
◉作例・解説 金泉太一(Cross Effects)
岩手県宮古市生まれ。Cross Effects代表。ビデオグラファーとして活動し、
After Effectsでのモーショングラフィックスやインフォグラフィックスを得意とし、
YouTubeでもチュートリアルビデオを公開中。http://cross-effects.com/
第5回 文字や図形の一部を拡大表示する虫眼鏡
今回ご紹介するのは「虫眼鏡」の演出です。インフォグラフィックスや様々なアニメーションで、強調したいポイントに虫眼鏡をかざして拡大表示させるといった演出をすることができます。途中で登場する「エクスプレション※」の機能は慣れないと、なんだか難しそうに見えますが、今回はとてもシンプルな構造なので初心者の方もゆっくりやれば混乱せずにできると思います。今回は虫眼鏡で作成しましたが、メガネをかけるなんていう演出も同じように作れると思います。ぜひいろいろと試してみてください!
※エクスプレッションとは、アニメーションを作成する時に、キーフレームを打って動きを付けていくのではなく、言語で制御を行う機能です。
作り方/How to Make
Illustratorで虫眼鏡を作る

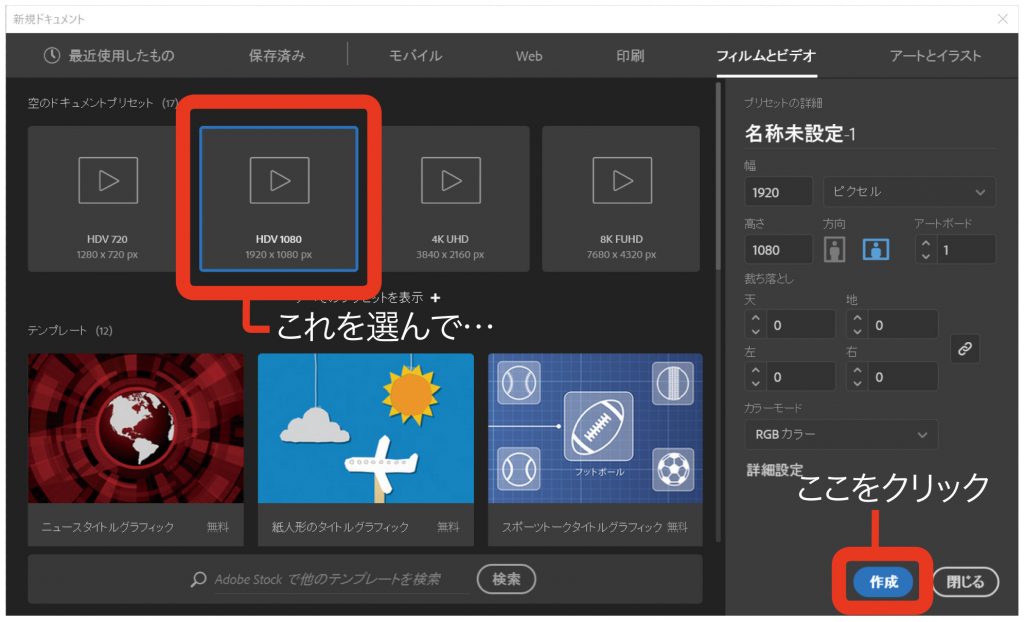
❶Illustrator で簡単に虫眼鏡を作成します。後で After Effects に読み込むので、ここではあらかじめ[新規ドキュメント]のなかの[HDV1080]の設定を選んでFHDサイズ(1920×1080)で aiデータを作成しました。

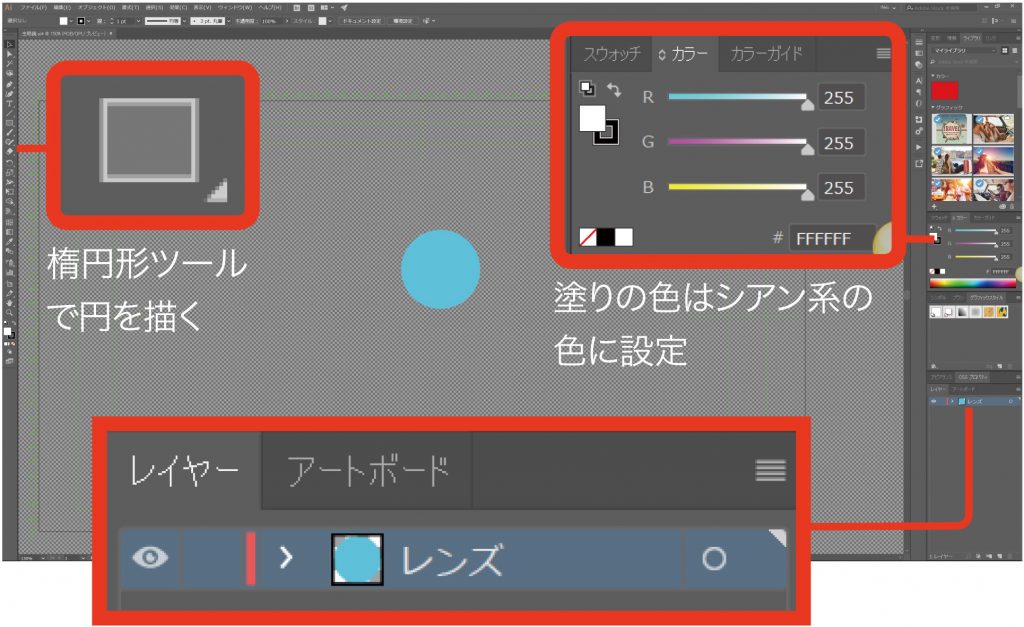
❷レンズ部分のレイヤーとフレームや柄の部分のレイヤーの2つに分けて作成します。今回は虫眼鏡を使ってレンズ越しに被写体がズームする、というエフェクト作成がメインなので、時短のため、虫眼鏡のデザイン自体はすぐに作れるとてもシンプルで簡単なものにしています。まず初めにレンズ部分を作成します。とはいっても丸を書いて塗りつぶすだけです。

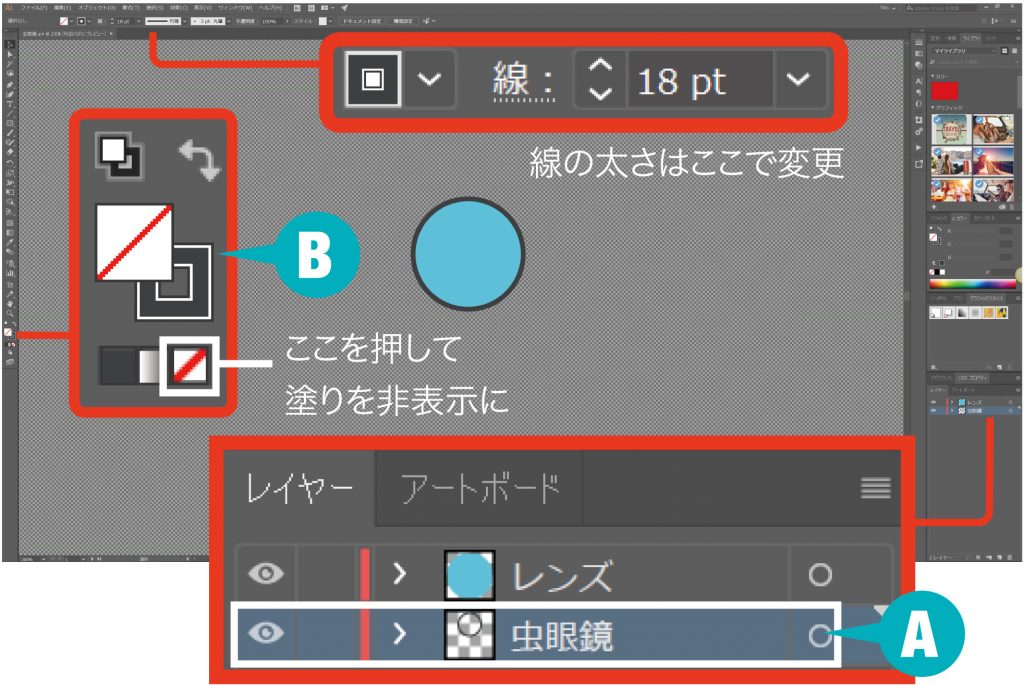
❸次にレンズ周りのフレームを作成します。先ほどのレンズのレイヤーを複製します。(A)複製したレイヤーを選択して、そのレイヤーの(B)「塗り」を非表示にします。そして、「線」を18ptくらいのサイズに太くします(色はお好みでOK)。

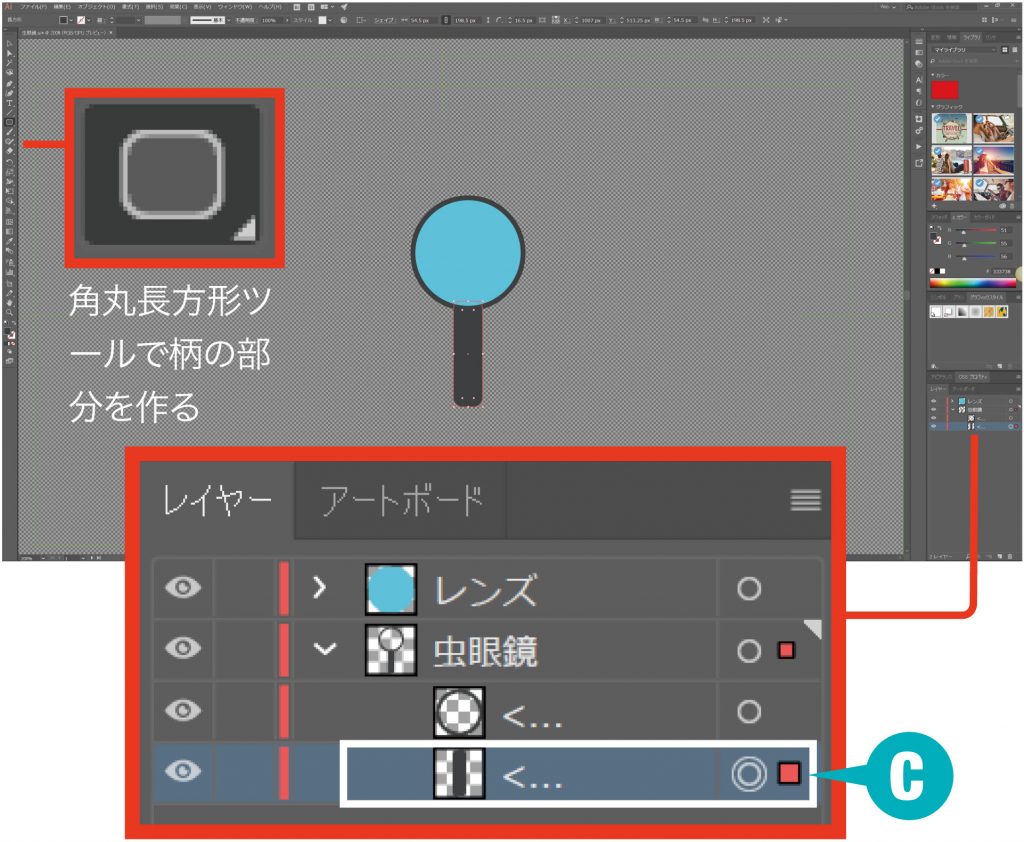
❹続いて虫眼鏡の柄の部分です。これは先ほど作ったレンズフレームと(C)同じレイヤー上に作成します。柄の部分は[角丸長方形ツール]を適切なサイズに調整したものを配置するだけです。
After Effects での下準備

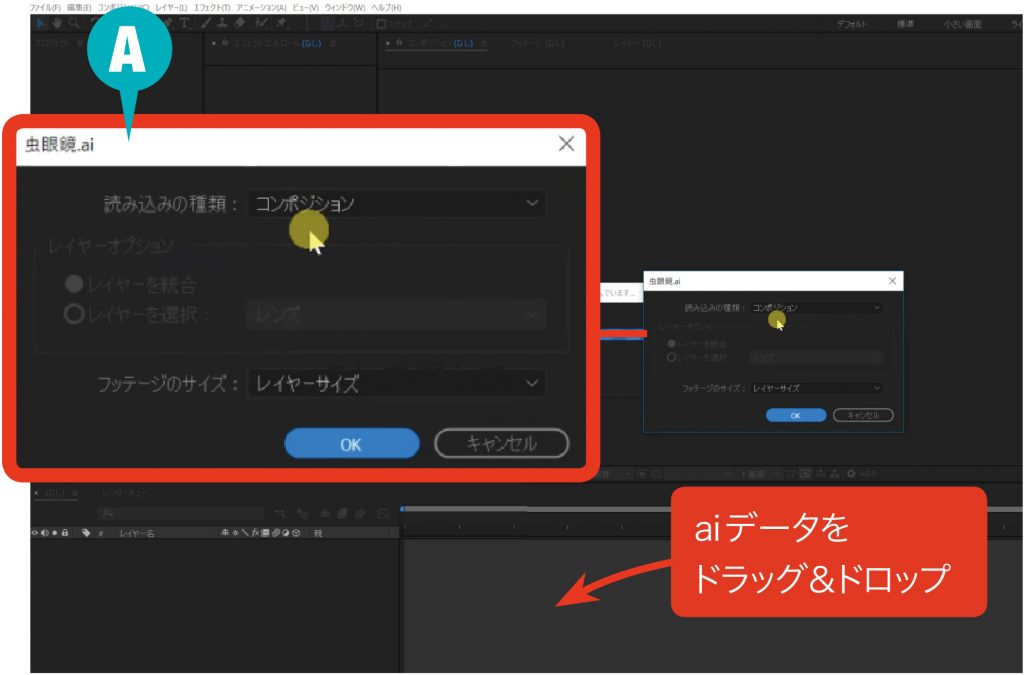
❶Illustrator で作成した “虫眼鏡.ai” データを After Effects に取り込みます。”虫眼鏡ai” データをドラッグ&ドロップすると(A)のパネルが開きます。aiデータは FHDサイズで作成したので、[読み込みの種類]はそのまま[コンポジション]で読み込みます。

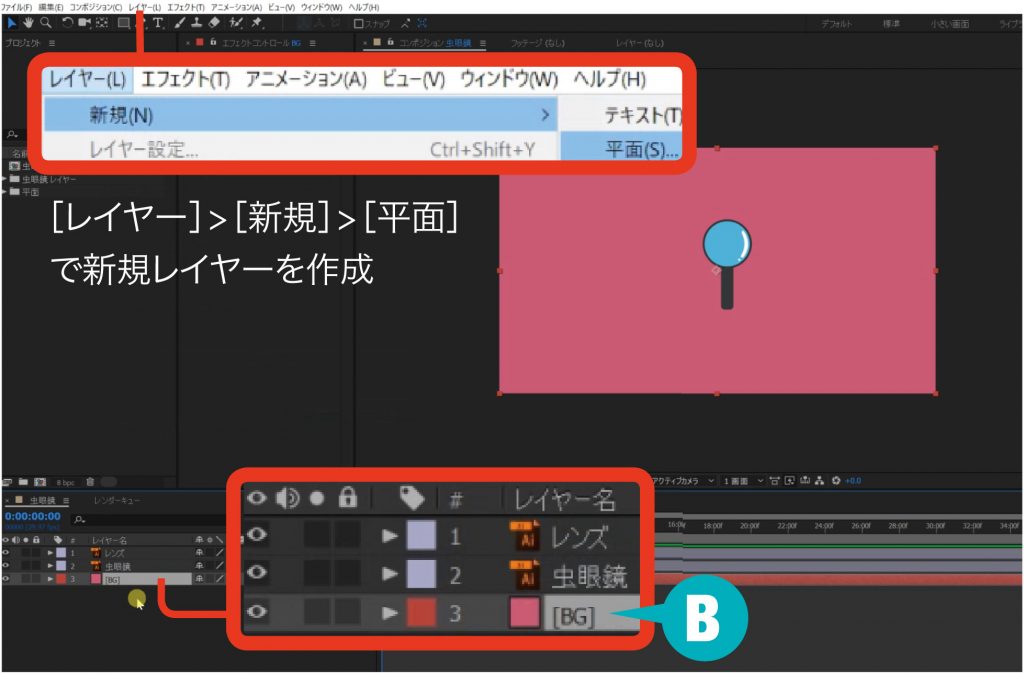
❷コンポジションを開いたら、まずは背景となる平面新規レイヤーを作成。色はお好みで設定して、(B)のように配置します。ここではレイヤーの名前を[BG]としました。

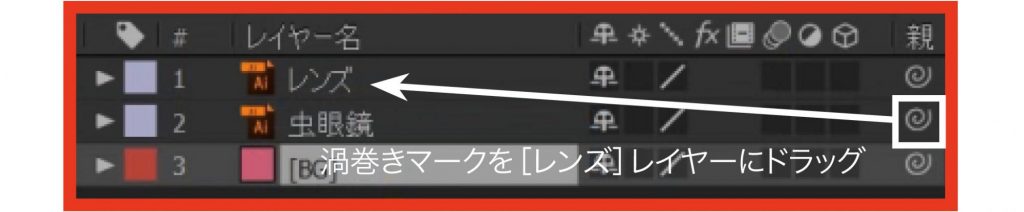
❸次に[虫眼鏡]レイヤーの[ピックウィップ]を[レンズ]レイヤーにドラッグして、動きをリンクさせておきましょう。

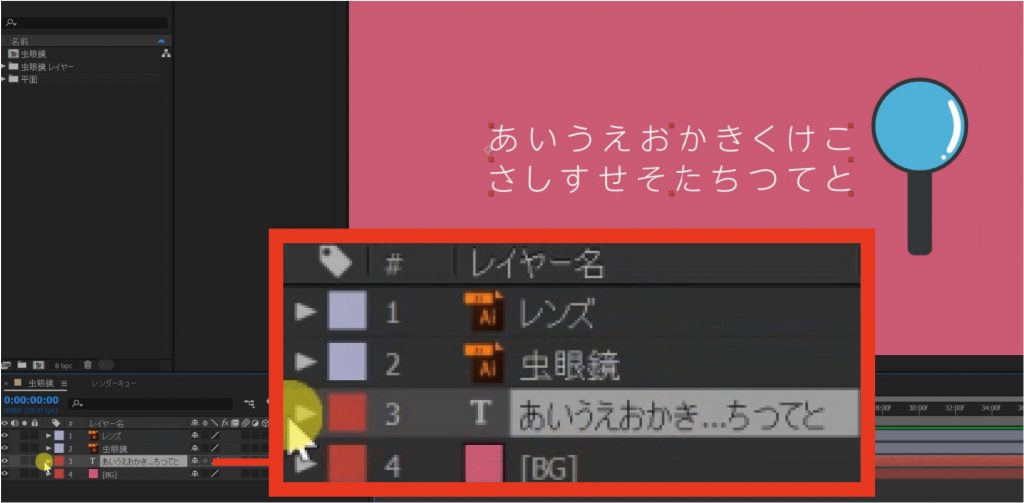
❹[BG]レイヤーの上に、今回拡大させたい素材をお好みで配置します。今回はテキストツールで適当に文字を入力しました。([虫眼鏡]レイヤーより下に配置)

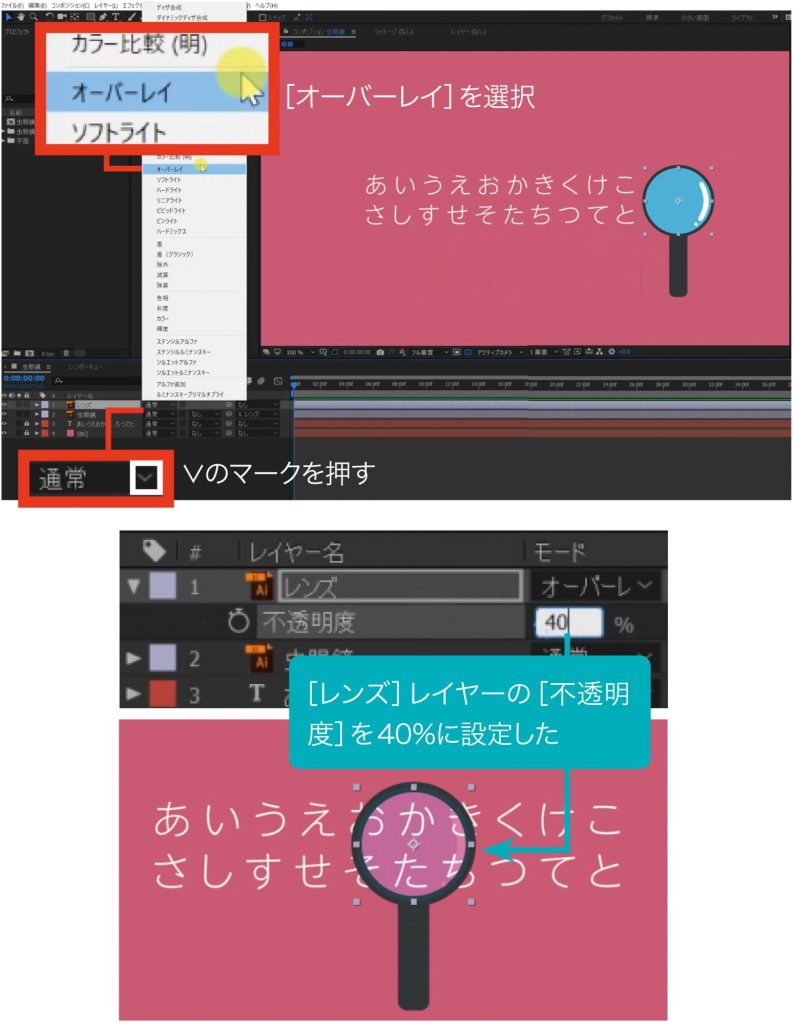
❺次に[レンズ]レイヤーに透過性を持たせましょう。レイヤーの描画モードを[オーバーレイ]にするとレンズより下位層にある素材が透けて見えるようになります。あとは[不透明度]をお好みで調整します。
エフェクトをかけていく

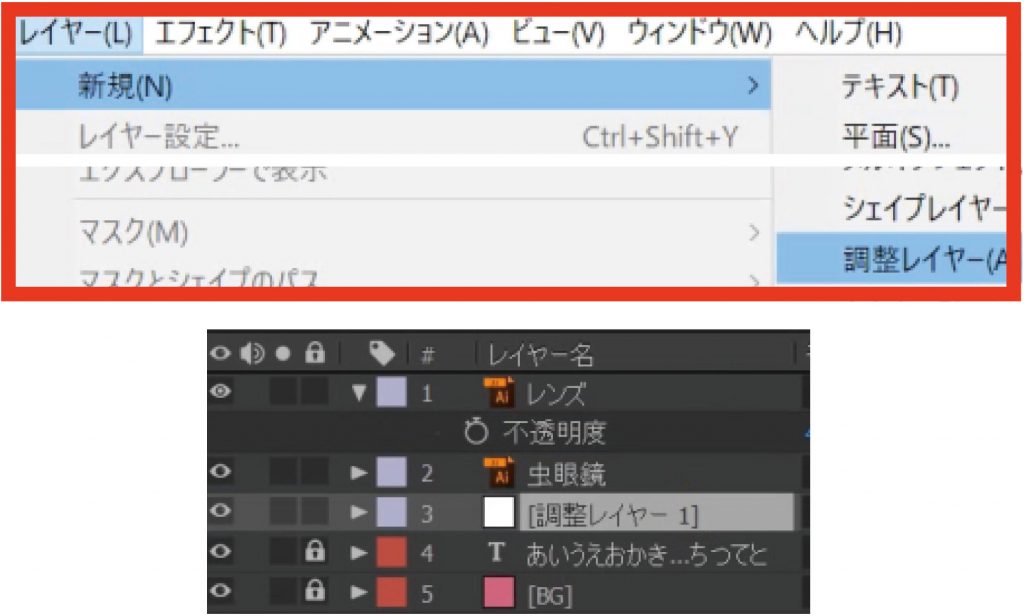
❶[調整レイヤー]を作成し、[虫眼鏡]レイヤーの直下に配置します。

❷[調整レイヤー]の[アンカーポイント]を[アンカーポイント選択ツール]でレンズの中心に合わせます。

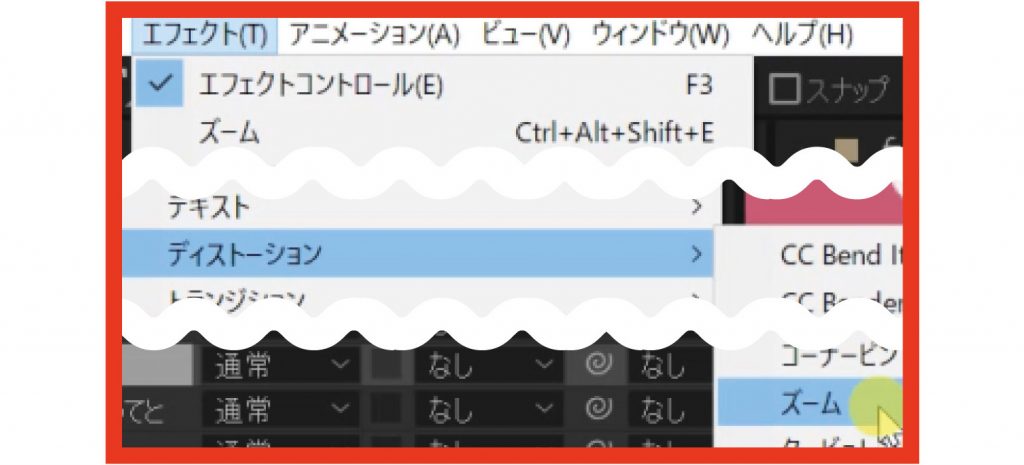
❸次に[調整レイヤー]に[ズーム]エフェクトを適用。

❹[ズーム]エフェクトの[中心]をドラッグし、先ほど同様レンズの中心に配置します。

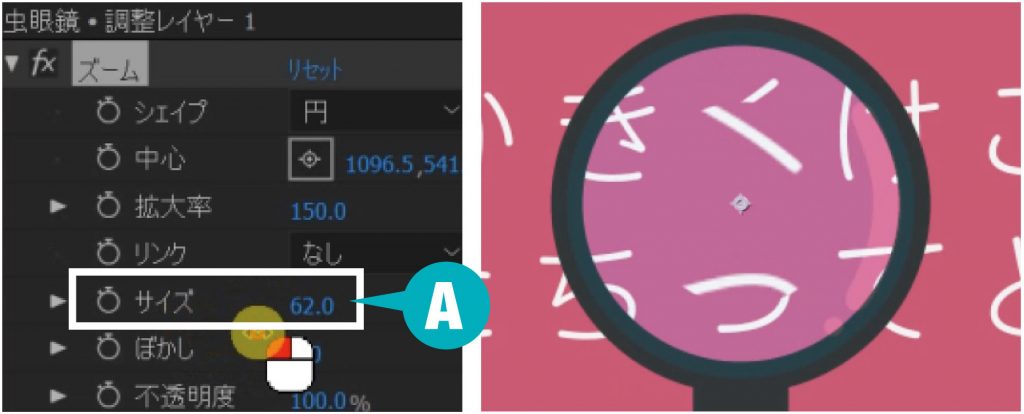
❺[ズーム]エフェクトの(A)[サイズ]は[レンズ]レイヤーを覆うくらいのサイズに設定します。

❻[ズーム]エフェクトの(B)[中心]のストップウォッチを[Altキー(MacはOptionキー)]を押しながらクリック。するとタイムラインに(C)のような[エクスプレッション]が現れます。次にキーボードの[P]を押して[位置]を表示します。そこに[中心]の[ピックウィップ]を[レンズ]レイヤーの[位置]にドラッグ。これで[レンズ]レイヤーと[ズーム]エフェクトの[位置]の動きがリンクされたので、レンズを動かせばエフェクトも追従するようになりました。

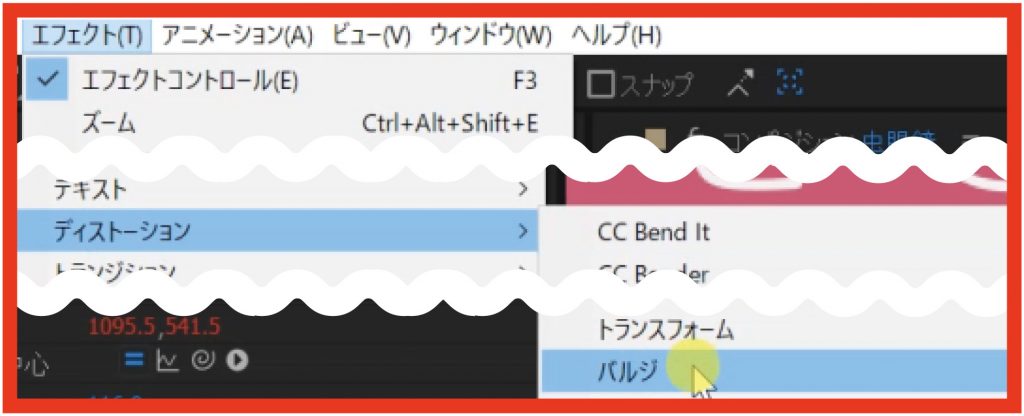
❼続いて[調整レイヤー]に[バルジ]エフェクトを適用。バルジ(Bulge)とは英語で膨らみという意味で、このエフェクトをかけると素材が膨らんで湾曲したような表現になります。

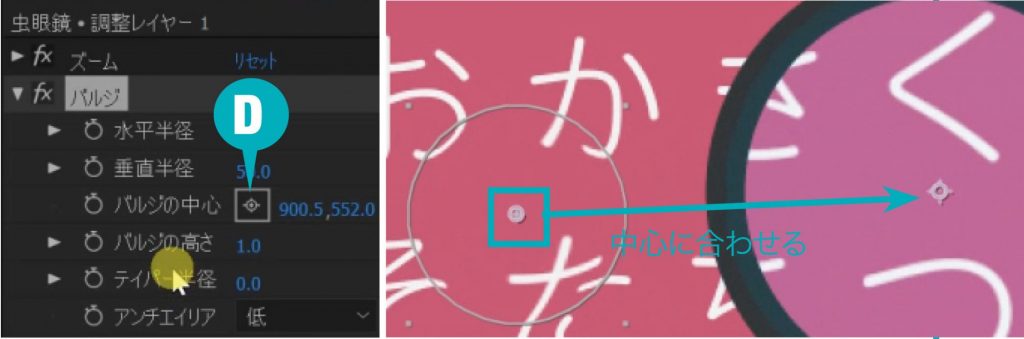
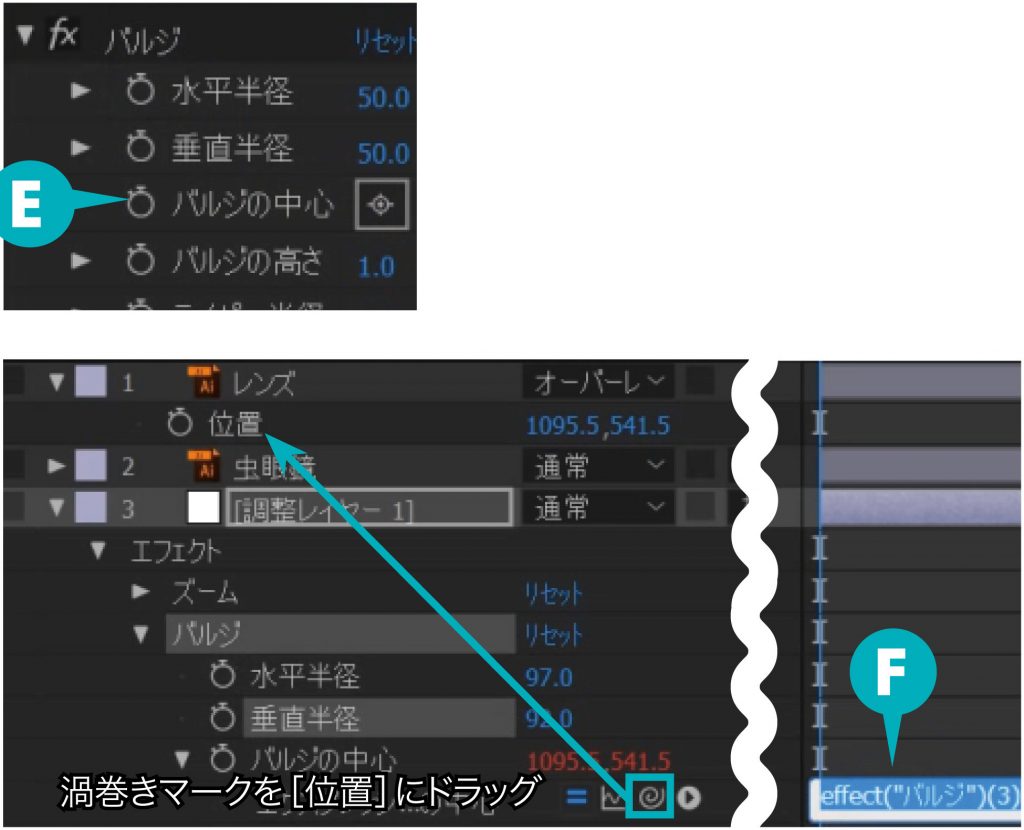
❽[ズーム]エフェクトの工程同様、(D)[バルジの中心]を[レンズ]レイヤーの中心に合わせます。

❾[バルジの中心]の(E)ストップウォッチを[Alt]キーを押しながらクリックし、[レンズ]レイヤーの[位置]にドラッグすると(F)の[エクスプレッション]が表示。これで[バルジ]エフェクトもレンズの[位置]の動きとリンクしました。

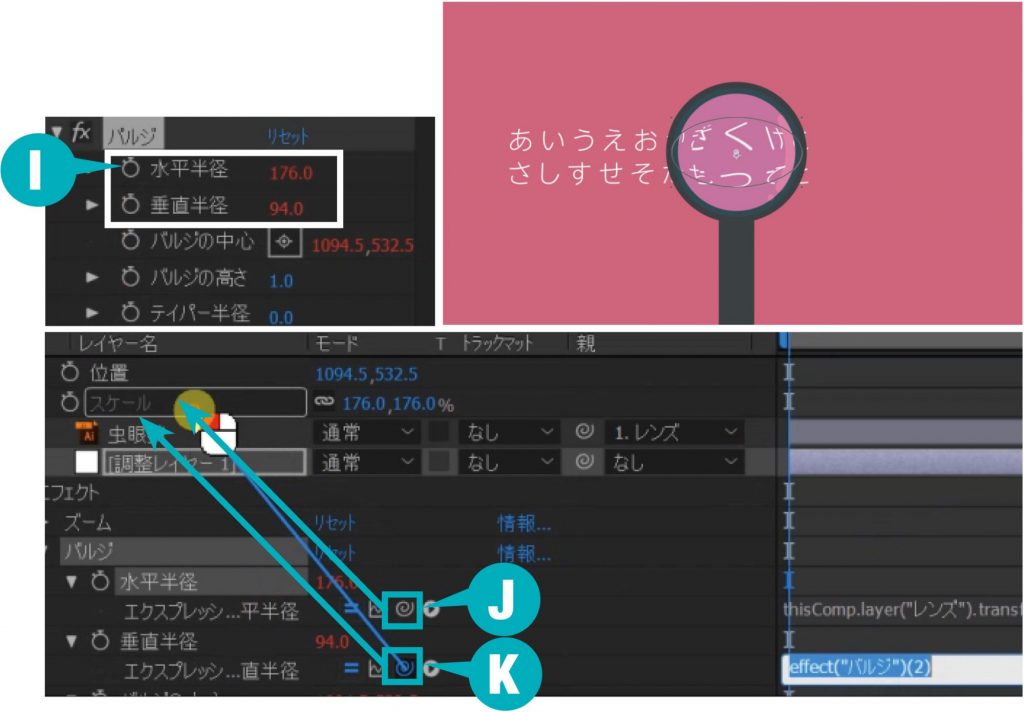
❿(G)[水平半径]と(H)[垂直半径]の数値を文字が「レンズ」レイヤーを覆うくらいに設定します。

⓫基本的にはこれで虫眼鏡エフェクトの完成です。[レンズ]レイヤーを選択し、移動させればアニメーションができます。しかしこのままでは虫眼鏡の[位置]のみを動かすアニメーションしかできていません。なぜなら[調整レイヤー]にかけた2つのエフェクトは[レンズ]レイヤーの位置についていく設定しかできておらず、たとえば虫眼鏡の[サイズ]も変更するアニメーションを作りたい場合は、サイズに対しても追従するように指示を出す必要があります。まずは[バルジ]エフェクトの[水平半径]の(I)ストップウォッチをAltキー+クリックします。この時、[レンズ]レイヤー上でキーボード[S]をクリックし、[スケール]を表示させておきましょう。次に[水平半径]の(J)[ピックウィップ]を[レンズ]レイヤーの[スケール]にドラッグします。[垂直半径]も同様にAltキー+クリックし、(K)[ピックウィップ]を[スケール]にドラッグします。続いて[ズーム]エフェクトの[サイズ]も同様にAltキー+クリックし、[レンズ]レイヤーの[スケール]にドラッグします。

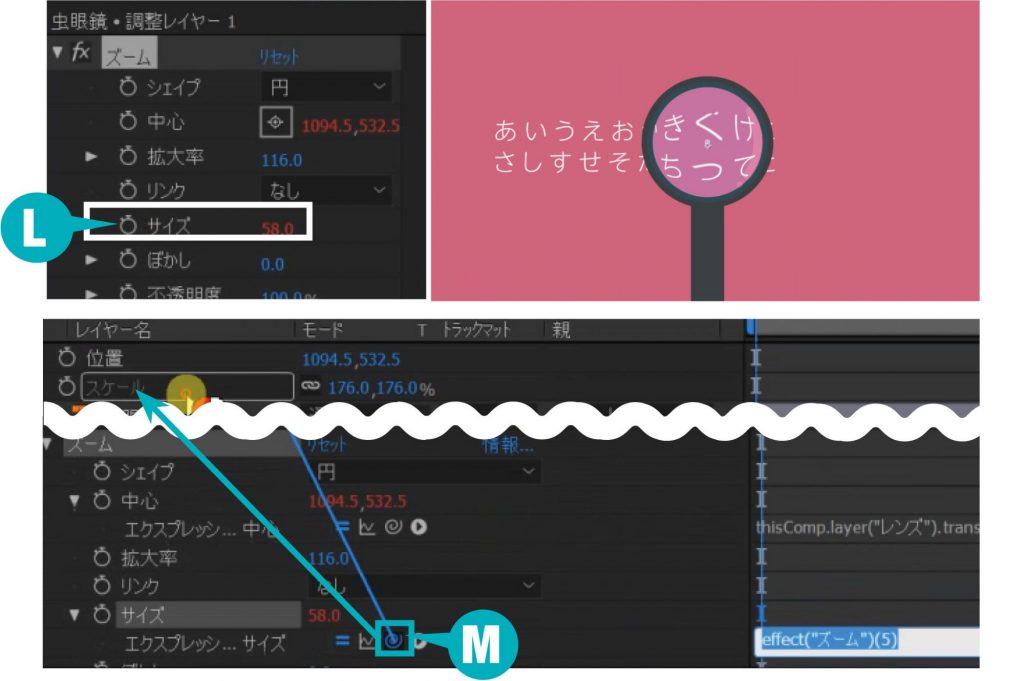
⓬続いて[ズーム]エフェクトです。[ズーム]エフェクトの[サイズ]の(L)ストップウォッチも同様にAltキー+クリックし、(M)[ピックウィップ]を[レンズ]レイヤーの[スケール]にドラッグします。11の工程で、調整レイヤーの[ズーム]と[バルジ]エフェクトが[レンズ]レイヤーの[位置]と[スケール]に追従しますという指示ができあがりました。あとは[レンズ]レイヤーを選択し、お好みで[位置]や[スケール]にキーフレームを打って動かせば虫眼鏡アニメーションの完成です!
リクエスト募集中
本連載では著者の金泉太一さんに作り方を教えてほしいAfter Effectsのモーショングラフィックスのリクエストを受け付けております。リクエストは下記メールアドレスまたはFacebookページよりメッセージにてご応募ください。
●メール
video◆genkosha.co.jp(◆を@に変えて)
●Facebookページ
https://www.facebook.com/videosalon/