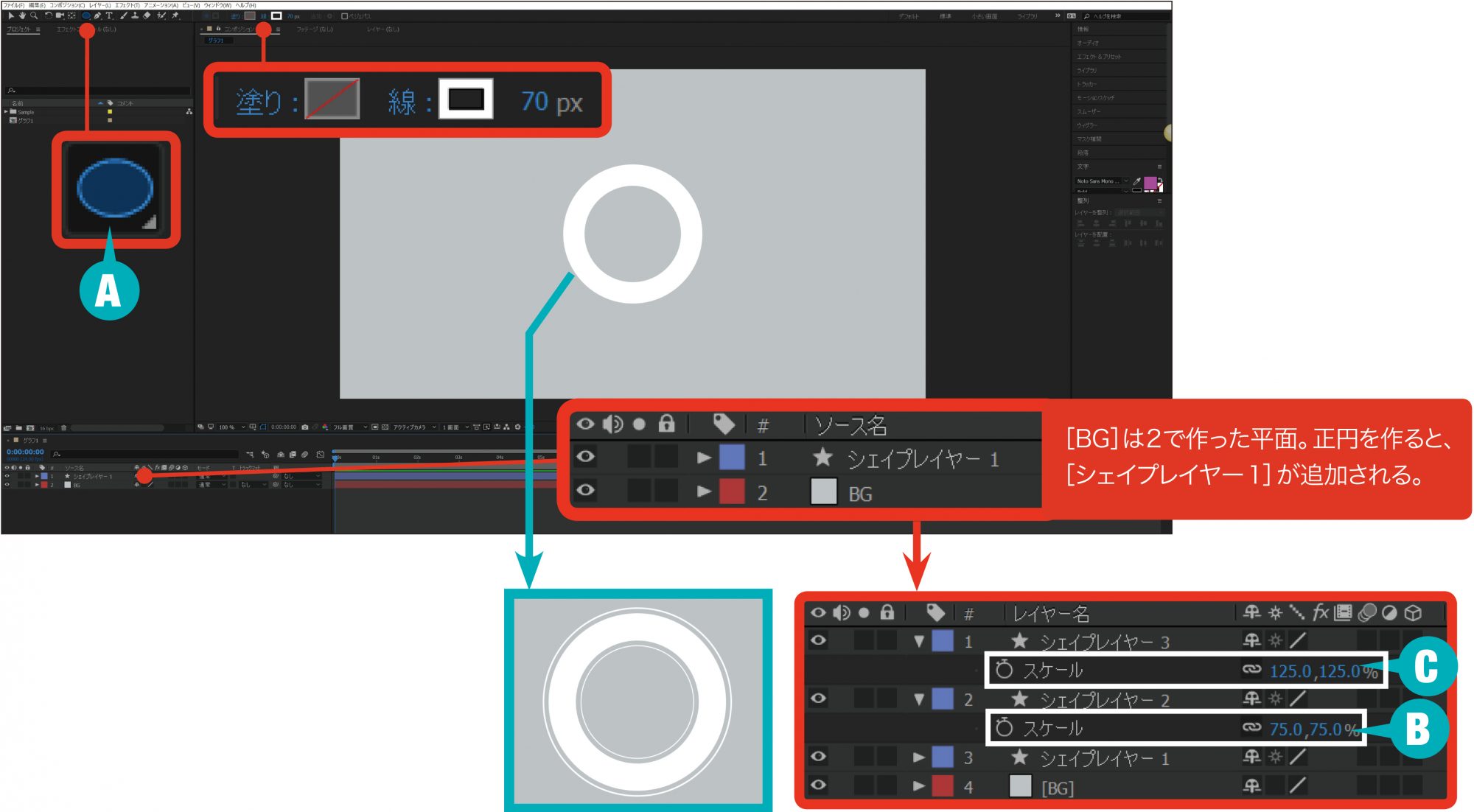
 【1-3】(A)[楕円形ツール]を選択し、Shiftキーを押しながら正円を作ります([塗り]は非表示、[線の太さ]は70px、色はお好みで構いません)。
【1-3】(A)[楕円形ツール]を選択し、Shiftキーを押しながら正円を作ります([塗り]は非表示、[線の太さ]は70px、色はお好みで構いません)。
【1-4】作成した正円のシェイプレイヤーを2つ複製し、(B)1つは[スケール]を75%、[線の太さ]を3px。(C)もう1つは[スケール]を125%、[線の太さ]を3pxに設定します。
円を正確に画面の中心に配置する方法
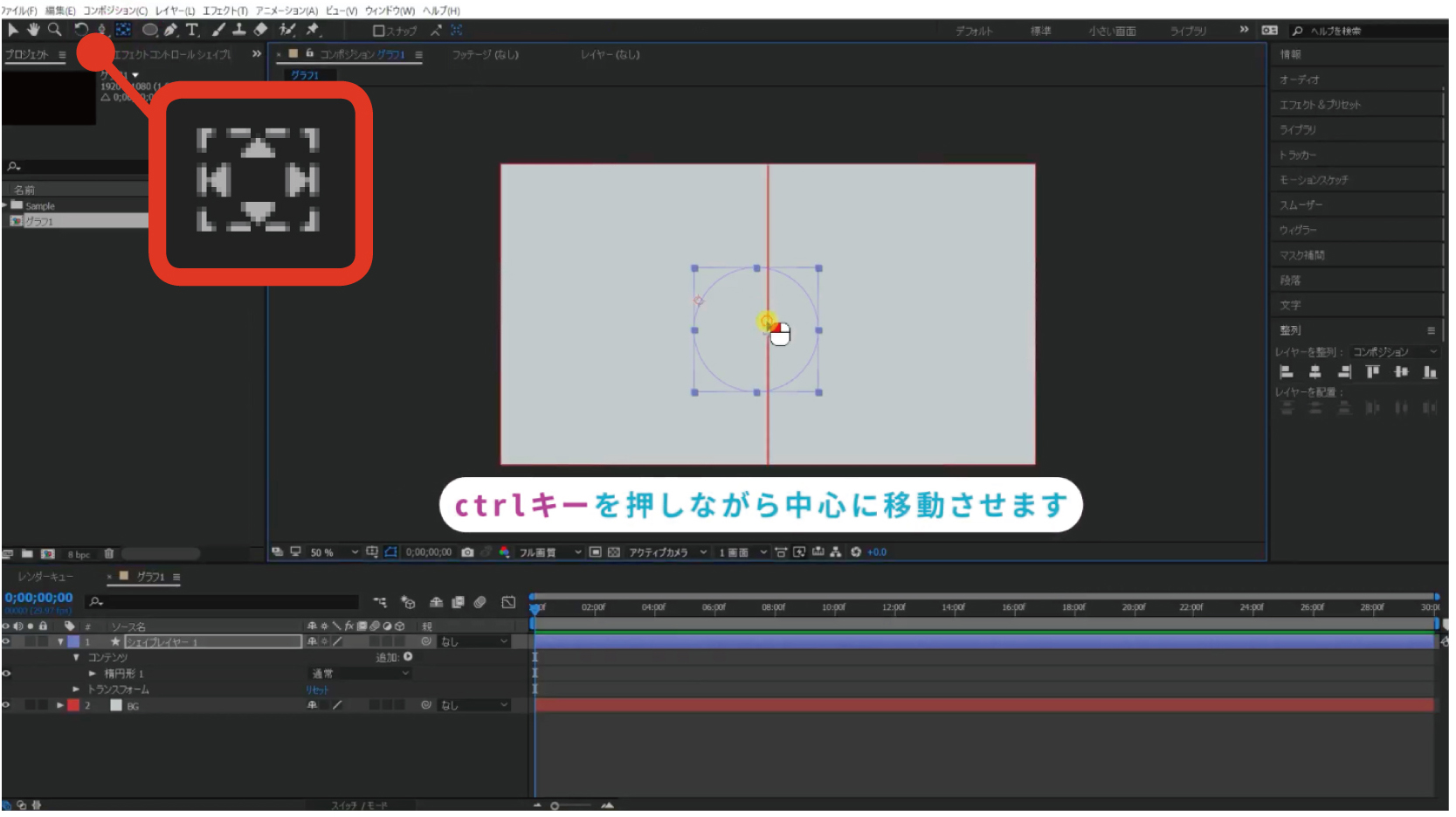
 ① アンカーポイントがずれているため、[アンカーツール]を使い、[Ctrl]キーを押しながら中心に移動させる。
① アンカーポイントがずれているため、[アンカーツール]を使い、[Ctrl]キーを押しながら中心に移動させる。
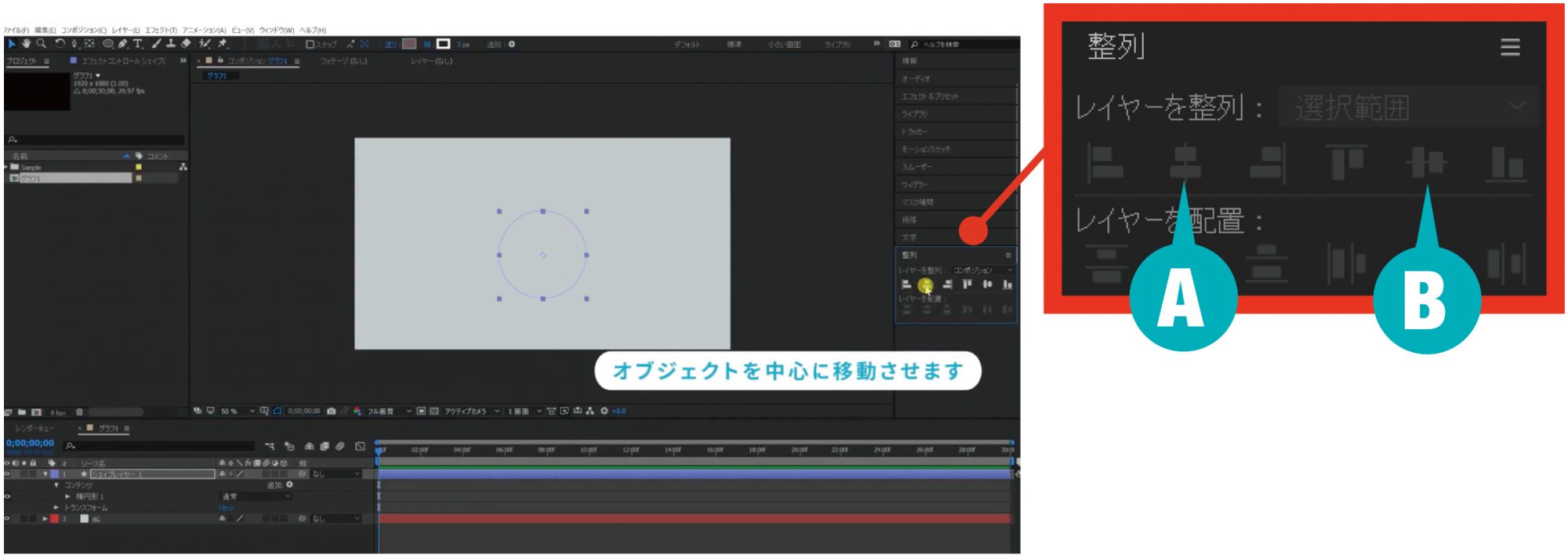
 ② [整列]パネルから(A)(B)それぞれのボタンを押すと、シャイプレイヤーが中心に移動できる。
② [整列]パネルから(A)(B)それぞれのボタンを押すと、シャイプレイヤーが中心に移動できる。
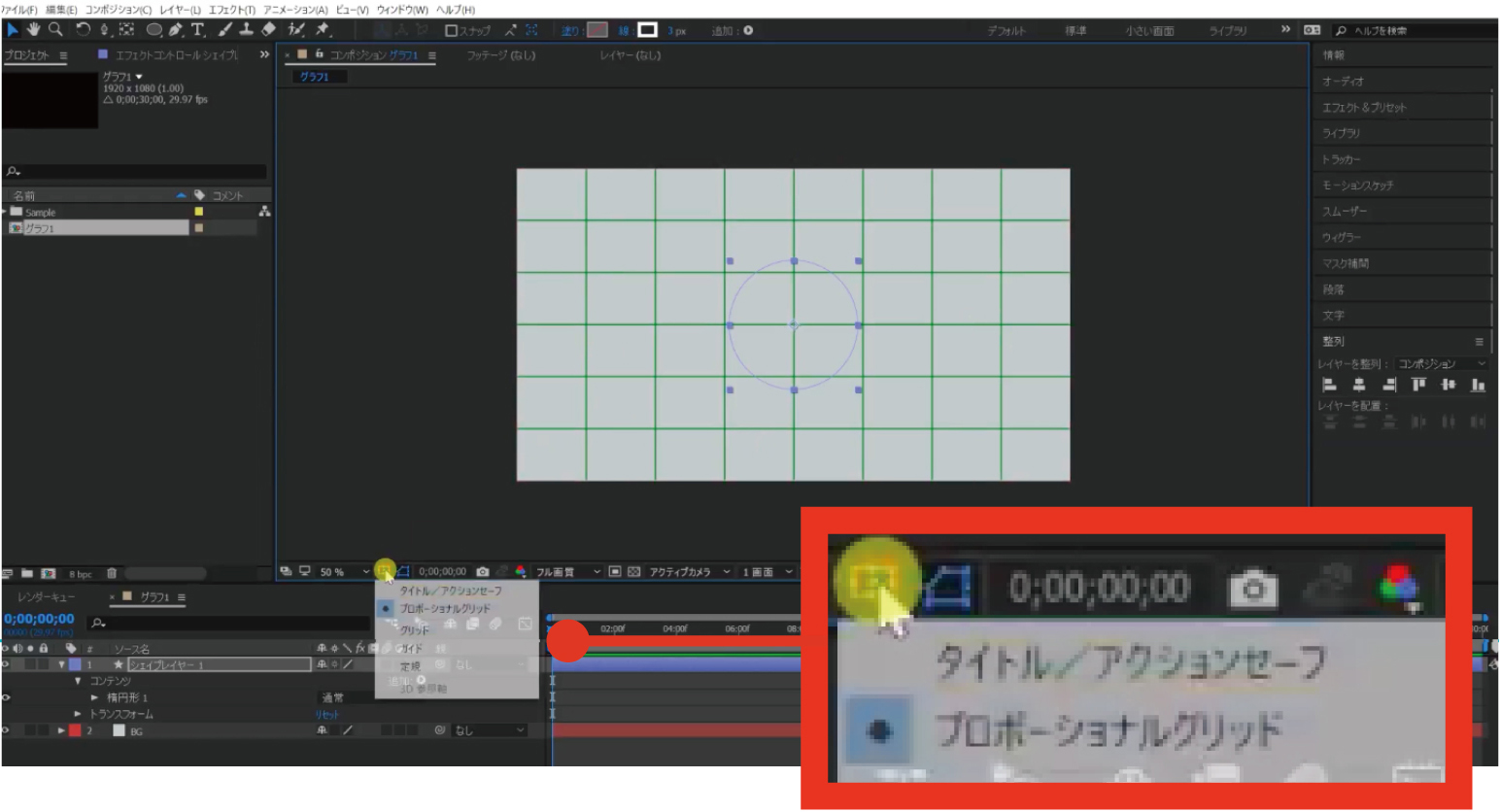
 ③ プレビュー画面したのアイコンをクリックして[プロポーショナルグリッド]で確認。
③ プレビュー画面したのアイコンをクリックして[プロポーショナルグリッド]で確認。
STEP 2:グラフに動きをつける
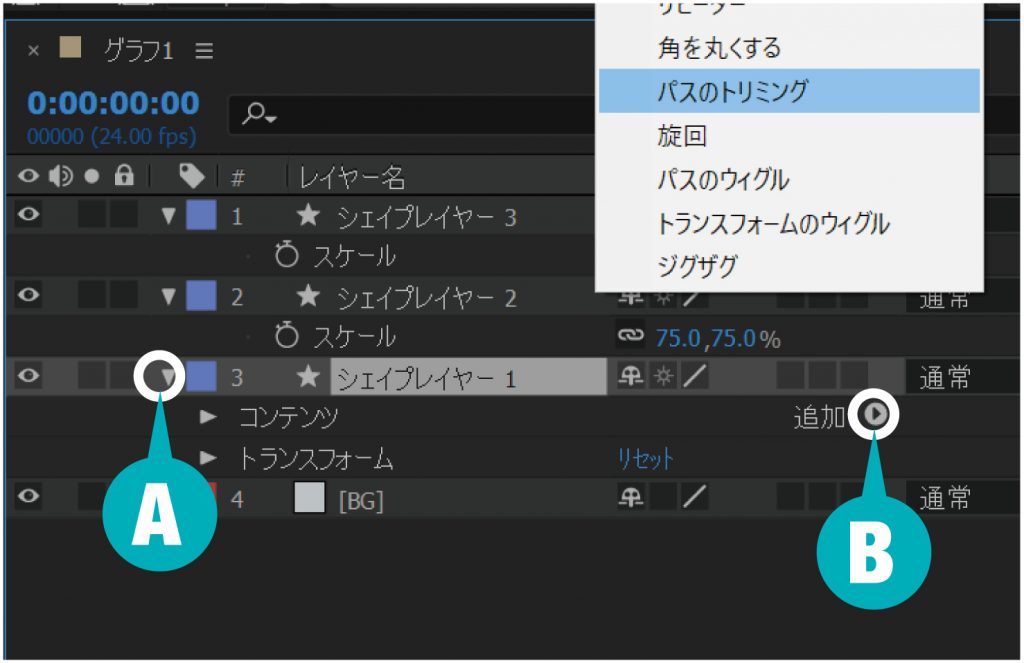
 【2-1】一番太い線のシェイプレイヤーを選択し、(A)の▶︎を開き、その中の(B)[追加]を押して[パスのトリミング]を選択します。
【2-1】一番太い線のシェイプレイヤーを選択し、(A)の▶︎を開き、その中の(B)[追加]を押して[パスのトリミング]を選択します。
 【2-2】(C)[開始点]と[終了点]の数値を0%と100%で設定します。これにキーフレームを設定することで開始点から終了点にかけて線が引かれるアニメーションを作ることができます。
【2-2】(C)[開始点]と[終了点]の数値を0%と100%で設定します。これにキーフレームを設定することで開始点から終了点にかけて線が引かれるアニメーションを作ることができます。
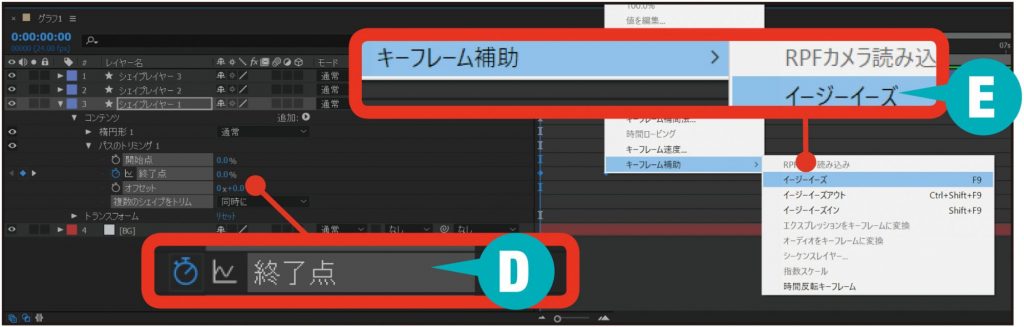
 【2-3】時間インジケーターを0秒に置き、(D)[終了点]の数値は0%に。キーボードの[P]を押してキーフレームを設定します。次にインジケーターを1秒にして終了点の数値を100%に。キーフレームは(E)[イージーイーズ]にしましょう(キーフレーム上で右クリック→キーフレーム補助→イージーイーズ)。
【2-3】時間インジケーターを0秒に置き、(D)[終了点]の数値は0%に。キーボードの[P]を押してキーフレームを設定します。次にインジケーターを1秒にして終了点の数値を100%に。キーフレームは(E)[イージーイーズ]にしましょう(キーフレーム上で右クリック→キーフレーム補助→イージーイーズ)。
STEP 3:レイヤーの動きを不規則にして目を引くアニメーションに
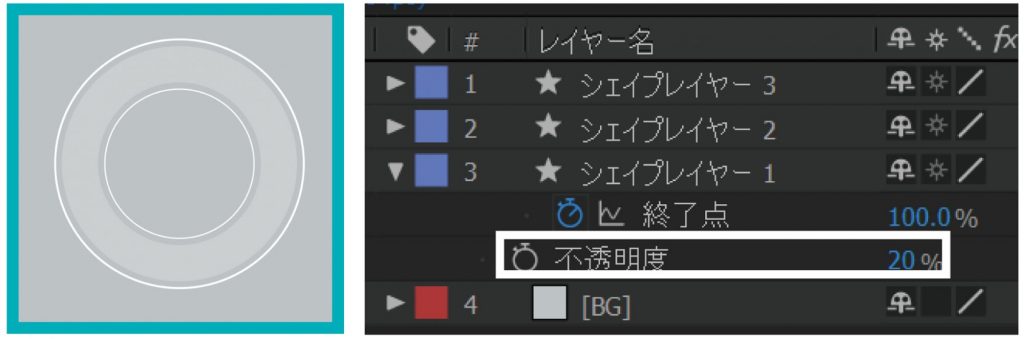
 【3-1】キーボードの[T]を押して、[不透明度]を20%に下げます。
【3-1】キーボードの[T]を押して、[不透明度]を20%に下げます。
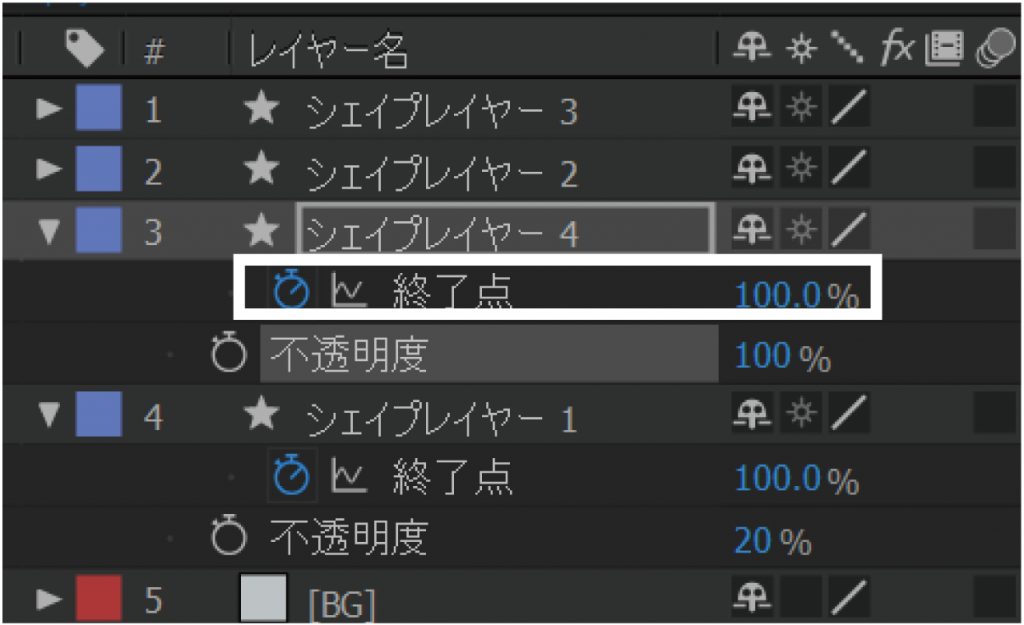
 【3-2】3-1 で作成したシェイプレイヤーを複製すると、シェイプレイヤー4ができます。先程と同様の手順で、このレイヤーの[不透明度]を100%に設定します。
【3-2】3-1 で作成したシェイプレイヤーを複製すると、シェイプレイヤー4ができます。先程と同様の手順で、このレイヤーの[不透明度]を100%に設定します。
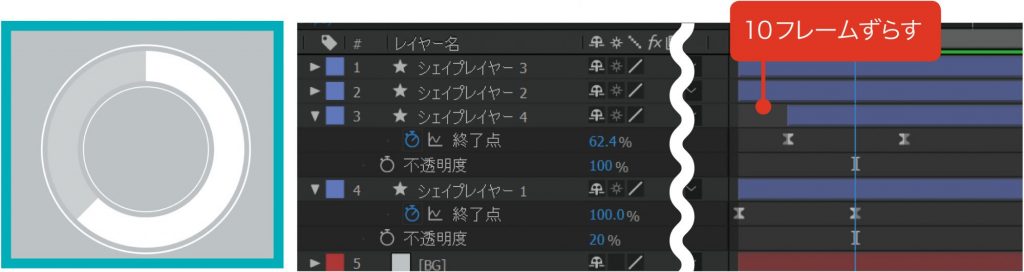
 【3-3】不透明度を100%にしたシェイプレイヤー4をタイムライン上で10フレーム程右にずらしてみると、不透明度20%の下地のアニメーションに続いて、不透明度100%のシェイプレイヤーが出てくるようになります。
【3-3】不透明度を100%にしたシェイプレイヤー4をタイムライン上で10フレーム程右にずらしてみると、不透明度20%の下地のアニメーションに続いて、不透明度100%のシェイプレイヤーが出てくるようになります。
 【3-4】次に残り2つのシェイプレイヤー(2と3)に 2-3 で作った[パスのトリミング]のキーフレームをコピー&ペーストします。
【3-4】次に残り2つのシェイプレイヤー(2と3)に 2-3 で作った[パスのトリミング]のキーフレームをコピー&ペーストします。
 【3-5】それぞれのレイヤーのタイムライン配置を不揃いにずらしてみると、単調に動きをつけるよりも目を引くアニメーションになります。実際の動きはサンプル映像で確認してみてください。
【3-5】それぞれのレイヤーのタイムライン配置を不揃いにずらしてみると、単調に動きをつけるよりも目を引くアニメーションになります。実際の動きはサンプル映像で確認してみてください。
STEP 4:グラフの動きに合わせてカウントアップする数字を追加
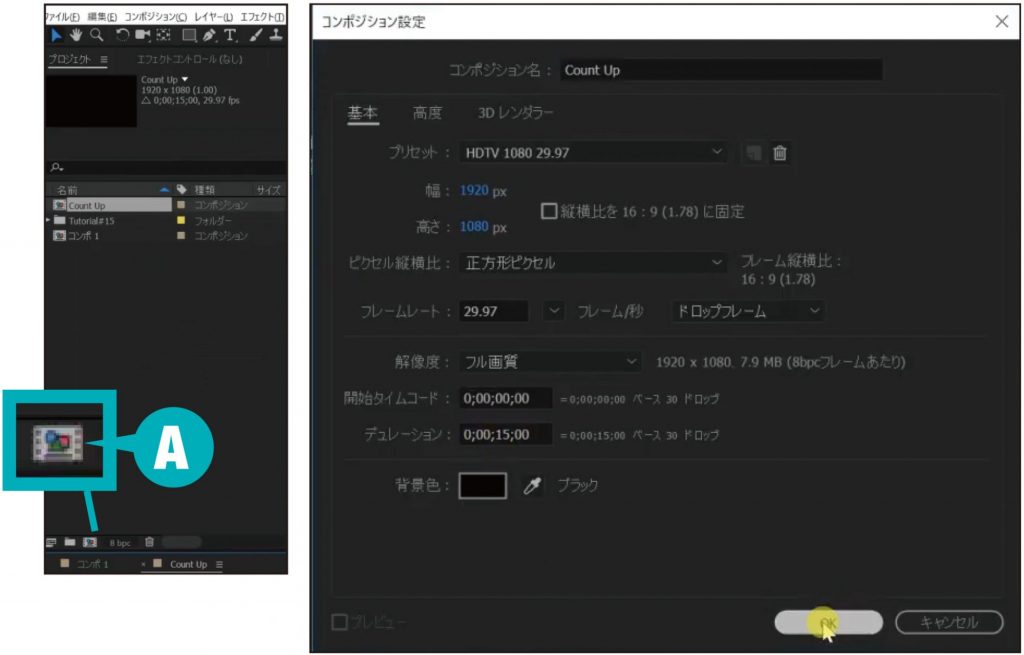
 【4-1】まずは(A)のアイコンを押して[新規コンポジション]を作成します。上のように各項目を設定し、名前を[Count Up]としました。
【4-1】まずは(A)のアイコンを押して[新規コンポジション]を作成します。上のように各項目を設定し、名前を[Count Up]としました。
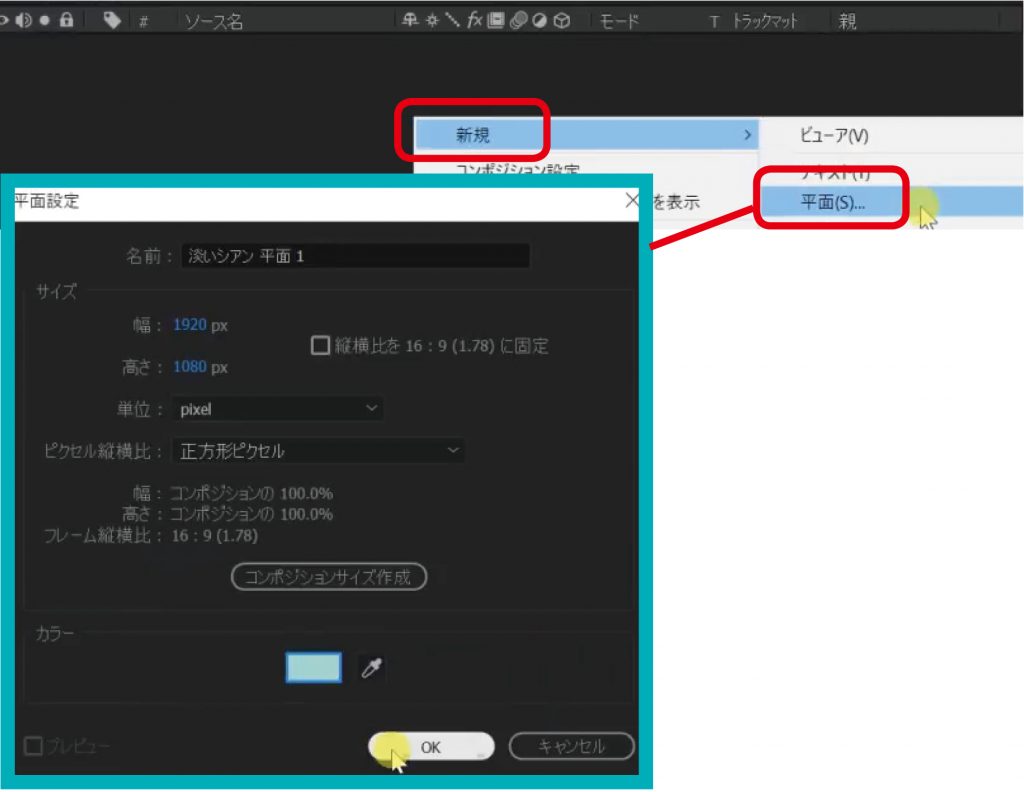
 【4-2】次に平面を作成します。タイムライン上で右クリックして[新規]→[平面]を選ぶと左の画面が現れます。平面の色はここではシアンを選びましたが、お好みの色で大丈夫です。
【4-2】次に平面を作成します。タイムライン上で右クリックして[新規]→[平面]を選ぶと左の画面が現れます。平面の色はここではシアンを選びましたが、お好みの色で大丈夫です。
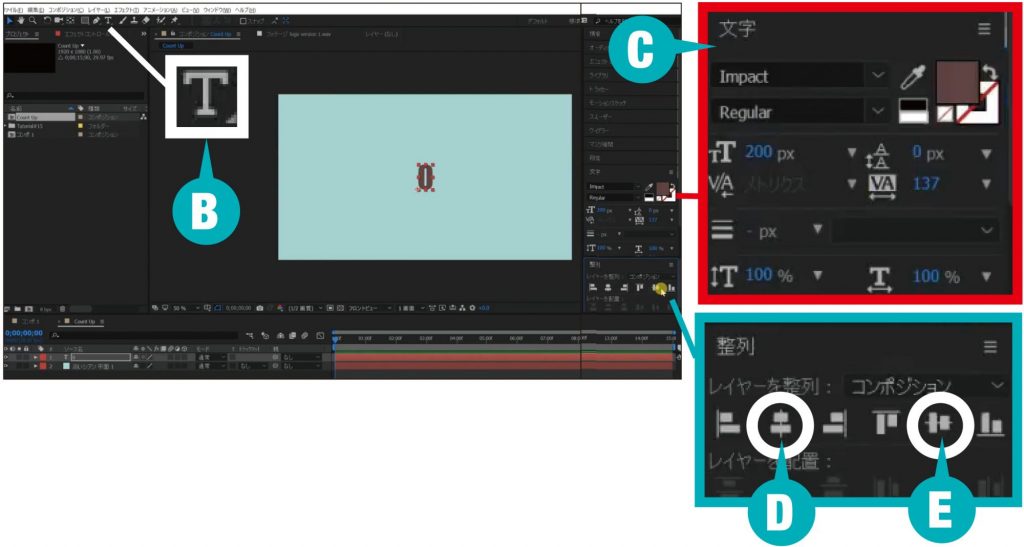
 【4-3】まずは(B)[文字ツール]で[0]と入力します。書体や文字色・大きさ等は(C)[文字パネル]で設定できます。[整列パネル]の(D)と(E)を押して文字を中央に配置。
【4-3】まずは(B)[文字ツール]で[0]と入力します。書体や文字色・大きさ等は(C)[文字パネル]で設定できます。[整列パネル]の(D)と(E)を押して文字を中央に配置。
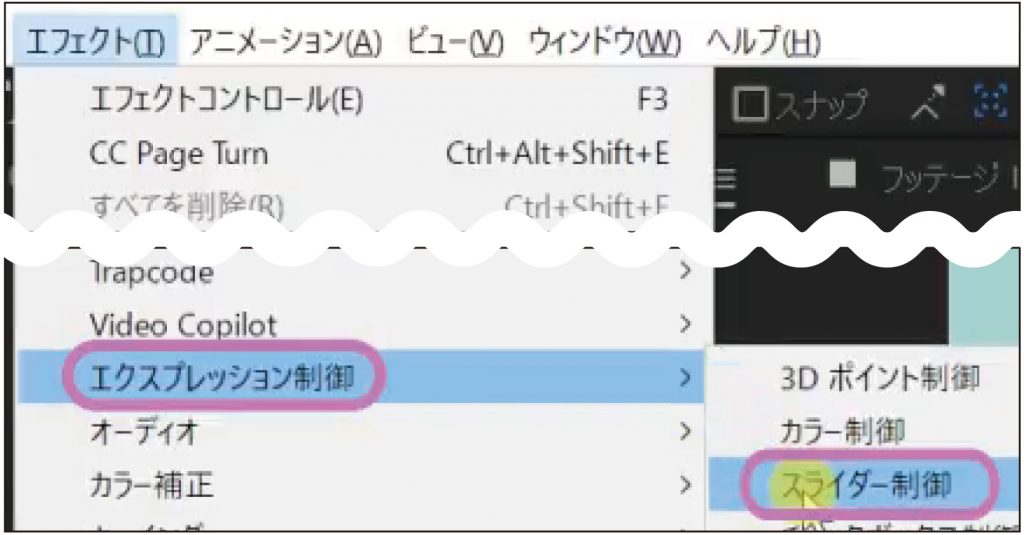
 【4-4】3で作成したテキストレイヤーに[エフェクト]→[エクスプレッション制御]→[スライダー制御]を適用します。
【4-4】3で作成したテキストレイヤーに[エフェクト]→[エクスプレッション制御]→[スライダー制御]を適用します。
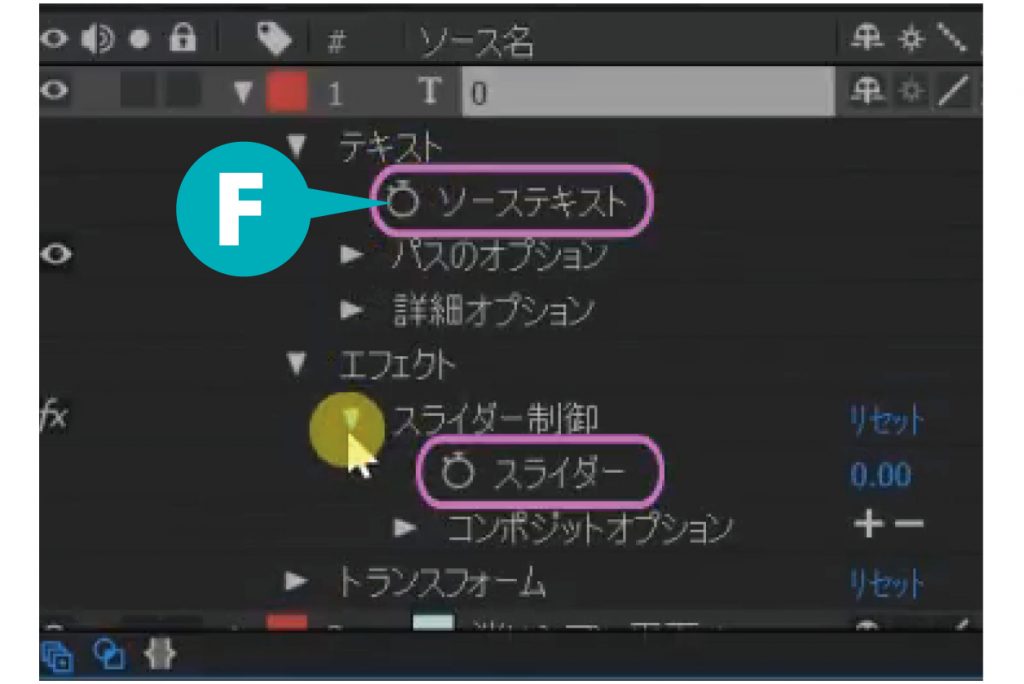
 【4-5】テキストレイヤーの[テキスト]タブを展開し、[ソーステキスト]。[エフェクト]→[スライダー制御]タブを展開し、[スライダー]を表示します。
【4-5】テキストレイヤーの[テキスト]タブを展開し、[ソーステキスト]。[エフェクト]→[スライダー制御]タブを展開し、[スライダー]を表示します。
 【4-6】次に[ソーステキスト]の(F)ストップウォッチを[alt]キーを押しながらクリックすると、[エクスプレッション]が表示されます。
【4-6】次に[ソーステキスト]の(F)ストップウォッチを[alt]キーを押しながらクリックすると、[エクスプレッション]が表示されます。
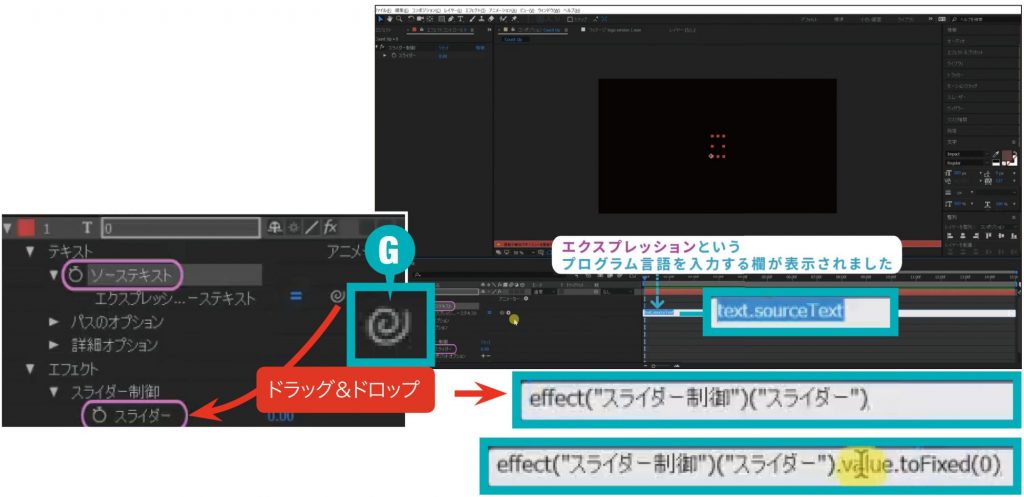
【4-7】(G)[ピックウィップ]を[スライダー]にドラッグ&ドロップ。するとエクスプレッション欄に[スライダー制御]とテキストレイヤーがリンクした記載が表示されます。
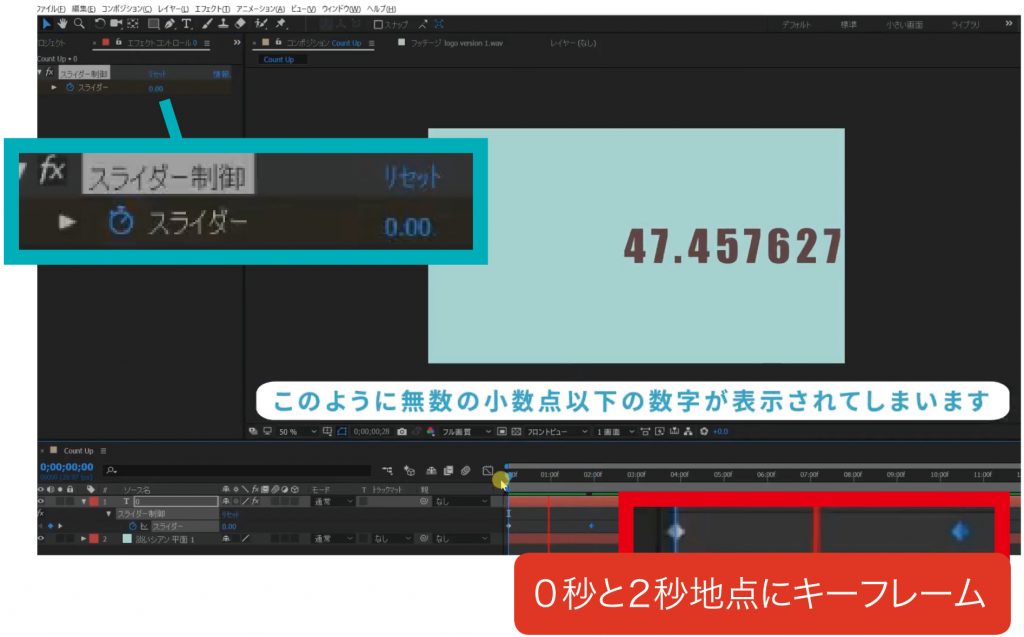
 【4-8】これで[スライダー]の数値とリンクして画面の数字も動くようになります。試しに0秒地点で[スライダー]の数字を0、2秒地点で100になるようにキーフレームに打ってみると、小数点以下の数字も表示されてしまいます。
【4-8】これで[スライダー]の数値とリンクして画面の数字も動くようになります。試しに0秒地点で[スライダー]の数字を0、2秒地点で100になるようにキーフレームに打ってみると、小数点以下の数字も表示されてしまいます。
【4-9】エクスプレッション欄に[.value.toFixed(0).]と入力すると小数点以下の数字は表示されなくなります。
【4-10】こうして作成したコンポジションをグラフのレイヤー上に配置すれば完成です。
カウントアップ数字の動画解説はこちら。
リクエスト募集中
本連載では著者の金泉太一さんに作り方を教えてほしいAfter Effectsのモーショングラフィックスのリクエストを受け付けております。リクエストは下記メールアドレスまたはFacebookページよりメッセージにてご応募ください。
●メール
video◆genkosha.co.jp(◆を@に変えて)
●Facebookページ
https://www.facebook.com/videosalon/