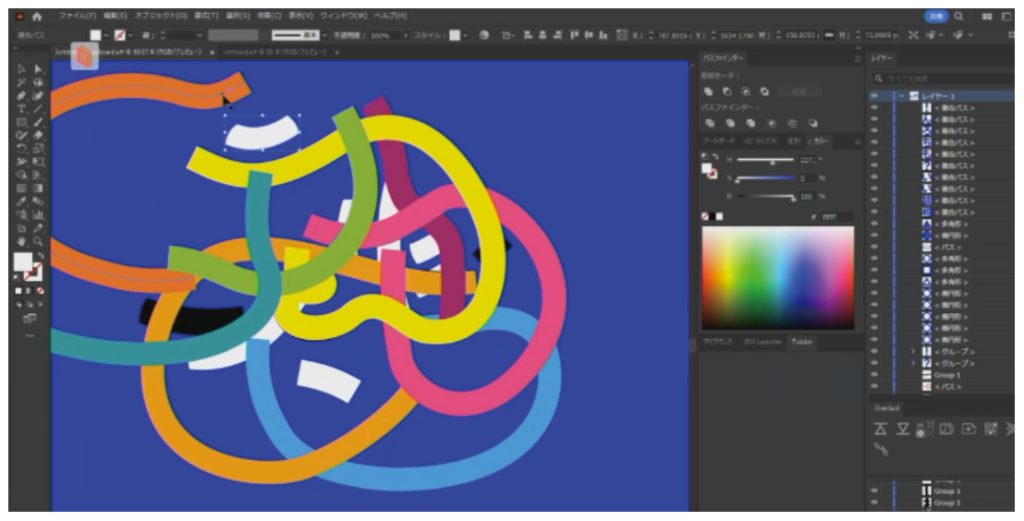
どこからどこへパスが移動するかを想定して、つないでいく



Illustratorで工夫したこと

パス移動時に、画面上で広がるような軌跡を描かせたい。狭い→広い→狭いというイメージ。密度に偏りが出ないランダム感を出すために、エリアを分割した。
● 解説動画を見る
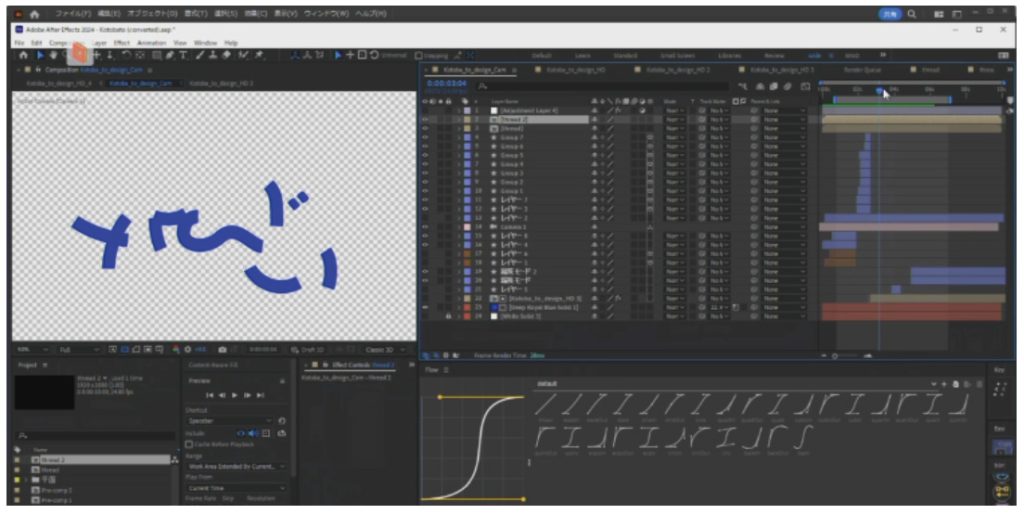
After Effectsで工夫したこと

速い動きをするパスとゆっくり短い移動をするパスを混ぜる。つまり意図的にタイミングをずらすことで、やわからい、生き物みたいな感じのイージングにした。濁点のすり替え、「イン」の予備動作、吹き出しの傾き、「と」のくるくるなど、凝ったモーションが随所にある。ぜひ解説動画をチェックしてほしい。
● 解説動画を見る
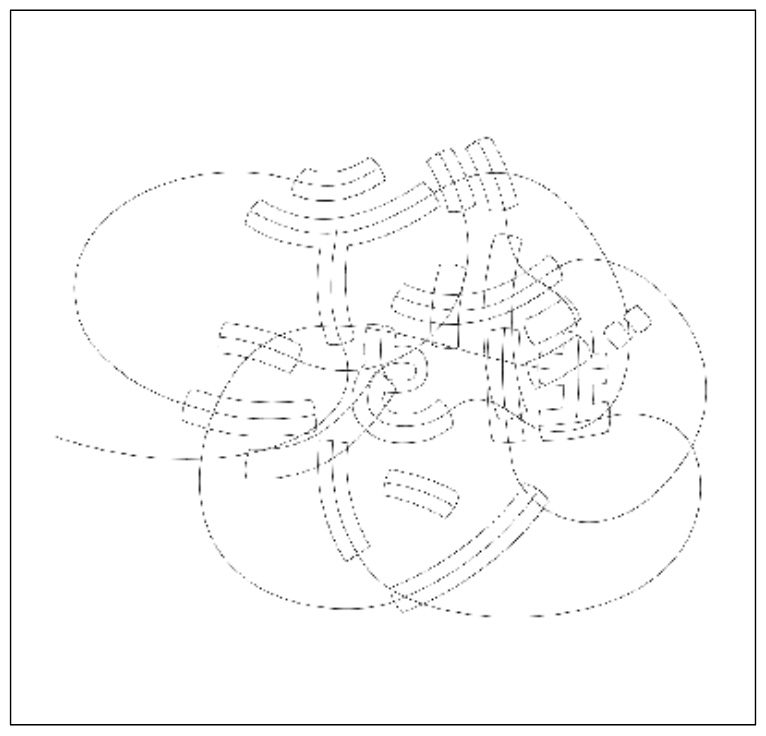
モーションのためだけに表示するグラフィック要素を加える
ロゴだけがある状態で他のグラフィックをどう追加していくかというのが鍵になります。
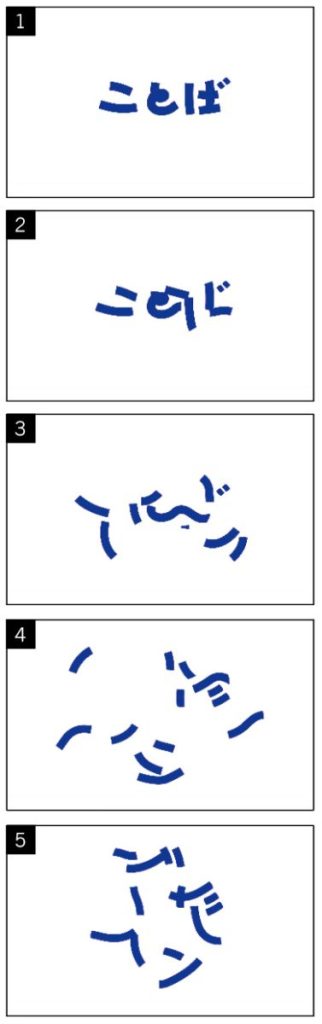
単純にロゴのパーツを分解して組み立てるだけでは単調になってしまうので、ひと手間加えます。例えば、先に紹介した「ことばとデザイン」では、テキストチャットが展開していくグラフィックを作成しました。
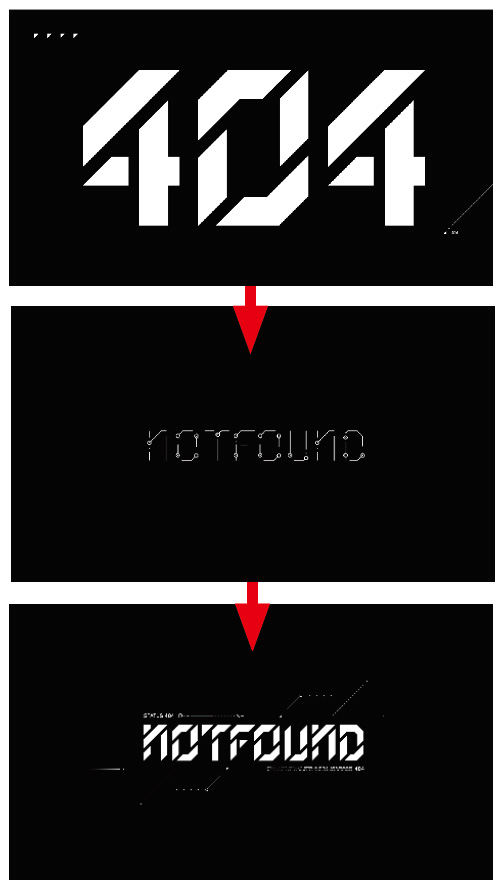
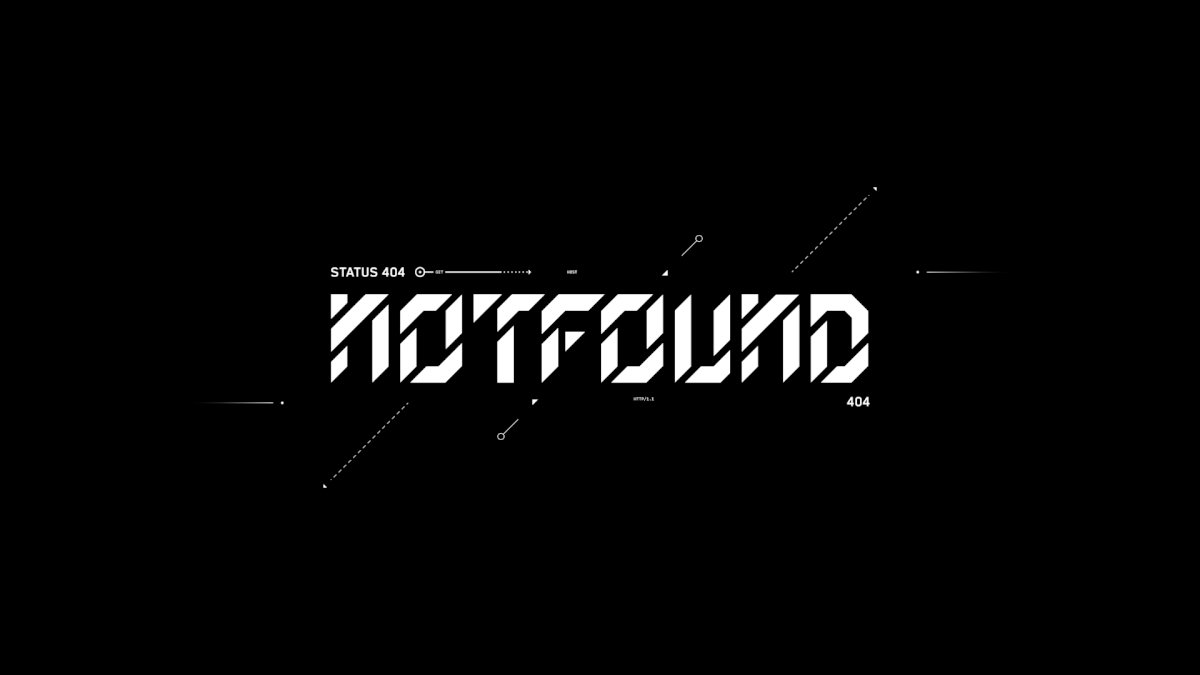
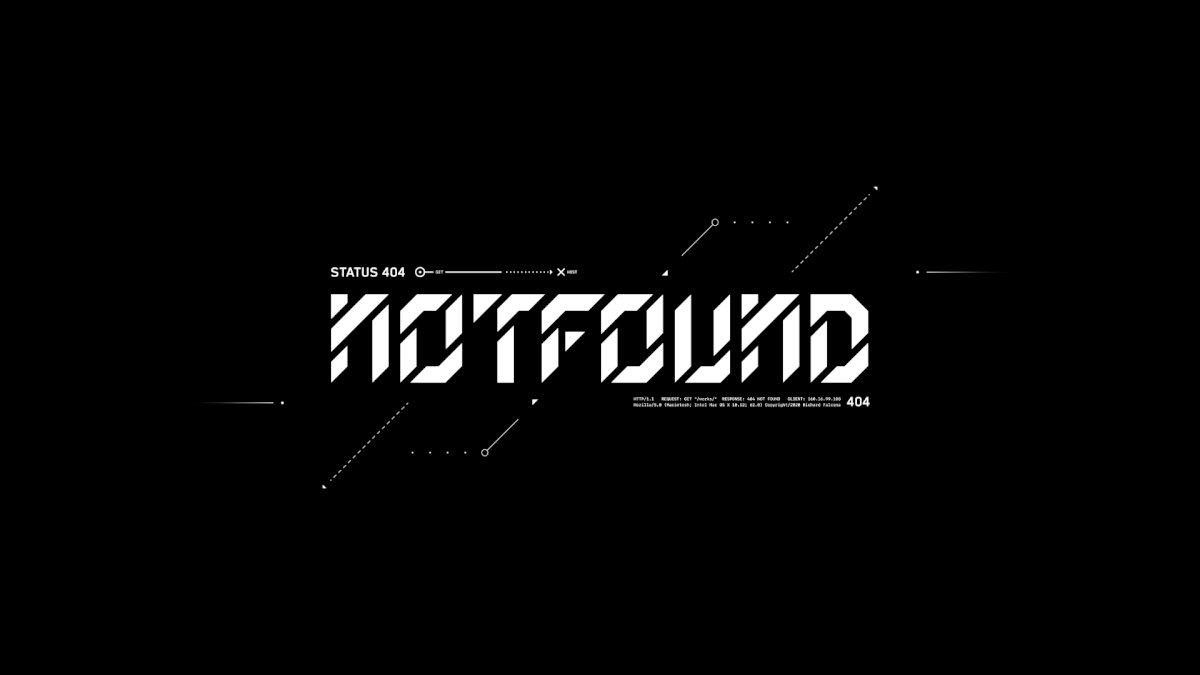
他にも「404 NOTFOUND」という自主制作作品では、アウトモーションで一瞬だけ見える骨組みグラフィックを加えました。これは単純に文字が消えるよりもちょっとリッチな消え方をするように意図したものです。このように、モーションの途中で経由するグラフィックを作ってあげると、複雑さが生まれて面白くなります。




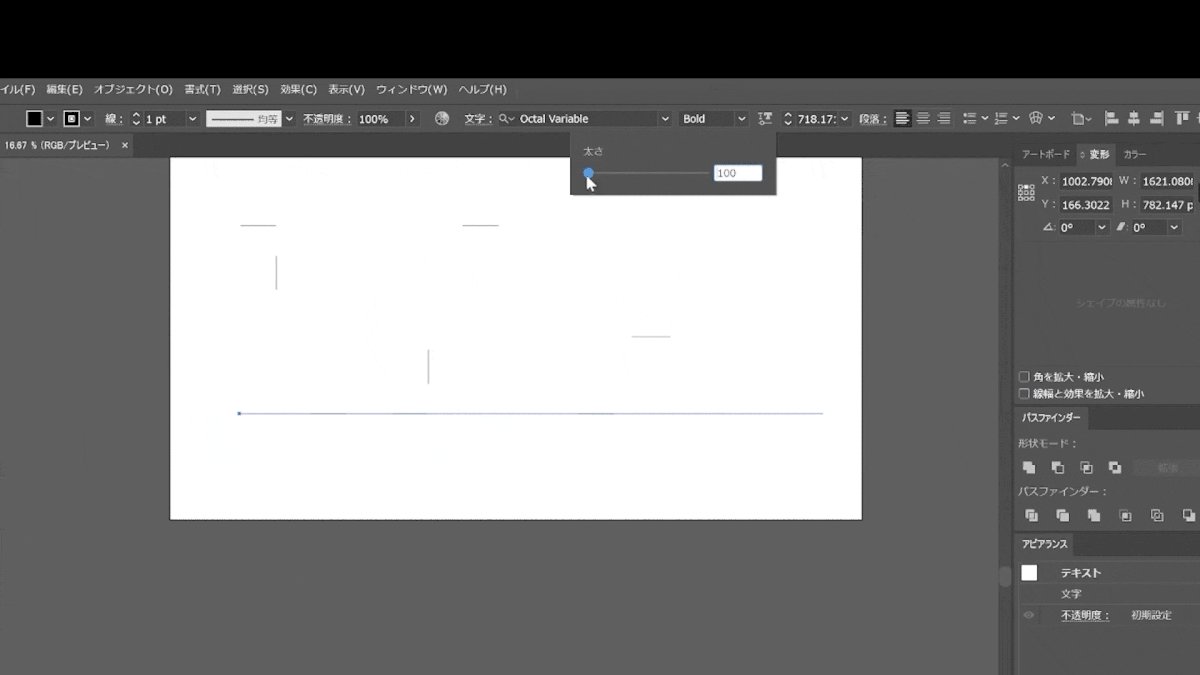
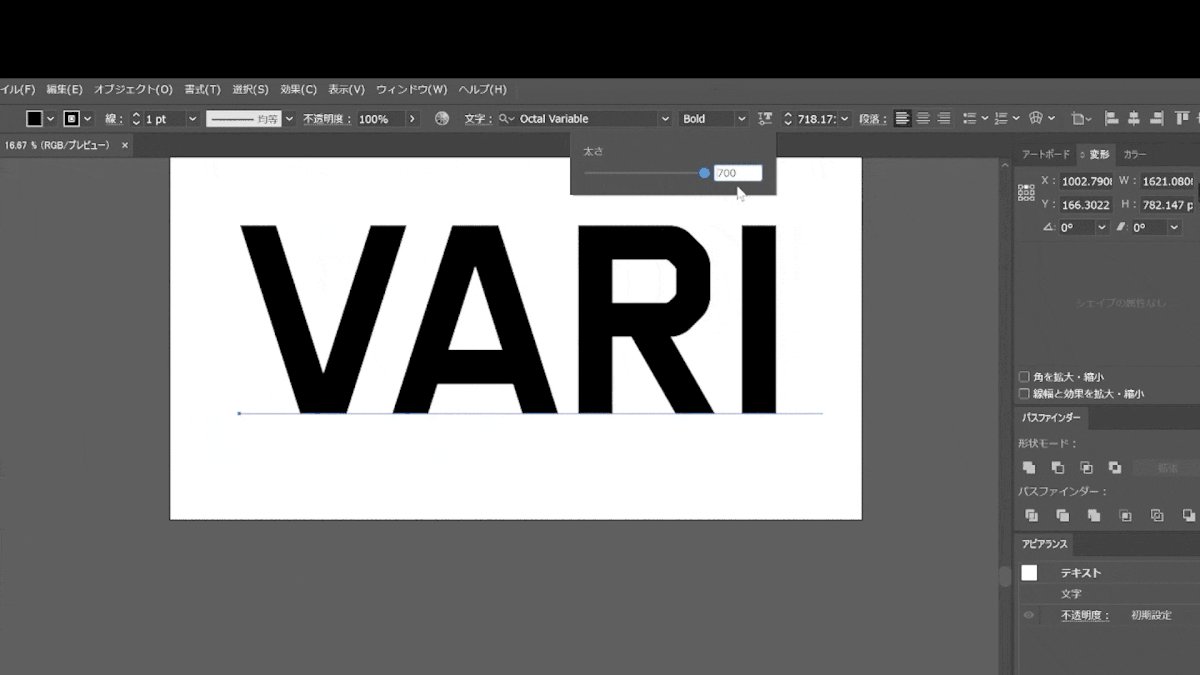
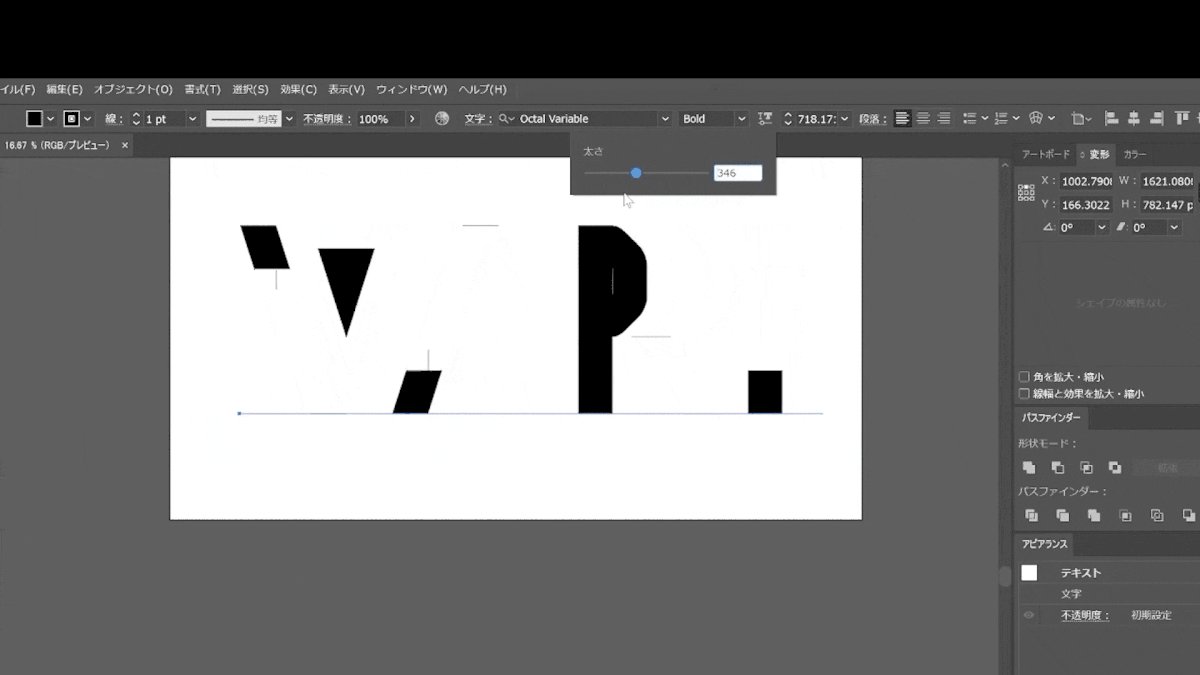
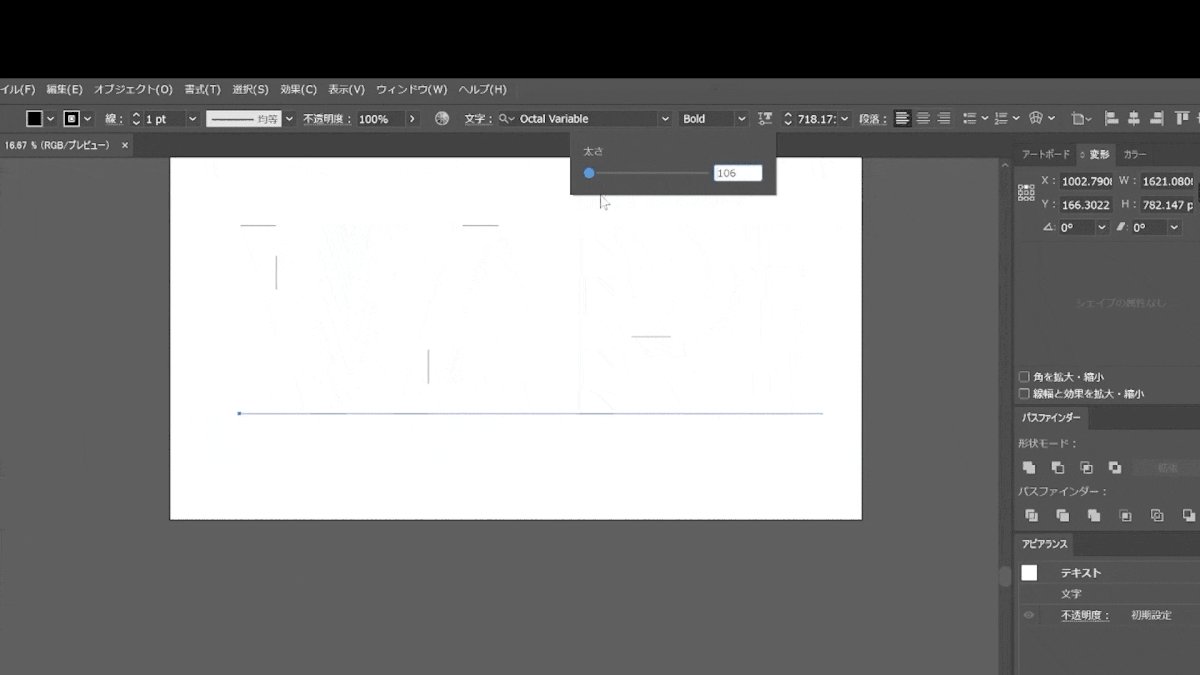
バリアブルフォントを活用して動きをつける
フォントにはウェイト(太さ)がありますが、それを可変で設定できるフォントのことをバリアブルフォントと言います。太さ以外にも字幅や傾斜角などがバリアブル要素として入っているフォントもあります。バリアブル要素にAfter Effects上でキーフレームを打つことができるので、従来のパーツ分けが必要なキネティック・タイポグラフィとは異なった面白い動きをつけることができます。ぜひ自由な発想でバリアブルフォントを利用してみてください。


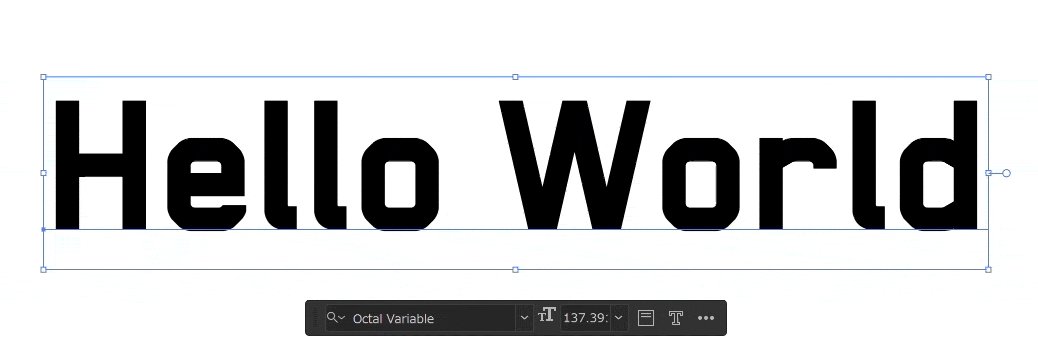
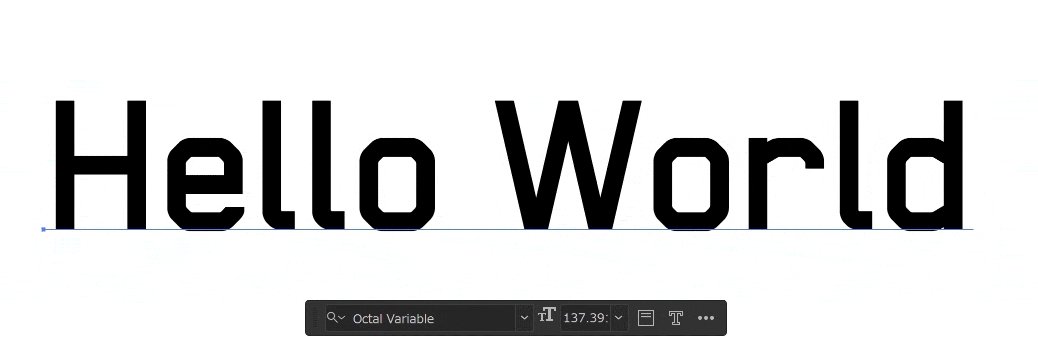
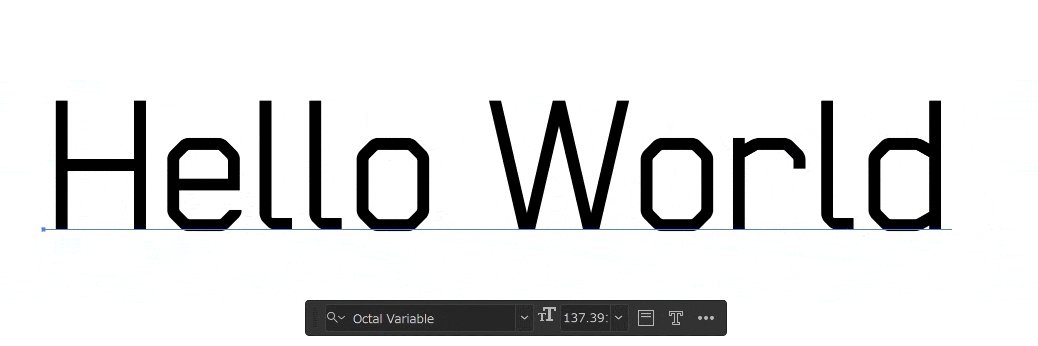
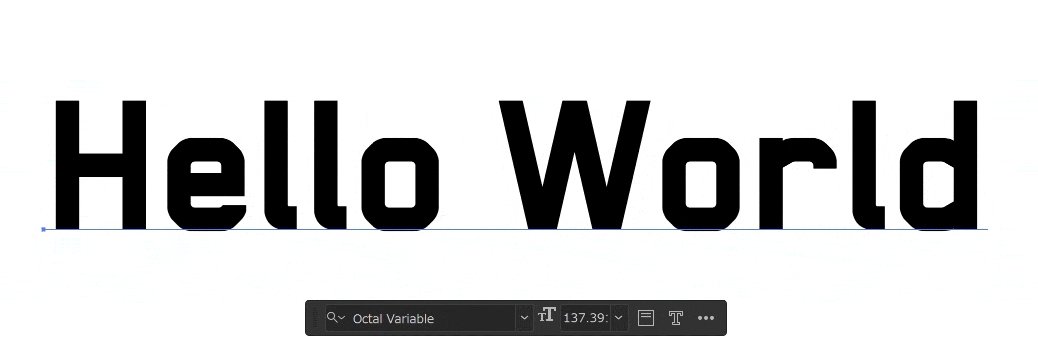
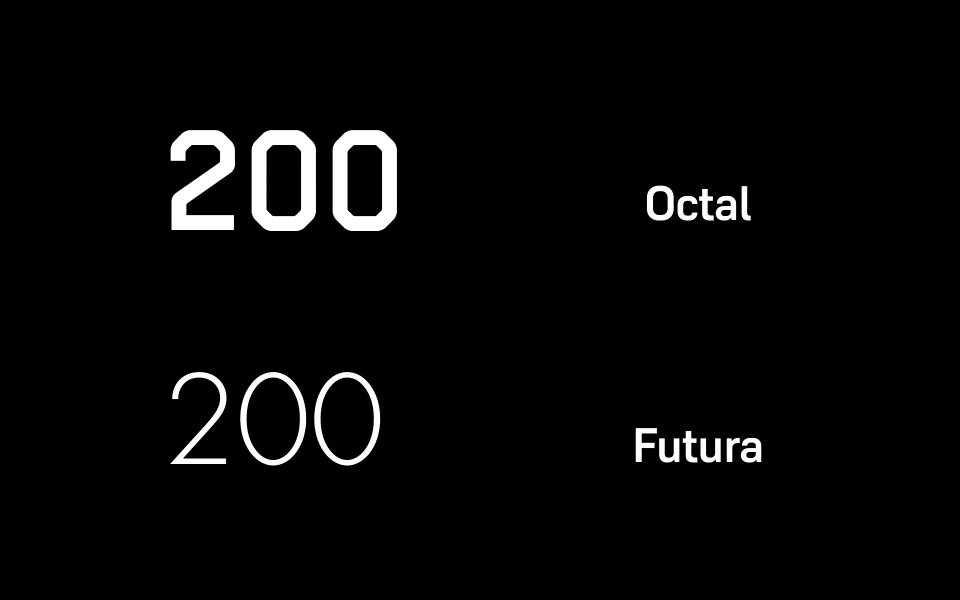
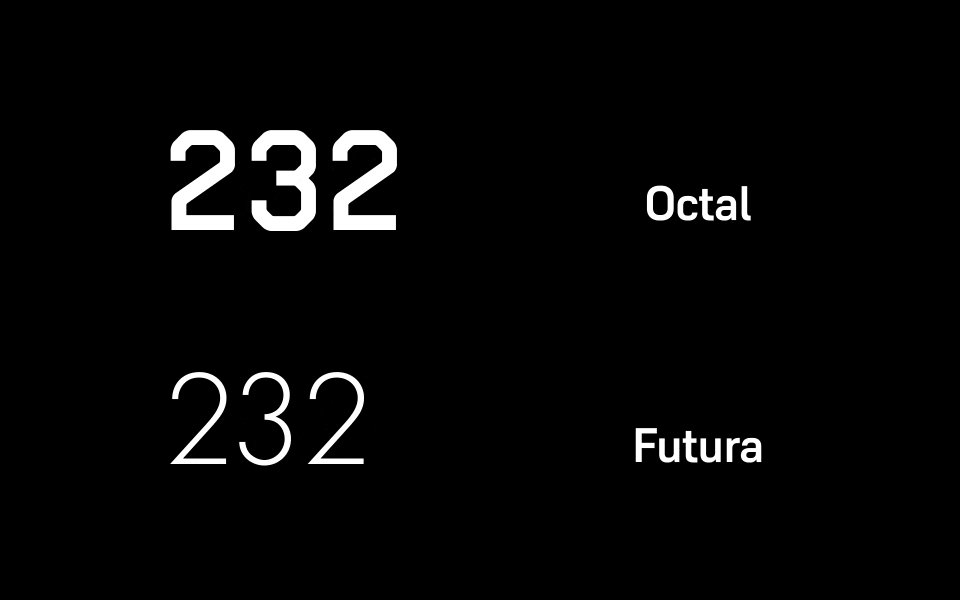
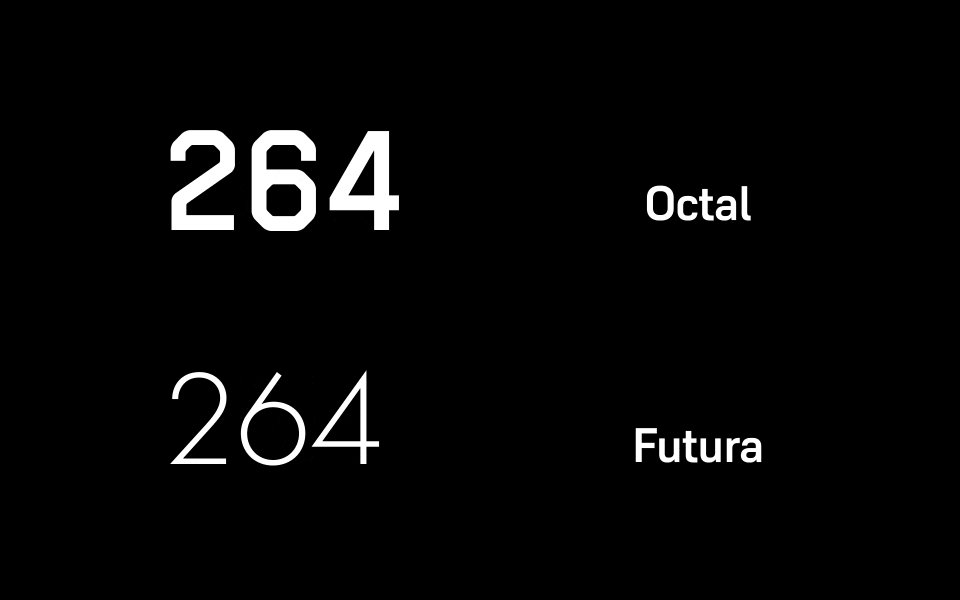
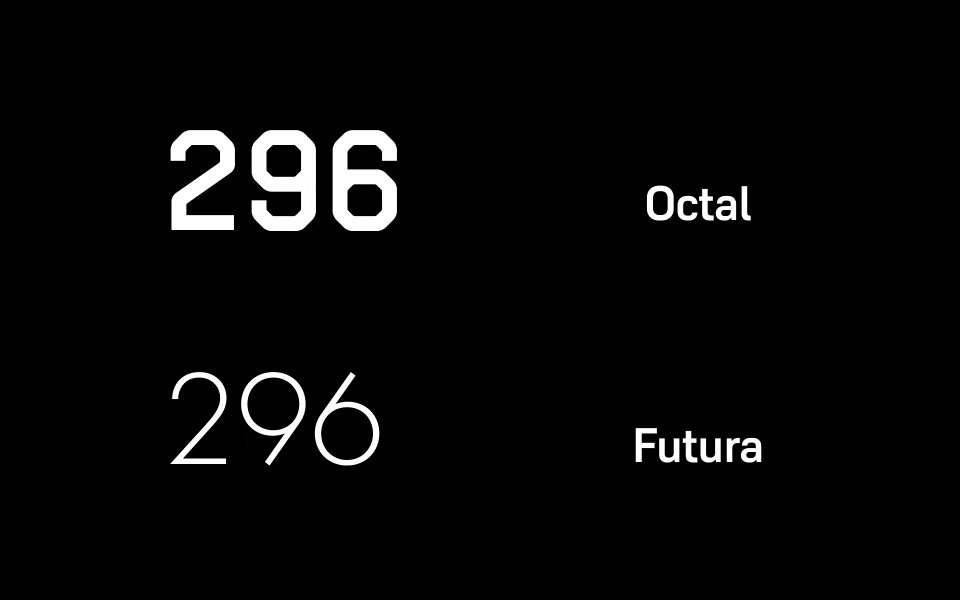
数字をモーションさせるなら等幅フォントがいい

これはモーションをやっている人なら体感として分かっていると思うが、数字をモーションさせるなら等幅フォントが望ましい。文字の幅が違うと数字が変化する時にガタガタに見えてしまうからだ。左の例で、上は等幅フォントだが、Futuraは幅が異なる。大きく表示すると無理やりモーションせている感じになり、あまりきれいではなくなる。
Richardさんが作成したフォントは販売中
https://falcema.booth.pm/items/4728167
等幅フォントを作成して販売している。なんとフロッピーディスクで! ただしこのディスクのシャッターの裏にダウンロードコードが記載されていて、ドライブがなくてもダウンロードして使用可能。



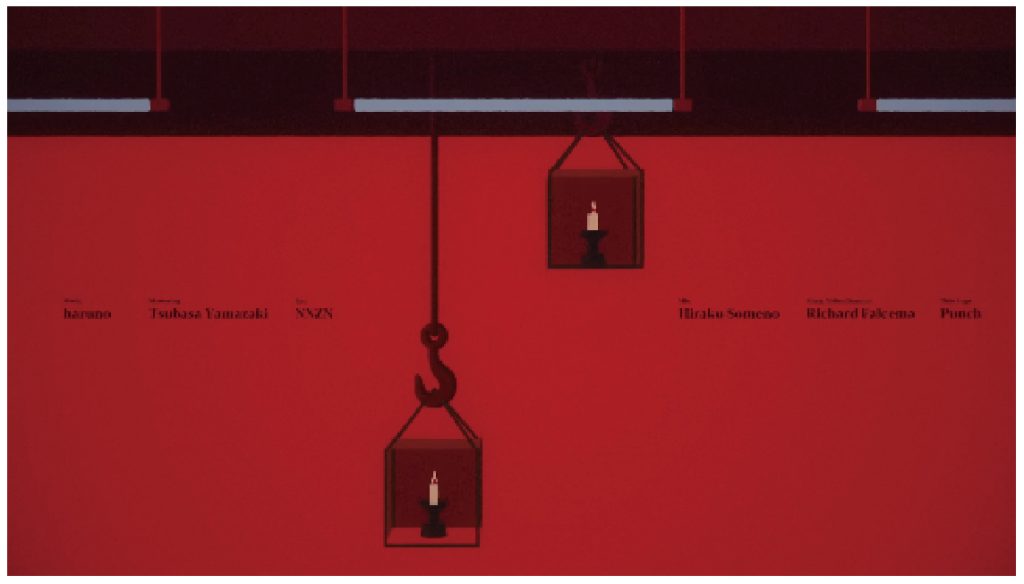
クレジットのレイアウトやデザインに凝る
クレジットも作品の一部として仕上げることができる
実写や3DCGでもデザイナーが関われる部分として、クレジットを推している。以前Richardさんが作ったクレジットより。本編の映像と繋がるようなデザインでもいいし、映像に入れてしまうのもいい。クレジットは案外デザインに凝ることができる。ここを凝るだけで、かっこよく締めることができる。デザイナー側からすると内容さえ正確であれば指定がないことも多い。実は遊べる場所だったりするので積極的にこだわってほしい。




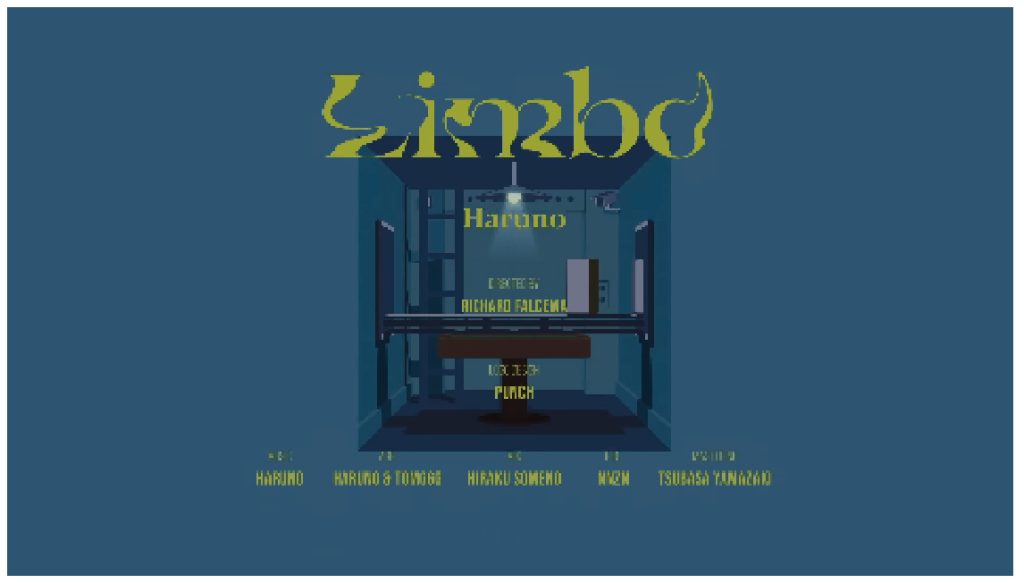
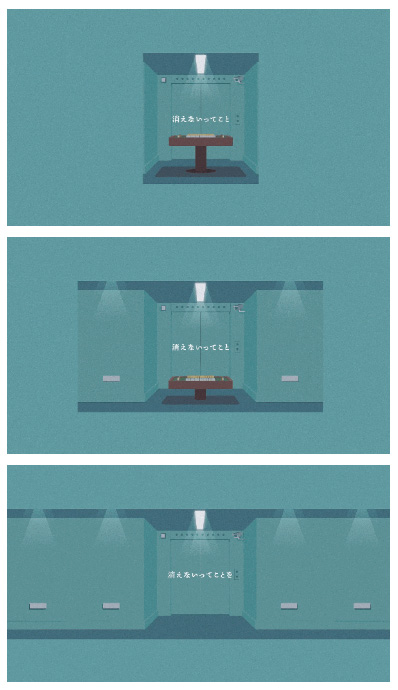
白紙のキャンバスにデザインを作るMV『Limbo』
当初はリリックビデオとして制作予定だった。歌詞を面白く表示するMVとリリックモーションの中間を探った結果できた映像。
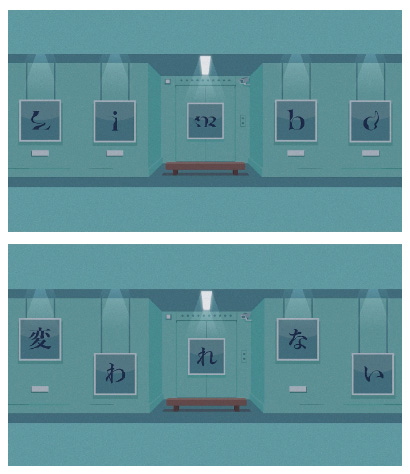
単なるリリックビデオを作るのではなく映像の中でオブジェクトとして歌詞を出していく
実例として春野さんのMV『Limbo』について、何を考えて、どうやって作っていったのかをお話ししたいと思います。当初はでリリックビデオとして制作予定だったのですが、歌詞を面白く表示するような、MVとリリックビデオの中間を狙った結果できた映像という感じです。単なるリリックビデオを作るのは面白くないので、映像の中のオブジェクトとしていろいろ歌詞を出していこうという企てで作ったものです。
タイトルのLimboとはカトリックでいう辺獄ということだそうですが、日本の感覚だと賽の河原に近いのかなと。どう足掻いても出られないような空間をMVで作ろうと思いました。その抜け出せない閉鎖空間としてエレベーターをモチーフにし、堂々巡りのような表現として繰り返しのアニメーションを多用しました。
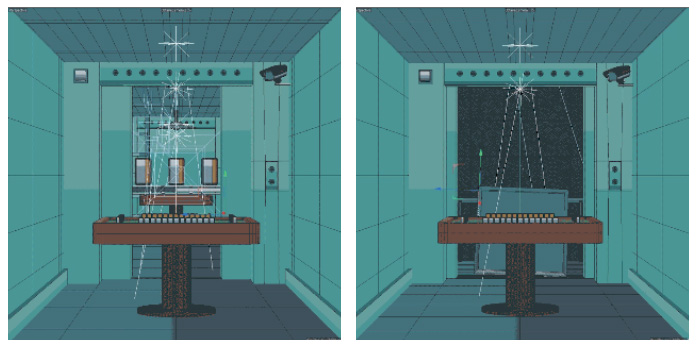
麻雀牌が出てくるんですが、歌詞で聴牌と出てくるので、じゃあ麻雀牌を出すかと(笑)。でも歌詞の世界そのままではなく、説明できない悪夢のような空間を演出できないかと、いろいろなモチーフを詰め込みました。
ワークフローとしては、まずIllustratorで作ってから、Cinema 4Dで3D化し、額縁などの動きはAfter Effectsでつけています。
やりたかった映像演出や歌詞の出し方



● 解説動画を見る
インスピレーションの得方
世の中のクリエイティブ作品をどこで見るか
最後にインスピレシーションをどうやって得るのかということについて。これはデザインオタクであれ! に尽きると思います。ではどうやって探してくるか。わたしの場合、デザインプロジェクトは、Vimeo/YouTube/Behance/ Pinterest/Tumblrあたりで探します。そしてクレジットを見ます。気に入った作品や、斬新な挑戦をしている作品など、とにかく誰がつくったかを調べる癖をつけています。そして良いと思ったクリエイターの「いいね欄」を数珠つなぎのように辿るようにしています。いいものを作る人は「いいね欄」もいいからです。そしてPinterestなどに作品をまとめます。そうしておかないと忘れるからです。
しかしクリエイティブと言われるもの以外、身の回りや日常にもインスピレーションの源があることは忘れないようにしたいですね。
Behance


Eagle

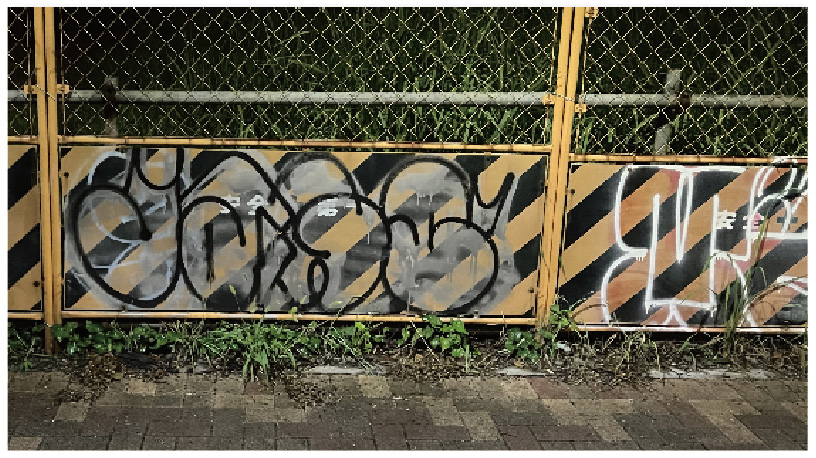
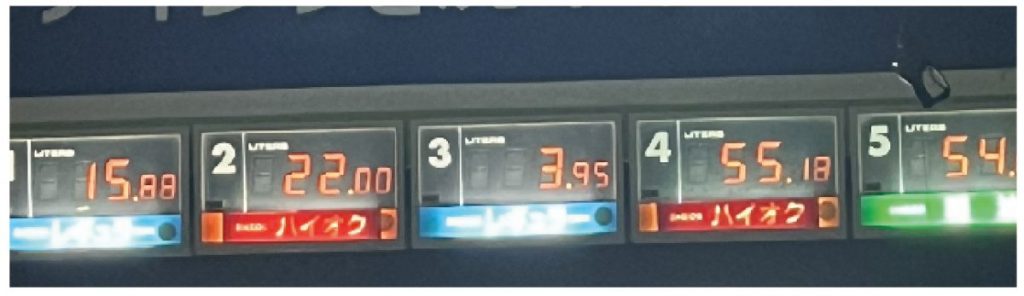
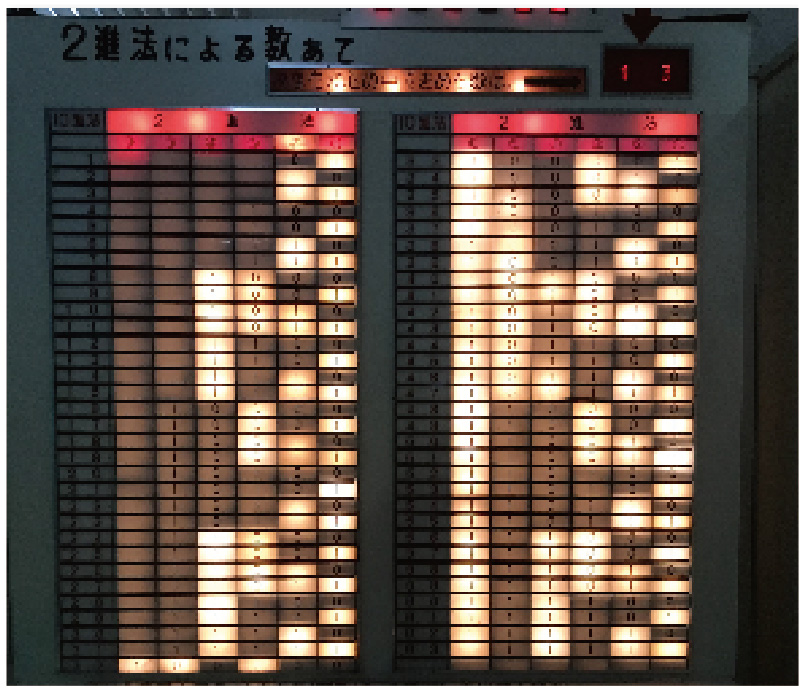
身の回り、日常にこそ面白いものがある
実は街中で見つけられるものに面白いもの、ヒントになるものがある。街の落書きもいいし、レトロな表示が参考になったりする。街中のものは自分で見つけないと「発見」できない。それはネット上だと誰かが投稿してなければ出てこないもの。自分が第一発見者だというつもりで撮り溜めていくといいだろう。日常の面白い物を集めて創作の糧にしてほしい。