
※この記事はビデオサロン2016年12月号に掲載された連載を転載したものです。その後アップデート等によりインターフェイスや機能が変更されている可能性があります。
第11回:人に合わせてキャラが動く! Character Animator
キャラクターを使ったアニメーションというと、時間をかけて映像を作った後、これまた時間をかけて声をアフレコ…というように、ひじょうに多くの時間と労力が必要になる。今回ご紹介する Character Animatorは、それを180度ひっくり返すような驚異的な手軽さと、大きな可能性を持ったアニメーション作成ツールだ。
Character Animator は、パソコンに取り付けられたWebカメラからユーザーの表情や動きを読み取って解析。それを元に、パペットと呼ばれるキャラクターのオブジェクトをまるで「分身」のように動かし、記録してムービーファイルに書き出すことができる。動きと一緒に声も録音できるので、カメラの前で動きながら喋るだけで、従来なら何時間~何日も要していたようなキャラクターアニメーションを作ることができる
パペットは、パーツをレイヤー分けした Photoshop や Illustrator のファイルを使うので、それらが使えれば3DCGなど他のツールを覚える必要もない。今回の例は顔の表情と全体の位置程度だが、作り込めば手足などのパーツも動かせる。実際に海外では Character Animator を使った作品が放送されたりと、着実に実験が進められている。現在はまだプレビューという扱いだが、Premiere Pro や After Effects とも違った魅力を持つ強力な映像ツールになるはずだ。
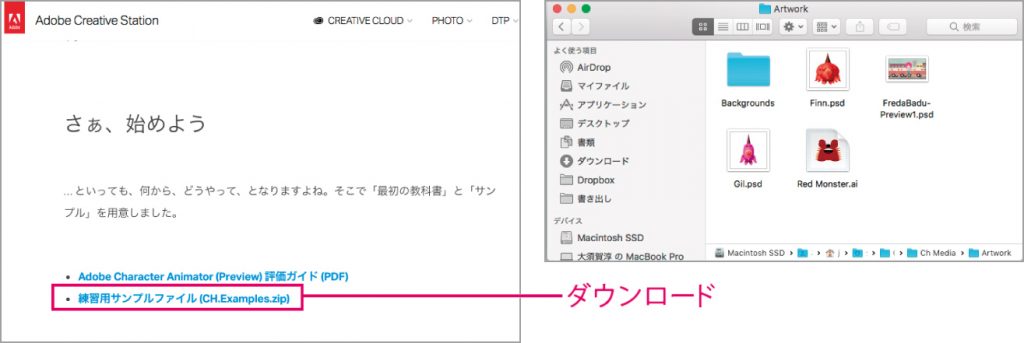
インストールと練習用ファイルの入手

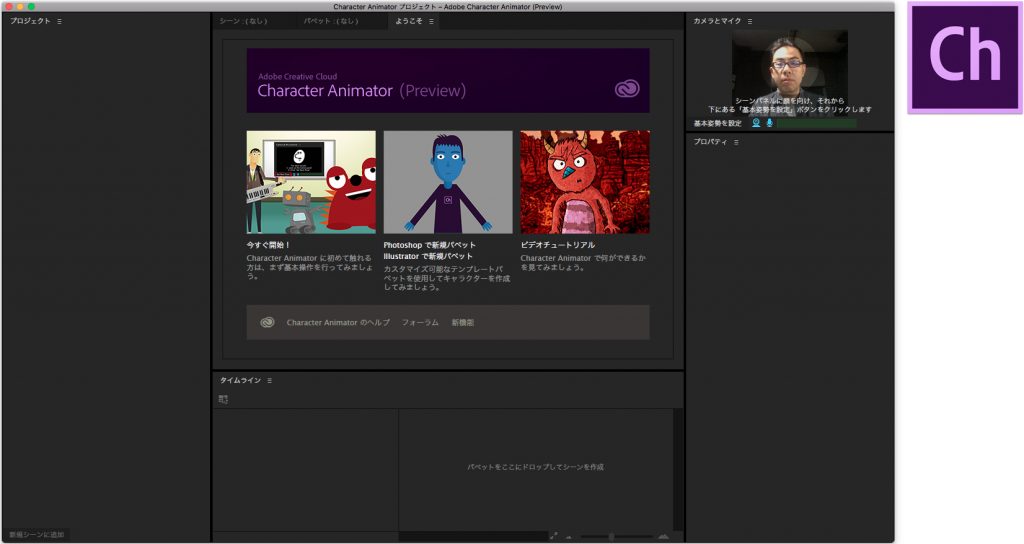
❶ Character Animator は、正式リリース前の「プレビュー」という扱いで公開されている。Creative Cloud で After Effects をインストールすると、Character Animator も一緒にインストールされる。

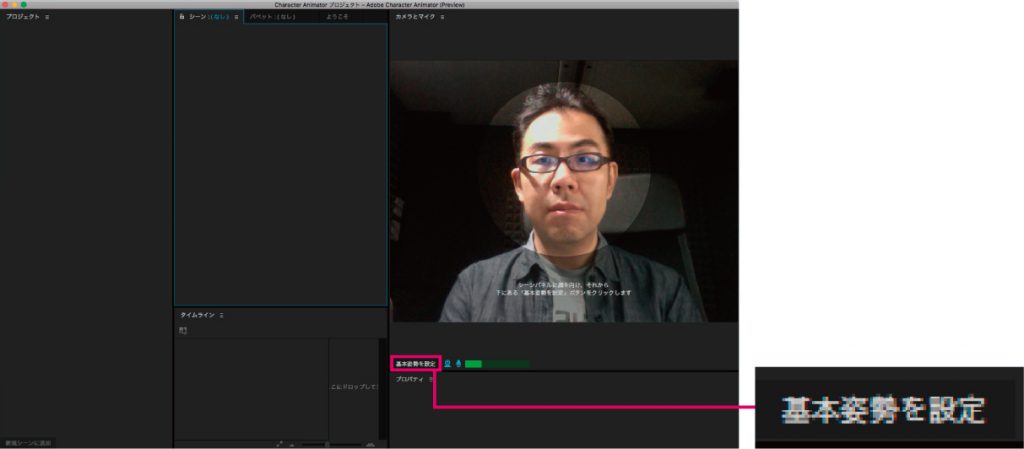
基本姿勢を設定する

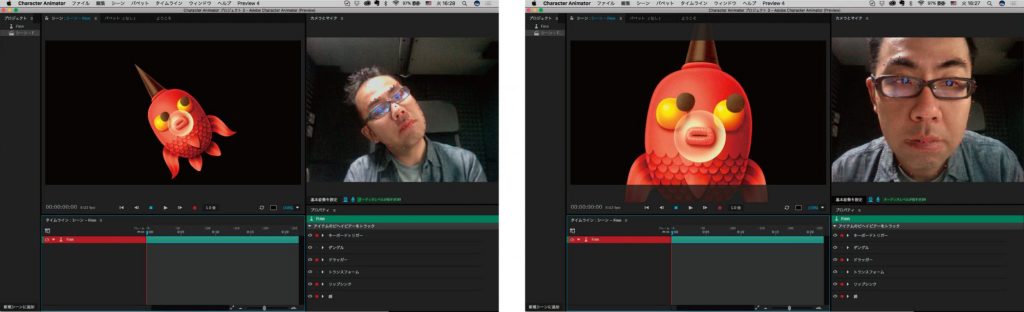
❶ 操作にはユーザーの正面に設置されたWebカメラが必須。ソフトを起動後、Webカメラが起動するのでパソコン正面から画面中央あたりを見ながら「基本姿勢を設定」をクリック。

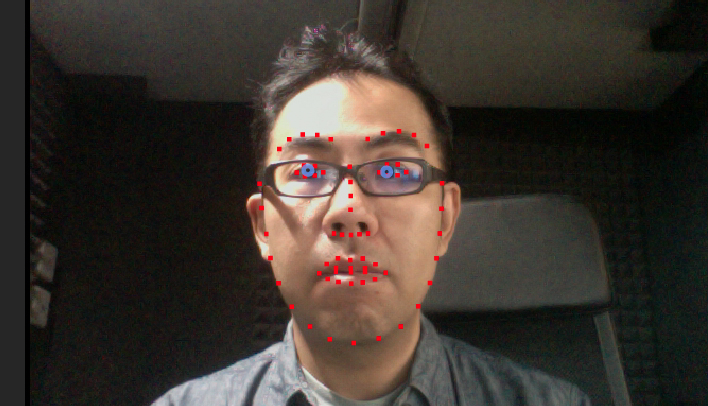
❷ カメラ映像の顔の輪郭に沿った形で赤い点が表示されれば認識成功だ。
パペットを読み込んで動かす

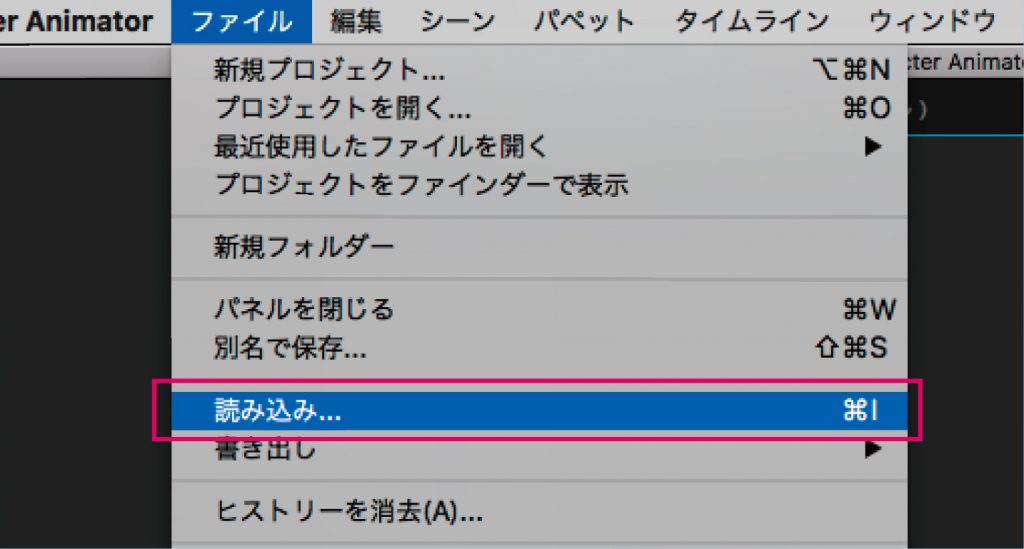
❶ メニューの「ファイル」>「読み込み」を実行。

❷ ダウンロードした練習用サンプルの「Ch Media」>「Artwork」に入っている「Finn.psd」を開く。これは「パペット」になるようにレイヤー構造が作られた Photoshop 形式のファイルだ。

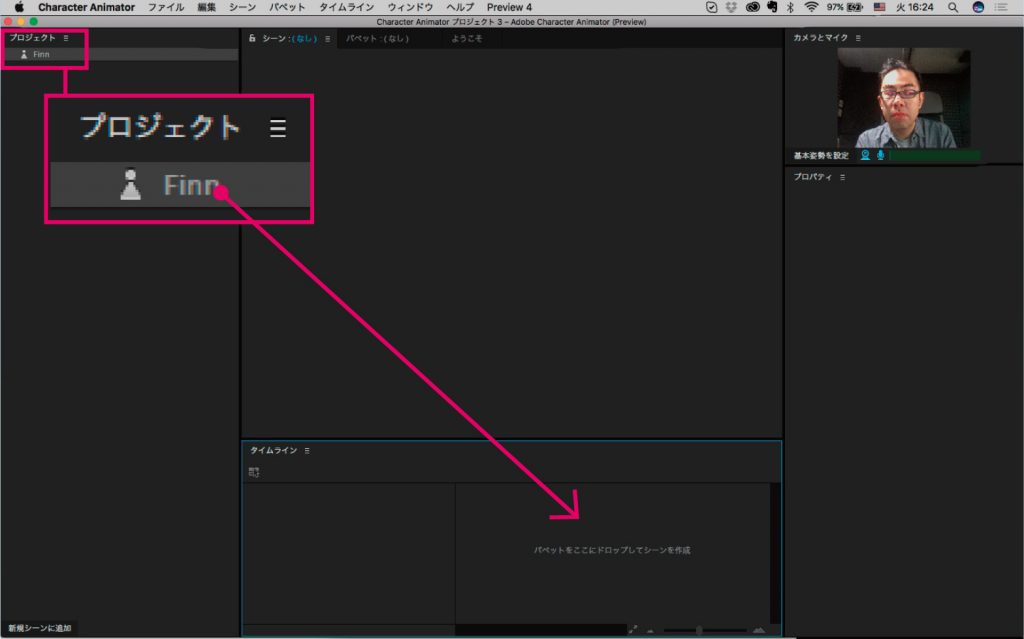
❸ プロジェクトパネル上のFinnを、タイムラインパネルの「パペットをここにドロップしてシーンを作成」にドラッグ&ドロップする。

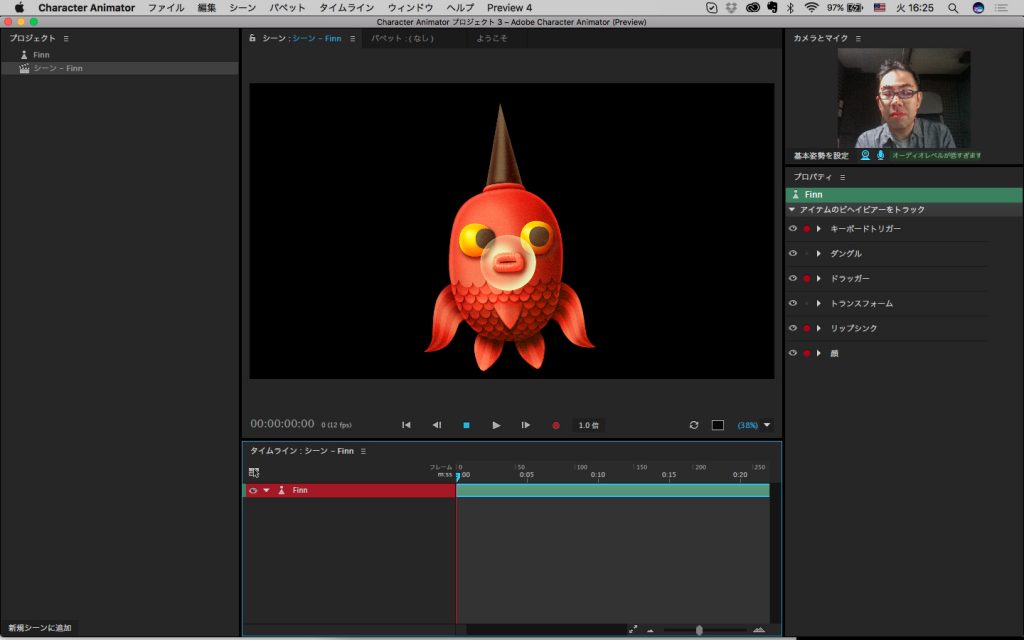
❹ すぐにシーンが作成され、キャラクターと顔が同期した状態となる。

❺ カメラに向かいながら目や口を動かすと、キャラクターの表情もそれに連動して変化する。首を傾けると角度、前後に動くと位置も変化する。ピッタリ動きに追従するので、ついつい夢中になって遊んでしまうはずだ。
アニメーションの動きを記録し、映像として書き出す

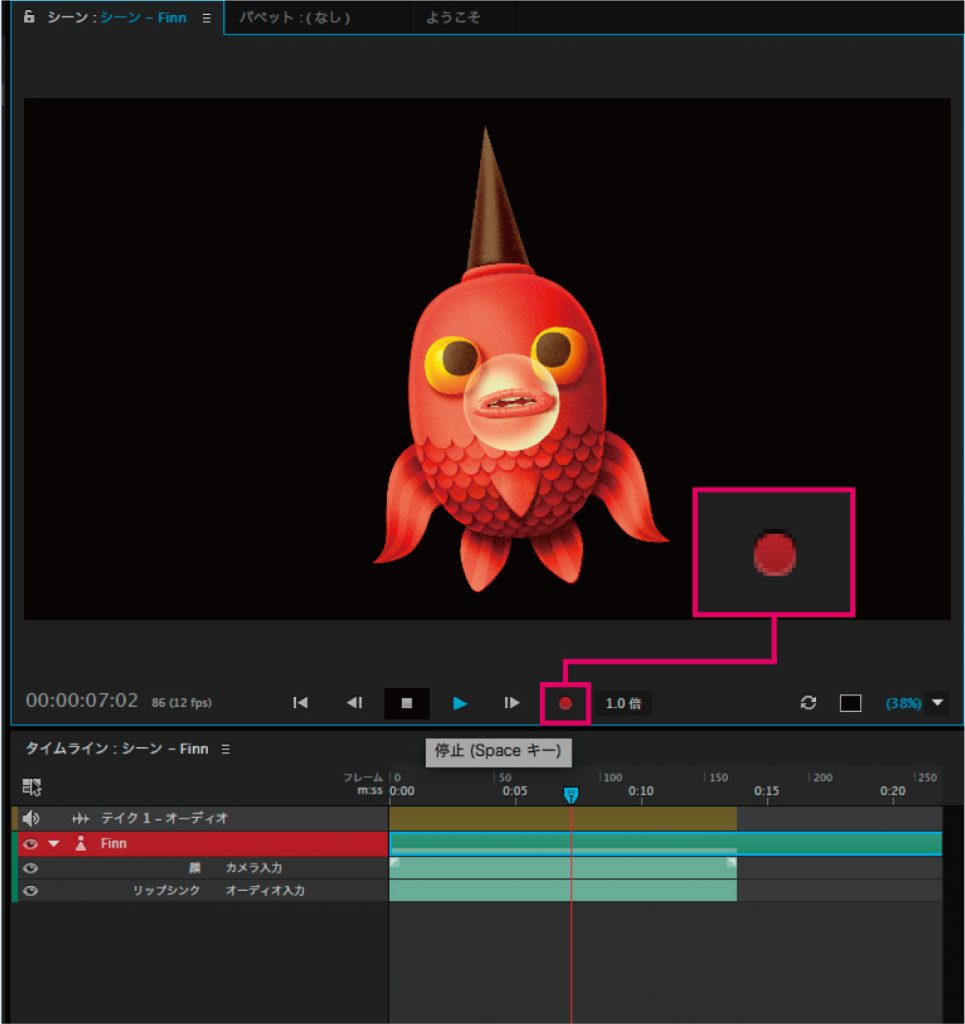
❶ 録画ボタンを押すと、キャラクターの動きとマイクからの声が記録される。喋りながら記録し、録画を停止するとタイムラインに映像と音声のクリップが配置される。

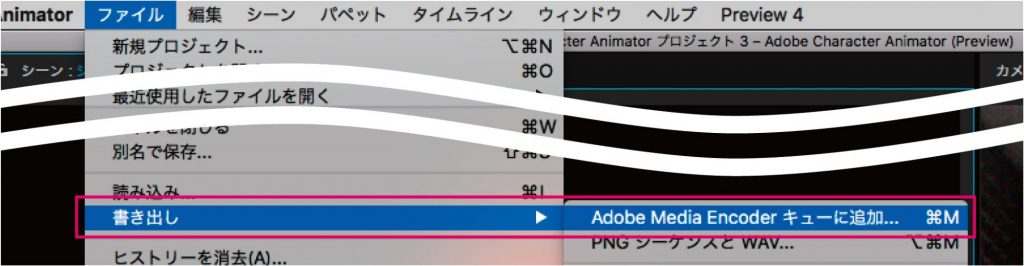
❷ ムービーファイルに書き出すには、「ファイル」>「書き出し」>「Adobe Media Encoderキューに追加」を実行する。

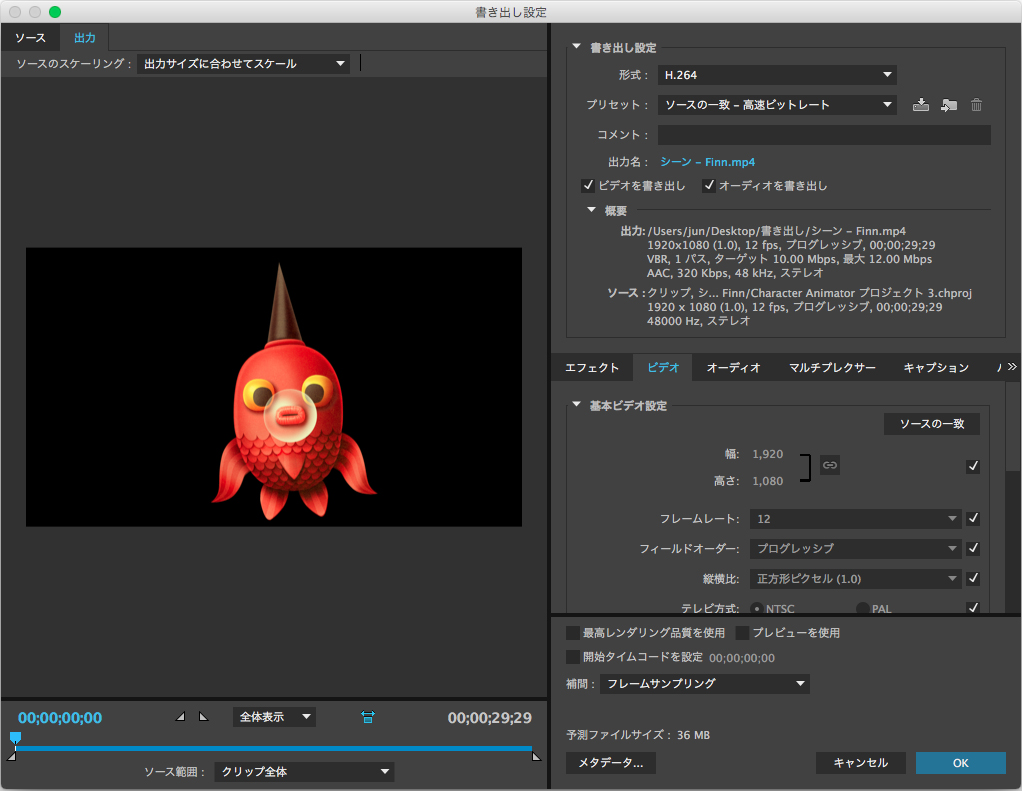
❸ ビデオとオーディオのフォーマットは Media Encoder 側で設定を変更できる。
※この記事はビデオサロン2016年12月号に掲載された連載を転載したものです。その後アップデート等によりインターフェイスや機能が変更されている可能性があります。