実写とCG素材を馴染ませる合成テクニック
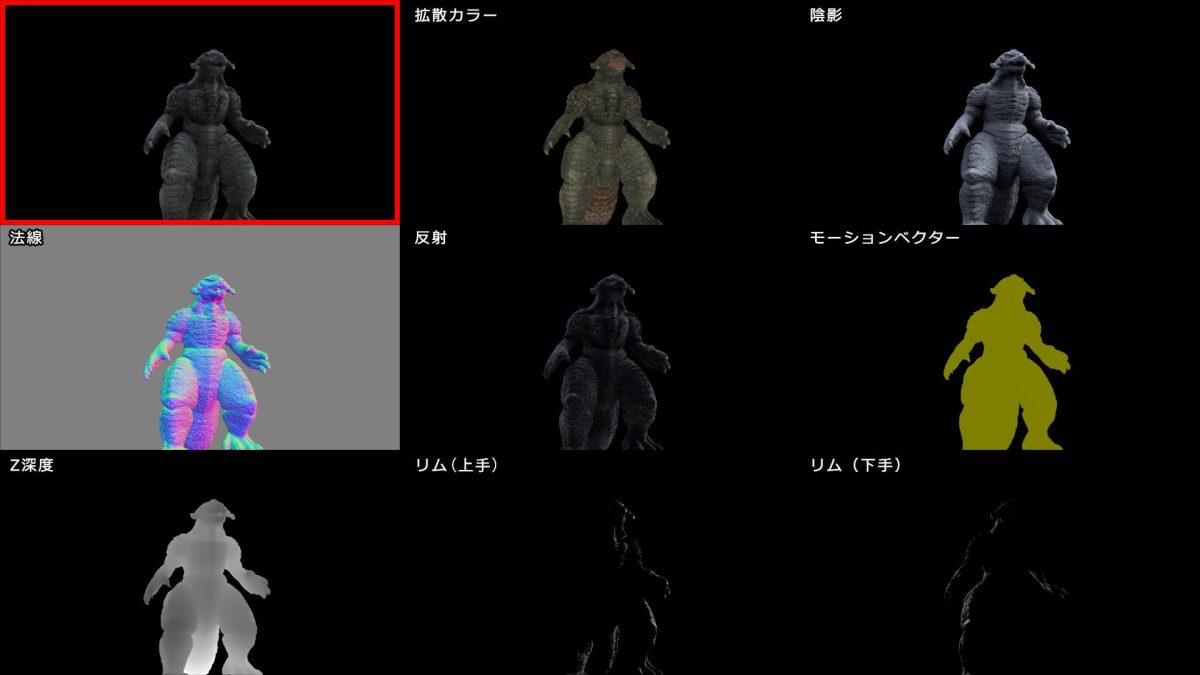
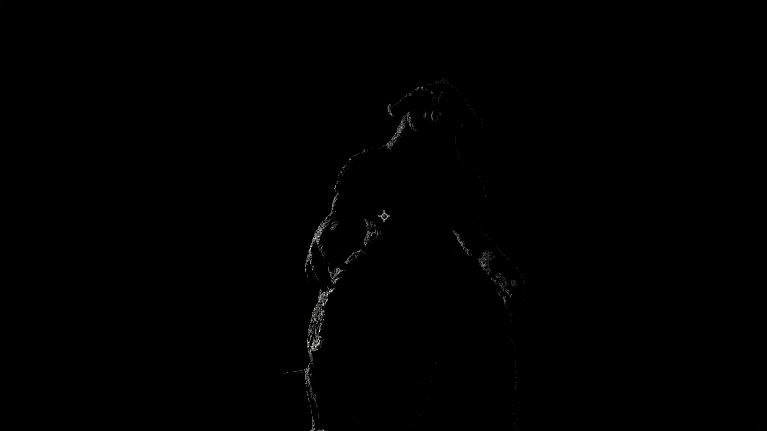
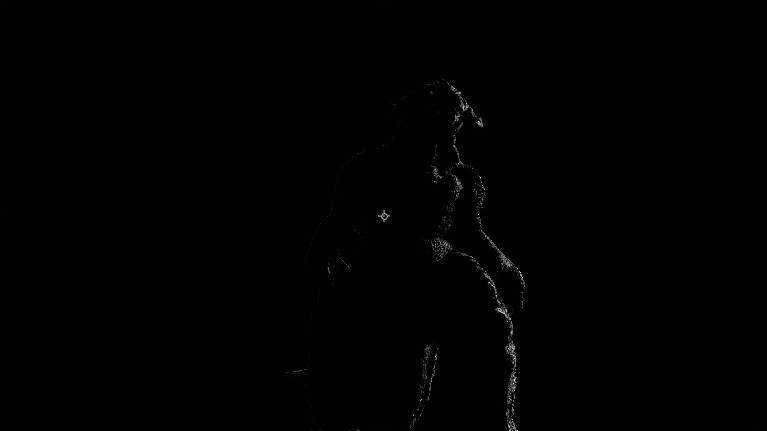
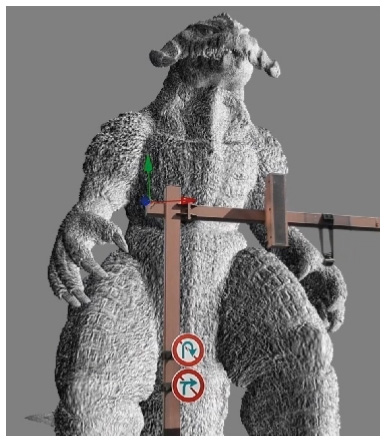
実写映像とCG素材を合成して怪獣の見栄えを調整するために、Mayaでレンダリングする際に、質感を反映させた怪獣とは別に、左のような8つの追加素材を出力しています。その内、冒頭のショットで使用したのが、色の入ってない陰影だけの「陰影」素材、シルエットを強調するためにリムライトで照らした「リム(上手)」と「リム(下手)」素材、そして「Z深度」、「法線マップ」の5つです。
この中で、「Z深度」と「法線マップ」が分かりづらいと思うので補足説明します。「Z深度」は奥行き情報を白黒情報として書き出したものになっていて、暗い部分が手前になり、奥に行くにつれて白くなる画像になっています。
「法線マップ」は、少し青っぽいカラフルな画像になっていて、こちらはRGBチャンネルの3色それぞれに、3D空間でのXYZの法線情報(ポリゴンの面が向いている方向)を割り当てています。
RチャンネルにはX軸方向の法線情報が入っており、横方向から照らされたような陰影がつき、そしてGチャンネルには縦方向、Bチャンネルにはカメラから見たときの奥行き方向の情報になりますが、このショットで使うのはRチャンネルの情報です。


After Effectsコンポジション
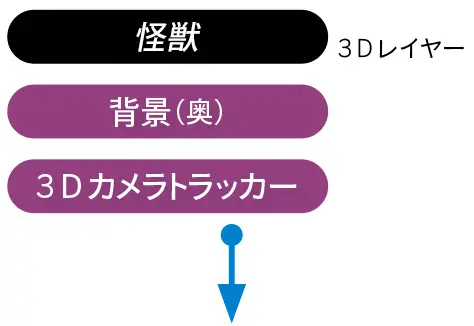
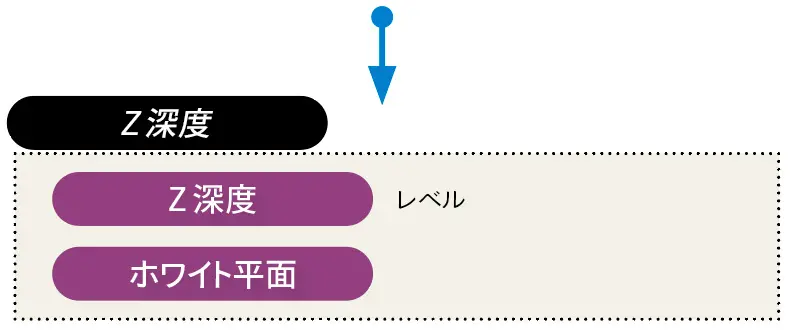
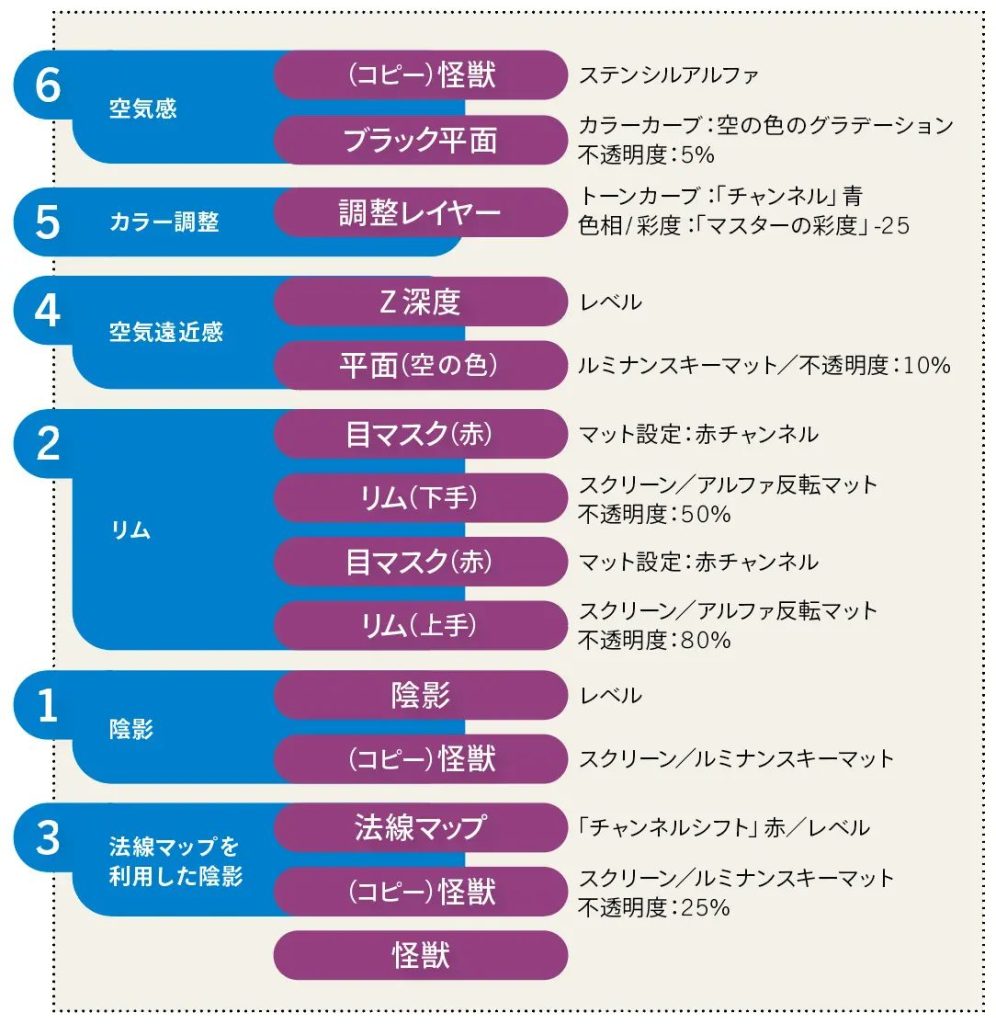
実写とCG映像を合成したAfter Effectsのコンポジションを図解。各レイヤーの素材と重ね順、適用した設定やエフェクトを確認できるようにした。濃い色はプリコンポーズされたレイヤー。なぜプリコンポーズしたかは本文内で解説。








● 陰影

● リム(下手)

● リム(上手)

● Z深度

● 法線マップ

● 法線マップ(Rチャンネルのみ)

● その他、目をマスクするために目の部分を赤くした素材も作成。

● 解説動画を見る

怪獣の素材を合成するにあたり、怪獣のレイヤーをプリコンポーズして別のコンポジションに移します。最初にやるのは「陰影」の素材を使った明部の調整です。この素材に関してはまず怪獣のベースの素材をコピーして下に置き、陰影素材を「ルミナンスキーマット」で抜いて、「スクリーン」モードで合成することによって、陰影の白いところが上乗せされるように合成します。加えて、のり具合を調整するために「陰影」マスクのレイヤーに「色調補正」>「レベル」エフェクトを適用して、白黒画像の色を絞ります。



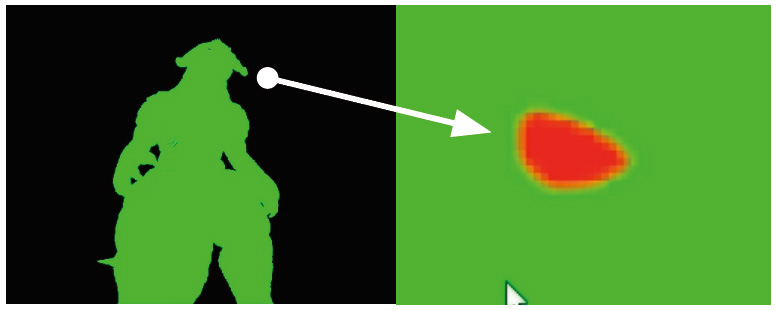
次が2種類の「リム」素材の追加です。このリムを使い、シルエットを強調する効果を入れます。リムに関しては、上手のリムと下手のリム、どちらもそのまま「スクリーン」でのせますが、リムが怪獣の眼球にものってしまってディテールが潰れているので、これを補正するために追加で、怪獣の目の部分だけ赤く塗りつぶした素材を出力して、これをマスクにして調整していきます。
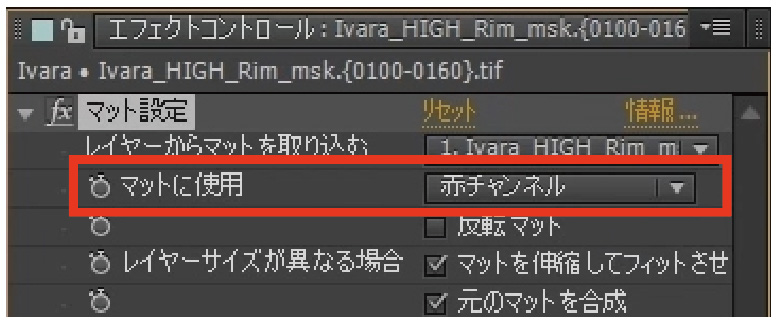
まずマスク素材に「チャンネル」>「マット設定」エフェクトを適用して、「マットに使用」で「赤チャンネル」を指定すると、この目の部分だけマスクが抜けた素材を作ることができます。ここでリムのレイヤーの「トラックマット」で「アルファ反転マット」にしてあげると、目にリムの効果が入らなくなります。同じように下手側のリムも「アルファ反転マット」で合成します。




リムののり具合については上手と下手それぞれを個別に「不透明度」で調整しています。ライティングとしては右上から照らされている感じなので、上手側が強く、下手側は弱めに光が当たるように調整します。



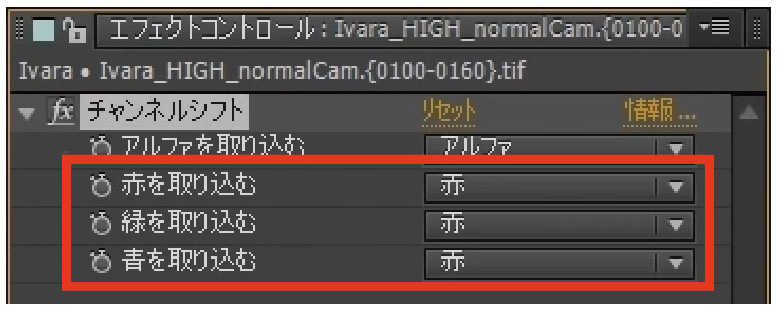
「法線マップ」は前述した通り、RGBチャンネルをそれぞれXYZ方向の法線情報として書き出したものですが、その中から「R」チャンネルのX方向の情報をライティングの補足素材として使います。この法線マップに「チャンネル」>「チャンネルシフト」エフェクトを適用して、「赤を取り込む」「緑を取り込む」「青を取り込む」のすべての色を「赤」に指定して、赤チャンネルだけを抜き出した白黒画像を作ります。


この素材をベースにして、先程加えた「陰影」素材と同じように、コピーした怪獣素材の合成方法を「スクリーン」にした上で、「ルミナスキーマット」でマスクを抜いて、怪獣に陰影を加えます。こちらに関しても「レベル」調整を加え、味付けするイメージで合成します。それでもまだまだ強いので、「不透明度」を25%程度に調整して弱めにのせます。



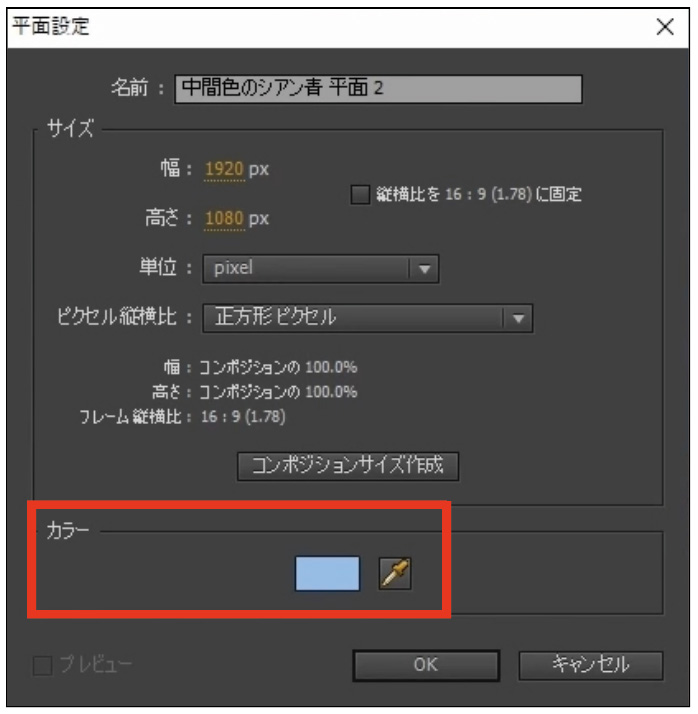
「Z深度」マップでは空気遠近感を追加しますが、この空気遠近感というのは、遠くに行けば行くほど空気の影響で画が霞んでいく効果。CGで映像を作るときは背景に空気遠近感を入れ、奥行きを出す効果を狙ってコンポジットすることが多いですが、怪獣は大きいので、背景と同じ扱いで空気遠近感も少しだけ加えます。空気遠近感はZ深度素材を利用しますが、Z深度レイヤーの下に平面を設定。「カラー」で実写から空の色を拾い、そこからZ深度部分を「ルミナンスキーマット」で抜いて合成します。さらに、Z深度を「レベル」で絞り、空気の影響を調整しています。





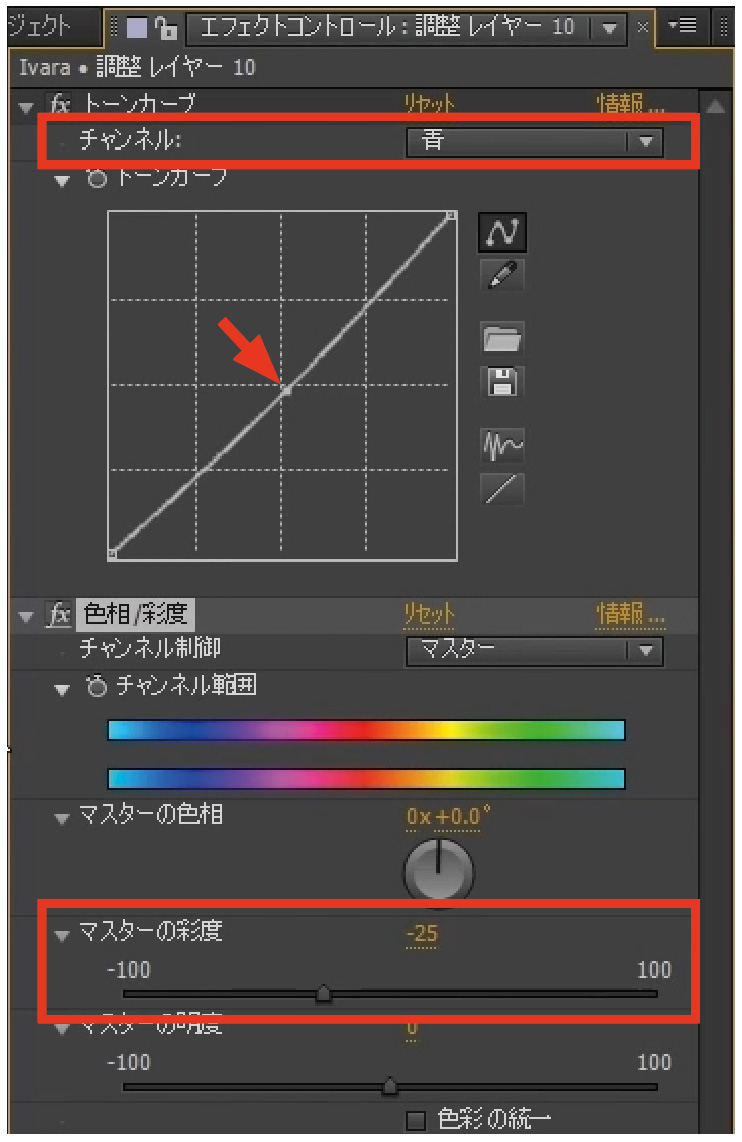
空気遠近感を入れると、レンダリング素材そのものにも同じ傾向がありましたが、若干青が強くなった印象があるので、ここは画的な演出として、調整レイヤーを追加して少し青色を抜きます。「色調補正」から「トーンカーブ」エフェクトを適用して、「チャンネル」で「青」を選択し、少し中間を下げます。さらに自分のイメージに近い色にするために、「色調補正」>「色相/彩度」エフェクトでカラーコレクションを行います。ここでは若干彩度を落としました。




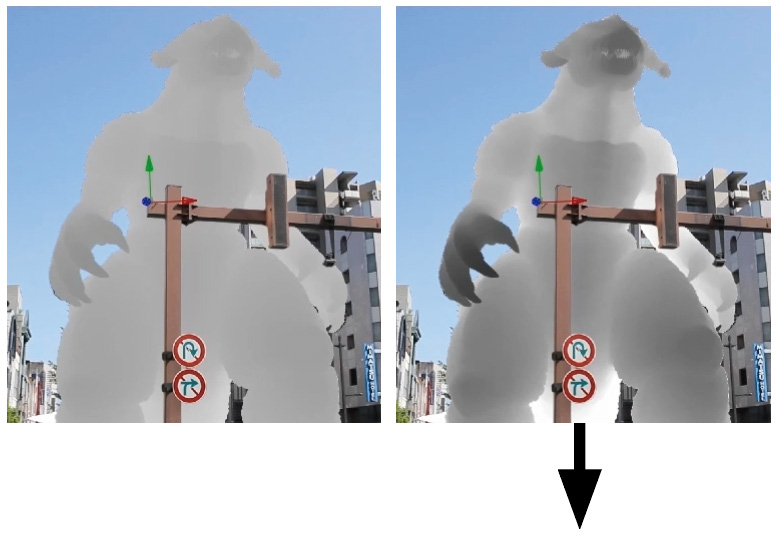
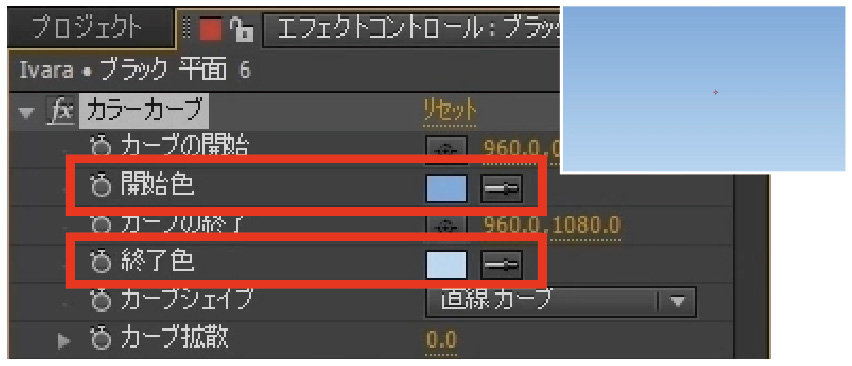
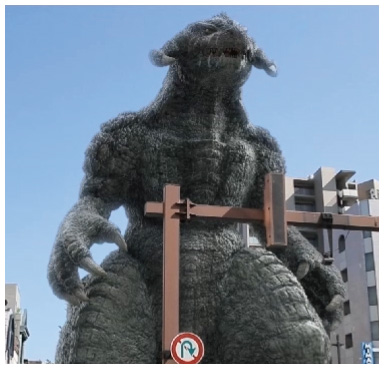
空気遠近感と似ていますが、背景と馴染ませるために「カラーカーブ」を利用して、少し空気感を入れます。まずはブラック平面を作り、「描画」の中にある「カラーカーブ」エフェクトを適用します。このカラーカーブに対して、「開始色」で空の上のほうの色を、「終了色」で下のほうの色を拾い、空と同じようなグラデーションの素材を作ります。

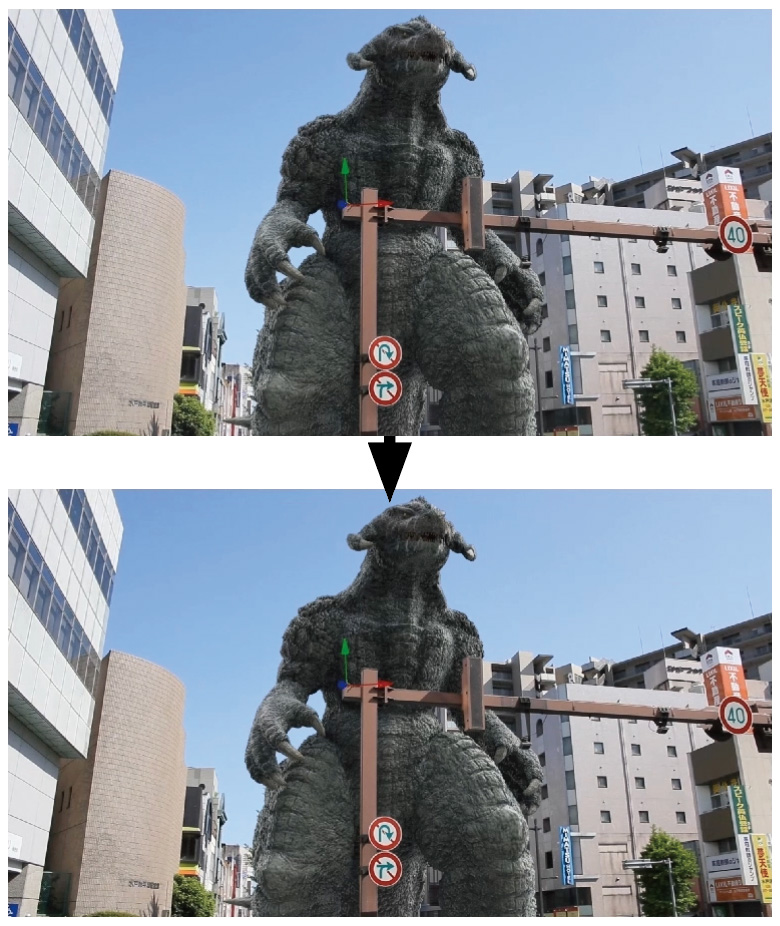
このカラーカーブの素材の「不透明度」を5%くらいにして、うっすらのせることによって、空と怪獣の馴染みが良くなります。しかし、このままではカラーカーブで加えた色が背景にものってしまうので、怪獣だけに色がのるように怪獣をマスクにして抜きます。怪獣の素材をコピーして、ブラック平面のレイヤーの上に「ステンシルアルファ」モードでのせれば怪獣にだけ色がのります。
カラーカーブで空気感を調整。

ステンシルアルファモード(下のレイヤーを上のレイヤーで切り抜く)で怪獣の形で切り抜き、背景に空気感の効果がのらないように調整。

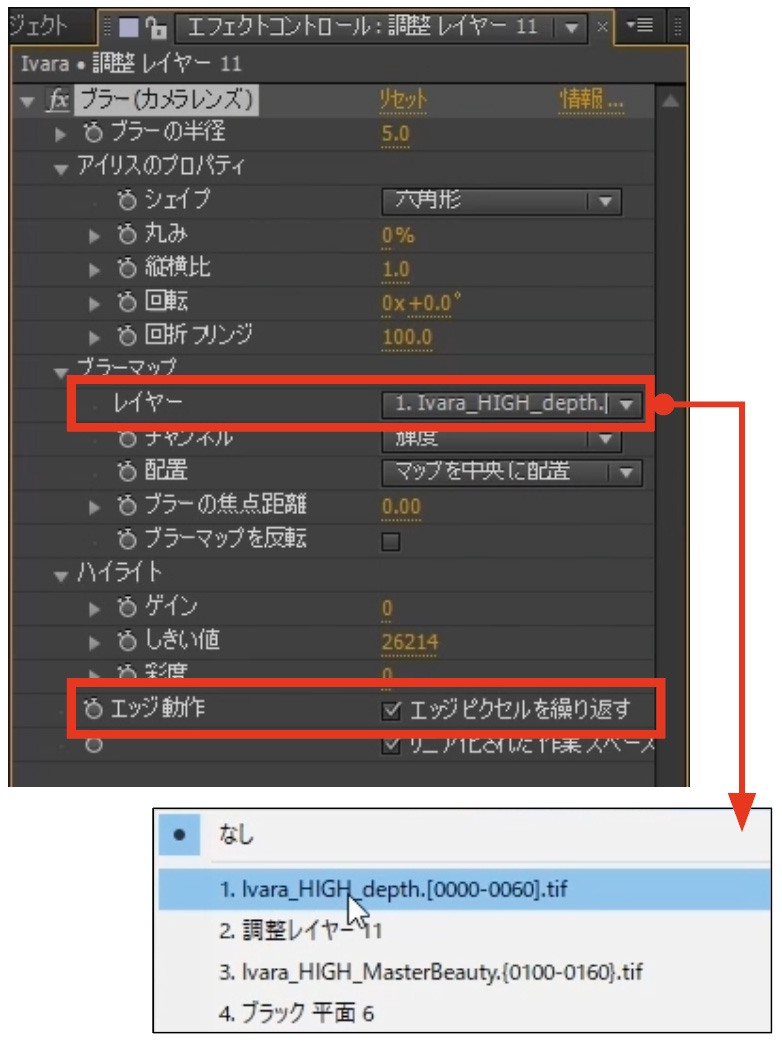
さらにボケを加えて被写界深度を調整します。まず調整レイヤーを加え、そこに「ブラー&シャープ」>「ブラー(カメラレンズ)」エフェクトを適用したら、「エッジ動作」の「エッジピクセルを繰り返す」にチェック入れます。
このままでは怪獣全部がボケボケになってしまうので、先ほども利用した「Z深度」マスクを利用して被写界深度を調整します。「ブラーマップ」の「レイヤー」でZ深度マスクを指定すると、Z深度素材の白黒画像を踏まえ、黒いところほどピントが合うようなボケが入るようになります。



それでもまだボケが強いので、Z深度マスクのレベルを調整したいところですが、このままではZ深度のマスクにレベル補正を加えても、濃淡の変更を「ブラー(カメラレンズ)」エフェクトに反映させることができません。そこで、このZ深度素材をプリコンポーズして別のコンポジションに入れると、レベル調整の効果が反映され、怪獣の鼻の頭あたりはピントが合い、腕などの奥がボケるようになります。

ただ、怪獣の輪郭のキワの部分があまりボケずにクッキリしていますが、これはZ深度素材のアルファが影響しています。アルファが抜けていることでクッキリしてしまうので、プリコンポーズしたZ深度素材の下地に白い平面を入れると、きれいにボケるようになります。


ここまで調整してきましたが、まだボケが強くてミニチュアっぽく見えてしまうので、ここからレベル補正でZ深度素材の具合を微調整します。このショットでは実写の背景もくっきりしているので、被写界深度に関してはかなり弱めにしたほうがよさそうです。レベル補正で調整しつつ、「ブラー(カメラレンズ)」自体の「ブラーの半径」を変え、被写界深度を調整して馴染ませています。



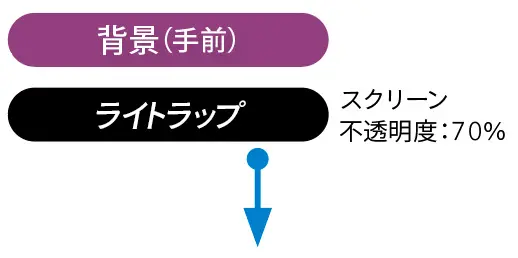
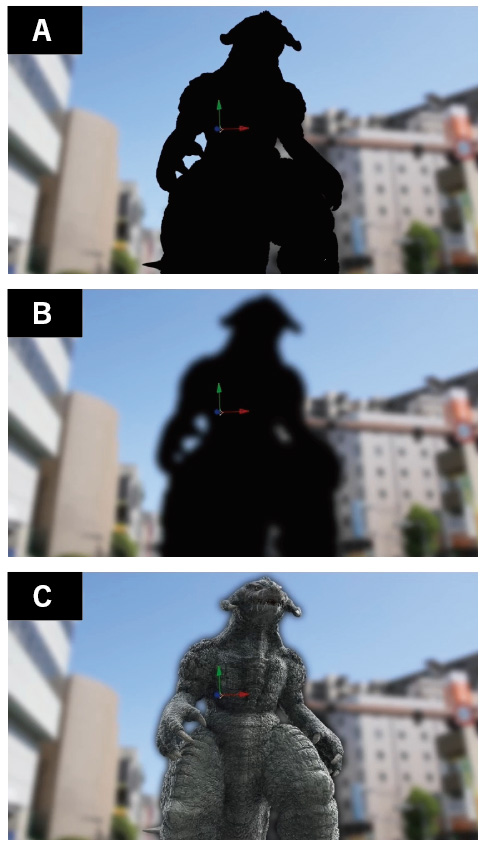
ここまでの工程で怪獣の素材合成がある程度終わったので、最後に「ライトラップ」という手法を使い、実写プレートに合わせて背景に馴染ませていきます。「ライトラップ」とは、背景の光の影響をCG素材にも回り込ませることで、キワを馴染ませるテクニックになります。
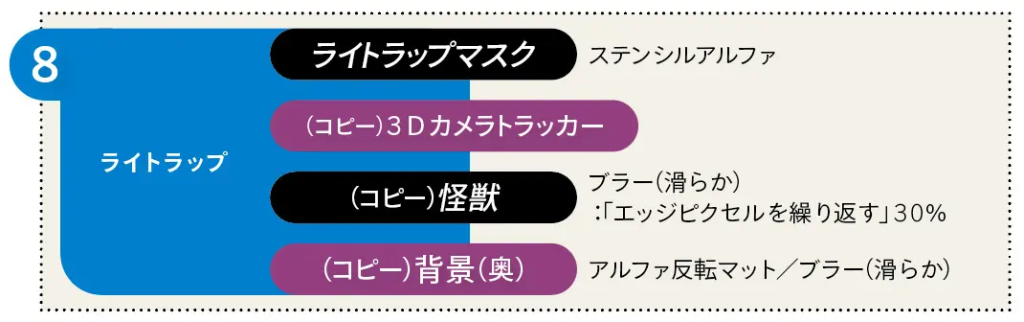
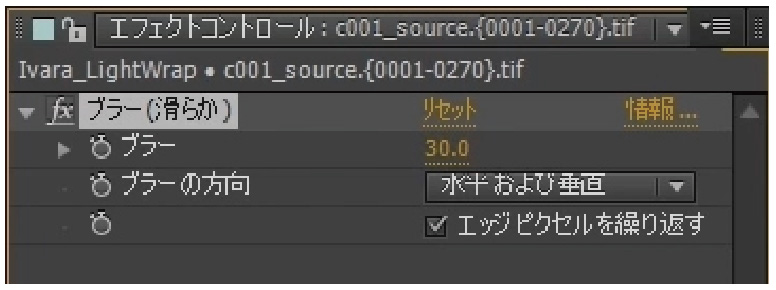
まず、プリコンポーズした怪獣レイヤーと背景、作成した3Dカメラをまとめてコピーしてプリコンポーズします。次に、プリコンポーズしたコンポジションの中に入れた背景素材に「ブラー&シャープ」>「ブラー(滑らか)」エフェクトをかけて、ボカします。


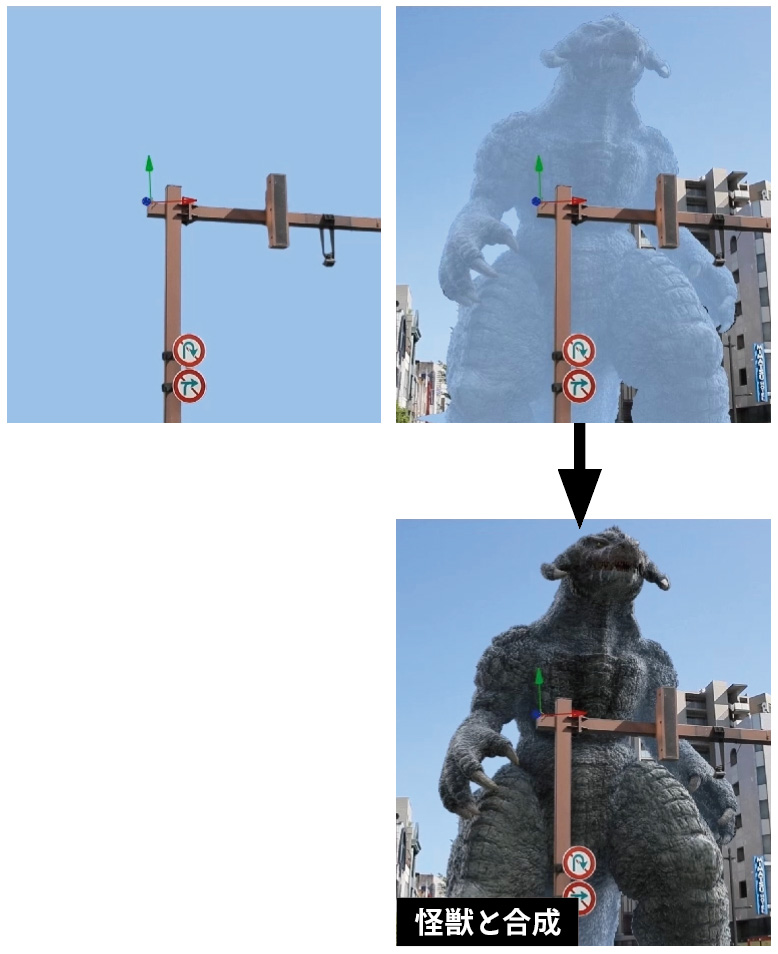
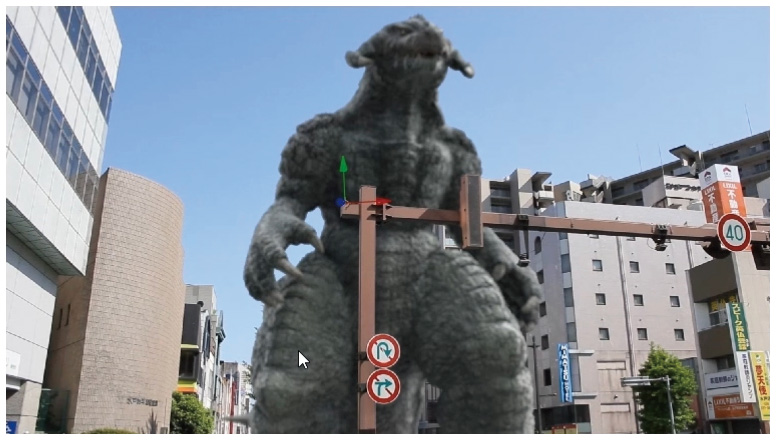
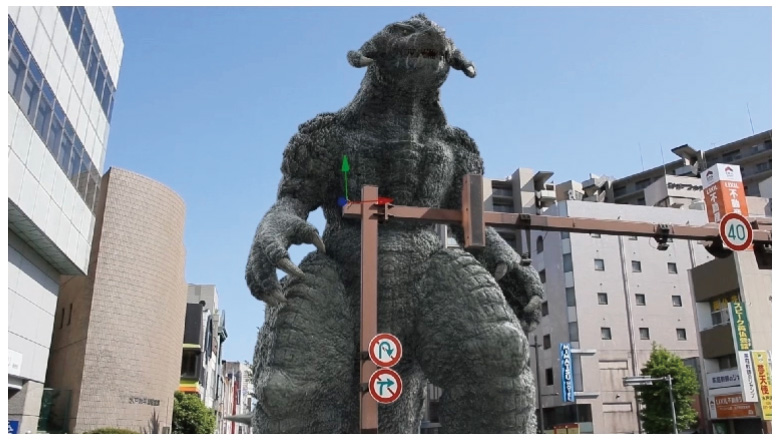
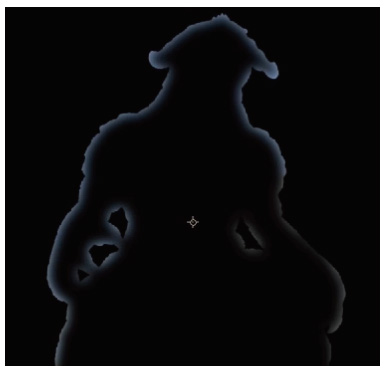
次に、この背景素材を「アルファ反転マット」を使い怪獣のマスクで抜き、右のように背景から怪獣が抜けた素材を作ります(A)。次に怪獣に対して「ブラー(滑らか)」を加えます(B)。こうすることで、完成映像のコンポジションに戻ると、背景の色が怪獣にふんわりのったような画になります(C)。

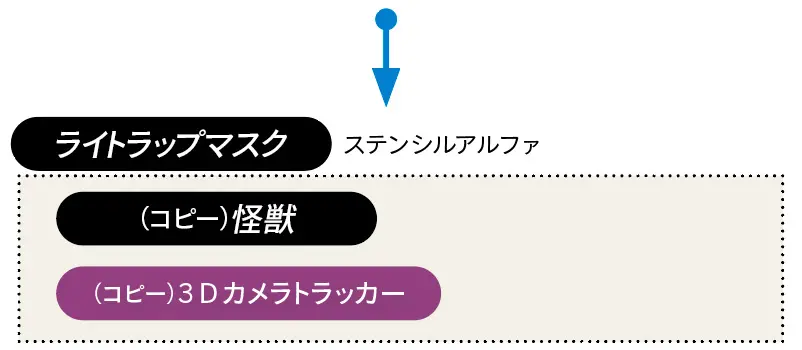
ただ、このままではプリコンポーズしたレイヤーでボカした背景が完成映像にのり、全部ぼんやりしてしまうので、怪獣のマスクで抜いて、怪獣にだけぼんやりとした光の素材がのるように調整します。怪獣のレイヤーをコピーして一番上のレイヤーに移動し、「ステンシルアルファ」で抜いてあげようと思います。しかし、実は3Dレイヤーではステンシルアルファを使うことができません。そこで、3Dカメラコピーして、コピーした怪獣のレイヤーと合わせて、これもプリコンポーズしてコンポジションに移します。コンポジションにまとめることによって、ステンシルアルファモードに変更することができるになります。


このように、背景の色の影響が怪獣側に少しこぼれたような素材を作ることができるので、それを合成します。ただ、このまま「通常」のせだと少しくすんだ感じになってしまうので、このショットではライトラップの素材を「スクリーン」でのせています。また、少しぼんやりとディフュージョンがかかったような見栄えになってしまうので、不透明度を下げて薄くのせて完成です。
