
Motion Design Studioは、DTP Transitのコラボ企画としてオンラインイベント『#朝からアフター』を2月23日に開催する。YouTube Liveにてライブ配信で、当日の視聴は無料、要申し込み。
2023年8月に開催した 「#朝までアフター」が、開催時間を10-18時とし『#朝からアフター』と名称を変更。
8時間のボリュームで開催するAfter Effectsづくしのライブ配信イベント。14名のAfter Effects猛者が持ち時間15分で話しをする。
イベント概要
YouTube Liveにてライブ配信。当日の視聴は無料。
イベント名:#朝からアフター
開催日:2024年2月23日[金・祝] 10:00-18:00(9:30から予備配信開始)
形式:オンライン(YouTube Live)
参加費:当日の視聴は無料(参加登録が必要)
特典:次の方には、サンプルファイルやスライドPDFなどを用意。
・リアルタイム視聴+アンケート回答された方
・アーカイブ視聴チケット購入された方
MC:ニワダイスケ、透子
ロゴ制作:モンブラン
テーマソング:ロックオン柳田
主催:Motion Design Studio
共催:DTP Transit、CSS Nite
特別協賛:アドビ、Vook School、株式会社フラッシュバックジャパン、株式会社BRAIN MAGIC、Motion Plus Design
協賛:フォントワークス、Webフォント・サービス FONTPLUS、KDDIウェブコミュニケーションズ、文賢(ブンケン)、ウェブライダー、ゴンウェブイノベーションズ、un-T factory!、ヘルツ、コンセント、トゥーアール(to-R)、LINICA、サービシンク、エンタミナ
フォローアップ(アーカイブ)
スライドなどのフォローアップは、サブスク/アーカイブ単品購入の方限定のコンテンツとなっている。アーカイブ視聴のURLは、配信用のURLとは異なる。
| スライド | 動画 | 補足 |
|---|---|---|
| お申し込みのみ | ||
| サブスク | ● | ● |
| アーカイブ単品購入 | ● | ● |
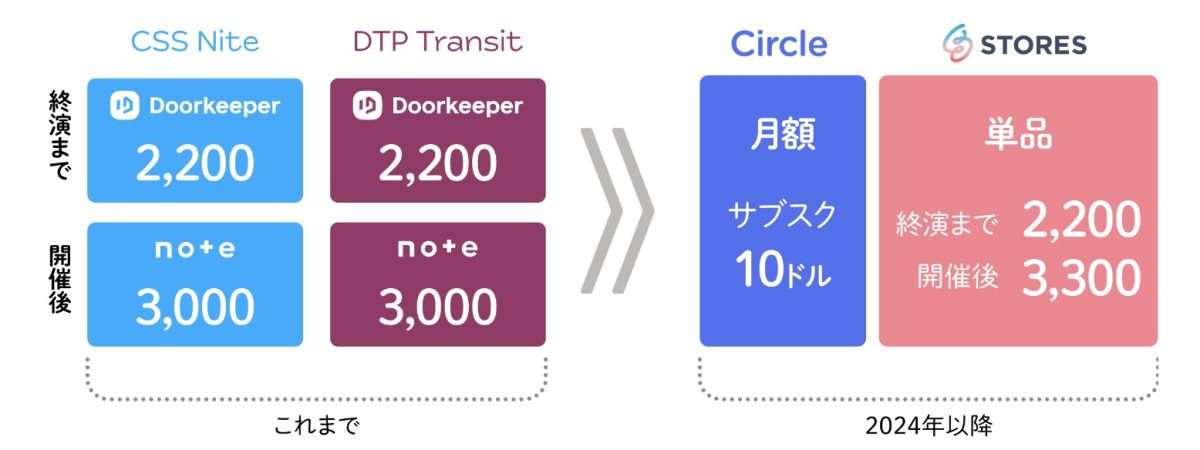
「サブスク」の開始
CSS Nite、DTP Transitのオンラインセミナーのアーカイブを管理しやすく利用できるように、2024年2月の開催分から次のように変更。
ライブ配信は、従来通り「当日の視聴は無料」スタイルを継続し、「サブスク」の加入にかかわらず、誰でも視聴できる。
なお、Circle、STORESにおいて、CSS NiteとDTP Transitの両方をカバーするブランド名として「CeeBeeDee(シー・ビー・ディー)」の使用を開始。サブスクの有無にかかわらず、開催情報などをCircleに集約する。

アーカイブの単品購入はSTORESから
2024年の開催分からアーカイブの購入方法が変更。
- アーカイブはSTORESから購入。
- 終演時刻までは1,100円(34%)OFF。
詳細はnoteを参照。2024年以降のオンラインセミナーのアーカイブ単品購入はSTORESに変更
出演者(あいうえお順)
- Sue-yo(清水 庸介) @Sueyo_dgm
- おかしん @okasin405
- おこじょ @okojo_designer
- この @Cono_1coma
- カワハラ @HidenLab
- サプライズ栄作 @AMAIMASK914
- ニワダイスケ @terje28
- ニワノトリコ @niwanotorico
- ヌル1 @null1tips
- パパ @StudioT_ppp
- 佐藤 隆之 @otastv
- 河野みどり @OfficeUnico
- 浅野 桜 @chaca21911
- 高瀬 瞬輔 @MotionShunsuke
タイムテーブル
- 1時間ごと2組を「グループ」とし、AからHのグループに分けている。
- 状況によって多少前後することがある。
| グループ | 時間 | # | セッション名 | 講演者 |
|---|---|---|---|---|
| A | 10-11 | A1-1 | 「入口」と「出口」から考えるAfter Effectsことはじめ | 浅野 桜 |
| B | 11-12 | B1-2 | PhotoshopとAfter Effectsで作る動く画像の作り方 | パパ |
| B2-3 | グリッドと3Dカメラでちょっとだけリッチなニュースタイトル作ってみよう | Sue-yo(清水 庸介) | ||
| C | 12-13 | C1-4 | WebデザイナーのAfter Effects活用方法 | おこじょ |
| C2-5 | あなたならどちらに動かす? 左右で変わる映像のストーリー | カワハラ | ||
| D | 13-14 | D1-6 | After EffectsユーザーのためのBlenderはじめの一歩 | この |
| D2-7 | フラットデザインでも大活躍、3Dレイヤーのすすめ | ヌル1 | ||
| E | 14-15 | E1-8 | もう使ってる?ロトブラシ 3.0 & AI 生成塗りつぶし! | 河野みどり |
| E2-9 | モーショングラフィックスの学び方とおすすめプラグイン | ニワダイスケ | ||
| F | 15-16 | F1-10 | イラレのウゴカシにOverload | ニワノトリコ |
| F2-11 | 日常を豊かに彩る!リピーターの色制御テクニック | サプライズ栄作 | ||
| G | 16-17 | G1-12 | モーショングラフィックデザイナーの副業について | 高瀬 瞬輔 |
| G2-13 | ゆらゆらと水面に映る月夜をシミュレート | おかしん | ||
| H | 17-18 | H1-14 | AEが人生を変えた瞬間 | 佐藤 隆之 |


セッション概要
■初心者[A1-1]「入口」と「出口」から考えるAfter Effectsことはじめ: 浅野 桜
2023年11月に書籍化した『モーデザことはじめ』は、スピーカーの浅野氏がAfter Effectsをまったく理解していないところからスタート。その中で実際に疑問に思ったことやつまづいた点を中心に、After Effectsのファイルの概念や基本操作の「入口」と、ウェブデザインに活用できるLottie(LottieFiles)を利用する方法を紹介する「出口」について解説。これからモーションデザインとAfter Effectsをはじめてみたいという初心者の方へ理解のヒントを届ける。
■Photoshop連携[B1-2]PhotoshopとAfter Effectsで作る動く画像の作り方:パパ
パーツ分けしたPhotoshopファイル(psd)は、After Effectsに読み込み、キーフレームでアニメーションを付けられる。After Effectsにpsdデータを読み込んだときPhotoshop側の各レイヤーはAfter Effectsではどのように表示されるのかを実際にデモンストレーションをしながら解説。
■3Dカメラ[B2-3]グリッドと3Dカメラでちょっとだけリッチなニュースタイトル作ってみよう:Sue-yo(清水 庸介)
3Dカメラを使うことで実現できる、ちょっとだけリッチな表現を作例を通して解説。標準エフェクトや有料のプラグインエフェクトを追加することで、さらに質感を作り込めることもお土産で解説。
■マイクロインタラクション[C1-4]WebデザイナーのAfter Effects活用方法:おこじょ
Webサイトやアプリデザインでは、ユーザビリティ向上のためにインタラクションにアニメーションを取り入れることが増えている。Figmaだけで完結できる「スマートアニメート」を使うほか、LottieFilesやLottielabなどのプラグインやAEUXを活用し、After Effectsで作成したアニメーションを取り込むこともできる。同セッションでは、制作の流れや陥りがちなポイントなどを含め、Webサイトやアプリデザインにアニメーションを取り入れる方法を解説。
■映像学[C2-5]あなたならどちらに動かす? 左右で変わる映像のストーリー:カワハラ
「なぜ、このボールは右に動くのか?」ただ、なんとなくでは片付けられない、映像に存在する目に見えない力。映像には「見えない流れ」が存在する。右と左の方向性が映像の感情や物語、気持ちよさにどう影響するか、知識、経験と文化の観点から紐解く。このセッションを通じて、新しい視点を発見し、映像体験がより豊かになることを目指す。
■Blender連携[D1-6]After EffectsユーザーのためBlenderはじめの一歩:この
Blenderをまだあまり使ったことがないというAfter Effectsユーザーに向けて、はじめの一歩を後押しするセッション。次に挙げる流れでBlenderとAfter Effectsの連携をメインに概略を解説。
・Blenderから背景と被写体を分けて出力する方法
・BlenderとAfter Effectsカメラの合わせ方
・簡単なコンポジット
■フラットデザイン[D2-7]フラットデザインでも大活躍、3Dレイヤーのすすめ:ヌル1
リッチな表現に挑戦したいけど3Dレイヤーはどうも苦手…というあなたへ、3Dレイヤー入門へのハードルを下げるセッション。「難しい…。時間がかかる…。」と思われがちな3Dレイヤーですが、気軽に使うための考え方や工数削減に役立つスクリプトを使用して、デザインデータを3D空間に配置するまでの効率的なワークフローを実演。平面的なデザインにおいて、3Dレイヤーを使ってクオリティを上げながらも工数を減らす方法を紹介。
■最新機能[E1-8]もう使ってる?ロトブラシ 3.0 & AI 生成塗りつぶし!: 河野みどり
新しくなったロトブラシ3.0はAdobe Senseiのパワーアップで精度が非常に向。被写体の切り抜きが手軽になり、表現の幅が広がる。効率的でユーザーフレンドリーになったロトブラシ3.0を使う各ステップを紹介。Photoshopの生成AIを使ってリファレンスフレームを作成する塗りつぶしのTipsも紹介。今回のテーマは「AIパワー」。
■学び[E2-9]モーショングラフィックスの学び方とおすすめプラグイン:ニワダイスケ
2本立ての構成。まず最初にVook schoolモーショングラフィックスコースの現役メンターであるニワ氏とVook schoolの運営者によるディスカッションを通してAfter Effectsを学ぶ有用性とVook schoolで学ぶことをテーマとして話を展開。後半は、今回のテーマソングでも使用したモーショングラフィックス制作に役立つおすすめプラグイン(有料・無料)を紹介。
■Illustrator連携[F1-10]イラレのウゴカシにOverload:ニワノトリコ
IllustratorからAfter Effectsへのパス送りとして有名な「Overload」ですが、ベクターデータを受け渡す送るだけでなく、実はスムーズにアニメーションさせるのに役立つ。「生卵の落下」「ヒヨコの寝返り」のサンプルを通して、Illustratorで描いたパスAをOverloadでAfter Effectsに送ってキーフレームを打ったのち、パスBを送りこみ、タイミングを整えて完成する流れを実現。
■応用テクニック[F2-11]日常を豊かに彩る!リピーターの色制御テクニック:サプライズ栄作
After Effectsにおけるシェイプレイヤーのリピーター機能を使った応用テクニックを深掘り。通常、リピーターで複製されたシェイプはコピー元の情報を継承するため、元のシェイプが単色の場合にコピーされたシェイプもすべて単色になる。そのため、シェイプごとに色相や明度が変化するような複雑な色の表現や、ランダムな配色を実現することは困難。しかし、特定の方法を用いることで、これらの制約を克服しコピーされたシェイプに異なる色を適用することが可能になる。今回はその方法を解説。
■副業[G1-12]モーショングラフィックデザイナーの副業について:高瀬 瞬輔
最近増えてきている『副業』。モーションデザイナーとして正社員で働きつつ、副業でも映像制作を受ける。噂には聞くけど、実際どうなの…? という疑問に、経験談からメリット、デメリットを紹介。
■シミュレーション[G2-13]ゆらゆらと水面に映る月夜をシミュレート:おかしん
シミュレーション系のエフェクトの中から、今回は水面を簡単に再現できる「コースティックエフェクト」を紹介。ゼロから月夜の映像を制作し、更に、それを水面に映り込ませることができるようになる。エクスプレッションも使用するため、キーフレームを使わないアニメーションに興味のある方も楽しめる内容。
■体験談[H1-14]AEが人生を変えた瞬間:佐藤 隆之
10代後半でタイトルシーケンスやモーショングラフィックスに出会い現在に至るまでの、After Effectsの持つ不思議な力、魔法が発動した瞬間と発動後の効果を共有しながらAfter Effectssの魅力と可能性を語る。
