eスポーツの配信では戦況を即座に、そして正確に伝える必要がある。そのためには様々な情報をゲーム画面に被せて、グラフィカルに付加していくが、そこで重要になるのが透過情報を残したままテロップを入力できるデジタルスイッチャーとテロップを作成するアプリの汎用性。順を追って解説していく。
講師◎原田清士 構成・文◎佐山幸弘

講師 原田清士
2012年9月に格闘ゲームコミュニティ団体「指喧」設立をきっかけに、Ustreamやニコニコ動画で個人配信を開始。2021年にはゲームストリーマーになるための配信知識などを初心者から有識者向けに幅広く伝えるYouTubeチャンネル「コマギ」をスタート。また、「EVO2015」日本初の公認パブリックビューイングなどのイベント業務において、技術統括やTriCasterのオペレーターとして数多くの現場に従事。2015年にウェルプレイド設立メンバーとして技術およびデザインの統括者に就任。現在、ウェルプレイド・ライゼストの役員として、デザインを担うクリエイターチーム、技術周りを担うテクニカルチームの責任者としてシステム設計やマネジメント業務などを行う。
▪︎Vol.2はこちらから
▪︎Vol.3はこちらから
リアルタイムで変化する対戦状況を可視化して分かりやすく伝える
eスポーツの配信現場の裏側とゲーム動画配信のテクニックについて、私たちが普段からやっていることを具体的にお伝えします。最近では「Apex Legends(エーペックスレジェンズ)」や「VALORANT(ヴァロラント)」といった、シューター系のゲームが非常に盛り上がってきていますが、下の画像のように、自分の視点でゲームすることが多いと思います。実際には、もう少しゲーム内のUIに情報が載っていますが、配信する時に、この一人称視点の画面をそのまま出すということはあまりありません。
なぜなら、それだと配信を途中から見た人が、今どういう状況なのかが分からないためです。競技シーンを伝えるクオリティを担保するには、どうしても伝えなければいけない情報というものがあり、それをオーバーレイという形でゲーム画面の上に表示する必要があります。
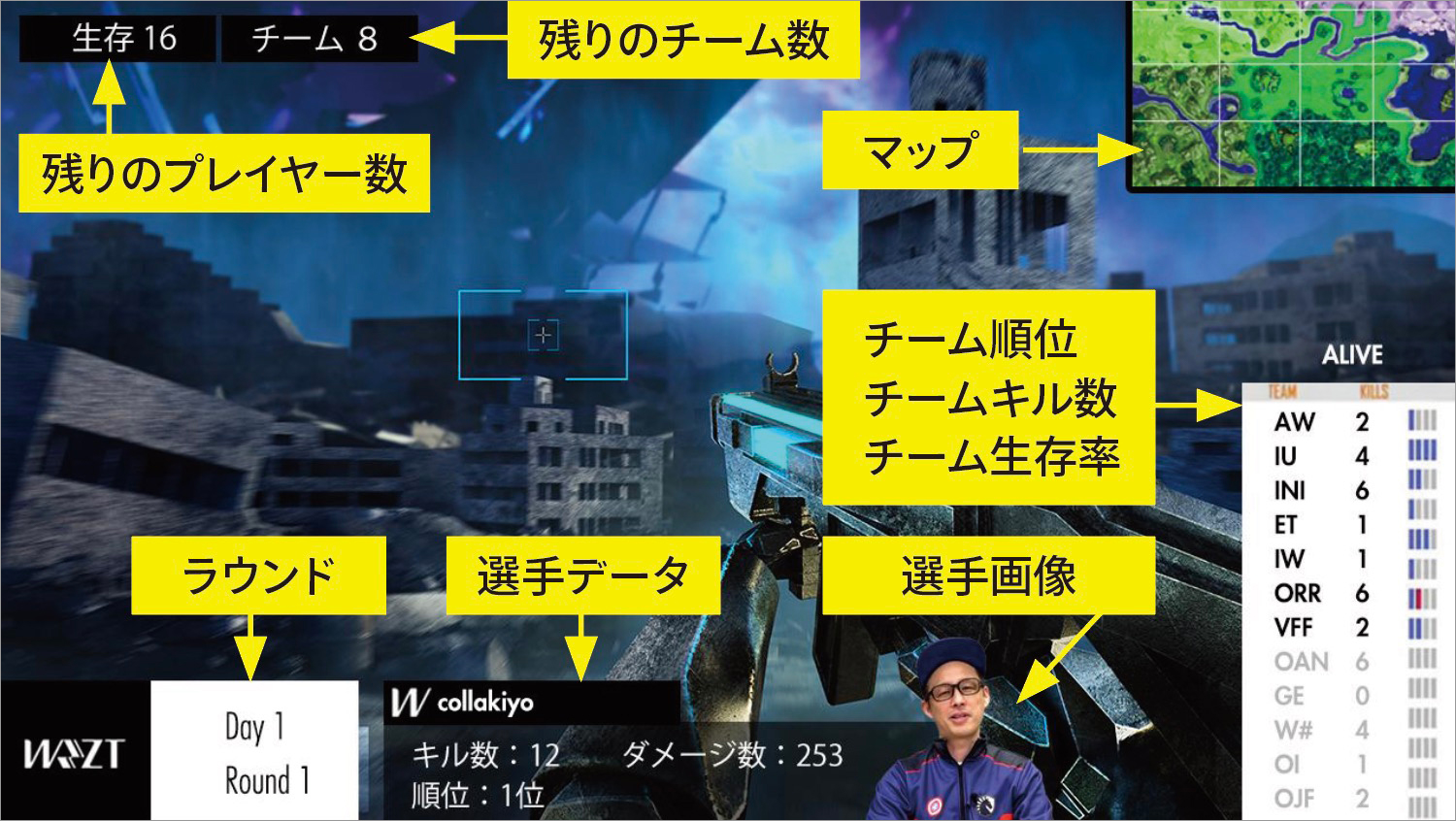
そこで配信時には、ゲームUIには表示されていない情報を表示するためのグラフィックを作り、ゲーム画面と合成します。今何が起こっているのか? これから何が起ころうとしているのか? を可視化する取り組みをしています。最近ではゲーム内のUIも改善され、戦況が把握しやすくなっていますが、それでも情報が足りない場合もあるので、グラフィックデザインを入れて、具体的にユーザーが状況を把握できるようにすることを重要視しています。

▲一人称視点の映像。ゲームしているプレイヤーが見ている映像と同じものを配信できるが、この映像だけでは、これは誰の視点映像で、戦況が今どうなっているかなどが視聴者には伝わらない。
↓

▲配信者が伝えるべき情報を加えたもの。左上に残りのプレイヤーの数やチーム数、右上にはマップの情報が入り、プレイヤーやチームメイトが今どこにいるのかが常に把握できるようになる。左下は今のラウンド情報になり、何試合目の何マッチ目なのかを表示。そして画面下中央では、この今映している視点が誰の視点なのか、どの選手の視点なのかを具体的に伝えている。右下は、今映している選手が所属しているチームの順位。Apexのように3人で1チームになる場合は、チームの順位が今何位になのか? チームでは何人生存していて、何人ダウンしているのかというところも、具体的に分かるように伝えていくことが非常に大事になる(画像は架空のゲームを想定して作成)。
FPSのゲームでは同時多発的にデータが変化し続けるので更新が追いつかない
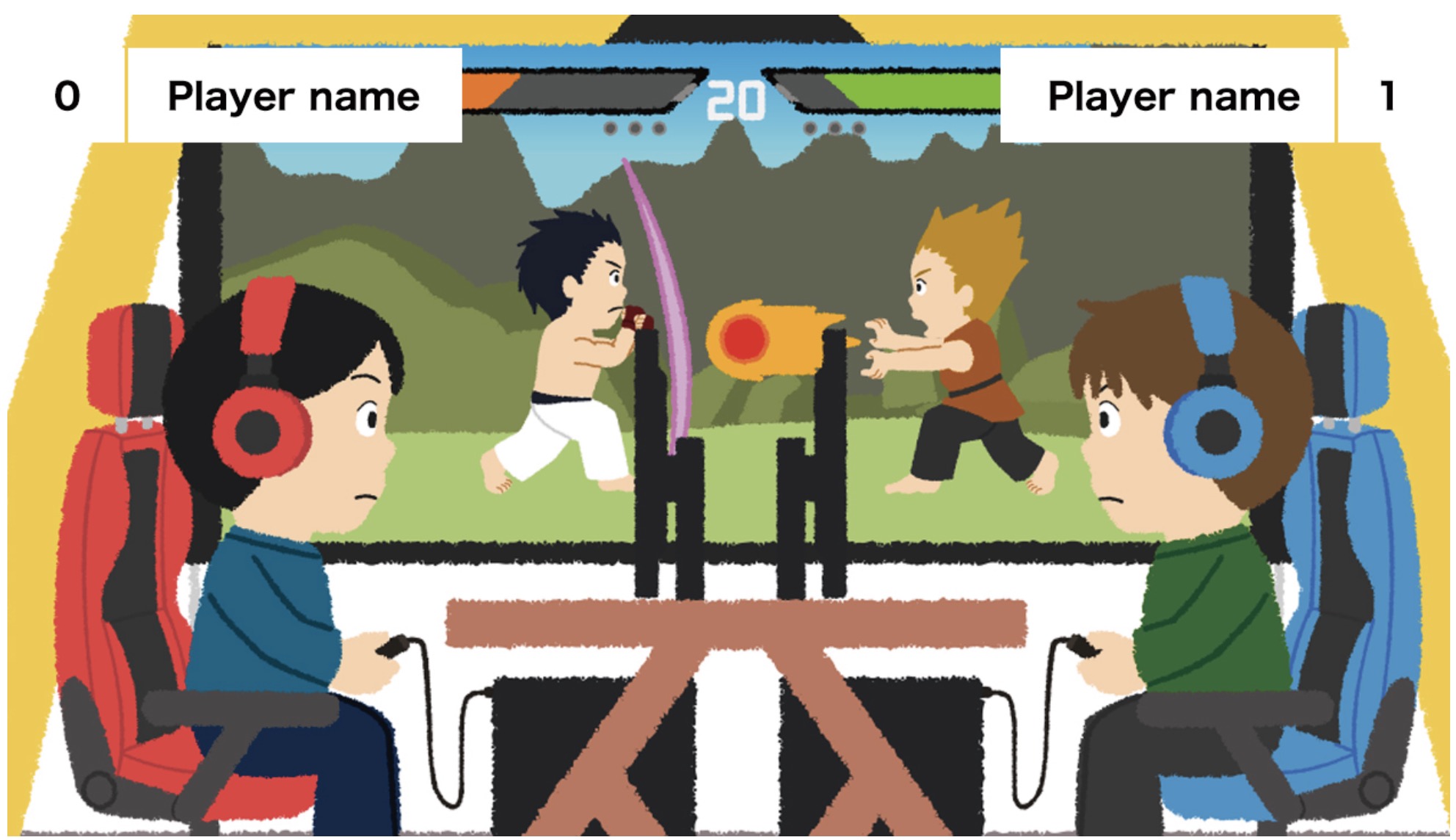
FPS(First Person Shooterの略称で、「一人称視点のシューティングゲーム」という意味)のゲームでは、A選手の視点を映していて、急にB選手の視点を映すことが頻繁に起こります。その度に選手情報を切り替え、B選手の視点に切り替わったときに、キル数やダメージ数といった選手に紐付いてくる情報を手動で更新するのは、並大抵の人では無理。熟練のテロッパーが何人待機していても、切り替わった瞬間に数値を入力して更新するというのは、なかなか現実的ではありません。

▲FPS(First Person Shooterの略称で、「一人称視点のシューティングゲーム」という意味)のゲームでは、A選手の視点を映していて、急にB選手の視点を映すことが頻繁に起こります。その度に選手情報を切り替え、B選手の視点に切り替わったときに、キル数やダメージ数といった選手に紐付いてくる情報を手動で更新するのは、並大抵の人では無理。熟練のテロッパーが何人待機していても、切り替わった瞬間に数値を入力して更新するというのは、なかなか現実的ではありません。
リアルタイムに変化する状況をAPI連動や画像認識で可視化する

▲画像認識システムでは、黄色で囲んだ選手名など、画面の一部分を読み取って、該当する画像やテキストを表示する。
シューター系ゲームの選手情報や順位などの情報を、リアルタイムに更新するために、「API(アプリケーション・プログラミング・インターフェイス)」を使用しています。ゲーム内のAPIと連動して、画像やテキストを表示させているのです。
APIとは、異なるアプリやソフトウェア同士をつなげる仕組みのことです。アプリやソフトウェアをAPIでつなぐと、一部のデータや機能をお互いに共有できるようになります。目に見えないコンセントのようなものです。ゲームの中のデータ(キル数や順位)とテロップ送出ソフトとをAPI経由で連携することで、画面上に自動で表示され、リアルタイム更新が可能になります。
API連動でリアルタイムに変化を伝えることは、eスポーツの配信技術においてはとても重要ですが、毎回このAPIを取り入れた演出ができるわけではありません。最近のシューター系ゲームではAPIを公開しているタイトルが多いので、連動できないことはありません。しかし、APIを公開していない場合、リアルタイムで連動する演出ができなくなります。熟練のテロッパーはやる気でも、なかなかそれが難しい。そんなとき、みんなで知恵を集めて形にしていくのが、技術の人たちの醍醐味でもあります。「そんなことでは諦めません!」という感じです。
そこで採用し始めているのが「画像認識システム」です。前例の画面で説明しますが、選手の名前がゲームのUI上に表示されているとします。この名前を画像として認識させることによって、この選手に紐づいている画像やその他の情報をポンッと出せるようにしたのです。
API連動に比べると、できることは限られてしまいますが、それでも見ている人たちに、より分かりやすく伝える方法としては有効な工夫のひとつです。
APIや画像認識システムは、リアルタイムに状況が変化し続けるシューター系の競技シーンにおいては、必須の技術になっています。ただ、どうしても初期の開発コストがかかってきてしまいます。継続的に大会シーンを配信する場合では、最初に開発してしまえば、その後は経費はかかりませんので、コストパフォーマンスのいい演出を担保できると言えるでしょう。
基本的には独自にプログラムを開発します。このソフトを使えば必ずできる、というものを探すのは難しいです。ゲームタイトルによってもAPIの受け取り方が異なるので、一概にひとつ作ればそれを全部流用できるわけでもありません。PCの知識やITのリテラシー、プログラムの知識は時間を割いて勉強しても損はないかなと思います。
開発期間はまちまちです。新しいゲームタイトルではまず、ゲーム画面の仕様の確認だけでなく、実際にゲームをやりこみます。その上で見る人たちにとって、どんな情報を出せば状況が分かりやすく、より楽しめるようになるかを考えます。開発からテスト期間を経て、実装するところまでを考えると、最低でも1カ月は必要です。
▪︎Vol.2はこちらから
▪︎Vol.3はこちらから
●VIDEO SALON 2022年8月号より転載